SVG e CSS foram feitos para ser ♥. Neste tutorial vamos aprender como desenhar uma forma SVG simples e animar o traço dessa forma para criar um spinner de carregamento.
Estaremos escrevendo em SCSS para racionalizar o estilo.

O código HTML/SVG é simples; nosso objetivo é desenhar um círculo de 40px de largura. Os únicos atributos aqui são as coordenadas x e y (ponto de origem) e o raio.
Para ter em conta a espessura do traço quando o adicionarmos mais tarde, o raio r será 18 em vez de 20.
<svg class="spinner">
<circle cx="20" cy="20" r="18"></circle>
</svg>

>
Estilizando o SVG
Como sempre queremos definir primeiro o modelo de caixa. Como estamos trabalhando com SVG, isto inclui a viewBox e suas coordenadas x e y.
A viewBox define os limites aos quais nosso círculo será renderizado.
$spinnerSize: 40;svg.spinner {
width: $spinnerSize + px;
height: $spinnerSize + px;
x: 0px; y: 0px;
viewBox: 0 0 $spinnerSize $spinnerSize;
}
Aplicaremos estilos de traços e um preenchimento transparente ao círculo. Isto cria um contorno ao redor do caminho do círculo. Estaremos animando o traçado para criar nosso spinner.
svg.spinner {
... circle {
fill: transparent;
stroke: #0ac8a6;
stroke-width: 4;
stroke-linecap: round;
}
}

>
>
O spinner está tomando forma, mas antes de animar precisamos aplicar mais alguns estilos. O efeito ‘crescer e retrair’ é criado usando um traço largo. O traço é ‘empurrado’ ao redor do caminho do círculo aumentando o deslocamento entre traços.
Para criar o traço largo do traço vamos usar a propriedade traço-dasharray. Definindo-o para π × raio cria um traço com comprimento igual à circunferência do círculo. Por enquanto, isto aparecerá como um traço sólido.
svg.spinner {
... circle {
...
stroke-dasharray: (3.14 * $spinnerSize);
}
}
Finalmente, precisamos definir as propriedades transform-origem e animação. Ajustar a origem da transformada para o centro do círculo garante que ela irá girar uniformemente. A propriedade animação usará o nome da animação spinner, a qual iremos keyframe a seguir.
svg.spinner {
... circle {
...
transform-origin: (0.5px * $spinnerSize) (0.5px * $spinnerSize) 0;
animation: spinner 4s linear infinite;
}
}
Keyframing a animação
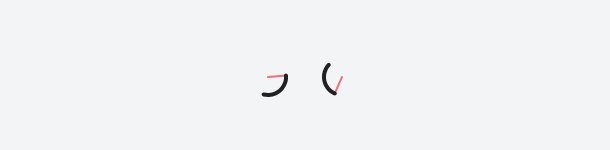
Anterior definimos o traço para um traço com comprimento igual à circunferência. Agora podemos animar o deslocamento deste traço para ‘empurrá-lo’ para fora do caminho do círculo.
O deslocamento pode ser modificado usando a propriedade stroke-dashoffset. Aumentar o offset irá retrair o traço, enquanto diminui-lo irá fazê-lo crescer novamente ao longo do caminho do círculo.
>
 >
>>>
>
>
>
Então, animamos o traço ao longo do caminho do círculo – essa foi a parte mais difícil. Mas, como um spinner de carga, o curso de retração não é bem o que estamos procurando. Queremos que pareça que há uma progressão constante – para criar a ilusão de que o traço está sempre a avançar.
Como podemos fazer isso? Girando o círculo como o curso anima.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(540deg);
} 100% {
...
transform: rotate(1080deg);
}
}

Estamos nos aproximando, mas o spinner parece diminuir a velocidade. Isto acontece quando o curso está se movendo contra a direção de rotação. Podemos contrariar isso girando mais na primeira metade da animação.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(720deg);
} 100% {
...
transform: rotate(1080deg);
}
}
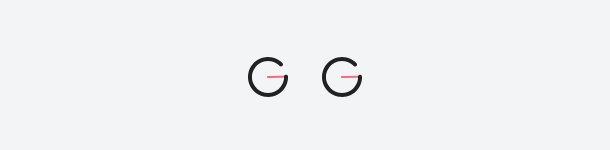
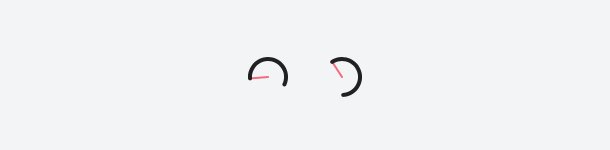
No exemplo abaixo há dois spinners:
- O primeiro tem a velocidade de rotação uniforme existente (não contraria ‘slowdown’).
- O segundo usa a rotação mais rápida na primeira metade da animação.
Adicionei alguns marcadores vermelhos como referências para a velocidade de rotação do spinner.

Vemos que o segundo spinner é muito mais suave. Isto é porque parece mover-se a uma velocidade mais uniforme. Para terminar, vamos aumentar a velocidade reduzindo a duração da propriedade de animação.
>

>
Outra leitura
- >
- MDN animação
- MDN stroke-dasharray
- MDN stroke-dashoffset
>
>
>