Como propietario de un sitio web, definitivamente debes aprender a añadir un formulario de contacto en WordPress.
Tu sitio web no es una entidad anónima. La mayoría de la gente quiere saber y ocasionalmente interactuar con quien está detrás del contenido que leen.
Por esa razón, en este artículo, usted aprenderá cómo agregar un formulario de contacto a su sitio web de WordPress. El post repasará primero las razones por las que es una buena idea y luego obtendrás una guía paso a paso sobre cómo incluir un formulario de contacto en tu sitio a través de un plugin.
También hablaremos de cómo cambiar el diseño de tu formulario e implementar la protección contra el spam. Además, examinaremos los formularios de contacto y la protección de los datos personales, algo que ha cobrado más importancia últimamente. Por último, encontrarás una lista de plugins que puedes utilizar para añadir un formulario de contacto en WordPress.
Comencemos…
¿Por qué deberías utilizar un formulario de contacto en tu sitio de WordPress?
Antes de entrar en el cómo examinemos por qué es necesario. Hay muchas buenas razones para utilizar un formulario de contacto en su sitio en lugar de publicar su dirección de correo electrónico directamente, por ejemplo.
- Protección contra el spam de correo electrónico – El spam es una plaga. Lo notarás rápidamente cuando tengas un sitio web de WordPress que utilice comentarios en el blog. Una cosa que hacen los spammers es escanear automáticamente los sitios web en busca de direcciones de correo electrónico no protegidas para poder añadirlas a sus listas de correo. Los formularios de contacto evitan que eso ocurra al dar a los visitantes la oportunidad de ponerse en contacto sin publicar su dirección en línea.
- Pida la información correcta – Las personas que se ponen en contacto con usted no siempre envían toda la información que necesita. Con un formulario de contacto, puedes pedirla específicamente por adelantado. También le permite filtrar las consultas, por ejemplo, por tipo. Esto le facilita la vida y reduce muchas idas y venidas.
- Informar a sus clientes – Por otro lado, los formularios de contacto también pueden actuar como primer punto de información. Usted puede incluir información para las personas que llaman para hacerles saber sobre el tiempo de respuesta esperado y los pasos que pueden tomar por adelantado para abordar su consulta. De este modo, se reduce la probabilidad de recibir varios correos electrónicos de la misma persona impaciente.
¿Convencido de que los formularios de contacto son útiles? Entonces vayamos a la parte práctica de este tutorial.
Cómo añadir un formulario de contacto en WordPress con Contact Form 7
Hay muchos plugins de WordPress para añadir un formulario de contacto a tu sitio, tanto gratuitos como premium. Hablaremos de algunos de ellos más adelante en este artículo. Para el siguiente tutorial, vamos a utilizar Contact Form 7.
El plugin está disponible de forma gratuita en el directorio de WordPress y ha sido constantemente entre los plugins más populares de todos los tiempos (de hecho, en el momento de escribir esto está en el primer lugar). Además de eso, es fácil de usar, tiene una buena lista de características y complementos sensatos.
Por eso lo estamos eligiendo para enseñarte cómo añadir un formulario de contacto en WordPress.
Paso 1. Instalar el plugin Contact Form 7
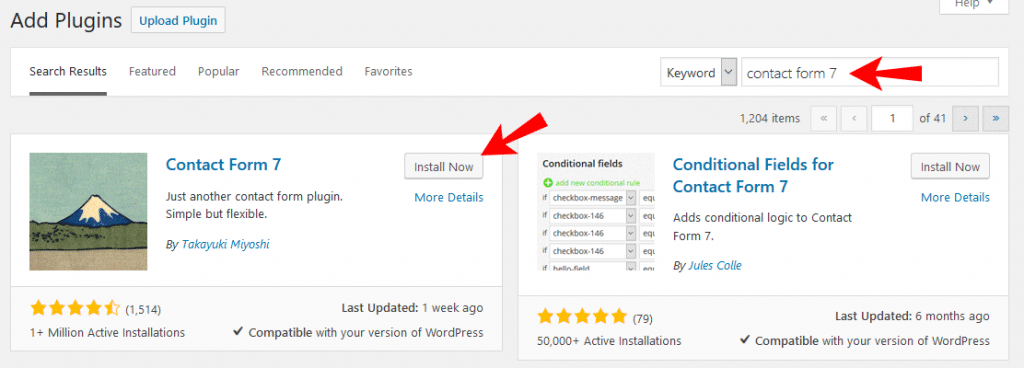
Instalar Contact Form 7 es tan fácil como cualquier otro plugin de WordPress. Simplemente entra en tu sitio, ve a Plugins > Añadir nuevo y escribe su nombre en el cuadro de búsqueda.

Debería aparecer en primer lugar. Haz clic en Instalar ahora para descargarlo en tu sitio. Cuando haya terminado, haga clic en Activar para empezar a utilizar el plugin.
Paso 2. Crea tu nuevo formulario de contacto
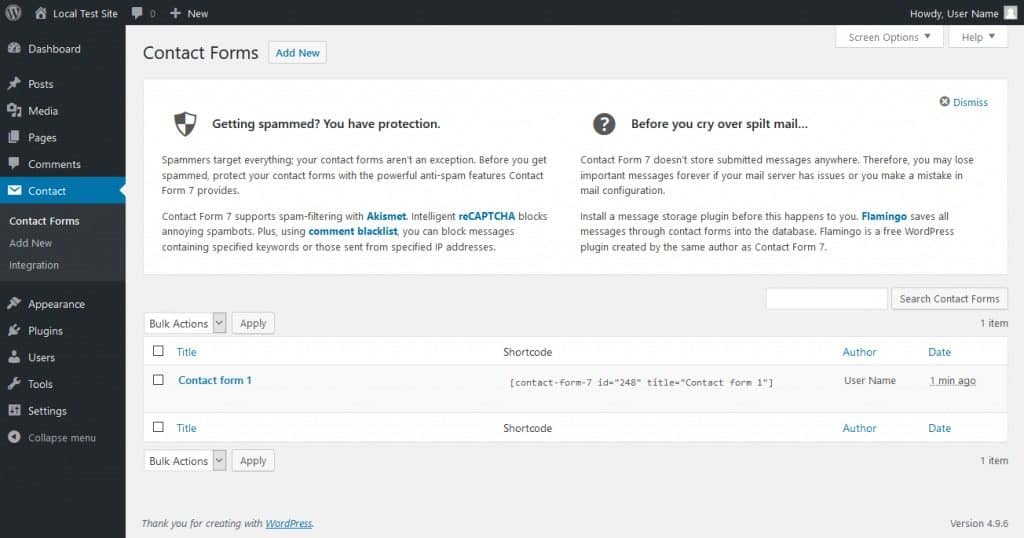
Después de la instalación, encontrarás un nuevo elemento de menú llamado Contacto en tu barra lateral de WordPress. Al hacer clic en él, llegarás a esta pantalla.

Obtendrás una serie de herramientas para mejorar tu formulario de contacto, como el uso de la protección contra el spam. Llegaremos a esas cosas más tarde.
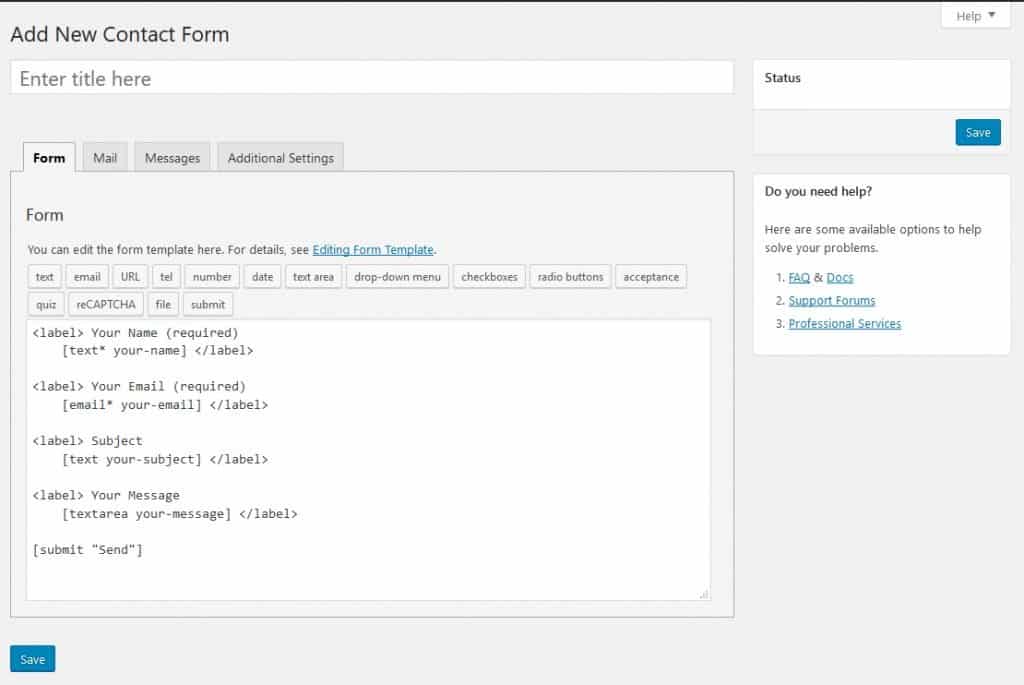
Más importante aún, encontrarás una lista de todos los formularios de contacto de tu sitio. Incluye un formulario de muestra que, teóricamente, puedes utilizar de inmediato. Haga clic en él para empezar a editarlo o pulse Añadir nuevo en la parte superior de la pantalla. Ambas opciones te llevarán hasta aquí:

Parece un poco críptico al principio, pero no te preocupes, pronto lo entenderás.
Para que funcione, tu formulario de contacto necesita campos. Los campos son el lugar donde los visitantes introducen su nombre, su dirección de correo electrónico o el mensaje que quieren enviarte, o cualquier otra cosa que quieras que añadan.
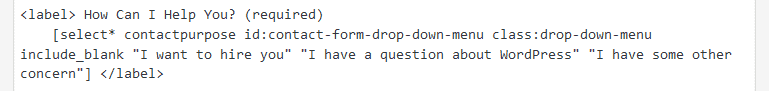
Contact Form 7 los crea con un poco de HTML más etiquetas personalizadas. Todo lo que está entre <label>...</label> denota un campo de su formulario de contacto más la descripción de texto que le pertenece. Los campos reales son creados por lo que está entre los corchetes.
¿Significa eso que para crear un formulario de contacto necesitas aprender lenguajes de programación? Afortunadamente, el plugin viene con herramientas para generarlos automáticamente.
Paso 3. Configura tu formulario
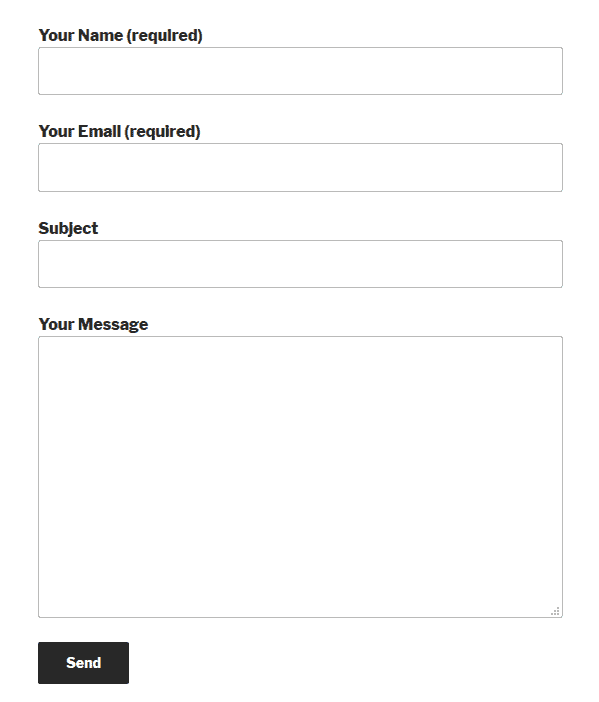
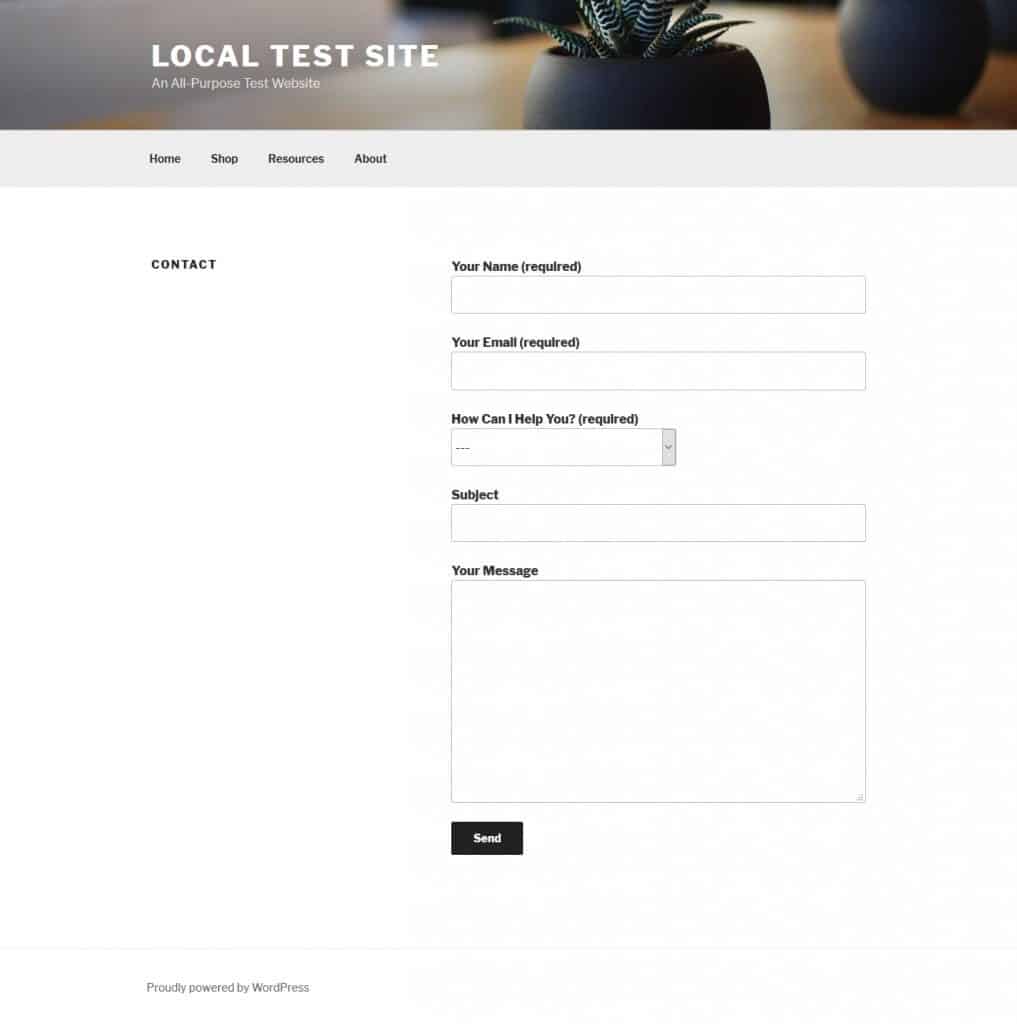
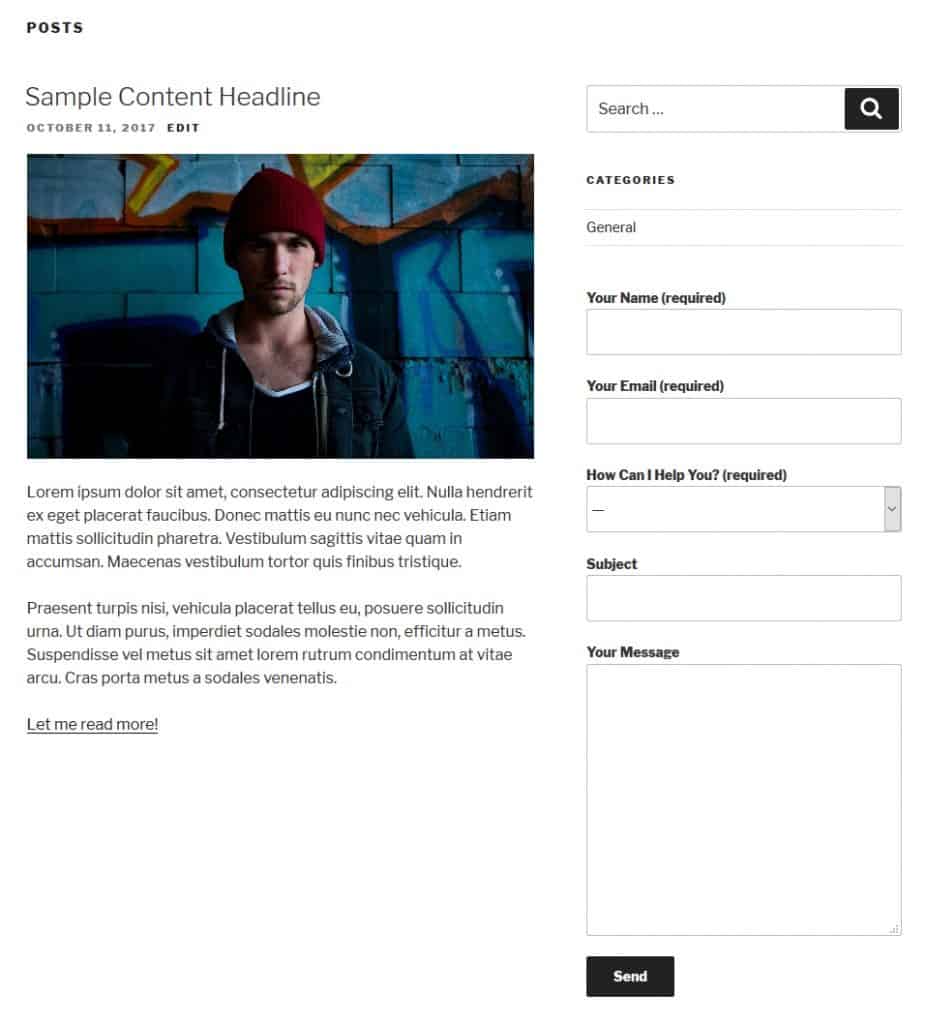
De momento, el formulario por defecto que tenemos en el back end tendrá este aspecto en la página.

Todo es estándar. Digamos que usted quiere añadir un menú desplegable para elegir el propósito de ponerse en contacto con usted. De este modo, podrá ver inmediatamente los mensajes a los que dar prioridad.
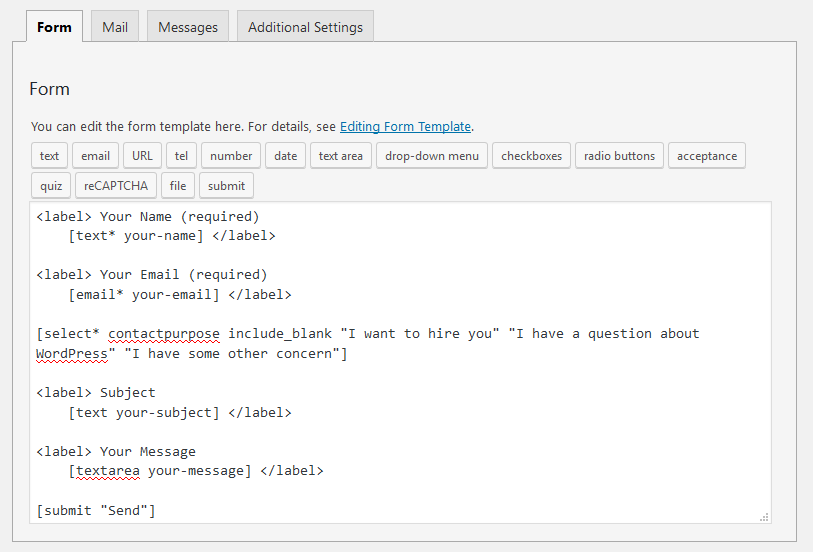
Para ello, primero tiene que colocar el cursor donde quiere que aparezca el menú en el formulario de contacto. En este caso, es entre la dirección de correo electrónico y el asunto.
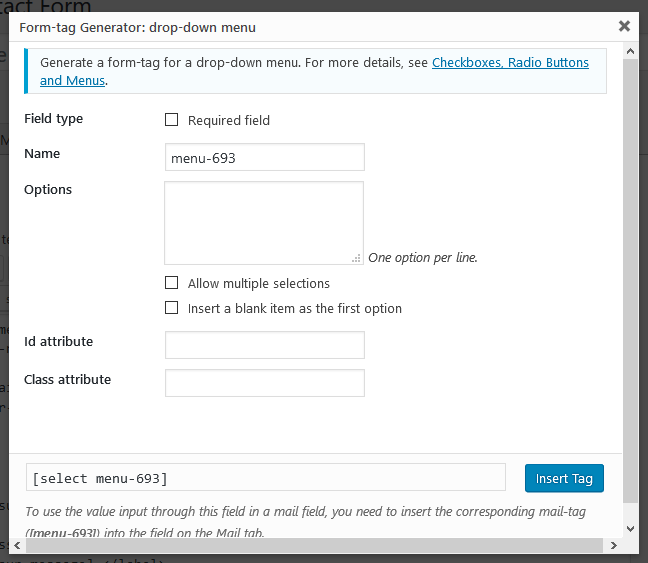
Haz clic en el menú desplegable de la barra de herramientas de la parte superior. Te lleva a este menú:

Así es como se rellenan los diferentes campos:
- Tipo de campo – Elige si el campo es obligatorio para enviar el formulario de contacto o no.
- Nombre – Denota el nombre utilizado en la etiqueta. No aparecerá para los visitantes, pero le facilita recordar el propósito de la etiqueta y también configurar el correo electrónico enviado a su cuenta más tarde.
- Opciones – Introduzca las opciones disponibles para los visitantes utilizando el menú desplegable. Ponga una por línea. También tiene la opción de permitir múltiples selecciones y usar un elemento en blanco como predeterminado.
- Atributo Id/Class – En este lugar puede asignar una clase o id CSS al campo. Esto es muy útil para el estilo personalizado. Hablaremos de ello más adelante.
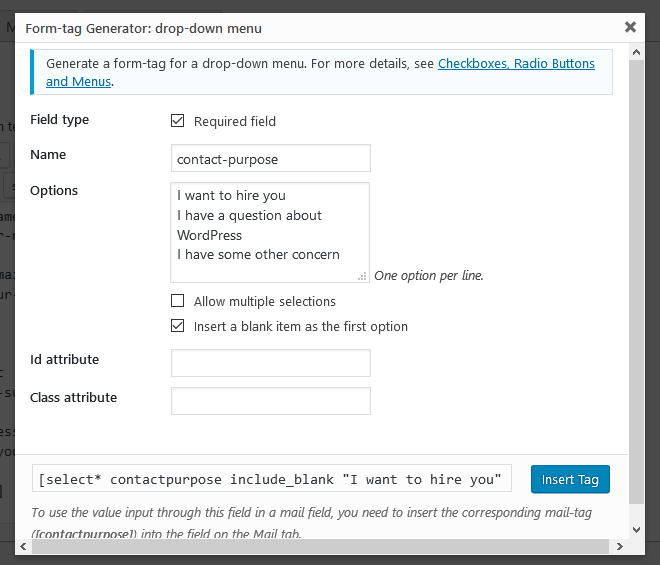
Así es como lo rellenamos:

Cuando estés satisfecho, haz clic en Insertar etiqueta para ponerla en el formulario.

Ten en cuenta que una vez que entiendas cómo funcionan las etiquetas, también puedes crearlas o hacer cambios en el campo de texto. Por ejemplo, para hacer que el nuevo menú desplegable sea un campo no obligatorio, podría simplemente eliminar el asterisco después de select. Cuanto más utilices el plugin, mejor entenderás su funcionamiento.
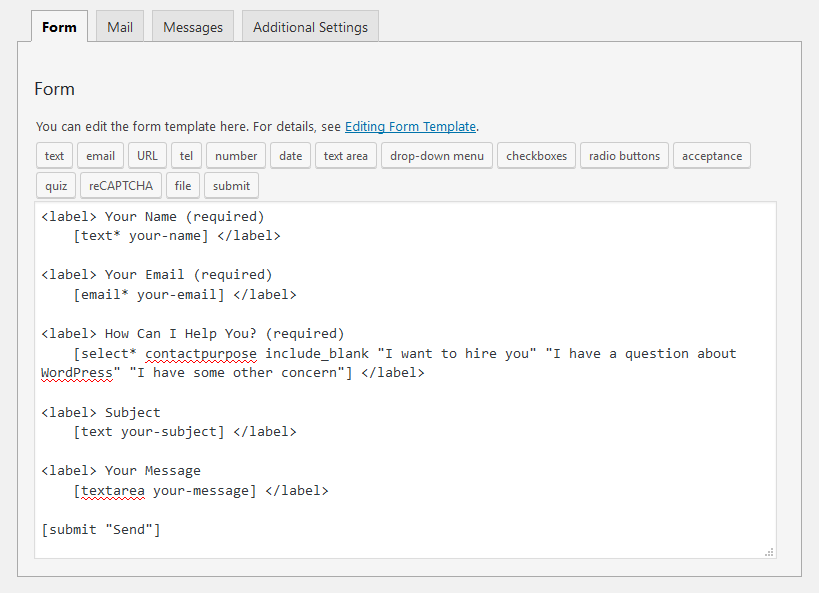
Ahora sólo queda añadir una etiqueta. Ese es el texto que acompaña al campo del formulario de contacto para explicar lo que hace. Simplemente copia y pega el código existente de otros campos y luego ajústalo a tus necesidades.

Paso 4. Editar la configuración del correo electrónico
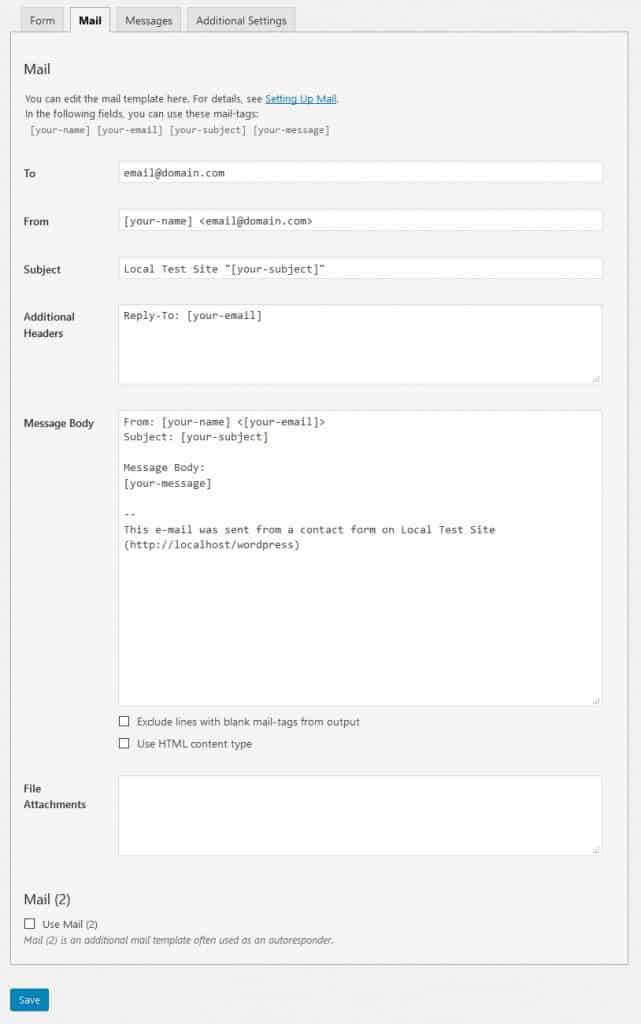
Lo siguiente es configurar el correo electrónico que se envía desde el formulario de contacto. Como es lógico, esto lo haces en la pestaña Correo de la parte superior.

Encontrarás los campos precargados con etiquetas similares a las del formulario de contacto anterior. También te proporciona las etiquetas de campo disponibles, incluyendo las nuevas que hayas creado antes (si has guardado el formulario). Usted puede utilizar esos para personalizar la forma en que recibirá los mensajes de su formulario de contacto.
Aquí está lo que significa cada campo:
- Para – La dirección de correo electrónico a la que se enviarán los mensajes. Normalmente se puede dejar como está.
- De – Remitente del correo electrónico. Por defecto, se establece el nombre de la persona que utiliza su formulario de contacto.
- Encabezados adicionales – Espacio para los campos de encabezado del mensaje adicionales. La configuración estándar envía su respuesta al correo electrónico de la persona que se pone en contacto con usted, no al correo electrónico del que procede (es decir, su sitio) cuando pulsa Responder. También es posible poner los destinatarios a CC o BCC en allí.
- Cuerpo del mensaje – El cuerpo del correo electrónico que recibirá.
- Excluir líneas con etiquetas de correo en blanco de la salida – Cuando usted marca esto, si cualquiera de las etiquetas utilizadas están vacías, el plugin las excluirá del mensaje.
- Usar tipo de contenido HTML – Por defecto, el mensaje se envía en texto plano. Marque esta casilla para utilizar HTML en su lugar.
- Archivos adjuntos – Si su formulario permite la subida de archivos, las etiquetas para estos archivos pertenecen aquí. También puede utilizarlo para adjuntar archivos alojados en su servidor.
- Correo (2) – Una plantilla de correo adicional que a menudo se utiliza como una respuesta automática. Marque para activar.
Las opciones estándar son bastante buenas. Lo único que tenemos que cambiar para nuestro ejemplo es la línea de asunto.

Usando el formato anterior, ahora puede configurar un filtro en su programa de correo para ordenar los mensajes por línea de asunto, dando prioridad a las consultas comerciales. Eso es todo sobre la configuración del correo por ahora.
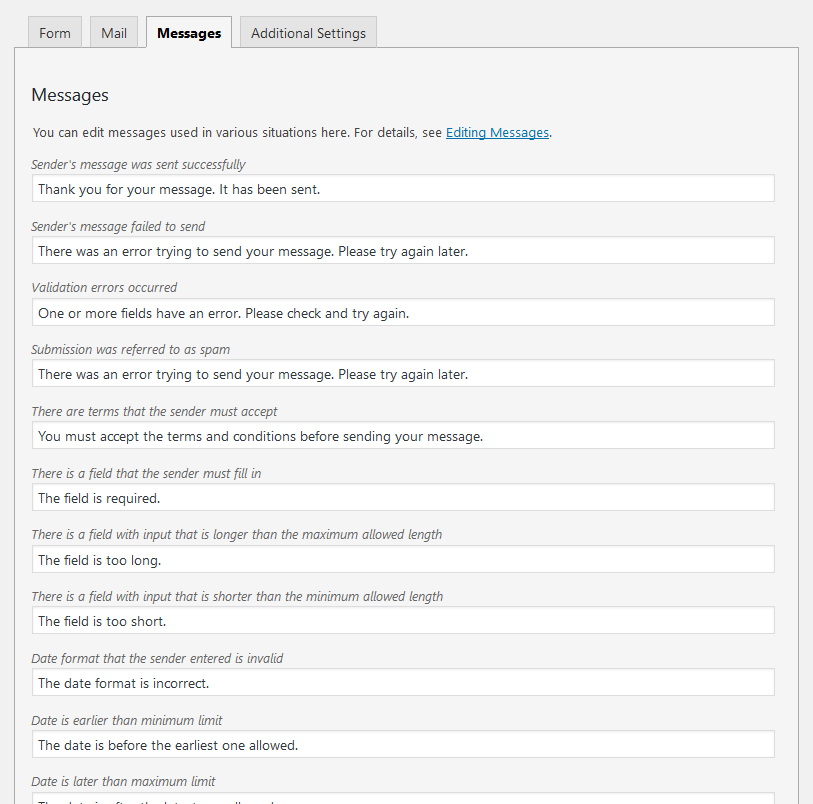
Paso 5. Añadir un formulario Mensajes
El siguiente paso es la pestaña Mensajes. Usted tiene la capacidad de configurar los mensajes que sus visitantes pueden encontrar al utilizar el formulario.

Estos son mensajes de error, mensajes de éxito o simplemente pistas sobre cómo utilizar el formulario correctamente. Encontramos que estos ya son bastante buenos así que normalmente dejamos todo como está. Si usted tiene una razón para cambiar cualquiera de ellos (por ejemplo, para adaptarse al tono de su sitio web), no dude en hacerlo.
Paso 6. Personalizar los ajustes adicionales
Por último, se llega a los ajustes adicionales.

Por defecto, estos están vacíos. Puedes hacer diferentes cosas – desde limitar la posibilidad de que sólo las personas que han iniciado sesión puedan enviar el formulario de contacto hasta poner el formulario en modo de prueba. No es importante para nuestros propósitos pero puedes encontrar todas las diferentes opciones en la documentación.
Paso 7. Añadir el formulario a su sitio web
Ahora que ha terminado de configurar el formulario, es el momento de ponerlo en su sitio. Lo primero que tienes que hacer es guardar el formulario a través del botón del mismo nombre.
Antes de hacerlo, puede que quieras añadir un nombre en la parte superior. Esto hará que el formulario sea más distinguible en caso de que crees varios.
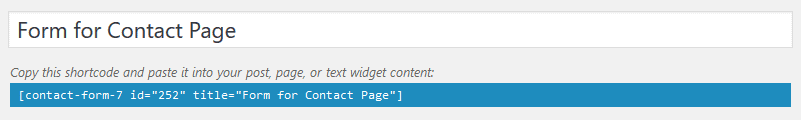
Una vez que hayas guardado tu formulario, aparecerá un shortcode en la pantalla:

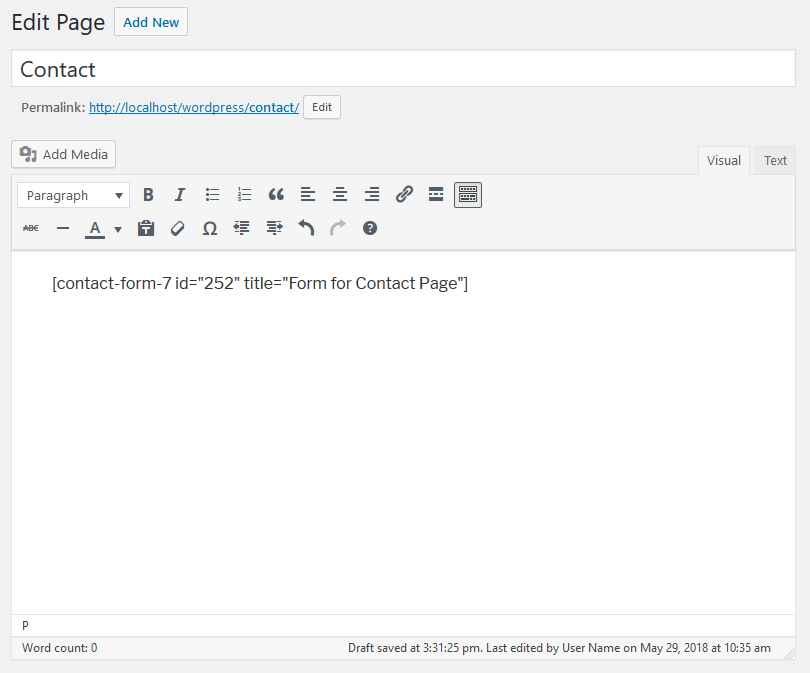
Lo utilizarás para colocar el formulario donde quieras. Lo primero que debes hacer es marcarlo y copiarlo. Una vez hecho, ve a la página donde quieres colocar el formulario. Por ejemplo, puedes simplemente crear una nueva página y llamarla Contacto. Pega el shortcode en el editor de WordPress.

Cuando ahora publiques la página y vayas al front-end:

Ya está. Fíjate en el menú desplegable que hemos creado antes. Ahora forma parte del formulario de contacto según sea necesario.
Simple, ¿verdad? Además, puede utilizar el mismo método para colocar el formulario en cualquier otro lugar.
Paso 8. Incluir un formulario de contacto en una barra lateral (opcional)
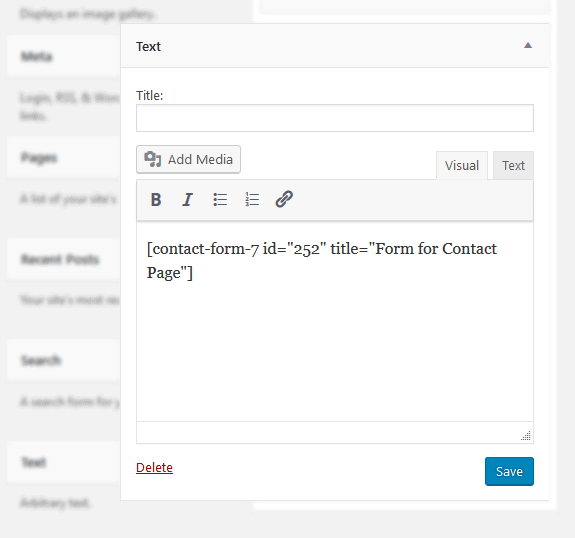
No hay nada más fácil que colocar el formulario de contacto en una barra lateral. Sólo tienes que ir a Apariencia > Widgets. Añade un widget de texto en la zona widgetizada que quieras que aparezca el formulario de contacto y pega el shortcode.

¡No olvides guardar el widget! Cuando vuelvas al front-end de tu sitio, ahí está:

Acabas de dominar lo básico para añadir un formulario de contacto en WordPress. Todavía no hemos llegado al final. Todavía hay un montón de cosas que hacer para mejorar aún más sus formularios.
Formularios de contacto en WordPress – Próximos pasos
Una vez que tenga el formulario en su sitio, el trabajo no termina. Todavía hay algunas cosas importantes de las que ocuparse, por ejemplo, dar estilo a tu formulario, protegerlo de los spammers de correo electrónico e implementar medidas de protección para los datos personales. Hagamos esto en orden:
Cambiar el diseño del formulario
En realidad, no es necesario cambiar el estilo de tu formulario de contacto. Esto es probable en nuestro caso porque Contact Form 7 utiliza código HTML estándar como label o input para crear campos de formulario.
En los buenos temas de WordPress, estos se definen en la hoja de estilo. En consecuencia, lo más probable es que el formulario de contacto se adapte automáticamente al diseño de su sitio. Puedes ver esto en el sitio web de ejemplo de arriba. En caso de que aún necesite hacer ajustes, tiene varias opciones.
Como se ha mencionado, los formularios de Contact Form 7 tienen un marcado HTML estándar. Usted puede simplemente cambiar el CSS asociado y por lo tanto la forma en que las formas se ven. Sólo tenga en cuenta que esto también tiene consecuencias para otros campos de entrada en su sitio que comparten el mismo marcado.
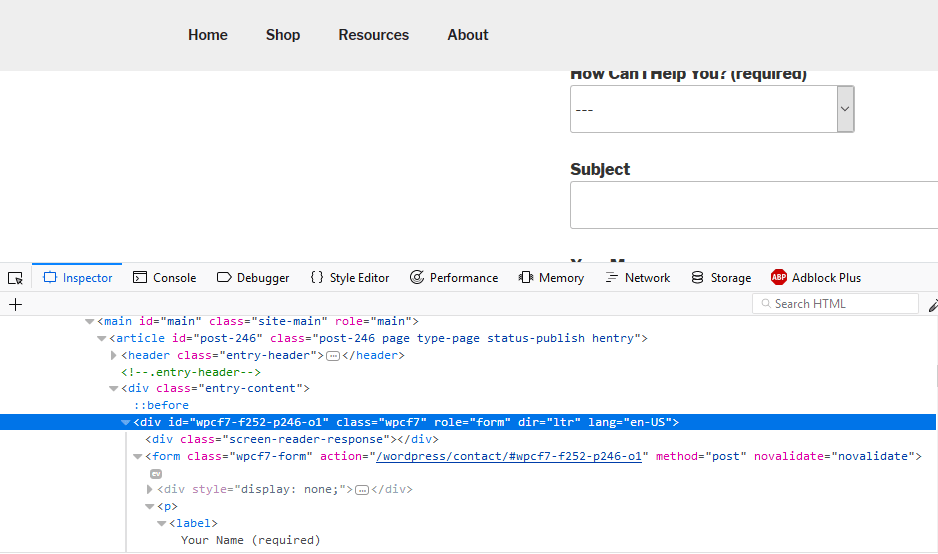
Además, cada formulario creado con Contact Form 7 viene con un código específico del plugin. Puede encontrar el código utilizando las herramientas de desarrollo de su navegador.

Por ejemplo, puede realizar cambios en el estilo de todo el formulario utilizando la clase CSS .wpc7-form. Tenga en cuenta que tiene consecuencias para todos los formularios creados con Contact Form 7, pero deja intactos otros campos de entrada de su sitio.
Si quiere ser aún más específico y cambiar el estilo sólo para formularios particulares, está de suerte. Como puede ver en la captura de pantalla anterior, cada formulario de Contact Form 7 obtiene su propio identificador CSS.
Puede utilizarlo para orientar los elementos en función de cada formulario. Además, es posible dar a los elementos en sus formularios sus propias clases CSS e ids.

Con esos, usted es capaz de apuntar a ellos aún más específicamente.
En resumen, lo que usted quiere cambiar el diseño de sus formularios, usted tiene todas las herramientas para hacerlo.
Implementar la protección contra el spam
El spam es un gran tema cuando se trata de la web y los sitios web en general. Si usted deja su dirección de correo electrónico sin protección en su sitio, hay un montón de programas automáticos por ahí que los recogerán y empezarán a enviarle ofertas no solicitadas, correos electrónicos de pesca y cosas peores.
Desgraciadamente, lo mismo ocurre con los formularios de contacto. A menos que establezca medidas para evitarlo, también hay programas que pueden enviarle spam a través de los formularios de contacto.
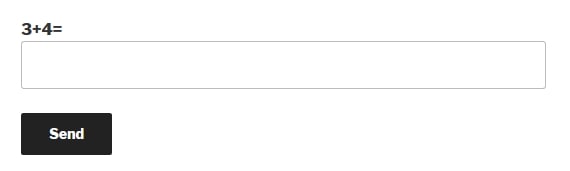
Afortunadamente, Contact Form 7 ofrece formas fáciles de evitarlo. Una de ellas es sencilla: incluir un cuestionario en su formulario que los bots no puedan responder, como una simple ecuación.

La etiqueta quiz lo hace posible. Es tan fácil de usar como el resto de etiquetas del Contact Form 7 y puedes encontrar información adicional aquí.
Además de eso, hay re. Este es un servicio de Google para combatir el spam. Necesitas una clave API e integrarlo con Contact Form 7. Encuentra las instrucciones aquí. Esto podría tener consecuencias para la protección de la información personal. Más sobre esto en la siguiente sección.
Puedes usar la etiqueta re para añadirla a tu formulario. El fabricante de Contact Form 7 también tiene un plugin llamado Really Simple que puedes usar para el mismo propósito.
También tienes la posibilidad de utilizar plugins de terceros para la protección contra el spam. El más conocido es, por supuesto, Akismet y Contact Form 7 ofrece instrucciones detalladas sobre cómo utilizar los dos juntos.
Hay otros, por ejemplo Contact Form 7 Honeypot o WPBruiser. Para este último, necesitas una extensión de pago para que funcione con Contact Form 7. También hay más opciones que puedes encontrar fácilmente.
Haz que cumpla con el GDPR
Es posible que sepas que recientemente ha habido algunos cambios en las leyes de privacidad de Internet en Europa. El 25 de mayo de 2018, el Reglamento General de Protección de Datos (GDPR) entró en vigor.
Trajo una serie de cambios en las leyes que conciernen al uso de la información personal en línea. También amenaza con fuertes multas para quien infrinja la normativa.
¿Por qué es importante? Los formularios de contacto recogen datos personales. Por esa razón, si caes bajo la jurisdicción de la normativa (y la mayoría lo hace ahora), debes prestar atención a algunas cosas.
- No recojas datos que no necesites – Los formularios de contacto te dan la posibilidad de elegir qué campos incluir. Si hay datos que no necesitas realmente, deja de recogerlos. De esta manera, si hay una brecha, no puedes perderlos.
- Desactivar cualquier seguimiento – Si estás usando un formulario de contacto que rastrea las cookies, los agentes de usuario, y/o las IPs de los usuarios, necesitas desactivar esto para cumplir con el GDPR. Contact Form 7 aparentemente no hace ninguna de las dos cosas, así que no hay nada que hacer. Compruebe el formulario de contacto de su elección si utiliza cualquier otra cosa.
- Obtenga el consentimiento absoluto – Añada una forma a su formulario para que la gente consienta que usted recoja sus datos. Por ejemplo, Contact Form 7 ofrece una casilla de aceptación. Importante: no configures la casilla para que esté activada por defecto. Los usuarios tienen que hacerlo ellos mismos. Además, incluya un mensaje que diga lo que recopila y con qué propósito, además de un enlace a su política de privacidad.
- Tenga una política de privacidad – Hablando de eso, según el GDPR todo sitio web profesional necesita mostrar una política de privacidad que explique qué datos recopila y cómo los utiliza. También tiene que dar a los visitantes la posibilidad de preguntar por sus datos personales y de eliminarlos. Este tema es más complejo de lo que podemos tratar aquí. Utilice el siguiente enlace para encontrar más información.
- Implementar HTTPS – El uso de SSL/HTTPS encripta el intercambio de datos entre el navegador y el servidor. Esto es importante para los formularios de contacto para mantener los datos personales seguros. También se considera una práctica común ahora. Consulta nuestra guía para saber cómo implementarlo.
De todo lo que hemos leído, lo anterior debería ser suficiente para que los formularios de contacto cumplan con la nueva ley. Por supuesto, hay más en este tema para los propietarios de sitios web.
Puede encontrar más información aquí y aquí.