La App Store de Apple es el santo grial para los desarrolladores móviles. Con React Native puedes desarrollar aplicaciones nativas para Android e iOS utilizando una única base de código, pero preparar las cosas para su publicación puede ser complicado, especialmente si empiezas con una aplicación originalmente solo para Android.
Aquí empezarás con el código de un post anterior del blog de monster Okta diseñando y publicando una aplicación tipo calculadora en la tienda Play de Android, que incluye autenticación a través de Okta.

Para este post, primero conseguirás que la aplicación de Android funcione bien en iOS, así como añadir una pantalla de inicio y un icono de la aplicación. Luego pasarás por el proceso de firma y publicación en la App Store.
Comienza clonando el repo e instalando todas las librerías necesarias.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installDesde aquí deberías poder decir react-native run-androidpara desplegar en un emulador o teléfono Android conectado. Todo debería funcionar bien.
Configurar la autenticación para su React Native iOS App
Ahora mismo cuando haga clic en Login será llevado a una página de inicio de sesión de Okta. Esto está conectado a una cuenta de Okta que utilicé para el desarrollo. Necesitas crear tu propia cuenta y configurar esta app para usarla.
Primero, regístrate para obtener una cuenta gratuita de desarrollador de Okta, o inicia sesión si ya tienes una. A continuación, navegue hasta Aplicaciones > Añadir aplicación. Seleccione Nativo y haga clic en Siguiente. Elija un nombre y haga clic en Hecho. Anote su URI de redirección de inicio de sesión y el ID de cliente, ya que tiene que añadirlos a su aplicación.
Ahora en su App.js encuentre donde se define la variable config (cerca de la parte superior) y cambie los valores pertinentes al de su aplicación Okta:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };Ejecutando su aplicación React Native en el simulador de iOS
Comience ejecutando react-native run-ios desde un ordenador Mac. Debería aparecer un simulador de iOS y en la consola, tu proyecto compilará.
NOTA: Si obtienes un error Print: Entry, ":CFBundleIdentifier", Does Not Exist hay varios temas en Github rastreando esto con varias sugerencias para solucionarlo. El más simple podría sólo para abrir ios/prime_components.xcodeproj en Xcode y construir el proyecto desde allí.
Usted debe ver un error 'AppAuth/AppAuth.h' file not found. Necesitas enlazar la librería AppAuth con iOS. Lo más fácil es con Cocoapods. Pon lo siguiente en ios/Podfile:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endDespués de haber instalado Cocoapods cambia a ios/ y ejecuta pod install. Esto tardará un rato. Ahora cierre Xcode y abra ios/prime_components.xcworkspace (nota: ¡el espacio de trabajo, no el proyecto!) en Xcode. Los pods deberían aparecer como un proyecto separado. Seleccione un dispositivo y el proyecto debería construirse y ejecutarse sin problemas (simplemente haga clic en el botón de reproducción). Es posible que tenga que cambiar el identificador de paquete si el utilizado en este tutorial ya está tomado.
En este punto, la factorización debería funcionar pero si hace clic en Login se bloqueará porque su clase AppDelegate necesita ajustarse a RNAppAuthAuthorizationFlowManager. Abre AppDelegate.h y cámbialo por lo siguiente:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endAhora el botón de inicio de sesión debería llevarte a través del proceso de autorización.
Ajustar el estilo en tu aplicación React Native iOS
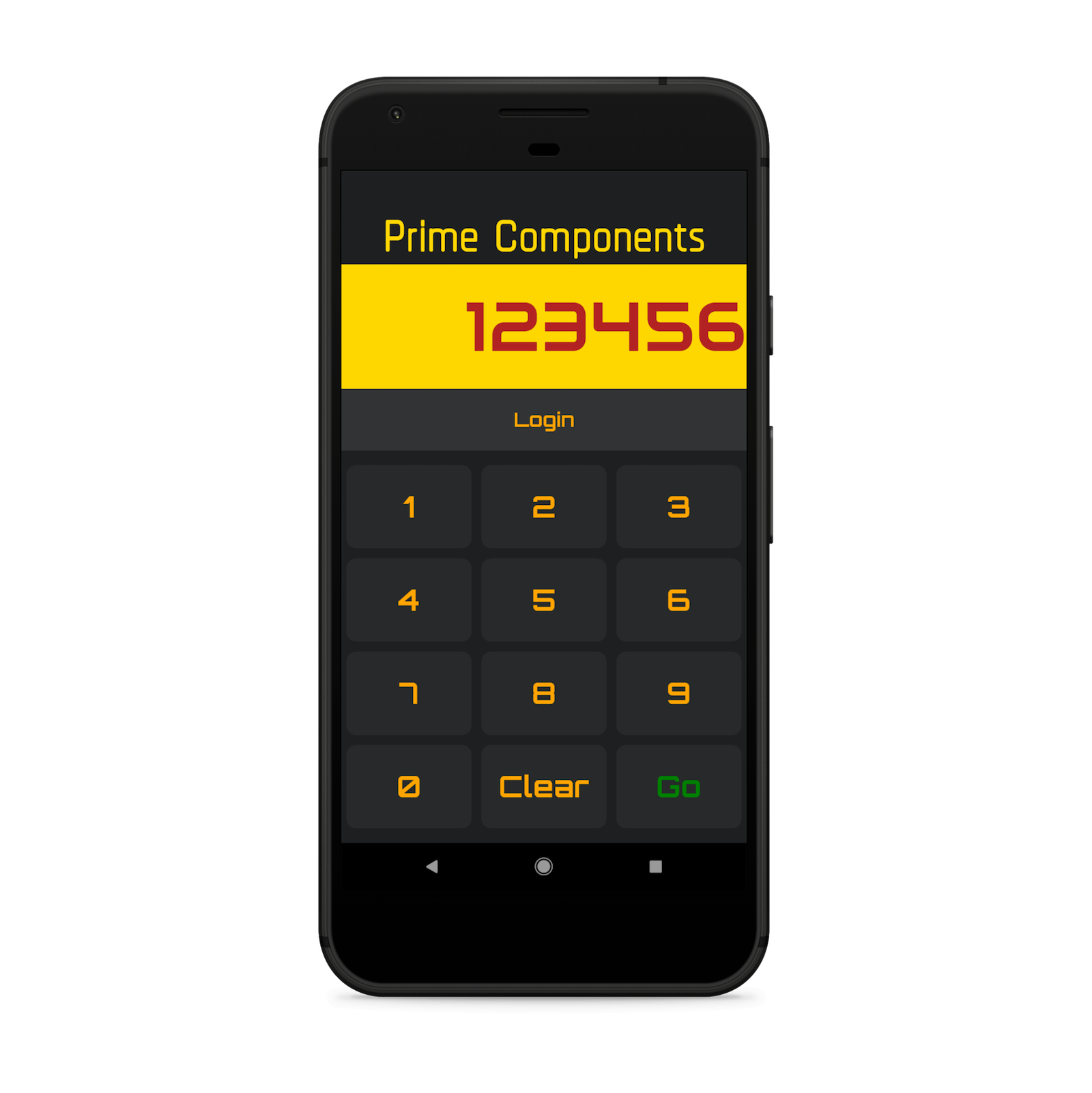
Cuando ejecuté la aplicación, la fuente era un poco grande y el banner parecía mostrar el fondo detrás de la aplicación. Para solucionar esto:
- En
components/Button.jscambiar el tamaño de la fuente a 25 - En
components/Header.jscambiar el tamaño de la fuente a 65 - En
components/Input.jscambiar el flex a 1,5 y el tamaño de la fuente a 60
El problema de la transparencia en la cabecera es por la barra de estado de iOS que se muestra. Para ocultar esto importa StatusBar de react-native en App.js y añade <StatusBar hidden /> en la parte superior del contenedor:
return ( <Container> <StatusBar hidden />La app debería verse correcta ahora.
Configura el icono y el nombre para mostrar y ejecuta en un dispositivo
Como en el post anterior, puedes usar una app como Iconic para crear un icono (aunque esa es para Android). Una vez que tengas un icono puedes usar un servicio online como MacAppIcon para conseguir todos los tamaños que necesites. Luego en Xcode abre el proyecto prime_components y haz clic en Images.xcassets. Verás todos los iconos que necesitas para llenarlo – simplemente arrástralos a los tamaños correctos desde el Finder.
También querrás cambiar el nombre de visualización de tu proyecto para fijar el nombre de la app en tu dispositivo. Esto es en la sección de identidad de la configuración del proyecto.
Asegúrese de que ha configurado el equipo de firma y también que el Build Active Architectures Only se establece en Sí para la depuración y la liberación, para ambos proyectos – Esto puede arreglar un montón de problemas de integración con la biblioteca AppAuth.
Una vez hecho esto, deberías poder desplegar en un dispositivo y ver un icono y un nombre adecuados para tu app.
![]()
Crea una pantalla de bienvenida para tu app React Native iOS
Las apps de iOS tienen pantallas de bienvenida mientras se cargan. React Native crea una imagen básica LaunchScreen.dibque no es más que una pantalla blanca con el nombre de la app.

La forma más sencilla de cambiarla es utilizando el React Native Toolbox.
- Crea una imagen cuadrada de al menos 2208×2208 píxeles
- Asegúrate de tener mucho margen alrededor de tu símbolo
Por ejemplo:

Un buen programa de manipulación de imágenes para usar es GIMP.
A continuación, instala la caja de herramientas así como ImageMagick:
npm install -g [email protected] [email protected] install imagemagickAhora coloca tu imagen dentro de tu proyecto, cierra el espacio de trabajo dentro de XCode y ejecuta el siguiente comando:
yo rn-toolbox:assets --splash image.png --ios¡Asegúrate de especificar el nombre correcto del proyecto! (En este caso es prime_components y no prime-components). Las imágenes deben ser generadas y su proyecto actualizado. Desinstala tu aplicación del simulador/dispositivo y vuelve a desplegar desde Xcode y deberías ver el nuevo splash al cargar la aplicación.
Sube tu aplicación React Native a la iOS Store
Lo que sigue son las instrucciones para enviar tu aplicación a la App Store pero como la aplicación Prime Components ya existe esto es para aquellos que tienen otra aplicación que les gustaría enviar. En ese caso, sigue las instrucciones de la anterior entrada del blog (enlazada más arriba) sobre cómo diseñar y crear tu propia aplicación antes de continuar aquí.
Directrices de revisión
Antes de empezar, merece la pena leer las directrices de revisión de la App Store de Apple. En un inglés sencillo, se explica lo que necesitas para asegurarte de que tu aplicación está lista (y por qué la aplicación podría ser rechazada durante la revisión). Se abordan aspectos como la seguridad y el rendimiento, así como prácticas comerciales como la publicidad. Mucho de ello es muy sensato.
App Store Connect
Para empezar, inicia sesión en App Store Connect y acepta los términos y condiciones. A continuación, haz clic en el icono Mis aplicaciones.

Haz clic en el signo más y selecciona Nueva aplicación. Rellena los valores requeridos. Aquí el Bundle ID es el identificador del paquete que has establecido en la configuración de tu proyecto. Es importante que este sea un valor único – una buena práctica es comenzar con un sitio web propio como com.myblog.my_app. No puedes cambiar esto una vez que hayas enviado una compilación.
Una vez que todo está rellenado llegarás a la página de gestión de la aplicación con tres pestañas para la sección de la App Store: Información de la aplicación, Precio y disponibilidad, y la página de envío a iOS.
Rellena todo lo mejor que puedas. Cualquier información que falte saldrá cuando intentes enviar tu aplicación para su revisión. Establece el precio como gratuito, y la disponibilidad como todos los territorios. Selecciona dos categorías para tu aplicación en Información de la aplicación. Esto es para las personas que están buscando nuevas aplicaciones.
Debido a que no estás cobrando por tu aplicación y no hay publicidad gran parte de este proceso irá sin problemas.
Construye un archivo
Las aplicaciones de iOS se distribuyen con archivos. Para construir el archivo, asegúrese de que el RnAppAuth se añade a las dependencias de destino en las fases de construcción del proyecto prime_components. A continuación, vaya a Producto y seleccione Archivo. Esto reconstruirá y archivará todo en un solo archivo.
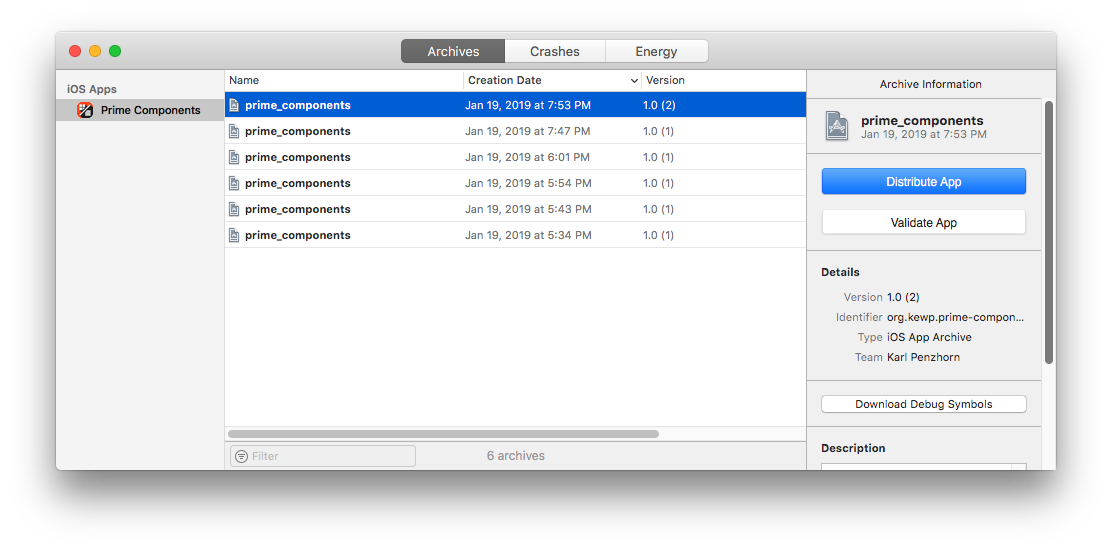
Una vez hecho esto, debería aparecer la ventana del Organizador (que puedes encontrar en el menú Ventana):

Desde aquí puedes validar tu aplicación. Haz clic en Distribuir para subirla a App Store Connect. Una vez hecho esto deberías ver la compilación en la página de presentación.
Capturas de pantalla
Tienes que añadir unas cuantas capturas de pantalla para tu app. Para ello, simplemente vaya al menú del simulador – hay una opción de captura de pantalla allí. Es posible que desee utilizar un servicio como MockUPhone para dar a sus capturas de pantalla un borde de teléfono.
Entonces usted necesita para cambiar el tamaño en una aplicación como Gimp. Tus capturas de pantalla tienen que tener el tamaño adecuado.
Una vez que hayas terminado, en la página Prepare for Submission selecciona iPhone 5.5″ Display (esto es lo único que tienes que rellenar), sube las capturas de pantalla que tengas.
Política de privacidad
Desde octubre de 2018 todas las apps de la App Store necesitan una política de privacidad, especificada como una URL. Básicamente, debe explicar qué datos recoge y qué hace con ellos. En este caso, no se recogen datos en absoluto, pero hay que especificarlo y alojar un escrito para ello en una web. Hay varios ejemplos de cómo podría ser una política de privacidad en esta situación, como éste.
Sometimiento
Una vez que todo parezca listo, haga clic en el botón Someter a revisión en la página de preparación. Aquí se te pedirá que des una calificación a tu aplicación (se te harán varias preguntas sobre el contenido de la misma). Asegúrate de que has rellenado la información de dónde podrán ponerse en contacto contigo los revisores.
Una vez que lo hayas hecho, deberías recibir una respuesta en un plazo de dos días.
Aprende más sobre React Native y la autenticación segura
¡Has convertido con éxito una aplicación React Native de Android a iOS y la has publicado en la App Store! Esperamos que el proceso de revisión haya ido bien.
Puedes encontrar el código fuente de este tutorial en oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
También puedes descargar la app para iOS desde la App Store.
Si estás interesado en saber más sobre React Native, iOS o la gestión segura de usuarios con Okta, consulta los siguientes recursos:
- Construye una aplicación React Native y autentifica con OAuth 2.0
- Construye una aplicación iOS con autenticación segura en 20 minutos
- Añade gestión de identidades a tu aplicación iOS
- Cómo publicar tu aplicación en la App Store de Apple en 2018
¿Te gusta lo que has aprendido hoy? Síguenos en Twitter, danos un «me gusta» en Facebook, échanos un vistazo en LinkedIn y suscríbete a nuestro canal de YouTube.