Apple の App Store はモバイル開発者にとって聖杯のような存在です。 React Native を使用すると、単一のコード ベースを使用して Android および iOS 用のネイティブ アプリを開発できますが、特に元々 Android 専用のアプリケーションから始める場合は、公開の準備をするのが難しい場合があります。
ここでは、以前のモンスター Okta ブログ投稿のコードから始めて、Okta による認証を含む、Android Play ストアで電卓のようなアプリを設計し公開します。

この投稿では、まず Android アプリが iOS でうまく動くようにし、スプラッシュ画面とアプリのアイコンを追加します。 その後、署名プロセスを経て、App Store で公開します。
Repo をクローンして、必要なライブラリをすべてインストールすることから始めます。 すべてがうまくいくはずです。
Configure Authentication for Your React Native iOS App
今、[ログイン] をクリックすると Okta ログイン ページが表示されます。 これは、私が開発で使用した Okta アカウントに接続されています。 自分のアカウントを作成し、このアプリを使用するように設定する必要があります。
まず、無料の Okta 開発者アカウントにサインアップするか、すでにアカウントをお持ちの場合はログインしてください。 次に、[アプリケーション]>[アプリケーションの追加]に移動します。 Native]を選択し、[Next]をクリックします。 名前を決めて、「Done」をクリックします。 Login redirect URI と Client ID をアプリに追加する必要があるため、メモしておきます。
次に、App.js で config 変数が定義されている場所(上部付近)を探し、適切な値を Okta アプリのものに変更します。 iOS シミュレーターが表示され、コンソールでプロジェクトがコンパイルされます。
NOTE: Print: Entry, ":CFBundleIdentifier", Does Not Exist というエラーが発生した場合、Github にいくつかの課題があり、この問題を解決するためのさまざまな提案がなされています。 最も簡単な方法は、Xcode で ios/prime_components.xcodeproj を開き、そこからプロジェクトをビルドすることです。
エラー 'AppAuth/AppAuth.h' file not found が表示されるはずです。 AppAuth ライブラリを iOS にリンクする必要があります。 一番簡単なのはCocoapodsを使うことです。 ios/Podfile:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endCocoapods をインストールしたら ios/ に移動して pod install を実行してください。 これはしばらく時間がかかるでしょう。 ここでXcodeを閉じて、Xcodeのios/prime_components.xcworkspace(注:プロジェクトではなくワークスペースです!)を開いてください。 Podsが別のプロジェクトとして表示されるはずです。 デバイスを選択すると、プロジェクトは正常にビルドされ実行されるはずです(再生ボタンをクリックするだけです)。 このチュートリアルで使用したバンドル ID がすでに使用されている場合は、変更する必要があるかもしれません。
この時点で、因数分解は動作しますが、AppDelegate クラスが RNAppAuthAuthorizationFlowManager に準拠する必要があるため、[ログイン] をクリックすると、クラッシュするでしょう。 AppDelegate.h を開き、次のように変更します:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endこれで、ログイン ボタンが認証プロセスを通過するようになります。
Adjust Styling in Your React Native iOS App
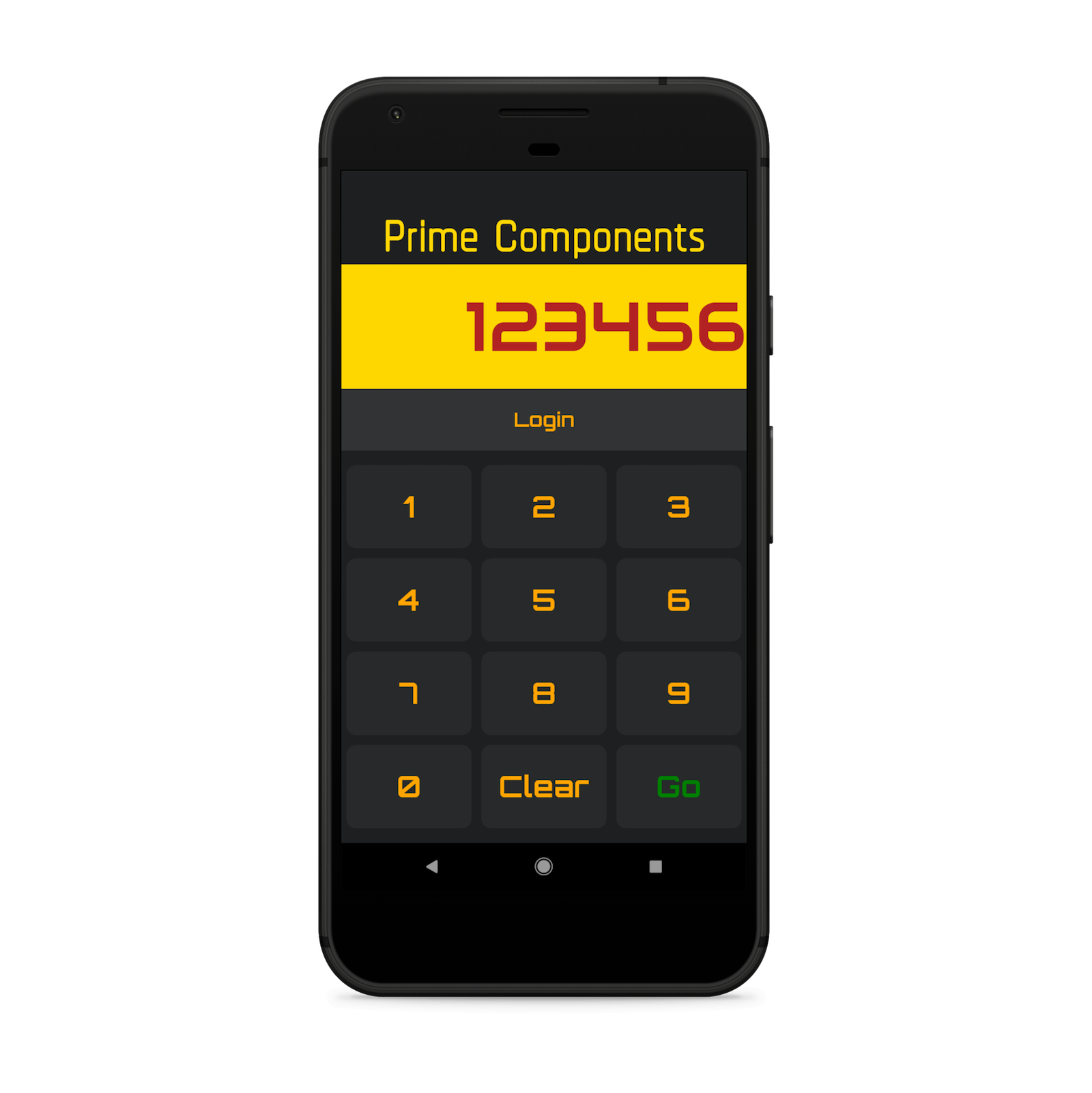
アプリを実行すると、フォントが少し大きく、バナーがアプリの後ろの背景を示しているように見えます。 これらを修正するには:
- In
components/Button.jschange the font size to 25 - In
components/Header.jschange the font size to 65 - In
components/Input.jschange the flex to 1.5 and the font size to 60
The transparency issue in the header is from the iOS status bar showing. これを隠すには、App.js の react-native から StatusBar をインポートし、コンテナの上部に <StatusBar hidden /> を追加します:
return ( <Container> <StatusBar hidden />これでアプリは正しく見えるはずです。
Set the Icon and Display Name and Run on a Device
以前の投稿と同様に、アイコンを作成するには Iconic などのアプリを使います (とはいえこれは Android 版のものです)。 アイコンができたら、MacAppIcon のようなオンライン サービスを使用して、必要なすべてのサイズを入手できます。 次に、Xcodeでprime_componentsプロジェクトを開き、Images.xcassetsをクリックします。 Finder から正しいサイズのアイコンをドラッグするだけです。
また、プロジェクトの表示名を変更して、デバイス上のアプリ名を修正する必要があります。 これは、プロジェクト設定の [Identity] セクションにあります。
署名チームを設定したことと、両方のプロジェクトで [Build Active Architectures Only] が debug と release の両方で Yes に設定されていることを確認します – これにより、AppAuth ライブラリとの統合に関する多くの問題を修正することができます。
完了したら、デバイスにデプロイし、アプリの適切なアイコンと名前を確認できます。
![]()
Create a Splash Screen for Your React Native iOS App
iOS アプリはロード中にスプラッシュ画面を持ちます。 React Native では、アプリの名前が表示された白い画面だけの基本的な LaunchScreen.dib 画像を作成します。

これを変更する最も簡単な方法は、React Native ツールボックスを使用することです。
- 少なくとも 2208×2208 ピクセルの正方形の画像を作成します
- シンボルの周りに十分な余白を取るようにします
たとえば、

画像操作プログラムとして、GIMP を使用するとよいでしょう。
次に、ImageMagick と同様にツールボックスをインストールします:
npm install -g [email protected] [email protected] install imagemagick次に、画像をプロジェクト内に配置して、XCode のワークスペースを閉じ、次のコマンドを実行します:
yo rn-toolbox:assets --splash image.png --ios 必ず正しいプロジェクト名を指定してください!プロジェクト名は、(i) または (ii) のいずれかを選択します。 (この場合、prime-components ではなく、prime_components です)。 画像が生成され、プロジェクトが更新されるはずです。 シミュレーター/デバイスからアプリをアンインストールし、Xcode から再デプロイすると、アプリをロードするときに新しいスプラッシュが表示されます。
Submit Your React Native App to the iOS Store
以下は、App Store へのアプリ提出に関する手順ですが、すでに Prime Components アプリが存在するので、これは提出したい別のアプリがある人向けの手順です。 その場合は、この説明を続ける前に、独自のアプリを設計および構築する方法に関する前回のブログ投稿 (上記リンク) の指示に従ってください。
審査ガイドライン
始める前に、Apple の App Store 審査ガイドラインに目を通しておくとよいでしょう。 わかりやすく、アプリが準備できていることを確認するために必要なこと (および、審査中にアプリが拒否される理由) を説明しています。 安全性や性能のようなもの、そして広告のようなビジネス慣行もカバーされています。
App Store Connect
始めるには、App Store Connectにログインし、利用規約に同意してください。

プラス記号をクリックし、「新規アプリ」を選択します。 必要な値を入力します。 ここで、Bundle IDは、プロジェクト設定で設定したバンドル識別子です。 これはユニークな値であることが重要です。良い習慣は、com.myblog.my_app のように、あなたが所有するウェブサイトから開始することです。
すべて入力したら、App Store セクションの 3 つのタブがあるアプリ管理ページに移動します。 App Information」、「Pricing and Availability」、「iOS submission page」の 3 つのタブがあるアプリ管理ページが表示されます。 不足している情報は、アプリを審査に提出しようとしたときに出てきます。 価格を無料に設定し、利用可能な地域をすべての地域に設定します。 アプリ情報]でアプリのカテゴリを2つ選択します。 これは、新しいアプリをブラウズしている人のためです。
アプリに課金せず、広告もないため、このプロセスの多くはスムーズに進みます。
アーカイブを構築する
iOSアプリはアーカイブとともに配布されます。 アーカイブをビルドするには、prime_components プロジェクトの Build Phases で、RnAppAuth がターゲット依存関係に追加されていることを確認します。 次に、[Product]から[Archive]を選択します。 これにより、すべてが再構築され、1 つのファイルにアーカイブされます。
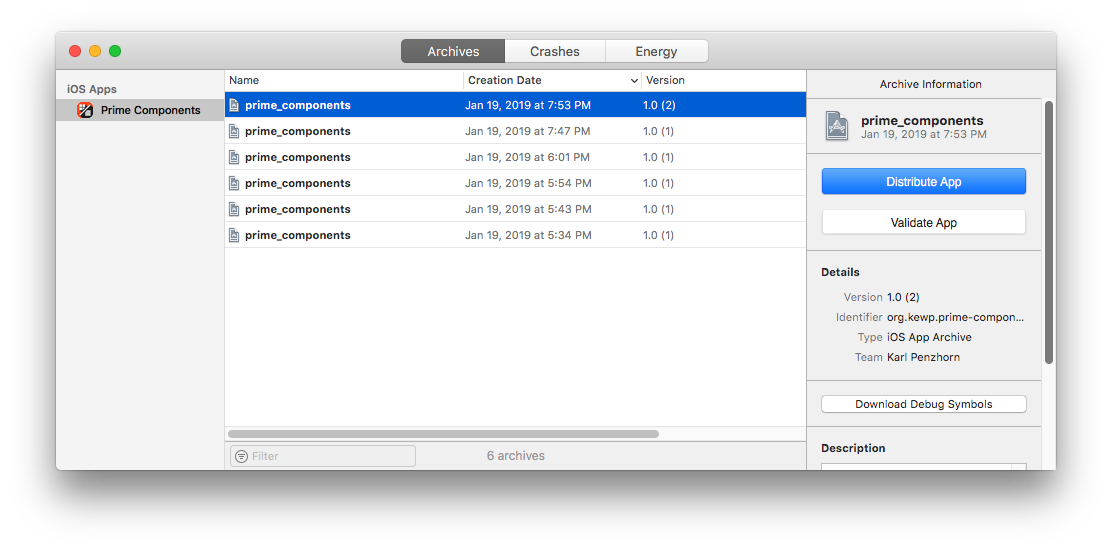
完了したら、[Organizer] ウィンドウがポップアップします (ウィンドウ メニューにあります):

ここから、アプリを検証できます。 配布]をクリックして、App Store Connectにアップロードします。 これが完了すると、投稿ページにビルドが表示されます。
Screenshots
アプリにいくつかのスクリーンショットを追加する必要があります。 これを行うには、シミュレータ メニューに移動し、そこにスクリーンショット オプションがあります。 MockUPhone のようなサービスを使用して、スクリーンショットに電話のボーダーを付けるとよいでしょう。 あなたのスクリーンショットは正しいサイズである必要があります。
終了したら、Prepare for SubmissionページでiPhone 5.5″ Display(記入する必要があるのはこれだけ)を選択し、あなたが持っているスクリーンショットをアップロードします。
Privacy Policy
Since October 2018 App Storeのすべてのアプリは、URLとして指定したプライバシーポリシーが必要になりました。 基本的には、どのようなデータを収集し、それをどのように扱うかを説明する必要があります。 この場合、収集したデータは全くありませんが、そのことを明記し、そのための書き込みをWebサイトで主催する必要があります。 このような状況でのプライバシーポリシーは、このようないくつかの例があります。
Submission
すべての準備が整ったら、準備ページで [Submit for Review] ボタンをクリックします。 ここで、アプリの評価を求められます(アプリの内容に関するいくつかの質問をされます)。 レビュー担当者があなたに連絡できる場所の情報を記入したことを確認してください。
一度通過すると、2 日以内に返信があります。
React Native と安全な認証についてもっと知る
あなたは、Android React Native アプリを iOS に変換して App Store に公開することに成功しました!このアプリを使用することで、あなたのアプリを iOS に変換して、App Store に公開することができます。 審査がスムーズに行われたことを願っています。
このチュートリアルのソース コードは、oktadeveloper/okta-react-native-prime-components-example/tree/app-store でご覧になれます。
また、App Store から iOS アプリをダウンロードすることができます。
React Native、iOS、または Okta による安全なユーザー管理についてもっと知りたい場合は、次のリソースを参照してください。0
Like what you learned today? Twitter でフォロー、Facebook で「いいね!」、LinkedIn でチェック、そして YouTube チャンネルを購読してください
。