L’App Store di Apple è il Santo Graal per gli sviluppatori mobili. Con React Native è possibile sviluppare applicazioni native per Android e iOS utilizzando un unico codice base, ma preparare le cose per la pubblicazione può essere difficile, soprattutto se si sta iniziando con un’applicazione originariamente solo per Android.
Qui si partirà dal codice di un precedente post sul blog di Okta per progettare e pubblicare un’app simile a una calcolatrice sul Play store di Android, che include l’autenticazione tramite Okta.

Per questo post, per prima cosa si otterrà che l’app Android funzioni bene su iOS, oltre ad aggiungere uno splash screen e l’icona dell’app. Poi passerai attraverso il processo di firma e la pubblicazione su App Store.
Inizia clonando il repo e installando tutte le librerie necessarie.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installDa qui dovresti essere in grado di dire react-native run-androidper distribuire su un emulatore o un telefono Android collegato. Tutto dovrebbe funzionare bene.
Configura l’autenticazione per la tua app React Native iOS
In questo momento quando fai clic su Login sarai portato a una pagina di login Okta. Questa è collegata ad un account Okta che ho usato per lo sviluppo. Devi creare il tuo account e configurare questa app per usarlo.
Prima di tutto, registrati per un account Okta developer gratuito, o accedi se ne hai già uno. Poi naviga su Applicazioni > Aggiungi applicazione. Seleziona Native e clicca su Next. Scegliete un nome e cliccate su Done. Nota il tuo Login redirect URI e il Client ID poiché dovrai aggiungerli alla tua app.
Ora nel tuo App.js trova dove è definita la variabile config (vicino alla parte superiore) e cambia i valori pertinenti con quelli della tua app Okta:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };Esegui la tua app React Native su iOS Simulator
Inizia eseguendo react-native run-ios da un computer Mac. Dovrebbe apparire un simulatore iOS e nella console il tuo progetto verrà compilato.
NOTA: Se ottieni un errore Print: Entry, ":CFBundleIdentifier", Does Not Exist ci sono diversi problemi su Github che lo tracciano con vari suggerimenti per risolverlo. Il più semplice potrebbe essere quello di aprire ios/prime_components.xcodeproj in Xcode e costruire il progetto da lì.
Si dovrebbe vedere un errore 'AppAuth/AppAuth.h' file not found. Avete bisogno di collegare la libreria AppAuth a iOS. Il più semplice è con Cocoapods. Metti il seguente in ios/Podfile:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endDopo aver installato Cocoapods cambia in ios/ ed esegui pod install. Questo richiederà un po’ di tempo. Ora chiudi Xcode e apri ios/prime_components.xcworkspace (nota: lo spazio di lavoro, non il progetto!) in Xcode. I pod dovrebbero apparire come un progetto separato. Seleziona un dispositivo e il progetto dovrebbe costruire ed eseguire bene (basta cliccare sul pulsante play). Potresti dover cambiare l’identificatore del bundle se quello usato in questo tutorial è già stato preso.
A questo punto, la fattorizzazione dovrebbe funzionare ma se clicchi Login si bloccherà perché la tua classe AppDelegate deve essere conforme a RNAppAuthAuthorizationFlowManager. Aprite AppDelegate.h e cambiatelo con il seguente:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endOra il pulsante di login dovrebbe portarvi attraverso il processo di autorizzazione.
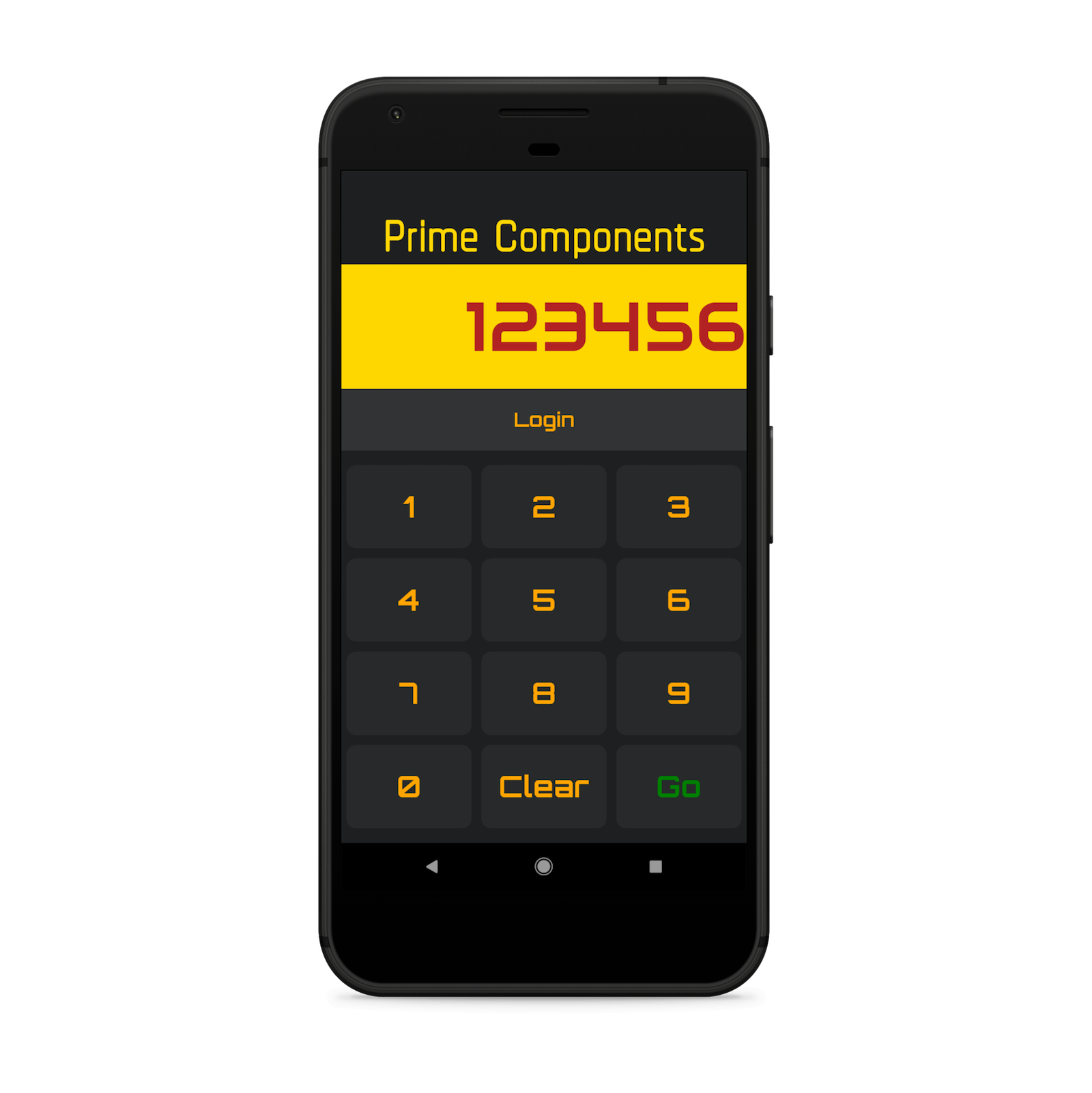
Regolare lo stile nella vostra app React Native iOS
Quando ho eseguito l’app, il carattere era un po’ grande e il banner sembrava mostrare lo sfondo dietro l’app. Per risolvere questi problemi:
- In
components/Button.jscambia la dimensione del carattere a 25 - In
components/Header.jscambia la dimensione del carattere a 65 - In
components/Input.jscambia il flex a 1.5 e la dimensione del carattere a 60
Il problema della trasparenza nell’header è dovuto alla barra di stato di iOS. Per nasconderlo importa StatusBar da react-native in App.js e aggiungi <StatusBar hidden /> in cima al contenitore:
return ( <Container> <StatusBar hidden />L’app dovrebbe avere un aspetto corretto ora.
Imposta l’icona e il nome di visualizzazione ed esegui su un dispositivo
Come nel post precedente, puoi usare un’app come Iconic per creare un’icona (sebbene quella sia per Android). Una volta che hai un’icona puoi usare un servizio online come MacAppIcon per ottenere tutte le dimensioni di cui hai bisogno. Poi in Xcode apri il progetto prime_components e clicca su Images.xcassets. Vedrai tutte le icone di cui hai bisogno per riempirlo – semplicemente trascinale delle dimensioni corrette dal Finder.
Vorrai anche cambiare il nome di visualizzazione del tuo progetto per fissare il nome dell’app sul tuo dispositivo. Questo è nella sezione Identity delle impostazioni del progetto.
Assicurati di aver impostato il team di firma e anche che il Build Active Architectures Only sia impostato su Yes sia per il debug che per il release, per entrambi i progetti – Questo può risolvere molti problemi di integrazione con la libreria AppAuth.
Una volta fatto, dovresti essere in grado di distribuire su un dispositivo e vedere un’icona e un nome appropriati per la tua app.
![]()
Creare uno splash screen per la tua app React Native iOS
le app iOS hanno degli splash screen durante il caricamento. React Native crea un’immagine di base LaunchScreen.dibche è solo una schermata bianca con il nome dell’app.

Il modo più semplice per cambiarlo è usando il React Native Toolbox.
- Crea un’immagine quadrata di almeno 2208×2208 pixel
- Assicurati di avere molto margine intorno al tuo simbolo
Per esempio:

Un buon programma di manipolazione immagini da usare è GIMP.
Poi, installa il toolbox e ImageMagick:
npm install -g [email protected] [email protected] install imagemagickOra posiziona la tua immagine all’interno del tuo progetto, chiudi lo spazio di lavoro all’interno di XCode ed esegui il seguente comando:
yo rn-toolbox:assets --splash image.png --iosAssicurati di specificare il nome corretto del progetto! (In questo caso è prime_components e non prime-components). Le immagini dovrebbero essere generate e il tuo progetto aggiornato. Disinstalla la tua app dal simulatore/dispositivo e ri-implementa da Xcode e dovresti vedere il nuovo splash quando carichi l’app.
Invia la tua app React Native all’iOS Store
Quelle che seguono sono le istruzioni per inviare la tua app all’App Store, ma poiché l’app Prime Components esiste già, questo è per coloro che hanno un’altra app che vorrebbero inviare. In questo caso, seguite le istruzioni del post precedente (linkato sopra) su come progettare e costruire la vostra app prima di continuare qui.
Linee guida per la revisione
Prima di iniziare, vale la pena leggere le linee guida per la revisione dell’App Store di Apple. In un inglese semplice, spiega cosa è necessario per assicurarsi che la tua app sia pronta (e perché l’app potrebbe essere rifiutata durante la revisione). Cose come la sicurezza e le prestazioni sono coperte, così come le pratiche commerciali come la pubblicità. Molte cose sono molto sensate.
App Store Connect
Per iniziare accedi ad App Store Connect e accetta i termini e le condizioni. Poi clicca sull’icona My Apps.

Clicca sul segno più e seleziona New App. Inserisci i valori richiesti. Qui il Bundle ID è l’identificatore del bundle che hai impostato nelle impostazioni del progetto. È importante che questo sia un valore unico – una buona pratica è iniziare con un sito web di tua proprietà come com.myblog.my_app. Non puoi cambiarlo una volta che hai inviato una build.
Una volta che tutto è stato compilato si arriva alla pagina di gestione dell’app con tre schede per la sezione App Store: Informazioni sull’app, Prezzi e disponibilità, e la pagina di invio di iOS.
Compilate tutto al meglio. Qualsiasi informazione mancante verrà fuori quando cercherai di inviare la tua app per la revisione. Imposta il prezzo su gratuito e la disponibilità su tutti i territori. Seleziona due categorie per la tua app in App Information. Questo è per le persone che stanno navigando per nuove applicazioni.
Perché non stai facendo pagare la tua app e non c’è pubblicità molto di questo processo andrà liscio.
Costruisci un archivio
Le applicazioni iOS sono distribuite con archivi. Per costruire l’archivio, assicurati che RnAppAuth sia aggiunto alle dipendenze di destinazione nelle fasi di costruzione del progetto prime_components. Poi vai su Product e seleziona Archive. Questo ricostruirà e archivierà tutto in un unico file.
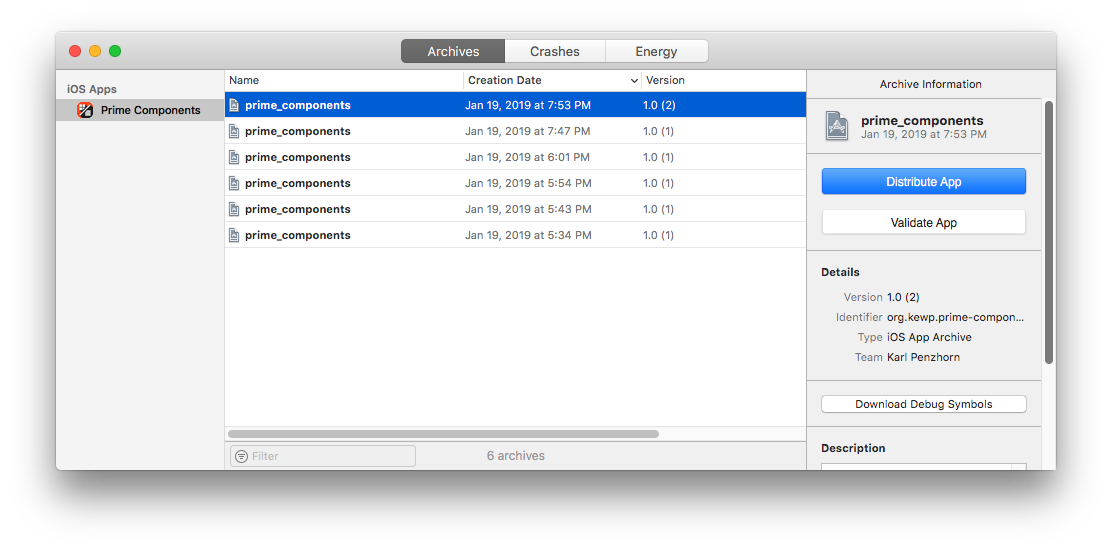
Una volta fatto, dovrebbe apparire la finestra Organizer (che puoi trovare nel menu Window):

Da qui puoi validare la tua app. Clicca su Distribuisci per caricarla su App Store Connect. Una volta fatto questo dovresti vedere la build nella pagina di presentazione.
Screenshot
Devi aggiungere alcune schermate per la tua app. Per fare questo basta andare nel menu del simulatore – c’è un’opzione screenshot lì. Potresti usare un servizio come MockUPhone per dare alle tue schermate un bordo di telefono.
Poi devi ridimensionarle con un’applicazione come Gimp. I tuoi screenshot devono avere le dimensioni giuste.
Una volta che hai finito, sotto la pagina Prepare for Submission seleziona iPhone 5.5″ Display (questo è l’unico che devi compilare), carica gli screenshot che hai.
Privacy Policy
Da ottobre 2018 tutte le app in App Store hanno bisogno di una privacy policy, specificata come URL. Fondamentalmente, è necessario spiegare quali dati si raccolgono e cosa si fa con essi. In questo caso, nessun dato raccolto, ma è necessario specificarlo e ospitare una scrittura per questo su un sito web. Ci sono diversi esempi di come potrebbe essere una politica sulla privacy in questa situazione, come questa.
Submission
Una volta che tutto sembra pronto, clicca sul pulsante Submit for Review nella pagina di preparazione. Qui ti verrà chiesto di dare una valutazione alla tua app (ti verranno poste diverse domande sul contenuto dell’app). Assicurati di aver compilato le informazioni su dove i revisori potranno contattarti.
Una volta finito, dovresti ricevere una risposta entro due giorni.
Impara di più su React Native e sull’autenticazione sicura
Hai convertito con successo un’app React Native per Android in iOS e pubblicata su App Store! Speriamo che il processo di revisione sia andato liscio.
Puoi trovare il codice sorgente di questo tutorial su oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
Puoi anche scaricare l’app iOS da App Store.
Se sei interessato a saperne di più su React Native, iOS o sulla gestione sicura degli utenti con Okta, controlla le seguenti risorse:
- Costruisci un’applicazione React Native e autenticati con OAuth 2.0
- Costruisci un’app iOS con autenticazione sicura in 20 minuti
- Aggiungi la gestione dell’identità alla tua app iOS
- Come pubblicare la tua app sull’App Store di Apple nel 2018
Ti piace quello che hai imparato oggi? Seguici su Twitter, metti “mi piace” su Facebook, guardaci su LinkedIn e iscriviti al nostro canale YouTube.