Som ejer af et websted bør du helt sikkert lære, hvordan du tilføjer en kontaktformular til WordPress.
Dit websted er ikke en anonym enhed. De fleste mennesker ønsker at kende og lejlighedsvis interagere med den person, der står bag det indhold, de læser.
Derfor vil du i denne artikel lære, hvordan du tilføjer en kontaktformular til dit WordPress-websted. Indlægget vil først gennemgå grundene til, hvorfor det er en god idé, og derefter vil du få en trin-for-trin-guide til, hvordan du inkluderer en kontaktformular på dit websted via et plugin.
Vi vil også tale om, hvordan du ændrer designet af din formular og implementerer spambeskyttelse. Desuden vil vi undersøge kontaktformularer og beskyttelse af personlige data – noget, der er kommet mere i fokus på det seneste. Endelig finder du en liste over plugins, du kan bruge til at tilføje en kontaktformular i WordPress.
Lad os komme i gang…
Hvorfor skal du bruge en kontaktformular på dit WordPress-websted?
Hvor vi går i gang med hvordan, skal vi undersøge, hvorfor det er nødvendigt. Der er mange gode grunde til at bruge en kontaktformular på dit websted i stedet for at skrive din e-mail-adresse direkte for eksempel.
- Beskyttelse mod e-mailspam – Spam er et skadedyr. Du vil hurtigt bemærke det, når du har et WordPress-websted, der bruger blogkommentarer. En ting, som spammere gør, er automatisk at scanne websteder efter ubeskyttede e-mailadresser, så de kan tilføje dem til deres mailinglister. Kontaktformularer forhindrer det i at ske ved at give besøgende en chance for at komme i kontakt uden at offentliggøre din adresse online.
- Bed om de rigtige oplysninger – Folk, der kommer i kontakt med dig, sender ikke altid alle de oplysninger, du har brug for. Med en kontaktformular kan du specifikt bede om dem på forhånd. Det giver dig også en måde at filtrere henvendelser på, f.eks. efter type. Det gør dit liv nemmere og reducerer en masse frem og tilbage.
- Informer dine kunder – Omvendt kan kontaktformularer også fungere som det første punkt for information. Du er i stand til at inkludere oplysninger til opkaldene for at fortælle dem om den forventede svartid og de skridt, de kan tage på forhånd for at løse deres henvendelse. Dette reducerer sandsynligheden for flere e-mails fra den samme utålmodige person.
Er du overbevist om, at kontaktformularer er nyttige? Så lad os komme til den praktiske del af denne tutorial.
Sådan tilføjer du en kontaktformular i WordPress med Contact Form 7
Der er mange WordPress-plugins derude for at tilføje en kontaktformular til dit websted, både gratis og premium. Vi vil tale om et par af dem senere i denne artikel. I den følgende vejledning vil vi bruge Contact Form 7.
Plugin’et er tilgængeligt gratis i WordPress-mappen og har konsekvent været blandt de mest populære plugins gennem tiderne (faktisk er det i skrivende stund på førstepladsen). Derudover er det nemt at bruge, har en fin funktionsliste og fornuftige tilføjelser.
Det er derfor, vi vælger det til at lære dig, hvordan du tilføjer en kontaktformular i WordPress.
Stræk 1. Installer Contact Form 7 Plugin
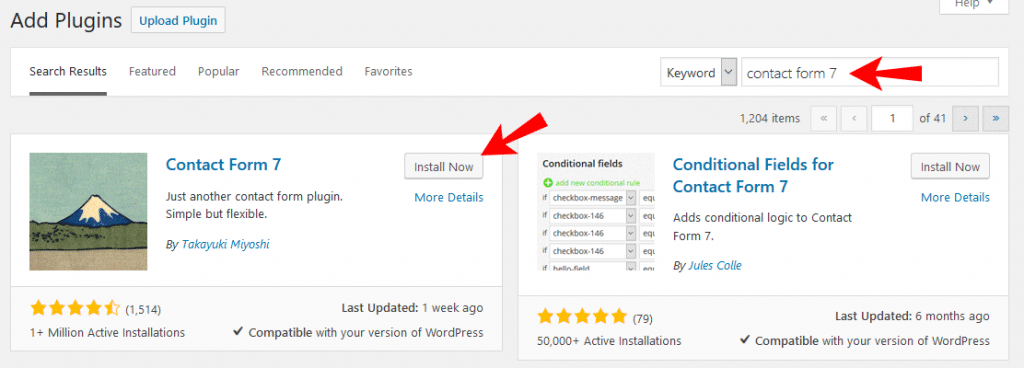
Installation af Contact Form 7 er lige så nemt som ethvert andet WordPress-plugin. Du skal blot logge ind på dit websted, gå til Plugins > Tilføj nyt, og skriv dets navn i søgefeltet.

Det bør vises på det første sted. Klik på Installer nu for at downloade det på dit websted. Når det er gjort, skal du klikke på Aktivér for at begynde at bruge plugin’et.
Stræk 2. Opret din nye kontaktformular
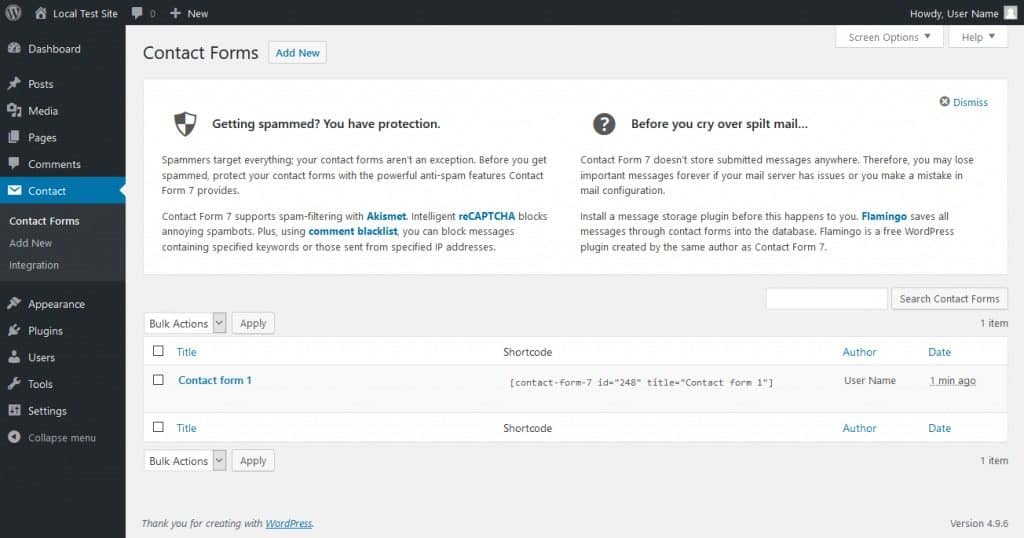
Efter installationen finder du et nyt menupunkt med navnet Kontakt i din WordPress-sidebar. Hvis du klikker på det, kommer du til dette skærmbillede.

Du får en række tooltips til at gøre din kontaktformular bedre, f.eks. ved at bruge spambeskyttelse. Vi kommer til de ting senere.
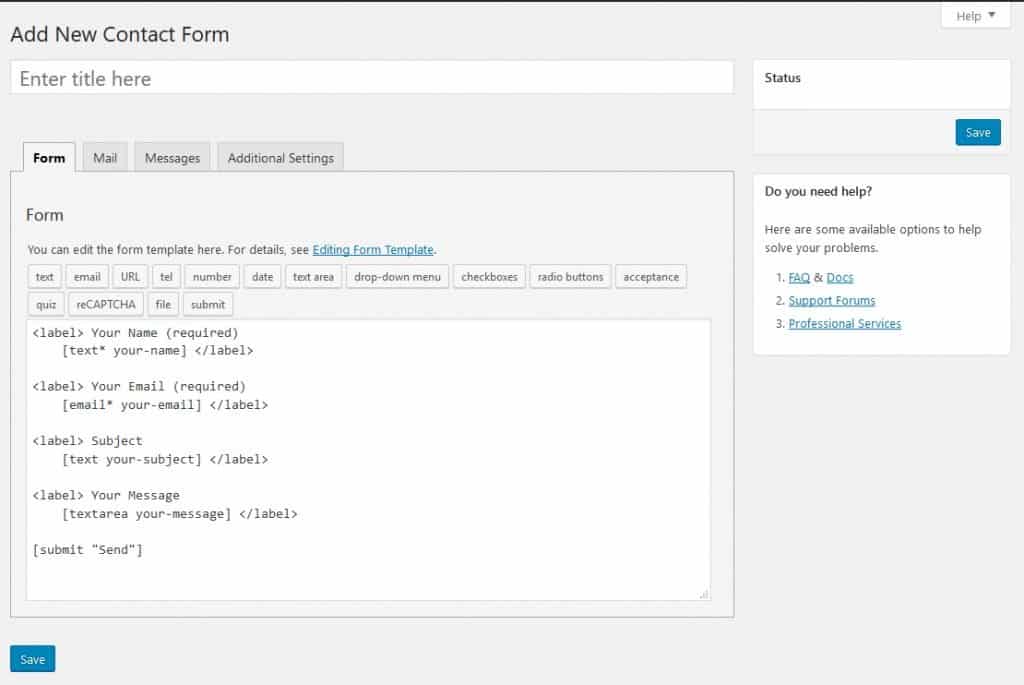
Mere vigtigt er det, at du finder en liste over alle kontaktformularer på dit websted. Den indeholder en prøveformular, som du i teorien kan bruge med det samme. Du kan enten klikke på den for at begynde at redigere den, eller du kan trykke på Tilføj ny øverst på skærmen. Begge dele vil få dig hertil:

Det ser lidt kryptisk ud i starten, men bare rolig – du vil snart forstå det.
For at kunne fungere har din kontaktformular brug for felter. Felter er de steder, hvor besøgende indtaster deres navn, e-mailadresse eller den besked, de vil sende dig, eller noget andet, som du ønsker, at de skal tilføje.
Contact Form 7 opretter disse med en lille smule HTML plus brugerdefinerede tags. Alt mellem <label>...</label> betegner et felt i din kontaktformular plus den tekstbeskrivelse, der hører til det. De egentlige felter oprettes af det, der står mellem de firkantede parenteser.
Betyder det, at du skal lære programmeringssprog for at oprette en kontaktformular? Heldigvis leveres plugin’et med værktøjer til at generere disse automatisk.
Stræk 3. Konfigurer din formular
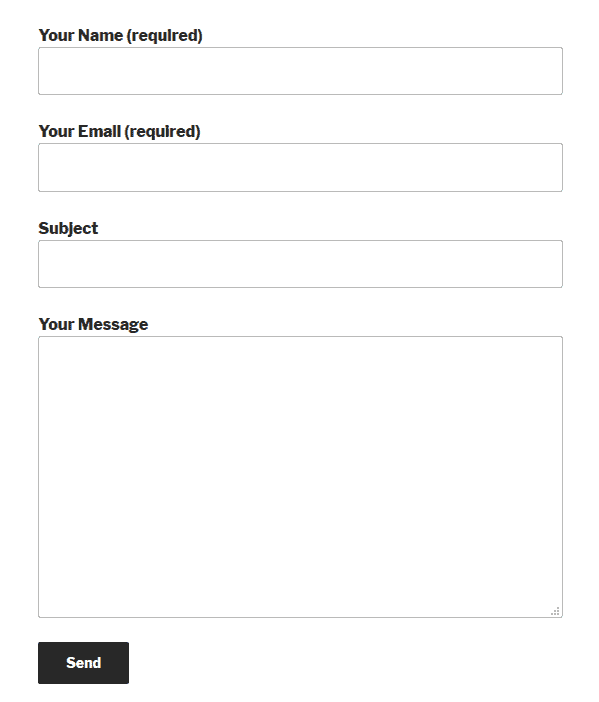
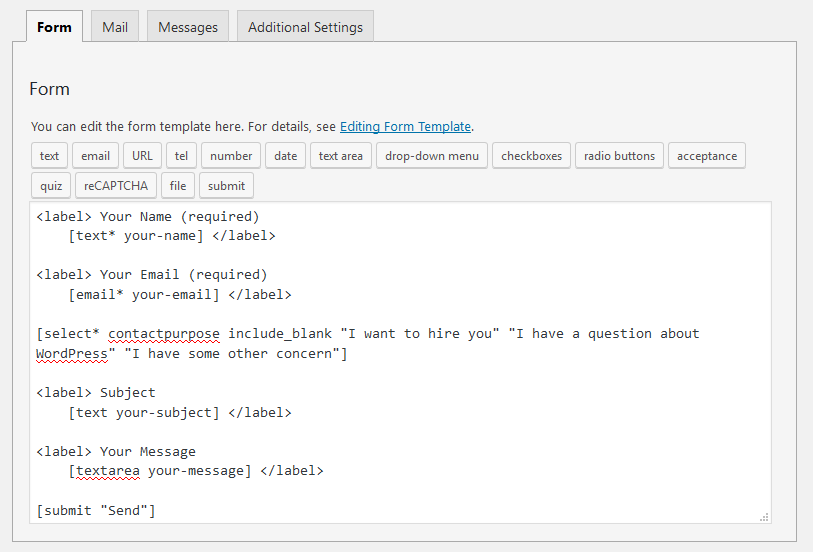
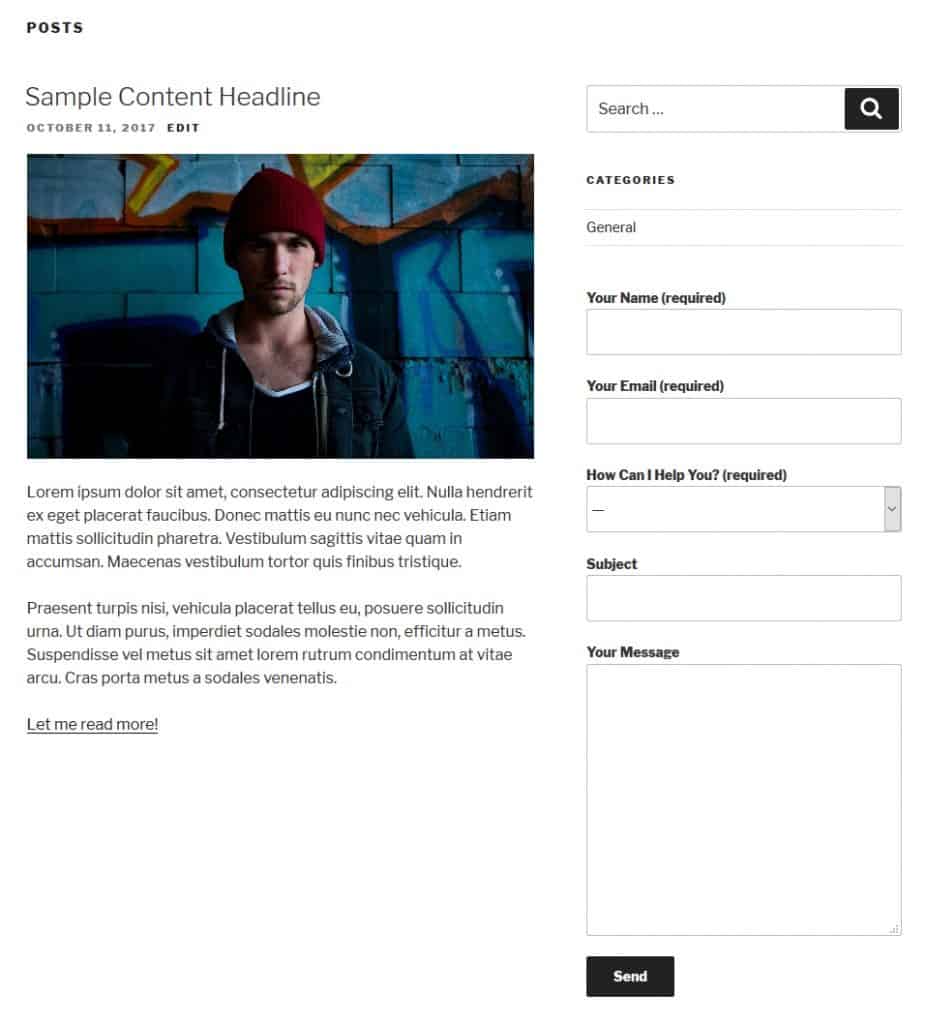
I øjeblikket vil den standardformular, vi har i backend, se sådan ud på siden.

Det er alt sammen standard. Lad os sige, at du ønsker at tilføje en drop-down menu for at vælge formålet med at komme i kontakt med dig. På den måde kan du straks se de beskeder, som du skal prioritere.
For at gøre det skal du først placere markøren der, hvor du ønsker, at menuen skal vises i kontaktformularen. I dette tilfælde er det mellem e-mailadresse og emne.
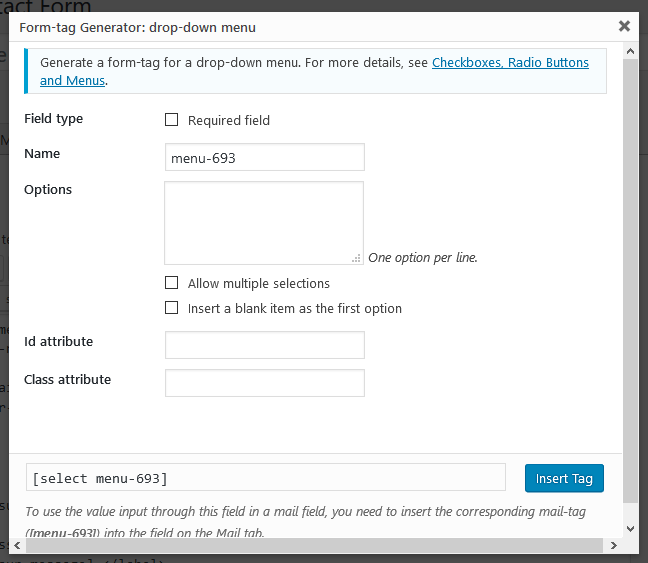
Klik på drop-down-menuen i værktøjslinjen øverst. Den får dig til denne menu:

Sådan udfylder du de forskellige felter:
- Felttype – Vælg, om feltet er påkrævet for at indsende kontaktformularen eller ej.
- Navn – Dette angiver det navn, der bruges i tagget. Det vises ikke for besøgende, men gør det nemmere for dig at huske formålet med tagget og også konfigurere den e-mail, der sendes til din konto senere.
- Indstillinger – Indtast de muligheder, der er tilgængelige for besøgende, ved hjælp af rullemenuen. Sæt en pr. linje. Du har også mulighed for at tillade flere valg og bruge et tomt element som standard.
- Id/Class-attribut – På dette sted kan du tildele en CSS-klasse eller et id til feltet. Dette er meget nyttigt til brugerdefineret styling. Vi vil tale om det senere.
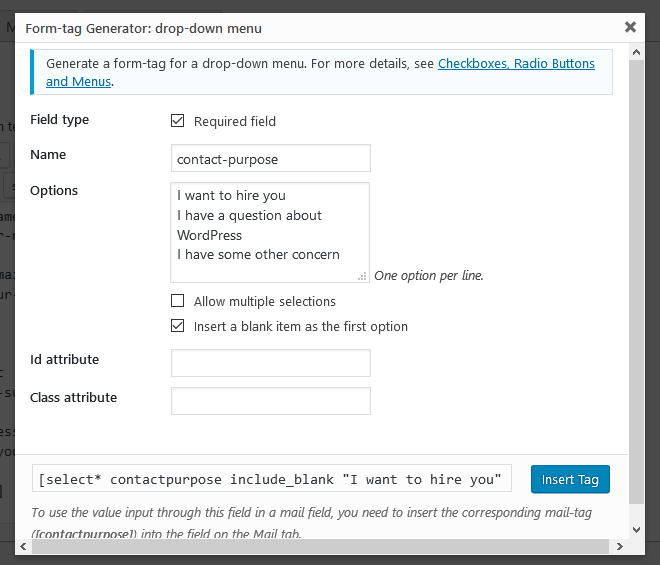
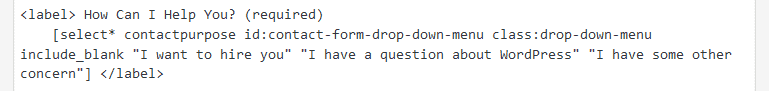
Sådan har vi udfyldt det:

Når du er tilfreds, skal du klikke på Indsæt tag for at sætte det ind i formularen.

Vær opmærksom på, at når du forstår, hvordan tagsene fungerer, kan du også oprette dem eller foretage ændringer i tekstfeltet. Hvis du f.eks. vil gøre den nye drop-down menu til et ikke-påkrævet felt, kan du blot slette stjernen efter select. Jo mere du bruger plugin’et, jo bedre forstår du, hvordan det fungerer.
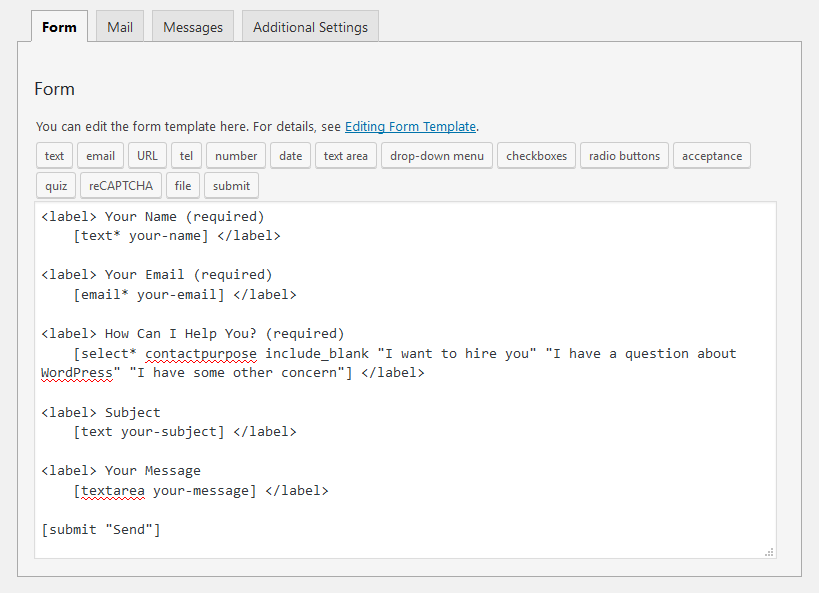
Nu er der kun tilbage at tilføje en etiket. Det er den tekst, der ledsager kontaktformularfeltet for at forklare, hvad det gør. Du skal blot kopiere og indsætte den eksisterende kode fra andre felter og derefter tilpasse den til dine behov.

Stræk 4. Rediger e-mailindstillinger
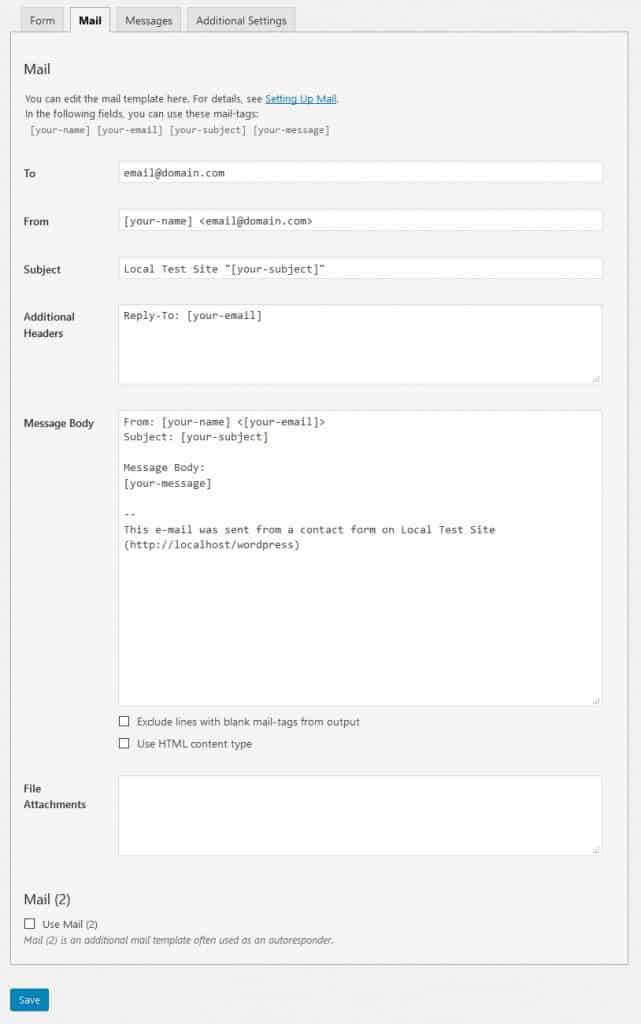
Næste trin er, at du skal konfigurere den e-mail, der sendes til dig fra kontaktformularen. Ikke overraskende gør du dette under fanen Mail øverst.

Du vil finde felterne forudfyldt med lignende tags som kontaktformularen tidligere. Den giver dig også de tilgængelige felttags, herunder eventuelle nye felttags, som du har oprettet tidligere (hvis du har gemt formularen). Du kan bruge dem til at tilpasse, hvordan du vil modtage beskeder fra din kontaktformular.
Her er, hvad hvert felt betyder:
- Til – Den e-mail-adresse, som beskederne skal sendes til. Du kan normalt lade den stå som den er.
- Fra – Afsenderen af e-mailen. Som standard er den indstillet til navnet på den person, der bruger din kontaktformular.
- Additional Headers (Yderligere overskrifter) – Plads til yderligere felter i meddelelsens overskrifter. Standardindstillingerne sender dit svar til e-mailen fra den person, der kontakter dig, og ikke til den e-mail, det kom fra (dvs. dit websted), når du trykker på Svar. Det er også muligt at sætte adressater til CC eller BCC heri.
- Message Body – Indholdet af den e-mail, du modtager.
- Exclude lines with blank mail-tags from output – Når du markerer dette, hvis nogen af de anvendte tags er tomme, vil plugin’et udelukke dem fra meddelelsen.
- Use HTML content type – Som standard sendes meddelelsen i almindelig tekst. Marker dette felt for at bruge HTML i stedet.
- Filbilag – Hvis din formular tillader upload af filer, hører tagsene for disse filer til her. Du kan også bruge den til at vedhæfte filer, der er hostet på din server.
- Mail (2) – En ekstra mailskabelon, der ofte bruges som autoresponder. Tjek for at aktivere.
Standardindstillingerne er ret gode. Det eneste, vi skal ændre i vores eksempel, er emnelinjen.

Med ovenstående format kan du nu opsætte et filter i dit mailprogram til at sortere meddelelser efter emnelinjen og prioritere forretningsmæssige henvendelser. Det er alt om mailindstillinger for nu.
Stræk 5. Tilføj en formular Meddelelser
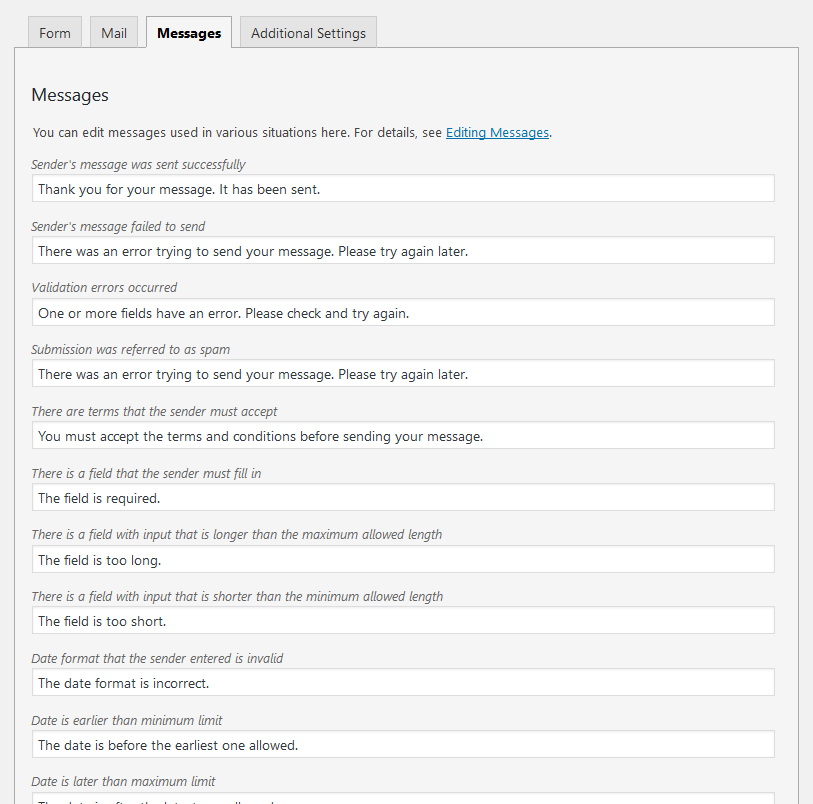
Næste trin er fanen Meddelelser. Du har mulighed for at konfigurere de meddelelser, som dine besøgende kan støde på, når de bruger formularen.

Dette er fejlmeddelelser, succesmeddelelser eller blot tips om, hvordan du bruger formularen korrekt. Vi synes, at disse allerede er ret gode, så vi lader som regel alt stå som det er. Hvis du har en grund til at ændre nogle af dem (f.eks. for at passe til tonen på dit websted), er du velkommen til at gøre det.
Stræk 6. Tilpas yderligere indstillinger
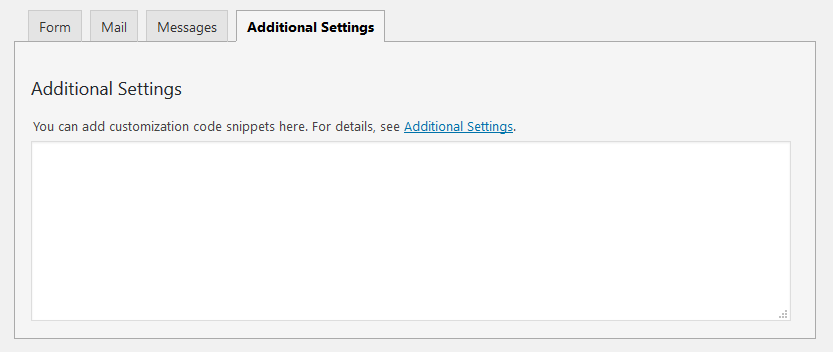
Endeligt kommer du til de yderligere indstillinger.

Som standard er disse tomme. Du kan gøre forskellige ting – lige fra at begrænse muligheden for, at kun loggede personer kan indsende kontaktformularen til at indstille formularen til demo-tilstand til testformål. Det er ikke vigtigt for vores formål, men du kan finde alle de forskellige muligheder i dokumentationen.
Stræk 7. Tilføj formularen til dit websted
Nu, hvor du er færdig med at konfigurere formularen, er det tid til at få den på dit websted. Det første, du skal gøre, er at gemme formularen via knappen af samme navn.
Hvor du gør det, vil du måske tilføje et navn til toppen. Dette vil gøre formularen mere adskilt, hvis du opretter flere.
Når du har gemt din formular, vises en genvejskode på skærmen:

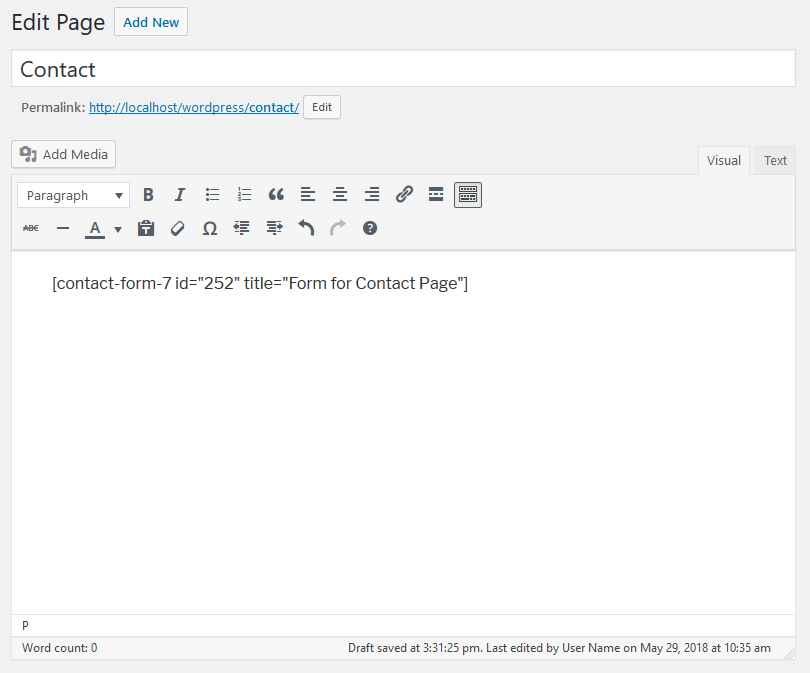
Den skal du bruge til at placere formularen, hvor du vil. Det første, du vil gøre, er at markere og kopiere den. Når det er gjort, skal du gå til den side, hvor du ønsker at placere formularen. Du kan f.eks. blot oprette en ny side og navngive den Kontakt. Indsæt genvejskoden i WordPress-editoren:

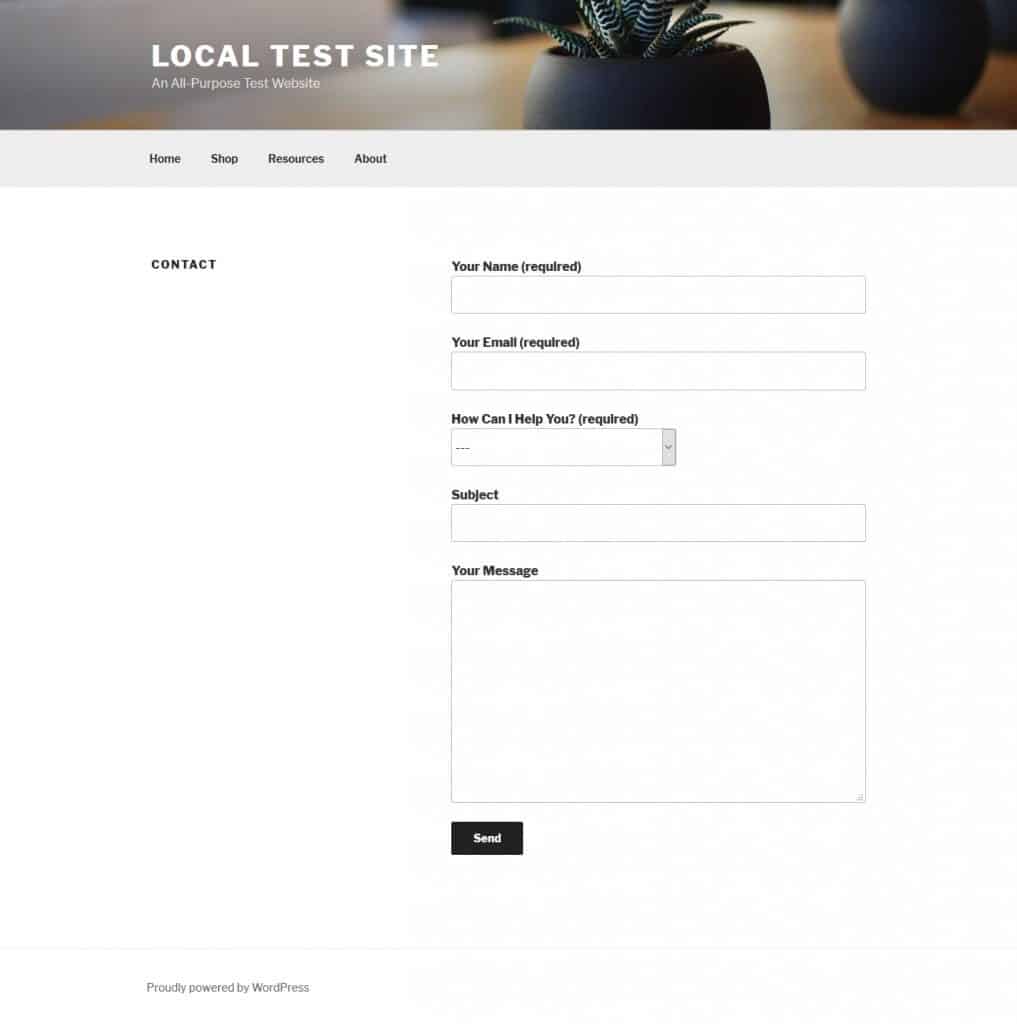
Når du nu udgiver siden og går til frontend:

Der er den. Læg mærke til den rullemenu, som vi oprettede tidligere. Den er nu en del af kontaktformularen efter behov.
Simpelt, ikke? Desuden kan du bruge den samme metode til at placere formularen et andet sted.
Stræk 8. Indsæt en kontaktformular i en sidebar (valgfrit)
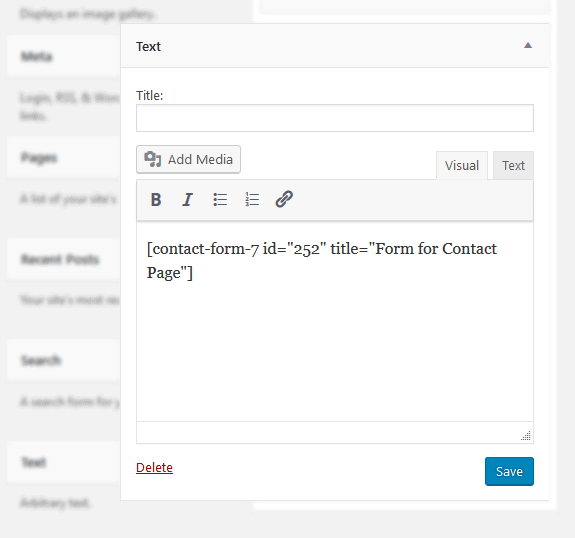
Der er ikke noget nemmere end at placere kontaktformularen i en sidebar. Du skal blot gå til Udseende > Widgets. Tilføj en tekstwidget til det widge-område, som du ønsker, at kontaktformularen skal vises, og indsæt genvejskoden.

Glem ikke at gemme widget’en! Når du nu går tilbage til frontend’en på dit websted, er den der:

Du har netop mestret det grundlæggende i at tilføje en kontaktformular i WordPress. Vi er ikke nået til vejs ende endnu. Der er stadig en masse ting at gøre for at forbedre dine formularer yderligere.
Kontaktformularer i WordPress – næste skridt
Når du har formularen på dit websted, er arbejdet ikke slut. Der er stadig nogle vigtige ting at tage sig af, f.eks. styling af din formular, beskyttelse mod e-mail-spammere og implementering af beskyttelsesforanstaltninger for personlige data. Lad os gøre det i rækkefølge:
Ændring af formularens design
Det er faktisk ikke nødvendigt at ændre stylingen af din kontaktformular. Det er sandsynligt i vores tilfælde, fordi Contact Form 7 bruger standard HTML-kode som label eller input til at oprette formularfelter.
I gode WordPress-temaer er disse defineret i stilarket. Følgelig passer kontaktformularen højst sandsynligt automatisk til dit websteds design. Du kunne se dette i ovenstående eksempelwebsted. Hvis du stadig har brug for at foretage justeringer, har du flere muligheder.
Som nævnt har Contact Form 7-formularer standard HTML-markup. Du kan blot ændre den tilhørende CSS og dermed den måde, som formularerne ser ud på. Du skal blot huske på, at dette også har konsekvenser for andre indtastningsfelter på dit websted, som deler den samme markup.
Dertil kommer, at hver formular, der oprettes med Contact Form 7, leveres med en plugin-specifik kode. Du kan finde koden ved at bruge udviklerværktøjerne i din browser.

Du kan f.eks. foretage ændringer i hele formularens styling ved at bruge CSS-klassen .wpc7-form. Vær opmærksom på, at det har konsekvenser for alle formularer, der er oprettet med Contact Form 7, men lader andre indtastningsfelter på dit websted være uberørte.
Hvis du vil være endnu mere specifik og kun ændre stilen for bestemte formularer, er du heldig. Som du kan se på skærmbilledet ovenfor, får hver Contact Form 7-formular sit eget CSS-id.
Du kan bruge dette til at målrette elementer på en enkelt formularbasis. Derudover er det muligt at give elementerne på dine formularer deres egne CSS-klasser og id’er.

Med disse er du i stand til at målrette dem endnu mere specifikt.
Kort sagt, uanset hvad du ønsker at ændre dine formularers design, har du alle værktøjer til at gøre det.
Implementering af spambeskyttelse
Spam er et stort emne, når det kommer til internettet og websites generelt. Hvis du lader din e-mail-adresse være ubeskyttet på dit websted, er der mange automatiske programmer derude, som vil samle dem op og begynde at sende dig uopfordrede tilbud, fiske-e-mails og værre ting.
Det samme gælder desværre for kontaktformularer. Medmindre du sætter foranstaltninger på plads for at forhindre det, er der også programmer, der kan sende dig spam via kontaktformularer.
Der er heldigvis nemme måder at forhindre dette på i Contact Form 7. En af dem er enkel: Indlem en quiz i din formular, som robotter ikke kan besvare, som f.eks. en simpel ligning.

Quiz-taggen gør det muligt. Det er lige så nemt at bruge som alle andre tags i Contact Form 7, og du kan finde yderligere oplysninger her.
Udover det er der re. Dette er en Google-tjeneste til bekæmpelse af spam. Du skal have en API-nøgle og integrere den med Contact Form 7. Find vejledning her. Dette kan have konsekvenser for beskyttelsen af personlige oplysninger. Mere om det i næste afsnit.
Du kan bruge re-tagget til at tilføje det til din formular. Producenten af Contact Form 7 har også et plugin kaldet Really Simple, som du kan bruge til det samme formål.
Du har også mulighed for at bruge plugins fra tredjeparter til beskyttelse mod spam. Det mest kendte er naturligvis Akismet, og Contact Form 7 tilbyder detaljerede instruktioner om, hvordan du bruger de to sammen.
Der er andre, f.eks. Contact Form 7 Honeypot eller WPBruiser. For sidstnævnte skal du bruge en betalt udvidelse for at den kan fungere med Contact Form 7. Der er også flere muligheder, som du nemt kan finde.
Gør den GDPR-kompatibel
Du er måske klar over, at der for nylig er sket nogle ændringer i lovgivningen om beskyttelse af personlige oplysninger på internettet i Europa. Den 25. maj 2018 trådte den generelle databeskyttelsesforordning (GDPR) i kraft.
Den medførte en række ændringer i de love, der vedrører brugen af personlige oplysninger online. Den truer også med store bøder for alle, der overtræder reglerne.
Hvorfor er det vigtigt? Kontaktformularer indsamler personlige oplysninger. Derfor skal du være opmærksom på nogle ting, hvis du falder ind under forordningerne (og det gør de fleste nu).
- Indsaml ikke data, du ikke har brug for – Kontaktformularer giver dig mulighed for at vælge, hvilke felter du vil medtage. Hvis der er data, du faktisk ikke har brug for, skal du holde op med at indsamle dem. På den måde kan du ikke miste dem, hvis der sker et brud.
- Få absolut samtykke – Tilføj en måde til din formular, hvorpå folk kan give deres samtykke til, at du må indsamle deres data. Contact Form 7 tilbyder f.eks. en acceptboks. Vigtigt: Du må ikke indstille afkrydsningsfeltet til at være aktiveret som standard. Brugerne skal selv gøre det. Medtag også en meddelelse, der fortæller, hvad du indsamler og til hvilket formål, samt et link til din privatlivspolitik.
- Hav en privatlivspolitik på plads – Apropos det: I henhold til GDPR skal alle professionelle websteder i henhold til GDPR vise en privatlivspolitik, der forklarer, hvilke data de indsamler, og hvordan de bruger dem. Du skal også give besøgende mulighed for at bede om at få deres personlige data og få dem fjernet. Dette er et mere komplekst emne, end vi kan dække her. Brug linket nedenfor for at finde flere oplysninger.
- Implementer HTTPS – Ved at bruge SSL/HTTPS krypteres dataudvekslingen mellem browser og server. Dette er vigtigt for kontaktformularer for at holde personlige data sikre. Det anses også for at være almindelig praksis nu. Tjek vores guide for at se, hvordan du implementerer det.
Deaktiver enhver sporing – Hvis du bruger en kontaktformular, der sporer cookies, brugeragenter og/eller bruger-IP’er, skal du deaktivere dette for at være GDPR-kompatibel. Contact Form 7 gør tilsyneladende ingen af delene, så der er intet at gøre. Tjek dit valg af kontaktformular, hvis du bruger noget andet.
Fra alt det, vi har læst, skulle ovenstående være nok til at gøre kontaktformularer i overensstemmelse med den nye lov. Selvfølgelig er der mere om dette emne for ejere af websites.
Du kan finde ud af mere her og her.