SVG og CSS skulle være ♥. I denne tutorial vil vi lære at tegne en simpel SVG-form og animere stregen af denne form for at skabe en loading spinner.
Vi vil skrive i SCSS for at strømline styling.

HT HTML/SVG-koden er enkel; vores mål er at tegne en 40px bred cirkel. De eneste attributter her er x- og y-koordinaterne (oprindelsespunktet) og radius.
For at tage højde for tykkelsen af stregen, når vi tilføjer den senere, vil radius r være 18 i stedet for 20.
<svg class="spinner">
<circle cx="20" cy="20" r="18"></circle>
</svg>

Styling af SVG
Som altid vil vi først definere boksmodellen. Da vi arbejder med SVG, omfatter dette viewBoxen og dens x- og y-koordinater.
ViewBoxen definerer de grænser, som vores cirkel vil blive gengivet til.
$spinnerSize: 40;svg.spinner {
width: $spinnerSize + px;
height: $spinnerSize + px;
x: 0px; y: 0px;
viewBox: 0 0 $spinnerSize $spinnerSize;
}
Vi vil anvende stregestilarter og en gennemsigtig fyldning på cirklen. Dette skaber en omrids omkring cirkelstien. Vi vil animere stregen for at skabe vores spinner.
svg.spinner {
... circle {
fill: transparent;
stroke: #0ac8a6;
stroke-width: 4;
stroke-linecap: round;
}
}

Spinneren er ved at tage form, men inden animationen skal vi anvende et par stilarter mere. Effekten “vokser og trækker sig tilbage” skabes ved hjælp af en bred streg. Stregen bliver “skubbet” rundt om cirkelbanen ved at øge forskydningen mellem stregerne.
For at skabe den brede stregen med streger skal vi bruge egenskaben stroke-dasharray. Ved at indstille den til π × radius oprettes en streg med en længde, der er lig med cirklens omkreds. Indtil videre vises dette som en fast streg.
svg.spinner {
... circle {
...
stroke-dasharray: (3.14 * $spinnerSize);
}
}
Sidst skal vi indstille egenskaberne transform-origin og animation. Ved at indstille transform-origin til cirklens centrum sikrer vi, at den vil rotere jævnt. Animationsegenskaben vil bruge spinner-animationsnavnet, som vi vil keyframe næste gang.
svg.spinner {
... circle {
...
transform-origin: (0.5px * $spinnerSize) (0.5px * $spinnerSize) 0;
animation: spinner 4s linear infinite;
}
}
Keyframing af animationen
Forrigt indstillede vi stregen til en streg med en længde svarende til omkredsen. Nu kan vi animere forskydningen af denne streg for at “skubbe” den væk fra cirkelbanen.
Forskydningen kan ændres ved hjælp af egenskaben stroke-dashoffset. Hvis forskydningen øges, trækkes stregen tilbage, mens den vokser tilbage langs cirkelstien.

Så, vi har animeret stregen langs cirkelstien – det var den svære del. Men som en loading spinner er stregen, der trækker sig tilbage, ikke helt det, vi er ude efter. Vi vil have det til at se ud som om, der er konstant progression – for at skabe illusionen om, at stregen altid bevæger sig “fremad”.
Hvordan kan vi gøre dette? Ved at rotere cirklen, mens stregen animeres.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(540deg);
} 100% {
...
transform: rotate(1080deg);
}
}

Vi kommer tættere på, men spinneren ser ud til at blive langsommere. Dette sker, når slaget bevæger sig imod rotationsretningen. Vi kan modvirke dette ved at rotere mere i den første halvdel af animationen.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(720deg);
} 100% {
...
transform: rotate(1080deg);
}
}
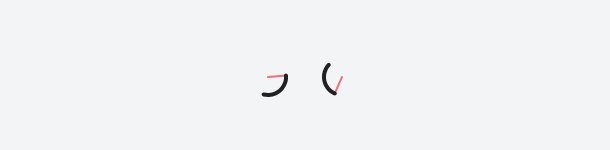
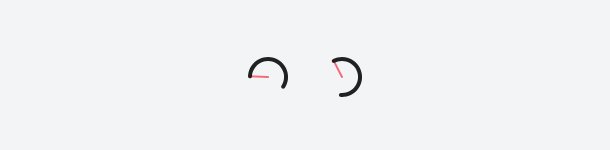
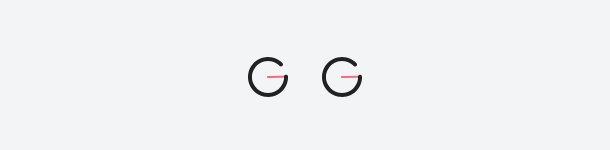
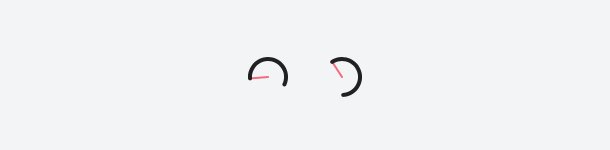
I eksemplet nedenfor er der to spinnere:
- Den første har den eksisterende ensartede rotationshastighed (modvirker ikke ‘opbremsning’).
- Den anden bruger den hurtigere rotation i den første halvdel af animationen.
Jeg har tilføjet nogle røde markører som referencer for den hastighed, hvormed spinneren roterer.

Du kan se, at den anden spinner er meget mere jævn. Det skyldes, at den ser ud til at bevæge sig med en mere ensartet hastighed. Lad os til sidst øge hastigheden ved at reducere varigheden af animationsegenskaben.

Videre læsning
- MDN animation
- MDN stroke-dasharray
- MDN stroke-dashoffset