Az Apple App Store a mobilfejlesztők szent grálja. A React Native-tal egyetlen kódbázis felhasználásával fejleszthetsz natív alkalmazásokat Androidra és iOS-re, de a közzétételre való felkészülés trükkös lehet, különösen, ha egy eredetileg csak Androidos alkalmazással kezded.
Itt egy korábbi monster Okta blogbejegyzés kódjával fogsz kezdeni, amelyben egy számológép-szerű alkalmazást tervezel és publikálsz az Android Play áruházban, amely magában foglalja az Okta-n keresztüli hitelesítést.

Ezért a bejegyzésért először az Android-alkalmazást fogod elérni, hogy jól működjön iOS-en, valamint hozzáadsz egy splash screen-t és egy alkalmazás ikont. Ezután végigmegy az aláírási folyamaton és az App Store-ban való közzétételen.
Kezdje a repo klónozásával és az összes szükséges könyvtár telepítésével.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installEzután azt kell mondania react-native run-android, hogy telepítse egy emulátorra vagy csatlakoztatott Android telefonra. Mindennek jól kell működnie.
A hitelesítés beállítása a React Native iOS alkalmazásodhoz
Most a Bejelentkezés gombra kattintva egy Okta bejelentkezési oldalra kerülsz. Ez egy Okta fiókhoz kapcsolódik, amit a fejlesztéshez használtam. Saját fiókot kell létrehoznod, és konfigurálnod kell ezt az alkalmazást, hogy használni tudja.
Először is, regisztrálj egy ingyenes Okta fejlesztői fiókra, vagy jelentkezz be, ha már rendelkezel ilyennel. Ezután navigáljon az Alkalmazások > Alkalmazás hozzáadása menüpontra. Válassza ki a Natív alkalmazást, és kattintson a Tovább gombra. Válasszon egy nevet, és kattintson a Kész gombra. Jegyezze meg a Login redirect URI-t és az Client ID-t, mivel ezeket hozzá kell adnia az alkalmazásához.
Most a App.js-ben keresse meg, hol van definiálva a config változó (a tetejéhez közel), és módosítsa a vonatkozó értékeket az Okta alkalmazásáéra:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };A React Native alkalmazás futtatása iOS szimulátoron
Kezdje a react-native run-ios futtatását egy Mac számítógépről. Meg kell jelennie egy iOS szimulátornak, és a konzolban a projekted le fog fordítani.
MEGJEGYZÉS: Ha hibát kapsz Print: Entry, ":CFBundleIdentifier", Does Not Exist a Githubon több issue is követi ezt, különböző javítási javaslatokkal. A legegyszerűbb lehet, ha megnyitod a ios/prime_components.xcodeproj-t az Xcode-ban, és onnan építed a projektet.
A 'AppAuth/AppAuth.h' file not found hibaüzenetet kell látnod. Az AppAuth könyvtárat kell összekapcsolnod az iOS-hez. A legegyszerűbb a Cocoapods segítségével. Tegye a következőket a ios/Podfile-be:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endA Cocoapods telepítése után váltson át a ios/-be és futtassa a pod install-t. Ez eltart egy darabig. Most zárjuk be az Xcode-ot, és nyissuk meg a ios/prime_components.xcworkspace (megjegyzés: a munkaterületet, nem a projektet!) az Xcode-ban. A podoknak külön projektként kell megjelenniük. Válasszon ki egy eszközt, és a projektnek épülnie és futtatnia kell rendben (csak kattintson a lejátszás gombra). Lehet, hogy meg kell változtatnia a csomag azonosítóját, ha az ebben a bemutatóban használt már foglalt.
A faktorálásnak ezen a ponton működnie kell, de ha a Login gombra kattint, akkor összeomlik, mert az AppDelegate osztályának meg kell felelnie a RNAppAuthAuthorizationFlowManager-nak. Nyisd meg a AppDelegate.h-t, és változtasd meg a következőkre:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endMost a bejelentkezés gombnak végig kell vinnie az engedélyezési folyamatot.
Adjust Styling in Your React Native iOS App
Az alkalmazás futtatásakor a betűtípus kicsit nagy volt, és a banner úgy nézett ki, mintha az alkalmazás mögötti hátteret mutatná. Ezek kijavításához:
- A
components/Button.jsben a betűméretet 25-re - A
components/Header.jsban a betűméretet 65-re - A
components/Input.jsben a flexet 1.5-re és a betűméretet 60-ra
A fejléc átláthatósági problémája az iOS állapotsor megjelenítéséből adódik. Ennek elrejtéséhez importálja a StatusBar-t a react-native-ból a App.js-be, és adja hozzá a <StatusBar hidden />-t a konténer tetején:
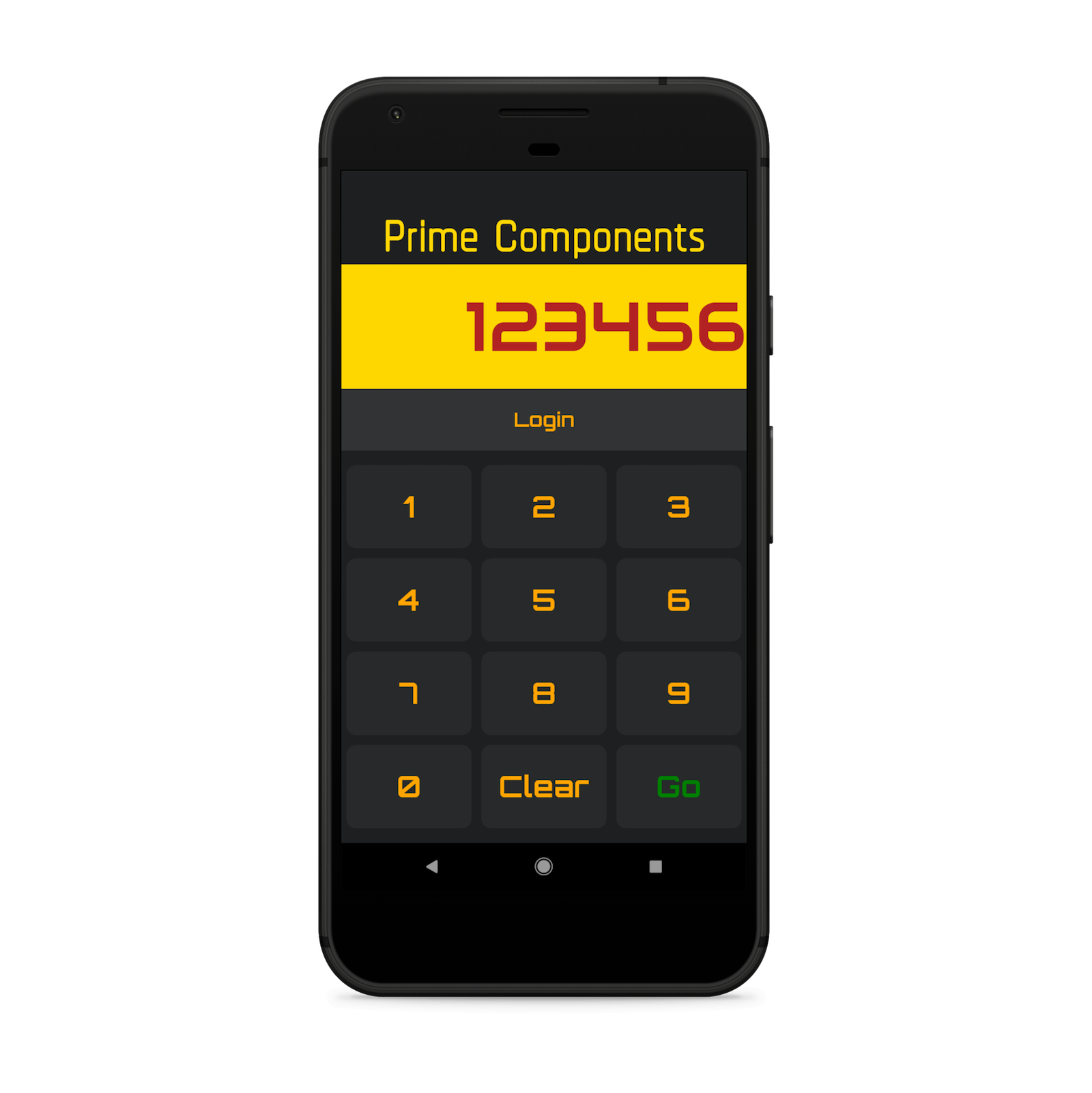
return ( <Container> <StatusBar hidden />Az alkalmazásnak most már helyesen kell kinéznie.
Állítsa be az ikont és a megjelenített nevet, és futtassa egy eszközön
Az előző bejegyzéshez hasonlóan használhat egy olyan alkalmazást, mint az Iconic az ikon létrehozásához (bár az Androidra készült). Ha már megvan az ikon, akkor egy olyan online szolgáltatást használhat, mint a MacAppIcon, hogy megkapja az összes szükséges méretet. Ezután az Xcode-ban nyissa meg a prime_components projektet, és kattintson a Images.xcassets-re. Megjelenik az összes ikon, amire szükséged van a kitöltéséhez – egyszerűen húzd át őket a megfelelő méretekre a Finderből.
A projekted megjelenítési nevét is meg kell változtatnod, hogy rögzítsd az alkalmazás nevét a készülékeden. Ez a projektbeállítások Identity szakaszában található.
GYőződjön meg róla, hogy beállította az aláíró csapatot, és arról is, hogy a Build Active Architectures Only (Csak aktív architektúrák építése) mind a debug, mind a release esetében Yes (Igen) legyen beállítva, mindkét projekt esetében – Ez sok integrációs problémát orvosolhat az AppAuth könyvtárral.
Amikor elkészült, képesnek kell lennie arra, hogy telepítse egy eszközre, és egy megfelelő ikont és nevet láthasson az alkalmazásához.
![]()
Készítsen egy Splash Screen-t a React Native iOS alkalmazásához
Az iOS alkalmazásoknak betöltés közben splash képernyőjük van. A React Native egy alap LaunchScreen.dibképet hoz létre, ami csak egy fehér képernyő az alkalmazás nevével.

A legegyszerűbben a React Native Toolbox segítségével változtathatjuk meg ezt.
- Készíts egy legalább 2208×2208 pixeles négyzet alakú képet
- Gondoskodj arról, hogy a szimbólumod körül bőven legyen margó
Példa:

Egy jó képmanipuláló program a GIMP.
A következőkben telepítsd az eszköztárat, valamint az ImageMagick-et:
npm install -g [email protected] [email protected] install imagemagickMost helyezd el a képet a projektedben, zárd be a munkaterületet az XCode-on belül és futtasd a következő parancsot:
yo rn-toolbox:assets --splash image.png --iosVigyázz, hogy a helyes projektnevet add meg! (Ebben az esetben ez a prime_components és nem prime-components). A képeknek létre kell jönniük, és a projektedet frissíteni kell. Távolítsd el az alkalmazásodat a szimulátorból/készülékről és telepítsd újra az Xcode-ból, és az alkalmazás betöltésekor látnod kell az új splash-t.
Submitting Your React Native App to the iOS Store
A következőkben az alkalmazás App Store-ba való beküldésére vonatkozó utasítások következnek, de mivel a Prime Components alkalmazás már létezik, ez azoknak szól, akiknek van egy másik alkalmazásuk, amit szeretnének beküldeni. Ebben az esetben kövesse az előző (fentebb linkelt) blogbejegyzésben található utasításokat arról, hogyan tervezze meg és készítse el saját alkalmazását, mielőtt itt folytatná.
Az átnézési irányelvek
A kezdés előtt érdemes átolvasni az Apple App Store átnézési irányelveit. Egyszerű magyarsággal elmagyarázza, hogy mire van szükséged ahhoz, hogy az alkalmazásod készen álljon (és hogy miért utasíthatják el az alkalmazást a felülvizsgálat során). Olyan dolgok is szerepelnek benne, mint a biztonság és a teljesítmény, valamint az olyan üzleti gyakorlatok, mint a reklámozás. Sok minden nagyon ésszerű.
App Store Connect
Az induláshoz jelentkezzen be az App Store Connectbe, és fogadja el a feltételeket. Ezután kattintson a My Apps ikonra.

Kattintson a pluszjelre, és válassza az Új alkalmazás lehetőséget. Töltse ki a szükséges értékeket. Itt a Bundle ID a projektbeállításokban beállított csomagazonosító. Fontos, hogy ez egy egyedi érték legyen – jó gyakorlat, ha a saját weboldaladdal kezded, például com.myblog.my_app. Ezt nem tudod megváltoztatni, ha már elküldted a buildet.
Mihelyt mindent kitöltöttél, eljutsz az alkalmazáskezelő oldalra, ahol három fül van az App Store részhez: App Information, Pricing and Availability, and the iOS submission page.
Töltsön ki mindent a lehető legjobban. Minden hiányzó információ akkor fog kiderülni, amikor megpróbálja elküldeni az alkalmazást felülvizsgálatra. Az árazást állítsa ingyenesre, a rendelkezésre állást pedig minden területre. Válasszon ki két kategóriát az alkalmazásához az App Information (Alkalmazásinformációk) menüpontban. Ez azoknak szól, akik új alkalmazások után böngésznek.
Miatt, hogy nem számítasz fel díjat az alkalmazásodért, és nincs reklám, sok minden simán fog menni ebben a folyamatban.
Build an Archive
Az iOS-alkalmazásokat archívummal terjesztik. Az archívum építéséhez győződjön meg róla, hogy az RnAppAuth hozzá lett adva a célfüggőségekhez a prime_components projekt Build Phases (Építési fázisok) menüpontjában. Ezután lépjen a Product (Termék) menüpontra, és válassza az Archive (Archívum) lehetőséget. Ez mindent újraépít és egyetlen fájlba archivál.
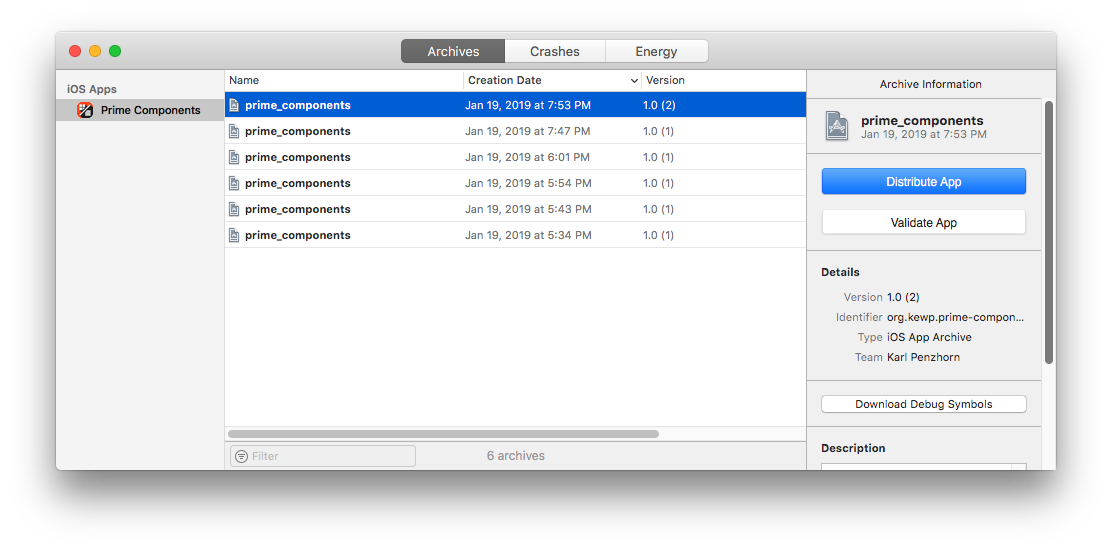
Amikor ez megtörtént, fel kell ugrania az Organizer ablaknak (amelyet az Ablak menüben talál):

Ezzel az alkalmazásodat érvényesítheted. Kattintson a Distribute gombra, hogy feltöltse azt az App Store Connect-be. Ha ez megtörtént, akkor látnia kell a buildet a benyújtási oldalon.
Képernyőképek
El kell adnia néhány képernyőképet az alkalmazásához. Ehhez egyszerűen menjen a szimulátor menübe – ott van egy képernyőkép opció. Használhatsz egy olyan szolgáltatást, mint a MockUPhone, hogy a képernyőképeknek telefonos keretet adj.
Aztán át kell méretezned őket egy olyan alkalmazásban, mint a Gimp. A képernyőképeknek megfelelő méretűnek kell lenniük.
Mihelyt kész vagy, a Prepare for Submission oldalon válaszd ki az iPhone 5.5″ Display lehetőséget (csak ezt kell kitöltened), és töltsd fel a képernyőképeket.
Privacy Policy
2018 októbere óta az App Store-ban minden alkalmazásnak szüksége van adatvédelmi nyilatkozatra, amelyet URL-címként kell megadni. Alapvetően el kell magyaráznia, hogy milyen adatokat gyűjt, és mit csinál vele. Ebben az esetben egyáltalán nem gyűjtött adatokat, de ezt meg kell adnod, és egy weboldalon kell elhelyezned az erről szóló írást. Több példa is van arra, hogyan nézhet ki egy adatvédelmi szabályzat ebben a helyzetben, például ez.
Submission
Ha minden készen áll, kattintson az előkészítő oldalon a Submit for Review gombra. Itt megkérik, hogy értékelje az alkalmazást (több kérdést is feltesznek az alkalmazás tartalmával kapcsolatban). Győződjön meg róla, hogy kitöltötte azokat az adatokat, ahol az értékelők kapcsolatba léphetnek Önnel.
Amint átvettük, két napon belül választ kell kapnia.
Tudjon meg többet a React Native-ról és a biztonságos hitelesítésről
Sikeresen átalakított egy Android React Native alkalmazást iOS-re és közzétette az App Store-ban! Reméljük, a felülvizsgálati folyamat zökkenőmentesen zajlott.
A bemutató forráskódját az oktadeveloper/okta-react-native-prime-components-example/tree/app-store címen találod.
Az iOS-alkalmazást is letöltheted az App Store-ból.
Ha többet szeretne megtudni a React Native-ról, az iOS-ről vagy a biztonságos felhasználókezelésről az Okta segítségével, nézze meg a következő forrásokat:
- Build a React Native Application and Authenticate with OAuth 2.0
- Build an iOS App with Secure Authentication in 20 Minutes
- Add Identity Management to Your iOS App
- How to Publish Your App on Apple’s App Store in 2018
Like what you learned today? Kövessen minket a Twitteren, lájkoljon minket a Facebookon, nézzen be hozzánk a LinkedInre, és iratkozzon fel YouTube-csatornánkra.