Apple’s App Store is de heilige graal voor mobiele ontwikkelaars. Met React Native kun je native apps voor Android en iOS ontwikkelen met één code-base, maar het kan lastig zijn om dingen klaar te krijgen voor publicatie, vooral als je begint met een oorspronkelijk Android-only applicatie.
Hier begin je met de code uit een eerdere blogpost van monster Okta voor het ontwerpen en publiceren van een rekenmachine-achtige app op de Android Play store, inclusief authenticatie via Okta.

Voor deze post ga je eerst de Android-app goed laten werken op iOS, en voeg je een splash screen en app-pictogram toe. Daarna doorloopt u het ondertekeningsproces en publiceert u de app in de App Store.
Start met het klonen van de repo en het installeren van alle benodigde bibliotheken.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installVan hieruit zou u react-native run-android moeten kunnen zeggen om de app te deployen naar een emulator of een gekoppelde Android-telefoon. Alles zou goed moeten werken.
Configure Authentication for Your React Native iOS App
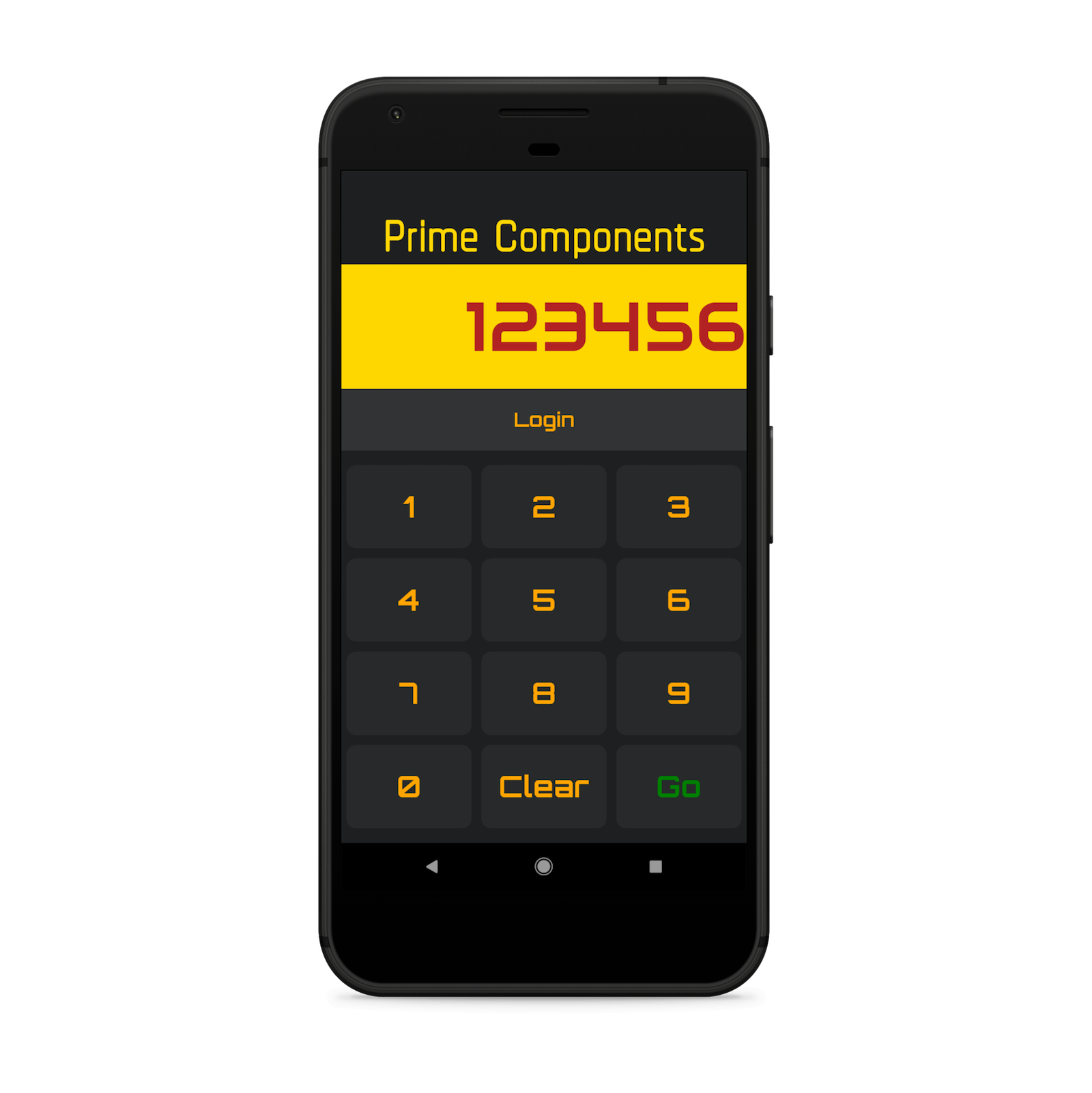
Wanneer je nu op Login klikt kom je op een Okta login pagina. Deze is verbonden met een Okta account die ik heb gebruikt voor ontwikkeling. U moet uw eigen account aanmaken en deze app configureren om het te gebruiken.
Teken eerst in voor een gratis Okta-ontwikkelaarsaccount, of log in als u er al een hebt. Navigeer vervolgens naar Toepassingen > Applicatie toevoegen. Selecteer Native en klik op Next. Kies een naam en klik op Gereed. Noteer uw Login redirect URI en de Client ID aangezien u deze moet toevoegen aan uw app.
Nu in uw App.js zoek waar de config variabele is gedefinieerd (dichtbij de top) en verander de relevante waarden naar die van uw Okta app:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };Het uitvoeren van uw React Native App op iOS Simulator
Start met het uitvoeren van react-native run-ios vanaf een Mac computer. Er zou een iOS-simulator moeten verschijnen en in de console zou je project moeten compileren.
NOTE: Als je een foutmelding Print: Entry, ":CFBundleIdentifier", Does Not Exist krijgt, zijn er verschillende issues op Github die dit traceren met verschillende suggesties om het op te lossen. Het eenvoudigste zou kunnen zijn om gewoon ios/prime_components.xcodeproj in Xcode te openen en het project van daaruit te bouwen.
U zou een fout 'AppAuth/AppAuth.h' file not found moeten zien. U moet de AppAuth bibliotheek koppelen aan iOS. Het makkelijkste is met Cocoapods. Zet het volgende in ios/Podfile:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endNadat u Cocoapods heeft geinstalleerd, verander het in ios/ en voer pod install uit. Dit zal een tijdje duren. Sluit nu Xcode en open ios/prime_components.xcworkspace (let op: de werkruimte, niet het project!) in Xcode. De pods zouden als een apart project moeten verschijnen. Selecteer een apparaat en het project zou moeten bouwen en draaien (klik gewoon op de afspeelknop). Het kan zijn dat je de bundle identifier moet veranderen als die in deze tutorial al bezet is.
Op dit punt zou de factorisatie moeten werken, maar als je op Login klikt zal het crashen omdat je AppDelegate class moet voldoen aan RNAppAuthAuthorizationFlowManager. Open AppDelegate.h en verander het in het volgende:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endNu zou de inlogknop je door het autorisatieproces moeten leiden.
Styling aanpassen in je React Native iOS App
Toen ik de app draaide, was het lettertype een beetje groot en leek het alsof de banner de achtergrond achter de app liet zien. Om dit op te lossen:
- In
components/Button.jsverander de lettergrootte naar 25 - In
components/Header.jsverander de lettergrootte naar 65 - In
components/Input.jsverander de flex naar 1.5 en de lettergrootte naar 60
Het transparantie probleem in de header komt door de iOS status balk die zichtbaar is. Om dit te verbergen importeer StatusBar van react-native in App.js en voeg <StatusBar hidden /> toe bovenaan de container:
return ( <Container> <StatusBar hidden />De app zou er nu correct uit moeten zien.
Stel het pictogram en de weergavenaam in en voer uit op een apparaat
Zoals in de vorige post kunt u een app als Iconic gebruiken om een pictogram te maken (hoewel die voor Android is). Als je eenmaal een icoon hebt, kun je een online service als MacAppIcon gebruiken om alle maten te krijgen die je nodig hebt. Open dan in Xcode het prime_components project en klik op Images.xcassets. U zult alle pictogrammen zien die u nodig hebt om het te vullen – sleep ze gewoon naar de juiste grootte vanuit Finder.
U zult ook de weergavenaam van uw project willen veranderen om de naam van de app op uw apparaat vast te zetten. Dit is in de sectie Identiteit van de projectinstellingen.
Zorg ervoor dat u het ondertekeningsteam hebt ingesteld en ook dat de Build Active Architectures Only is ingesteld op Ja voor zowel debug als release, voor beide projecten – Dit kan veel integratieproblemen met de AppAuth-bibliotheek oplossen.
Als u klaar bent, moet u uw app kunnen implementeren op een apparaat en een correct pictogram en naam zien.
![]()
Maak een splash-scherm voor uw React Native iOS-app
iOS-apps hebben splash-schermen terwijl ze worden geladen. React Native maakt een basis LaunchScreen.dib-afbeelding die niet meer is dan een wit scherm met de naam van de app.

De eenvoudigste manier om dit te veranderen is met behulp van de React Native Toolbox.
- Maak een vierkante afbeelding van minimaal 2208×2208 pixels
- Zorg voor voldoende marge rond uw symbool
Voorbeeld:

Een goed beeldbewerkingsprogramma om te gebruiken is GIMP.
Naar aanleiding hiervan installeert u de toolbox en ImageMagick:
npm install -g [email protected] [email protected] install imagemagickNu plaatst u uw afbeelding in uw project, sluit u de werkruimte in XCode en voert u het volgende commando uit:
yo rn-toolbox:assets --splash image.png --iosZorg ervoor dat u de juiste projectnaam opgeeft! (In dit geval is het prime_components en niet prime-components). De afbeeldingen zouden moeten worden gegenereerd en uw project bijgewerkt. Verwijder uw app van de simulator/device en plaats opnieuw vanuit Xcode en u zou de nieuwe splash moeten zien bij het laden van de app.
Submit Your React Native App to the iOS Store
Wat volgt zijn instructies voor het indienen van uw app bij de App Store, maar aangezien de Prime Components app al bestaat is dit voor degenen die een andere app hebben die ze zouden willen indienen. Volg in dat geval de instructies van het vorige blogbericht (hierboven gelinkt) over hoe u uw eigen app ontwerpt en bouwt voordat u hier verdergaat.
Richtlijnen voor beoordeling
Voordat u begint, is het de moeite waard om de beoordelingsrichtlijnen voor de App Store van Apple door te lezen. In helder Engels wordt uitgelegd wat je nodig hebt om ervoor te zorgen dat je app klaar is (en waarom de app tijdens de beoordeling kan worden afgewezen). Zaken als veiligheid en prestaties komen aan bod, evenals zakelijke praktijken zoals adverteren. Veel ervan is heel zinnig.
App Store Connect
Om te beginnen logt u in op App Store Connect en accepteert u de voorwaarden en bepalingen. Klik vervolgens op het pictogram Mijn apps.

Klik op het plusteken en selecteer Nieuwe app. Vul de vereiste waarden in. De bundel-ID is de bundel-id die u hebt ingesteld in uw projectinstellingen. Het is belangrijk dat dit een unieke waarde is – een goed gebruik is om te beginnen met een website waarvan je de eigenaar bent, zoals com.myblog.my_app. Je kunt dit niet meer veranderen als je eenmaal een build hebt ingediend.
Als alles is ingevuld kom je op de app management pagina met drie tabs voor de App Store sectie: App Information, Pricing and Availability, en de iOS submission page.
Vul alles zo goed mogelijk in. Alle ontbrekende informatie zal naar voren komen wanneer u probeert uw app ter beoordeling in te dienen. Stel de prijs in op gratis, en de beschikbaarheid op alle gebieden. Selecteer twee categorieën voor uw app in App Information. Dit is voor mensen die zoeken naar nieuwe apps.
Omdat u geen geld vraagt voor uw app en er geen reclame is, zal veel van dit proces soepel verlopen.
Bouw een archief
iOS apps worden gedistribueerd met archieven. Om het archief te bouwen, zorg ervoor dat de RnAppAuth is toegevoegd aan de doelafhankelijkheden in de Build Phases van het prime_components project. Ga vervolgens naar Product en selecteer Archief. Hiermee wordt alles opnieuw opgebouwd en gearchiveerd in één bestand.
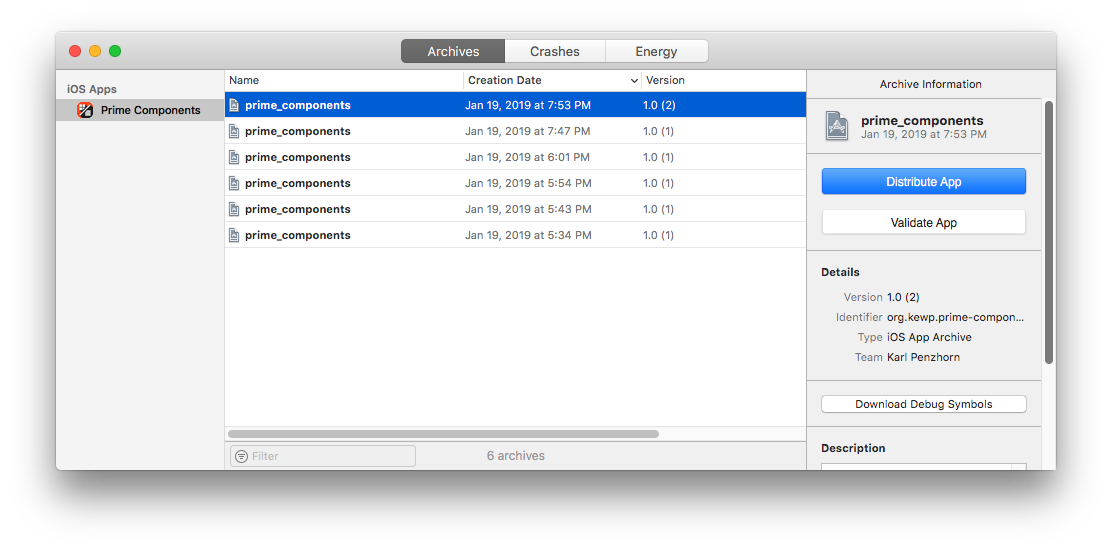
Als u klaar bent, verschijnt het venster Organizer (te vinden in het menu Venster):

Van hieruit kunt u uw app valideren. Klik op Distribute (Distribueren) om de app te uploaden naar App Store Connect. Zodra dat is gebeurd, zou u de build op de indieningspagina moeten zien.
Screenhots
U moet een paar screenshots voor uw app toevoegen. Om dit te doen, ga naar het simulator menu – daar is een screenshot optie. Je zou een service als MockUPhone kunnen gebruiken om je screenshots een telefoonrand te geven.
Dan moet je ze vergroten of verkleinen in een app als Gimp. Je screenshots moeten de juiste grootte hebben.
Als je klaar bent, selecteer je onder de Prepare for Submission-pagina iPhone 5,5″ Display (dit is de enige die je hoeft in te vullen), upload je de screenshots die je hebt.
Privacybeleid
Sinds oktober 2018 hebben alle apps in de App Store een privacybeleid nodig, gespecificeerd als een URL. In principe moet je uitleggen welke gegevens je verzamelt en wat je ermee doet. In dit geval worden er helemaal geen gegevens verzameld, maar moet je dat wel specificeren en er een schrijfsel voor hosten op een website. Er zijn verschillende voorbeelden van hoe een privacybeleid er in deze situatie uit zou kunnen zien, zoals deze.
Submission
Als alles er klaar uitziet, klikt u op de Submit for Review-knop op de voorbereidingspagina. Hier wordt u gevraagd om uw app een beoordeling te geven (er worden u verschillende vragen gesteld over de inhoud van de app). Zorg ervoor dat je de informatie hebt ingevuld van waar de reviewers contact met je kunnen opnemen.
Eenmaal door, zou je binnen twee dagen iets terug moeten horen.
Lees meer over React Native en Secure Authentication
Je hebt met succes een Android React Native app omgezet naar iOS en gepubliceerd naar de App Store! We hopen dat het reviewproces soepel is verlopen.
Je kunt de broncode voor deze tutorial vinden bij oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
Je kunt de iOS-app ook downloaden uit de App Store.
Als u meer wilt weten over React Native, iOS of veilig gebruikersbeheer met Okta, bekijk dan de volgende bronnen:
- Build a React Native Application and Authenticate with OAuth 2.0
- Bouw een iOS-app met veilige authenticatie in 20 minuten
- Voeg Identiteitsbeheer toe aan je iOS-app
- Hoe publiceer je je app in Apple’s App Store in 2018
Vindt u het leuk wat u vandaag hebt geleerd? Volg ons op Twitter, vind ons leuk op Facebook, bekijk ons op LinkedIn, en abonneer je op ons YouTube-kanaal.