Come proprietario di un sito web, dovresti assolutamente imparare come aggiungere un modulo di contatto a WordPress.
Il tuo sito web non è un’entità anonima. La maggior parte delle persone vuole conoscere e occasionalmente interagire con chi c’è dietro il contenuto che leggono.
Per questo motivo, in questo articolo, imparerai come aggiungere un modulo di contatto al tuo sito WordPress. Il post esaminerà prima le ragioni per cui è una buona idea e poi otterrai una guida passo dopo passo su come includere un modulo di contatto sul tuo sito tramite un plugin.
Parleremo anche di come modificare il design del tuo modulo e implementare la protezione dallo spam. Inoltre, esamineremo i moduli di contatto e la protezione dei dati personali – qualcosa che è diventato più importante ultimamente. Infine, troverete una lista di plugin che potete usare per aggiungere un modulo di contatto in WordPress.
Iniziamo…
Perché dovreste usare un modulo di contatto sul vostro sito WordPress?
Prima di entrare nel merito, esaminiamo perché è necessario. Ci sono molte buone ragioni per utilizzare un modulo di contatto sul tuo sito invece di pubblicare il tuo indirizzo e-mail direttamente, per esempio.
- Protezione dallo spam e-mail – Lo spam è una piaga. Lo noterai rapidamente quando hai un sito WordPress che utilizza i commenti del blog. Una cosa che gli spammer fanno è la scansione automatica dei siti web per gli indirizzi e-mail non protetti in modo da poterli aggiungere alle loro mailing list. I moduli di contatto impediscono che questo accada, dando ai visitatori la possibilità di mettersi in contatto senza pubblicare il tuo indirizzo online.
- Chiedi le informazioni giuste – Le persone che si mettono in contatto con te non sempre inviano tutte le informazioni di cui hai bisogno. Con un modulo di contatto, puoi chiederle specificamente in anticipo. Ti dà anche un modo per filtrare le richieste, per esempio per tipo. Questo rende la tua vita più facile e riduce un sacco di avanti e indietro.
- Informa i tuoi clienti – Al contrario, i moduli di contatto possono anche agire come primo punto di informazione. Sei in grado di includere informazioni per chi chiama per fargli sapere il tempo di risposta previsto e i passi che possono prendere in anticipo per affrontare la loro richiesta. Questo riduce la probabilità di email multiple dalla stessa persona impaziente.
Convinto che i moduli di contatto sono utili? Allora passiamo alla parte pratica di questo tutorial.
Come aggiungere un modulo di contatto in WordPress con Contact Form 7
Ci sono molti plugin WordPress là fuori per aggiungere un modulo di contatto al tuo sito, sia gratuiti che premium. Parleremo di alcuni di loro più avanti in questo articolo. Per il seguente tutorial, useremo Contact Form 7.
Il plugin è disponibile gratuitamente nella directory di WordPress ed è stato costantemente tra i plugin più popolari di tutti i tempi (infatti, al momento di questa scrittura è al primo posto). Oltre a questo, è facile da usare, ha una bella lista di funzioni e add-on sensati.
Ecco perché lo abbiamo scelto per insegnarti come aggiungere un modulo di contatto in WordPress.
Passo 1. Installare Contact Form 7 Plugin
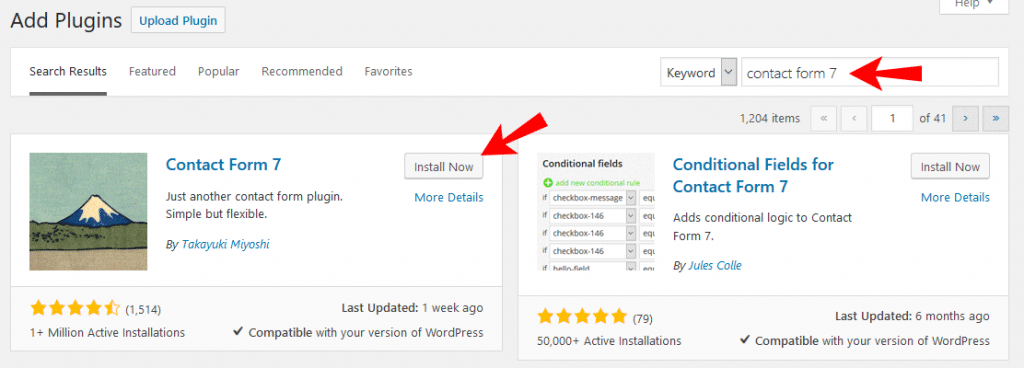
Installare Contact Form 7 è facile come qualsiasi altro plugin per WordPress. Basta accedere al tuo sito, andare su Plugins > Add New e digitare il suo nome nella casella di ricerca.

Dovrebbe apparire al primo posto. Clicca su Install Now per scaricarlo sul tuo sito. Quando ha finito, clicca su Activate per iniziare ad usare il plugin.
Step 2. Crea il tuo nuovo modulo di contatto
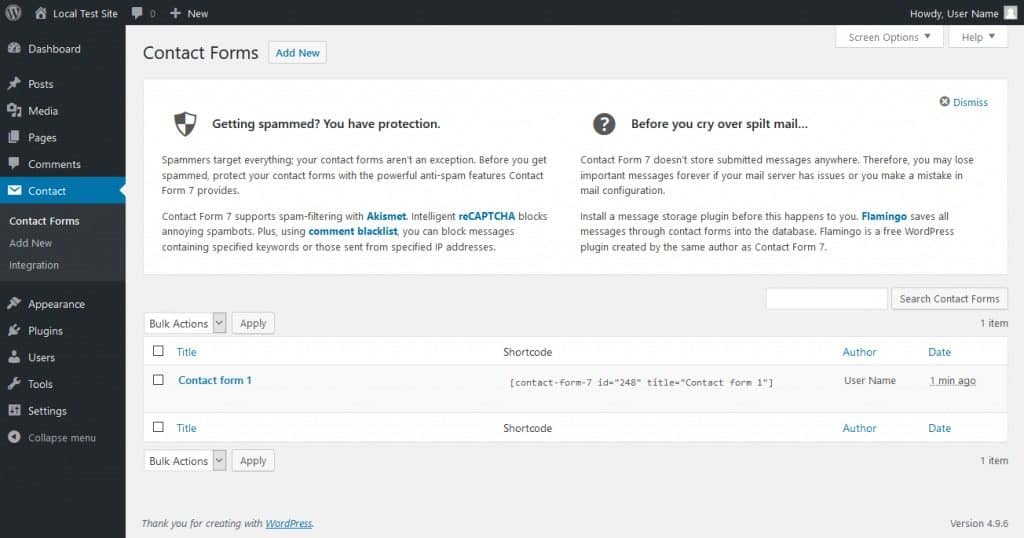
Dopo l’installazione, troverai una nuova voce di menu chiamata Contatto nella tua barra laterale di WordPress. Cliccando su di essa si arriva a questa schermata.

Si ottiene una serie di tooltip per migliorare il modulo di contatto, come l’utilizzo della protezione antispam. Arriveremo a queste cose più tardi.
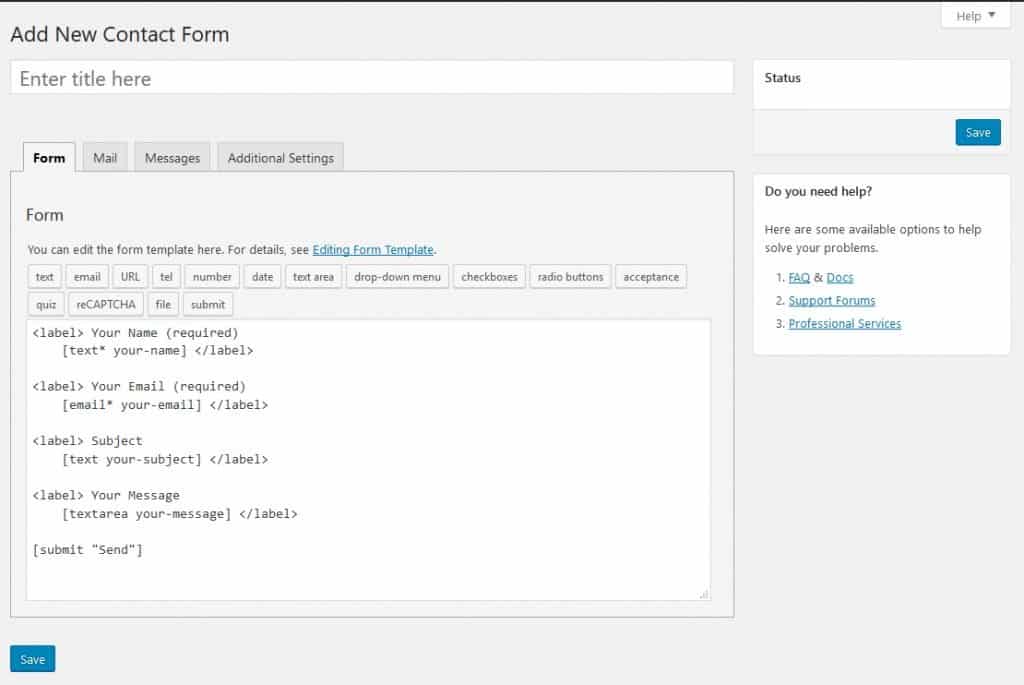
Più importante, troverai una lista di tutti i moduli di contatto sul tuo sito. Include un modulo di esempio che puoi, teoricamente, usare subito. O fai clic su di esso per iniziare a modificarlo o premi Add New nella parte superiore dello schermo. Entrambi ti porteranno qui:

All’inizio sembra un po’ criptico, ma non preoccuparti – lo capirai presto.
Per funzionare, il tuo modulo di contatto ha bisogno di campi. I campi sono quelli in cui i visitatori inseriscono il loro nome, l’indirizzo e-mail o il messaggio che vogliono inviarti, o qualsiasi altra cosa tu voglia che aggiungano.
Contact Form 7 li crea con un po’ di HTML e tag personalizzati. Tutto ciò che è compreso tra <label>...</label> denota un campo del tuo modulo di contatto più la descrizione del testo che gli appartiene. I campi effettivi sono creati da ciò che si trova tra le parentesi quadre.
Questo significa che per creare un modulo di contatto è necessario imparare i linguaggi di programmazione? Fortunatamente, il plugin è dotato di strumenti per generarli automaticamente.
Step 3. Configura il tuo modulo
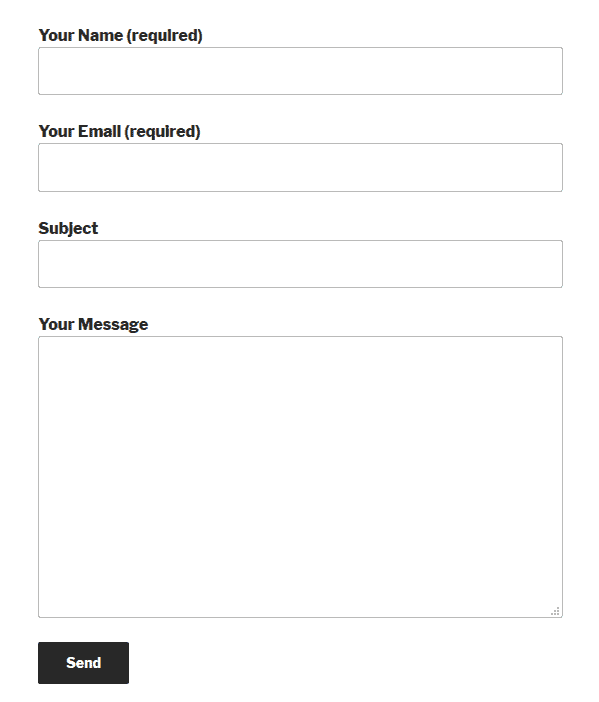
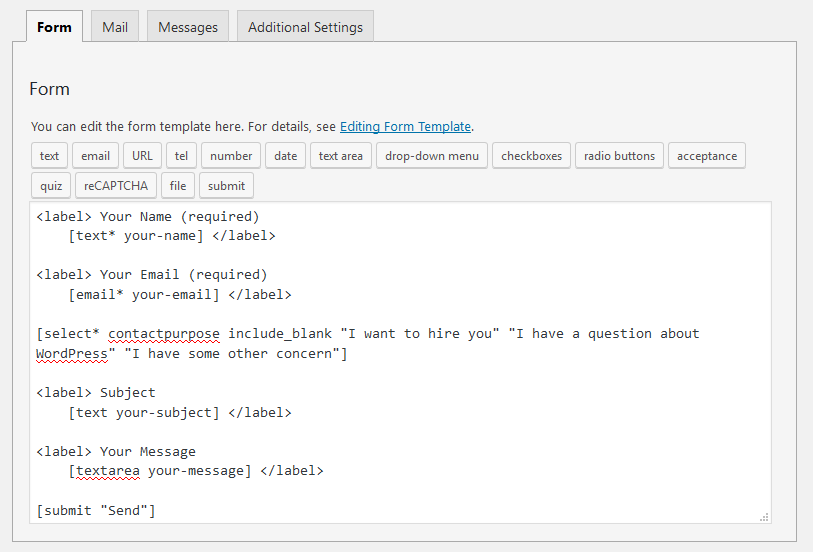
Al momento, il modulo predefinito che abbiamo nel back-end avrà questo aspetto sulla pagina.

È tutto standard. Diciamo che vuoi aggiungere un menu a tendina per scegliere lo scopo di entrare in contatto con te. In questo modo, sei in grado di vedere immediatamente i messaggi a cui dare priorità.
Per farlo, devi prima posizionare il cursore dove vuoi che il menu appaia nel modulo di contatto. In questo caso, è tra l’indirizzo e-mail e l’oggetto.
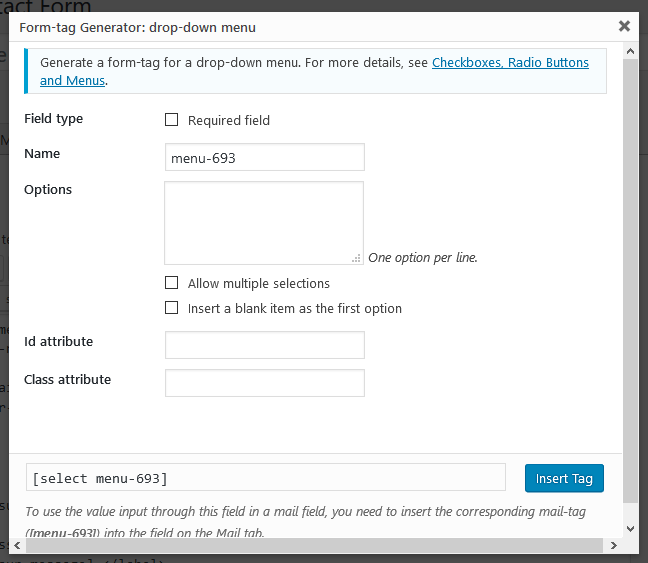
Clicca sul menu a discesa nella barra degli strumenti in alto. Ti porta a questo menu:

Ecco come riempire i diversi campi:
- Tipo di campo – Scegli se il campo è necessario per inviare il modulo di contatto o no.
- Nome – Questo indica il nome usato nel tag. Non apparirà per i visitatori ma rende più facile per te ricordare lo scopo del tag e anche configurare l’e-mail inviata al tuo account in seguito.
- Opzioni – Inserisci le opzioni disponibili per i visitatori utilizzando il menu a discesa. Mettine uno per riga. Hai anche la possibilità di permettere selezioni multiple e usare un elemento vuoto come predefinito.
- Attributo Id/Class – In questo posto puoi assegnare una classe CSS o un id al campo. Questo è molto utile per lo stile personalizzato. Ne parleremo più tardi.
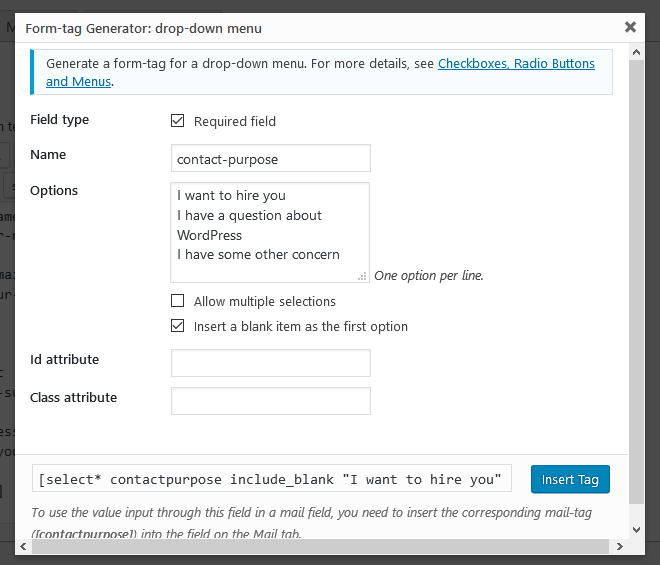
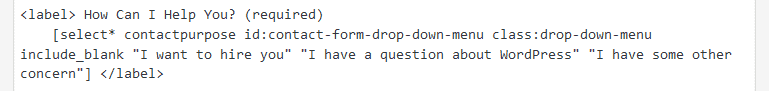
Ecco come l’abbiamo compilato:

Quando sei soddisfatto, clicca su Insert Tag per inserirlo nel form.

Siiiate consapevoli che una volta capito come funzionano i tag, potete anche crearli o fare delle modifiche nel campo di testo. Per esempio, per rendere il nuovo menu a tendina un campo non obbligatorio, potreste semplicemente cancellare l’asterisco dopo select. Più usi il plugin, più capisci come funziona.
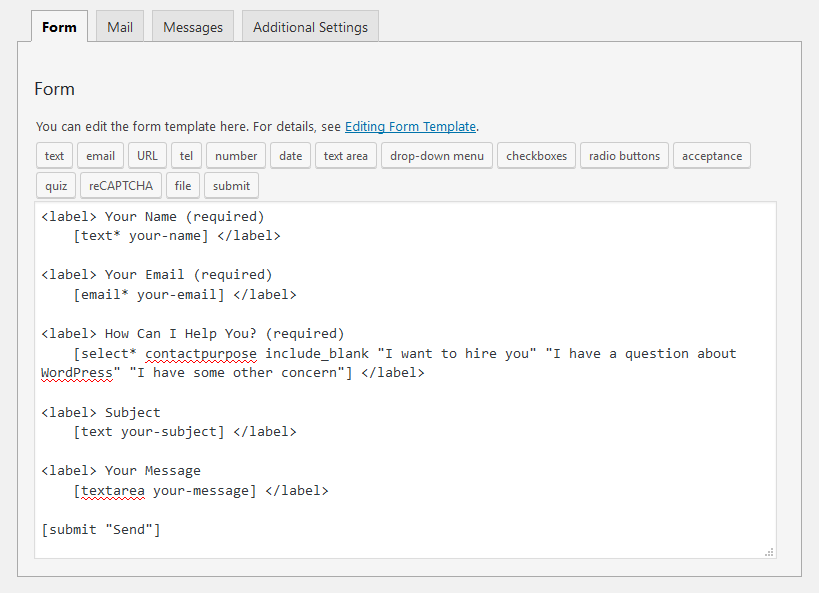
Ora non resta che aggiungere un’etichetta. Questo è il testo che accompagna il campo del modulo di contatto per spiegare cosa fa. Semplicemente copiate e incollate il codice esistente dagli altri campi e poi adattatelo alle vostre esigenze.

Step 4. Modifica impostazioni e-mail
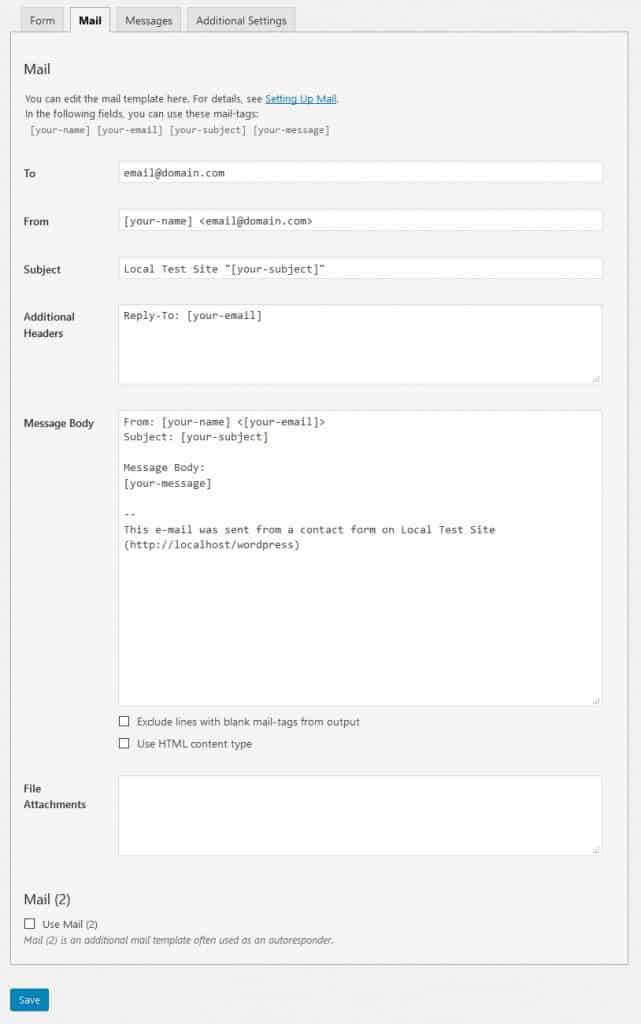
Poi devi configurare l’e-mail che ti viene inviata dal modulo di contatto. Non sorprende che tu lo faccia sotto la scheda Mail in alto.

Troverai i campi precompilati con tag simili a quelli del modulo di contatto. Ti fornisce anche i tag di campo disponibili, compresi quelli nuovi che hai creato in precedenza (se hai salvato il modulo). Puoi usarli per personalizzare il modo in cui riceverai i messaggi dal tuo modulo di contatto.
Ecco cosa significa ogni campo:
- To – L’indirizzo email a cui verranno inviati i messaggi. Di solito puoi lasciarlo così com’è.
- Da – Mittente dell’email. Per impostazione predefinita, è impostato sul nome della persona che usa il tuo modulo di contatto.
- Intestazioni aggiuntive – Spazio per campi di intestazione aggiuntivi del messaggio. Le impostazioni standard inviano la tua risposta all’email della persona che ti contatta, non all’email da cui proviene (cioè il tuo sito) quando premi Reply. E’ anche possibile mettere i destinatari in CC o BCC lì.
- Message Body – Il corpo dell’email che riceverai.
- Exclude lines with blank mail-tags from output – Quando controlli questo, se uno qualsiasi dei tag usati è vuoto, il plugin lo escluderà dal messaggio.
- Use HTML content type – Per default, il messaggio viene inviato in testo semplice. Seleziona questa casella per usare invece l’HTML.
- Allegati al file – Se il tuo modulo permette il caricamento di file, i tag per questi file si trovano qui. Puoi anche usarlo per allegare file ospitati sul tuo server.
- Mail (2) – Un modello di posta aggiuntivo spesso usato come autoresponder. Controlla per attivare.
Le opzioni standard sono abbastanza buone. L’unica cosa che dobbiamo cambiare per il nostro esempio è l’oggetto.

Utilizzando il formato sopra, ora puoi impostare un filtro nel tuo programma di posta per ordinare i messaggi in base all’oggetto, dando priorità alle richieste di lavoro. Questo è tutto sulle impostazioni di posta per ora.
Passo 5. Aggiungi un modulo Messaggi
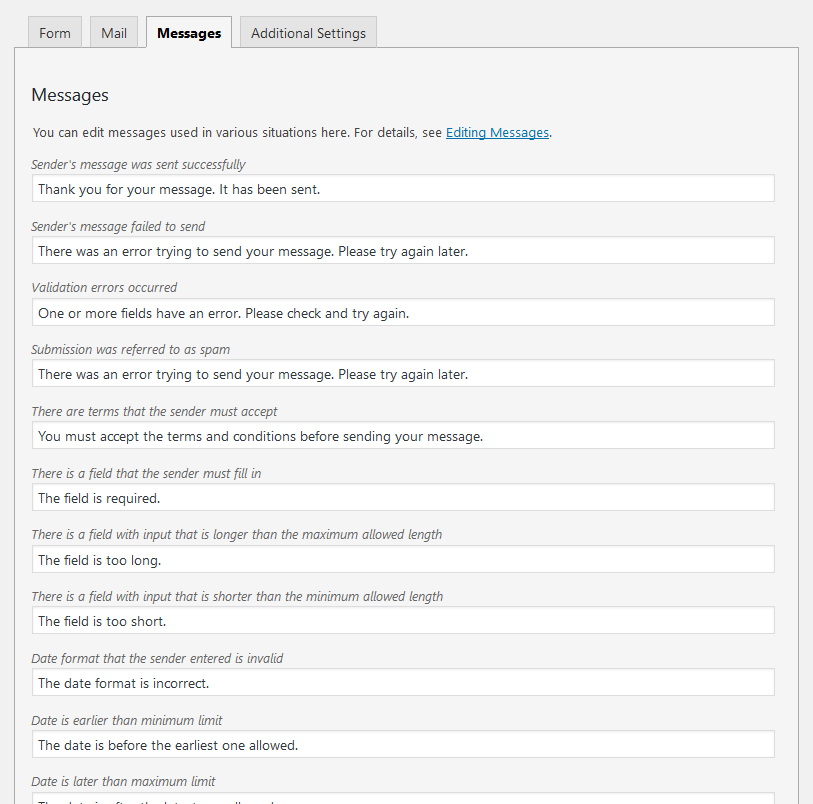
Prossima è la scheda Messaggi. Hai la possibilità di configurare i messaggi che i tuoi visitatori potrebbero incontrare mentre usano il modulo.

Sono messaggi di errore, messaggi di successo o solo suggerimenti su come usare correttamente il modulo. Troviamo che questi siano già abbastanza buoni, quindi di solito lasciamo tutto com’è. Se hai una ragione per cambiarli (per esempio, per adattarli al tono del tuo sito), sentiti libero di farlo.
Passo 6. Personalizzare le impostazioni aggiuntive
Finalmente, si arriva alle impostazioni aggiuntive.

Di default, queste sono vuote. Puoi fare diverse cose, dal limitare la possibilità di inviare il modulo di contatto solo alle persone che hanno effettuato il login, all’impostare il modulo in modalità demo per scopi di test. Non è importante per i nostri scopi, ma puoi trovare tutte le diverse opzioni nella documentazione.
Passo 7. Aggiungi il modulo al tuo sito
Ora che hai finito di configurare il modulo, è il momento di metterlo sul tuo sito. La prima cosa che devi fare è salvare il modulo tramite il pulsante con lo stesso nome.
Prima di farlo, potresti voler aggiungere un nome in cima. Questo renderà il modulo più distinguibile nel caso in cui ne creiate diversi.
Una volta salvato il vostro modulo, un codice breve apparirà sullo schermo:

Lo userete per mettere il modulo dove volete. La prima cosa da fare è segnarlo e copiarlo. Una volta fatto, vai alla pagina dove vuoi mettere il modulo. Per esempio, potresti semplicemente creare una nuova pagina e chiamarla Contatto. Incolla lo shortcode nell’editor di WordPress.

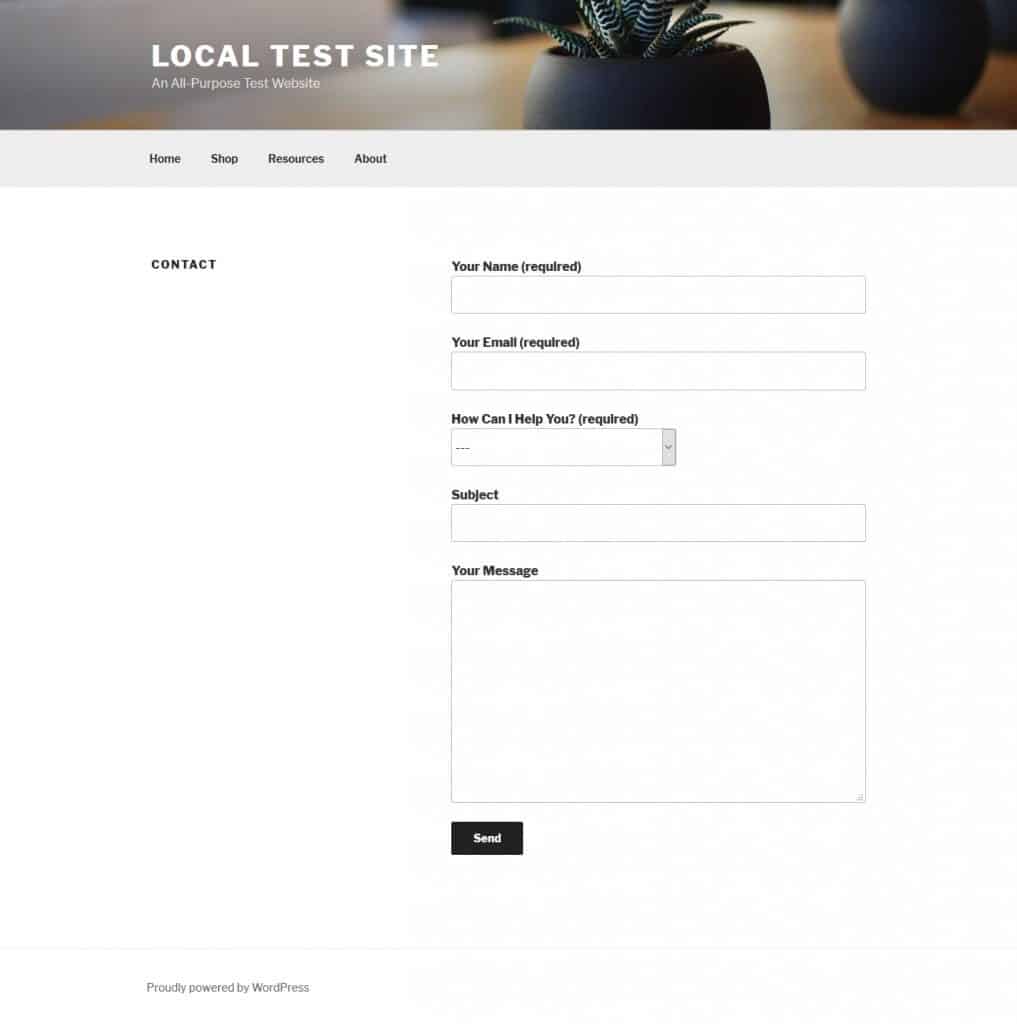
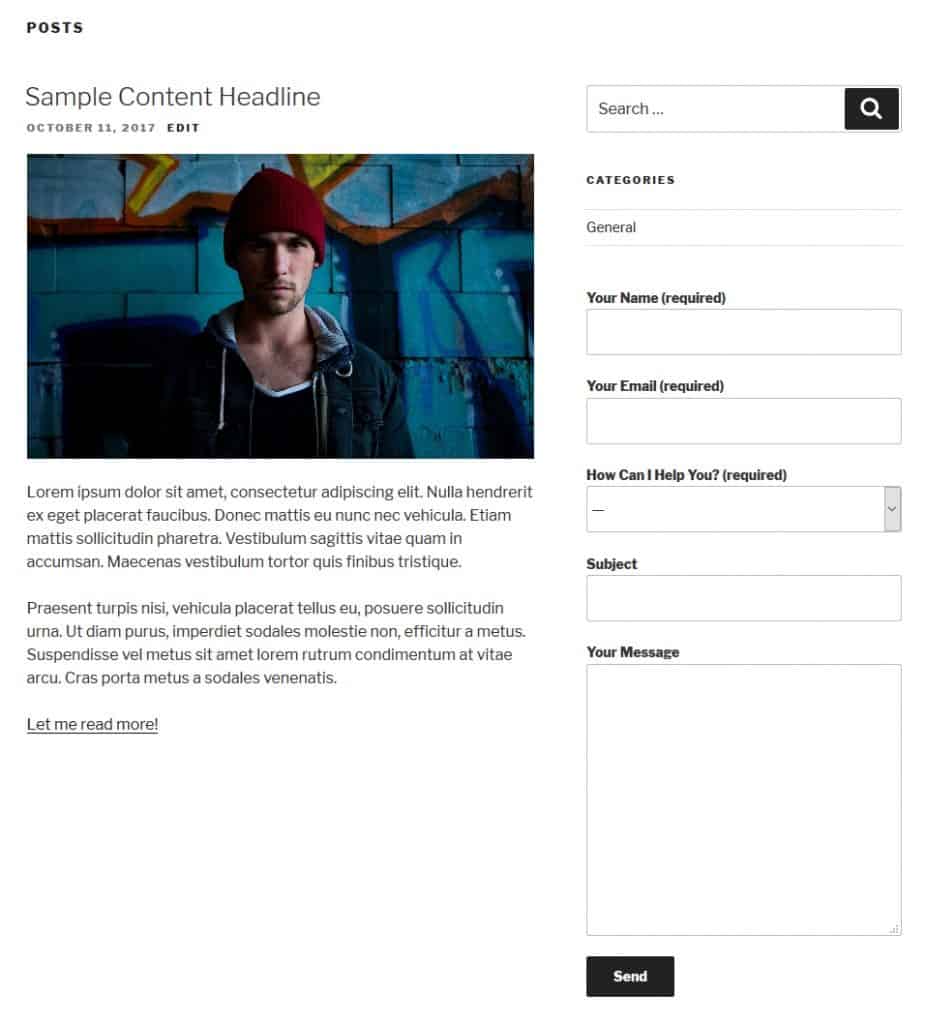
Quando ora pubblichi la pagina e vai al front-end:

Eccolo. Notate il menu a discesa che abbiamo creato prima. Ora fa parte del modulo di contatto come necessario.
Semplice, vero? Inoltre, puoi usare lo stesso metodo per mettere il modulo in qualsiasi altro posto.
Passo 8. Includere un modulo di contatto in una barra laterale (opzionale)
Non c’è niente di più facile che mettere il modulo di contatto in una barra laterale. Basta andare in Aspetto > Widget. Aggiungi un widget di testo in qualsiasi area widgetizzata che vuoi che il modulo di contatto appaia e incolla lo shortcode.

Non dimenticare di salvare il widget! Quando ora torni al front-end del tuo sito, eccolo lì:

Hai appena imparato le basi per aggiungere un modulo di contatto in WordPress. Non siamo ancora alla fine. Ci sono ancora un sacco di cose da fare per migliorare ulteriormente i tuoi moduli.
Forme di contatto in WordPress – Passi successivi
Una volta che hai il modulo sul tuo sito, il lavoro non finisce. Ci sono ancora alcune cose importanti di cui occuparsi, ad esempio lo styling del modulo, la protezione dagli spammer di email e l’implementazione di misure di protezione per i dati personali. Facciamolo in ordine:
Modificare il design del modulo
In teoria, non c’è bisogno di cambiare lo stile del tuo modulo di contatto. Questo è probabile nel nostro caso perché Contact Form 7 utilizza il codice HTML standard come label o input per creare i campi del modulo.
Nei buoni temi WordPress, questi sono definiti nel foglio di stile. Di conseguenza, il modulo di contatto molto probabilmente si adatta automaticamente al design del tuo sito. Puoi vedere questo nel sito di esempio qui sopra. Nel caso tu abbia ancora bisogno di fare degli aggiustamenti, hai diverse opzioni.
Come detto, i moduli di Contact Form 7 hanno un markup HTML standard. Puoi semplicemente cambiare il CSS associato e quindi l’aspetto dei moduli. Tieni solo presente che questo ha anche conseguenze per altri campi di input sul tuo sito che condividono lo stesso markup.
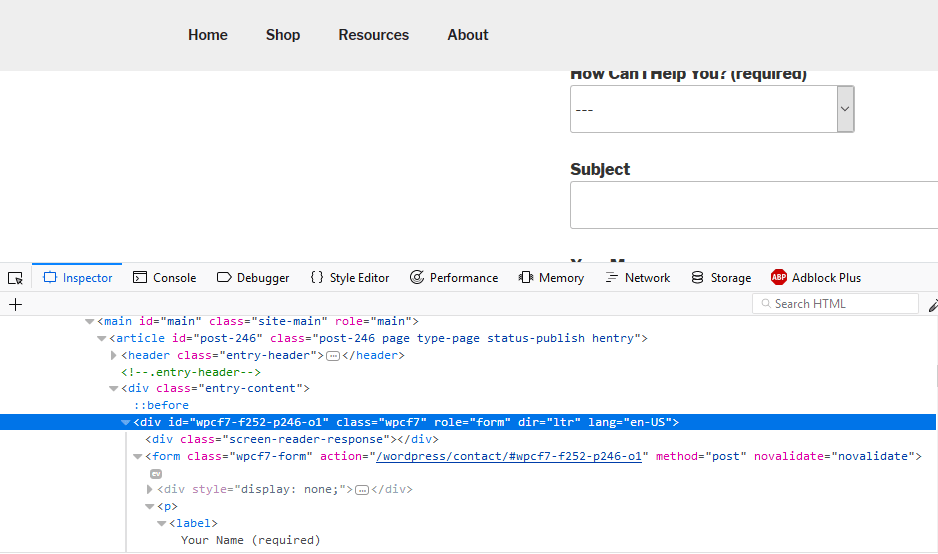
Inoltre, ogni modulo creato con Contact Form 7 viene fornito con un codice specifico del plugin. Puoi trovare il codice usando gli strumenti di sviluppo nel tuo browser.

Per esempio, puoi fare delle modifiche allo stile dell’intero modulo usando la classe CSS .wpc7-form. Tieni presente che questo ha conseguenze per tutti i form creati con Contact Form 7, ma lascia intatti gli altri campi di input sul tuo sito.
Se vuoi essere ancora più specifico e cambiare lo stile solo per determinati form, sei fortunato. Come potete vedere dallo screenshot qui sopra, ogni modulo di Contact Form 7 riceve il proprio id CSS.
Potete usarlo per indirizzare gli elementi su una base per modulo. Inoltre, è possibile dare agli elementi dei tuoi moduli le proprie classi CSS e i propri id.

Con questi, sei in grado di indirizzarli in modo ancora più specifico.
In breve, qualunque cosa tu voglia cambiare il design dei tuoi moduli, hai tutti gli strumenti per farlo.
Implementare la protezione dallo spam
Lo spam è un grande argomento quando si tratta del web e dei siti in generale. Se lasciate il vostro indirizzo e-mail non protetto sul vostro sito, ci sono molti programmi automatici là fuori che li prenderanno e cominceranno a mandarvi offerte non richieste, e-mail di pesca e peggio.
Purtroppo, lo stesso vale per i moduli di contatto. A meno che non si impostino misure per impedirlo, ci sono anche programmi che possono inviare spam attraverso i moduli di contatto.
Fortunatamente, Contact Form 7 offre modi semplici per prevenire questo. Uno di questi è semplice: includere un quiz nel tuo modulo a cui i bot non possono rispondere, come una semplice equazione.

Il tag quiz lo rende possibile. È facile da usare come tutti gli altri tag in Contact Form 7 e puoi trovare ulteriori informazioni qui.
A parte questo, c’è re. Questo è un servizio di Google per combattere lo spam. Hai bisogno di una chiave API e integrarlo con Contact Form 7. Trova le istruzioni qui. Questo potrebbe avere conseguenze per la protezione delle informazioni personali. Più su questo nella prossima sezione.
Puoi usare il tag re per aggiungerlo al tuo modulo. Il produttore di Contact Form 7 ha anche un plugin chiamato Really Simple che puoi usare per lo stesso scopo.
Hai anche la possibilità di utilizzare plugin di terze parti per la protezione dallo spam. Il più noto è, naturalmente, Akismet e Contact Form 7 offre istruzioni dettagliate su come utilizzare i due insieme.
Ci sono altri, ad esempio Contact Form 7 Honeypot o WPBruiser. Per quest’ultimo, hai bisogno di un’estensione a pagamento per funzionare con Contact Form 7. Ci sono anche altre opzioni che puoi trovare facilmente.
Rendilo conforme al GDPR
Potresti sapere che recentemente ci sono stati alcuni cambiamenti alle leggi sulla privacy di Internet in Europa. Il 25 maggio 2018 è entrato in vigore il regolamento generale sulla protezione dei dati (GDPR).
Ha portato una serie di modifiche alle leggi che riguardano l’uso delle informazioni personali online. Minaccia anche multe salate per chiunque violi i regolamenti.
Perché è importante? I moduli di contatto raccolgono dati personali. Per questo motivo, se si rientra nella giurisdizione del regolamento (e la maggior parte delle persone lo fa ora), è necessario prestare attenzione ad alcune cose.
- Non raccogliere dati che non ti servono – I moduli di contatto ti danno la possibilità di scegliere quali campi includere. Se c’è qualche dato di cui non hai bisogno, smetti di raccoglierlo. In questo modo, se c’è una violazione, non puoi perderli.
- Disabilita qualsiasi tracciamento – Se stai usando un modulo di contatto che traccia i cookie, gli agenti utente e/o gli IP degli utenti, devi disabilitarli per essere conforme al GDPR. Contact Form 7 apparentemente non fa nessuno dei due, quindi non c’è niente da fare. Controlla il tuo modulo di contatto preferito se usi qualcos’altro.
- Ottieni il consenso assoluto – Aggiungi un modo al tuo modulo per consentire alle persone di acconsentire alla raccolta dei loro dati. Per esempio, Contact Form 7 offre una casella di accettazione. Importante: non impostare la casella di controllo come abilitata di default. Gli utenti devono farlo da soli. Inoltre, includi un messaggio che dice cosa raccogli e per quale scopo, più un link alla tua politica sulla privacy.
- Avere una politica sulla privacy – A proposito di questo, secondo il GDPR ogni sito web professionale deve mostrare una politica sulla privacy che spiega quali dati raccoglie e come li usa. Dovete anche dare ai visitatori la possibilità di chiedere i loro dati personali e di farli rimuovere. Questo è un argomento più complesso di quanto possiamo coprire qui. Usa il link qui sotto per trovare maggiori informazioni.
- Implementare HTTPS – L’uso di SSL/HTTPS cripta lo scambio di dati tra il browser e il server. Questo è importante per i moduli di contatto per mantenere i dati personali al sicuro. È anche considerata una pratica comune ora. Controlla la nostra guida su come implementarlo.
Da tutto quello che abbiamo letto, quanto sopra dovrebbe essere sufficiente per rendere i moduli di contatto conformi alla nuova legge. Naturalmente, c’è di più su questo argomento per i proprietari di siti web.
Puoi saperne di più qui e qui.