Honlaptulajdonosként mindenképpen meg kell tanulnod, hogyan adj hozzá egy kapcsolatfelvételi űrlapot a WordPresshez.
A weboldalad nem egy névtelen entitás. A legtöbb ember szeretné megismerni és időnként kapcsolatba lépni azzal, aki az általuk olvasott tartalom mögött áll.
Ezért ebben a cikkben megtanulja, hogyan adhat hozzá egy kapcsolatfelvételi űrlapot a WordPress webhelyéhez. A bejegyzésben először áttekintjük, hogy miért jó ötlet ez, majd lépésről lépésre kapsz egy útmutatót arról, hogyan illeszthetsz be egy kapcsolatfelvételi űrlapot a webhelyedre egy plugin segítségével.
Azt is megbeszéljük, hogyan változtathatod meg az űrlapod dizájnját, és hogyan valósíthatsz meg spamvédelmet. Sőt, megvizsgáljuk a kapcsolatfelvételi űrlapokat és a személyes adatok védelmét – ami az utóbbi időben egyre inkább a figyelem középpontjába került. Végül találsz egy listát azokról a bővítményekről, amelyeket használhatsz egy kapcsolatfelvételi űrlap hozzáadásához a WordPressben.
Kezdjük el…
Miért érdemes kapcsolatfelvételi űrlapot használni a WordPress webhelyeden?
Mielőtt belemennénk a hogyanba, vizsgáljuk meg, miért van rá szükség. Számos jó oka van annak, hogy kapcsolatfelvételi űrlapot használjon webhelyén, ahelyett, hogy például közvetlenül az e-mail címét tenné közzé.
- Védelem az e-mail spamektől – A spam egy kártevő. Hamar észre fogod venni, ha olyan WordPress webhelyed van, amely blogkommentárokat használ. Az egyik dolog, amit a spammerek csinálnak, hogy automatikusan átvizsgálják a webhelyeket védtelen e-mail címek után, hogy felvehessék őket a levelezőlistájukra. A kapcsolatfelvételi űrlapok megakadályozzák ezt, mivel lehetőséget adnak a látogatóknak a kapcsolatfelvételre anélkül, hogy a címét online közzétennék.
- Kérje a megfelelő információkat – Az Önnel kapcsolatba lépő emberek nem mindig küldik el az összes szükséges információt. Egy kapcsolatfelvételi űrlappal kifejezetten előre kérdezhet. Emellett módot ad arra is, hogy szűrje a megkereséseket, például típus szerint. Ez megkönnyíti az életét, és csökkenti a sok ide-oda járkálást.
- Tájékoztassa ügyfeleit – Ezzel szemben a kapcsolatfelvételi űrlapok az első információs pontként is szolgálhatnak. Lehetősége van arra, hogy információt adjon a hívóknak, hogy tájékoztassa őket a várható válaszadási időről és azokról a lépésekről, amelyeket előre megtehetnek a megkeresésükkel kapcsolatban. Ez csökkenti annak a valószínűségét, hogy ugyanattól a türelmetlen személytől több e-mailt is kapjanak.
Meggyőződött arról, hogy a kapcsolatfelvételi űrlapok hasznosak? Akkor térjünk rá ennek a bemutatónak a gyakorlati részére.
Hogyan adjunk hozzá egy kapcsolatfelvételi űrlapot a WordPressben a Contact Form 7 segítségével
Egy kapcsolatfelvételi űrlap hozzáadásához számos WordPress bővítmény létezik, ingyenesek és prémiumok egyaránt. Ezek közül néhányról később ebben a cikkben fogunk beszélni. A következő bemutatóhoz a Contact Form 7-et fogjuk használni.
A bővítmény ingyenesen elérhető a WordPress könyvtárában, és következetesen minden idők legnépszerűbb bővítményei között van (sőt, e cikk írásakor az első helyen áll). Ráadásul könnyen használható, szép funkciólistával és értelmes bővítményekkel rendelkezik.
Ez az oka annak, hogy ezt választjuk, hogy megtanítsuk, hogyan adjunk hozzá egy kapcsolatfelvételi űrlapot a WordPressben.
1. lépés. A Contact Form 7 bővítmény telepítése
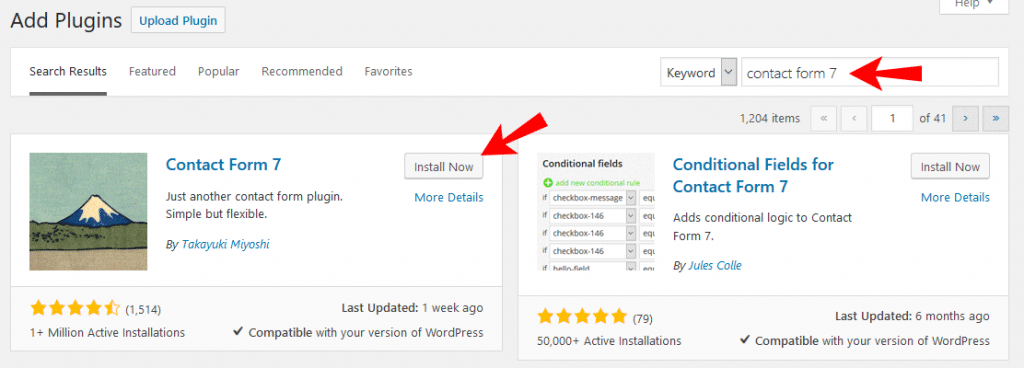
A Contact Form 7 telepítése ugyanolyan egyszerű, mint bármely más WordPress bővítményé. Egyszerűen jelentkezz be a webhelyedre, menj a Pluginok > Új hozzáadása menüpontra, és írd be a nevét a keresőmezőbe.

Az első helyen meg kell jelennie. Kattints a Telepítés most gombra, hogy letöltsd a webhelyedre. Ha ez megtörtént, kattints az Aktiválás gombra, hogy elkezdhesd használni a plugint.
2. lépés. Új kapcsolatfelvételi űrlapod létrehozása
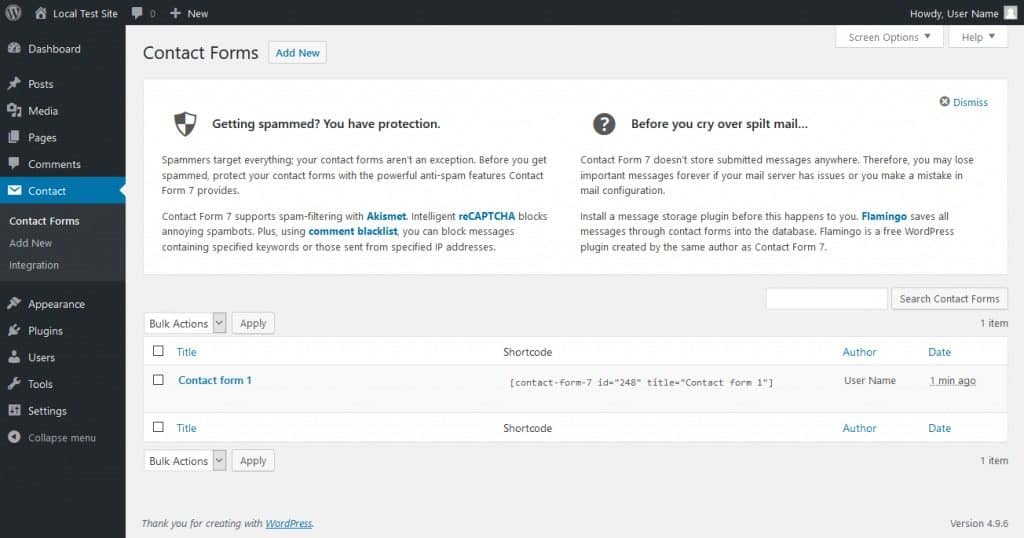
A telepítés után a WordPress oldalsávjában találsz egy új, Kapcsolat nevű menüpontot. Ha rákattintasz, erre a képernyőre jutsz.

Megjelenik egy sor eszköztár a kapcsolatfelvételi űrlapod jobbá tételéhez, például a spamvédelem használatához. Erre később még visszatérünk.
Még fontosabb, hogy itt találod a webhelyeden lévő összes kapcsolatfelvételi űrlap listáját. Tartalmaz egy minta űrlapot is, amelyet elméletileg azonnal használhatsz. Vagy kattints rá a szerkesztés megkezdéséhez, vagy nyomd meg az Új hozzáadása gombot a képernyő tetején. Mindkettő ide vezet:

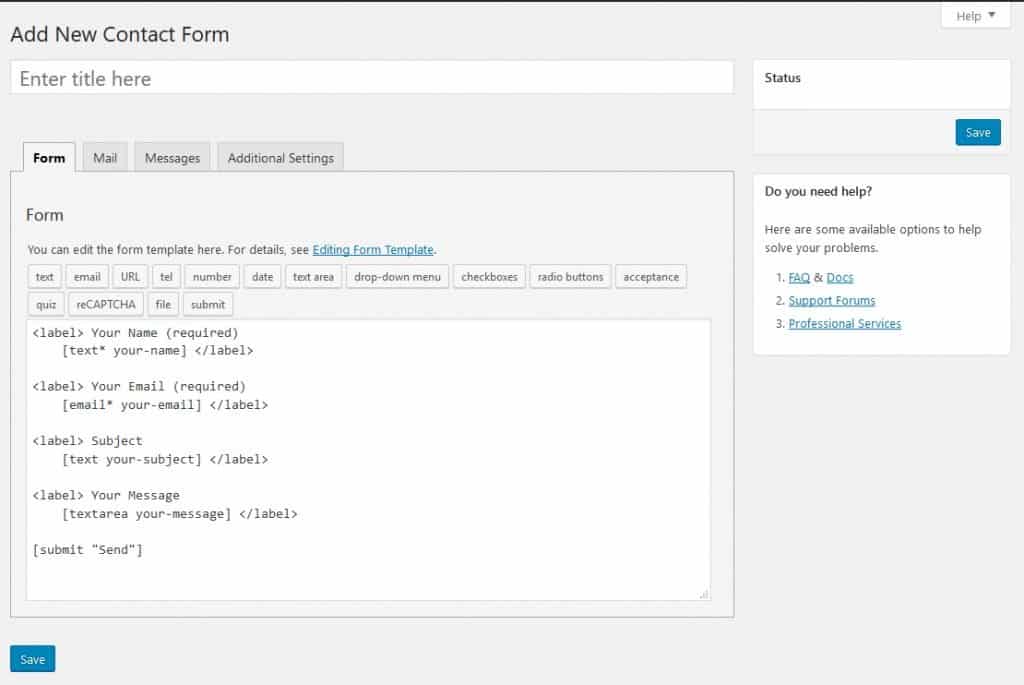
Az elején kissé rejtélyesnek tűnik, de ne aggódj – hamarosan megérted.
A kapcsolatfelvételi űrlapodnak mezőkre van szüksége ahhoz, hogy működjön. A mezőkbe a látogatók beírják a nevüket, az e-mail címüket vagy az üzenetet, amit el akarnak küldeni neked, vagy bármi mást, amit szeretnél, ha hozzáadnának.
A Contact Form 7 ezeket egy kis HTML és egyéni címkék segítségével hozza létre. Minden, ami a <label>...</label> között van, a kapcsolatfelvételi űrlapod egy mezőjét és a hozzá tartozó szöveges leírást jelöli. A tényleges mezőket az hozza létre, ami a szögletes zárójelek között van.
Ez azt jelenti, hogy egy kapcsolatfelvételi űrlap létrehozásához programozási nyelveket kell tanulnia? Szerencsére a plugin olyan eszközöket tartalmaz, amelyekkel ezeket automatikusan létrehozhatjuk.
3. lépés. Az űrlap konfigurálása
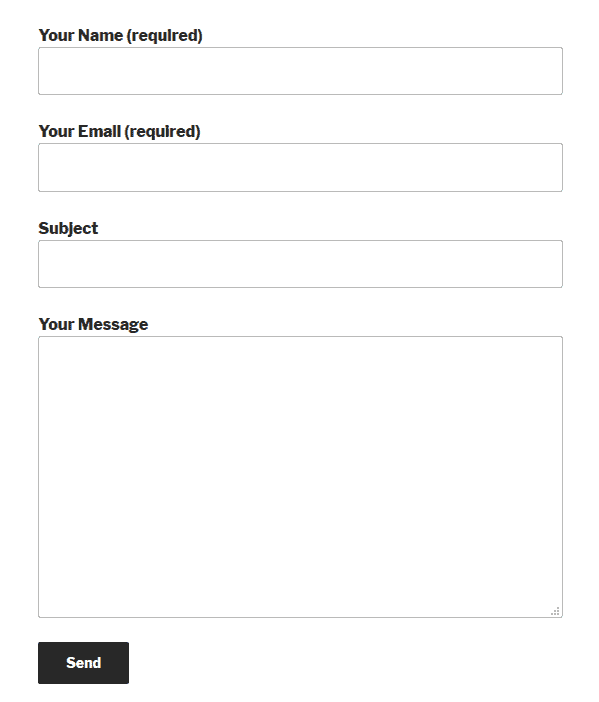
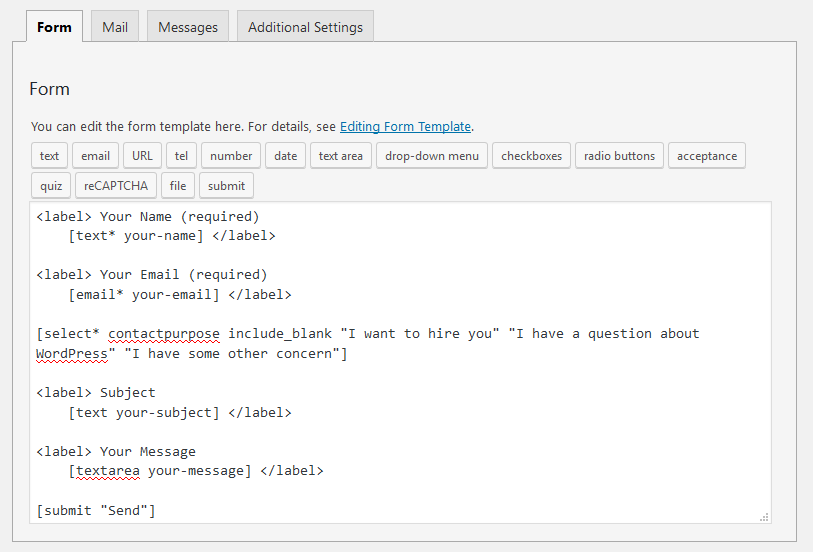
Pillanatnyilag az alapértelmezett űrlapunk a backendben így fog kinézni az oldalon.

Ez mind standard. Tegyük fel, hogy szeretnél egy legördülő menüt hozzáadni a kapcsolatfelvétel céljának kiválasztásához. Így azonnal láthatod, hogy mely üzeneteknek adj elsőbbséget.
Ezhez először is el kell helyezned a kurzort oda, ahol a menüt szeretnéd megjeleníteni a kapcsolatfelvételi űrlapon. Ebben az esetben ez az e-mail cím és a tárgy között van.
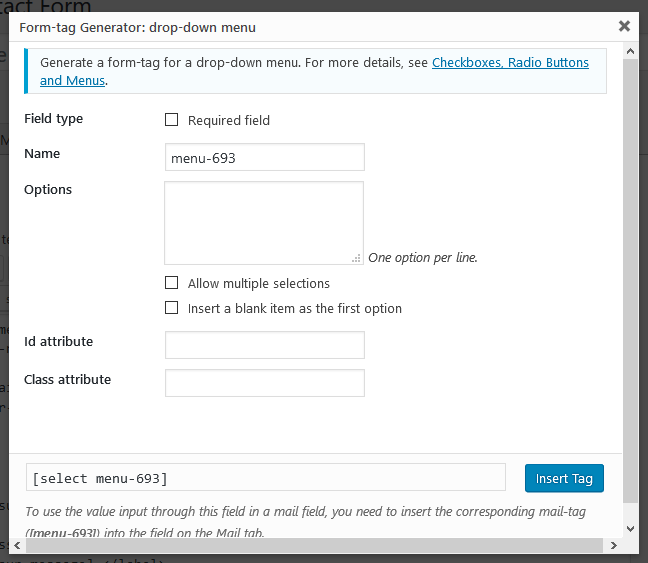
Kattintson a legördülő menüre a felső eszköztáron. Ez eljut ehhez a menühöz:

Íme a különböző mezők kitöltése:
- Mező típusa – Válassza ki, hogy a mező kötelező-e a kapcsolatfelvételi űrlap elküldéséhez vagy sem.
- Név – Ez a címkében használt nevet jelöli. A látogatók számára nem jelenik meg, de megkönnyíti, hogy megjegyezze a címke célját, és később a fiókjába küldött e-mailt is beállíthatja.
- Opciók – Adja meg a látogatók számára elérhető opciókat a legördülő menü segítségével. Soronként egyet tegyen be. Lehetősége van arra is, hogy többszörös választást engedélyezzen, és üres elemet használjon alapértelmezettként.
- Id/Class attribútum – Ezen a helyen CSS osztályt vagy id-t rendelhet a mezőhöz. Ez nagyon hasznos az egyéni stílus kialakításához. Erről később még beszélünk.
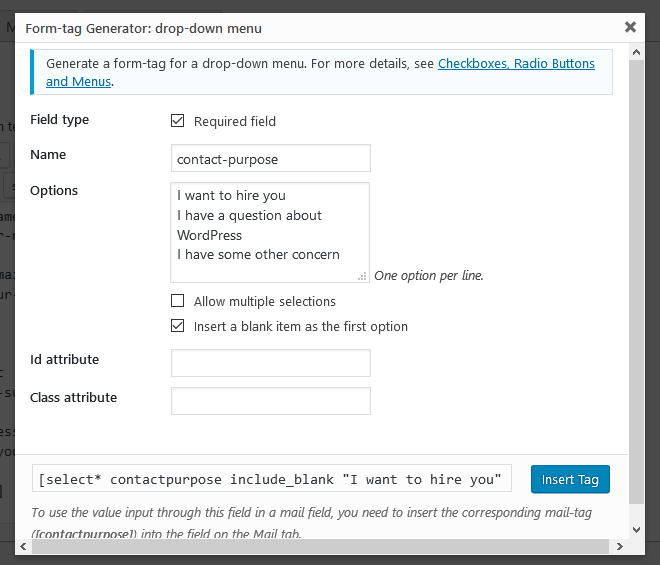
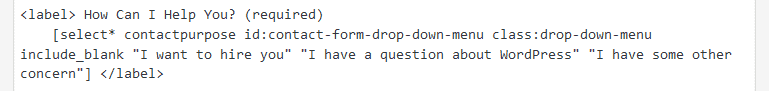
Íme, így töltöttük ki:

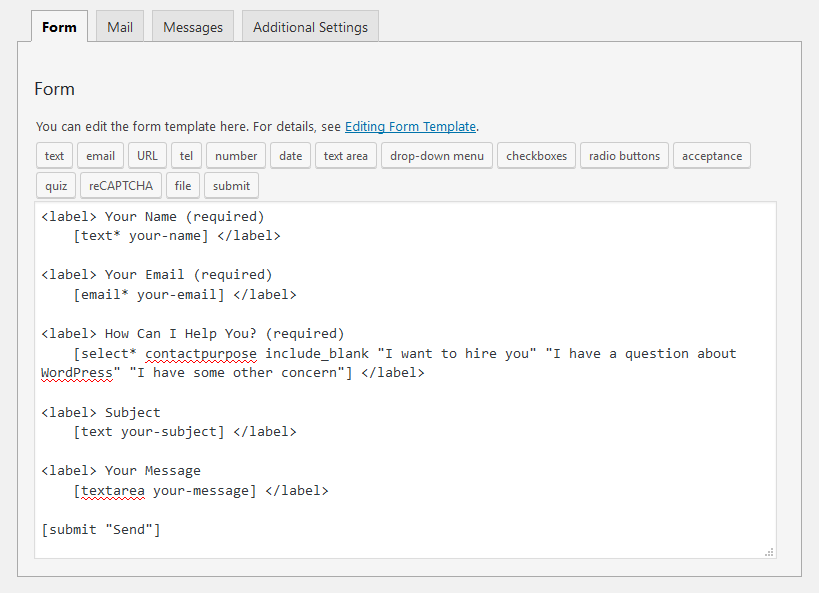
Ha elégedett vagy, kattints a Címke beszúrása gombra, hogy elhelyezd az űrlapban.

Figyelj arra, hogy ha megértetted a címkék működését, te is létrehozhatod őket, vagy módosíthatod a szövegmezőt. Például ahhoz, hogy az új legördülő menü nem kötelező mezővé váljon, egyszerűen törölheti a select utáni csillagot. Minél többet használja a bővítményt, annál jobban megérti a működését.
Már csak a címke hozzáadása van hátra. Ez az a szöveg, amely a kapcsolatfelvételi űrlapmezőt kíséri, hogy elmagyarázza, mit csinál. Egyszerűen másolja ki és illessze be a többi mező meglévő kódját, majd igazítsa az igényeihez.

4. lépés. E-mail beállítások szerkesztése
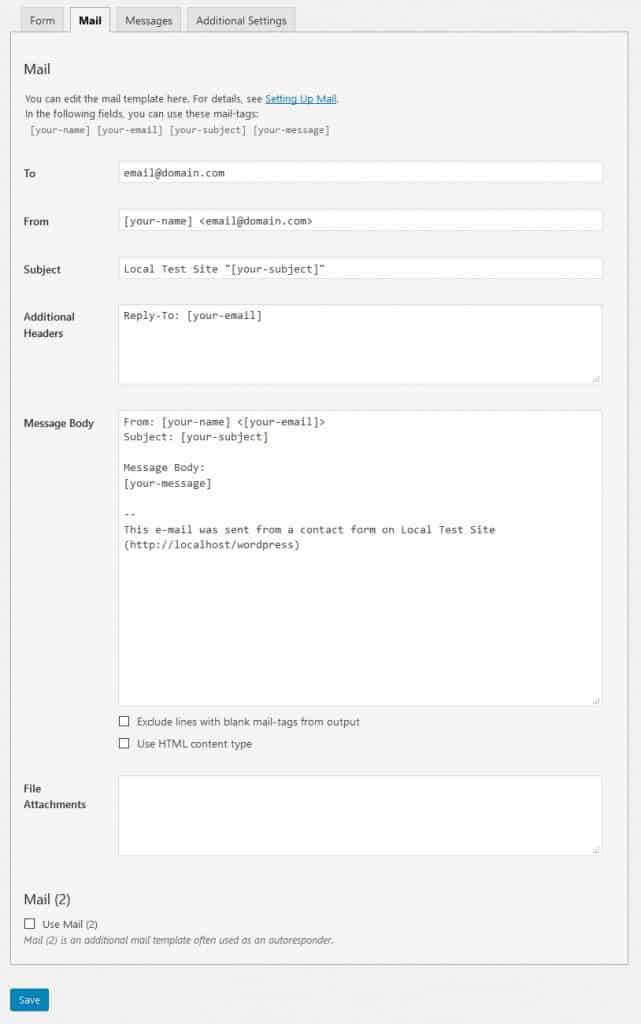
A következő lépésben a kapcsolatfelvételi űrlapról küldött e-mailt kell beállítania. Nem meglepő módon ezt a tetején található Levél fül alatt teheti meg.

A mezőkben hasonló címkéket talál előre kitöltve, mint korábban a kapcsolatfelvételi űrlapnál. Emellett megadja a rendelkezésre álló mezőcímkéket is, beleértve a korábban létrehozott újakat is (ha elmentette az űrlapot). Ezekkel testre szabhatja, hogyan fogadja a kapcsolatfelvételi űrlapról érkező üzeneteket.
Az egyes mezők jelentése a következő:
- To – Az az e-mail cím, amelyre az üzeneteket küldjük. Ezt általában változatlanul hagyhatja.
- From – Az e-mail feladója. Alapértelmezés szerint a kapcsolatfelvételi űrlapot használó személy nevére van beállítva.
- További fejlécek – Hely a további üzenetfejléc mezők számára. Az alapbeállítások a válaszát az Önnel kapcsolatba lépő személy e-mail címére küldi, nem pedig az e-mail címére (azaz az Ön webhelyére), amikor a Válasz gombra kattint. Lehetőség van arra is, hogy CC vagy BCC címeket írjon oda.
- Message Body – Az email teste, amit megkap.
- Exclude lines with blank mail-tags from output – Ha ezt bejelölöd, ha bármelyik használt tag üres, a plugin kizárja azokat az üzenetből.
- Use HTML content type – Alapértelmezés szerint az üzenet egyszerű szöveges formában kerül elküldésre. Ha bejelölöd ezt a négyzetet, akkor helyette HTML-t használhatsz.
- Fájl csatolmányok – Ha az űrlapod lehetővé teszi a fájlok feltöltését, akkor az ezekhez a fájlokhoz tartozó címkék tartoznak ide. A szerveren tárolt fájlok csatolására is használható.
- Mail (2) – Egy további, gyakran autoresponderként használt levélsablon. Ellenőrizze az aktiváláshoz.
A standard opciók elég jók. Példánkhoz csak a tárgysoron kell változtatnunk.

A fenti formátumot használva most már beállíthat egy szűrőt a levelezőprogramjában, amely az üzeneteket tárgysor szerint rendezi, elsőbbséget adva az üzleti megkereséseknek. Egyelőre ennyit a levelezési beállításokról.
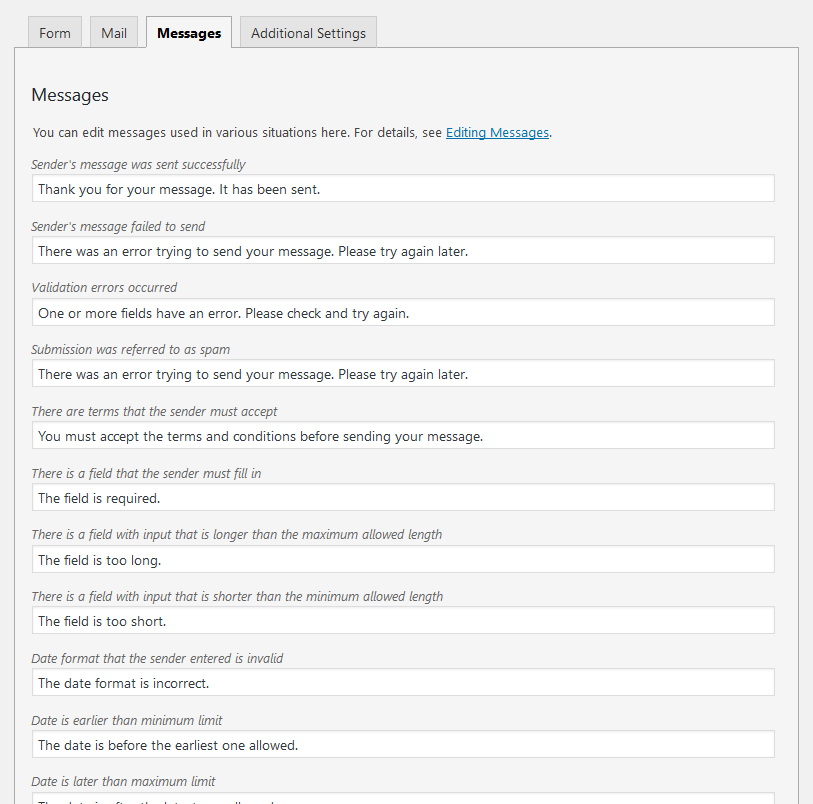
5. lépés. Formanyomtatvány hozzáadása Üzenetek
A következő lépés az Üzenetek lap. Lehetősége van beállítani azokat az üzeneteket, amelyekkel a látogatók az űrlap használata során találkozhatnak.

Ezek lehetnek hibaüzenetek, sikerüzenetek vagy csak tippek az űrlap helyes használatához. Mi úgy találjuk, hogy ezek már elég jók, így általában mindent úgy hagyunk, ahogy van. Ha van oka arra, hogy bármelyiket megváltoztassa (például, hogy illeszkedjen a webhely hangvételéhez), nyugodtan tegye meg.
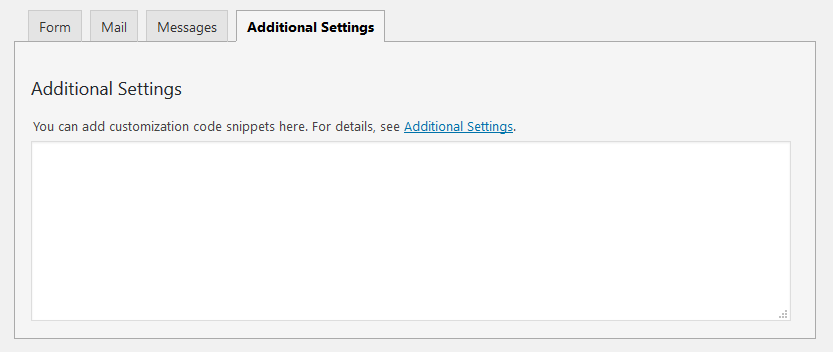
6. lépés. További beállítások testreszabása
Végül elérkezünk a további beállításokhoz.

Egy alapértelmezés szerint ezek üresek. Különböző dolgokat tehetsz – attól kezdve, hogy csak a bejelentkezett személyek számára korlátozod a kapcsolatfelvételi űrlap elküldésének lehetőségét, egészen addig, hogy tesztelési célokra demó üzemmódba állítod az űrlapot. A mi céljaink szempontjából ez nem fontos, de a dokumentációban megtalálod az összes különböző lehetőséget.
7. lépés. Az űrlap hozzáadása a webhelyhez
Most, hogy befejezted az űrlap konfigurálását, itt az ideje, hogy elhelyezd a webhelyeden. Az első dolog, amit meg kell tenned, hogy elmented az űrlapot az azonos nevű gombon keresztül.
Mielőtt ezt megtennéd, érdemes egy nevet adni a tetejére. Így jobban megkülönböztethető lesz az űrlap, ha több ilyet hozol létre.
Mihelyt elmentetted az űrlapodat, egy rövidkód fog megjelenni a képernyőn:

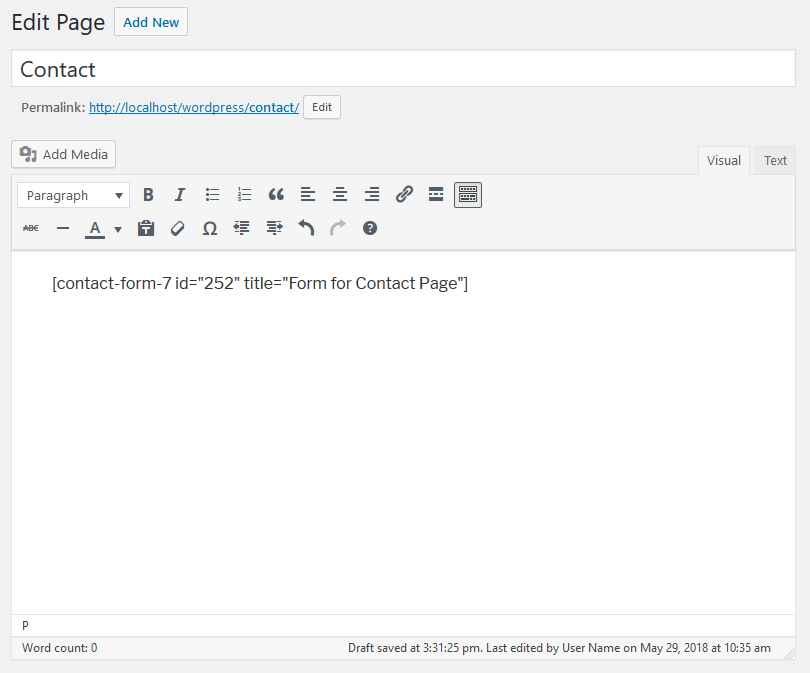
Ezzel fogod elhelyezni az űrlapot, ahová csak akarod. Az első dolog, amit tenni akarsz, az a jelölés és a másolás. Ha ez megtörtént, menj arra az oldalra, ahová az űrlapot szeretnéd elhelyezni. Például egyszerűen létrehozhatsz egy új oldalt, és elnevezheted Kapcsolatnak. Illeszd be a rövidkódot a WordPress szerkesztőjébe.

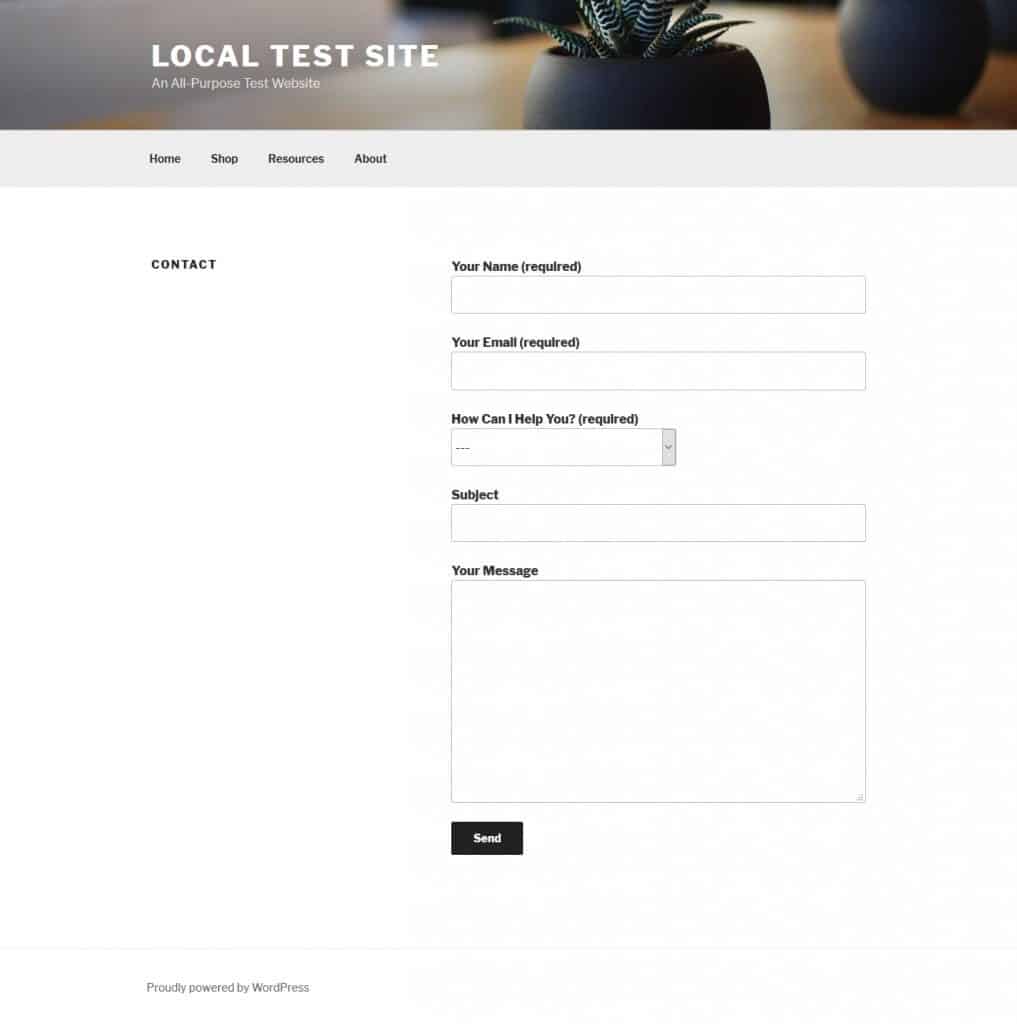
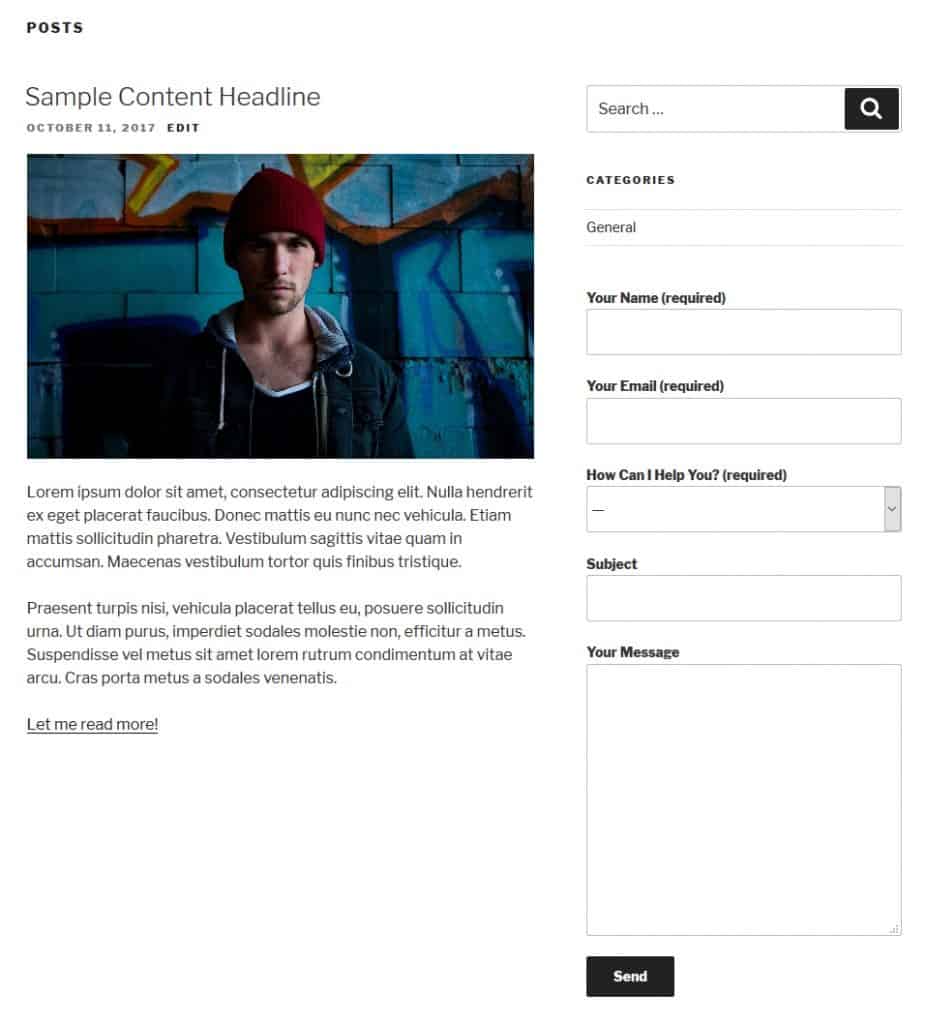
Ha most közzéteszed az oldalt, és belépsz a front-endre:

Máris megvan. Figyeld meg a korábban létrehozott legördülő menüt. Ez most már a kapcsolatfelvételi űrlap része, ahogyan szükséges.
Egyszerű, igaz? Ráadásul ugyanezzel a módszerrel bárhol máshol is elhelyezheti az űrlapot.
8. lépés. Kapcsolatfelvételi űrlap elhelyezése az oldalsávban (opcionális)
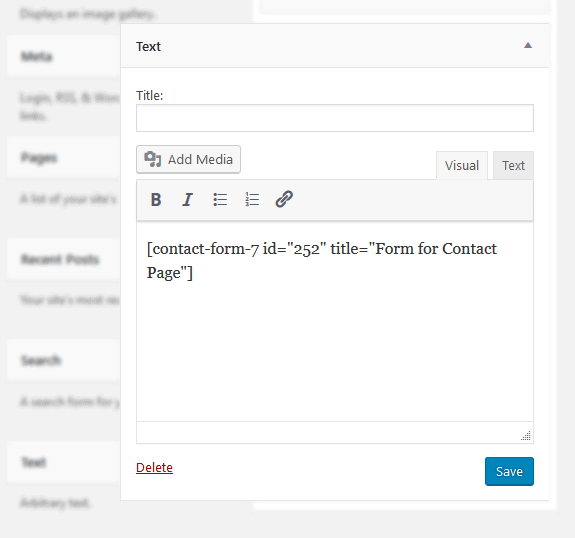
Nincs egyszerűbb, mint a kapcsolatfelvételi űrlap elhelyezése az oldalsávban. Csak menjen a Megjelenés > Widgetek menüpontba. Adjon hozzá egy szöveges widgetet ahhoz a widgetizált területhez, ahol a kapcsolatfelvételi űrlapot szeretné megjeleníteni, és illessze be a rövidkódot.

Ne felejtse el elmenteni a widgetet! Ha most visszamész az oldalad front-endjére, ott lesz:

Most már elsajátítottad a kapcsolatfelvételi űrlap WordPressben történő hozzáadásának alapjait. Még nem vagyunk a végén. Van még egy csomó dolog, amit megtehetsz, hogy tovább javítsd az űrlapjaidat.
Kapcsolat űrlapok a WordPressben – Következő lépések
Mihelyt az űrlap felkerült az oldaladra, a munka még nem ér véget. Még mindig van néhány fontos dolog, amire ügyelned kell, például az űrlapod formázása, az e-mail spammerektől való védelme és a személyes adatokra vonatkozó védelmi intézkedések végrehajtása. Végezzük el ezeket sorrendben:
Az űrlap dizájnjának módosítása
A kapcsolatfelvételi űrlap stílusán nem kell változtatnia. Ez a mi esetünkben azért valószínű, mert a Contact Form 7 szabványos HTML-kódot használ, például label vagy input az űrlapmezők létrehozásához.
A jó WordPress témákban ezek a stíluslapban vannak meghatározva. Következésképpen a kapcsolatfelvételi űrlap nagy valószínűséggel automatikusan illeszkedik az oldalad dizájnjához. Ezt láthattad a fenti példa weboldalon. Abban az esetben, ha mégis szükséged van kiigazításokra, több lehetőséged is van.
Amint említettük, a Contact Form 7 űrlapok szabványos HTML-jelöléssel rendelkeznek. Egyszerűen megváltoztathatja a kapcsolódó CSS-t, és így az űrlapok megjelenését. Csak ne feledje, hogy ennek következményei vannak a webhelye más beviteli mezőire is, amelyek ugyanazt a jelölést használják.
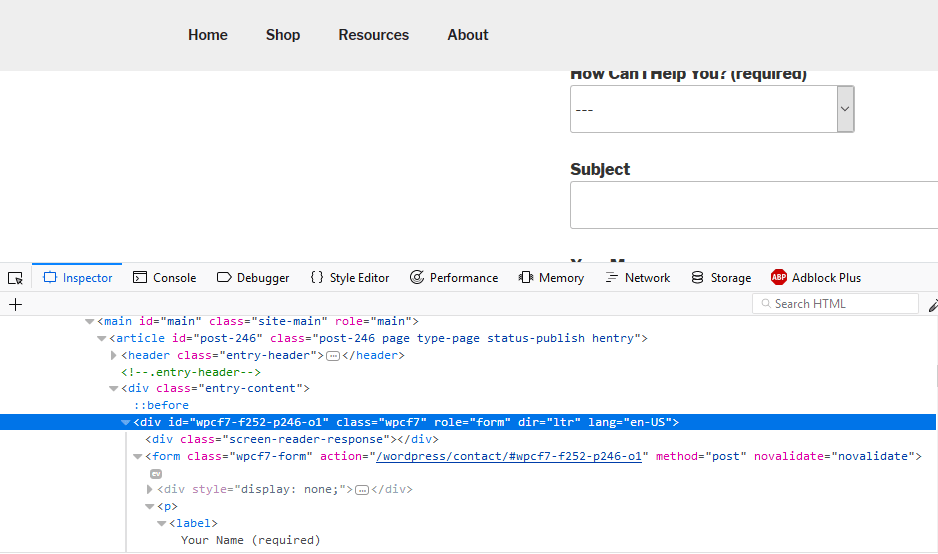
Kiegészítésképpen minden Contact Form 7-tel létrehozott űrlaphoz tartozik egy plugin-specifikus kód. A kódot a böngésző fejlesztői eszközeivel találja meg.

A .wpc7-form CSS osztály segítségével például a teljes űrlap stílusát módosíthatja. Ne feledje, hogy ennek következményei vannak a Contact Form 7-tel létrehozott összes űrlapra nézve, de a webhelye más beviteli mezőit érintetlenül hagyja.
Ha még specifikusabb szeretne lenni, és csak bizonyos űrlapok stílusát szeretné megváltoztatni, akkor szerencséje van. Amint a fenti képernyőképen látható, minden Contact Form 7 űrlap saját CSS azonosítót kap.
Ezzel az elemeket űrlaponként célozhatja meg. Ezenkívül lehetőség van arra is, hogy az űrlapjain lévő elemeknek saját CSS-osztályokat és azonosítókat adjon.

Ezekkel még célzottabban tudja őket megcélozni.
Röviden, bármit is szeretne változtatni az űrlapjai kialakításán, minden eszköze megvan hozzá.
Spamvédelem megvalósítása
A spam nagy téma, ha a webről és általában a webhelyekről van szó. Ha az e-mail címét védtelenül hagyja a webhelyén, rengeteg automatikus program van, amelyek felveszik, és elkezdenek kéretlen ajánlatokat, halász e-maileket és még rosszabbakat küldeni.
Sajnos ugyanez igaz a kapcsolatfelvételi űrlapokra is. Hacsak nem tesz intézkedéseket ennek megakadályozására, szintén léteznek olyan programok, amelyek spameket küldhetnek Önnek a kapcsolatfelvételi űrlapokon keresztül.
Szerencsére a Contact Form 7 egyszerű módszereket kínál ennek megakadályozására. Az egyik ilyen egyszerű: építsen be az űrlapjába egy olyan kvízt, amelyre a botok nem tudnak válaszolni, például egy egyszerű egyenletet.

A kvíz tag lehetővé teszi ezt. Ugyanolyan egyszerűen használható, mint a Contact Form 7 összes többi tagje, és további információkat itt találsz.
Ezeken kívül van még re. Ez a Google szolgáltatása a spamek ellen. Szükséged van egy API kulcsra, és integráld a Contact Form 7-be. Az utasításokat itt találja. Ennek következményei lehetnek a személyes adatok védelmére. Erről bővebben a következő részben.
A re taggel hozzáadhatod az űrlapodhoz. A Contact Form 7 készítőjének van egy Really Simple nevű bővítménye is, amelyet ugyanerre a célra használhat.
A spamvédelemhez harmadik féltől származó bővítményeket is használhat. A legismertebb természetesen az Akismet, és a Contact Form 7 részletes útmutatót kínál a kettő együttes használatához.
Vannak mások is, például a Contact Form 7 Honeypot vagy a WPBruiser. Ez utóbbihoz fizetős bővítmény kell, hogy működjön a Contact Form 7-tel. Vannak további lehetőségek is, amelyeket könnyen megtalálhat.
GDPR-kompatibilissé kell tenni
Tudhatod, hogy Európában nemrég változások történtek az internetes adatvédelmi törvényekben. 2018. május 25-én lépett hatályba az általános adatvédelmi rendelet (GDPR).
Ez számos változást hozott a személyes adatok online felhasználására vonatkozó törvényekben. Emellett súlyos bírságokkal fenyeget mindenkit, aki megszegi az előírásokat.
Miért fontos ez? A kapcsolatfelvételi űrlapok személyes adatokat gyűjtenek. Emiatt, ha a rendeletek hatálya alá tartozik (márpedig a legtöbb ember már igen), néhány dologra oda kell figyelnie.
- Ne gyűjtsön olyan adatokat, amelyekre nincs szüksége – A kapcsolatfelvételi űrlapok lehetőséget adnak arra, hogy megválaszthassa, mely mezőket kívánja felvenni. Ha van olyan adat, amire valójában nincs szükséged, hagyd abba a gyűjtését. Így egy esetleges jogsértés esetén nem veszítheti el azokat.
- Tiltja le a nyomon követést – Ha olyan kapcsolatfelvételi űrlapot használ, amely nyomon követi a cookie-kat, a felhasználói ügynököket és/vagy a felhasználói IP-címeket, akkor a GDPR-nek való megfelelés érdekében ezt le kell tiltania. A Contact Form 7 látszólag egyiket sem teszi, így nincs mit tenni. Ellenőrizze a választott kapcsolatfelvételi űrlapját, ha valami mást használ.
- Szerezzen abszolút hozzájárulást – Adjon hozzá egy olyan módot az űrlapjához, amellyel az emberek hozzájárulhatnak ahhoz, hogy Ön gyűjtse az adataikat. A Contact Form 7 például egy elfogadó mezőt kínál. Fontos: ne állítsa be, hogy a jelölőnégyzet alapértelmezés szerint engedélyezve legyen. Ezt a felhasználóknak maguknak kell megtenniük. Emellett tartalmazzon egy üzenetet, amely megmondja, hogy mit és milyen célból gyűjt, valamint egy linket az adatvédelmi szabályzatához.
- Legyen adatvédelmi szabályzat – Ha már itt tartunk, a GDPR értelmében minden professzionális weboldalnak adatvédelmi szabályzatot kell megjelenítenie, amely elmagyarázza, hogy milyen adatokat gyűjt és hogyan használja fel azokat. Azt is meg kell adnia a látogatóknak, hogy kérhessék a személyes adataikat és eltávolíttathassák azokat. Ez egy összetettebb téma, mint amivel itt foglalkozni tudunk. További információkért használja az alábbi linket:
- HTTPS implementálása – Az SSL/HTTPS használata titkosítja a böngésző és a kiszolgáló közötti adatcserét. Ez fontos a kapcsolatfelvételi űrlapok esetében, hogy a személyes adatok biztonságban legyenek. Ez ma már általános gyakorlatnak is tekinthető. Tekintse meg útmutatónkat a bevezetéséhez.
Az eddig olvasottak alapján a fentieknek elegendőnek kell lenniük ahhoz, hogy a kapcsolatfelvételi űrlapok megfeleljenek az új törvénynek. Természetesen a weboldal-tulajdonosok számára ez a téma még ennél is többet tartogat.
Bővebben itt és itt tájékozódhat.