En tant que propriétaire d’un site web, vous devez absolument apprendre à ajouter un formulaire de contact sur WordPress.
Votre site web n’est pas une entité anonyme. La plupart des gens veulent connaître et occasionnellement interagir avec celui qui se cache derrière le contenu qu’ils lisent.
Pour cette raison, dans cet article, vous apprendrez à ajouter un formulaire de contact à votre site Web WordPress. Le post passera d’abord en revue les raisons pour lesquelles c’est une bonne idée, puis vous obtiendrez un guide étape par étape sur la façon d’inclure un formulaire de contact sur votre site via un plugin.
Nous parlerons également de la façon de modifier le design de votre formulaire et de mettre en œuvre une protection anti-spam. De plus, nous examinerons les formulaires de contact et la protection des données personnelles – un sujet qui a été davantage mis en avant ces derniers temps. Enfin, vous trouverez une liste de plugins que vous pouvez utiliser pour ajouter un formulaire de contact dans WordPress.
Démarrons…
Pourquoi devriez-vous utiliser un formulaire de contact sur votre site WordPress ?
Avant d’aborder le comment, examinons pourquoi il est nécessaire. Il existe de nombreuses bonnes raisons d’utiliser un formulaire de contact sur votre site au lieu d’afficher directement votre adresse e-mail par exemple.
- Protection contre le spam d’e-mail – Le spam est un parasite. Vous le remarquerez rapidement lorsque vous avez un site WordPress qui utilise des commentaires de blog. Une chose que les spammeurs font est de scanner automatiquement les sites Web pour trouver des adresses e-mail non protégées afin de les ajouter à leurs listes de diffusion. Les formulaires de contact empêchent cela en donnant aux visiteurs une chance d’entrer en contact sans publier votre adresse en ligne.
- Demander les bonnes informations – Les personnes qui entrent en contact avec vous n’envoient pas toujours toutes les informations dont vous avez besoin. Avec un formulaire de contact, vous pouvez les demander spécifiquement dès le départ. Il vous donne également un moyen de filtrer les demandes, par exemple par type. Cela vous facilite la vie et réduit les allers-retours.
- Informer vos clients – À l’inverse, les formulaires de contact peuvent aussi servir de premier point d’information. Vous êtes en mesure d’inclure des informations pour les appelants afin de leur faire connaître le temps de réponse prévu et les mesures qu’ils peuvent prendre à l’avance pour répondre à leur demande. Cela réduit la probabilité de recevoir plusieurs courriels de la même personne impatiente.
Convaincu de l’utilité des formulaires de contact ? Alors passons à la partie pratique de ce tutoriel.
Comment ajouter un formulaire de contact dans WordPress avec Contact Form 7
Il existe de nombreux plugins WordPress pour ajouter un formulaire de contact à votre site, qu’ils soient gratuits ou premium. Nous parlerons de quelques-uns d’entre eux plus tard dans cet article. Pour le tutoriel suivant, nous utiliserons Contact Form 7.
Le plugin est disponible gratuitement dans le répertoire WordPress et a été constamment parmi les plugins les plus populaires de tous les temps (en fait, au moment de la rédaction de cet article, il est à la première place). En plus de cela, il est facile à utiliser, a une belle liste de fonctionnalités et des modules complémentaires judicieux.
C’est pourquoi nous le choisissons pour vous apprendre à ajouter un formulaire de contact dans WordPress.
Etape 1. Installer le plugin Contact Form 7
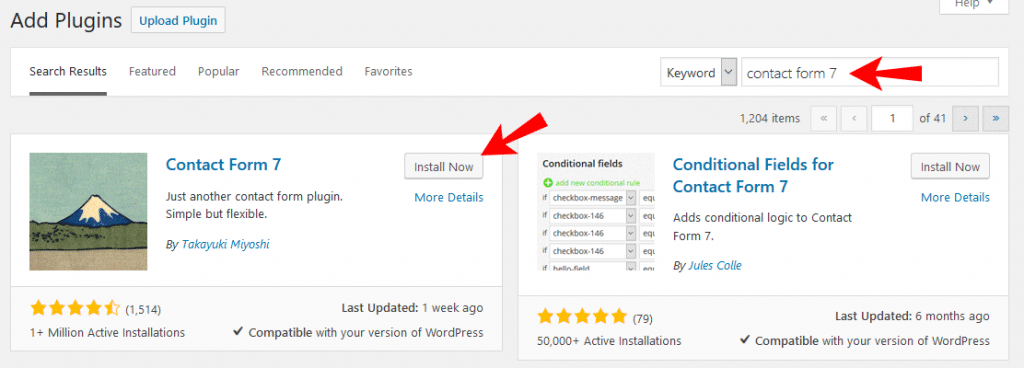
L’installation de Contact Form 7 est aussi facile que n’importe quel autre plugin WordPress. Il suffit de se connecter à votre site, d’aller dans Plugins > Add New et de taper son nom dans la boîte de recherche.

Il devrait apparaître en première place. Cliquez sur Installer maintenant pour le télécharger sur votre site. Quand c’est fait, cliquez sur Activer pour commencer à utiliser le plugin.
Etape 2. Créez votre nouveau formulaire de contact
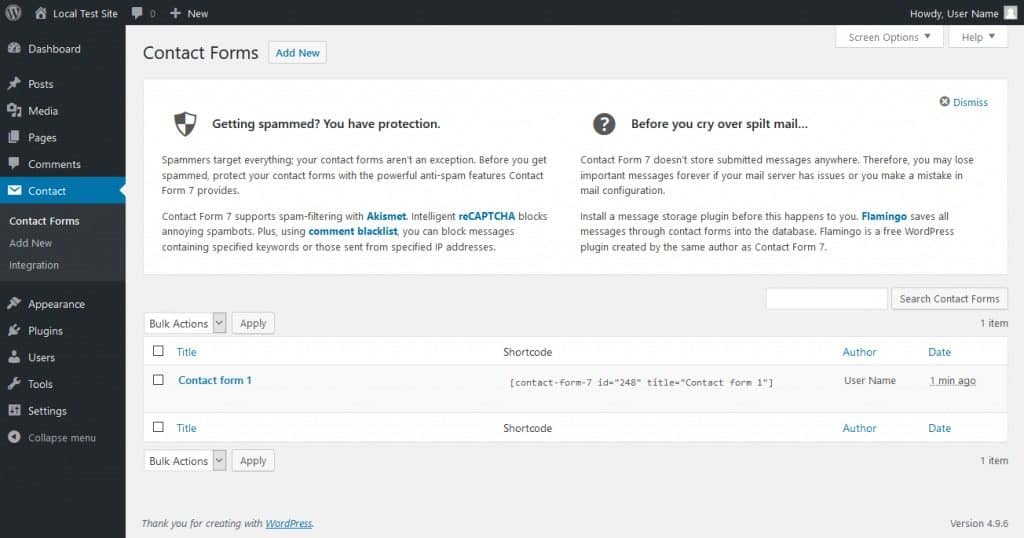
Après l’installation, vous trouverez un nouvel élément de menu nommé Contact dans votre barre latérale WordPress. En cliquant dessus, vous arrivez à cet écran.

Vous obtenez un certain nombre d’info-bulles pour améliorer votre formulaire de contact, comme l’utilisation de la protection anti-spam. Nous verrons ce genre de choses plus tard.
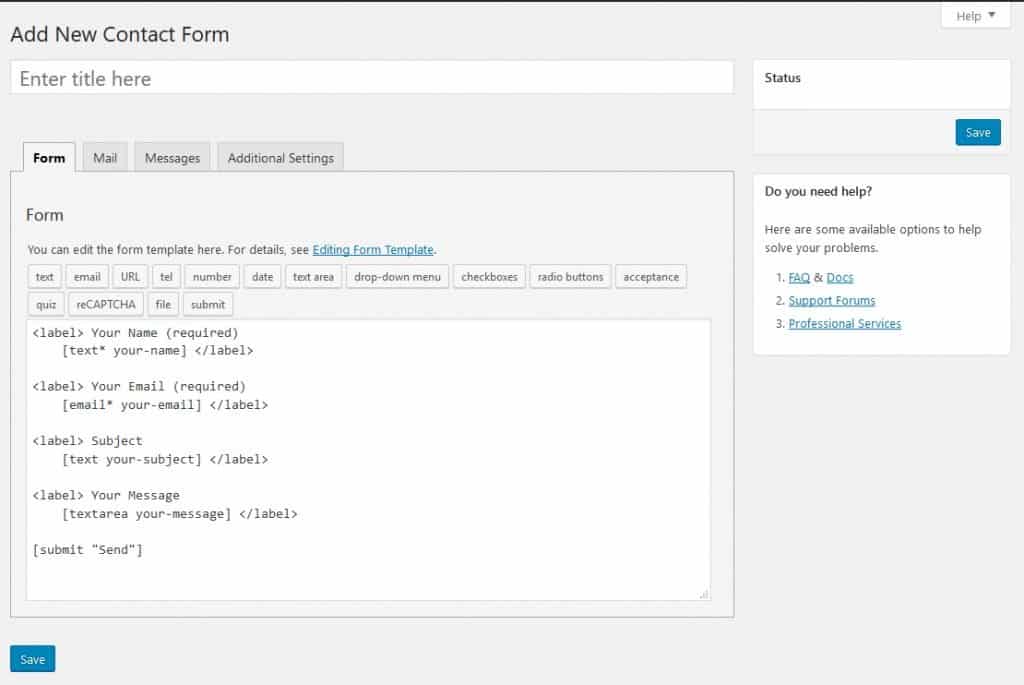
Plus important encore, vous trouverez une liste de tous les formulaires de contact sur votre site. Elle comprend un exemple de formulaire que vous pouvez, théoriquement, utiliser tout de suite. Soit vous cliquez dessus pour commencer à le modifier, soit vous appuyez sur Ajouter un nouveau en haut de l’écran. Les deux vous mèneront ici :

Cela semble un peu cryptique au début, mais ne vous inquiétez pas – vous le comprendrez bientôt.
Pour fonctionner, votre formulaire de contact a besoin de champs. Les champs sont l’endroit où les visiteurs entrent leur nom, leur adresse e-mail ou le message qu’ils veulent vous envoyer, ou toute autre chose que vous pourriez vouloir qu’ils ajoutent.
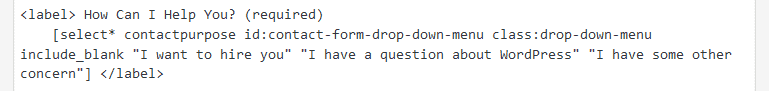
Contact Form 7 crée ceux-ci avec un peu de HTML plus des balises personnalisées. Tout ce qui se trouve entre <label>...</label> dénote un champ de votre formulaire de contact plus la description textuelle lui appartenant. Les champs réels sont créés par ce qui se trouve entre les crochets.
Cela signifie-t-il que pour créer un formulaire de contact, vous devez apprendre des langages de programmation ? Heureusement, le plugin est livré avec des outils pour générer ceux-ci automatiquement.
Etape 3. Configurez votre formulaire
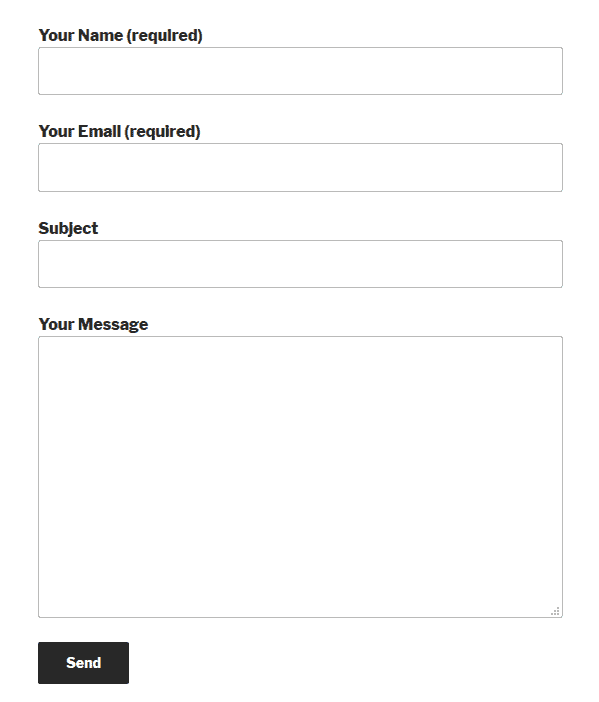
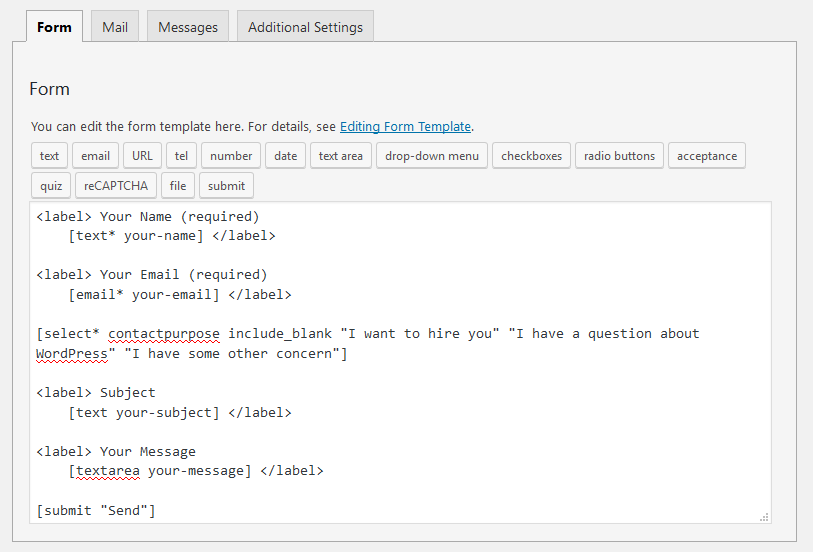
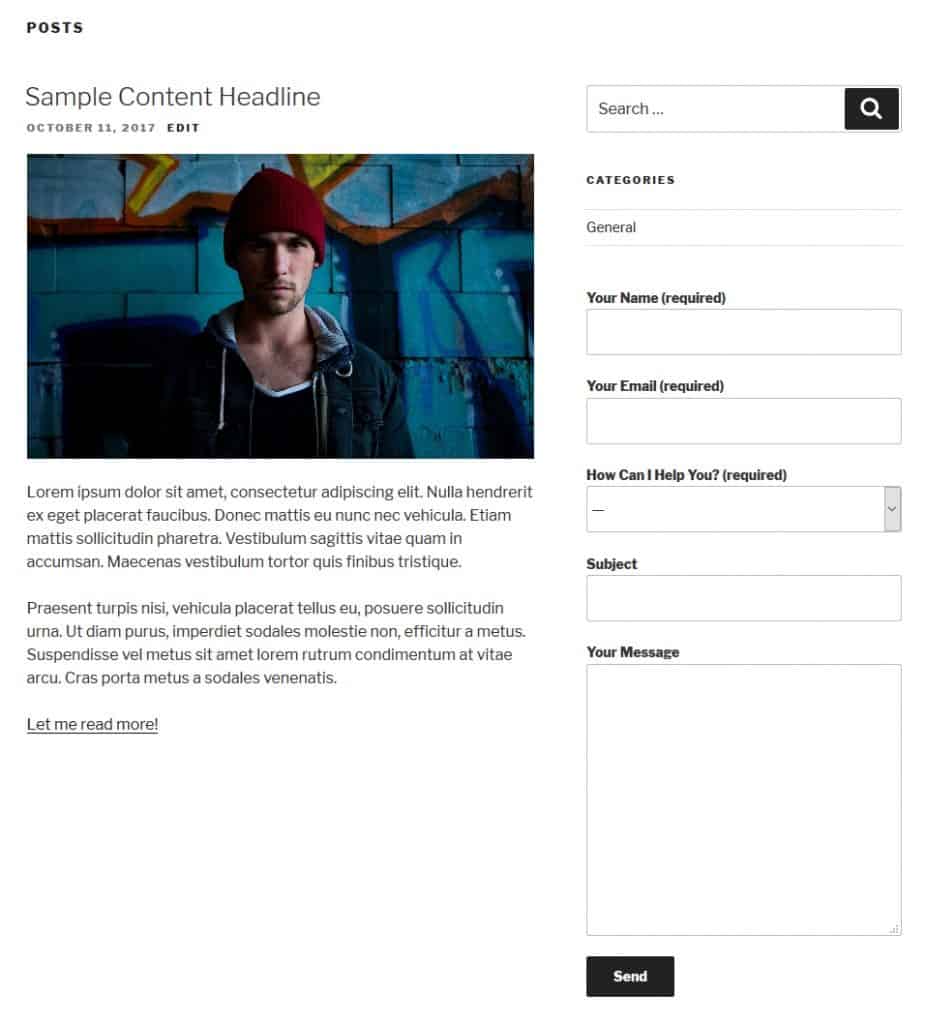
À l’heure actuelle, le formulaire par défaut que nous avons dans le back-end ressemblera à ceci sur la page.

C’est tout standard. Disons que vous voulez ajouter un menu déroulant pour choisir l’objet de la prise de contact avec vous. De cette façon, vous êtes en mesure de voir immédiatement les messages auxquels donner la priorité.
Pour ce faire, vous devez d’abord placer le curseur à l’endroit où vous voulez que le menu apparaisse dans le formulaire de contact. Dans ce cas, c’est entre l’adresse électronique et le sujet.
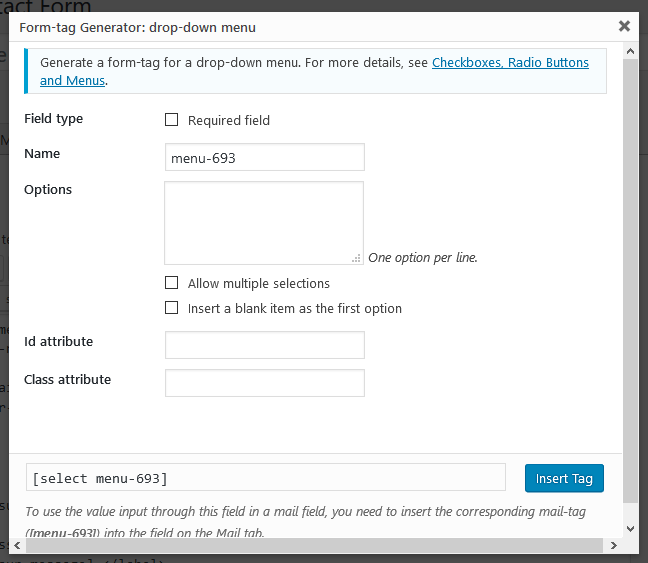
Cliquez sur le menu déroulant dans la barre d’outils du haut. Il vous amène à ce menu :

Voici comment remplir les différents champs :
- Type de champ – Choisissez si le champ est obligatoire pour soumettre le formulaire de contact ou non.
- Nom – Cela désigne le nom utilisé dans la balise. Il n’apparaîtra pas pour les visiteurs mais vous permet de vous souvenir plus facilement de l’objectif de la balise et aussi de configurer l’email envoyé à votre compte plus tard.
- Options – Entrez les options disponibles pour les visiteurs en utilisant le menu déroulant. Mettez-en une par ligne. Vous avez également la possibilité d’autoriser des sélections multiples et d’utiliser un élément vide par défaut.
- Attribut Id/Class – À cet endroit, vous pouvez attribuer une classe ou un id CSS au champ. Ceci est très utile pour le style personnalisé. Nous en parlerons plus tard.
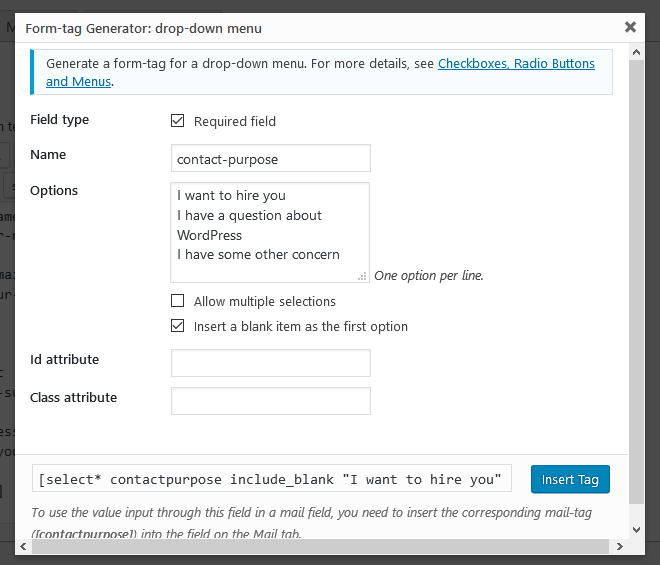
Voici comment nous l’avons rempli :

Quand vous êtes satisfait, cliquez sur Insérer une balise pour la mettre dans le formulaire.

Sachez qu’une fois que vous avez compris comment les balises fonctionnent, vous pouvez également les créer ou apporter des modifications dans le champ de texte. Par exemple, pour que le nouveau menu déroulant soit un champ non obligatoire, vous pouvez simplement supprimer l’astérisque après select. Plus vous utiliserez le plugin, mieux vous comprendrez son fonctionnement.
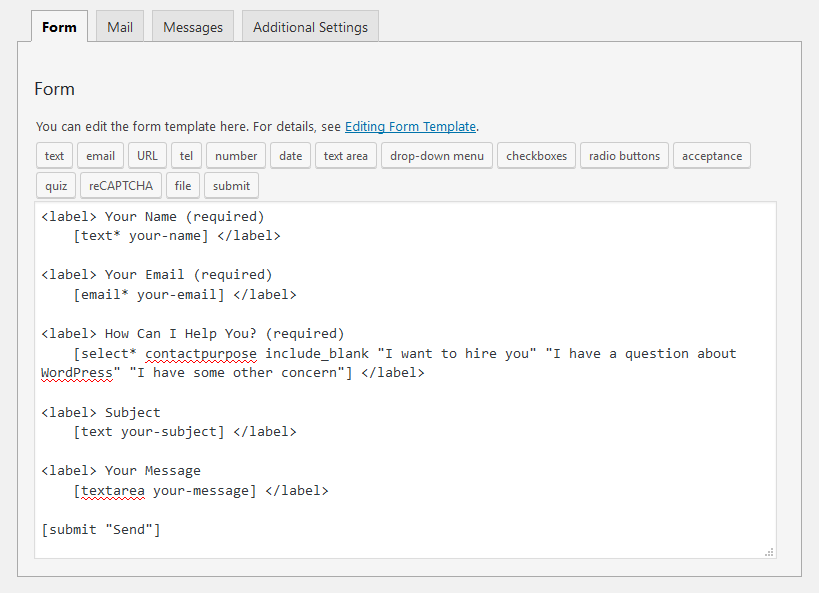
Il ne reste plus qu’à ajouter une étiquette. C’est le texte qui accompagne le champ du formulaire de contact pour expliquer ce qu’il fait. Il suffit de copier et coller le code existant des autres champs, puis de l’adapter à vos besoins.

Étape 4. Modifier les paramètres de l’email
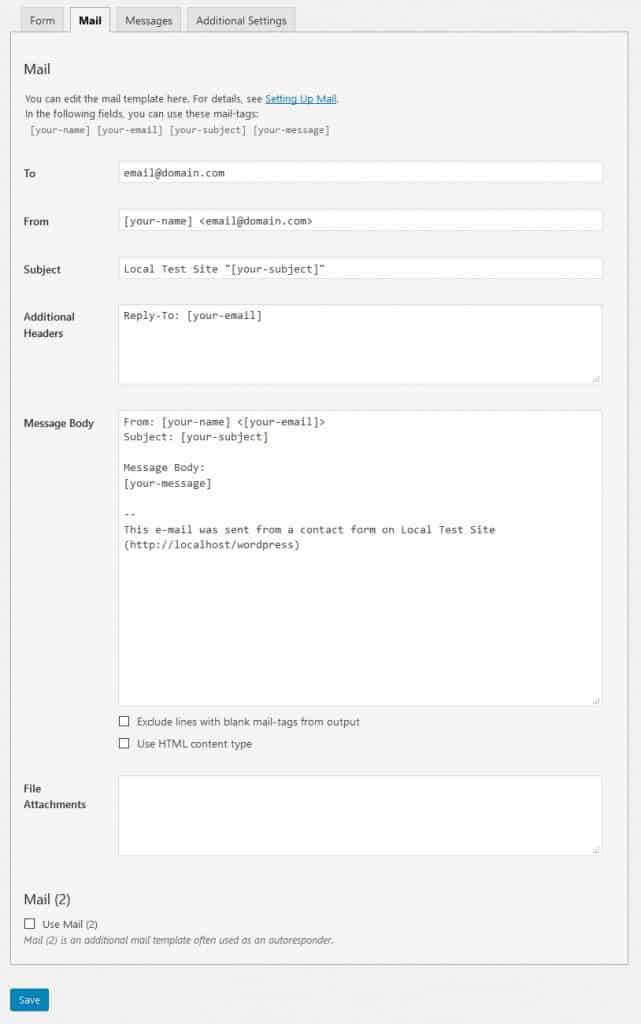
Puis, vous devez configurer l’email qui vous est envoyé depuis le formulaire de contact. Sans surprise, vous le faites sous l’onglet Mail en haut.

Vous trouverez les champs pré-remplis avec des balises similaires à celles du formulaire de contact plus tôt. Il vous fournit également les balises de champ disponibles, y compris toutes les nouvelles que vous avez créées plus tôt (si vous avez enregistré le formulaire). Vous pouvez les utiliser pour personnaliser la façon dont vous recevrez les messages de votre formulaire de contact.
Voici ce que signifie chaque champ :
- À – L’adresse électronique à laquelle les messages seront envoyés. Vous pouvez généralement la laisser telle quelle.
- De – L’expéditeur du courriel. Par défaut, il est défini sur le nom de la personne qui utilise votre formulaire de contact.
- En-têtes supplémentaires – Espace pour les champs d’en-tête de message supplémentaires. Les paramètres standard envoient votre réponse à l’e-mail de la personne qui vous contacte, et non à l’e-mail d’où elle provient (c’est-à-dire votre site) lorsque vous cliquez sur Répondre. Il est également possible d’y mettre les destinataires à CC ou BCC.
- Corps du message – Le corps du courriel que vous recevrez.
- Exclure les lignes avec des balises de courrier vides de la sortie – Lorsque vous cochez cette case, si l’une des balises utilisées est vide, le plugin les exclura du message.
- Utiliser le type de contenu HTML – Par défaut, le message est envoyé en texte brut. Cochez cette case pour utiliser le HTML à la place.
- Pièces jointes – Si votre formulaire permet le téléchargement de fichiers, les balises de ces fichiers ont leur place ici. Vous pouvez également l’utiliser pour joindre des fichiers hébergés sur votre serveur.
- Mail (2) – Un modèle de courrier supplémentaire souvent utilisé comme autorépondeur. Cochez pour activer.
Les options standard sont plutôt bonnes. La seule chose que nous devons changer pour notre exemple est la ligne d’objet.

En utilisant le format ci-dessus, vous pouvez maintenant configurer un filtre dans votre programme de courrier pour trier les messages par ligne d’objet, en donnant la priorité aux demandes commerciales. C’est tout sur les paramètres du courrier pour le moment.
Étape 5. Ajouter un formulaire Messages
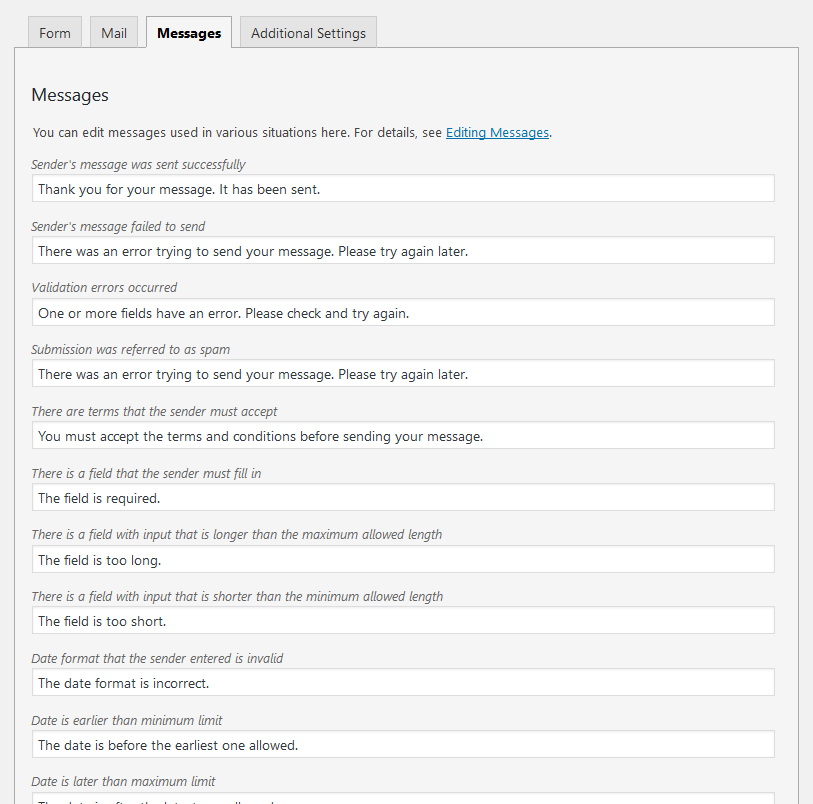
Vient ensuite l’onglet Messages. Vous avez la possibilité de configurer les messages que vos visiteurs pourraient rencontrer lors de l’utilisation du formulaire.

Il s’agit de messages d’erreur, de messages de réussite ou simplement d’indications sur la façon d’utiliser correctement le formulaire. Nous trouvons que ceux-ci sont déjà assez bons donc nous laissons généralement tout tel quel. Si vous avez une raison de changer l’un d’entre eux (par exemple, pour correspondre au ton de votre site Web), n’hésitez pas à le faire.
Étape 6. Personnaliser les paramètres supplémentaires
Enfin, vous arrivez aux paramètres supplémentaires.

Par défaut, ceux-ci sont vides. Vous pouvez faire différentes choses – de limiter la possibilité pour les seules personnes connectées de soumettre le formulaire de contact à définir le formulaire en mode démo à des fins de test. Ce n’est pas important pour nos objectifs mais vous pouvez trouver toutes les différentes options dans la documentation.
Etape 7. Ajoutez le formulaire à votre site web
Maintenant que vous avez terminé de configurer le formulaire, il est temps de l’obtenir sur votre site. La première chose que vous devez faire est de sauvegarder le formulaire via le bouton du même nom.
Avant de faire cela, vous pourriez vouloir ajouter un nom en haut. Cela permettra de mieux distinguer le formulaire au cas où vous en créeriez plusieurs.
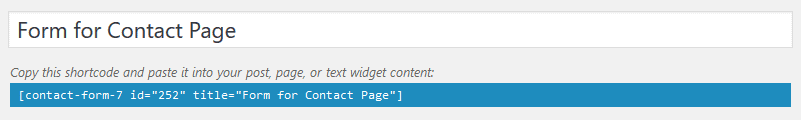
Une fois que vous aurez enregistré votre formulaire, un shortcode apparaîtra à l’écran :

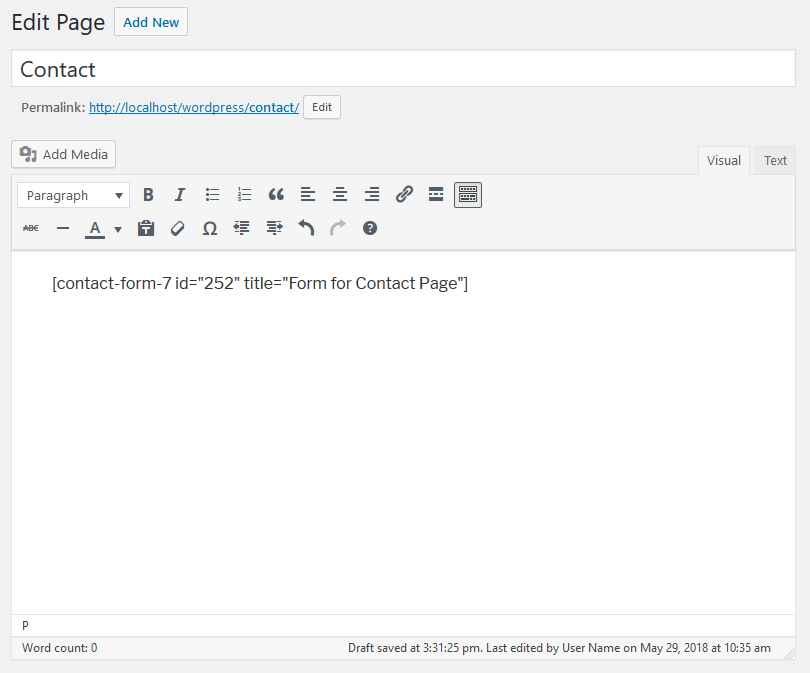
Vous l’utiliserez pour placer le formulaire où vous le souhaitez. La première chose que vous voulez faire est de le marquer et de le copier. Une fois que c’est fait, allez sur la page où vous voulez placer le formulaire. Par exemple, vous pouvez simplement créer une nouvelle page et la nommer Contact. Collez le shortcode dans l’éditeur de WordPress.

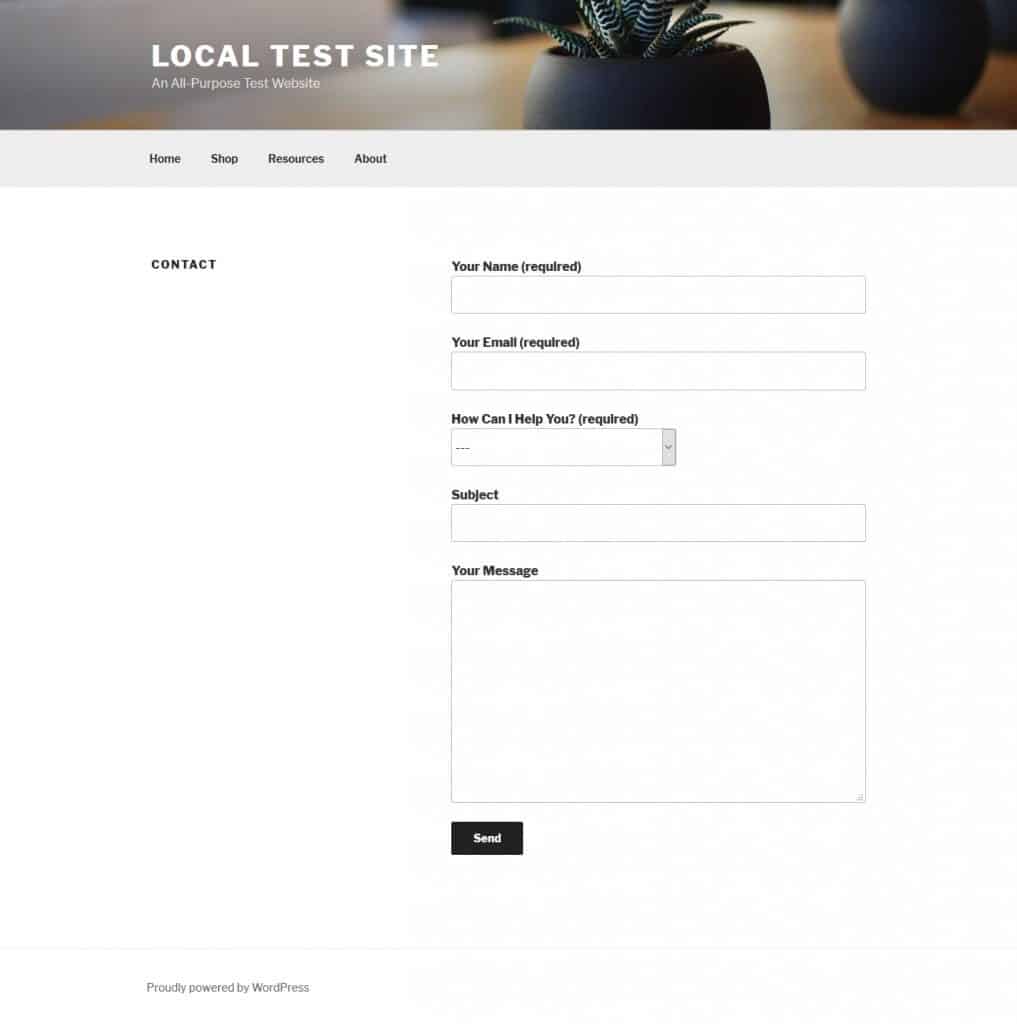
Quand vous publiez maintenant la page et allez sur le front-end:

Voilà. Remarquez le menu déroulant que nous avons créé plus tôt. Il fait maintenant partie du formulaire de contact comme il se doit.
Simple, non ? De plus, vous pouvez utiliser la même méthode pour placer le formulaire n’importe où ailleurs.
Étape 8. Inclure un formulaire de contact dans une barre latérale (facultatif)
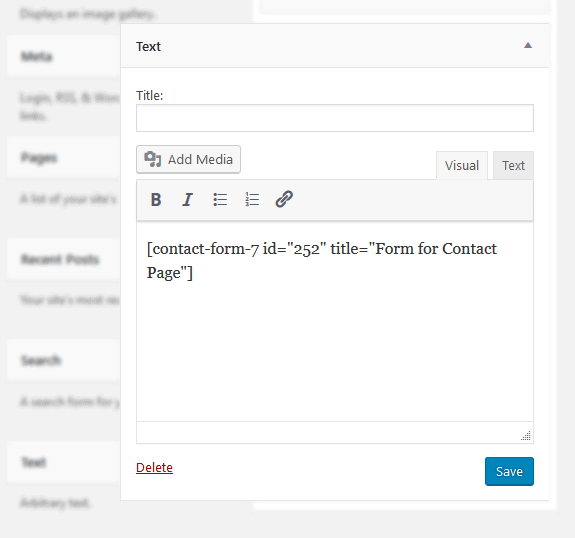
Il n’y a rien de plus facile que de placer le formulaire de contact dans une barre latérale. Il suffit d’aller dans Apparence > Widgets. Ajoutez un widget de texte à n’importe quelle zone widgétisée où vous voulez que le formulaire de contact apparaisse et collez le shortcode.

N’oubliez pas d’enregistrer le widget ! Lorsque vous revenez maintenant au front-end de votre site, il est là :

Vous venez de maîtriser les bases de l’ajout d’un formulaire de contact dans WordPress. Nous ne sommes pas encore au bout de nos peines. Il y a encore un tas de choses à faire pour améliorer encore vos formulaires.
Formulaires de contact dans WordPress – prochaines étapes
Une fois que vous avez le formulaire sur votre site, le travail ne se termine pas. Il y a encore des choses importantes à prendre en charge, par exemple styliser votre formulaire, le protéger des spammeurs d’emails et mettre en place des mesures de protection des données personnelles. Faisons cela dans l’ordre :
Changer le design du formulaire
Idéalement, il n’est pas nécessaire de changer le style de votre formulaire de contact. C’est probable dans notre cas parce que Contact Form 7 utilise un code HTML standard comme label ou input pour créer les champs du formulaire.
Dans les bons thèmes WordPress, ceux-ci sont définis dans la feuille de style. Par conséquent, le formulaire de contact s’adapte très probablement automatiquement au design de votre site. Vous pourriez le voir dans l’exemple de site web ci-dessus. Dans le cas où vous avez encore besoin de faire des ajustements, vous avez plusieurs options.
Comme mentionné, les formulaires de Contact Form 7 ont un balisage HTML standard. Vous pouvez simplement modifier le CSS associé et donc l’apparence des formulaires. Gardez simplement à l’esprit que cela a également des conséquences pour les autres champs de saisie sur votre site qui partagent le même balisage.
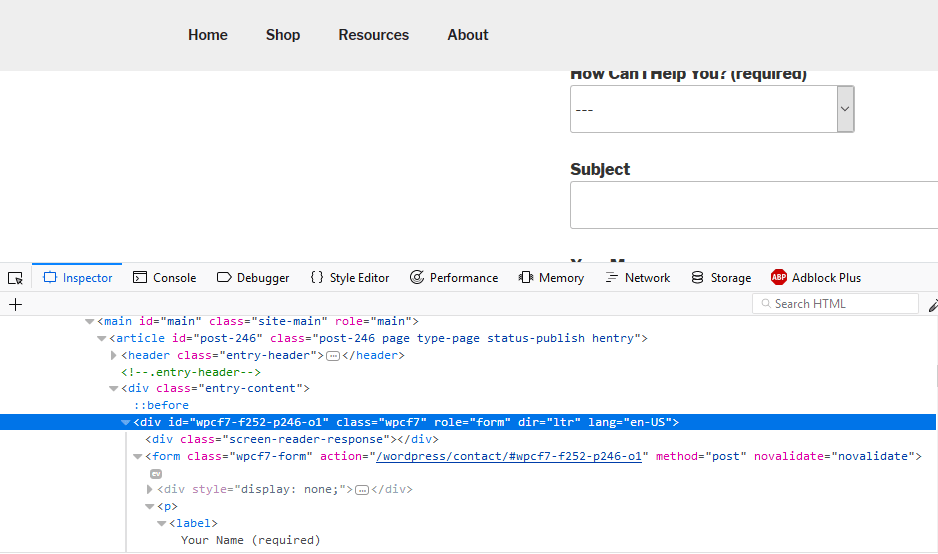
En outre, chaque formulaire créé avec Contact Form 7 est livré avec un code spécifique au plugin. Vous pouvez trouver ce code en utilisant les outils de développement de votre navigateur.

Par exemple, vous êtes en mesure d’apporter des modifications au style de l’ensemble du formulaire en utilisant la classe CSS .wpc7-form. Sachez que cela a des conséquences pour tous les formulaires créés avec Contact Form 7, mais laisse les autres champs de saisie de votre site intacts.
Si vous voulez être encore plus spécifique et modifier le style uniquement pour des formulaires particuliers, vous avez de la chance. Comme vous pouvez le voir sur la capture d’écran ci-dessus, chaque formulaire Contact Form 7 obtient son propre id CSS.
Vous pouvez l’utiliser pour cibler les éléments sur une base par formulaire. En outre, il est possible de donner aux éléments de vos formulaires leurs propres classes et ids CSS.

Avec ceux-ci, vous êtes en mesure de les cibler encore plus spécifiquement.
En bref, quoi que vous vouliez changer le design de vos formulaires, vous avez tous les outils pour le faire.
Mise en œuvre de la protection contre le spam
Le spam est un grand sujet quand il s’agit du web et des sites Web en général. Si vous laissez votre adresse e-mail non protégée sur votre site, il existe de nombreux programmes automatiques qui les captent et commencent à vous envoyer des offres non sollicitées, des e-mails de pêche et pire encore.
Malheureusement, il en va de même pour les formulaires de contact. À moins que vous ne mettiez en place des mesures pour l’empêcher, il existe également des programmes qui peuvent vous envoyer du spam via les formulaires de contact.
Heureusement, Contact Form 7 offre des moyens faciles d’empêcher cela. L’une d’entre elles est simple : incluez dans votre formulaire un quiz auquel les robots ne peuvent pas répondre, comme une simple équation.

La balise quiz rend cela possible. Elle est aussi facile à utiliser que toutes les autres balises de Contact Form 7 et vous pouvez trouver des informations supplémentaires ici.
A part cela, il y a re. C’est un service de Google pour lutter contre le spam. Vous avez besoin d’une clé API et de l’intégrer à Contact Form 7. Vous trouverez des instructions ici. Cela pourrait avoir des conséquences sur la protection des informations personnelles. Plus à ce sujet dans la prochaine section.
Vous pouvez utiliser la balise re pour l’ajouter à votre formulaire. Le fabricant de Contact Form 7 propose également un plugin appelé Really Simple que vous pouvez utiliser dans le même but.
Vous avez également la possibilité d’utiliser des plugins tiers pour la protection contre le spam. Le plus connu est, bien sûr, Akismet et Contact Form 7 offre des instructions détaillées sur la façon d’utiliser les deux ensemble.
Il y en a d’autres, par exemple Contact Form 7 Honeypot ou WPBruiser. Pour ce dernier, vous avez besoin d’une extension payante pour qu’il fonctionne avec Contact Form 7. Il existe également d’autres options que vous pouvez trouver facilement.
Rendre conforme au GDPR
Vous savez peut-être qu’il y a récemment eu des changements dans les lois sur la confidentialité sur Internet en Europe. Le 25 mai 2018, le règlement général sur la protection des données (GDPR) est entré en vigueur.
Il a apporté un certain nombre de changements aux lois qui concernent l’utilisation des informations personnelles en ligne. Il menace également de lourdes amendes pour quiconque enfreint la réglementation.
Pourquoi est-ce important ? Les formulaires de contact collectent des données personnelles. Pour cette raison, si vous tombez sous la juridiction du règlement (et c’est le cas de la plupart des gens maintenant), vous devez faire attention à certaines choses.
- Ne collectez pas de données dont vous n’avez pas besoin – Les formulaires de contact vous donnent le choix des champs à inclure. S’il y a des données dont vous n’avez pas réellement besoin, arrêtez de les collecter. De cette façon, s’il y a une violation, vous ne pouvez pas les perdre.
- Désactivez tout suivi – Si vous utilisez un formulaire de contact qui suit les cookies, les agents utilisateurs et/ou les IP des utilisateurs, vous devez le désactiver pour être conforme au GDPR. Contact Form 7 ne fait apparemment ni l’un ni l’autre, il n’y a donc rien à faire. Vérifiez votre formulaire de contact de choix si vous utilisez autre chose.
- Obtenir un consentement absolu – Ajoutez un moyen à votre formulaire pour que les gens consentent à ce que vous collectiez leurs données. Par exemple, Contact Form 7 propose une case d’acceptation. Important : ne configurez pas la case à cocher pour qu’elle soit activée par défaut. Les utilisateurs doivent le faire eux-mêmes. Incluez également un message indiquant ce que vous collectez et dans quel but, ainsi qu’un lien vers votre politique de confidentialité.
- Mettez en place une politique de confidentialité – À ce propos, en vertu du GDPR, tout site web professionnel doit afficher une politique de confidentialité qui explique quelles données il collecte et comment il les utilise. Vous devez également donner aux visiteurs la possibilité de demander leurs données personnelles et de les faire supprimer. Il s’agit d’un sujet plus complexe que celui que nous pouvons aborder ici. Utilisez le lien ci-dessous pour trouver plus d’informations.
- Mettre en œuvre HTTPS – L’utilisation de SSL/HTTPS crypte l’échange de données entre le navigateur et le serveur. Ceci est important pour les formulaires de contact afin de garder les données personnelles en sécurité. C’est également considéré comme une pratique courante maintenant. Consultez notre guide pour savoir comment le mettre en œuvre.
D’après tout ce que nous avons lu, ce qui précède devrait être suffisant pour rendre les formulaires de contact conformes à la nouvelle loi. Bien sûr, il y a plus à ce sujet pour les propriétaires de sites Web.
Vous pouvez en savoir plus ici et ici.