SVG et CSS étaient destinés à être ♥. Dans ce tutoriel, nous allons apprendre à dessiner une forme SVG simple et à animer le trait de cette forme pour créer un spinner de chargement.
Nous allons écrire en SCSS pour rationaliser le style.

Le code HTML/SVG est simple ; notre objectif est de dessiner un cercle de 40px de large. Les seuls attributs ici sont les coordonnées x et y (point d’origine) et le rayon.
Pour tenir compte de l’épaisseur du trait lorsque nous l’ajouterons plus tard, le rayon r sera de 18 au lieu de 20.
<svg class="spinner">
<circle cx="20" cy="20" r="18"></circle>
</svg>

Styler le SVG
Comme toujours, nous voulons d’abord définir le modèle de boîte. Parce que nous travaillons avec le SVG, cela inclut la viewBox et ses coordonnées x et y.
La viewBox définit les limites auxquelles notre cercle sera rendu.
$spinnerSize: 40;svg.spinner {
width: $spinnerSize + px;
height: $spinnerSize + px;
x: 0px; y: 0px;
viewBox: 0 0 $spinnerSize $spinnerSize;
}
Nous allons appliquer des styles de traits et un remplissage transparent au cercle. Cela crée un contour autour du chemin du cercle. Nous allons animer le trait pour créer notre spinner.
svg.spinner {
... circle {
fill: transparent;
stroke: #0ac8a6;
stroke-width: 4;
stroke-linecap: round;
}
}

Le spinner prend forme, mais avant de l’animer, nous devons appliquer quelques styles supplémentaires. L’effet de » croissance et de rétraction » est créé à l’aide d’un trait large. Le trait est ‘poussé’ autour du chemin du cercle en augmentant le décalage entre les tirets.
Pour créer le large trait de tiret, nous allons utiliser la propriété stroke-dasharray. La définir à π × rayon crée un tiret de longueur égale à la circonférence du cercle. Pour l’instant, cela apparaîtra comme un trait solide.
svg.spinner {
... circle {
...
stroke-dasharray: (3.14 * $spinnerSize);
}
}
Enfin, nous devons définir les propriétés transform-origin et animation. Définir transform-origin au centre du cercle assure qu’il tournera uniformément. La propriété animation utilisera le nom d’animation du spinner, que nous mettrons en image clé ensuite.
svg.spinner {
... circle {
...
transform-origin: (0.5px * $spinnerSize) (0.5px * $spinnerSize) 0;
animation: spinner 4s linear infinite;
}
}
Mise en image clé de l’animation
Auparavant, nous avons défini le trait sur un tiret avec une longueur égale à la circonférence. Maintenant, nous pouvons animer le décalage de ce tiret pour le « pousser » hors de la trajectoire du cercle.
Le décalage peut être modifié en utilisant la propriété stroke-dashoffset. Augmenter le décalage rétractera le tiret, tandis que le diminuer le fera croître à nouveau le long du chemin du cercle.

Donc, nous avons animé le trait le long du chemin du cercle – c’était la partie la plus difficile. Mais, en tant que spinner de chargement, la rétraction du trait n’est pas tout à fait ce que nous recherchons. Nous voulons qu’il semble y avoir une progression constante – pour créer l’illusion que le trait se déplace toujours « vers l’avant ».
Comment pouvons-nous faire cela ? En faisant tourner le cercle pendant que le trait s’anime.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(540deg);
} 100% {
...
transform: rotate(1080deg);
}
}

Nous nous rapprochons, mais le spinner semble ralentir. Cela se produit lorsque la course se déplace dans le sens contraire de la rotation. Nous pouvons contrer cela en tournant plus dans la première moitié de l’animation.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(720deg);
} 100% {
...
transform: rotate(1080deg);
}
}
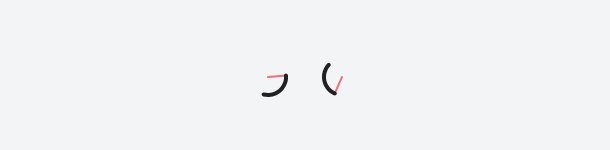
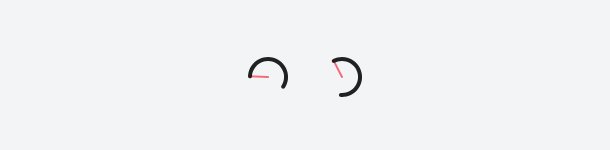
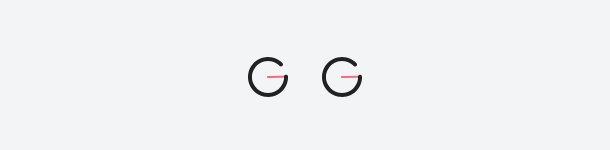
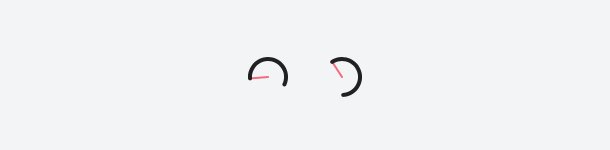
Dans l’exemple ci-dessous, il y a deux spinners :
- Le premier a la vitesse de rotation uniforme existante (ne contrant pas le ‘ralentissement’).
- Le second utilise la rotation plus rapide dans la première moitié de l’animation.
J’ai ajouté quelques marqueurs rouges comme références pour la vitesse à laquelle le spinner tourne.

Vous pouvez voir que le second spinner est beaucoup plus lisse. En effet, elle semble se déplacer à une vitesse plus uniforme. Pour finir, augmentons la vitesse en réduisant la durée de la propriété d’animation.

Lecture complémentaire
- MDN animation
- MDN stroke-dasharray
- MDN stroke-dashoffset
.