SVG e CSS sono fatti per essere ♥. In questo tutorial impareremo come disegnare una semplice forma SVG e animare il tratto di quella forma per creare uno spinner di caricamento.
Scriveremo in SCSS per semplificare lo stile.

Il codice HTML/SVG è semplice; il nostro obiettivo è disegnare un cerchio largo 40px. Gli unici attributi qui sono le coordinate x e y (punto di origine) e il raggio.
Per tenere conto dello spessore del tratto quando lo aggiungeremo in seguito, il raggio r sarà 18 piuttosto che 20.
<svg class="spinner">
<circle cx="20" cy="20" r="18"></circle>
</svg>

Styling the SVG
Come sempre vogliamo definire prima il modello del box. Poiché stiamo lavorando con SVG, questo include la viewBox e le sue coordinate x e y.
La viewBox definisce i limiti a cui il nostro cerchio sarà reso.
$spinnerSize: 40;svg.spinner {
width: $spinnerSize + px;
height: $spinnerSize + px;
x: 0px; y: 0px;
viewBox: 0 0 $spinnerSize $spinnerSize;
}
Applicheremo stili di tratto e un riempimento trasparente al cerchio. Questo crea un contorno intorno al percorso del cerchio. Animeremo il tratto per creare il nostro spinner.
svg.spinner {
... circle {
fill: transparent;
stroke: #0ac8a6;
stroke-width: 4;
stroke-linecap: round;
}
}

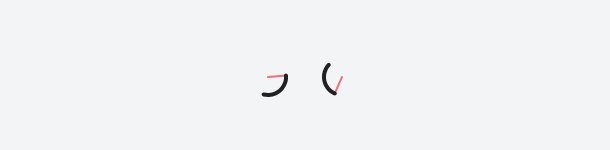
Lo spinner sta prendendo forma, ma prima di animarlo dobbiamo applicare qualche altro stile. L’effetto di ‘crescita e ritrazione’ è creato usando un tratto largo. Il tratto viene ‘spinto’ intorno al percorso del cerchio aumentando l’offset tra i trattini.
Per creare il tratto largo useremo la proprietà stroke-dasharray. Impostandola su π × raggio si crea un trattino di lunghezza pari alla circonferenza del cerchio. Per ora, questo apparirà come un tratto solido.
svg.spinner {
... circle {
...
stroke-dasharray: (3.14 * $spinnerSize);
}
}
Infine, abbiamo bisogno di impostare le proprietà transform-origin e animation. Impostare transform-origin al centro del cerchio assicura che ruoterà in modo uniforme. La proprietà animation userà il nome dell’animazione dello spinner, che sarà il prossimo keyframe.
svg.spinner {
... circle {
...
transform-origin: (0.5px * $spinnerSize) (0.5px * $spinnerSize) 0;
animation: spinner 4s linear infinite;
}
}
Keyframing dell’animazione
Prima abbiamo impostato il tratto su un trattino con lunghezza uguale alla circonferenza. Ora possiamo animare l’offset di questo trattino per ‘spingerlo’ fuori dal percorso del cerchio.
L’offset può essere modificato usando la proprietà stroke-dashoffset. Aumentando l’offset il trattino si ritrarrà, mentre diminuendolo crescerà di nuovo lungo il percorso del cerchio.

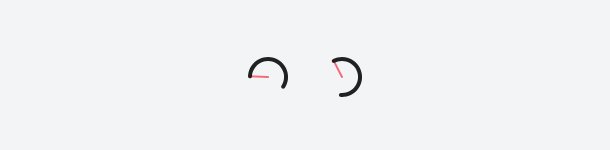
Quindi, abbiamo animato il tratto lungo il percorso del cerchio – questa era la parte difficile. Ma, come spinner di caricamento, il tratto che si ritrae non è proprio quello che vogliamo. Vogliamo che sembri che ci sia una progressione costante – per creare l’illusione che il tratto si stia sempre muovendo ‘in avanti’.
Come possiamo farlo? Ruotando il cerchio mentre il tratto si anima.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(540deg);
} 100% {
...
transform: rotate(1080deg);
}
}

Ci stiamo avvicinando, ma lo spinner sembra rallentare. Questo accade quando la corsa si muove contro la direzione di rotazione. Possiamo contrastare questo ruotando di più nella prima metà dell’animazione.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(720deg);
} 100% {
...
transform: rotate(1080deg);
}
}
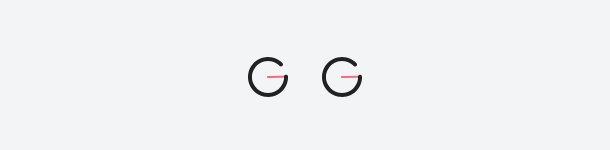
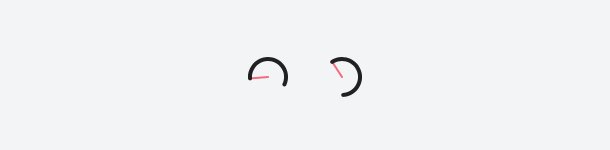
Nell’esempio qui sotto ci sono due spinner:
- Il primo ha la velocità di rotazione uniforme esistente (non contrasta il ‘rallentamento’).
- Il secondo usa la rotazione più veloce nella prima metà dell’animazione.
Ho aggiunto alcuni marcatori rossi come riferimenti per la velocità di rotazione dello spinner.

Si può vedere che il secondo spinner è molto più fluido. Questo perché sembra muoversi ad una velocità più uniforme. Per finire, aumentiamo la velocità riducendo la durata della proprietà di animazione.

Altra lettura
- MDN animation
- MDN stroke-dasharray
- MDN stroke-dashoffset