Jako majitelé webových stránek byste se rozhodně měli naučit, jak přidat kontaktní formulář do WordPressu.
Vaše webové stránky nejsou anonymní entitou. Většina lidí chce znát a občas i komunikovat s tím, kdo stojí za obsahem, který čtou.
Z tohoto důvodu se v tomto článku naučíte, jak přidat kontaktní formulář na svůj web ve WordPressu. V příspěvku nejprve probereme důvody, proč je to dobrý nápad, a poté získáte návod krok za krokem, jak kontaktní formulář na svůj web zařadit pomocí pluginu.
Povíme si také o tom, jak změnit design formuláře a implementovat ochranu proti spamu. Navíc se budeme zabývat kontaktními formuláři a ochranou osobních údajů – tedy něčím, co se v poslední době dostává více do popředí zájmu. Na závěr najdete seznam pluginů, které můžete použít k přidání kontaktního formuláře do WordPressu.
Začněme…
Proč byste měli na svých stránkách ve WordPressu používat kontaktní formulář?
Než se dostaneme k tomu, jak na to, prozkoumáme, proč je to nutné. Existuje mnoho dobrých důvodů, proč na svých stránkách používat kontaktní formulář místo toho, abyste například zveřejňovali přímo svou e-mailovou adresu.
- Ochrana před e-mailovým spamem – Spam je škůdce. Rychle si ho všimnete, pokud máte web ve WordPressu, který používá komentáře na blogu. Jednou z věcí, kterou spammeři dělají, je automatické skenování webových stránek a hledání nechráněných e-mailových adres, aby je mohli přidat do svých poštovních seznamů. Kontaktní formuláře tomu brání tím, že dávají návštěvníkům možnost kontaktovat vás, aniž by zveřejnili vaši adresu online.
- Žádejte správné informace – Lidé, kteří vás kontaktují, ne vždy pošlou všechny potřebné informace. Pomocí kontaktního formuláře o ně můžete konkrétně požádat předem. Umožňuje vám také filtrovat dotazy, například podle typu. To vám usnadní život a sníží množství zpětných dotazů.
- Informujte své klienty – Kontaktní formuláře mohou naopak fungovat i jako první informační místo. Jste schopni zahrnout informace pro volající, abyste je informovali o očekávané době odezvy a o krocích, které mohou předem podniknout k vyřešení svého dotazu. Snížíte tak pravděpodobnost opakovaných e-mailů od téhož netrpělivého člověka.
Přesvědčili jste se, že kontaktní formuláře jsou užitečné? Pak přejděme k praktické části tohoto návodu.
Jak přidat kontaktní formulář do WordPressu pomocí Contact Form 7
Na přidání kontaktního formuláře na váš web existuje mnoho bezplatných i prémiových pluginů pro WordPress. O několika z nich si povíme později v tomto článku. V následujícím návodu budeme používat zásuvný modul Contact Form 7.
Tento zásuvný modul je k dispozici zdarma v adresáři WordPress a trvale patří mezi nejoblíbenější zásuvné moduly všech dob (ve skutečnosti je v době psaní tohoto článku na prvním místě). Kromě toho se snadno používá, má pěkný seznam funkcí a rozumné doplňky.
Proto jsme si ho vybrali, abychom vás naučili, jak přidat kontaktní formulář ve WordPressu.
Krok 1. Zjistěte, jak přidat kontaktní formulář. Instalace pluginu Contact Form 7
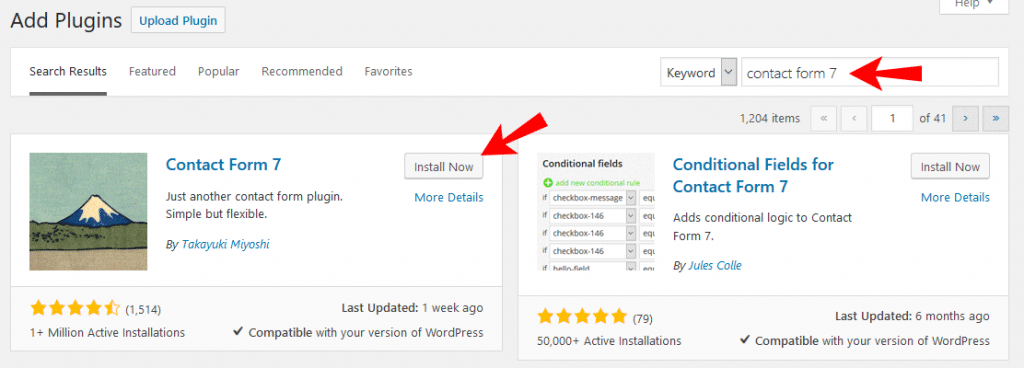
Instalace pluginu Contact Form 7 je stejně snadná jako u jakéhokoli jiného pluginu pro WordPress. Jednoduše se přihlaste na své stránky, přejděte na Pluginy > Přidat nový a zadejte jeho název do vyhledávacího pole.

Měl by se objevit na prvním místě. Kliknutím na Instalovat nyní jej stáhnete na své stránky. Po dokončení klikněte na tlačítko Aktivovat, abyste mohli začít zásuvný modul používat.
Krok č. 2. Vytvoření nového kontaktního formuláře
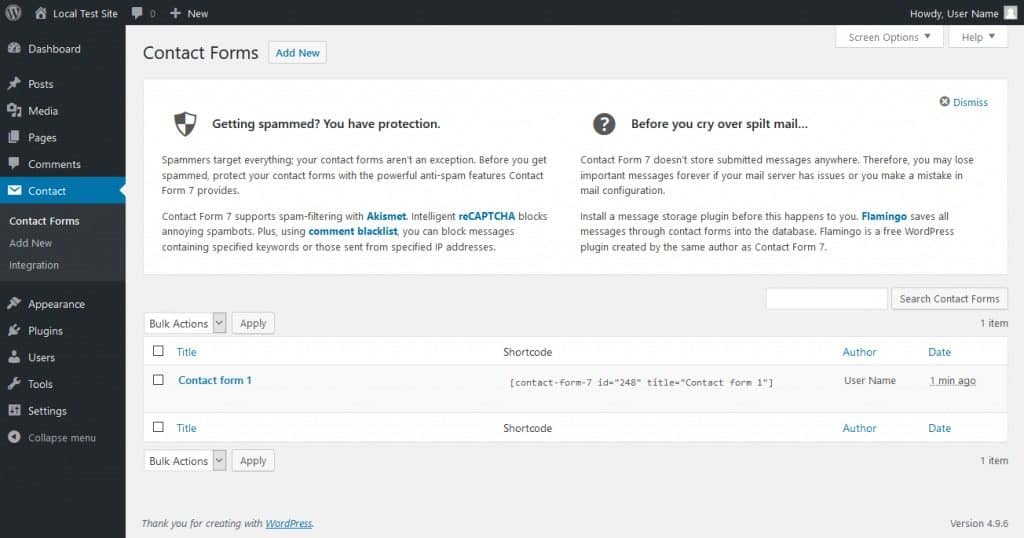
Po instalaci najdete v postranním panelu WordPressu novou položku nabídky s názvem Kontakt. Kliknutím na ni se dostanete na tuto obrazovku.

Získáte řadu tipů pro vylepšení kontaktního formuláře, například použití ochrany proti spamu. K těmto věcem se dostaneme později.
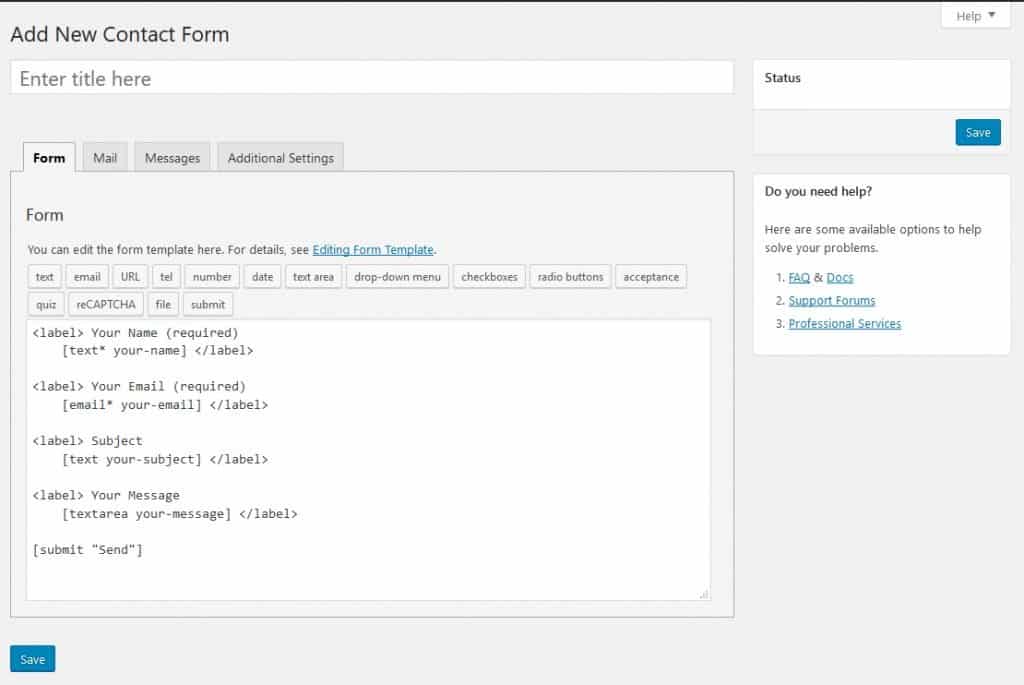
Důležitější je, že zde najdete seznam všech kontaktních formulářů na svém webu. Jeho součástí je vzorový formulář, který můžete teoreticky ihned použít. Buď na něj klikněte a začněte upravovat, nebo stiskněte tlačítko Přidat nový v horní části obrazovky. Obojím se dostanete sem:

Na začátku to vypadá trochu záhadně, ale nebojte se – brzy to pochopíte.
K tomu, aby váš kontaktní formulář fungoval, potřebuje pole. Pole jsou místa, kam návštěvníci zadávají své jméno, e-mailovou adresu nebo zprávu, kterou vám chtějí poslat, případně cokoli dalšího, co byste mohli chtít, aby přidali.
Kontaktní formulář 7 je vytváří pomocí trochy HTML plus vlastních značek. Vše mezi <label>...</label> označuje jedno pole vašeho kontaktního formuláře plus textový popis, který k němu patří. Skutečná pole jsou vytvořena tím, co je mezi hranatými závorkami.
To znamená, že k vytvoření kontaktního formuláře se musíte naučit programovací jazyky? Naštěstí je zásuvný modul vybaven nástroji pro jejich automatické generování.
Krok 3. Konfigurace formuláře
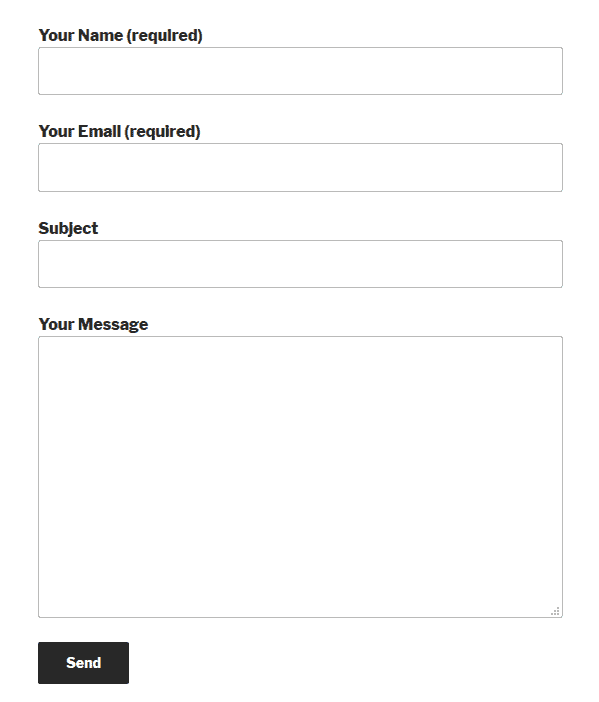
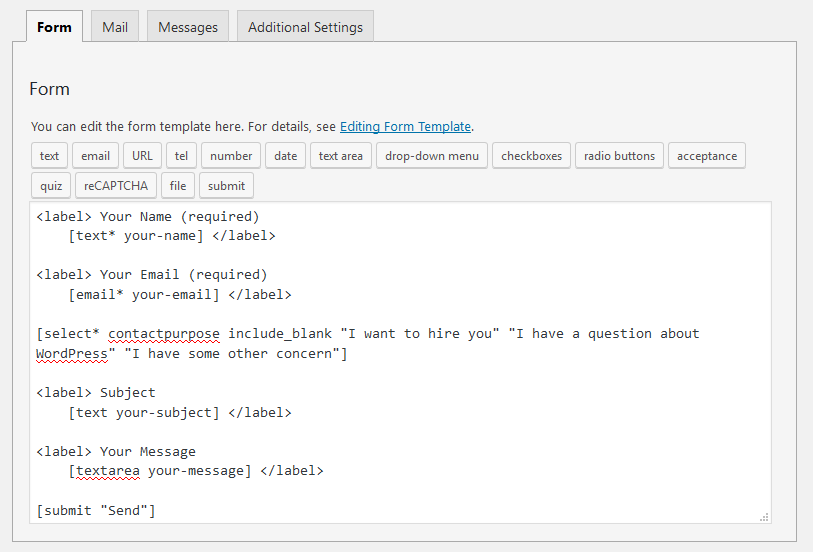
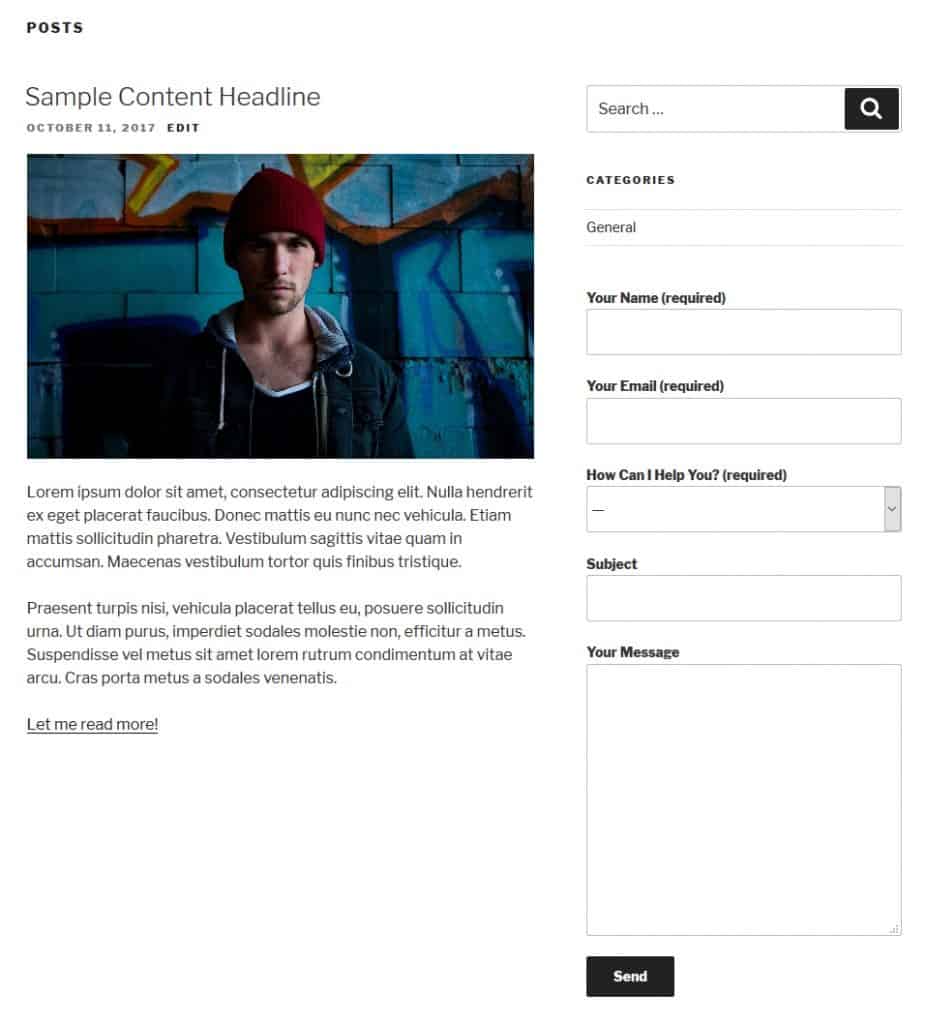
V tuto chvíli bude výchozí formulář, který máme v zadní části, vypadat na stránce takto:

To vše je standardní. Řekněme, že chcete přidat rozbalovací nabídku pro výběr účelu navázání kontaktu s vámi. Tak budete moci ihned vidět zprávy, kterým dát přednost.
Pro to musíte nejprve umístit kurzor na místo, kde chcete, aby se nabídka v kontaktním formuláři zobrazila. V tomto případě je to mezi e-mailovou adresou a předmětem.
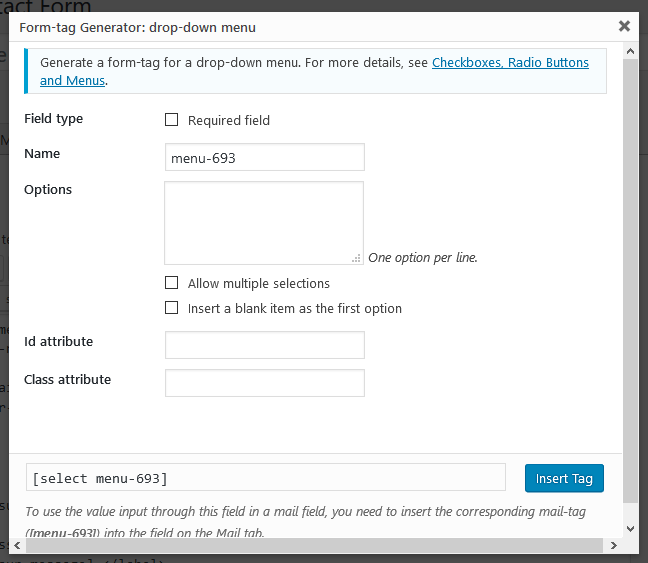
Klikněte na rozbalovací nabídku v horním panelu nástrojů. Dostanete se do této nabídky:

Takto se vyplňují různá pole:
- Typ pole – Vyberte, zda je pole pro odeslání kontaktního formuláře povinné, nebo ne.
- Název – Označuje název použitý v tagu. Nezobrazí se návštěvníkům, ale usnadní vám zapamatování účelu tagu a také pozdější konfiguraci e-mailu zasílaného na váš účet.
- Možnosti – Pomocí rozbalovací nabídky zadejte možnosti dostupné pro návštěvníky. Na každý řádek vložte jednu. Máte také možnost povolit více výběrů a použít prázdnou položku jako výchozí.
- Atribut Id/Class – Na tomto místě můžete poli přiřadit třídu CSS nebo id. To je velmi užitečné pro vlastní stylování. Povíme si o něm později.
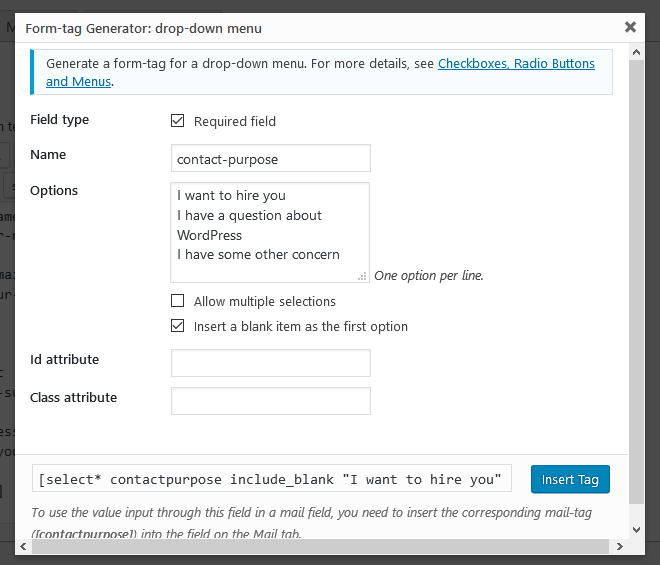
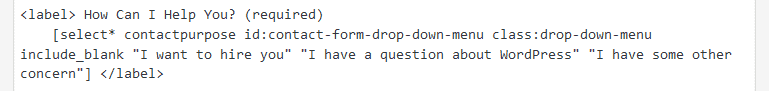
Takto jsme jej vyplnili:

Když jste spokojeni, klikněte na Vložit značku a vložte ji do formuláře.

Uvědomte si, že jakmile pochopíte, jak značky fungují, můžete je také vytvářet nebo provádět změny v textovém poli. Chcete-li například z nové rozbalovací nabídky udělat nevyžadované pole, můžete jednoduše odstranit hvězdičku za select. Čím více budete zásuvný modul používat, tím lépe pochopíte, jak funguje.
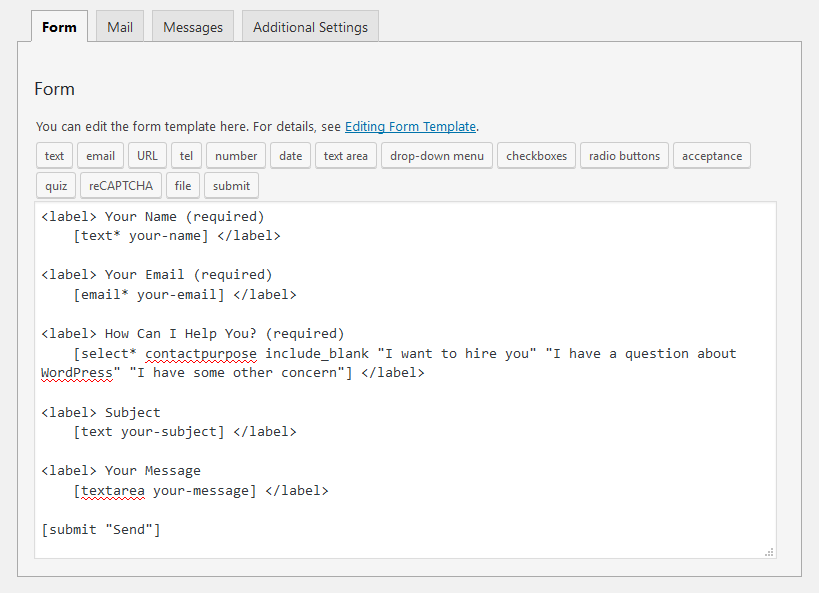
Nyní už zbývá jen přidat popisek. To je text, který doprovází pole kontaktního formuláře a vysvětluje, k čemu slouží. Jednoduše zkopírujte a vložte existující kód z jiných polí a poté jej upravte podle svých potřeb.

Krok 4. Zkopírujte a vložte stávající kód z jiných polí. Úprava nastavení e-mailu
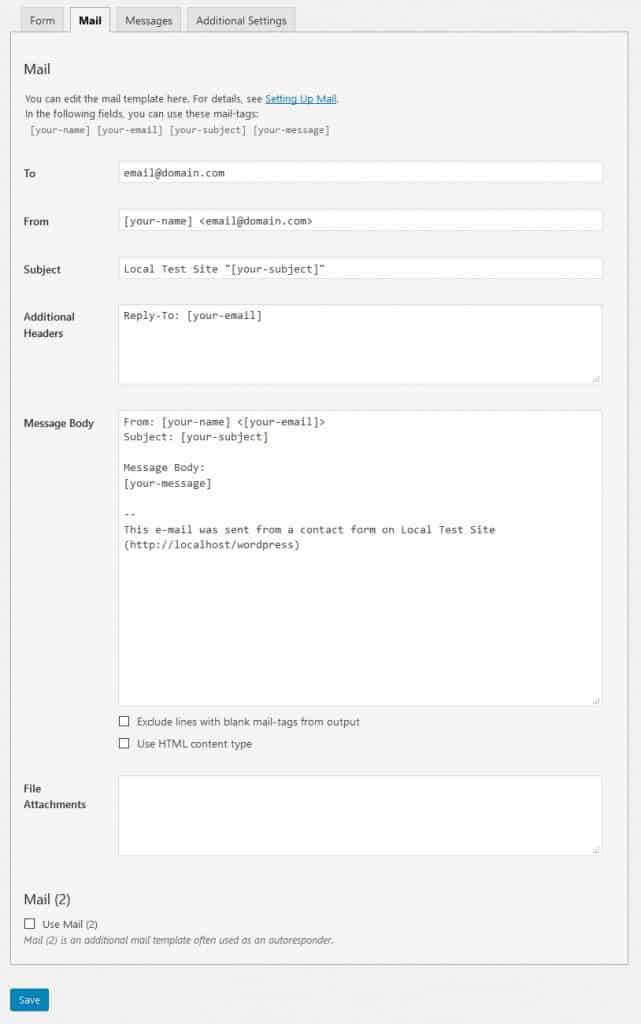
Dalším krokem je konfigurace e-mailu odeslaného z kontaktního formuláře. Nepřekvapivě tak učiníte v horní části na kartě Pošta.

Pole najdete předvyplněná podobnými značkami jako dříve kontaktní formulář. Nabídne vám také dostupné značky polí včetně všech nových, které jste vytvořili dříve (pokud jste formulář uložili). Ty můžete použít k přizpůsobení způsobu přijímání zpráv z kontaktního formuláře.
Tady je uvedeno, co znamenají jednotlivá pole:
- Komu – E-mailová adresa, na kterou budou zprávy odesílány. Obvykle ji můžete ponechat tak, jak je.
- Od – Odesílatel e-mailu. Ve výchozím nastavení je nastaveno na jméno osoby, která používá váš kontaktní formulář.
- Další hlavičky – Prostor pro další pole hlavičky zprávy. Při standardním nastavení se po stisknutí tlačítka Odpovědět odešle odpověď na e-mail osoby, která vás kontaktovala, nikoli na e-mail, ze kterého přišla (tj. z vašeho webu). Je zde také možné uvést adresáty do CC nebo BCC.
- Tělo zprávy – Tělo e-mailu, které obdržíte.
- Vyloučit řádky s prázdnými mailovými značkami z výstupu – Pokud tuto možnost zaškrtnete, pokud je některá z použitých značek prázdná, doplněk ji ze zprávy vyloučí.
- Použít typ obsahu HTML – Ve výchozím nastavení je zpráva odesílána v prostém textu. Zaškrtnutím tohoto políčka místo toho použijete HTML.
- Přílohy souborů – Pokud váš formulář umožňuje odesílání souborů, patří sem značky pro tyto soubory. Můžete ji také použít pro přiložení souborů umístěných na vašem serveru.
- Mail (2) – Další šablona mailu, která se často používá jako automatický odesílač. Zaškrtněte pro aktivaci.
Standardní možnosti jsou docela dobré. Jediné, co musíme pro náš příklad změnit, je řádek předmětu.

Pomocí výše uvedeného formátu můžete nyní ve svém poštovním programu nastavit filtr, který bude třídit zprávy podle předmětu a upřednostňovat obchodní dotazy. To je prozatím vše o nastavení pošty.
Krok 5. Přidání formuláře Zprávy
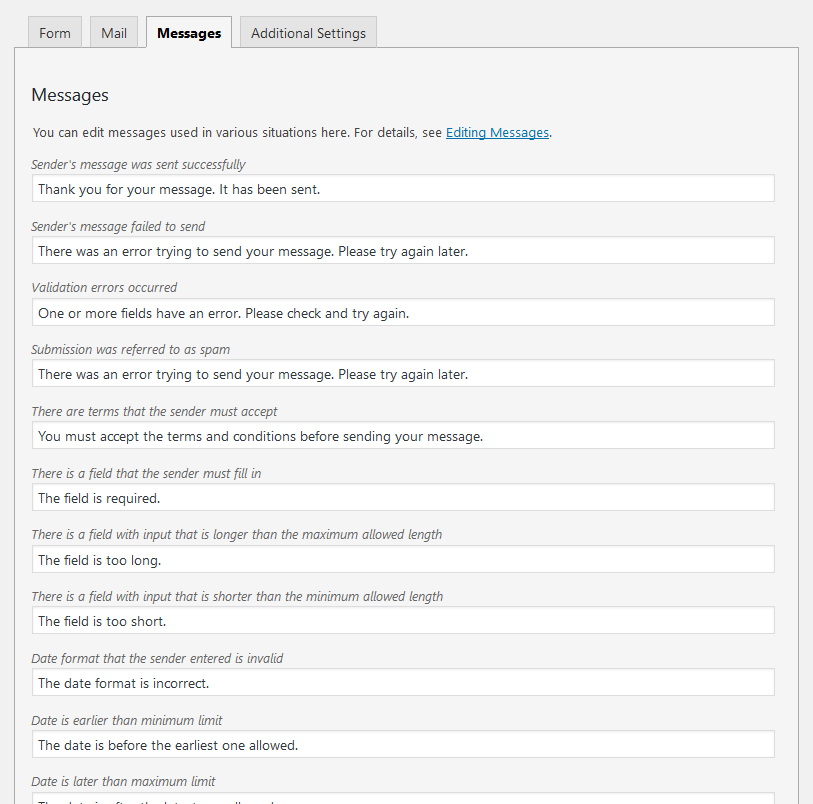
Dalším krokem je karta Zprávy. Zde máte možnost nastavit zprávy, se kterými se mohou návštěvníci setkat při používání formuláře.

Jedná se o chybové zprávy, zprávy o úspěchu nebo jen o rady, jak formulář správně používat. Zjistili jsme, že jsou již docela dobré, takže obvykle vše ponecháváme tak, jak je. Pokud máte důvod některé z nich změnit (například aby odpovídaly tónu vašeho webu), klidně tak učiňte.
Krok 6. Přizpůsobení dalších nastavení
Nakonec se dostanete k dalším nastavením.

Ve výchozím nastavení jsou tato nastavení prázdná. Můžete v nich nastavit různé věci – od omezení možnosti odesílat kontaktní formulář pouze přihlášeným osobám až po nastavení formuláře do demo režimu pro testovací účely. Pro naše účely to není důležité, ale všechny různé možnosti naleznete v dokumentaci.
Krok 7. Udělejte si obrázek o tom, jak to funguje. Přidání formuláře na web
Když jste dokončili konfiguraci formuláře, je čas jej umístit na web. První věc, kterou musíte udělat, je uložit formulář prostřednictvím stejnojmenného tlačítka.
Předtím, než to uděláte, můžete přidat název na začátek. Díky tomu bude formulář lépe rozlišitelný v případě, že jich vytvoříte několik.
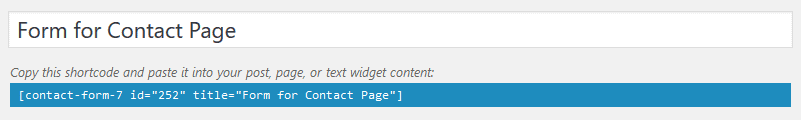
Po uložení formuláře se na obrazovce objeví zkrácený kód:

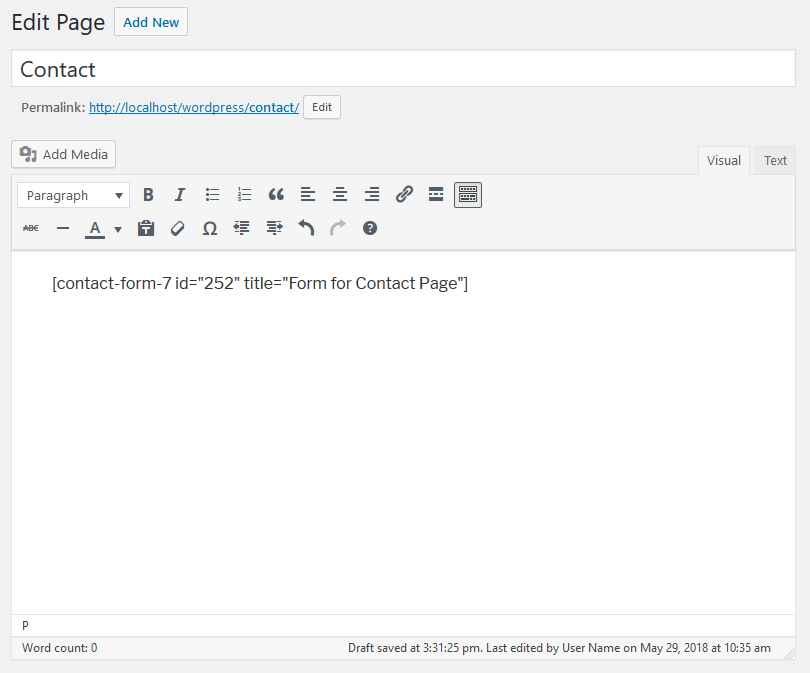
Pomocí něj umístíte formulář kamkoli budete chtít. Nejdříve jej musíte označit a zkopírovat. Jakmile to uděláte, přejděte na stránku, kam chcete formulář umístit. Můžete například jednoduše vytvořit novou stránku a pojmenovat ji Kontakt. Vložte zkrácený kód do editoru WordPressu:

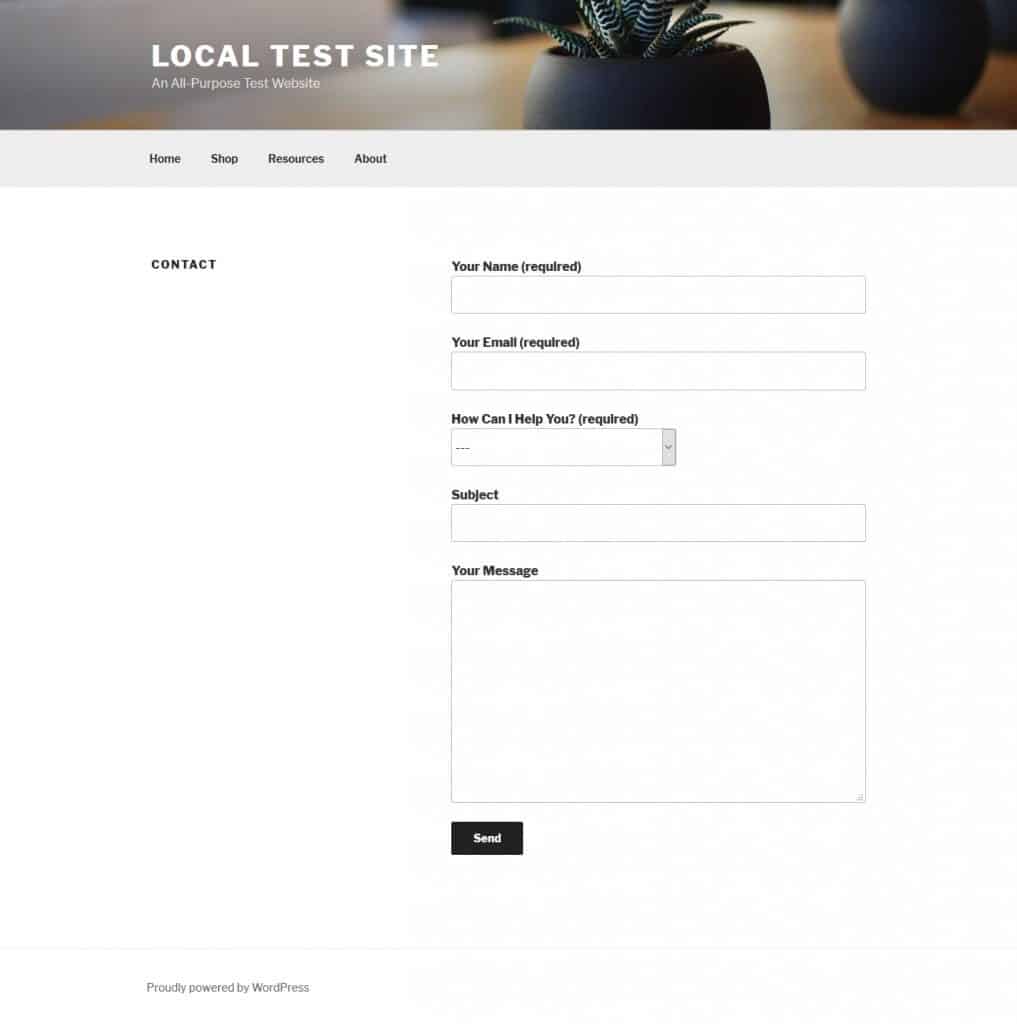
Když nyní stránku publikujete a přejdete na front-end:

Tady je. Všimněte si rozbalovací nabídky, kterou jsme vytvořili dříve. Nyní je podle potřeby součástí kontaktního formuláře.
Jednoduché, že? Navíc můžete stejnou metodou umístit formulář kamkoli jinam.
Krok 8. Zařazení kontaktního formuláře do postranního panelu (volitelné)
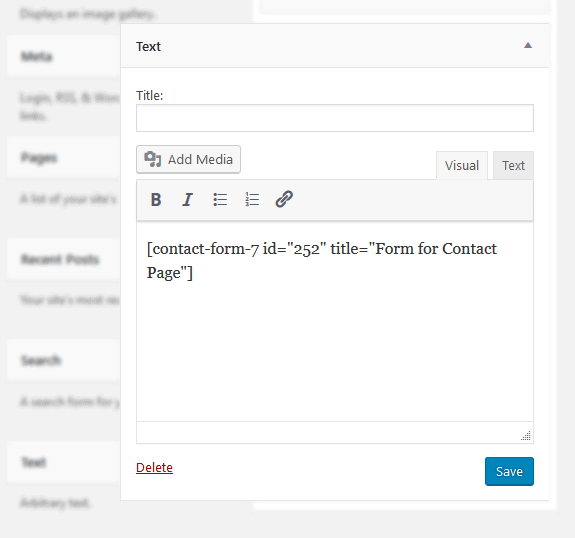
Není nic jednoduššího než umístit kontaktní formulář do postranního panelu. Stačí přejít do Vzhled > Widgety. Přidejte textový widget do libovolné oblasti widgetu, kde se má kontaktní formulář zobrazit, a vložte zkrácený kód.

Nezapomeňte widget uložit! Když se nyní vrátíte do přední části webu, je tam:

Právě jste zvládli základy přidávání kontaktního formuláře ve WordPressu. Ještě nejsme na konci. Ještě je třeba udělat spoustu věcí, abyste své formuláře dále vylepšili.
Kontaktní formuláře ve WordPressu – další kroky
Jakmile máte formulář na webu, práce nekončí. Ještě je třeba se postarat o několik důležitých věcí, např. o stylizaci formuláře, jeho ochranu před e-mailovými spamery a zavedení ochranných opatření pro osobní údaje. Udělejme to pěkně popořadě:
Změna designu formuláře
V zásadě není třeba měnit stylování kontaktního formuláře. V našem případě je to pravděpodobné, protože Contact Form 7 používá k vytvoření formulářových polí standardní kódy HTML, jako jsou label nebo input
V dobrých tématech WordPressu jsou tyto definovány v souboru stylů. V důsledku toho se kontaktní formulář s největší pravděpodobností automaticky přizpůsobí designu vašeho webu. To jste mohli vidět na výše uvedeném příkladu webu. V případě, že přesto potřebujete provést úpravy, máte několik možností.
Jak již bylo zmíněno, formuláře Contact Form 7 mají standardní značení HTML. Můžete jednoduše změnit související CSS a tím i vzhled formulářů. Jen mějte na paměti, že to má důsledky i pro ostatní vstupní pole na vašem webu, která sdílejí stejné značení.
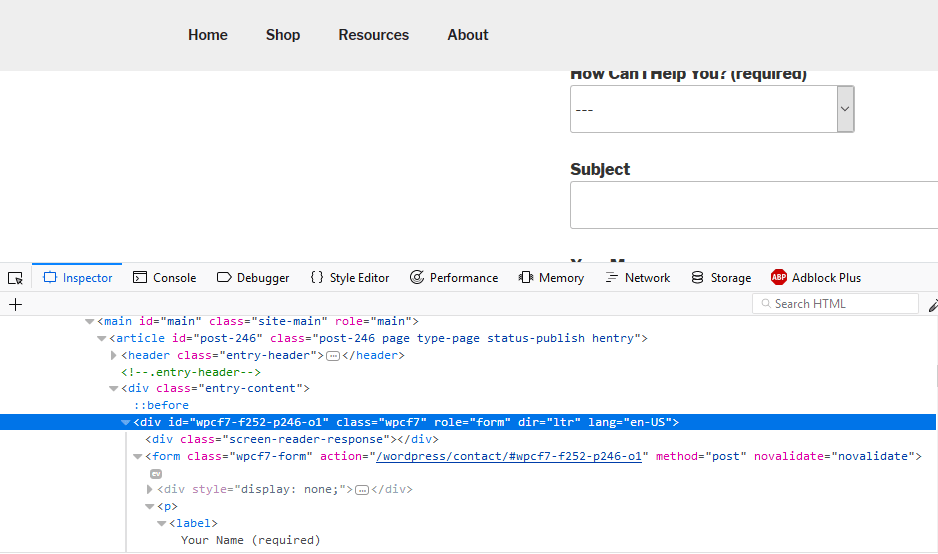
Každý formulář vytvořený pomocí Contact Form 7 navíc obsahuje kód specifický pro zásuvný modul. Tento kód najdete pomocí vývojářských nástrojů v prohlížeči.

Například pomocí třídy .wpc7-form CSS můžete provádět změny ve stylování celého formuláře. Uvědomte si, že to má důsledky pro všechny formuláře vytvořené pomocí Contact Form 7, ale ostatní vstupní pole na webu zůstávají nedotčena.
Pokud chcete být ještě konkrétnější a změnit stylování pouze pro konkrétní formuláře, máte štěstí. Jak vidíte na obrázku výše, každý formulář Contact Form 7 dostane své vlastní id CSS.
To můžete použít k cílení prvků pro jednotlivé formuláře. Kromě toho je možné dát prvkům ve formulářích jejich vlastní třídy a id CSS.

S těmi je můžete cílit ještě konkrétněji.
Zkrátka, ať už chcete změnit design svých formulářů jakkoli, máte k tomu všechny nástroje.
Zavedení ochrany proti spamu
Spam je velké téma, pokud jde o web a webové stránky obecně. Pokud na svých stránkách necháte nechráněné e-mailové adresy, existuje spousta automatických programů, které je zachytí a začnou vám posílat nevyžádané nabídky, rybářské e-maily a ještě horší věci.
To samé bohužel platí i pro kontaktní formuláře. Pokud nenastavíte opatření, která tomu zabrání, existují také programy, které vám mohou prostřednictvím kontaktních formulářů posílat spam.
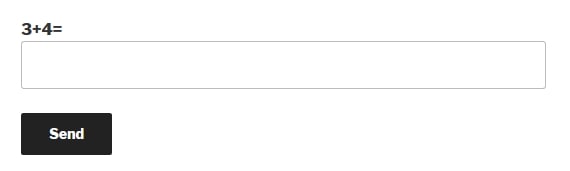
Naštěstí Contact Form 7 nabízí snadné způsoby, jak tomu zabránit. Jeden z nich je jednoduchý: do formuláře zahrňte kvíz, na který boti nedokážou odpovědět, například jednoduchou rovnici.

Tag kvízu to umožňuje. Jeho použití je stejně snadné jako u všech ostatních značek v kontaktním formuláři 7 a další informace najdete zde.
Kromě toho existuje re. Jedná se o službu společnosti Google pro boj se spamem. Potřebujete klíč API a integrovat ji s kontaktním formulářem 7. Pokyny najdete zde. To může mít důsledky pro ochranu osobních údajů. Více o tom v další části.
K přidání do formuláře můžete použít značku re. Výrobce Contact Form 7 má také plugin Really Simple, který můžete použít ke stejnému účelu.
Máte také možnost používat pluginy třetích stran pro ochranu proti spamu. Nejznámější je samozřejmě Akismet a Contact Form 7 nabízí podrobný návod, jak je používat společně.
Existují i další, například Contact Form 7 Honeypot nebo WPBruiser. U posledně jmenovaného potřebujete placené rozšíření, aby fungovalo s Contact Form 7. Existuje i více možností, které snadno najdete.
Zajistěte si soulad s GDPR
Možná víte, že v Evropě nedávno došlo k některým změnám zákonů o ochraně osobních údajů na internetu. Dne 25. května 2018 vstoupilo v platnost obecné nařízení o ochraně osobních údajů (GDPR).
To přineslo řadu změn v zákonech, které se týkají používání osobních údajů na internetu. Hrozí také vysoké pokuty pro každého, kdo nařízení poruší.
Proč je to důležité? Kontaktní formuláře shromažďují osobní údaje. Z tohoto důvodu, pokud spadáte pod působnost nařízení (a to nyní spadá většina lidí), musíte věnovat pozornost některým věcem.
- Neshromažďujte údaje, které nepotřebujete – Kontaktní formuláře vám dávají na výběr, která pole zahrnout. Pokud některé údaje skutečně nepotřebujete, přestaňte je shromažďovat. Tímto způsobem o ně v případě porušení předpisů nemůžete přijít.
- Zakázat jakékoli sledování – Pokud používáte kontaktní formulář, který sleduje soubory cookie, uživatelské agenty a/nebo IP adresy uživatelů, musíte je zakázat, abyste byli v souladu s nařízením GDPR. Contact Form 7 zdánlivě nedělá ani jedno, takže není co řešit. Pokud používáte něco jiného, zkontrolujte svůj vybraný kontaktní formulář.
- Získání absolutního souhlasu – Přidejte do formuláře způsob, jak mohou lidé souhlasit s tím, abyste shromažďovali jejich údaje. Například kontaktní formulář 7 nabízí pole pro vyjádření souhlasu. Důležité: nenastavujte zaškrtávací políčko jako výchozí. Uživatelé to musí udělat sami. Zahrňte také zprávu, která říká, co shromažďujete a za jakým účelem, a odkaz na zásady ochrany osobních údajů.
- Mějte zásady ochrany osobních údajů – Když už jsme u toho, podle nařízení GDPR musí každý profesionální web zobrazovat zásady ochrany osobních údajů, které vysvětlují, jaké údaje shromažďuje a jak je používá. Musíte také návštěvníkům poskytnout možnost požádat o své osobní údaje a nechat je odstranit. Jedná se o složitější téma, než jakým se zde můžeme zabývat. Pro více informací použijte následující odkaz:
- Implementace HTTPS – Použití protokolu SSL/HTTPS šifruje výměnu dat mezi prohlížečem a serverem. To je důležité pro kontaktní formuláře, aby byly osobní údaje v bezpečí. V současné době je to také považováno za běžnou praxi. Podívejte se na našeho průvodce, jak ji implementovat.
Ze všeho, co jsme si přečetli, by výše uvedené mělo stačit k tomu, aby kontaktní formuláře byly v souladu s novým zákonem. Pro majitele webových stránek je toho samozřejmě více.
Více informací najdete zde a zde.
.