Apples App Store er den hellige gral for mobiludviklere. Med React Native kan du udvikle native apps til Android og iOS ved hjælp af en enkelt kodebase, men det kan være vanskeligt at gøre tingene klar til offentliggørelse, især hvis du starter med en applikation, der oprindeligt kun er beregnet til Android.
Her starter du med koden fra et tidligere monster Okta-blogindlæg med at designe og udgive en lommeregnerlignende app i Android Play-butikken, som omfatter autentificering via Okta.

I dette indlæg skal du først få Android-appen til at fungere godt på iOS, ligesom du skal tilføje en splash screen og et app-ikon. Derefter gennemgår du signeringsprocessen og offentliggør den på App Store.
Start med at klone repo’en og installere alle de nødvendige biblioteker.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installHerfra bør du kunne sige react-native run-android for at udrulle til en emulator eller en tilsluttet Android-telefon. Alt skulle fungere fint.
Konfigurer godkendelse til din React Native iOS-app
Nu, når du klikker på Login, bliver du ført til en Okta-loginside. Denne er forbundet til en Okta-konto, som jeg har brugt til udvikling. Du skal oprette din egen konto og konfigurere denne app til at bruge den.
Først skal du tilmelde dig en gratis Okta-udviklerkonto, eller logge ind, hvis du allerede har en. Naviger derefter til Applikationer > Tilføj applikation. Vælg Native, og klik på Næste. Vælg et navn, og klik på Udført. Bemærk din Login redirect URI og Client ID, da du skal tilføje dem til din app.
Find nu i din App.js hvor config-variablen er defineret (nær toppen), og ændr de relevante værdier til den for din Okta-app:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };Kørsel af din React Native-app på iOS Simulator
Start med at køre react-native run-ios fra en Mac-computer. En iOS-simulator bør vises, og i konsollen kompileres dit projekt.
BEMÆRK: Hvis du får en fejl Print: Entry, ":CFBundleIdentifier", Does Not Exist, er der flere problemer på Github, der sporer dette med forskellige forslag til at rette det. Det enkleste er måske bare at åbne ios/prime_components.xcodeproj i Xcode og bygge projektet derfra.
Du bør se en fejl 'AppAuth/AppAuth.h' file not found. Du skal linke AppAuth-biblioteket til iOS. Det nemmeste er med Cocoapods. Sæt følgende ind i ios/Podfile:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endNår du har installeret Cocoapods skifter du til ios/ og kører pod install. Dette vil tage et stykke tid. Luk nu Xcode, og åbn ios/prime_components.xcworkspace (bemærk: arbejdsområdet, ikke projektet!) i Xcode. Pods bør vises som et separat projekt. Vælg en enhed, og projektet skulle bygge og køre helt fint (klik blot på play-knappen). Du skal muligvis ændre bundle-identifikatoren, hvis den, der bruges i denne vejledning, allerede er optaget.
På dette tidspunkt bør faktoriseringen fungere, men hvis du klikker på Login vil den gå ned, fordi din AppDelegate-klasse skal være i overensstemmelse med RNAppAuthAuthorizationFlowManager. Åbn AppDelegate.h, og ændr den til følgende:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endNu bør login-knappen føre dig gennem godkendelsesprocessen.
Justér stilen i din React Native iOS-app
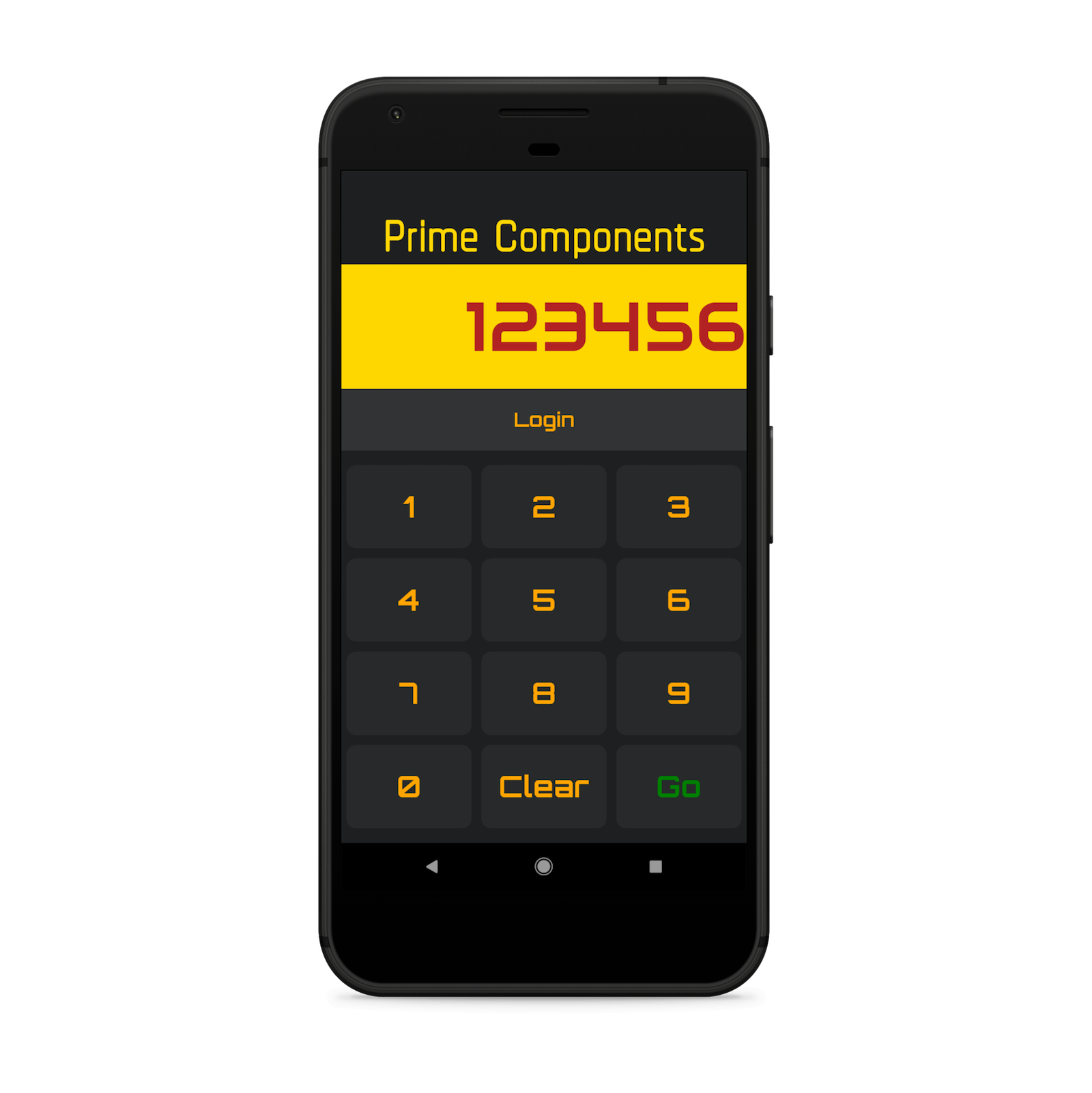
Når jeg kørte appen, var skrifttypen lidt stor, og banneret så ud, som om det viste baggrunden bag appen. Sådan retter du disse:
- I
components/Button.jsændrer du skriftstørrelsen til 25 - I
components/Header.jsændrer du skriftstørrelsen til 65 - I
components/Input.jsændrer du flexen til 1,5 og skriftstørrelsen til 60
Det problem med gennemsigtighed i overskriften skyldes, at iOS-statuslinjen vises. For at skjule dette importerer du StatusBar fra react-native i App.js og tilføjer <StatusBar hidden /> øverst i containeren:
return ( <Container> <StatusBar hidden />App’en skulle se korrekt ud nu.
Sæt ikonet og visningsnavnet og kør på en enhed
Som i det tidligere indlæg kan du bruge en app som Iconic til at oprette et ikon (den er dog til Android). Når du har et ikon, kan du bruge en onlinetjeneste som MacAppIcon til at få alle de størrelser, du har brug for. I Xcode åbner du derefter prime_components-projektet og klikker på Images.xcassets. Du vil se alle de ikoner, du skal bruge til at fylde det – du skal blot trække dem i de korrekte størrelser fra Finder.
Du skal også ændre visningsnavnet på dit projekt for at rette app-navnet på din enhed. Dette er i afsnittet Identity i projektindstillingerne.
Sørg for, at du har oprettet signeringsteamet, og også at Build Active Architectures Only er indstillet til Yes for både debug og release, for begge projekter – Dette kan løse en masse integrationsproblemer med AppAuth-biblioteket.
Når du er færdig, bør du kunne distribuere til en enhed og se et korrekt ikon og navn for din app.
![]()
Opret en splash-skærm til din React Native iOS-app
iOS-apps har splash-skærme, mens de indlæses. React Native opretter et grundlæggende LaunchScreen.dib billede, som blot er en hvid skærm med appens navn.

Den nemmeste måde at ændre dette på er ved at bruge React Native Toolbox.
- Opret et kvadratisk billede på mindst 2208×2208 pixels
- Sørg for at have masser af margen omkring dit symbol
For eksempel:

Et godt billedbehandlingsprogram til brug er GIMP.
Næst skal du installere værktøjskassen samt ImageMagick:
npm install -g [email protected] [email protected] install imagemagickPlacér nu dit billede inde i dit projekt, luk arbejdsområdet inde i XCode, og kør følgende kommando:
yo rn-toolbox:assets --splash image.png --iosSørg for at angive det korrekte projektnavn! (I dette tilfælde er det prime_components og ikke prime-components). Billederne skulle blive genereret og dit projekt opdateret. Afinstaller din app fra simulatoren/enheden og distribuer igen fra Xcode, og du bør se det nye splash, når du indlæser appen.
Send din React Native-app til iOS Store
Det følgende er instruktioner om indsendelse af din app til App Store, men da Prime Components-appen allerede findes, er dette for dem, der har en anden app, de gerne vil indsende. I så fald skal du følge instruktionerne fra det tidligere blogindlæg (linket ovenfor) om, hvordan du designer og bygger din egen app, før du fortsætter her.
Retningslinjer for anmeldelse
Hvor du begynder, er det værd at læse Apples retningslinjer for anmeldelse i App Store igennem. På almindeligt engelsk forklares det, hvad du skal gøre for at sikre, at din app er klar (og hvorfor appen kan blive afvist under gennemgangen). Ting som sikkerhed og ydeevne er dækket, og det samme gælder forretningspraksis som f.eks. reklamer. Meget af det er meget fornuftigt.
App Store Connect
For at komme i gang skal du logge ind på App Store Connect og acceptere vilkårene og betingelserne. Klik derefter på ikonet Mine apps.

Klik på plustegnet, og vælg Ny app. Udfyld de nødvendige værdier. Her er bundle-id det bundle-id, som du har angivet i dine projektindstillinger. Det er vigtigt, at det er en unik værdi – god praksis er at starte med et websted, du ejer, f.eks. com.myblog.my_app. Du kan ikke ændre dette, når du har indsendt et build.
Når alt er udfyldt, kommer du til app-administrationssiden med tre faner for App Store-sektionen: App Information, Priser og tilgængelighed og iOS-indberetningssiden.
Fyld alt ud så godt du kan. Eventuelle manglende oplysninger vil fremgå, når du forsøger at indsende din app til anmeldelse. Indstil prisen til gratis, og tilgængeligheden til alle territorier. Vælg to kategorier for din app i App Information. Dette er til folk, der søger efter nye apps.
Da du ikke tager penge for din app, og der ikke er nogen reklamer, vil meget af denne proces gå glat.
Byg et arkiv
iOS-apps distribueres med arkiver. For at opbygge arkivet skal du sørge for, at RnAppAuth er tilføjet til målafhængighederne i opbygningsfaserne i prime_components-projektet prime_components. Gå derefter til Produkt, og vælg Arkiv. Dette vil genopbygge og arkivere alt i én fil.
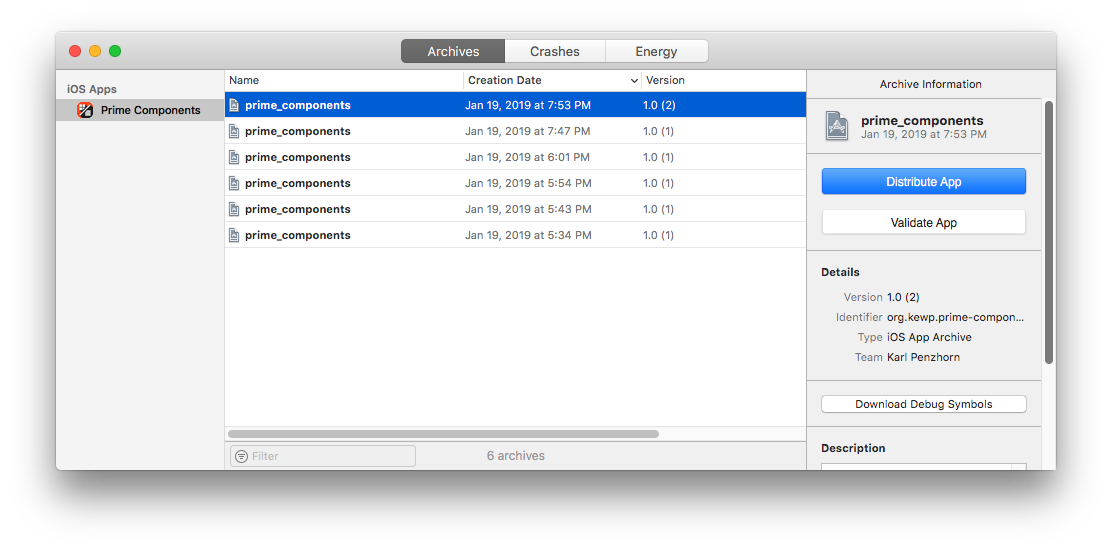
Når det er gjort, bør vinduet Organizer poppe op (som du kan finde i menuen Window):

Herfra kan du validere din app. Klik på Distribute for at uploade den til App Store Connect. Når det er gjort, bør du se build’et på indsendelsessiden.
Screenshots
Du skal tilføje et par skærmbilleder til din app. For at gøre dette skal du blot gå til simulatormenuen – der er en mulighed for skærmbilleder der. Du kan måske bruge en tjeneste som MockUPhone til at give dine skærmbilleder en telefonkant.
Dernæst skal du ændre størrelsen på dem i en app som Gimp. Dine skærmbilleder skal have den rigtige størrelse.
Når du er færdig, skal du under siden Forbered til indsendelse vælge iPhone 5.5″ Display (det er den eneste, du skal udfylde) og uploade de skærmbilleder, du har.
Privatlivspolitik
Siden oktober 2018 skal alle apps i App Store have en privatlivspolitik, der er angivet som en URL. I bund og grund skal du forklare, hvilke data du indsamler, og hvad du gør med dem. I dette tilfælde indsamles der slet ingen data, men du skal angive det og være vært for en skrivelse om det på et websted. Der findes flere eksempler på, hvordan en privatlivspolitik i denne situation kan se ud, f.eks. denne.
Submission
Når alt ser færdigt ud, skal du klikke på knappen Submit for Review på forberedelsessiden. Her vil du blive bedt om at give din app en bedømmelse (du vil blive stillet flere spørgsmål om appens indhold). Sørg for, at du har udfyldt oplysningerne om, hvor anmelderne vil kunne kontakte dig.
Når du er igennem, bør du få svar inden for to dage.
Lær mere om React Native og sikker autentificering
Du har med succes konverteret en Android React Native-app til iOS og offentliggjort den i App Store! Vi håber, at gennemgangsprocessen gik glat.
Du kan finde kildekoden til denne vejledning på oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
Du kan også downloade iOS-appen fra App Store.
Hvis du er interesseret i at vide mere om React Native, iOS eller sikker brugerstyring med Okta, kan du tjekke følgende ressourcer:
- Byg en React Native-applikation, og godkend med OAuth 2.0
- Byg en iOS-app med sikker autentificering på 20 minutter
- Føj identitetsstyring til din iOS-app
- Sådan udgiver du din app i Apples App Store i 2018
Kan du lide det, du har lært i dag? Følg os på Twitter, synes godt om os på Facebook, tjek os ud på LinkedIn, og abonnér på vores YouTube-kanal.