Az SVG-t és a CSS-t egymásnak szánták ♥. Ebben a bemutatóban megtanuljuk, hogyan rajzoljunk egy egyszerű SVG alakzatot, és animáljuk ennek az alakzatnak a vonását, hogy létrehozzunk egy betöltő spinnert.
SCSS-ben fogunk írni, hogy egyszerűsítsük a formázást.

A HTML/SVG kód egyszerű; célunk egy 40px széles kör rajzolása. Az egyetlen attribútum itt az x és y koordináták (origópont) és a sugár.
Azért, hogy figyelembe vegyük a vonás vastagságát, amikor később hozzáadjuk, az r sugár nem 20, hanem 18 lesz.
<svg class="spinner">
<circle cx="20" cy="20" r="18"></circle>
</svg>

Styling the SVG
Mint mindig, most is először a dobozmodellt szeretnénk meghatározni. Mivel SVG-vel dolgozunk, ez magában foglalja a viewBox-ot és annak x és y koordinátáit.
A viewBox határozza meg azokat a határokat, amelyekre a körünk renderelve lesz.
$spinnerSize: 40;svg.spinner {
width: $spinnerSize + px;
height: $spinnerSize + px;
x: 0px; y: 0px;
viewBox: 0 0 $spinnerSize $spinnerSize;
}
A körre vonalkázási stílusokat és átlátszó kitöltést fogunk alkalmazni. Ezáltal körvonalat hozunk létre a körpálya körül. A stroke-ot animálni fogjuk, hogy létrehozzuk a pörgettyűnket.
svg.spinner {
... circle {
fill: transparent;
stroke: #0ac8a6;
stroke-width: 4;
stroke-linecap: round;
}
}

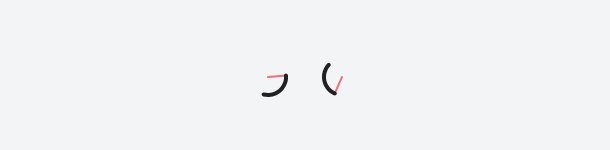
A pörgettyű kezd formát ölteni, de az animálás előtt még néhány stílust kell alkalmaznunk. A “növekvő és visszahúzódó” hatást egy széles kötőjeles vonallal hozzuk létre. A vonás a vonalkák közötti eltolás növelésével “tolódik” a körpályán.
A széles vonalkás vonás létrehozásához a stroke-dasharray tulajdonságot fogjuk használni. A π × sugár értékre állítva a kör kerületének megfelelő hosszúságú kötőjelet hoz létre. Ez egyelőre tömör vonalként fog megjelenni.
svg.spinner {
... circle {
...
stroke-dasharray: (3.14 * $spinnerSize);
}
}
Végül be kell állítanunk a transform-origin és az animáció tulajdonságokat. A transform-origin beállítása a kör közepére biztosítja a kör egyenletes forgását. Az animáció tulajdonság a pörgettyű animáció-nevet fogja használni, amelyet a következőkben billentyűzünk be.
svg.spinner {
... circle {
...
transform-origin: (0.5px * $spinnerSize) (0.5px * $spinnerSize) 0;
animation: spinner 4s linear infinite;
}
}
Keyframing the animation
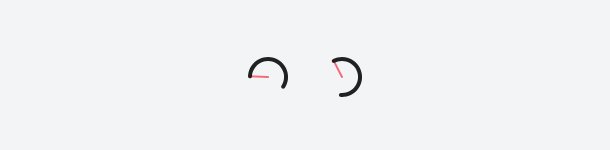
Előtte a vonalkázást a kerületnek megfelelő hosszúságú kötőjelre állítottuk be. Most animálhatjuk ennek a kötőjelnek az eltolását, hogy “kitoljuk” a körpályáról.
Az eltolás a stroke-dashoffset tulajdonsággal módosítható. Az eltolás növelésével a gondolatjel visszahúzódik, míg csökkentésével visszanöveszti a körpálya mentén.

Szóval, animáltuk a vonalat a körpálya mentén – ez volt a nehéz rész. De, mint betöltő pörgettyű, a vonás visszahúzása nem egészen az, amire vágyunk. Azt akarjuk, hogy úgy tűnjön, mintha állandóan haladna – hogy azt az illúziót keltsük, hogy a vonás mindig “előre” mozog.
Hogyan tudjuk ezt elérni? A kör forgatásával, miközben a vonás animálódik.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(540deg);
} 100% {
...
transform: rotate(1080deg);
}
}

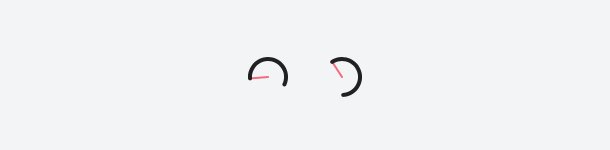
Közelebb jutunk, de a pörgő látszólag lelassul. Ez akkor történik, amikor a löket a forgás irányával ellentétesen mozog. Ezt úgy tudjuk ellensúlyozni, hogy az animáció első felében többet forgatunk.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(720deg);
} 100% {
...
transform: rotate(1080deg);
}
}
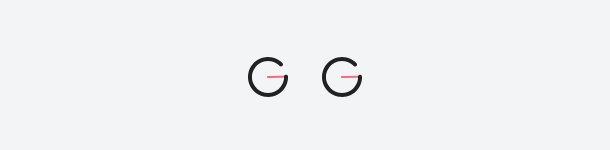
A lenti példában két pörgettyű van:
- Az első a meglévő egyenletes forgási sebességet használja (nem ellensúlyozza a “lassulást”.
- A második a gyorsabb forgást használja az animáció első felében.
Adtam néhány piros jelölést, mint referenciát a forgási sebességre, amellyel a pörgettyű forog.

Láthatod, hogy a második pörgettyű sokkal simább. Ez azért van, mert úgy tűnik, hogy egyenletesebb sebességgel mozog. Befejezésül növeljük a sebességet az animációs tulajdonság időtartamának csökkentésével.

További olvasmányok
- MDN animáció
- MDN stroke-dasharray
- MDN stroke-dashoffset
.