ドメイン名やホスティングを買わずにWordPressを学びたいのではありませんか? WordPressをローカルコンピュータにインストールしたいですか?
その場合、XAMPPを使用してローカルのWordPressウェブサイトを作成する方法に関するこの記事は、まさにあなたが必要としているものです。
XAMPPは、Webサーバーを真似てコンピュータにインストールできる無料のソフトウェアで、WordPressを実行することが可能です。
「WordPressのローカルサイトを作成する方法」に入る前に、なぜローカルインストールを作成する必要があるのかを理解しましょう。
要するに、私は自分のローカル システムに開発環境を設定しなければならなかったのです。 それぞれにインストール手順があり、Web サイトでの作業を開始するには、それらを個別に実行する必要があります。 気がつくと、Web サイトの開発を始める前でも、環境の把握とセットアップに数時間を費やしています!
ローカルでの開発でできることは、初日からライブ サーバー上に Web サイトの動作モデルを確実に持つことです。
ドメインとホスティングなしでWordPressを学ぶ
WordPressを学びたい場合、通常はドメイン名とホスティングに投資しなければならないでしょう。 しかし、これらの無料オプションでは、WordPress.orgが提供するすべての特徴や機能を利用できるのでしょうか? いいえ、そうではありません。
ですから、ドメインやホスティングに先行投資せずにWordPressを学びたい場合は、サイトのローカル版を作成することが理にかなっています。
念のため、ドメイン名とホスティングを購入してからWordPressウェブサイトを作成したい場合は、WordPressウェブサイトの作成方法に関するこの記事が役立ちます。
今ではお気づきかもしれませんが、WordPressウェブサイトをローカルに作成するにはローカルサーバーをセットアップしなければなりません。 ネットワーク用語では、ローカルホストを設定する必要があります。
ローカルホストとは何ですか
ローカルホストは、ループバックネットワークインターフェイスを介してホスト上で実行されているディレクトリ、データベース、メール、ファイル、プリンターなどのネットワークサービスにアクセスするために使用されています。 ループバック機構は、ホスト コンピューター上でネットワーク サービスを実行するために使用され、物理的な(すなわち。
たとえば、ローカルに作成された WordPress Web サイトは、XAMPP やその他のソフトウェアが Apache またはローカル Web サーバーソフトウェアを実行していれば、URL ‘2398’ でブラウザからアクセスすることが可能です。 IPアドレスの範囲は127.0.0.0から127.255.255.255までです。
通常、IPアドレスを使用する場合、インターネットを介してリモートコンピュータに接続しようとしています。
たとえば、Webブラウザでwpastra.comと入力すると、AstraのWebサーバーとAstraのメインページに誘導されます。
そして、この記事のために、XAMPPを使ってローカルサーバーをセットアップします。
XAMPPとは?
ローカルホストとは何かを説明しましたが、なぜローカルホストが必要なのかを説明していません。 WordPressと同様に、PHPもオープンソースであり、動的でインタラクティブなWebサイトを作成するために広く使用されているプログラミングおよびスクリプト言語です。
MySQLは、WordPressで使用されるDBMS(データベース管理システム)で、ウェブサイトのすべての情報を保存および取得することができます。
そして、オープンソースとは何かというと、ソースコードが自由に利用でき、再配布や自分の要求に合うように変更できるソフトウェアのことです。
そして、WordPress ウェブサイトを実行するために必要な PHP と MySQL を実行するためには、Web サーバーが必要です。

ウェブサイトにあるように、XAMPPは非常に人気のあるPHP開発環境です。
初心者にとって、Apache、PHP、MySQL環境を個別に自分のローカルコンピュータでセットアップすることは大変なことかもしれません。 XAMPPは完全に無料で簡単にインストールできるソフトウェアパッケージで、ローカルサーバ環境を構築するのに役立ちます。
Windows、Linux、Mac用のソフトウェアをダウンロードすることができます。
この記事では、WindowsとMacの両方でlocalhostを使えるように、XAMPPをインストールしていきます。
Step 1: XAMPPをダウンロードしてローカルコンピュータにインストール
WindowsへのXAMPPインストール
XAMPPウェブサイトにアクセスし、「Windows版XAMPP」をクリックします。 インストーラファイル(EXEファイル)がダウンロードされます。

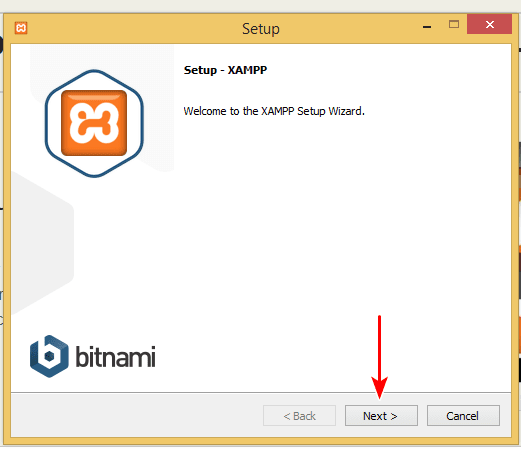
下の画像のようにデフォルト設定のままで構いません。

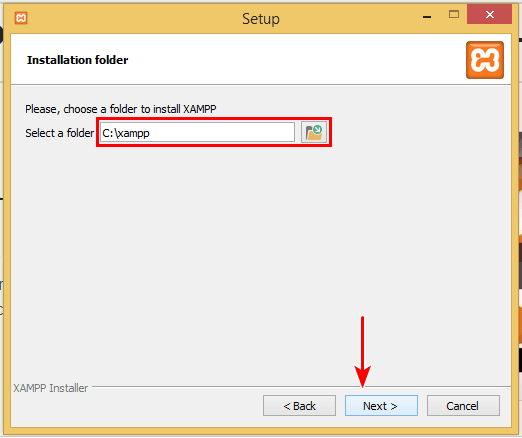
XAMPPをインストールするフォルダを決定しておくとよいでしょう。

デフォルトでは、インストール先のドライブとフォルダは「C:³」となります。

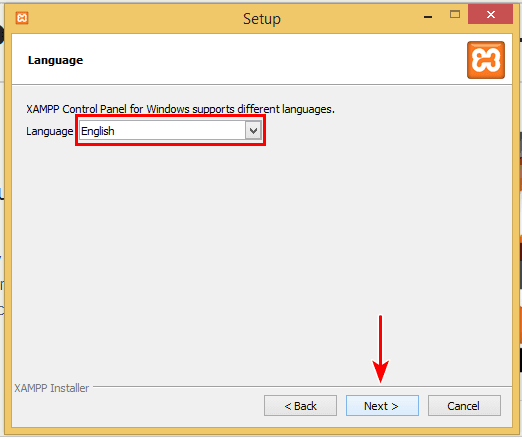
そしてデフォルト言語は英語にセットされるでしょう。


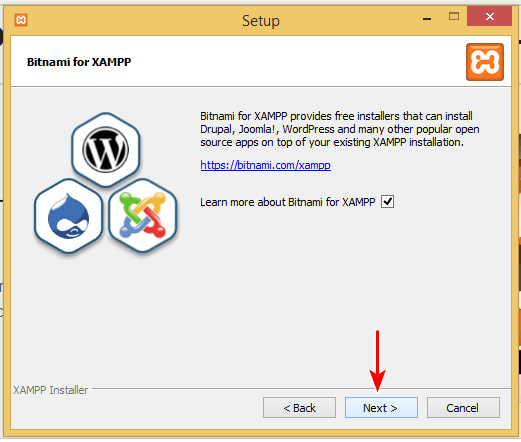
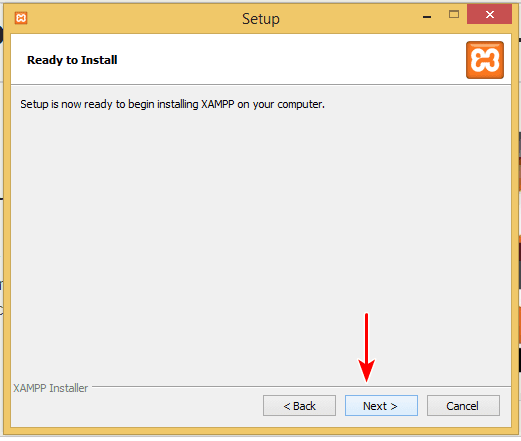
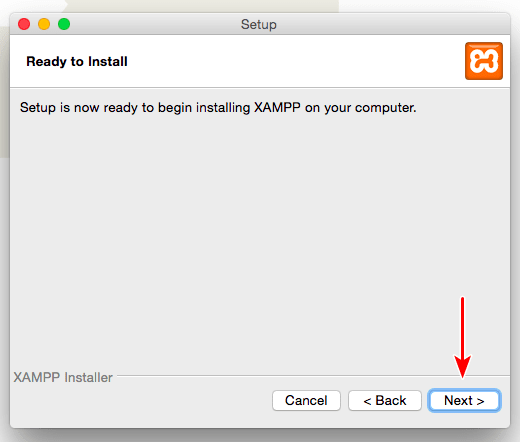
上のウィンドウで「Ready to Install」を促されたら「Next」をクリックします。

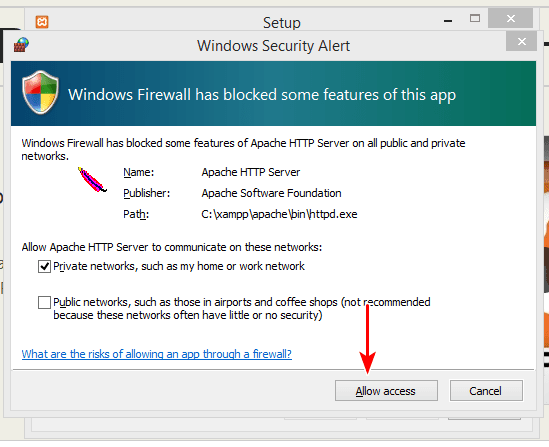
また、セキュリティ警告により、インストールへのアクセスを許可するよう促される場合があります。

‘Allow access’ をクリックして続行します。

That’s it !
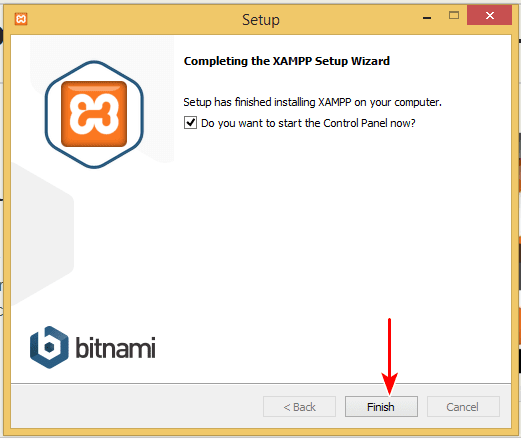
「完了」をクリックすると、コントロールパネルが開きます。

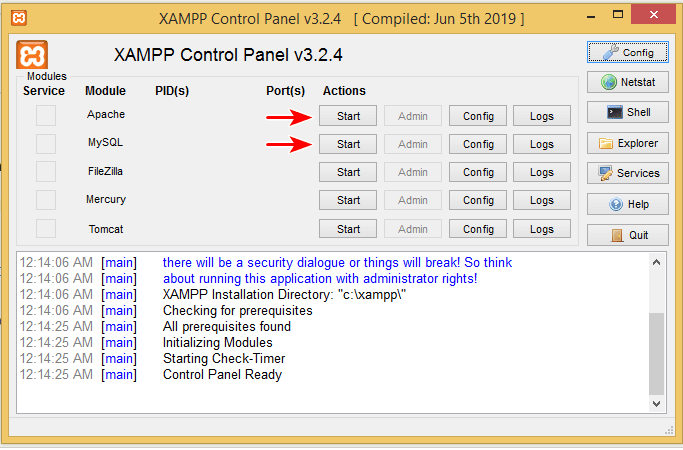
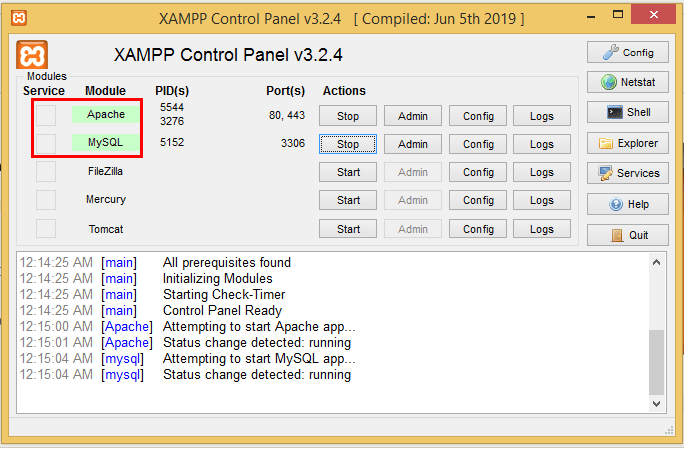
コントロールパネルでは、対応するサービスの「開始」「停止」ができます。
先に進み、ApacheとMySQLに対して「開始」をクリックしてください。

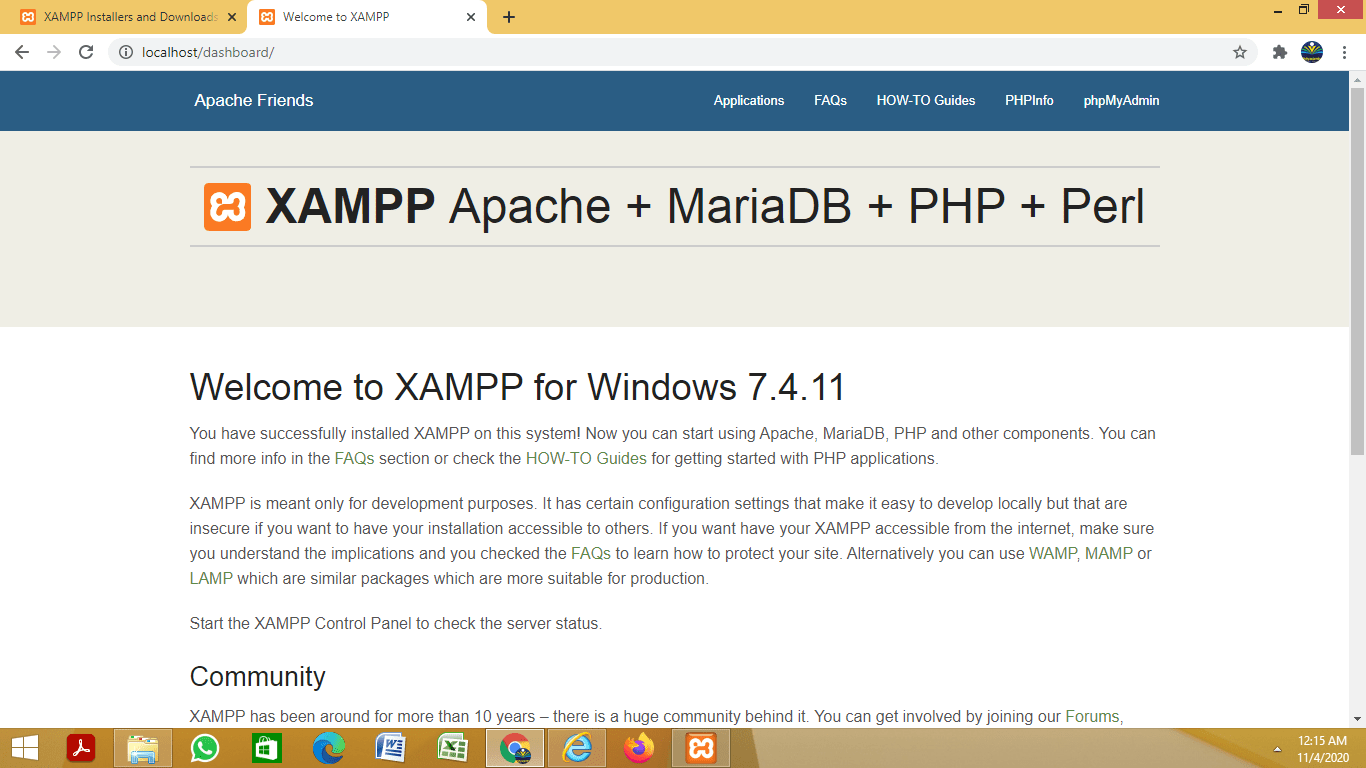
さて、インストールが正常に終了したかどうかを確認するには、Webブラウザに「http://localhost」と入力します。

無事にインストールされたら上記のホームページへアクセスできるようになっているはずです。
さて、Windows OSにXAMPPをローカルにインストールしたので、MacにXAMPPをローカルにインストールする手順を見てみましょう。
MacへのXAMPPインストール
手順はほぼ同じですが、いくつか注意すべき点があります。
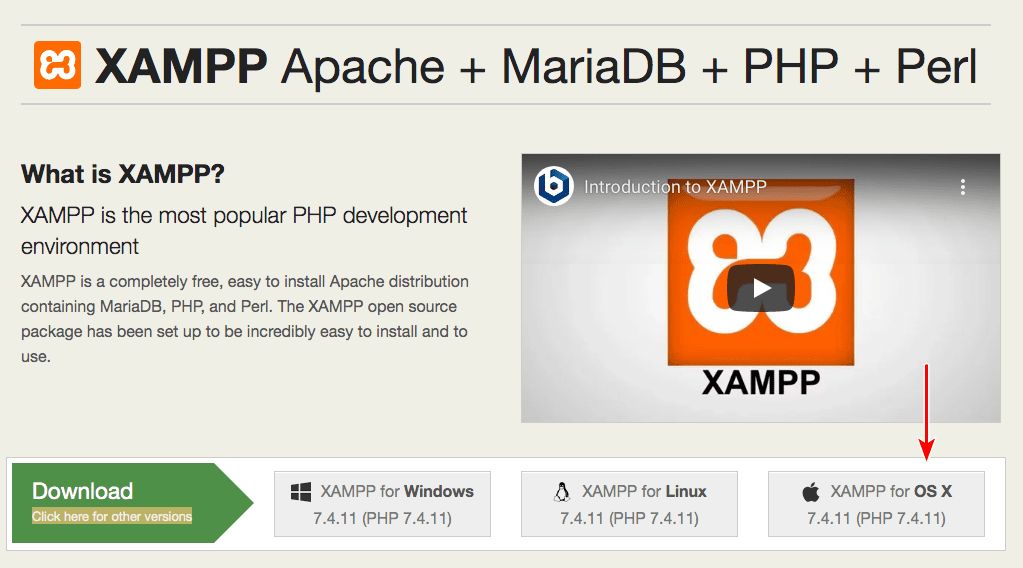
そもそも、ホームページの「XAMPP for OS X」タブをクリックするのではなく、「ダウンロード」の「他のバージョンはこちら」をクリックします。

場合によっては、「XAMPP for OS X」をクリックした後のデフォルトダウンロード・ファイルがうまくいかないかもしれません。
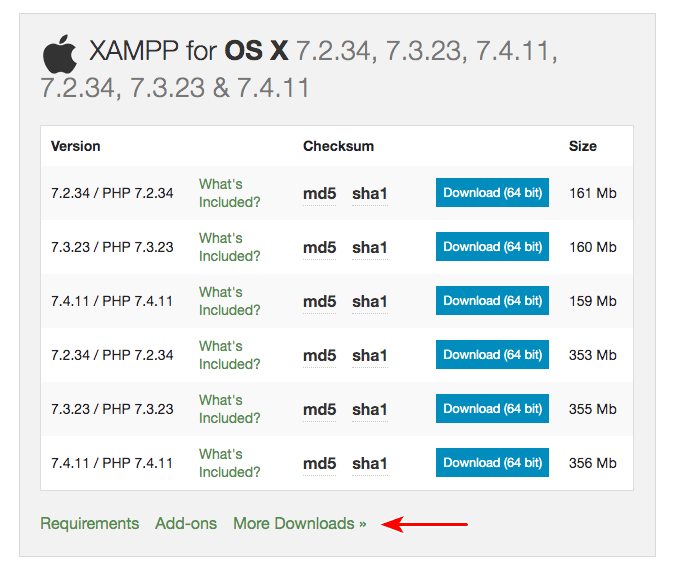
「その他のバージョン」ページで、「XAMPP for OS X」セクションまでスクロールダウンします。

「その他のダウンロード」をクリックします。
外部サイトに移動します。

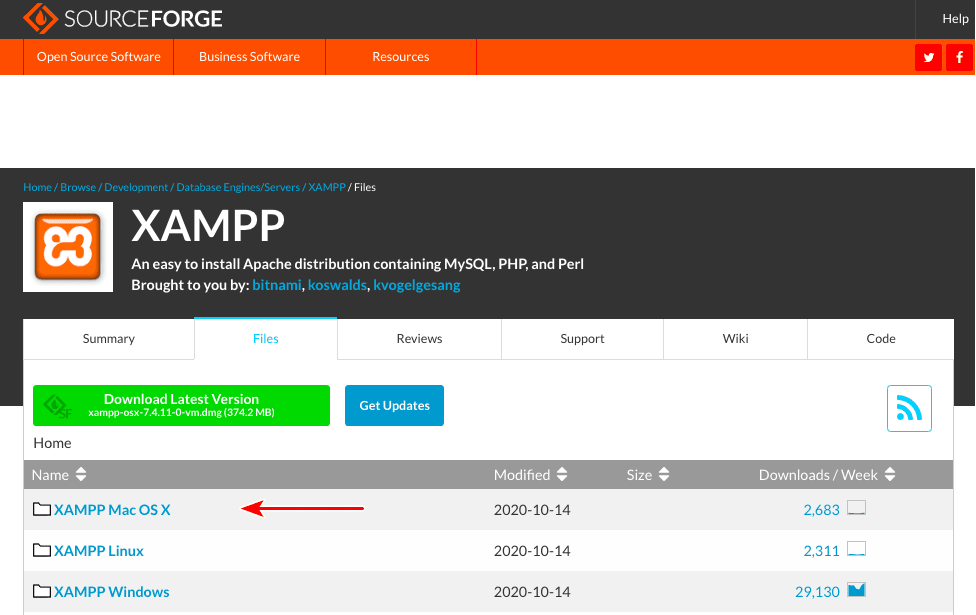
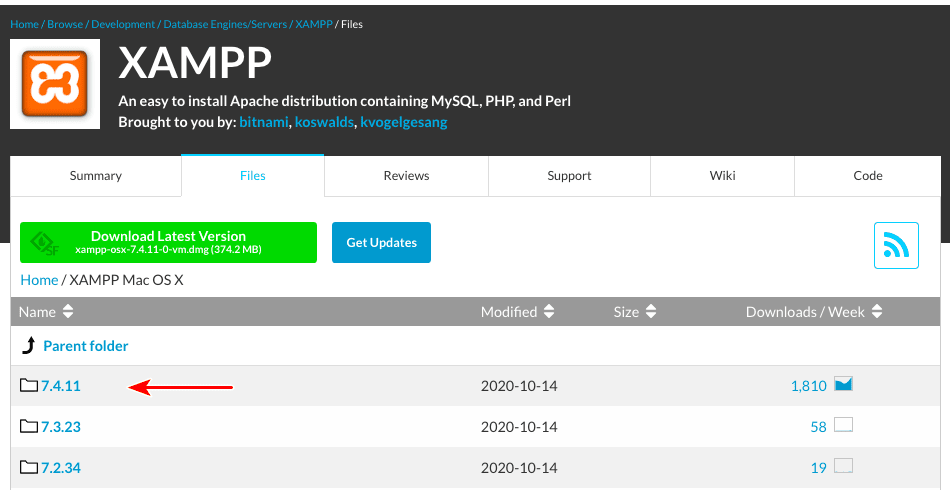
「XAMPP Mac OS X」を選択します。
そして「7.4.11」をクリックします。

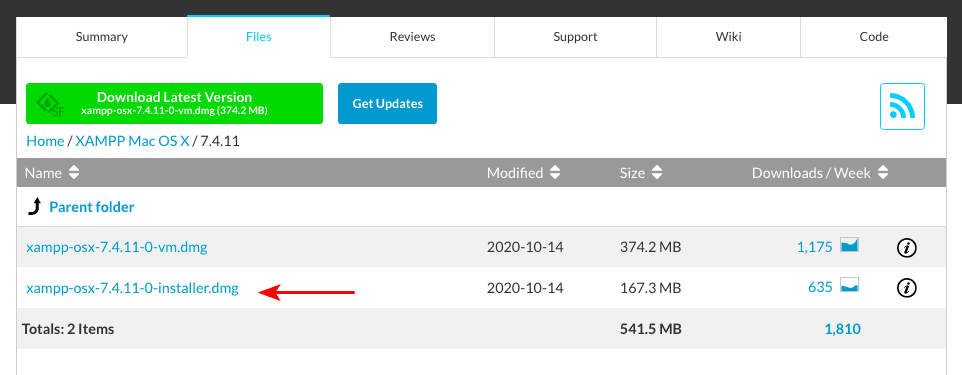
ここで、2つのバージョンのソフトウェアがあることに気づきます。
ひとつは「xampp-osx-7.4.11-0-vm.dmg」、もうひとつは「xampp-osx-7.4.11-0-installer.dmg」です。

「installer」バージョンを選択します。
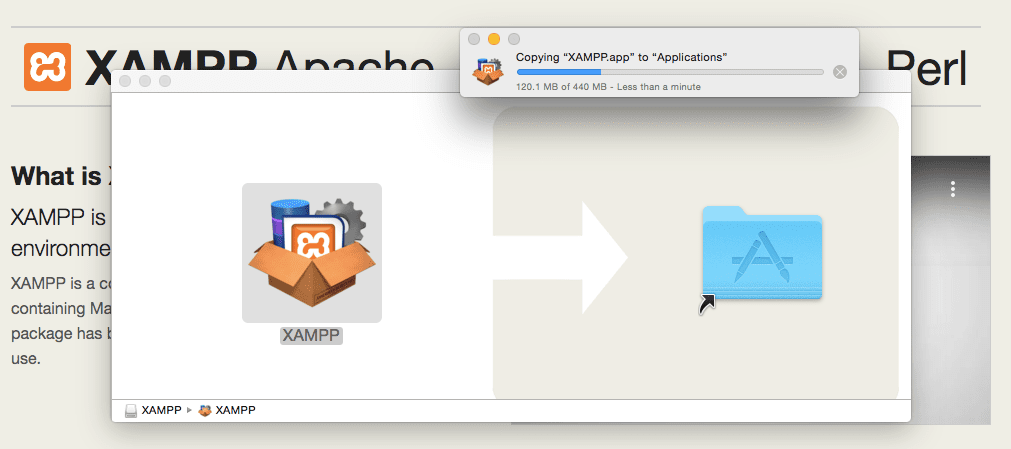
ダウンロードが完了したら、イメージをダブルクリックしてインストール作業を開始します。

そして、XAMPPフォルダをアプリケーションフォルダへドラッグします。 これでXAMPPは「/Applications/XAMPP」ディレクトリの下にインストールされました。
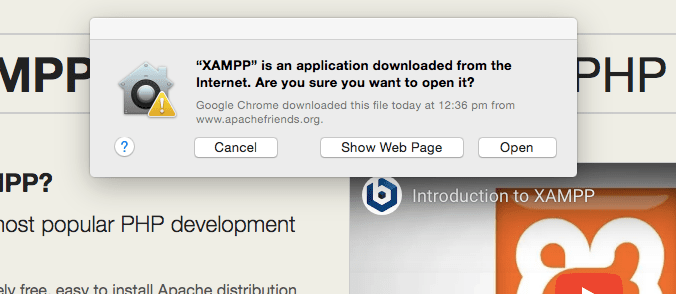
XAMPPをダブルクリックします。 アプリケーションを開くためのプロンプトが表示されます。

インストール処理が開始され、以下に示すような自明な次のステップを実行することが可能です。


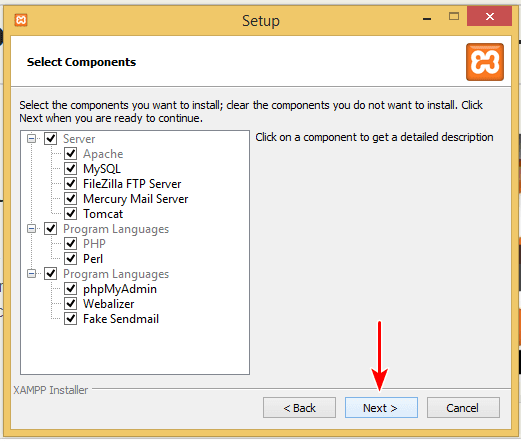
上記のウィンドウで、インストールしたいコンポーネントを選択または解除することができます。 XAMPP Core Files’は必須であり、選択したままになります。





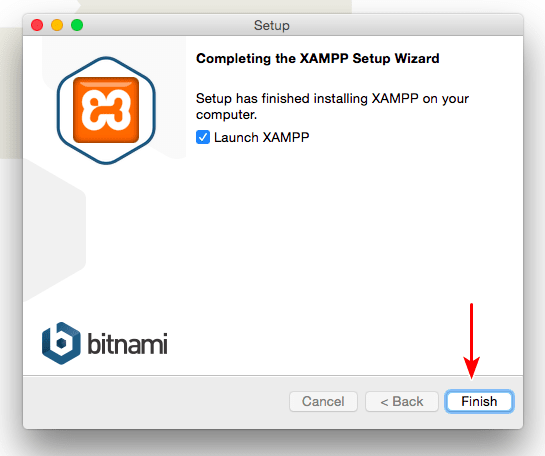
インストール作業が完了したら、次は、インストール方法について説明します。 Finish’ボタンをクリックしてXAMPPを起動します。
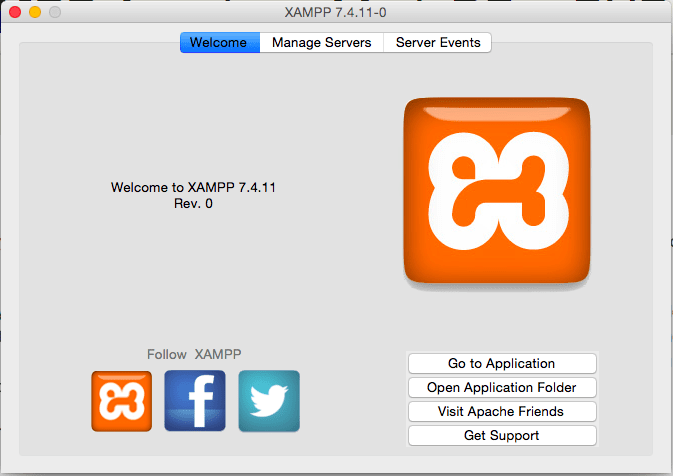
これで、図のようなアプリケーション・ウィンドウが開きます。

「Go to Application」をクリックするか、ブラウザに「http://localhost」と入力して、インストールがうまくいったかどうかを確認します。

上記のページを見つけたら、XAMPPはあなたのMacローカルコンピュータに正常にインストールされたことを意味します。

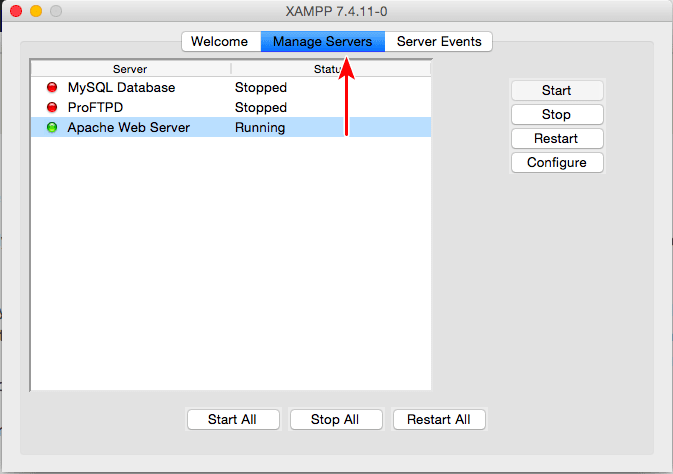
アプリケーションウィンドウに戻り、「Manage Servers」タブをクリックします。
デフォルトで「Apache Web Server」が起動していることに気が付くと思います。 これが実行されていない場合、localhost ページにアクセスできないことがあります。 サービスを開始するには、「開始」ボタンをクリックするだけです。 同様に、Apacheサービスの実行を停止するには、「Stop」ボタンをクリックします。
次のステップで説明しますが、「MySQL Database」サービスを開始することもお勧めします。
ローカルコンピュータにXAMPPをインストールしたので、次のステップではWordPressをインストールします。 WordPressをダウンロードし、ローカル・コンピュータにインストールします
WordPress.orgから最新版(現在5.5.3)をダウンロードします

「wordpress-5.5.3.zip」ファイルがダウンロードされてくるでしょう。 ファイルの中身を展開します。

上の画像のように、ファイルの中身が「wordpress-5.5.3」フォルダに展開されました。 はい、WordPressのバージョンが異なれば、それに応じてフォルダ名も変わります。
ここで、「wordpress」フォルダをコピーしてください。 このフォルダには、WordPressのウェブサイトを作成するために必要なすべてのファイルが含まれています。
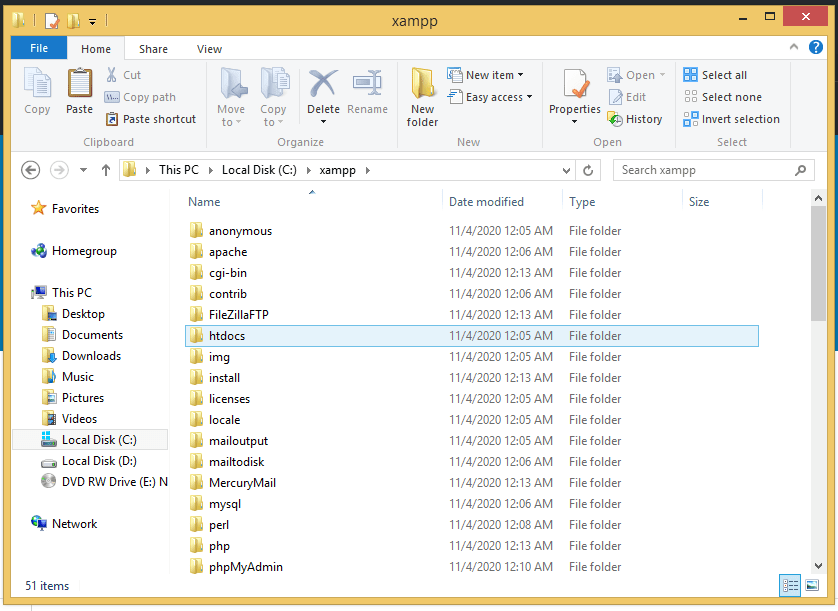
XAMPPフォルダに移動します。

XAMPP下に、「htdocs」フォルダがあることに気づかれること思います。
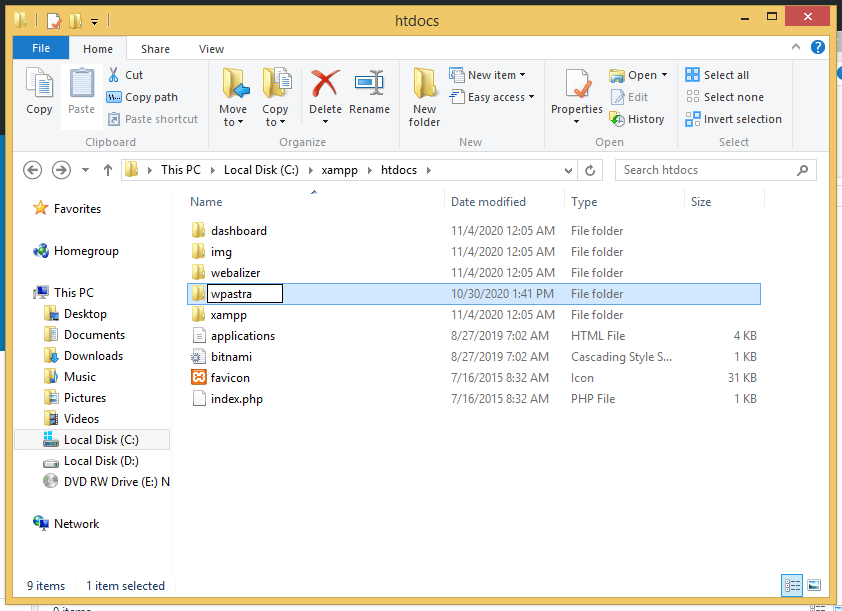
先に「wordpress」フォルダを「htdocs」内に貼り付けます。

フォルダを「htdocs」に転送したら、フォルダを好きな名前に変更することが可能です。
例えば、私は上の画像のように「wpastra」にフォルダ名を変更しました。
さて、WordPressウェブサイトにアクセスして、エラーなくインストールできたかどうかを確認するには、Webブラウザで「http://localhost/<wordpress-folder>」というURLをタイプアウトしてください。 <wordpress-folder>’ は入力したフォルダ名です。
私の場合は ‘http://localhost/wpastra’ になります。
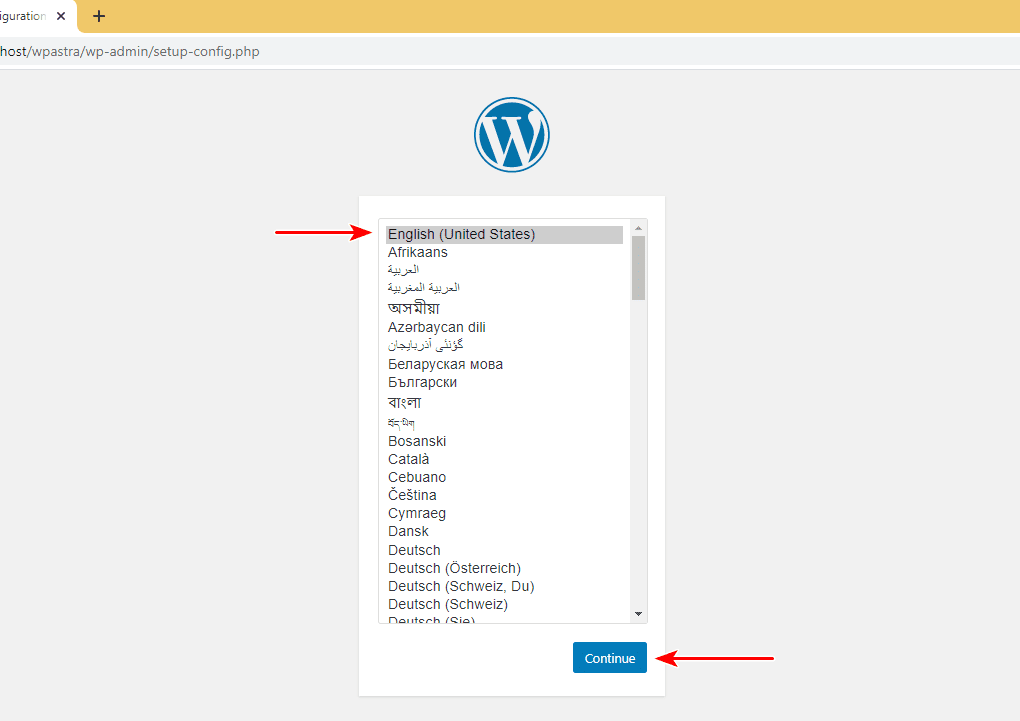
インストールに成功すると、次のページにアクセスします。

お好みの言語を選択し、続けるをクリックします。
下図のように、次のページでデータベースの詳細を入力するよう求められます。

そしてデータベースの詳細は一体どのように入手するのでしょうか?
ここで、最後のステップが登場します。
また、Mac で WordPress をローカルにインストールするための手順は、ここまでは同じです。 MySQLデータベースのセットアップ
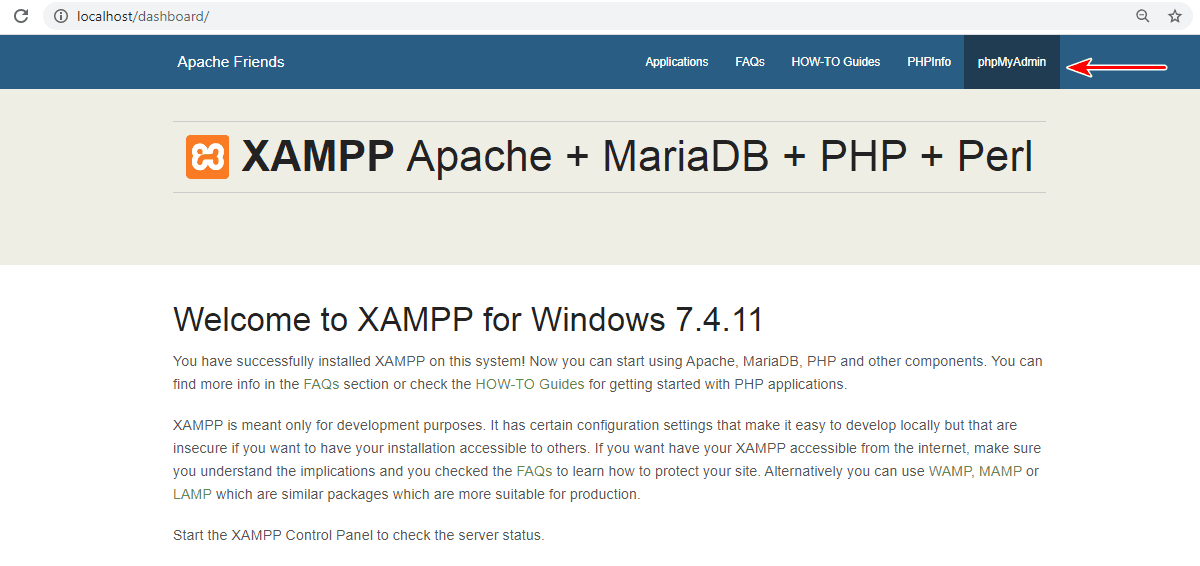
ローカルホストのメインページ、つまり「http://localhost」に戻る。 ダッシュボード(http://localhost/dashboard)に移動します。

ページの右上にある「phpMyAdmin」リンクをクリックします。

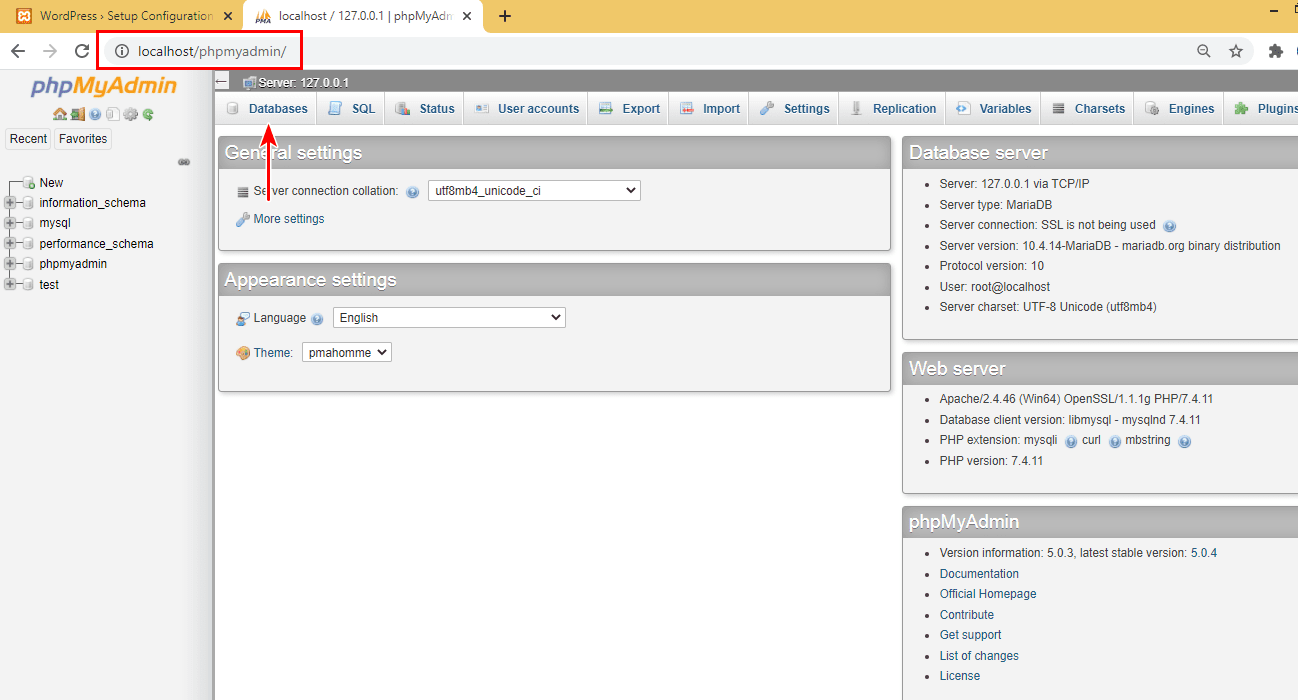
左側には、いくつかの既存のデータベース名があります。
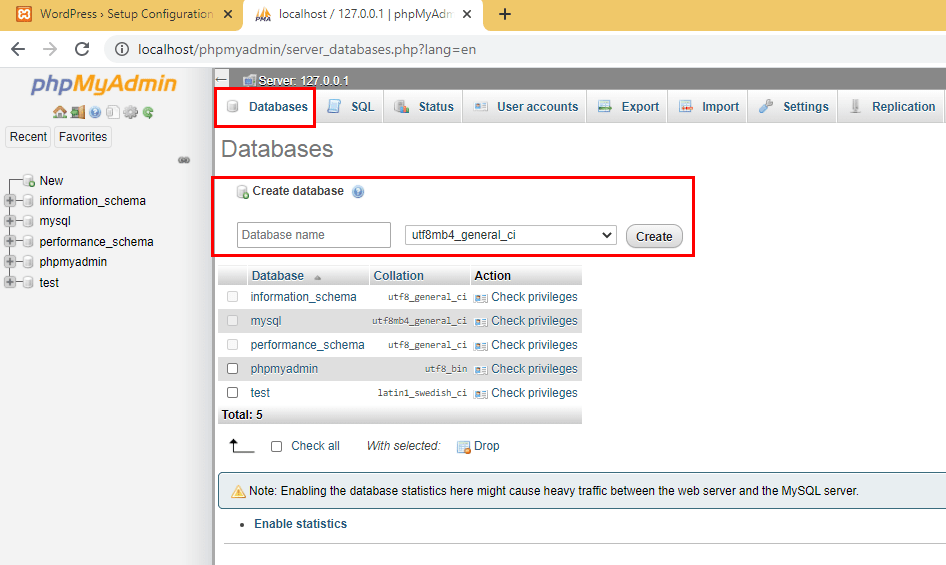
新しいデータベースを作成するには、上部の「Databases」タブをクリックします。

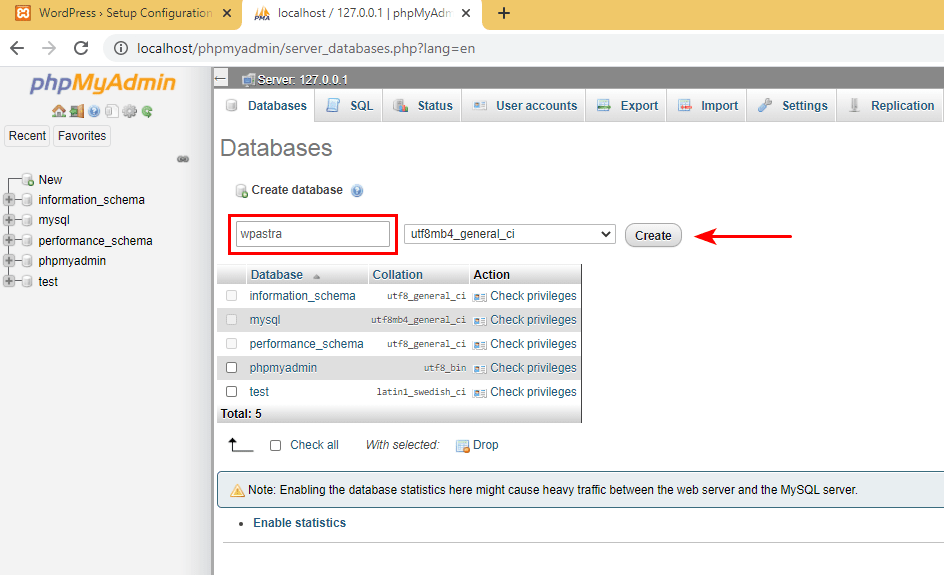
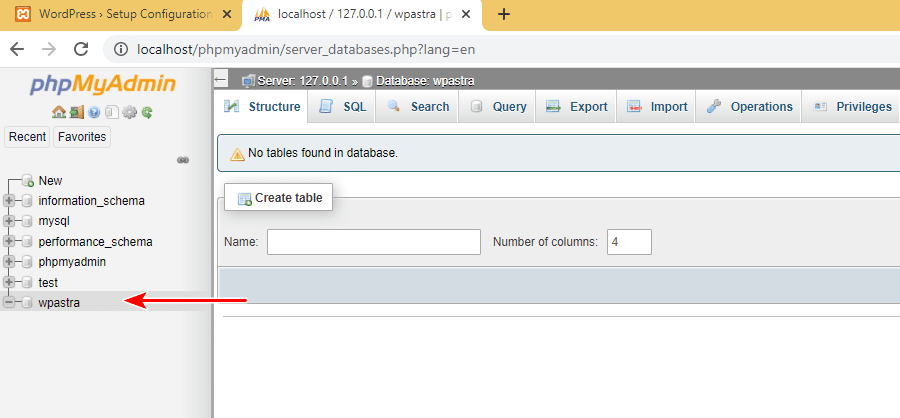
「データベース名」を入力して「作成」をクリックします。

例えば「wpastra」というデータベースで作成した場合です。

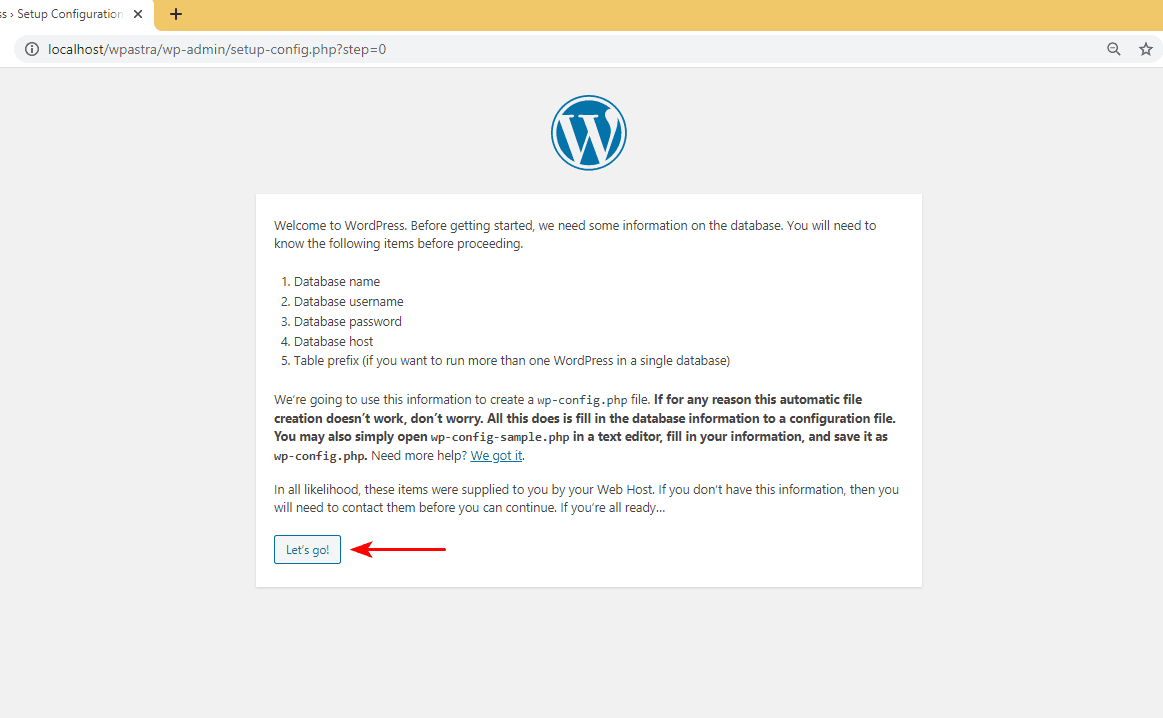
データベースが作成されたので、WordPressインストールページに戻り、「Let’s go!」をクリックしてください。

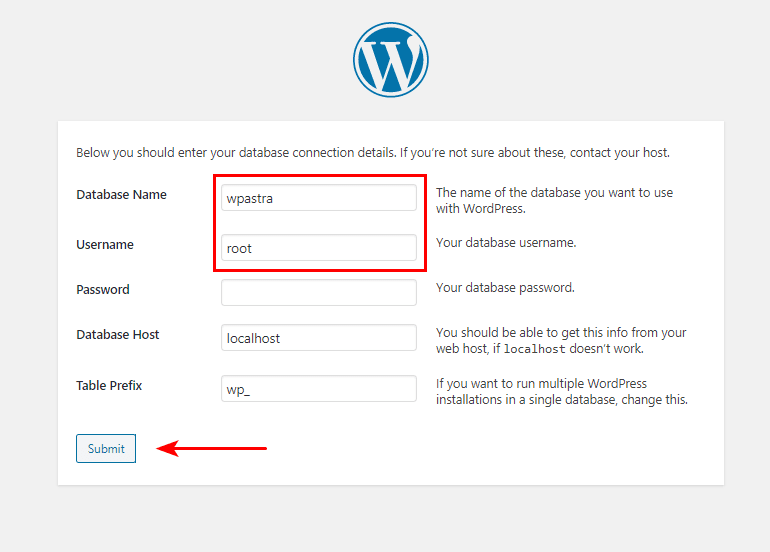
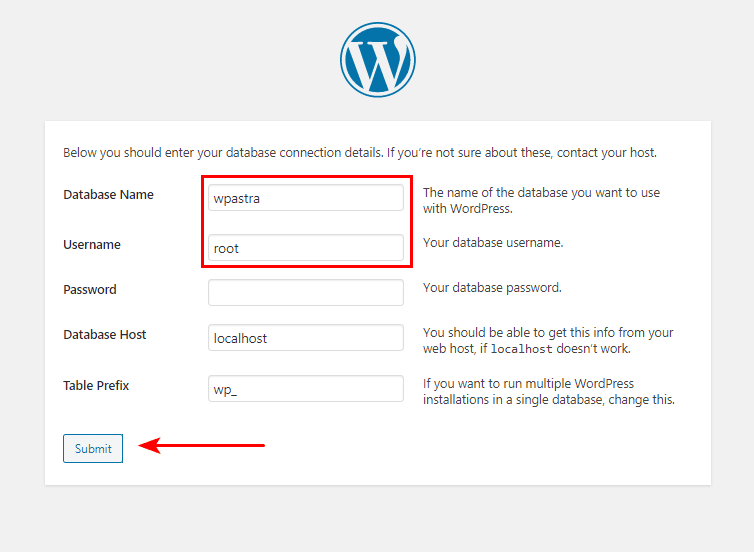
はじめに、「データベース名」に先ほど作成したデータベース名を入力します。
「ユーザ名」は「ルート」と同じものを入力してください。 また、「Password」欄は空欄で構いません。 残りの2つのフィールド、すなわち「データベースホスト」と「テーブルプレフィックス」は、デフォルト値のままにしておきます。
完了したら、「Submit」をクリックします。

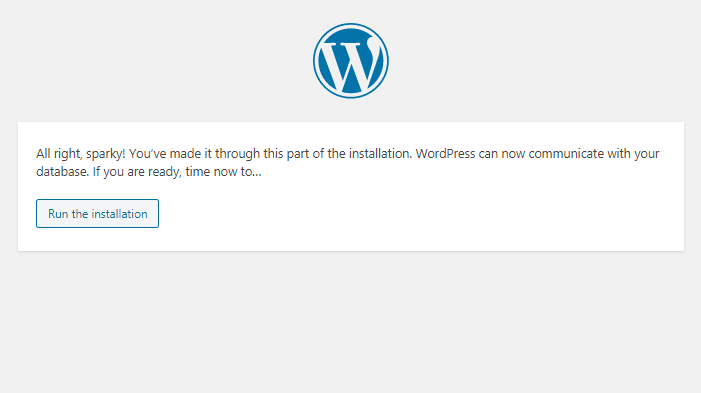
これで、以下のページに到達するはずです。 もしそうなら、データベースへの接続はうまくいっていますね!
先に進み、「Run the installation」をクリックします。

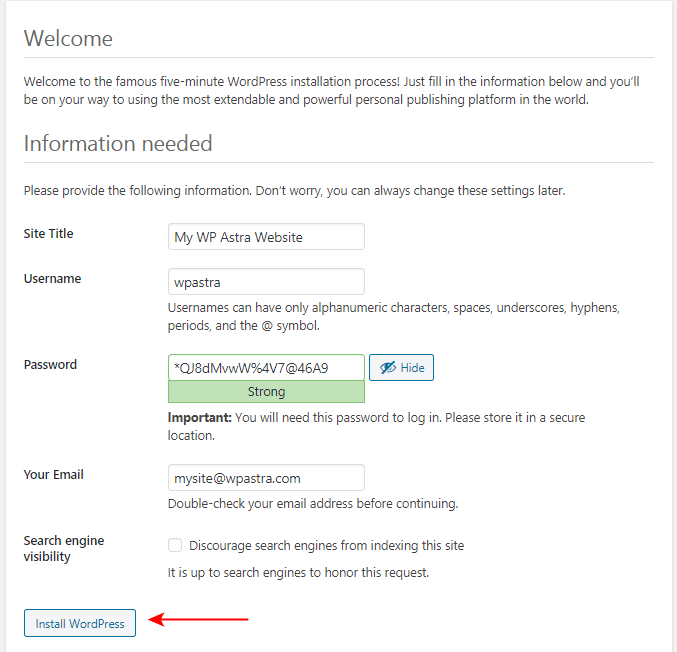
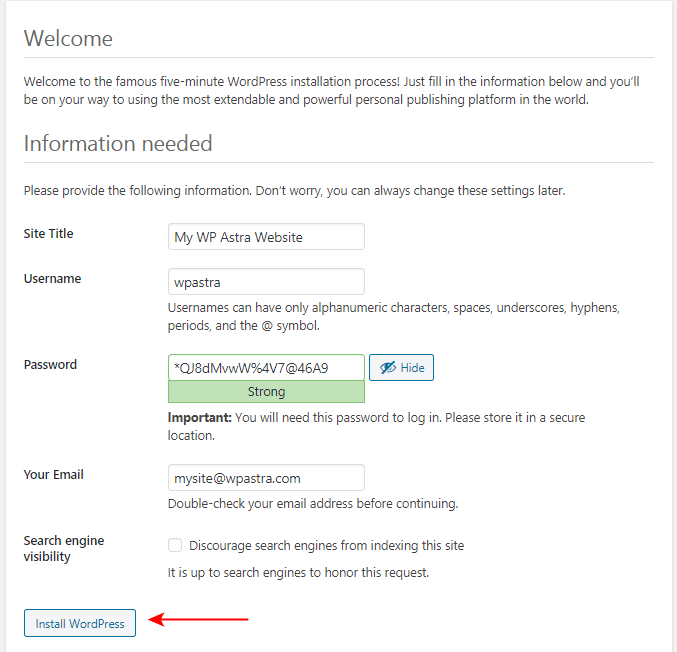
「サイトタイトル」「ユーザー名」「パスワード」「メールアドレス」を入力します。
上の画像にあるように、必須項目を入力しています。
そして「WordPressをインストール」をクリックします。

インストールが正常に完了したら「Log In」をクリックします。

そして、WordPressのログイン画面になります。
先ほど作成したユーザー名とパスワードを入力します。

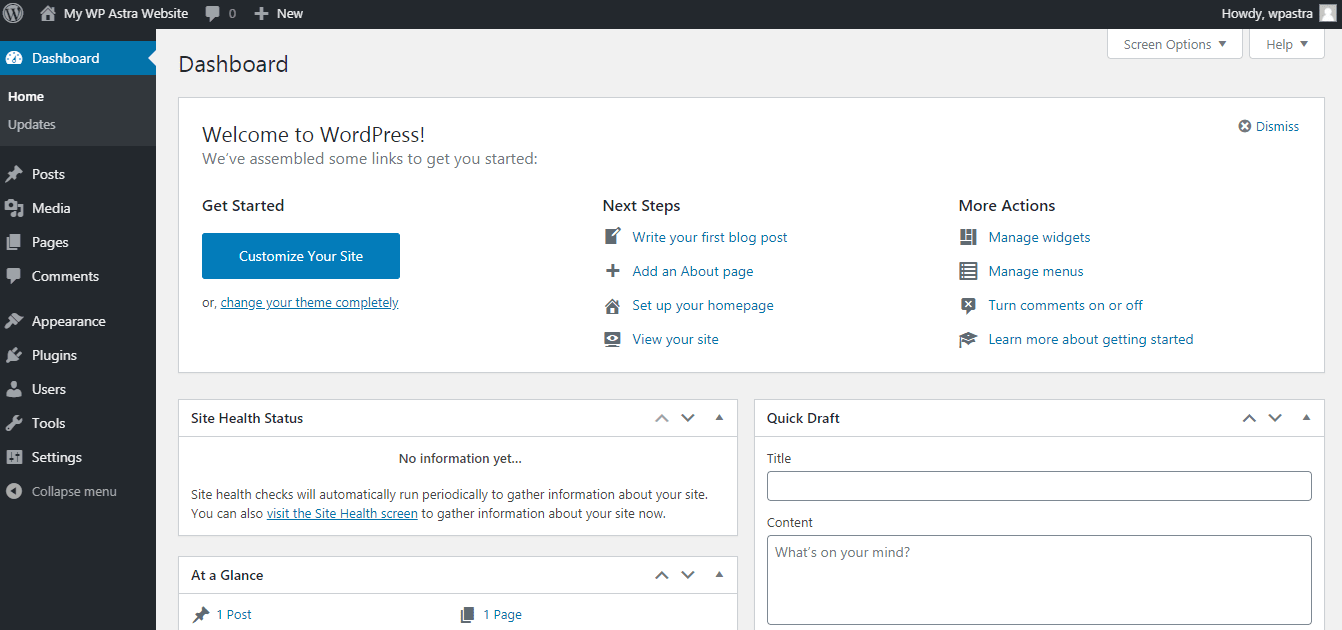
そして出来上がりです(^^) あなたはWordPressのダッシュボードにいます。
この例では「http://localhost/wpastra」です。

テーマ、プラグイン、機能をテストし、ローカルにWordPressウェブサイトを作成しましょう。 ローカルインストールは、ホストされたバージョンとまったく同じように動作します。
- どのようにAstraのテーマをインストールするのですか?
- Best Free Theme for Elementor
Setting up MySQL on Mac
Windows OS で MySQL をセットアップしてローカルにデータベースを作成する際の上記の手順のほとんどは同じですが、注意すべきいくつかの相違点があります。
そして、注意すべき手順は、データベースの詳細を入力した後です。

上記のように、ここまでの手順は、先に説明したものと同じです。
データベースの詳細を入力したら、「Submit」をクリックします。
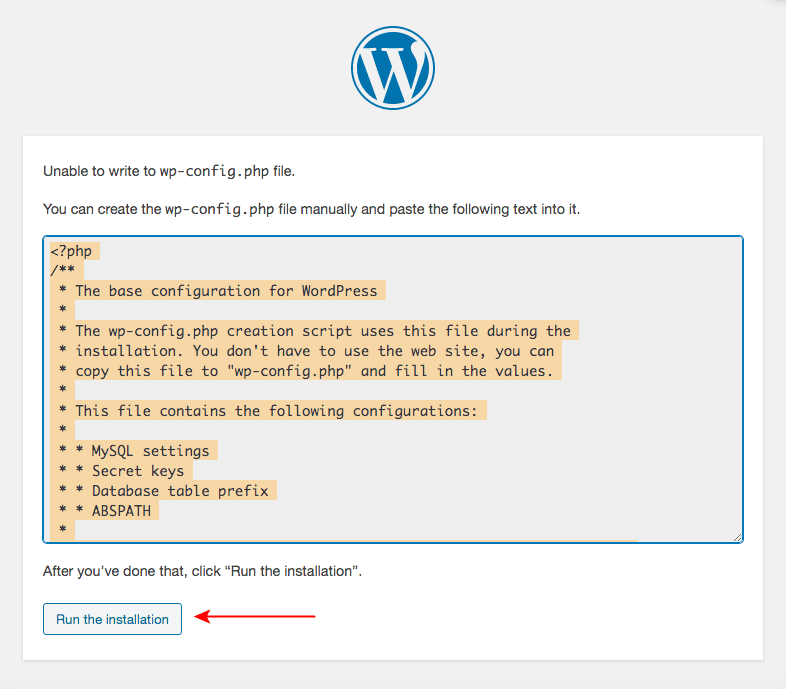
次に、以下のようなページが表示され、いくつかのPHPコードがあります。

上記のコードをコピーして、ファイル ‘wp-config.B’ を作成しなければならないでしょう。
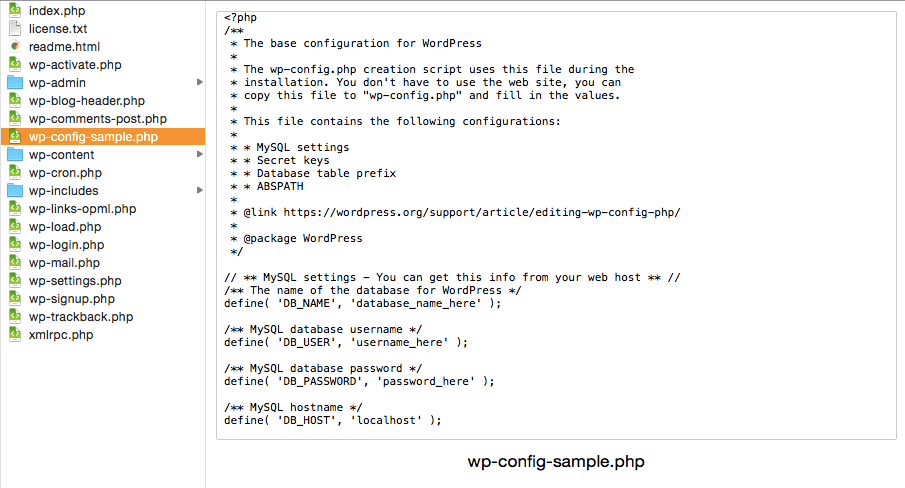
あるいは、XAMPPフォルダに移した「wordpress」フォルダを確認すると、「wp-config-sample.php」という名前のファイルがあります。

このファイルをお好みのテキストエディターで開いてみてください。 ファイルの中身を削除し、先ほどコピーしたコードに置き換えます。
この手順を完了したら、ファイル名を「wp-config.php」に変更します。
そして、インストール手順に戻り、「インストールの実行」をクリックします。

残りの手順は、Windows OS 用 MySQL を設定するときに以前に説明したものと同じです。

そして、あなたのMacシステムにもWordPressをローカルにインストールできました。
XAMPPとWordPressをインストール中によく起きる問題のトラブルシューティング
この記事を作成しながらXAMPPとWordPressをインストールした私は幸運だったかも知れません。 しかし、インストール中に何らかの問題に直面した場合、以下に一般的な問題とその解決策へのリンクを掲載します。
- XAMPP for Windows FAQ
- XAMPP for OS X FAQ
- XAMPP installed, how to add WordPress
Conclusion
この記事で述べたように、ローカルにWordPressサイトを作り、サイトを稼働する前に機能をテストしたい場合、WordPressはローカルでセットアップするとよいでしょう。
以上、WindowsとMacの両OSでXAMPPを使用してローカルのWordPressサイトを作成する方法を説明しましたが、簡単に実行できるはずです。 上記の手順でWordPressサイトをローカルにセットアップできたかどうか、ぜひ教えてください。