Apple App Store je pro mobilní vývojáře svatý grál. Pomocí React Native můžete vyvíjet nativní aplikace pro Android a iOS s využitím jediné základny kódu, ale připravit věci k publikování může být složité, zejména pokud začínáte s aplikací původně určenou pouze pro Android.
Zde budete vycházet z kódu z předchozího monstrózního příspěvku na blogu Okta navrhujícího a publikujícího aplikaci podobnou kalkulačce v obchodě Android Play, která zahrnuje ověřování přes Okta.

Pro tento příspěvek nejprve zajistíte, aby aplikace pro Android dobře fungovala v systému iOS, a také přidáte úvodní obrazovku a ikonu aplikace. Poté projdete procesem podepisování a publikování na App Store.
Začněte klonováním repozitáře a instalací všech potřebných knihoven.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installOdtud byste měli být schopni říct react-native run-android nasadit do emulátoru nebo připojeného telefonu s Androidem. Vše by mělo fungovat správně.
Konfigurace ověřování pro vaši aplikaci React Native iOS
Právě teď, když kliknete na Přihlásit, budete přesměrováni na přihlašovací stránku Okta. Ta je připojena k účtu Okta, který jsem použil pro vývoj. Abyste mohli tuto aplikaci používat, musíte si vytvořit vlastní účet a nakonfigurovat jej.
Nejprve si zaregistrujte bezplatný vývojářský účet Okta nebo se přihlaste, pokud již nějaký máte. Poté přejděte do části Aplikace > Přidat aplikaci. Vyberte možnost Nativní a klikněte na tlačítko Další. Zvolte název a klikněte na tlačítko Hotovo. Zapište si URI přesměrování přihlášení a ID klienta, protože je musíte přidat do své aplikace.
Nyní ve své App.js najděte místo, kde je definována proměnná config (blízko horního okraje), a změňte příslušné hodnoty na hodnoty vaší aplikace Okta:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };Spuštění vaší aplikace React Native na simulátoru iOS
Začněte spuštěním react-native run-ios z počítače Mac. Měl by se zobrazit simulátor iOS a v konzoli se váš projekt zkompiluje.
POZNÁMKA: Pokud dojde k chybě Print: Entry, ":CFBundleIdentifier", Does Not Exist, na Githubu je několik issues sledujících tuto chybu s různými návrhy na její opravu. Nejjednodušší by mohlo být prostě otevřít ios/prime_components.xcodeproj v Xcode a sestavit projekt odtud.
Měli byste vidět chybu 'AppAuth/AppAuth.h' file not found. Je třeba propojit knihovnu AppAuth s iOS. Nejjednodušší je to pomocí Cocoapods. Do ios/Podfile vložte následující:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endPo nainstalování Cocoapods změňte na ios/ a spusťte pod install. To bude chvíli trvat. Nyní zavřete Xcode a otevřete ios/prime_components.xcworkspace (pozor: pracovní prostor, ne projekt!) v Xcode. Pody by se měly zobrazit jako samostatný projekt. Vyberte zařízení a projekt by se měl v pořádku sestavit a spustit (stačí kliknout na tlačítko přehrát). Možná budete muset změnit identifikátor svazku, pokud je ten použitý v tomto návodu již zabraný.
V tomto okamžiku by měla faktorizace fungovat, ale pokud kliknete na tlačítko Přihlásit, dojde k pádu, protože vaše třída AppDelegate musí odpovídat RNAppAuthAuthorizationFlowManager. Otevřete AppDelegate.h a změňte ji na následující:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endNyní by mělo přihlašovací tlačítko projít procesem autorizace.
Nastavte stylování v aplikaci React Native pro iOS
Když jsem aplikaci spustil, písmo bylo trochu velké a banner vypadal, jako by zobrazoval pozadí za aplikací. Chcete-li je opravit:
- V
components/Button.jszměňte velikost písma na 25 - V
components/Header.jszměňte velikost písma na 65 - V
components/Input.jszměňte flex na 1,5 a velikost písma na 60
Problém s průhledností v záhlaví je od zobrazení stavového řádku iOS. Chcete-li ji skrýt, importujte StatusBar z react-native v App.js a přidejte <StatusBar hidden /> na začátek kontejneru:
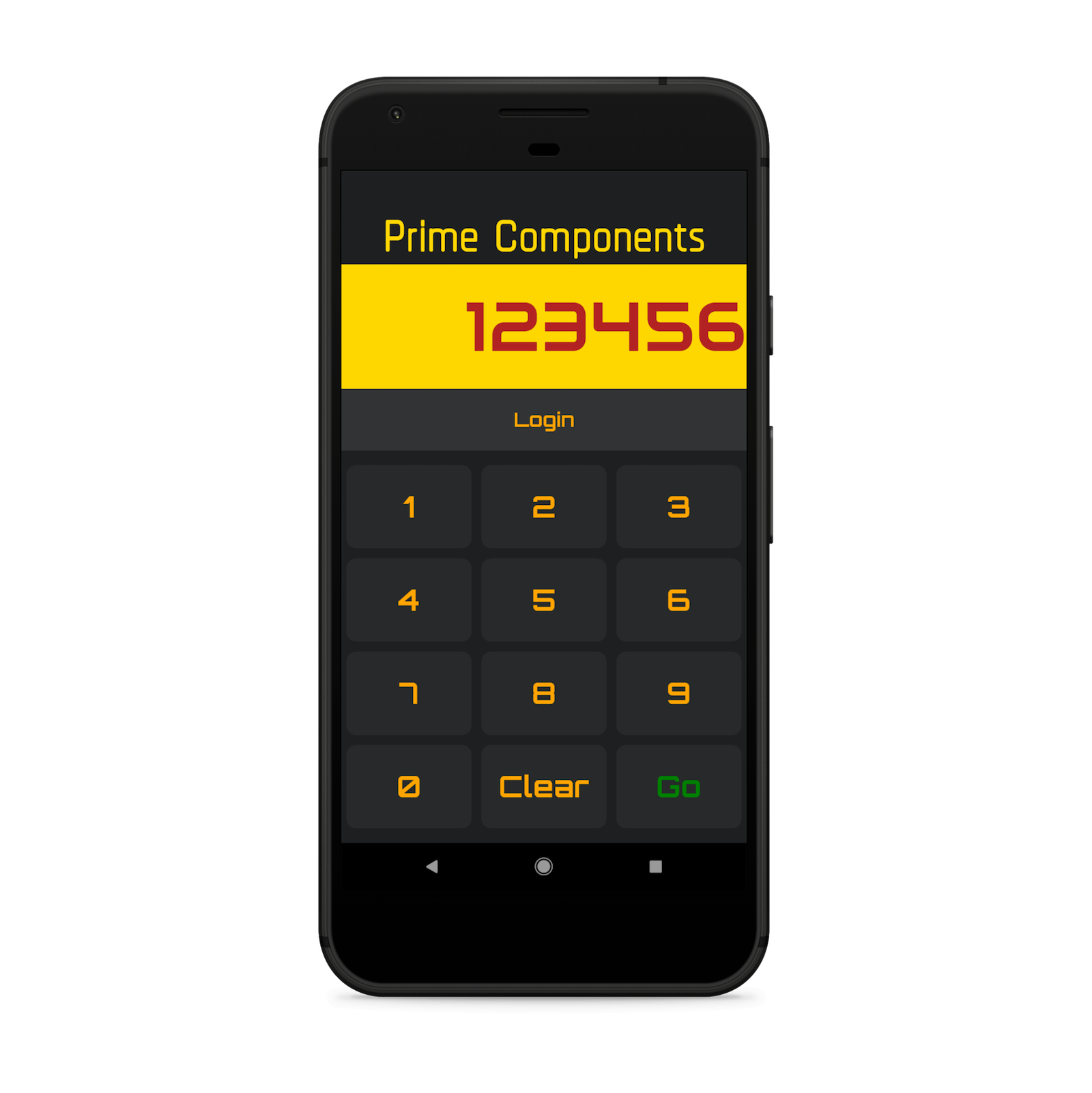
return ( <Container> <StatusBar hidden />Aplikace by nyní měla vypadat správně.
Nastavte ikonu a zobrazovací název a spusťte na zařízení
Stejně jako v předchozím příspěvku můžete k vytvoření ikony použít aplikaci jako Iconic (i když ta je pro Android). Jakmile máte ikonu, můžete použít online službu, jako je MacAppIcon, a získat všechny potřebné velikosti. Poté v Xcode otevřete projekt prime_components a klikněte na Images.xcassets. Zobrazí se všechny ikony, které potřebujete k jeho vyplnění – jednoduše je přetáhněte správné velikosti z Finderu.
Budete také chtít změnit zobrazovaný název projektu, abyste opravili název aplikace ve vašem zařízení. To se nachází v sekci Identita v nastavení projektu.
Ujistěte se, že máte nastaven podpisový tým a také, že položka Build Active Architectures Only je nastavena na Yes pro debug i release, a to pro oba projekty – to může vyřešit mnoho problémů s integrací knihovny AppAuth.
Po dokončení byste měli být schopni nasadit aplikaci do zařízení a zobrazit správnou ikonu a název aplikace.
![]()
Vytvoření úvodní obrazovky pro aplikaci React Native iOS
Aplikace iOS mají při načítání úvodní obrazovky. React Native vytvoří základní obrázek LaunchScreen.dib, což je jen bílá obrazovka s názvem aplikace.

Nejjednodušší způsob, jak ji změnit, je použít React Native Toolbox.
- Vytvořte čtvercový obrázek o velikosti alespoň 2208×2208 pixelů
- Ujistěte se, že máte kolem symbolu dostatek okrajů
Například:

Vhodným programem pro manipulaci s obrázky je GIMP.
Dále nainstalujte sadu nástrojů a také ImageMagick:
npm install -g [email protected] [email protected] install imagemagickNyní umístěte obrázek do projektu, zavřete pracovní prostor uvnitř XCode a spusťte následující příkaz:
yo rn-toolbox:assets --splash image.png --iosUjistěte se, že jste zadali správný název projektu! (V tomto případě je to prime_components a nikoli prime-components). Obrázky by měly být vygenerovány a váš projekt aktualizován. Odinstalujte aplikaci ze simulátoru/zařízení a znovu ji nasaďte z Xcode a při načítání aplikace byste měli vidět nový splash.
Odeslání aplikace React Native do obchodu iOS
Následují pokyny pro odeslání aplikace do obchodu App Store, ale protože aplikace Prime Components již existuje, je to pro ty, kteří mají jinou aplikaci, kterou by chtěli odeslat. V takovém případě se před pokračováním zde řiďte pokyny z předchozího příspěvku na blogu (odkaz výše) o tom, jak navrhnout a vytvořit vlastní aplikaci.
Pokyny pro hodnocení
Předtím, než začnete, stojí za to přečíst si pokyny pro hodnocení v App Store od společnosti Apple. Srozumitelnou angličtinou je v nich vysvětleno, co je třeba udělat, aby byla vaše aplikace připravena (a proč může být při recenzování odmítnuta). Jsou zde popsány věci jako bezpečnost a výkon, ale i obchodní praktiky, jako je reklama. Mnohé z toho je velmi rozumné.
App Store Connect
Chcete-li začít, přihlaste se do aplikace App Store Connect a přijměte podmínky. Poté klikněte na ikonu Moje aplikace.

Klikněte na znaménko plus a vyberte možnost Nová aplikace. Vyplňte požadované hodnoty. Zde ID svazku je identifikátor svazku, který jste nastavili v nastavení projektu. Je důležité, aby to byla jedinečná hodnota – osvědčeným postupem je začít s webovou stránkou, kterou vlastníte, například com.myblog.my_app. Po odeslání sestavení ji nemůžete změnit.
Jakmile je vše vyplněno, dostanete se na stránku pro správu aplikací se třemi záložkami pro sekci App Store:
Vyplňte vše, jak nejlépe umíte. Případné chybějící informace se objeví při pokusu o odeslání aplikace k posouzení. Nastavte cenu na zdarma a dostupnost na všechna území. V části Informace o aplikaci vyberte pro svou aplikaci dvě kategorie. To je určeno pro lidi, kteří si prohlížejí nové aplikace.
Protože za svou aplikaci neúčtujete žádné poplatky a není zde žádná reklama, proběhne mnoho z tohoto procesu hladce.
Vytvořte archiv
Aplikace pro systém iOS jsou distribuovány s archivy. Chcete-li sestavit archiv, ujistěte se, že je RnAppAuth přidán do cílových závislostí ve Fázích sestavení projektu prime_components. Poté přejděte na položku Produkt a vyberte možnost Archiv. Tím se vše přebuduje a zaarchivuje do jednoho souboru.
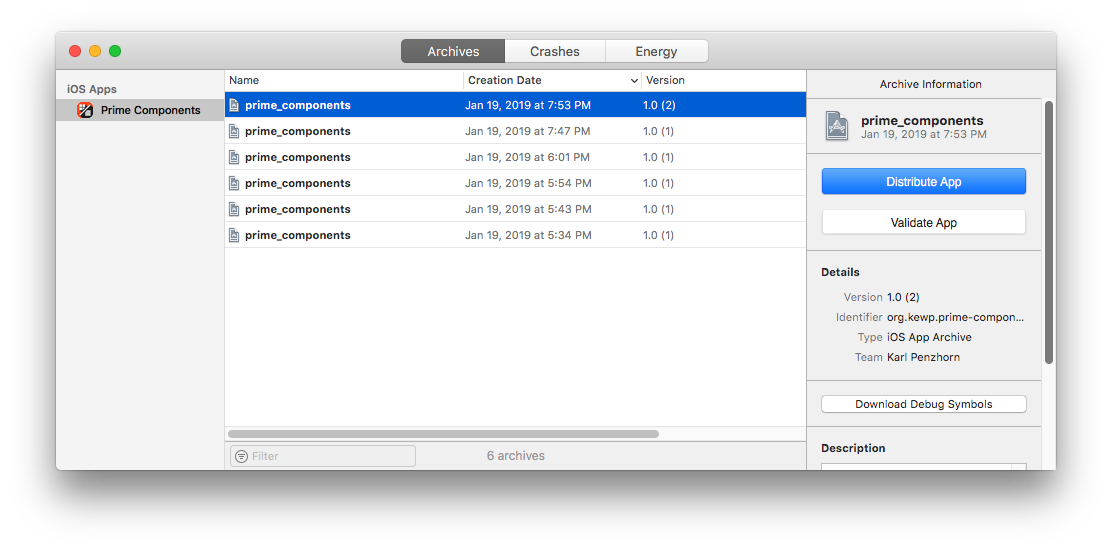
Po dokončení by se mělo objevit okno Organizátor (které najdete v nabídce Okno):

Odtud můžete aplikaci ověřit. Klepnutím na tlačítko Distribuovat ji odešlete do služby App Store Connect. Po dokončení byste měli vidět sestavení na stránce pro odeslání.
Snímky obrazovky
Musíte přidat několik snímků obrazovky pro vaši aplikaci. Chcete-li to udělat, jednoduše přejděte do nabídky simulátoru – tam je možnost snímků obrazovky. Možná budete chtít použít službu, jako je MockUPhone, která dá snímkům obrazovky rámeček telefonu.
Poté je třeba změnit jejich velikost v aplikaci, jako je Gimp. Snímky obrazovky musí mít správnou velikost.
Jakmile budete hotovi, na stránce Připravit k odeslání vyberte iPhone 5,5″ Display (to je jediné, co musíte vyplnit), nahrajte snímky obrazovky, které máte.
Zásady ochrany osobních údajů
Od října 2018 musí mít všechny aplikace v App Store zásady ochrany osobních údajů, uvedené jako adresa URL. V podstatě musíte vysvětlit, jaká data shromažďujete a co s nimi děláte. V tomto případě se neshromažďují vůbec žádná data, ale musíte to specifikovat a umístit k tomu zápis na webové stránky. Existuje několik příkladů, jak mohou zásady ochrany osobních údajů v této situaci vypadat, například tento:
Předložení
Jakmile vše vypadá připravené, klikněte na tlačítko Odeslat ke kontrole na přípravné stránce. Zde budete vyzváni, abyste aplikaci udělili hodnocení (budete dotázáni na několik otázek týkajících se obsahu aplikace). Ujistěte se, že jste vyplnili informace o tom, kde vás budou moci recenzenti kontaktovat.
Po dokončení byste se měli do dvou dnů ozvat.
Dozvíte se více o React Native a bezpečném ověřování
Úspěšně jste převedli aplikaci React Native pro Android na iOS a publikovali ji v App Store! Doufáme, že proces kontroly proběhl hladce.
Zdrojový kód tohoto návodu najdete na adrese oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
Aplikaci pro iOS si také můžete stáhnout z App Store.
Pokud vás zajímá více informací o React Native, iOS nebo bezpečné správě uživatelů pomocí Okta, podívejte se na následující zdroje:
- Vytvořte aplikaci React Native a ověřujte se pomocí OAuth 2.0
- Sestavte aplikaci pro iOS se zabezpečeným ověřováním za 20 minut
- Přidejte správu identit do své aplikace pro iOS
- Jak publikovat aplikaci v Apple App Store v roce 2018
Líbí se vám, co jste se dnes dozvěděli? Sledujte nás na Twitteru, dejte nám lajk na Facebooku, podívejte se na nás na LinkedIn a přihlaste se k odběru našeho kanálu na YouTube.