Como proprietário de um website, você definitivamente deve aprender como adicionar um formulário de contato ao WordPress.
Seu website não é uma entidade anônima. A maioria das pessoas quer saber e ocasionalmente interagir com quem está por trás do conteúdo lido.
Por esse motivo, neste artigo, você aprenderá como adicionar um formulário de contato ao seu site WordPress. O post vai primeiro rever as razões pelas quais é uma boa idéia e depois você receberá um guia passo a passo sobre como incluir um formulário de contato no seu site através de um plugin.
Também vamos falar sobre como alterar o design do seu formulário e implementar a proteção contra spam. Além disso, vamos examinar formulários de contacto e protecção de dados pessoais – algo que tem vindo mais em foco ultimamente. Finalmente, você encontrará uma lista de plugins que você pode usar para adicionar um formulário de contato no WordPress.
>
Vamos começar…
Por que você deve usar um formulário de contato no seu site WordPress?
>
Antes de começarmos a examinar por que é necessário. Existem muitas boas razões para usar um formulário de contacto no seu site em vez de publicar o seu endereço de e-mail directamente, por exemplo.
- Protecção contra spam de e-mail – O spam é uma praga. Você notará isso rapidamente quando tiver um site WordPress que usa comentários no blog. Uma coisa que os spammers fazem é procurar automaticamente por endereços de e-mail desprotegidos em sites para que possam adicioná-los às suas listas de correio. Os formulários de contato impedem que isso aconteça, dando aos visitantes uma chance de entrar em contato sem publicar seu endereço online.
- Peça as informações certas – As pessoas que entram em contato com você nem sempre enviam todas as informações que você precisa. Com um formulário de contato, você pode pedir especificamente por antecipação. Também lhe dá uma forma de filtrar as consultas, por exemplo, por tipo. Isto facilita a sua vida e reduz muito a ida e volta.
- Informe os seus clientes – Inversamente, os formulários de contacto também podem funcionar como o primeiro ponto de informação. Você é capaz de incluir informações para que os chamadores saibam sobre o tempo de resposta esperado e os passos que eles podem tomar com antecedência para responder à sua consulta. Isso reduz a probabilidade de vários e-mails da mesma pessoa impaciente.
Convencido de que os formulários de contato são úteis? Então vamos à parte prática deste tutorial.
Como adicionar um formulário de contato no WordPress com formulário de contato 7
Existem muitos plugins WordPress para adicionar um formulário de contato ao seu site, tanto gratuitos como premium. Falaremos sobre alguns deles mais tarde neste artigo. Para o próximo tutorial, estaremos usando o Formulário de Contato 7.
O plugin está disponível gratuitamente no diretório WordPress e tem estado consistentemente entre os plugins mais populares de todos os tempos (na verdade, no momento em que este artigo foi escrito, ele está em primeiro lugar). Além disso, é fácil de usar, tem uma bela lista de funcionalidades e complementos sensatos.
Por isso estamos escolhendo-o para ensiná-lo como adicionar um formulário de contato no WordPress.
Passo 1. Instalar o Formulário de Contato 7 Plugin
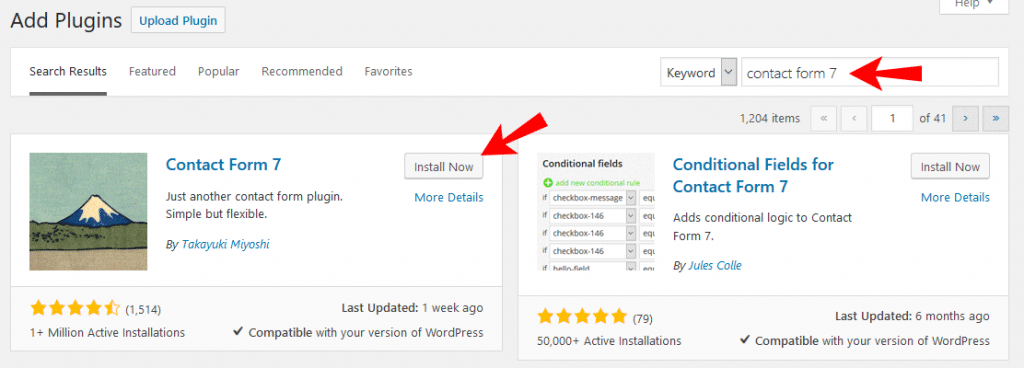
Instalar o Formulário de Contato 7 é tão fácil quanto qualquer outro plugin do WordPress. Basta entrar em seu site, ir para Plugins > Adicionar Novo e digitar seu nome na caixa de busca.

Deve aparecer em primeiro lugar. Clique em Install Now para baixá-lo em seu site. Quando terminar, clique em Activate para começar a usar o plugin.
Passo 2. Crie seu novo formulário de contato
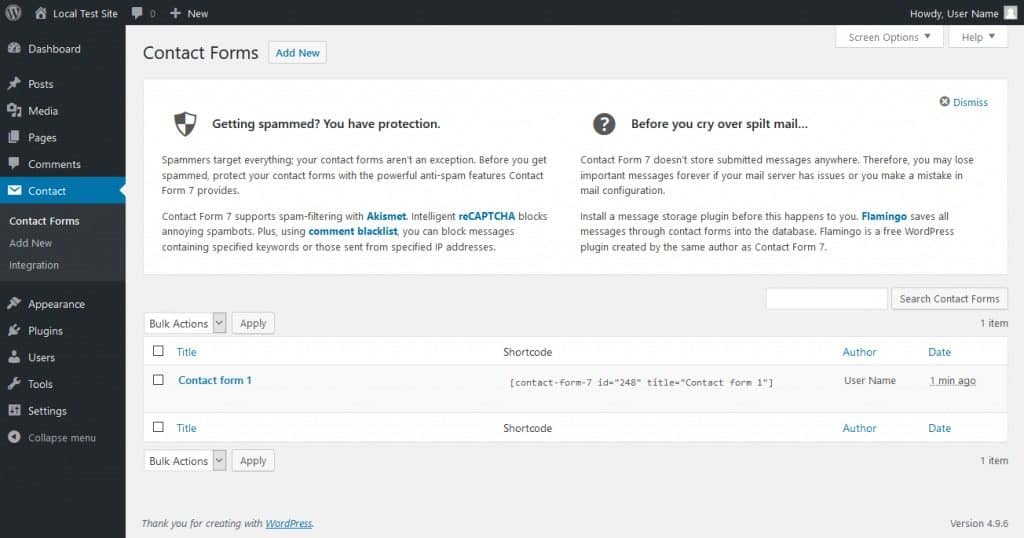
Após a instalação, você encontrará um novo item de menu chamado Contato em sua barra lateral do WordPress. Clicando nele você chega a esta tela.

Você recebe uma série de dicas de ferramentas para melhorar seu formulário de contato, como o uso de proteção contra spam. Chegaremos a isso mais tarde.
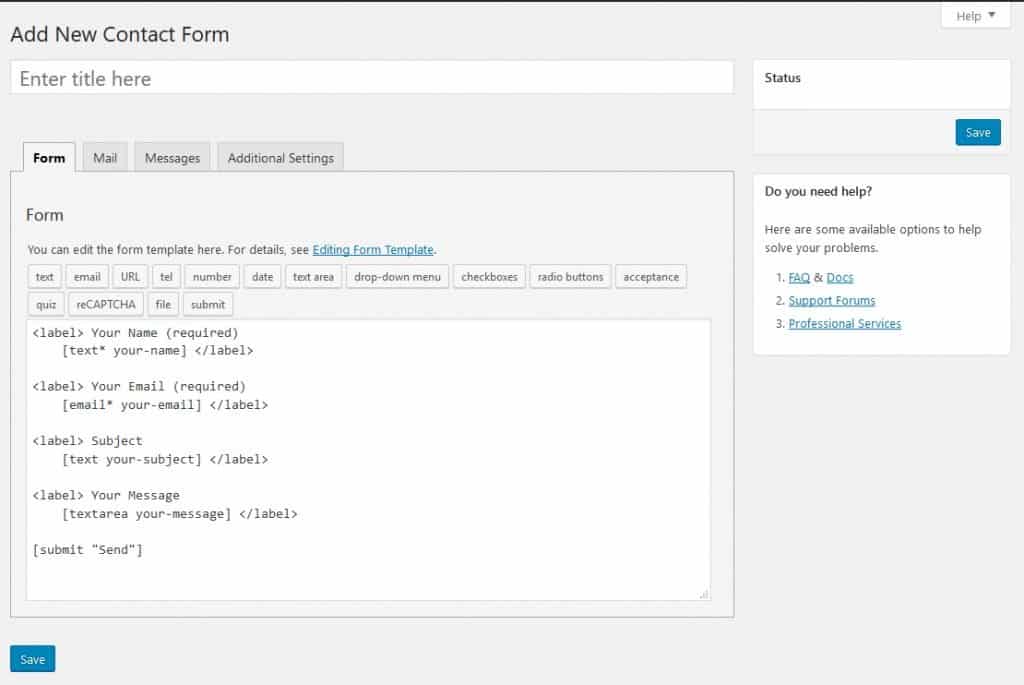
Mais importante ainda, você encontrará uma lista de todos os formulários de contato em seu site. Ela inclui um formulário de amostra que você pode, teoricamente, usar de imediato. Ou clique nele para começar a editar ou clique em Add New no topo da tela. Ambas as opções o trarão aqui:

Parece um pouco críptico no início, mas não se preocupe – você o entenderá em breve.
Para funcionar, seu formulário de contato precisa de campos. Os campos são onde os visitantes introduzem o seu nome, endereço de email ou a mensagem que querem enviar-lhe, ou qualquer outra coisa que possa querer que eles adicionem.
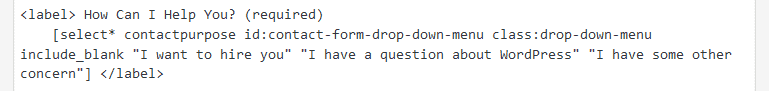
Formulário de contacto 7 cria aqueles com um pouco de HTML mais tags personalizadas. Tudo entre <label>...</label> denota um campo do seu formulário de contato mais a descrição do texto pertencente a ele. Os campos atuais são criados pelo que está entre colchetes.
O que significa que para criar um formulário de contato você precisa aprender linguagens de programação? Felizmente, o plugin vem com ferramentas para gerar estes automaticamente.
Passo 3. Configure seu formulário
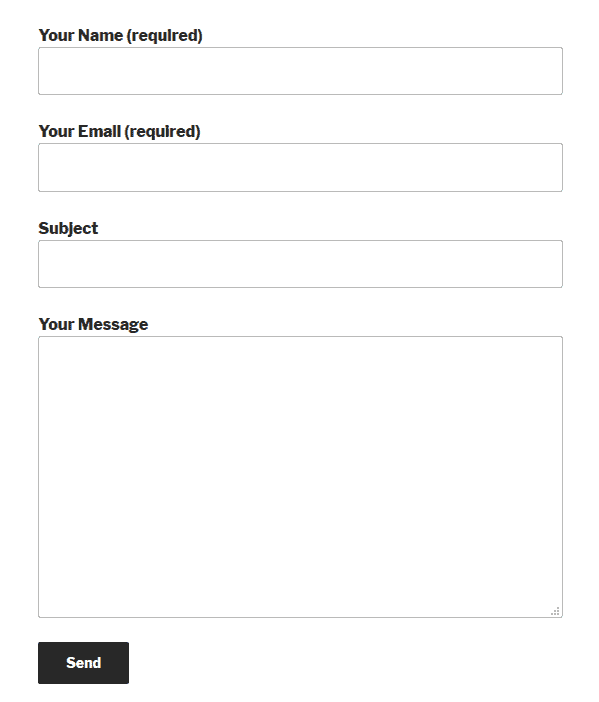
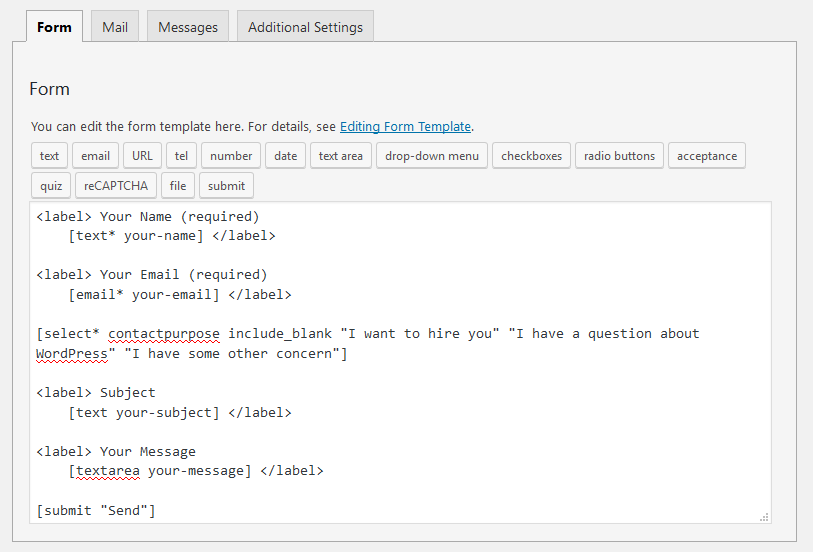
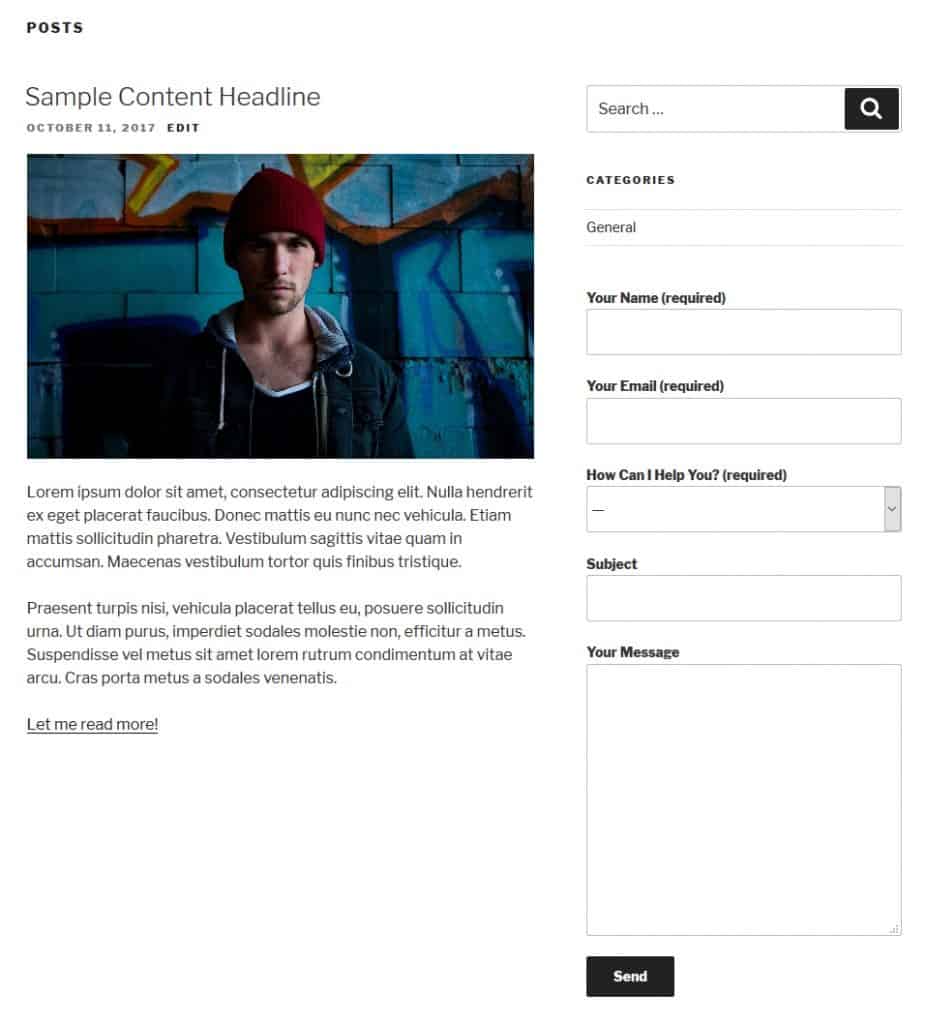
No momento, o formulário padrão que temos no back end será parecido com o seguinte na página.

É tudo padrão. Digamos que você queira adicionar um menu drop-down para escolher o propósito de entrar em contato com você. Dessa forma, você pode ver imediatamente as mensagens às quais dar prioridade.
Para fazer isso, você precisa primeiro colocar o cursor onde você quer que o menu apareça no formulário de contato. Neste caso, isso é entre o endereço de e-mail e o assunto.
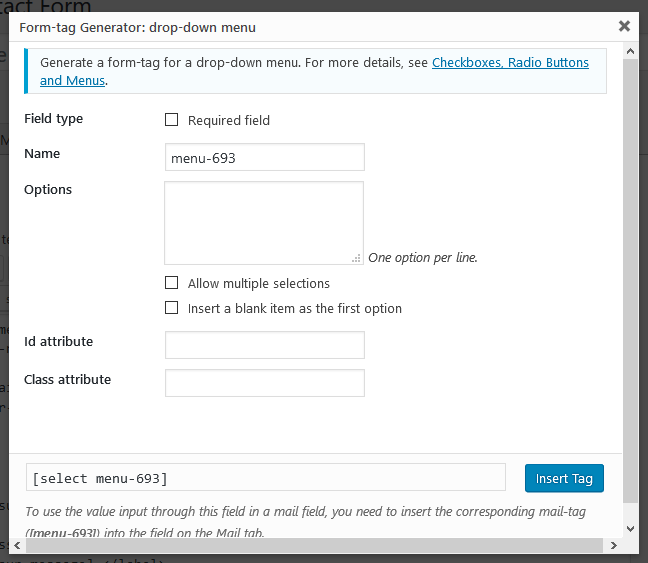
Clique no menu drop-down na barra de ferramentas no topo. Ele o levará a este menu:

Aí está como preencher diferentes campos:
- Tipo de campo – Escolha se o campo é ou não necessário para enviar o formulário de contato.
- Nome – Isto denota o nome usado na tag. Ele não aparecerá para os visitantes, mas facilita a lembrar a finalidade da tag e também configura o e-mail enviado para sua conta mais tarde.
- Opções – Insira as opções disponíveis para os visitantes usando o menu suspenso. Coloque uma por linha. Você também tem a opção de permitir múltiplas seleções e usar um item em branco como padrão.
- Atributo Id/Class – Neste local você pode atribuir uma classe CSS ou id para o campo. Isto é muito útil para o estilo personalizado. Falaremos sobre isso mais tarde.
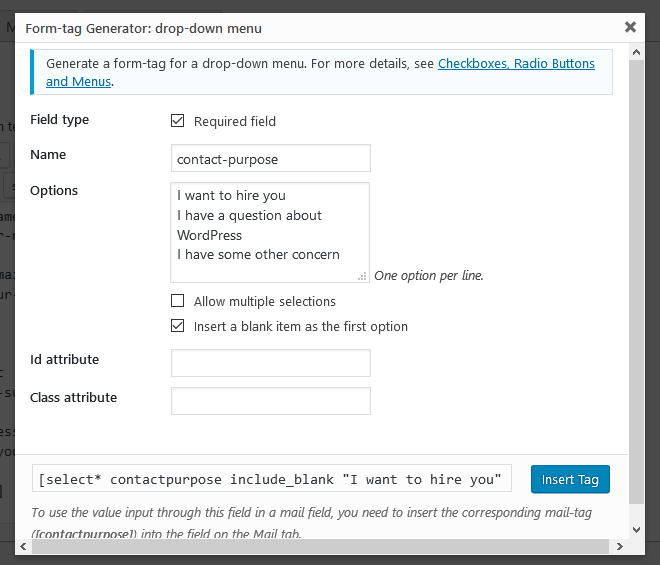
Aqui está como preenchemos:

Quando estiver satisfeito, clique em Insert Tag para colocá-lo no formulário.

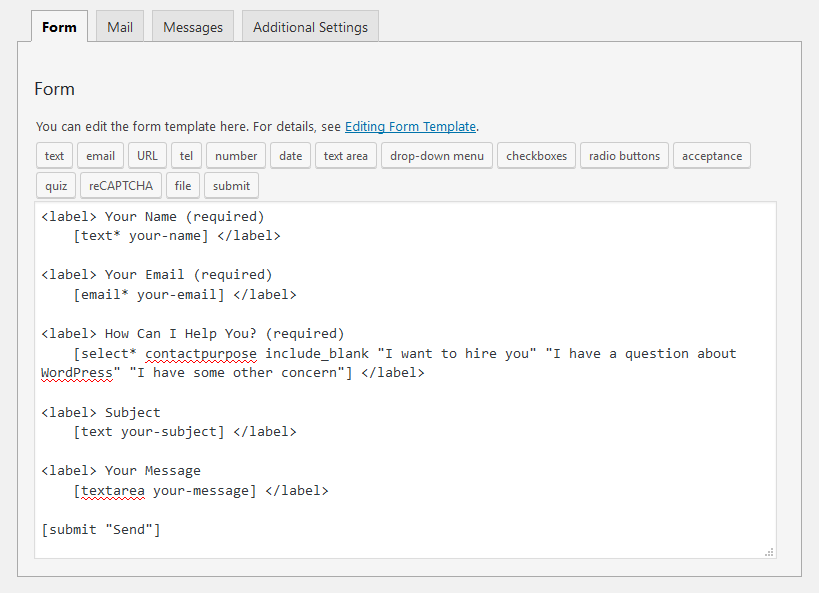
Esteja ciente de que uma vez que você entender como as tags funcionam, você também pode criá-las ou fazer alterações no campo de texto. Por exemplo, para tornar o novo menu drop-down um campo não obrigatório, você poderia simplesmente apagar o asterisco após selecionar. Quanto mais você usar o plugin, melhor você entenderá como ele funciona.
Agora tudo o que resta é adicionar uma etiqueta. Esse é o texto que acompanha o campo do formulário de contato para explicar o que ele faz. Basta copiar e colar o código existente de outros campos e depois ajustá-lo às suas necessidades.

Passo 4. Editar configurações de e-mail
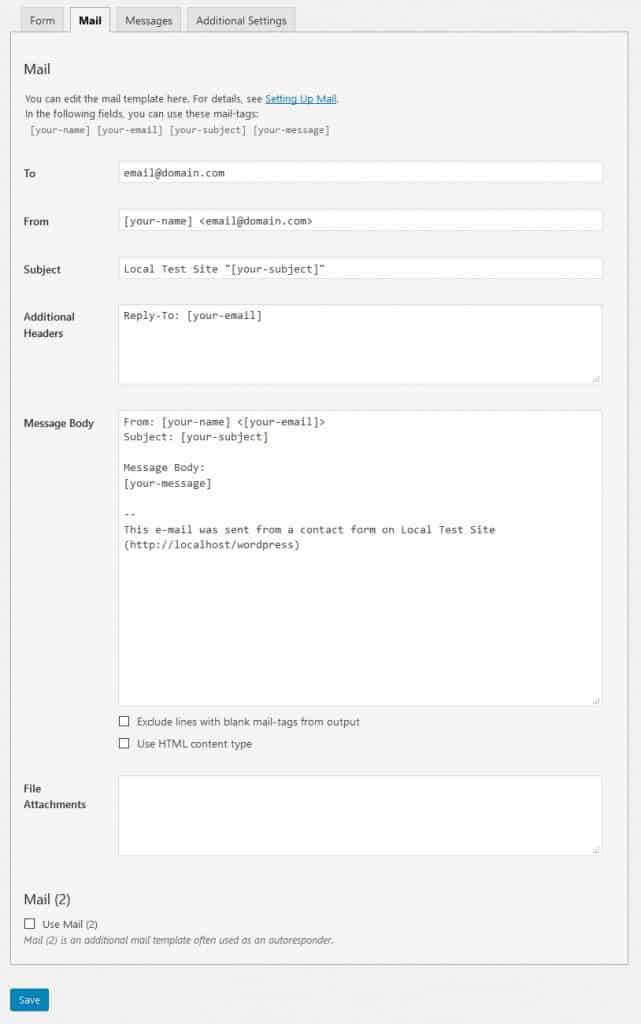
Próximo, você tem que configurar o e-mail enviado para você a partir do formulário de contato. Sem surpresas, você faz isso na guia Mail no topo.

Você encontrará os campos pré-preenchidos com tags similares às do formulário de contato anterior. Ele também fornece as tags de campo disponíveis, incluindo quaisquer novas que você criou anteriormente (se você salvou o formulário). Você pode usá-las para personalizar como você receberá mensagens do seu formulário de contato.
Aqui está o significado de cada campo:
- Para – O endereço de e-mail para o qual as mensagens serão enviadas. Normalmente pode deixar este como está.
- De – Remetente do e-mail. Por padrão, ele é definido para o nome da pessoa usando seu formulário de contato.
- Cabeçalhos Adicionais – Espaço para campos adicionais do cabeçalho da mensagem. As configurações padrão enviam sua resposta para o e-mail da pessoa que o contatou, não para o e-mail de onde ele veio (ou seja, seu site) quando você acessa Responder. Também é possível colocar lá os endereços para CC ou BCC.
- Message Body – O corpo do e-mail que você receberá.
- Exclude lines with blank mail-tags from output – Quando você verifica isso, se alguma das tags usadas estiver vazia, o plugin as excluirá da mensagem.
- Use HTML content type – Por padrão, a mensagem é enviada em texto simples. Marque esta caixa para usar HTML em vez de.
- File Attachments – Se o seu formulário permite o upload de arquivos, as tags para estes arquivos pertencem aqui. Você também pode usá-lo para anexar arquivos hospedados no seu servidor.
- Mail (2) – Um modelo de e-mail adicional frequentemente usado como autorresponder. Verifique para ativar.
As opções padrão são muito boas. A única coisa que precisamos mudar para o nosso exemplo é a linha de assunto.

Usando o formato acima, você pode agora configurar um filtro no seu programa de e-mail para ordenar as mensagens por linha de assunto, dando prioridade às consultas de negócios. Isso é tudo sobre configurações de e-mail por enquanto.
Passo 5. Adicione um formulário de mensagens
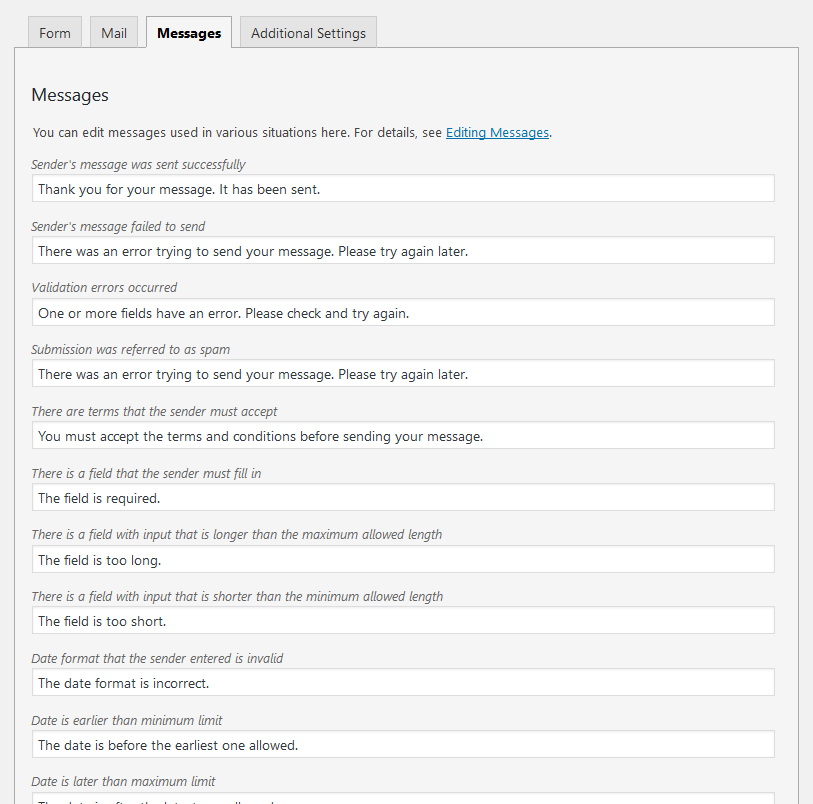
Próximo passo é a aba Mensagens. Você tem a capacidade de configurar as mensagens que os seus visitantes possam encontrar ao usar o formulário.

Estas são mensagens de erro, mensagens de sucesso ou apenas dicas de como usar o formulário corretamente. Nós achamos que estas já são muito boas, então geralmente deixamos tudo como está. Se você tiver um motivo para mudar alguma delas (por exemplo, para caber no tom do seu website), sinta-se à vontade para fazê-lo.
Passo 6. Customize Additional Settings
Finalmente, você chega às configurações adicionais.

Por padrão, estas estão vazias. Você pode fazer coisas diferentes – desde limitar a capacidade de apenas pessoas logadas para enviar o formulário de contato até definir o formulário para o modo de demonstração para fins de teste. Não é importante para nossos propósitos, mas você pode encontrar todas as diferentes opções na documentação.
Passo 7. Adicione o formulário ao seu site
Agora de ter terminado de configurar o formulário, é hora de colocá-lo em seu site. A primeira coisa que você precisa fazer é salvar o formulário através do botão do mesmo nome.
Antes de fazer isso, você pode querer adicionar um nome ao topo. Isto tornará o formulário mais distinto no caso de criar vários.
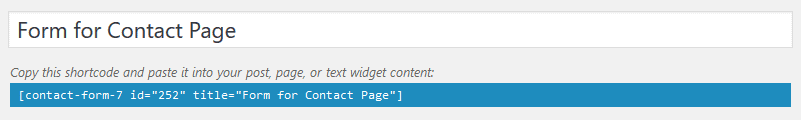
Após salvar seu formulário, um atalho aparecerá na tela:

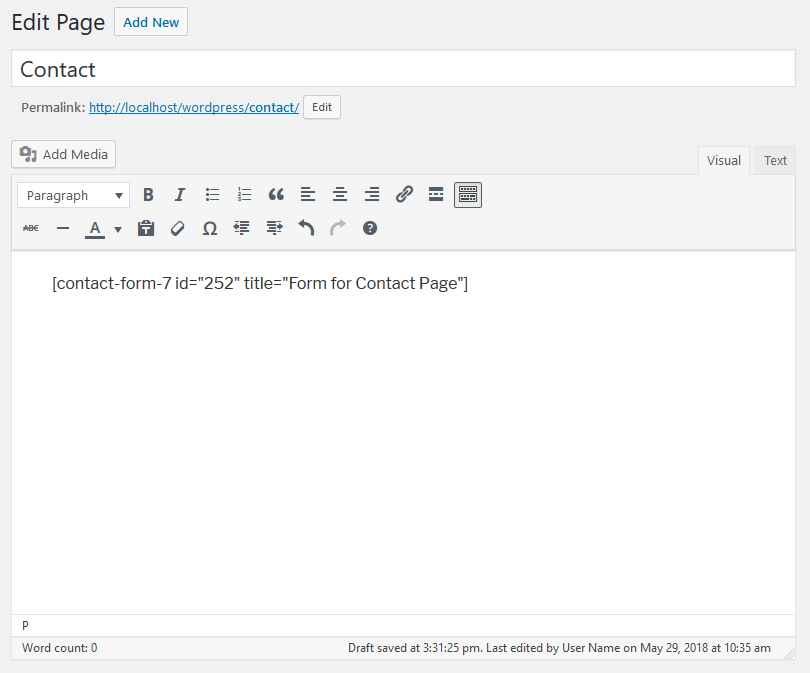
Você o usará para colocar o formulário onde você quiser. A primeira coisa que você quer fazer é marcá-lo e copiá-lo. Uma vez feito, vá para a página onde você quer colocar o formulário. Por exemplo, você pode simplesmente criar uma nova página e nomeá-la Contato. Cole o atalho no editor WordPress.

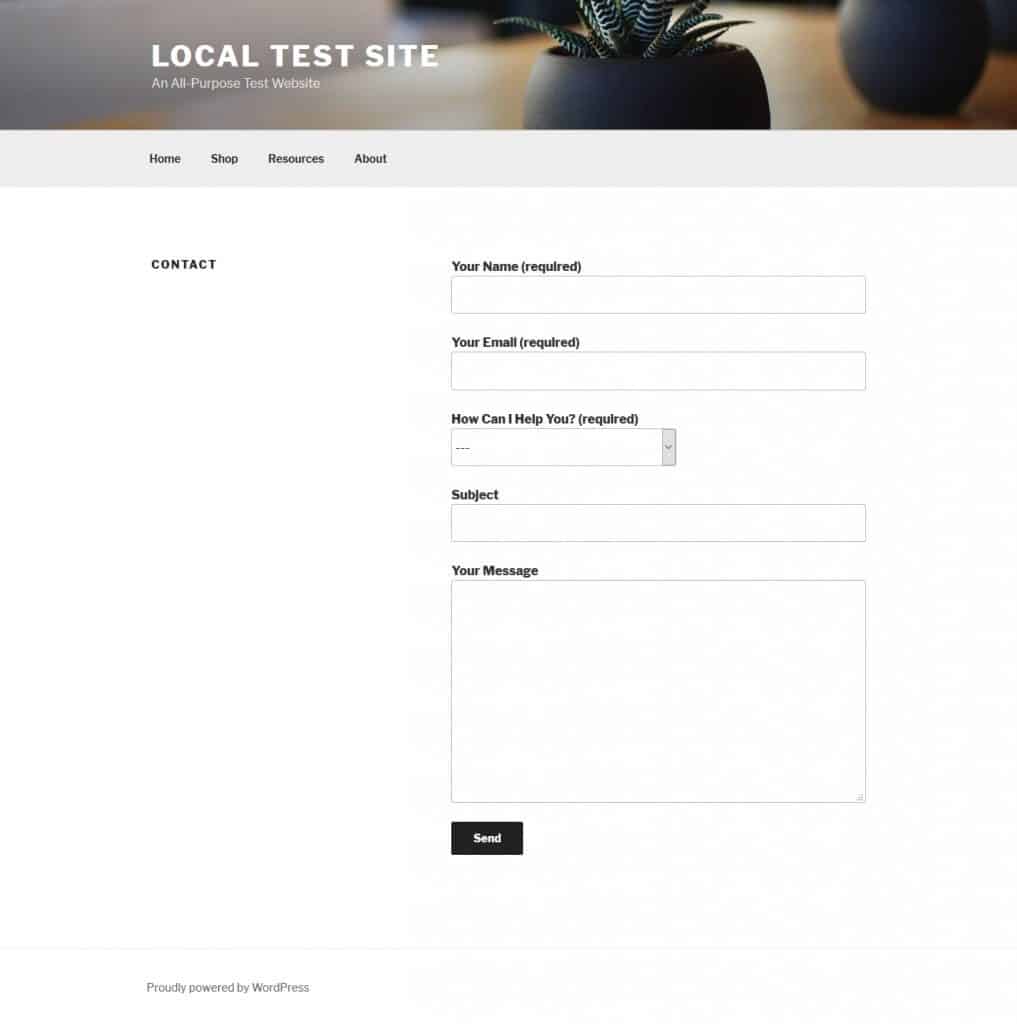
Quando você agora publicar a página e vá para o front-end:

>There it is. Observe o menu drop-down que criamos anteriormente. Ele agora faz parte do formulário de contato conforme necessário.
Simples, certo? Além disso, você pode usar o mesmo método para colocar o formulário em qualquer outro lugar.
Passo 8. Inclua um formulário de contato em uma barra lateral (opcional)
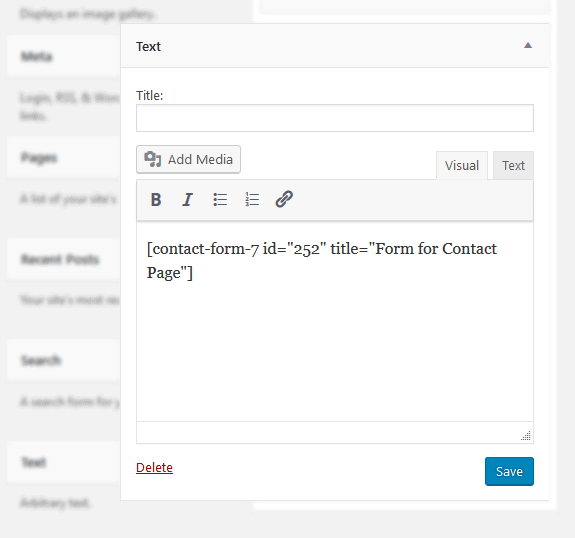
Não há nada mais fácil do que colocar o formulário de contato em uma barra lateral. Basta ir para Appearance (Aparência) > Widgets. Adicione um widget de texto a qualquer área widgetized que você queira que o formulário de contato apareça e cole o atalho.

Não se esqueça de salvar o widget! Quando você agora voltar ao front-end do seu site, lá está:

Você acabou de dominar o básico para adicionar um formulário de contato no WordPress. Nós ainda não estamos no final. Ainda há um monte de coisas a fazer para melhorar ainda mais seus formulários.
Formulários de contato no WordPress – Próximos Passos
Após você ter o formulário em seu site, o trabalho não termina. Ainda há algumas coisas importantes a tratar, por exemplo, estilizar o seu formulário, protegê-lo de spammers de e-mail e implementar medidas de protecção de dados pessoais. Vamos fazer isto por ordem:
Mudando o desenho do formulário
De facto, não há necessidade de mudar o estilo do seu formulário de contacto. Isto é provável no nosso caso porque o Formulário de Contato 7 usa código HTML padrão como label ou input para criar campos de formulário.
Em bons temas WordPress, estes são definidos na folha de estilo. Conseqüentemente, o formulário de contato provavelmente se encaixa automaticamente no design do seu site. Você pode ver isso no exemplo do site acima. Caso você ainda precise fazer ajustes, você tem várias opções.
Como mencionado, os formulários do Formulário de Contato 7 têm marcação HTML padrão. Você pode simplesmente alterar o CSS associado e, portanto, a aparência dos formulários. Tenha em mente que isto também tem consequências para outros campos de entrada no seu site que partilham a mesma marcação.
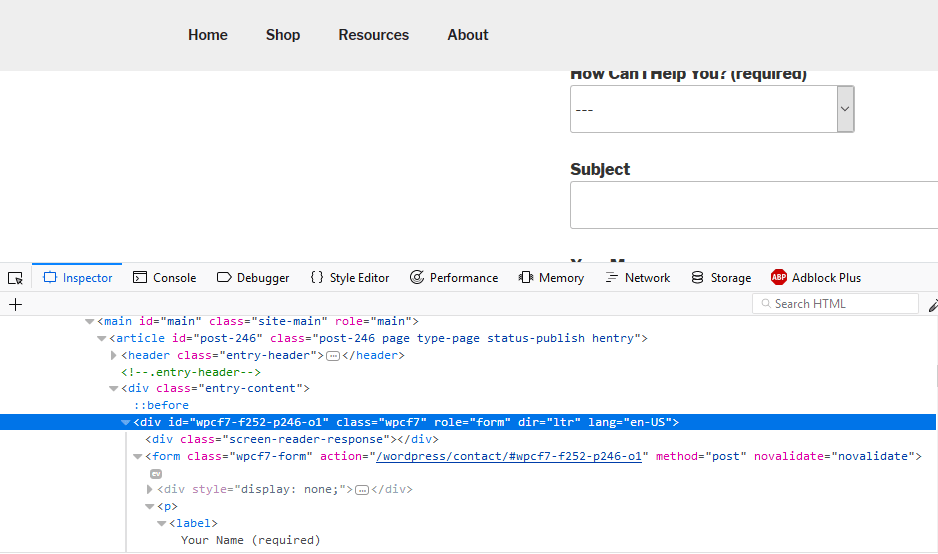
Adicionalmente, cada formulário criado com o Formulário de Contacto 7 vem com um código específico do plugin. Você pode encontrar o código usando as ferramentas de desenvolvimento no seu navegador.

Por exemplo, você pode fazer alterações no estilo do formulário inteiro usando a classe .wpc7-form CSS. Esteja ciente de que isso tem consequências para todos os formulários criados com o Formulário de Contato 7, mas deixa outros campos de entrada em seu site intocados.
Se você quiser ser ainda mais específico e mudar o estilo apenas para determinados formulários, você está com sorte. Como você pode ver na captura de tela acima, cada formulário de contato 7 recebe seu próprio CSS id.
Você pode usá-lo para direcionar elementos por formulário. Além disso, é possível dar aos elementos em seus formulários suas próprias classes CSS e ids.

Com esses, você é capaz de direcioná-los ainda mais especificamente.
Em resumo, o que quer que você queira alterar o design de seus formulários, você tem todas as ferramentas para fazê-lo.
Implementing Spam Protection
Spam é um grande tópico quando se trata da web e websites em geral. Se você deixar seu endereço de e-mail desprotegido em seu site, há muitos programas automáticos por aí que irão pegá-los e começar a enviar ofertas não solicitadas, e-mails de pesca e pior.
Felizmente, o mesmo se aplica aos formulários de contato. A menos que você estabeleça medidas para preveni-lo, existem também programas que podem enviar spam através de formulários de contato.
Felizmente, o Formulário de Contato 7 oferece formas fáceis de prevenir isso. Uma delas é simples: inclua um quiz no seu formulário que os bots não podem responder, como uma simples equação.

A tag quiz torna isso possível. É tão fácil de usar como todas as outras tags no Formulário 7 e você pode encontrar informações adicionais aqui.
Além disso, há o re. Este é um serviço do Google para combater o spam. Você precisa de uma chave API e integrá-la com o Formulário de Contato 7. Encontre instruções aqui. Isto pode ter consequências na protecção de informações pessoais. Mais sobre isso na próxima seção.
Você pode usar a re tag para adicioná-la ao seu formulário. O criador do Formulário de Contato 7 também tem um plugin chamado Really Simple que você pode usar para o mesmo propósito.
Você também tem a capacidade de usar plugins de terceiros para proteção contra spam. O mais conhecido é, claro, Akismet e o Formulário de Contato 7 oferece instruções detalhadas sobre como usar os dois juntos.
Existem outros, por exemplo Formulário de Contato 7 Honeypot ou WPBruiser. Para este último, você precisa de uma extensão paga para que funcione com o Formulário de Contato 7. Há também mais opções que você pode encontrar facilmente.
Faça GDPR Compliant
Você deve estar ciente de que recentemente houve algumas mudanças nas leis de privacidade na Internet na Europa. Em 25 de Maio de 2018, o Regulamento Geral de Protecção de Dados (GDPR) entrou em vigor.
Trouxe uma série de alterações às leis que dizem respeito ao uso de informação pessoal online. Também ameaça pesadas multas para qualquer pessoa que viole os regulamentos.
Por que é que isso é importante? Os formulários de contato coletam dados pessoais. Por essa razão, se você está sob a jurisdição dos regulamentos (e a maioria das pessoas o faz agora), você precisa prestar atenção a algumas coisas.
- Não colete dados que você não precisa – Os formulários de contato lhe dão uma escolha dos campos a serem incluídos. Se houver algum dado que você realmente não precisa, pare de coletá-lo. Dessa forma, se houver uma quebra, você não pode perdê-la.
- Desabilitar qualquer rastreamento – Se você estiver usando um formulário de contato que rastreia cookies, agentes de usuários e/ou IPs de usuários, você precisa desabilitar isso para ser compatível com o GDPR. O Formulário de Contato 7 aparentemente não faz nada, então não há nada a fazer. Verifique seu formulário de contato de escolha se você usar qualquer outra coisa.
- Obtenha consentimento absoluto – Adicione uma forma ao seu formulário para que as pessoas consintam que você colete seus dados. Por exemplo, o Formulário de Contacto 7 oferece uma caixa de aceitação. Importante: não defina a caixa de seleção para ser habilitada por padrão. Os usuários têm que fazer isso eles mesmos. Além disso, inclua uma mensagem que diga o que você coleta e para que propósito, mais um link para sua política de privacidade.
- Tenha uma política de privacidade em vigor – Por falar nisso, sob GDPR todo site profissional precisa exibir uma política de privacidade que explique quais dados eles coletam e como eles os utilizam. Você também precisa dar aos visitantes a possibilidade de solicitar seus dados pessoais e removê-los. Este é um tópico mais complexo do que podemos cobrir aqui. Use o link abaixo para encontrar mais informações.
- Implementar HTTPS – Usando SSL/HTTPS criptografa a troca de dados entre o navegador e o servidor. Isto é importante para os formulários de contato para manter os dados pessoais seguros. Também é considerado prática comum agora. Confira nosso guia de como implementá-lo.
De tudo o que lemos, o acima deve ser suficiente para tornar os formulários de contato compatíveis com a nova lei. É claro, há mais sobre este tópico para proprietários de sites.
Você pode saber mais aqui e aqui.