ウェブサイトの所有者として、WordPressにお問い合わせフォームを追加する方法をぜひ学んでください。
あなたのウェブサイトは、匿名の存在ではありません。 ほとんどの人は、読んだコンテンツの背後にいる人を知り、時には対話したいと思うものです。
そのため、この記事では、WordPress ウェブサイトにお問い合わせフォームを追加する方法について学びます。 この記事では、まず、それが良いアイデアである理由を説明し、次に、プラグインを使用してサイトにコンタクトフォームを含める方法をステップバイステップで説明します。 さらに、最近注目されているコンタクトフォームと個人情報保護についても検討します。
Let’s get started…
Why Should You Use a Contact Form on Your WordPress Site?
How to に入る前に、なぜそれが必要なのかを検証してみましょう。 例えば、メールアドレスを直接掲載する代わりに、サイトにコンタクトフォームを使用する良い理由がたくさんあります。
- スパムメールからの保護 – スパムメールは害虫です。 ブログのコメントを使用するWordPressのウェブサイトを持っているときに、すぐにそれに気づくでしょう。 スパマーが行うことの1つは、自動的にウェブサイトをスキャンして保護されていないメールアドレスを探し、メーリングリストに追加できるようにすることです。 コンタクトフォームは、あなたのアドレスをオンラインで公開することなく、訪問者に連絡を取る機会を与えることで、そのような事態を防ぎます。
- 正しい情報を求める – 連絡を取る人は、必ずしもあなたが必要とするすべての情報を送ってくるわけではありません。 コンタクトフォームを使用すれば、前もって具体的に情報を求めることができます。 また、問い合わせを種類別にフィルタリングすることもできます。 これはあなたの人生を容易にし、多くの前後関係を減らすことができます。
- あなたのクライアントを知らせる – 逆に、コンタクトフォームは、情報の最初のポイントとして機能することができます。 電話をかけてきた人に、予想される応答時間や、問い合わせに対応するための手順を事前に知らせるための情報を記載することができるのです。 これによって、同じせっかちな人から何度もメールが来る可能性を減らすことができます。
コンタクトフォームが有用であることを納得していただけたでしょうか?
How to Add a Contact Form in WordPress With Contact Form 7
あなたのサイトにコンタクトフォームを追加する WordPress プラグインは、無料と有料の両方があります。 この記事の後半でそのうちのいくつかを紹介します。 以下のチュートリアルでは Contact Form 7 を使用します。
このプラグインは WordPress ディレクトリから無料で入手でき、常に最も人気のあるプラグインのひとつです (実際、この記事の執筆時点では 1 位にランクインしています)。 それに加えて、使いやすく、素晴らしい機能リストと賢明なアドオンがあります。
それが、私たちがWordPressにコンタクトフォームを追加する方法を教えるためにそれを選択する理由です。 Contact Form 7 プラグインをインストールする
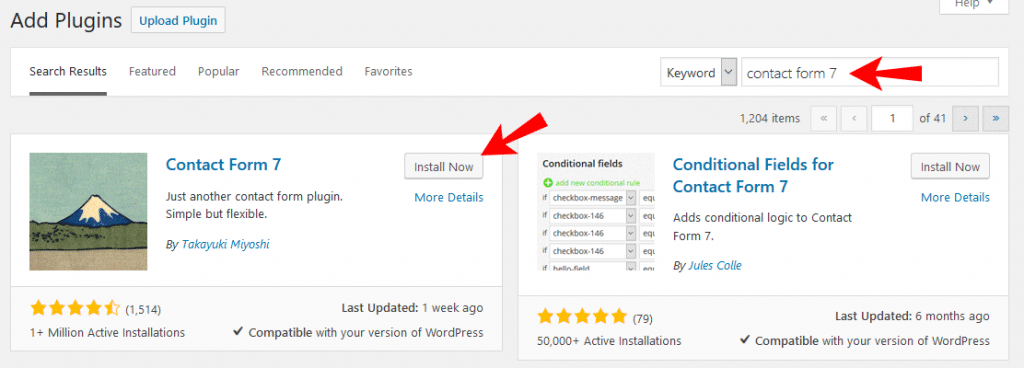
他の WordPress プラグインと同様に Contact Form 7 をインストールするのはとても簡単です。 サイトにログインし、プラグイン > 新規追加に進み、検索ボックスにその名前を入力するだけです。

最初の場所に表示されるはずです。 今すぐインストールをクリックし、サイトにダウンロードします。 それが完了したら、プラグインの使用を開始する[有効化]をクリックします。
Step 2. 新しいお問い合わせフォームを作成する
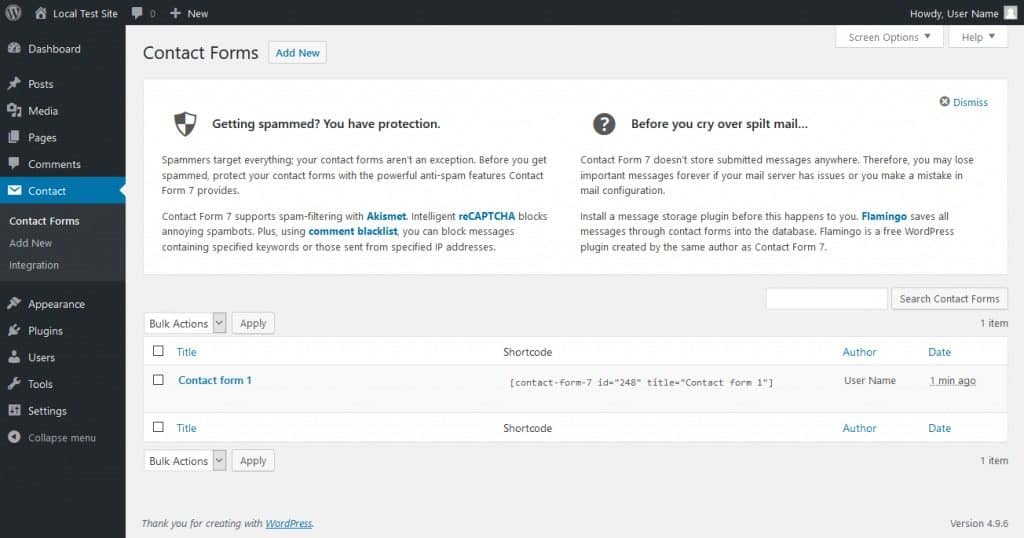
インストール後、WordPress のサイドバーにお問い合わせという新しいメニューが表示されます。

スパム対策のような、お問い合わせフォームをより良くするためのツールチップがたくさん表示されます。 この点については後で説明します。
より重要なのは、あなたのサイトにあるすべてのコンタクト フォームのリストが表示されることです。 これには、理論的にはすぐにでも使用できるサンプル フォームが含まれています。 それをクリックして編集を開始するか、画面の上部にある [新規追加] をクリックします。

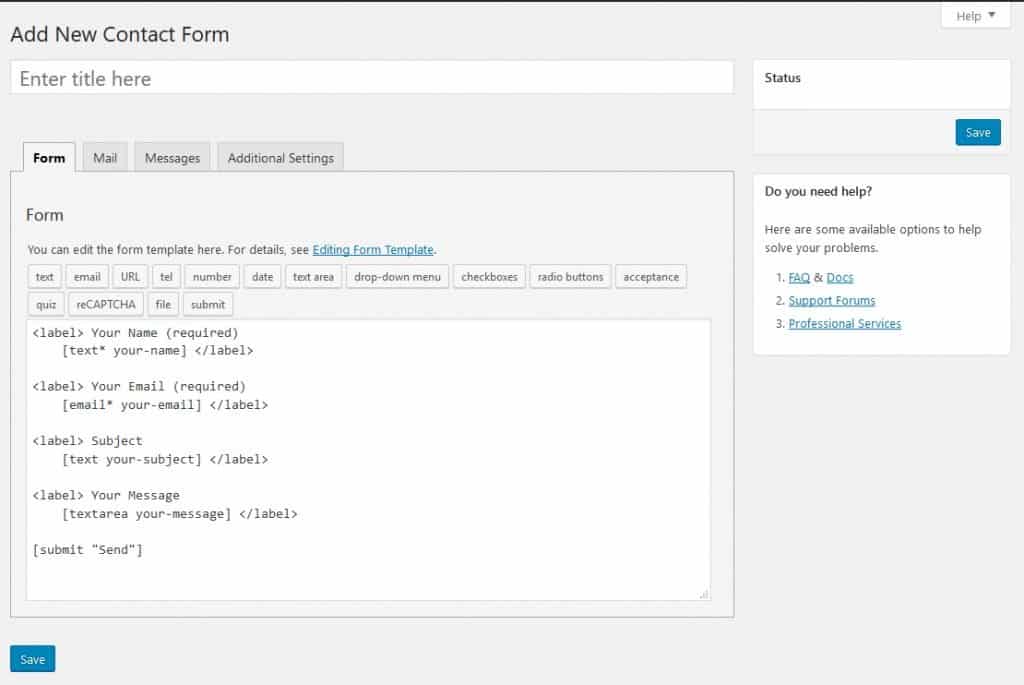
最初は少しわかりにくいですが、すぐに理解できると思いますので心配しないでください。 フィールドとは訪問者が自分の名前、メールアドレス、あなたに送りたいメッセージ、その他追加してほしいことを入力する場所です。
Contact Form 7 はそれらをほんの少しの HTML とカスタムタグで作成します。 <label>...</label> の間はコンタクトフォームのひとつのフィールドとそれに付随するテキスト記述を表します。
つまり、コンタクトフォームを作るにはプログラミング言語を学ぶ必要があるということでしょうか? 幸い、プラグインにはこれらを自動的に生成するツールが付属しています。
Step 3. フォームを設定する
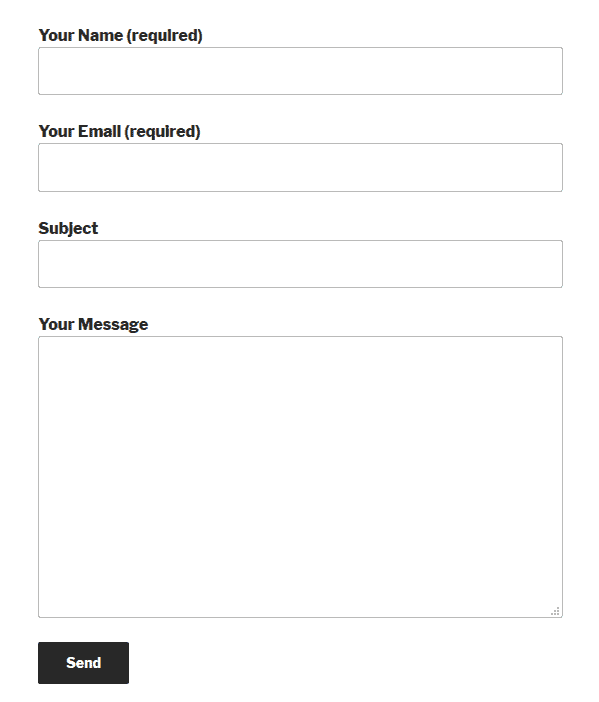
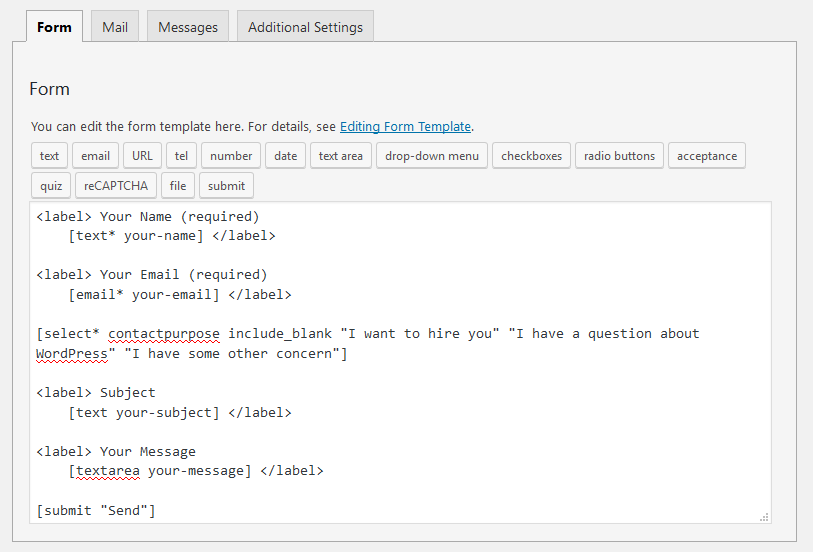
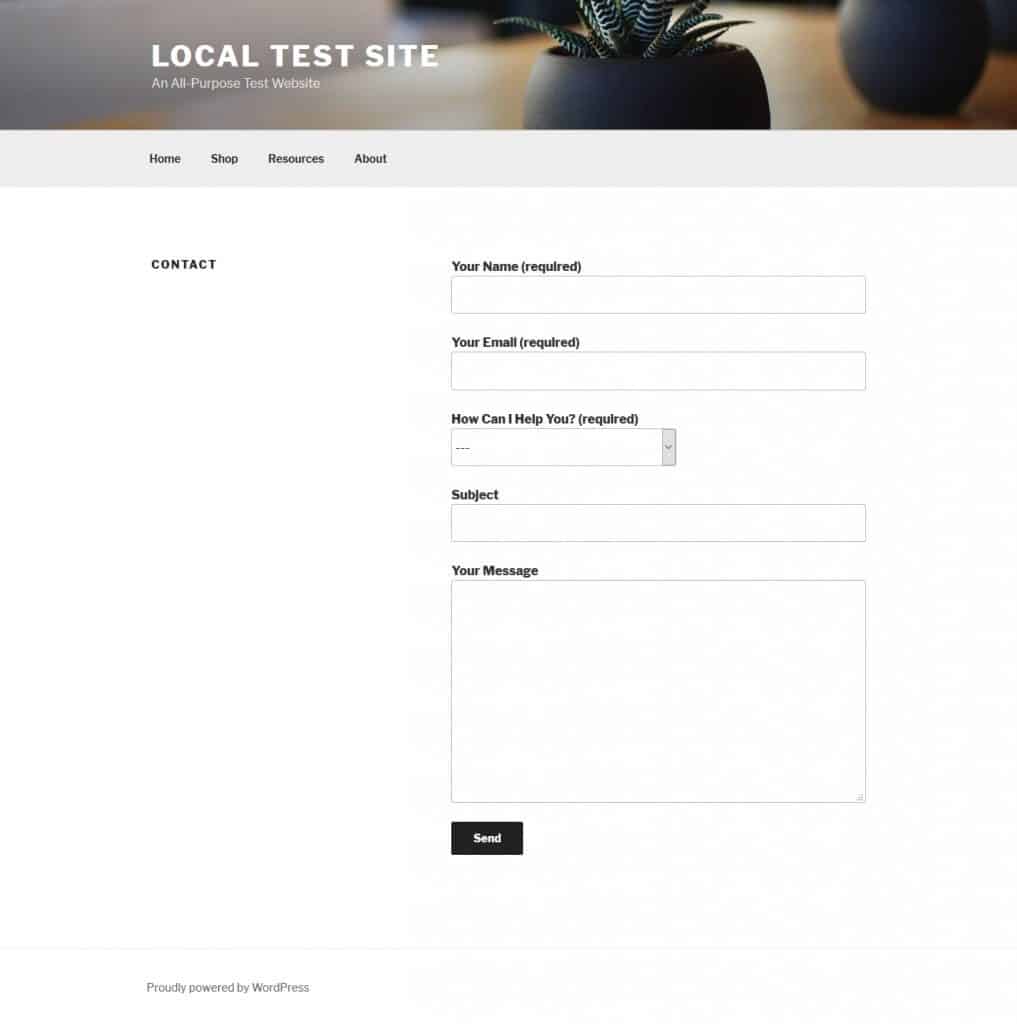
現時点では、バックエンドにあるデフォルトのフォームは、ページ上でこのようになります。

これはすべての標準的なことです。 コンタクトを取る目的を選択するドロップダウンメニューを追加したいとします。 そうすれば、優先すべきメッセージをすぐに確認することができます。
そのためには、まず、コンタクトフォームのメニューを表示したい場所にカーソルを置く必要があります。 この場合、電子メール アドレスと件名の間です。
上部のツールバーでドロップダウン メニューをクリックします。

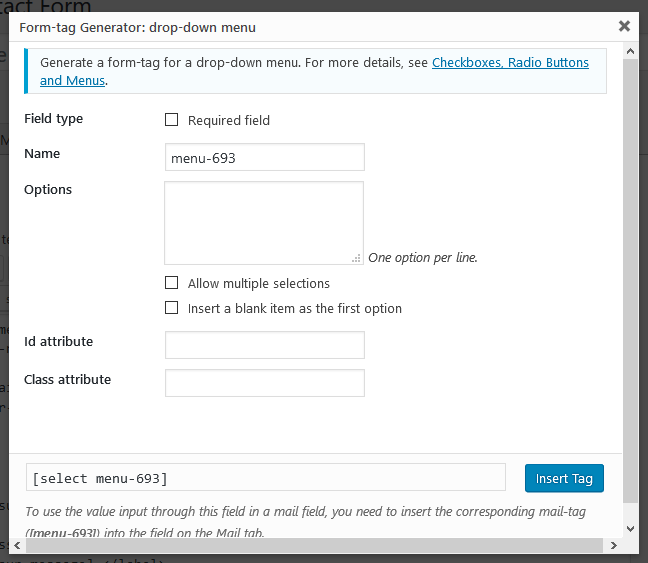
ここで、さまざまなフィールドに入力する方法です。
- Field type – フィールドがコンタクトフォームの送信に必要であるかどうかを選択します。 訪問者には表示されませんが、タグの目的を覚えやすくし、また後であなたのアカウントに送信されるメールを設定します。
- オプション – ドロップダウンメニューを使って訪問者が利用できるオプションを入力します。 1行に1つずつ入れてください。 また、複数の選択を許可し、デフォルトとして空白の項目を使用するオプションがあります。
- Id/Class属性 – この場所では、フィールドにCSSクラスまたはidを割り当てることができます。 これはカスタムスタイリングのために非常に便利です。 これについては後で説明します。
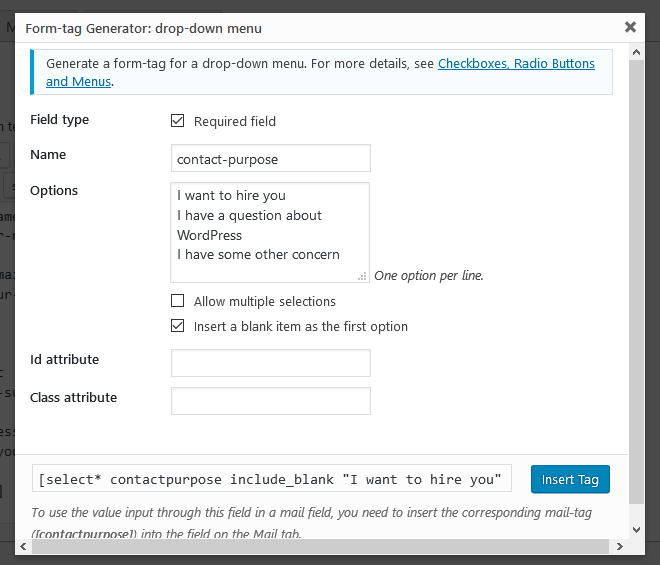
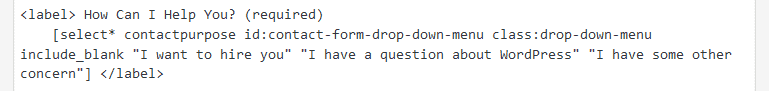
ここで、どのように記入したかを示します。

満足したら、フォームにタグを挿入するをクリックします。

いったんタグの働きを理解すれば、それらを作成したりテキストフィールドに変更を加えることもできることを認識しておいてください。 たとえば、新しいドロップダウン メニューを非必須フィールドにするには、select の後のアスタリスクを削除するだけでよいのです。 プラグインを使えば使うほど、それがどのように機能するか理解できるようになります。
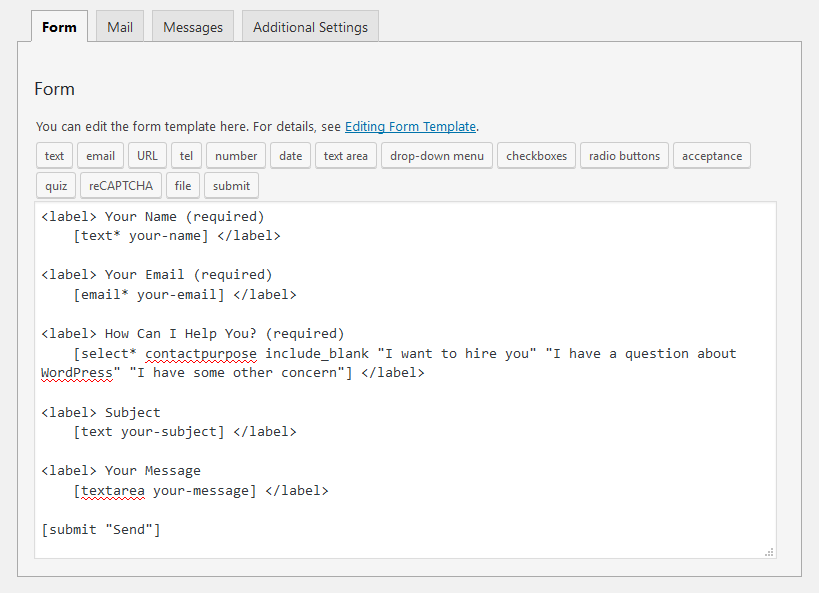
さて、あとはラベルを追加するだけです。 これは、コンタクトフォームフィールドに付随する、それが何をするのかを説明するためのテキストです。 他のフィールドから既存のコードをコピーして貼り付け、必要に応じて調整します。

ステップ 4. メール設定の編集
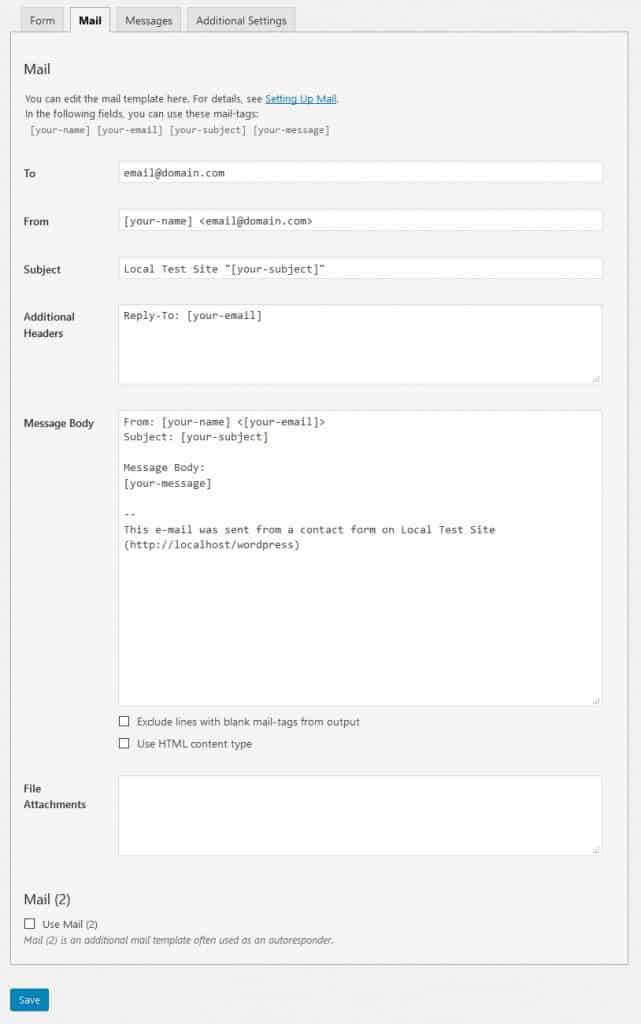
次は、お問い合わせフォームから送信されるメールの設定を行います。 当然のことながら、これは上部の [メール] タブで行います。

先ほどのお問い合わせフォームと同様のタグでフィールドがあらかじめ埋められているのがわかると思います。 また、以前に作成した新しいタグ (フォームを保存した場合) を含む、使用可能なフィールド タグも表示されます。
以下は、各フィールドの意味です:
- To – メッセージを送信する電子メールアドレス。 通常はこのままでよいでしょう。
- From – メールの送信者です。 デフォルトでは、コンタクト・フォームを使用する人の名前に設定されています。
- Additional Headers – 追加のメッセージ・ヘッダー・フィールド用のスペースです。 標準設定では、返信を押すと、送信元メール(つまり、あなたのサイト)ではなく、連絡先のメールに返信が送られます。 また、そこに CC や BCC のアドレスを入れることも可能です。
- Message Body – あなたが受け取るメールの本文です。
- Exclude lines with blank mail-tags from output – これをチェックすると、使用されているタグが空の場合、プラグインはメッセージからそれらを除外します。
- Use HTML content type – デフォルトでは、メッセージはプレーン テキストで送信されます。
- ファイルの添付 – フォームでファイルのアップロードを許可している場合、これらのファイル用のタグはここに属します。 また、サーバーでホストされているファイルを添付するために使用することもできます。
- Mail (2) – 自動応答としてよく使われる追加のメール テンプレートです。 チェックすると有効になります。
標準のオプションはかなり優れています。 この例で変更する必要があるのは件名だけです。

上記のフォーマットを使って、メールソフトのフィルターを設定し、件名でメッセージを分類し、ビジネスの問い合わせを優先させることができるようになりました。 メールの設定は以上です。
Step 5. フォームのメッセージを追加する
次は、[メッセージ]タブです。 エラーメッセージ、成功メッセージ、またはフォームを正しく使用するためのヒントが表示されます。 これらはすでにかなり良いものなので、通常、すべてをそのままにしておきます。 これらを変更する理由がある場合 (たとえば、Web サイトのトーンに合わせるため) は、自由に変更してください。 追加設定をカスタマイズする
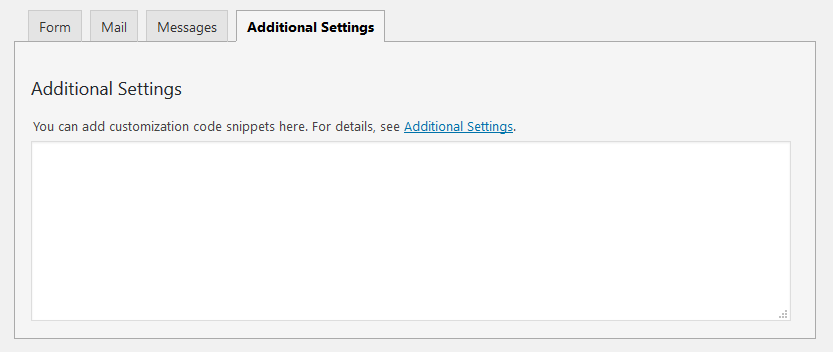
最後に、追加設定に進みます。

デフォルトでは、これらは空です。 ログインした人だけがコンタクトフォームを送信できるように制限したり、テスト用にフォームをデモ モードに設定したりと、さまざまなことを行うことができます。 私たちの目的には重要ではありませんが、ドキュメントですべての異なるオプションを見つけることができます。 フォームをサイトに追加する
フォームの設定が完了したら、次はあなたのサイトにフォームを設置する番です。
それを行う前に、トップに名前を追加したいと思うかもしれません。
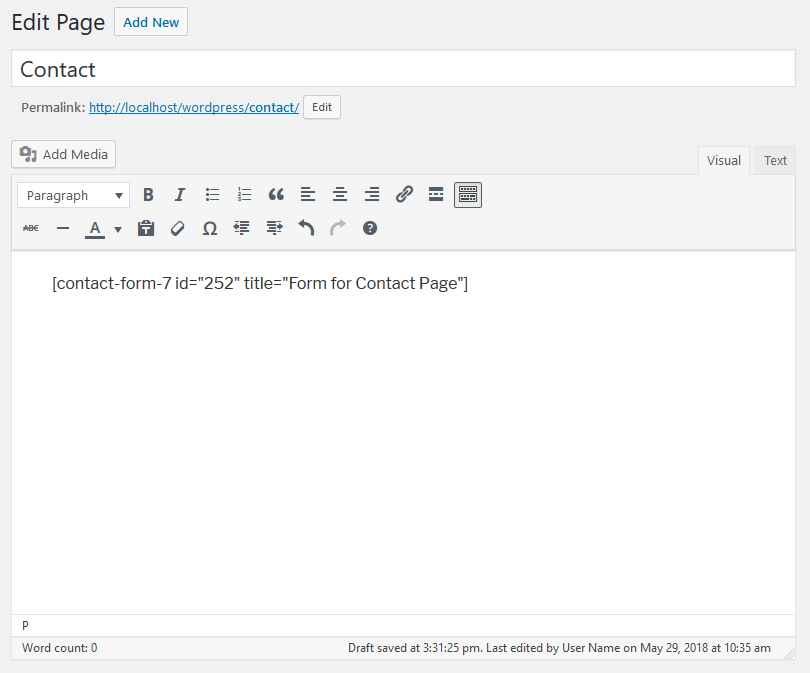
フォームを保存すると、ショートコードが画面に表示されます。 まず、マークをつけてコピーすることです。 それができたら、フォームを配置したいページに移動します。 例えば、単純に新しいページを作ってContactと名付けるかもしれません。 WordPress のエディタにショートコードを貼り付けます。

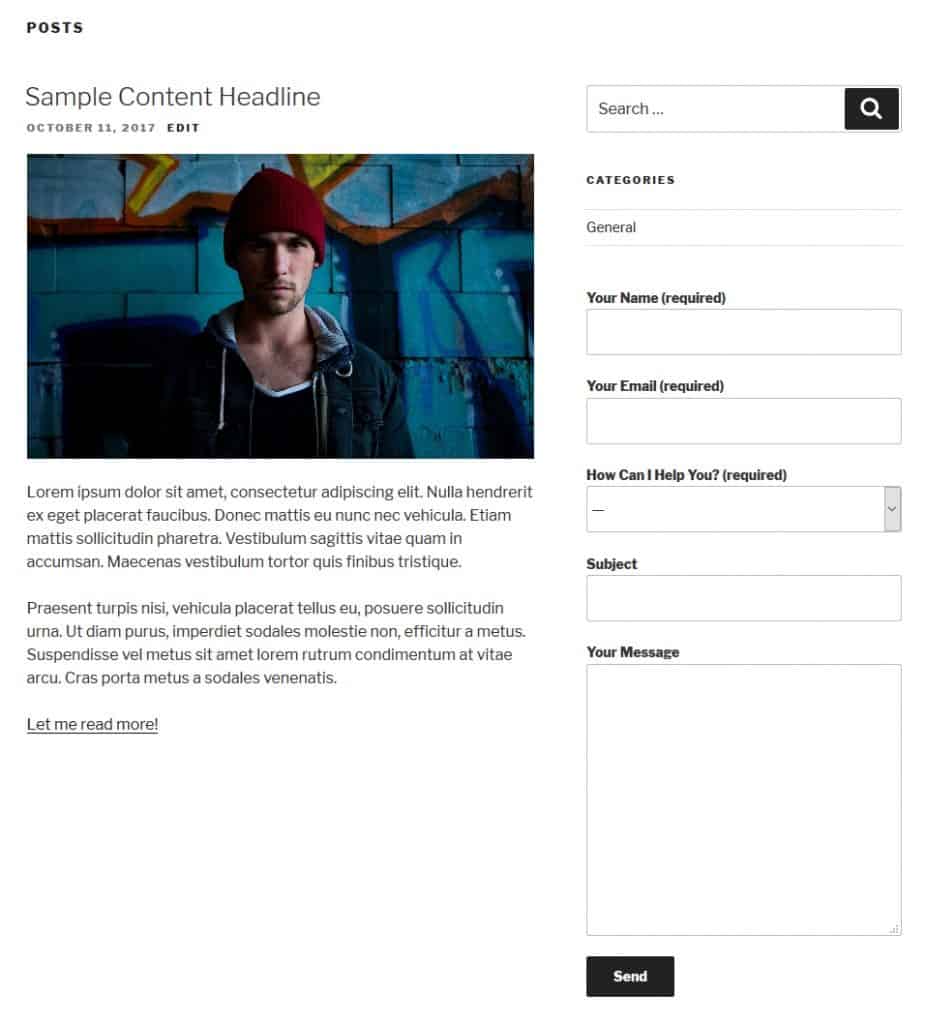
次に、ページを公開してフロントエンドに移動すると、

そこにあるのです。 以前に作成したドロップダウン メニューに注目してください。 これは現在、必要に応じて連絡先フォームの一部になっています。
簡単でしょう? さらに、同じ方法で他の場所にフォームを配置することもできます。 サイドバーにお問い合わせフォームを設置する(オプション)
サイドバーにお問い合わせフォームを設置するほど簡単なことはありません。 外観 > ウィジェットに移動します。 ウィジェットに表示させたい場所にテキストウィジェットを追加し、ショートコードを貼り付けます。

あなたは WordPress にコンタクトフォームを追加する基本をマスターしました。 まだ終わりではありません。 フォームをさらに改善するためにやるべきことがまだたくさんあります。
Contact Forms in WordPress – Next Steps
サイトにフォームを設置したら、仕事は終わりではありません。 たとえば、フォームをスタイリングする、スパムメールから保護する、個人データの保護対策を行うなど、まだ気をつけるべき重要なことがいくつかあります。 順に説明しましょう。
フォームのデザインを変更する
理想的には、お問い合わせフォームのスタイルを変更する必要はないでしょう。 なぜなら Contact Form 7 はフォームフィールドを作るのに label や input といった標準的な HTML コードを使っているからです。
優れた WordPress テーマでは、これらはスタイルシートの中で定義されています。 その結果、お問い合わせフォームは自動的にあなたのサイトのデザインに合うようになっていることがほとんどです。 これは、上記のサンプルサイトで見ることができます。 それでもまだ調整が必要な場合は、いくつかの選択肢があります。
前述のように、Contact Form 7 のフォームは標準的な HTML マークアップを持っています。 関連する CSS を変更するだけで、フォームの見栄えを変更することができます。
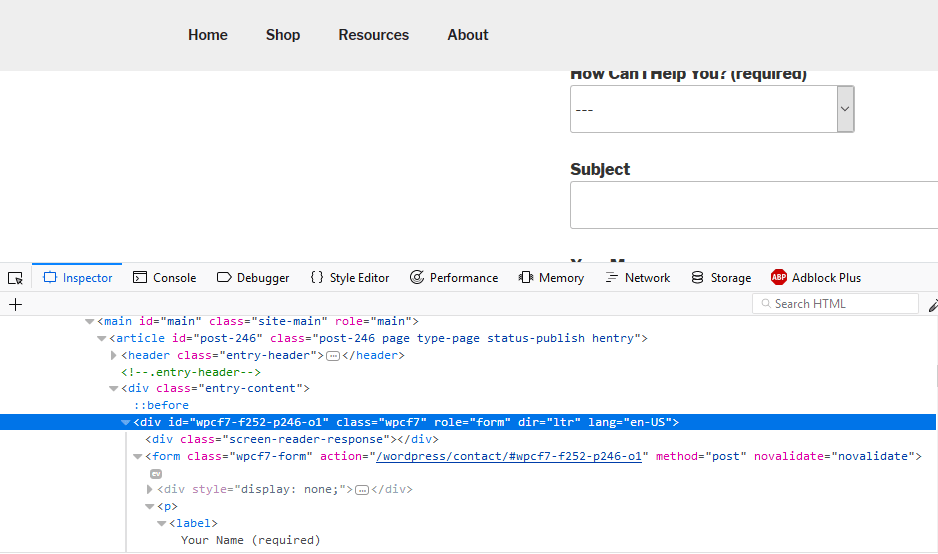
さらに、Contact Form 7 で作成されたすべてのフォームにはプラグイン固有のコードが付属しています。

例えば、.wpc7-form CSS クラスを使ってフォーム全体のスタイルを変更することが可能です。 これは Contact Form 7 で作成されたすべてのフォームに影響しますが、サイトの他の入力フィールドには影響しないことに注意してください。
より具体的に、特定のフォームのスタイルだけを変更したい場合は、幸運です。 上のスクリーンショットからわかるように、Contact Form 7 の各フォームはそれぞれ独自の CSS ID を持ちます。
これを使ってフォームごとに要素をターゲットすることができます。

これらを使って、フォーム上の要素に独自の CSS クラスと ID を与えることができ、さらに具体的にターゲットを絞ることができます。 自分のサイトに保護されていない電子メール アドレスを残しておくと、それを拾って、迷惑なオファーや釣りメール、さらにひどいメールを送り始める自動プログラムがたくさんあります。
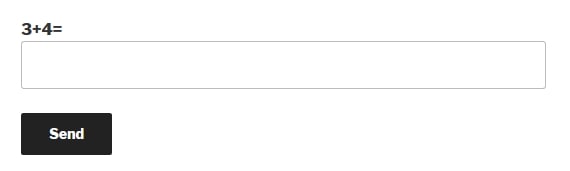
幸い、Contact Form 7 はこれを防ぐための簡単な方法を提供しています。 そのうちの一つは簡単なもので、ボットが答えられないような、簡単な方程式のようなクイズをフォームに含めることです。

quiz タグがこれを可能にします。 Contact Form 7 の他のタグと同様に簡単に使うことができます。
さて、それとは別に re.Quiz タグがあります。 これはスパム対策のための Google のサービスです。 API キーが必要で、Contact Form 7 と統合する必要があります。 手順はこちらをご覧ください。 これは個人情報保護に影響を与えるかもしれません。 詳しくは次のセクションで説明します。
re タグを使ってフォームに追加することができます。 Contact Form 7 のメーカーには Really Simple というプラグインがあり、これも同じ目的で使えます。
また、スパム対策のためにサードパーティのプラグインを使用することができます。 最も有名なのはもちろん Akismet で、Contact Form 7 はこの 2 つを一緒に使う方法を詳しく説明しています。
他にも Contact Form 7 Honeypot や WPBruiser などがあります。 後者の場合、Contact Form 7 で動作させるには有料の拡張機能が必要です。
GDPRに対応させる
最近、ヨーロッパでインターネットのプライバシーに関する法律に変更があったことをご存知でしょうか。 2018年5月25日に一般データ保護規則(GDPR)が施行され、
オンラインでの個人情報の使用に関わる法律に多くの変更がもたらされました。 また、規制に違反した者には高額な罰金を科すと脅しています。
なぜそれが重要なのでしょうか。 お問い合わせフォームでは、個人情報を収集します。 そのため、規制の対象となる場合(現在ではほとんどの人が対象)、いくつかの点に注意する必要があります。
- 必要のないデータを収集しない – お問い合わせフォームでは、どの項目を含めるか選択することができます。 実際に必要のないデータがあれば、収集するのをやめましょう。
- トラッキングを無効にする – Cookie、ユーザーエージェント、およびユーザー IP を追跡するコンタクトフォームを使用している場合、GDPR に準拠するためにこれを無効にする必要があります。 Contact Form 7 はどちらも行っていないようなので、何もすることはありません。
- 絶対的な同意を得る – データの収集に同意してもらうための方法をフォームに追加しましょう。 例えば Contact Form 7 には承諾欄があります。 重要: デフォルトでチェックボックスが有効になるように設定しないでください。 ユーザーは自分でそうしなければなりません。 また、何を何の目的で収集するのかを示すメッセージと、プライバシーポリシーへのリンクを掲載しましょう。
- プライバシーポリシーの設置 – そういえば、GDPRでは、すべての専門的なWebサイトは、収集するデータとその使用方法を説明するプライバシーポリシーを表示しなければならないことになっています。 また、訪問者が自分の個人データの削除を求めることができるようにする必要があります。 これは、ここで紹介しきれないほど複雑なテーマです。
- HTTPSの実装 – SSL/HTTPSを使用すると、ブラウザとサーバー間のデータ交換が暗号化されます。 これは、個人データを安全に保つために、お問い合わせフォームで重要です。 また、現在では一般的な方法と考えられています。
これまで読んできたところから、コンタクトフォームを新しい法律に準拠させるには、上記で十分だと思われます。 もちろん、Web サイトの所有者にとっては、このトピックにはもっと多くのことがあります。