Als website eigenaar, moet je zeker leren hoe je een contactformulier toevoegt aan WordPress.
Jouw website is geen anonieme entiteit. De meeste mensen willen weten wie er achter de inhoud zit die ze lezen en willen daar af en toe interactie mee hebben.
Om die reden leert u in dit artikel hoe u een contactformulier aan uw WordPress-website kunt toevoegen. De post zal eerst ingaan op de redenen waarom het een goed idee is en vervolgens krijgt u een stap-voor-stap handleiding over hoe u een contactformulier op uw site kunt opnemen via een plugin.
We zullen het ook hebben over hoe u het ontwerp van uw formulier kunt wijzigen en spambeveiliging kunt implementeren. Bovendien zullen we kijken naar contactformulieren en de bescherming van persoonsgegevens – iets dat de laatste tijd meer in de belangstelling is gekomen. Tot slot vindt u een lijst van plugins die u kunt gebruiken om een contactformulier in WordPress toe te voegen.
Laten we beginnen…
Waarom zou u een contactformulier op uw WordPress site moeten gebruiken?
Voordat we ingaan op hoe, laten we eerst onderzoeken waarom het nodig is. Er zijn veel goede redenen om een contactformulier op uw site te gebruiken in plaats van bijvoorbeeld uw e-mailadres direct te plaatsen.
- Bescherming tegen e-mail spam – Spam is een plaag. U zult het snel merken wanneer u een WordPress website hebt die blogcommentaren gebruikt. Een ding dat spammers doen is automatisch websites scannen voor onbeveiligde e-mailadressen, zodat ze ze kunnen toevoegen aan hun mailinglijsten. Contactformulieren voorkomen dat door bezoekers een kans te geven om contact op te nemen zonder uw adres online te publiceren.
- Vraag om de juiste informatie – Mensen die contact met u opnemen, sturen niet altijd alle informatie die u nodig hebt. Met een contactformulier kunt u daar van tevoren specifiek om vragen. Het geeft u ook een manier om vragen te filteren, bijvoorbeeld op type. Dit maakt uw leven gemakkelijker en vermindert een hoop heen en weer.
- Informeer uw klanten – Omgekeerd kunnen contactformulieren ook fungeren als het eerste punt van informatie. U bent in staat om informatie voor bellers op te nemen om hen te laten weten over de verwachte responstijd en de stappen die ze van tevoren kunnen nemen om hun vraag aan te pakken. Dit vermindert de kans op meerdere e-mails van dezelfde ongeduldige persoon.
Overtuigd dat contactformulieren nuttig zijn? Laten we dan naar het praktische deel van deze tutorial.
Hoe voeg je een contactformulier toe in WordPress met Contact Form 7
Er zijn veel WordPress plugins die er zijn om een contactformulier aan je site toe te voegen, zowel gratis als premium. We zullen het later in dit artikel over een paar van hen hebben. Voor de volgende tutorial, zullen we gebruik maken van Contact Form 7.
De plugin is gratis beschikbaar in de WordPress directory en is consequent een van de meest populaire plugins aller tijden (in feite, op het moment van dit schrijven staat het op de eerste plaats). Daarnaast is het gemakkelijk te gebruiken, heeft het een mooie lijst met functies en zinvolle add-ons.
Daarom kiezen we het om je te leren hoe je een contactformulier toevoegt in WordPress.
Step 1. Installeer Contact Form 7 Plugin
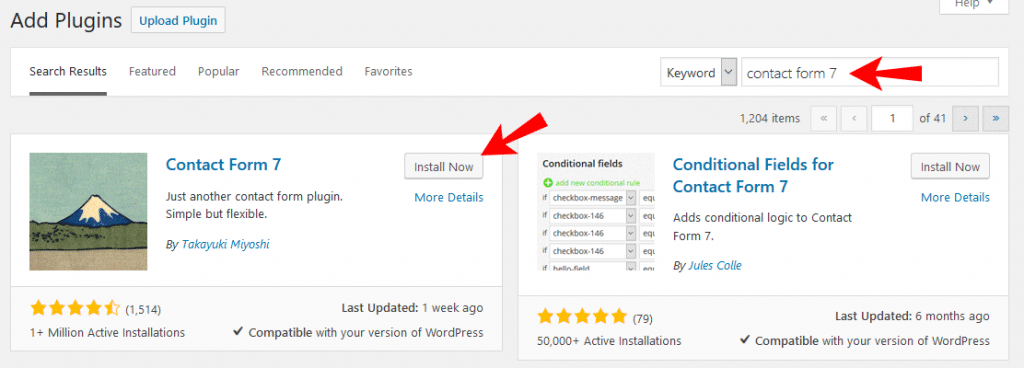
Het installeren van Contact Form 7 is net zo eenvoudig als elke andere WordPress plugin. Log gewoon in op uw site, ga naar Plugins > Nieuw toevoegen en typ de naam in het zoekvak.

Het zou op de eerste plaats moeten verschijnen. Klik op Nu installeren om het op uw site te downloaden. Als dat klaar is, klikt u op Activeren om de plugin te gaan gebruiken.
Stap 2. Maak uw nieuwe Contact Form
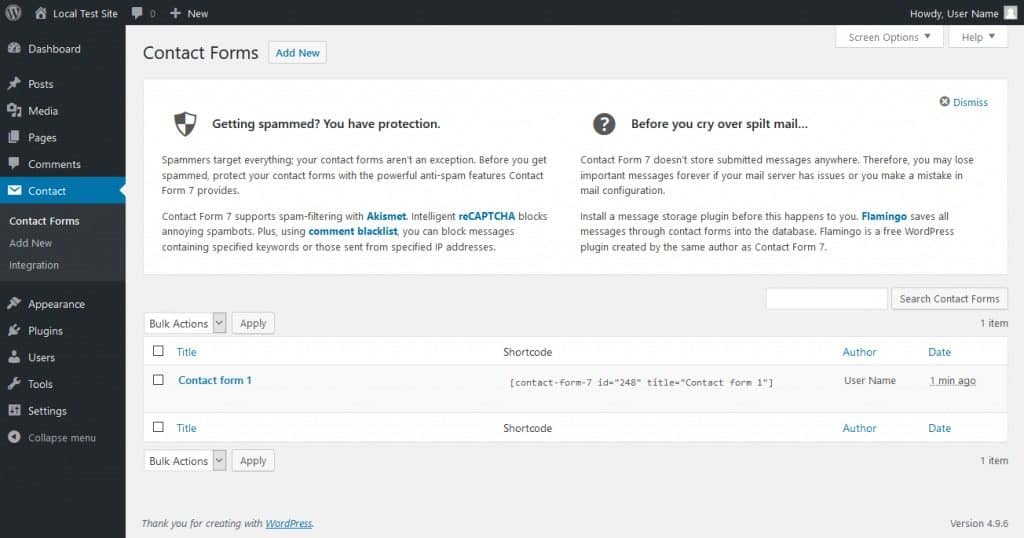
Na de installatie, vindt u een nieuw menu-item genaamd Contact in uw WordPress zijbalk. Als u hierop klikt, komt u in dit scherm.

U krijgt een aantal tooltips om uw contactformulier te verbeteren, zoals het gebruik van spambeveiliging. Daar komen we later nog op terug.
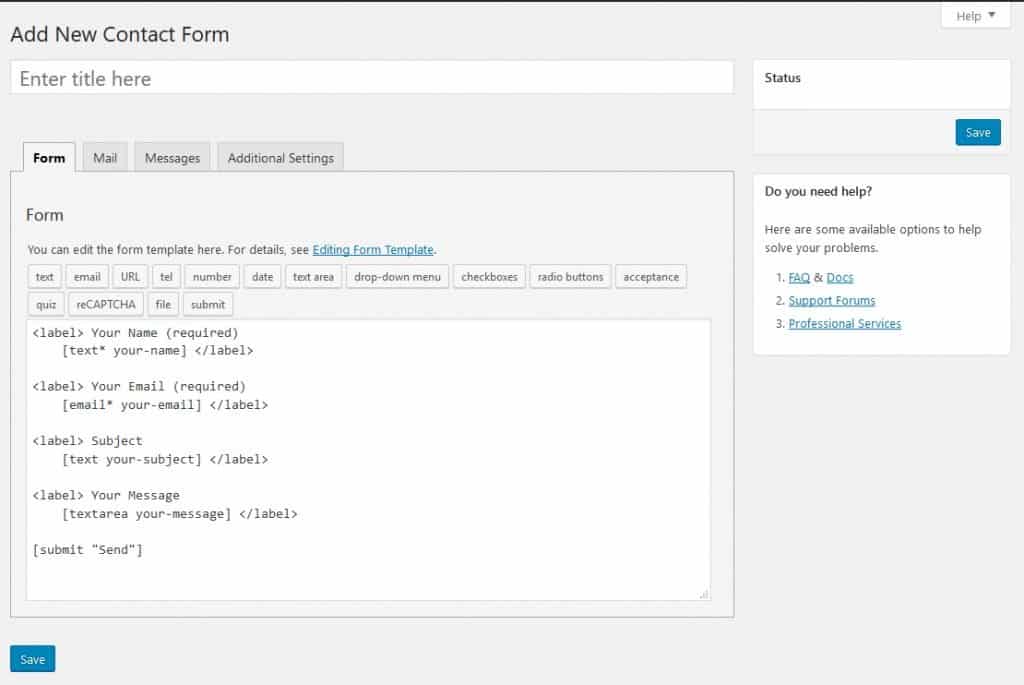
Het belangrijkste is dat u een lijst vindt met alle contactformulieren op uw site. Het bevat een voorbeeld formulier dat u kunt, theoretisch, meteen gebruiken. Klik erop om te beginnen met bewerken of klik op Nieuw toevoegen bovenin het scherm. Met beide komt u hier:

Het ziet er in het begin een beetje cryptisch uit, maar maak u geen zorgen – u zult het snel begrijpen.
Om te kunnen werken, heeft uw contactformulier velden nodig. Velden zijn waar bezoekers hun naam, e-mail adres of het bericht dat ze u willen sturen, of iets anders dat je zou willen dat ze toe te voegen.
Contact Form 7 maakt die met een beetje HTML plus aangepaste tags. Alles tussen <label>...</label> staat voor een veld van uw contactformulier plus de tekst beschrijving die erbij hoort. De eigenlijke velden worden gemaakt door wat er tussen de vierkante haakjes staat.
Betekent dat dat je programmeertalen moet leren om een contactformulier te maken? Gelukkig, de plugin wordt geleverd met tools om deze automatisch te genereren.
Stap 3. Configureer uw formulier
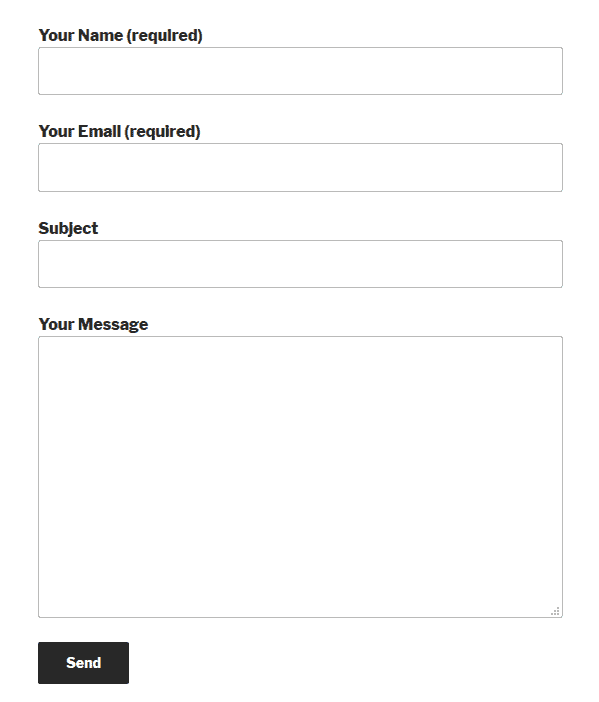
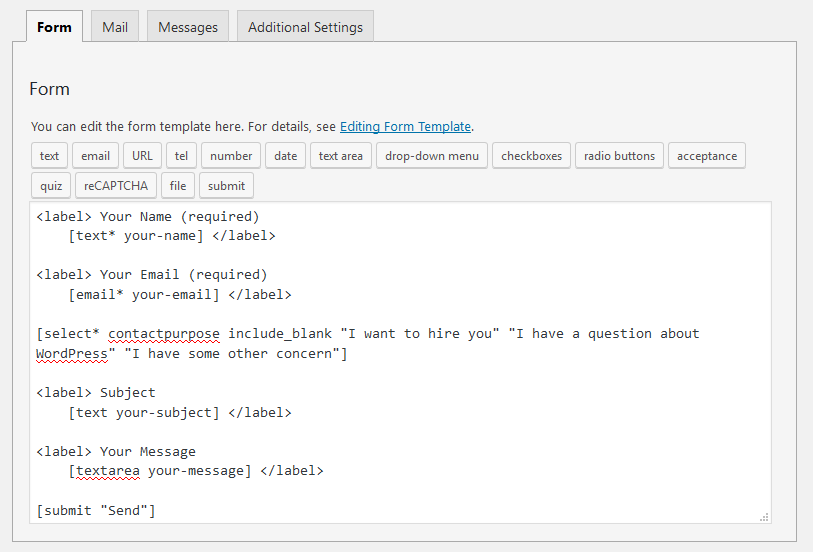
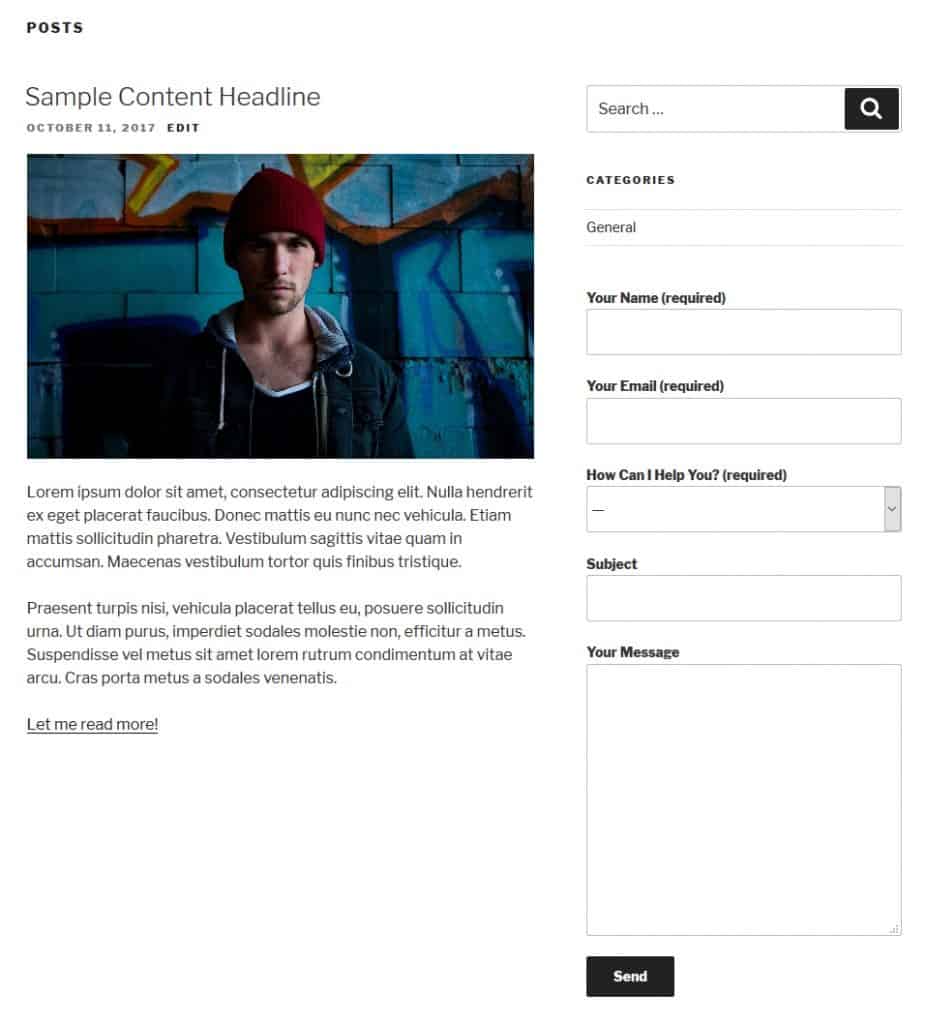
Op dit moment ziet het standaardformulier dat we in de back-end hebben er op de pagina zo uit.

Het is allemaal standaard. Laten we zeggen dat u een vervolgkeuzemenu wilt toevoegen om het doel te kiezen om contact met u op te nemen. Op die manier kunt u meteen zien aan welke berichten u prioriteit moet geven.
Om dit te doen, moet u eerst de cursor plaatsen op de plaats waar u het menu in het contactformulier wilt laten verschijnen. In dit geval is dat tussen het emailadres en het onderwerp.
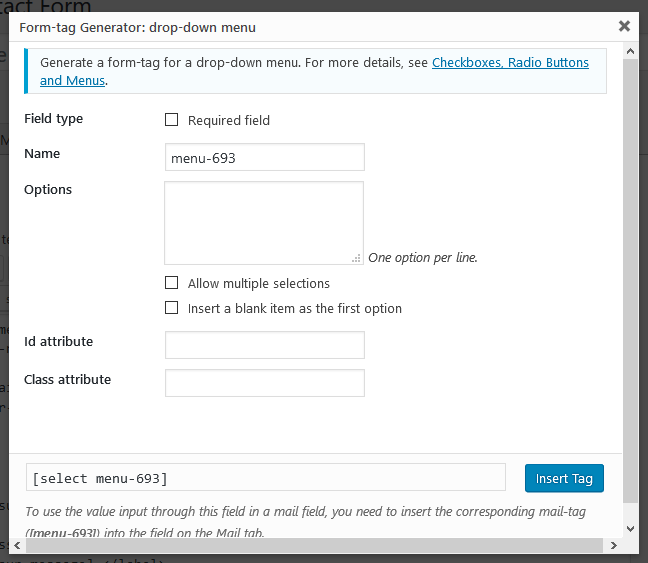
Klik op het uitklapmenu in de werkbalk bovenaan. U komt dan in dit menu:

Hier ziet u hoe u de verschillende velden kunt invullen:
- Veldtype – Kies of het veld verplicht is om het contactformulier in te dienen of niet.
- Naam – Dit geeft de naam aan die in de tag wordt gebruikt. Het zal niet verschijnen voor bezoekers, maar maakt het makkelijker voor u om het doel van de tag te onthouden en ook de e-mail te configureren die later naar uw account wordt verzonden.
- Opties – Voer de opties in die beschikbaar zijn voor bezoekers met behulp van het vervolgkeuzemenu. Zet er één per regel. U hebt ook de mogelijkheid om meerdere selecties toe te staan en een leeg item als standaard te gebruiken.
- Id/Klasse attribuut – Op deze plaats kunt u een CSS klasse of id aan het veld toekennen. Dit is erg handig voor aangepaste styling. We zullen het er later over hebben.
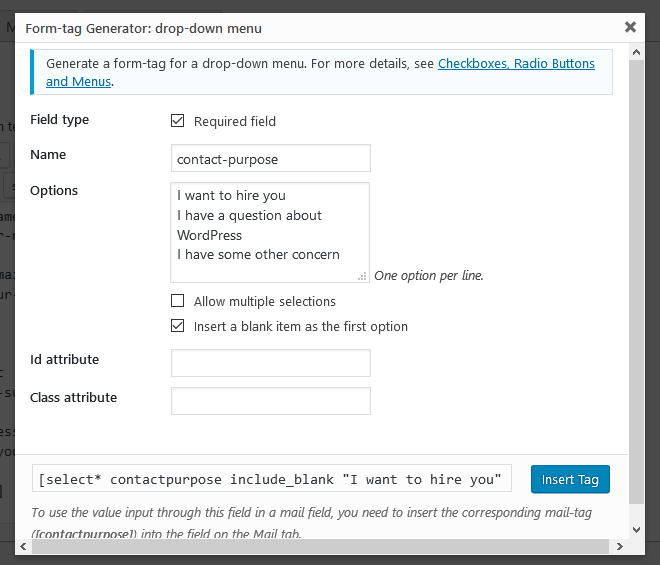
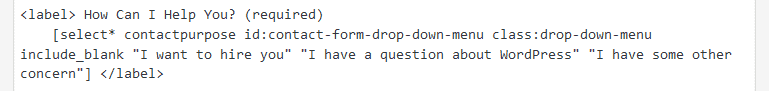
Hier ziet u hoe we het hebben ingevuld:

Wanneer u tevreden bent, klikt u op Tag invoegen om het in het formulier te plaatsen.

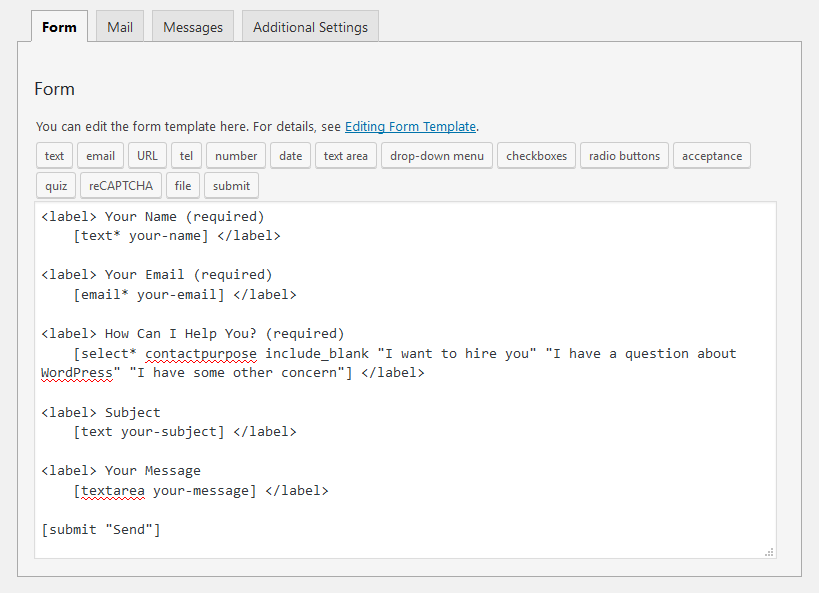
Wees u ervan bewust dat wanneer u eenmaal begrijpt hoe de tags werken, u ze ook kunt maken of wijzigingen in het tekstveld kunt aanbrengen. Om bijvoorbeeld van het nieuwe uitklapmenu een niet-verplicht veld te maken, kun je simpelweg het sterretje achter select verwijderen. Hoe meer je de plugin gebruikt, hoe beter je begrijpt hoe het werkt.
Nu hoef je alleen nog maar een label toe te voegen. Dat is de tekst die bij het contact formulier veld staat om uit te leggen wat het doet. Kopieer en plak gewoon de bestaande code van andere velden en pas deze aan uw behoeften aan.

Stap 4. E-mailinstellingen bewerken
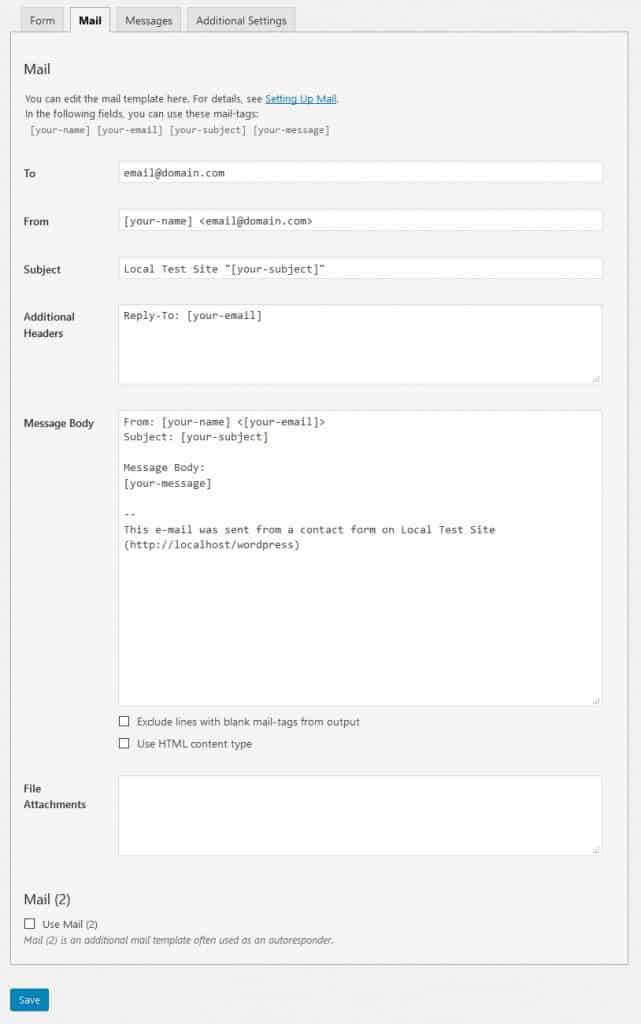
De volgende stap is het configureren van de e-mail die naar u wordt verzonden vanuit het contactformulier.

U vindt de velden voorgevuld met vergelijkbare tags als bij het contactformulier. U krijgt ook de beschikbare veldtags, inclusief de nieuwe die u eerder hebt gemaakt (als u het formulier hebt opgeslagen). U kunt deze gebruiken om aan te passen hoe u berichten van uw contactformulier ontvangt.
Hier volgt wat elk veld betekent:
- Aan – Het e-mailadres waarnaar de berichten worden gestuurd. U kunt dit meestal laten zoals het is.
- Van – Afzender van de e-mail. Standaard is dit ingesteld op de naam van de persoon die uw contactformulier gebruikt.
- Extra headers – Ruimte voor extra bericht header velden. De standaard instellingen sturen uw antwoord naar de e-mail van de persoon die contact met u opneemt, niet naar de e-mail waar het vandaan kwam (d.w.z. uw site) wanneer u op Reply drukt. Het is ook mogelijk om de geadresseerden in CC of BCC te zetten.
- Message Body – De body van de e-mail die je ontvangt.
- Sluit regels met lege mail-tags uit van uitvoer – Als je dit aanvinkt, zal de plugin, als een van de gebruikte tags leeg is, deze uitsluiten van het bericht.
- Use HTML content type – Standaard wordt het bericht in platte tekst verzonden. Vink dit vakje aan om in plaats daarvan HTML te gebruiken.
- Bestandsbijlagen – Als uw formulier het uploaden van bestanden toestaat, horen de tags voor deze bestanden hier thuis. U kunt het ook gebruiken om bestanden gehost op uw server bij te voegen.
- Mail (2) – Een extra e-mail sjabloon vaak gebruikt als een autoresponder. Vink aan om te activeren.
De standaard opties zijn vrij goed. Het enige dat we voor ons voorbeeld moeten veranderen is de onderwerpregel.

Met de bovenstaande indeling kunt u nu een filter in uw mailprogramma instellen om berichten op onderwerpregel te sorteren, waarbij prioriteit wordt gegeven aan zakelijke vragen. Dat is voorlopig alles over e-mailinstellingen.
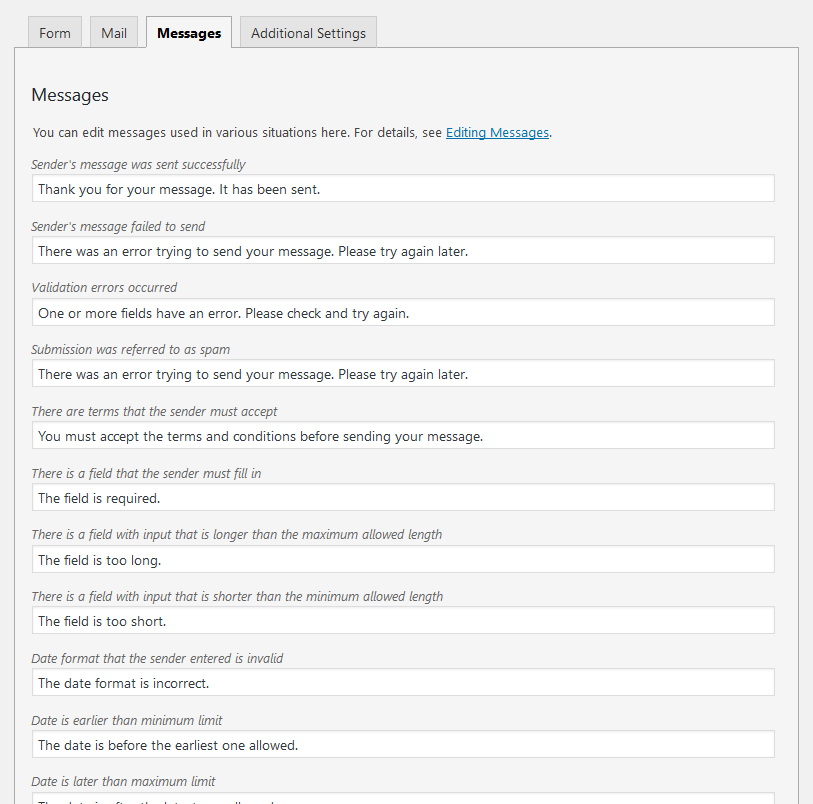
Stap 5. Voeg een formulier toe Berichten
De volgende stap is het tabblad Berichten. Hier kunt u de berichten configureren die uw bezoekers tijdens het gebruik van het formulier kunnen tegenkomen.

Dit zijn foutmeldingen, succesmeldingen of gewoon hints over hoe u het formulier correct kunt gebruiken. Wij vinden dat deze al vrij goed zijn, dus we laten alles meestal zoals het is. Als u een reden heeft om ze te veranderen (bijvoorbeeld om de toon van uw website aan te passen), voel u vrij om dat te doen.
Stap 6. Extra instellingen aanpassen
Tot slot komt u bij de extra instellingen.

Deze zijn standaard leeg. U kunt verschillende dingen doen – van het beperken van de mogelijkheid voor alleen ingelogde mensen om het contactformulier in te dienen tot het instellen van het formulier op demo-modus voor testdoeleinden. Het is niet belangrijk voor onze doeleinden, maar u kunt alle verschillende opties in de documentatie vinden.
Stap 7. Voeg het formulier toe aan uw website
Nu u klaar bent met het configureren van het formulier, is het tijd om het op uw site te krijgen. Het eerste wat u moet doen is het formulier opslaan via de gelijknamige knop.
Voordat u dat doet, wilt u misschien een naam aan de bovenkant toevoegen. Zo is het formulier beter te onderscheiden als u er meerdere maakt.
Als u het formulier hebt opgeslagen, verschijnt er een shortcode op het scherm:

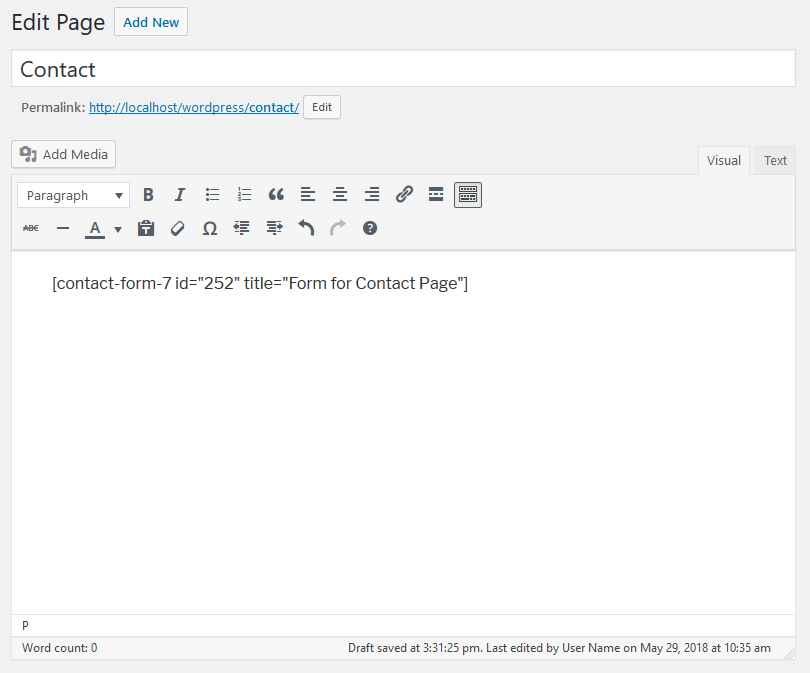
U gebruikt deze om het formulier te plaatsen waar u maar wilt. Het eerste wat u wilt doen is het markeren en kopiëren. Als dat gebeurd is, gaat u naar de pagina waar u het formulier wilt plaatsen. U kunt bijvoorbeeld een nieuwe pagina maken en deze Contact noemen. Plak de shortcode in de WordPress editor.

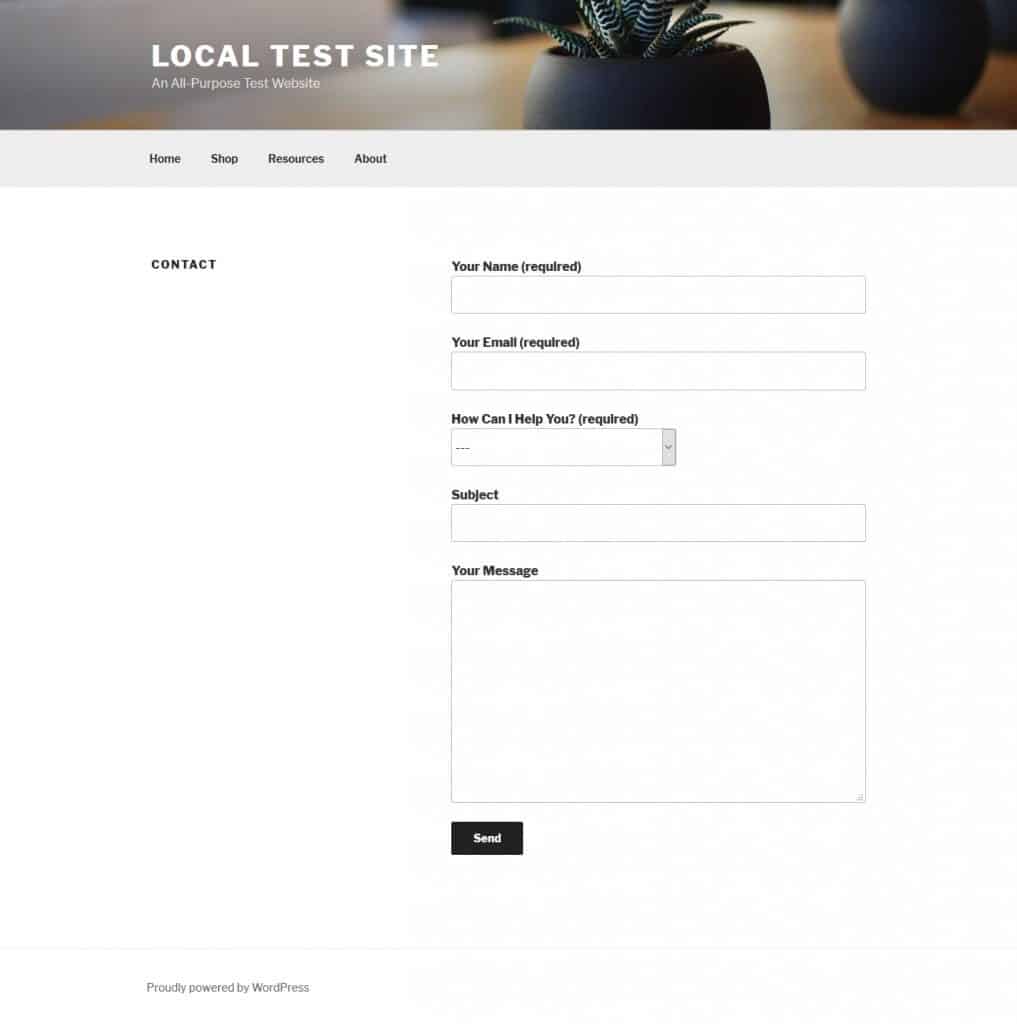
Wanneer u nu de pagina publiceert en naar de front-end gaat:

Daar is het. Let op het uitklapmenu dat we eerder hebben gemaakt. Het maakt nu deel uit van het contactformulier.
Simpel, toch? Bovendien kunt u dezelfde methode gebruiken om het formulier ergens anders te plaatsen.
Stap 8. Neem een contactformulier op in een zijbalk (optioneel)
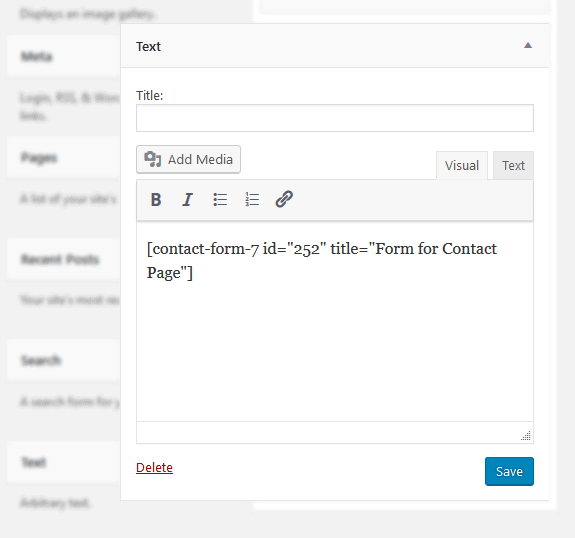
Er is niets eenvoudiger dan het contactformulier in een zijbalk te plaatsen. Ga gewoon naar Uiterlijk > Widgets. Voeg een tekstwidget toe aan de widgetzone waarin u het contactformulier wilt plaatsen en plak de shortcode.

Vergeet niet de widget op te slaan! Als u nu teruggaat naar de front-end van uw site, ziet u het:

U hebt zojuist de basisbeginselen van het toevoegen van een contactformulier in WordPress onder de knie gekregen. We zijn nog niet aan het eind. Er zijn nog een heleboel dingen te doen om uw formulieren verder te verbeteren.
Contactformulieren in WordPress – Volgende stappen
Zodra u het formulier op uw site hebt staan, is het werk nog niet gedaan. Er zijn nog een aantal belangrijke dingen te doen, zoals het stylen van het formulier, het beschermen tegen e-mail spammers en het implementeren van beschermende maatregelen voor persoonlijke gegevens. Laten we dit in volgorde doen:
Het ontwerp van het formulier veranderen
Het is in principe niet nodig om de styling van uw contactformulier te veranderen. Dit is waarschijnlijk in ons geval omdat Contact Form 7 standaard HTML-code gebruikt zoals label of input om formuliervelden te maken.
In goede WordPress-thema’s zijn deze gedefinieerd in het stijlblad. Bijgevolg past het contactformulier waarschijnlijk automatisch in het ontwerp van uw site. U kon dit zien in het voorbeeld website hierboven. Mocht u toch nog aanpassingen willen maken, dan heeft u verschillende mogelijkheden.
Zoals gezegd, Contact Form 7 formulieren hebben standaard HTML markup. U kunt gewoon de bijbehorende CSS wijzigen en daarmee de manier waarop de formulieren eruit zien. Bedenk wel dat dit ook gevolgen heeft voor andere invoervelden op uw site die dezelfde opmaak hebben.
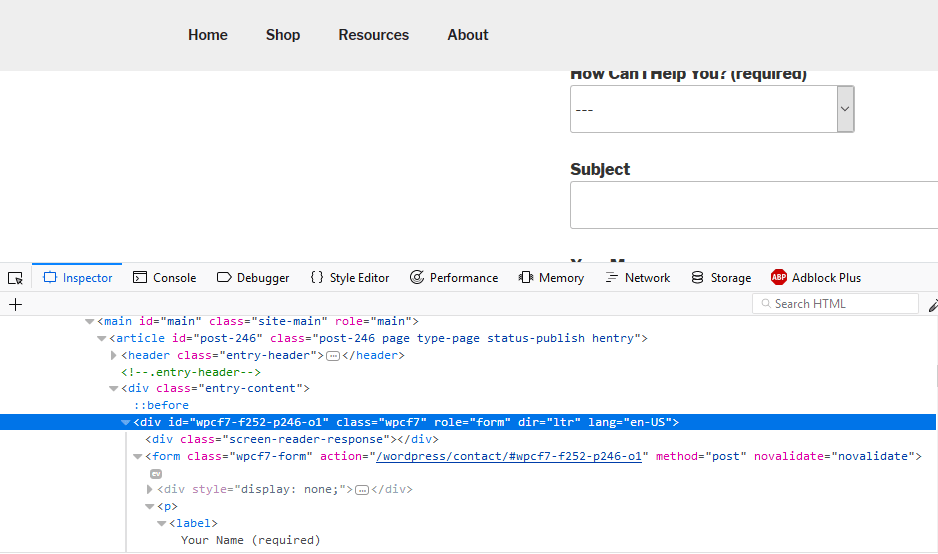
Bij elk formulier dat met Contact Form 7 wordt gemaakt, hoort bovendien een plugin-specifieke code. U kunt de code vinden met de ontwikkelaarstools in uw browser.

U kunt bijvoorbeeld de opmaak van het hele formulier wijzigen met de CSS-klasse .wpc7-form. Dit heeft gevolgen voor alle formulieren die met Contact Form 7 zijn gemaakt, maar laat andere invoervelden op uw site ongemoeid.
Als u nog specifieker wilt worden en de vormgeving alleen voor bepaalde formulieren wilt wijzigen, hebt u geluk. Zoals u kunt zien in de bovenstaande schermafbeelding, krijgt elk Contact Form 7-formulier zijn eigen CSS-id.
U kunt dit gebruiken om elementen op een per-formulier basis te targeten. Bovendien is het mogelijk om de elementen op uw formulieren hun eigen CSS-klassen en id’s te geven.

Met deze kunt u ze nog specifieker targeten.
Kortom, wat u ook wilt veranderen aan het ontwerp van uw formulieren, u hebt alle hulpmiddelen om dat te doen.
Invoering van spambeveiliging
Spam is een groot onderwerp als het gaat om het web en websites in het algemeen. Als u laat uw e-mailadres onbeschermd op uw site, zijn er een heleboel automatische programma’s die er zijn die pikken ze op en beginnen te sturen u ongevraagde aanbiedingen, vissen e-mails en worse.
Ongelukkigerwijs, hetzelfde geldt voor contactformulieren. Tenzij u maatregelen neemt om dit te voorkomen, zijn er ook programma’s die u spam kunnen sturen via contactformulieren.
Gelukkig biedt Contact Form 7 eenvoudige manieren om dit te voorkomen. Een daarvan is eenvoudig: neem in uw formulier een quiz op die bots niet kunnen beantwoorden, zoals een eenvoudige vergelijking.

De quiz-tag maakt het mogelijk. Hij is net zo eenvoudig te gebruiken als alle andere tags in Contact Form 7 en u kunt hier meer informatie vinden.
Naast dat is er re. Dit is een dienst van Google voor het bestrijden van spam. U hebt een API-sleutel nodig en integreer het met Contact Form 7. Instructies vindt u hier. Dit kan gevolgen hebben voor de bescherming van persoonlijke gegevens. Meer daarover in de volgende sectie.
U kunt de re tag gebruiken om het toe te voegen aan uw formulier. De maker van Contact Form 7 heeft ook een plugin genaamd Really Simple die je voor hetzelfde doel kunt gebruiken.
U heeft ook de mogelijkheid om plugins van derden te gebruiken voor spambeveiliging. De meest bekende is, natuurlijk, Akismet en Contact Form 7 biedt gedetailleerde instructies over hoe de twee samen te gebruiken.
Er zijn anderen, bijv. Contact Form 7 Honeypot of WPBruiser. Voor de laatste, moet u een betaalde extensie voor het te werken met Contact Form 7. Er zijn ook meer opties die u gemakkelijk kunt vinden.
Make it GDPR Compliant
U bent er misschien van op de hoogte dat er onlangs enkele wijzigingen zijn geweest in de internetprivacywetgeving in Europa. Op 25 mei 2018 is de General Data Protection Regulation (GDPR) in werking getreden.
Het bracht een aantal wijzigingen in wetten die betrekking hebben op het gebruik van persoonlijke informatie online. Het dreigt ook met forse boetes voor iedereen die de regelgeving overtreedt.
Waarom is dat belangrijk? Contactformulieren verzamelen persoonlijke gegevens. Om die reden, als je onder de jurisdictie van de verordeningen valt (en de meeste mensen doen dat nu), moet je op een aantal dingen letten.
- Verzamel geen gegevens die je niet nodig hebt – Contactformulieren geven je de keuze welke velden je opneemt. Als er gegevens zijn die je eigenlijk niet nodig hebt, stop dan met het verzamelen ervan. Op die manier, als er een inbreuk is, kunt u het niet verliezen.
- Schakel alle tracking uit – Als u een contactformulier gebruikt dat cookies, gebruikersagenten en/of gebruikers-IP’s volgt, moet u dit uitschakelen om GDPR-compliant te zijn. Contact Form 7 doet schijnbaar geen van beide, dus er is niets aan te doen. Controleer het contactformulier van uw keuze als u iets anders gebruikt.
- Verkrijg absolute toestemming – Voeg een manier toe aan uw formulier voor mensen om toestemming te geven voor het verzamelen van hun gegevens. Contact Form 7 biedt bijvoorbeeld een aanvaardingsvakje. Belangrijk: zet het selectievakje niet standaard aan. Gebruikers moeten dat zelf doen. Voeg ook een bericht toe waarin staat wat u verzamelt en voor welk doel, plus een link naar uw privacybeleid.
- Zorg voor een privacybeleid – Daarover gesproken, onder GDPR moet elke professionele website een privacybeleid tonen waarin wordt uitgelegd welke gegevens ze verzamelen en hoe ze deze gebruiken. Je moet bezoekers ook de mogelijkheid geven om hun persoonlijke gegevens op te vragen en te laten verwijderen. Dit is een complexer onderwerp dan we hier kunnen behandelen. Gebruik de onderstaande link voor meer informatie.
- Implementeer HTTPS – Het gebruik van SSL/HTTPS versleutelt de gegevensuitwisseling tussen browser en server. Dit is belangrijk voor contactformulieren om persoonlijke gegevens veilig te houden. Het wordt ook beschouwd als algemeen gebruik nu. Kijk in onze handleiding hoe u dit kunt implementeren.
Van alles wat we hebben gelezen, zou het bovenstaande voldoende moeten zijn om contactformulieren in overeenstemming te brengen met de nieuwe wet. Natuurlijk is er meer over dit onderwerp te zeggen voor website-eigenaren.
U kunt hier en hier meer te weten komen.