SVGとCSSは♥になるように作られています。 このチュートリアルでは、単純な SVG の図形を描き、その図形のストロークをアニメーション化して、ローディングスピナーを作成する方法を学びます。
SCSS で記述して、スタイリングを効率化します。

HTML/SVG コードはシンプルで、目標は 40px 幅の円を描くことにあります。 ここでの属性は、x および y 座標 (原点) と半径のみです。
後でストロークを追加するときの太さを考慮し、半径 r は 20 ではなく 18 とします。
<svg class="spinner">
<circle cx="20" cy="20" r="18"></circle>
</svg>

Styling the SVG
いつものように最初にボックスモデルを定義したいのですが、どうしたらいいですか。 SVG を使用しているので、これにはビュー ボックスとその x および y 座標が含まれます。
ビュー ボックスは、円がレンダリングされる境界を定義します。 これは、円のパスの周囲にアウトラインを作成します。 ストロークをアニメーション化して、スピナーを作成します。
svg.spinner {
... circle {
fill: transparent;
stroke: #0ac8a6;
stroke-width: 4;
stroke-linecap: round;
}
}

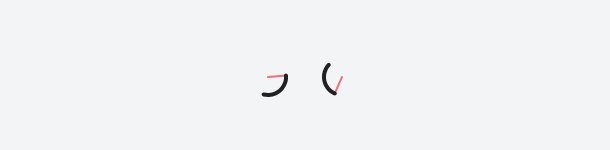
スピナーは形になってきましたが、アニメート前にさらにいくつかのスタイルを適用する必要があります。 大きくなったり引っ込んだりする」効果は、幅の広いダッシュのストロークを使用して作成されます。 ストロークは、ダッシュ間のオフセットを増加させることにより、円パスの周りに「プッシュ」されます。 それを π × 半径に設定すると、円の円周に等しい長さのダッシュが作成されます。
svg.spinner {
... circle {
...
stroke-dasharray: (3.14 * $spinnerSize);
}
}
最後に、transform-origin および animation プロパティを設定する必要があります。 transform-origin を円の中心に設定することで、円が均等に回転するようになります。
svg.spinner {
... circle {
...
transform-origin: (0.5px * $spinnerSize) (0.5px * $spinnerSize) 0;
animation: spinner 4s linear infinite;
}
}
Keyframing the animation
先に、円周と同じ長さのダッシュをストロークに設定しました。
オフセットは、stroke-dashoffset プロパティを使用して変更することができます。 オフセットを大きくするとダッシュは後退し、小さくすると円のパスに沿って再び大きくなります。

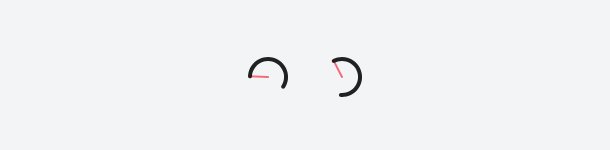
で、円のパスに沿ってストロークをアニメーション化しました – これは難しい部分でした。 しかし、ロードスピナーとして、ストロークが引っ込むことは、私たちが求めているものとは全く異なります。 ストロークが常に「前進」しているような錯覚を起こすために、常に進行しているように見せたいのです。
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(540deg);
} 100% {
...
transform: rotate(1080deg);
}
}

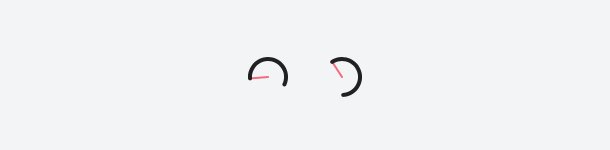
近づいていますが、スピナーが減速しているように見えます。 これは、ストロークが回転方向と逆に動いているときに起こります。
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(720deg);
} 100% {
...
transform: rotate(1080deg);
}
}
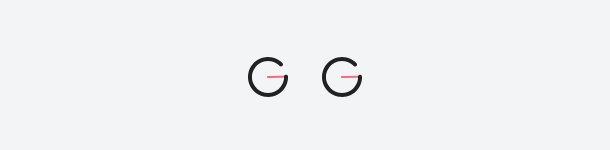
下の例では、2つのスピナーがあります:
- 最初の回転速度は既存の均一な回転速度です(「減速」に対するカウンターはありません)。
スピナーが回転している速度の参照として、いくつかの赤いマーカーを追加しました。

2 番目のスピナーははるかにスムーズなことがわかると思います。 これは、より均一な速度で動いているように見えるからです。 最後に、アニメーション プロパティの期間を短くして速度を上げてみましょう。

Further reading
- MDN animation
- MDN stroke-dasharray
- MDN stroke-dashoffset