Problemer med at skære skrifttyper på din Cricut? Lær, hvordan du placerer dine skrifttyper korrekt i Cricut Design Space og derefter forbinder dem sammen, så de kan skæres i ét stykke!

Dette får mig sikkert til at lyde som en Cricut-elitær eller noget, men jeg ser alt for mange mennesker, der ikke bruger skrifttyper korrekt på deres Cricut-projekter. Efter så mange år inden for design er det svært for mig at se forfærdelige bogstav- og linjeafstande eller se folk kæmpe, når deres skriftbogstaver skæres individuelt ud. Lad os lære, hvordan du arbejder med skrifttyper, så du får de bedste og mest professionelle resultater!
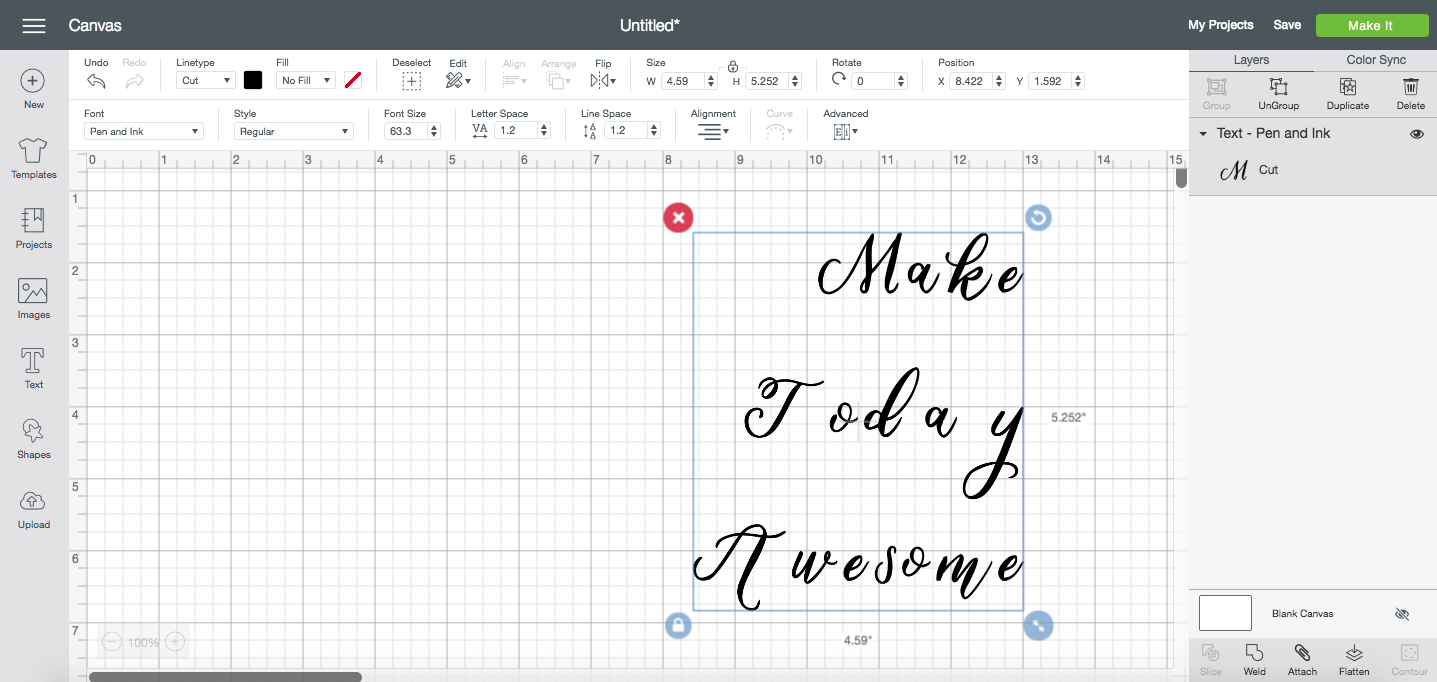
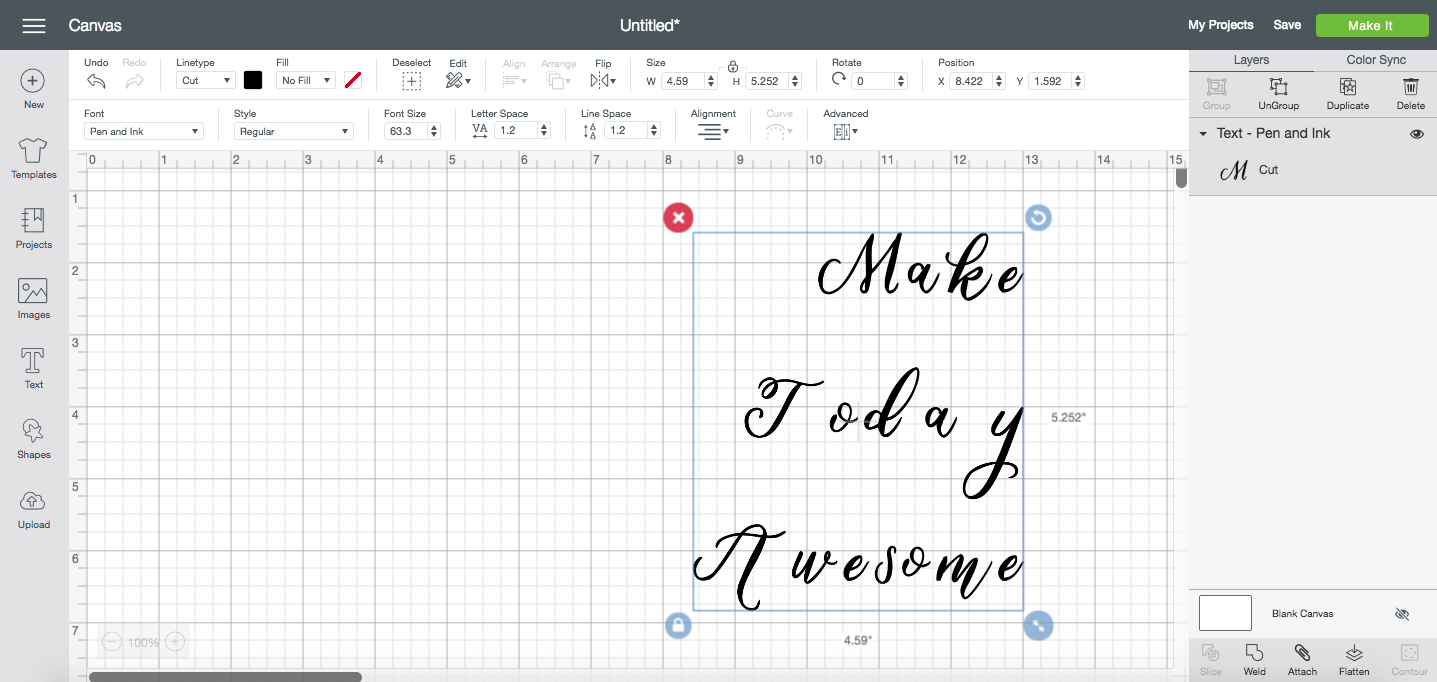
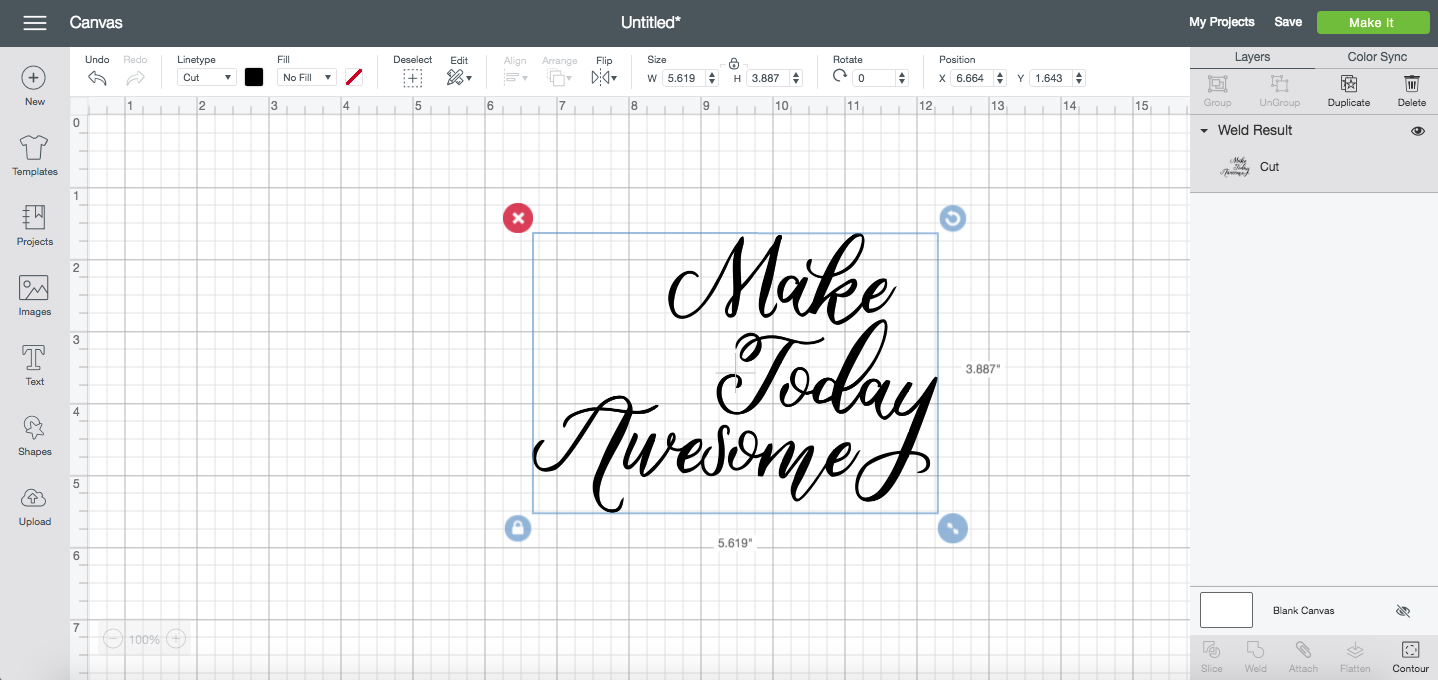
I denne vejledning bruger vi følgende eksempel. Dette er Cricut-skrifttypen “Pen and Ink”, og, ja, den er ikke fantastisk, når den skrives ind i Cricut Design Space som den er.

Jeg har set folk smække filer som denne på en pude og kalde det godt (hint: det er ikke godt), men vi kan gøre det SÅ meget bedre ved hjælp af et par værktøjer i skrifttypeværktøjslinjen! Lad os udforske dem alle.
Letter & Linjeafstand
Letter og Linjeafstand er to værktøjer, som du skal lære at kende, når du arbejder med skrifttyper, især skrifttyper, i Cricut Design Space. Alle de værktøjer, vi skal bruge, findes i skrifttype-menuen, som vises, hvis du har markeret tekst.

Bogstav- og linjeafstand er ærligt talt lidt af et varmt rod, og det kan være frustrerende for folk, der ikke er vant til at bruge disse funktioner.
Bogstavafstand
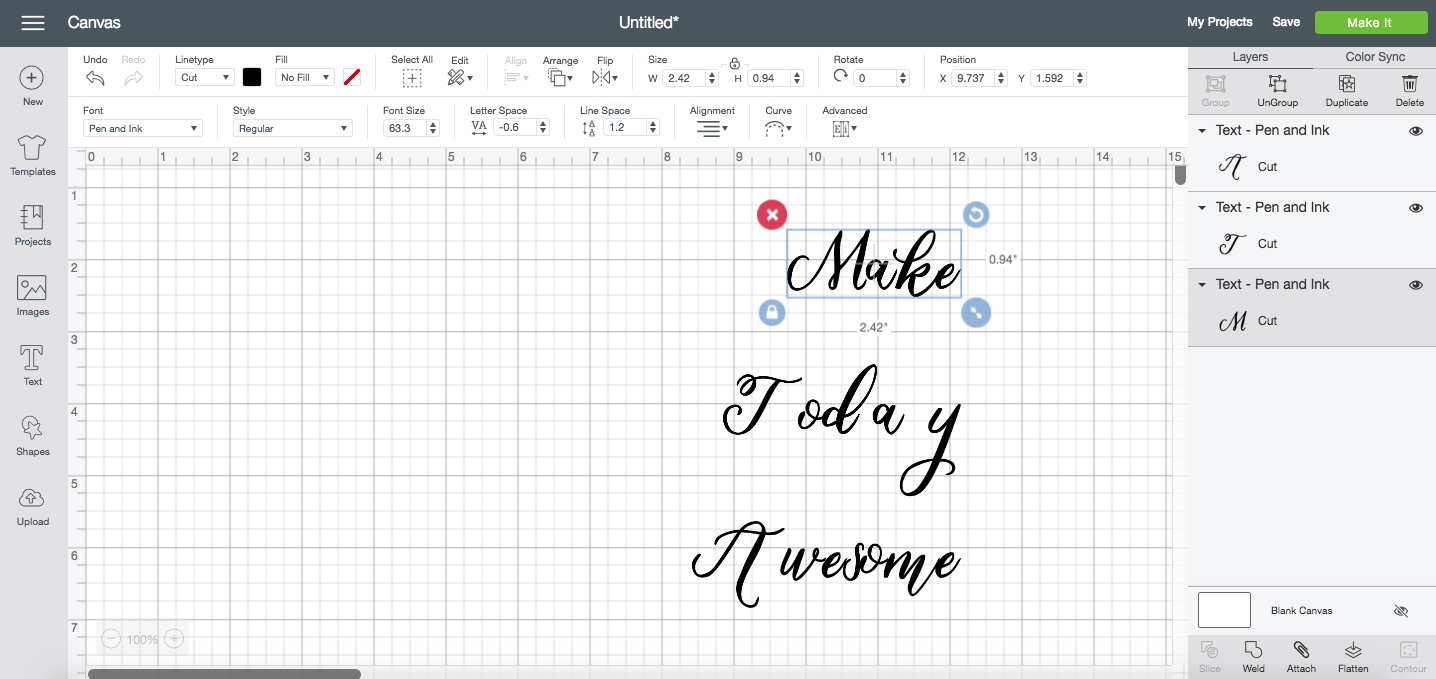
Så til at starte med i vores eksempel er vores bogstaver langt længere fra hinanden, end vi sandsynligvis ønsker. Dette er især tydeligt i skrifttyper i Cricut Design Space, men det har også betydning for blokskrifttyper. Lad os justere bogstavafstanden ved hjælp af værktøjet Letter Spacing.

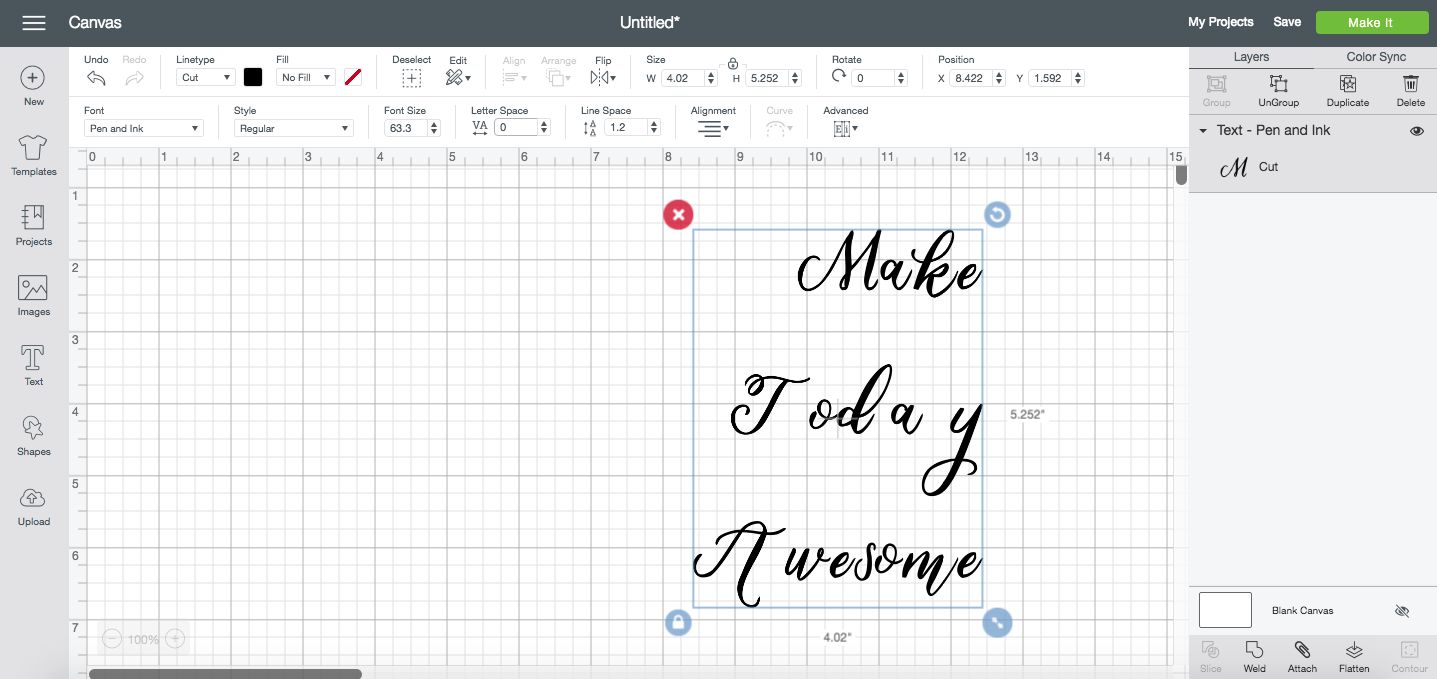
Bogstavsafstanden for skrifttyper er som standard 1,2. 1,2-hvad, jeg er ikke sikker. Men for de fleste skrifttyper vil du opdage, at det er alt for langt ude i mellemrummene. Så vi kan bruge værktøjet Bogstavafstand til at bringe vores bogstaver tættere sammen. Du kan indtaste et tal, eller du kan bruge de små trinpile til at justere med 0,1 ad gangen. Normalt tager jeg den til 0, men det var stadig ikke nok.

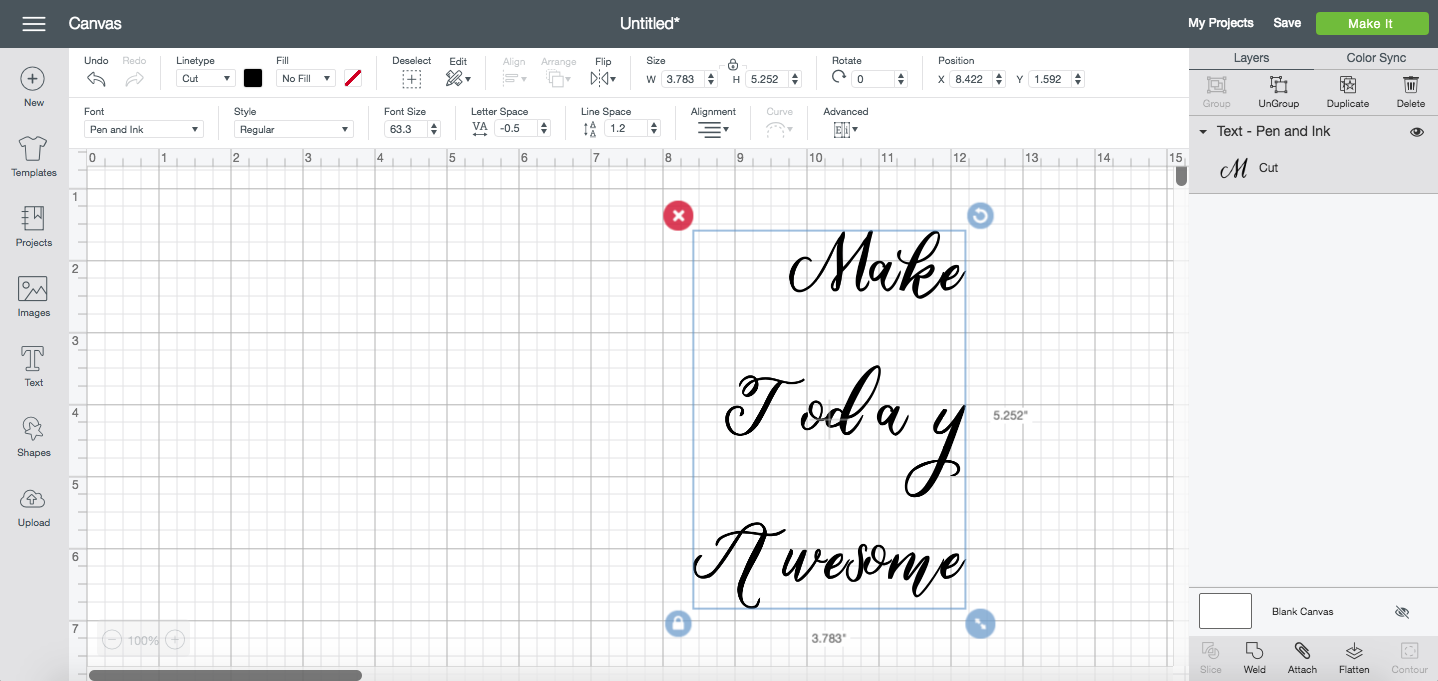
Så jeg tog den ned til -0,5. Det er meget bedre, men det er stadig noget rod.

Hvad laver det “y” derovre? Hvorfor er “s” og “o” i awesome så meget tættere på hinanden end alle de andre bogstaver? Det løser vi i den næste lektion ved at bruge Ungroup to Letters. Men du skal vide, at det ofte er nok at ændre bogstavafstanden, især med blokskrifttyper.
Linjeafstand
Jeg synes også, at afstanden mellem de tre linjer er alt for langt fra hinanden. Standard linjeafstanden for skrifttyper er også 1,2 et eller andet sted. Vi kan bruge værktøjet Linjeafstand til at bringe vores linjer tættere sammen. Du kan indtaste et tal, eller du kan bruge de små trinpile til at justere med 0,1 ad gangen. Jeg endte med at reducere linjeafstanden helt til -6. Jeg ville bringe det endnu tættere sammen, men så ville det “y” begynde at gribe ind i ordet under det.
Ungroup to Letters & Lines
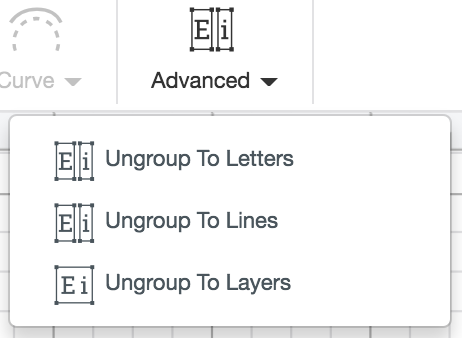
Det næste sæt værktøjer giver dig mulighed for at foretage endnu mere detaljerede justeringer af dine skrifttyper. De findes under rullemenuen Avanceret i skrifttypeværktøjslinjen.

I dette eksempel bruger jeg først Ungroup to Lines (Fjern gruppering til linjer) og derefter Ungroup to Letters (Fjern gruppering til bogstaver). Ungroup to Layers gælder ikke rigtig for denne vejledning.
Ungroup to Lines
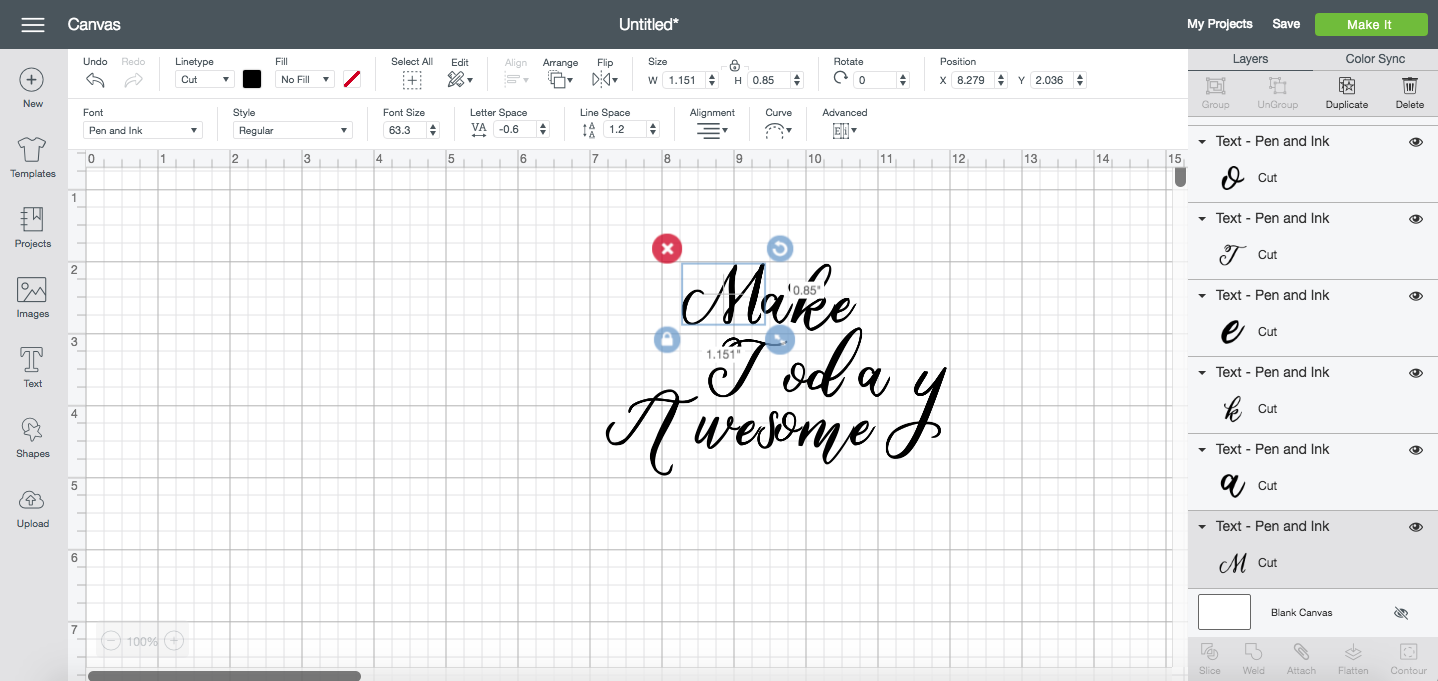
Ungroup to Lines fungerer kun, hvis du har mere end én linje med tekst i et enkelt tekstfelt. Dette værktøj tager så dine linjer og fjerner grupperingen af dem i deres egne tekstbokse. Så når jeg bruger Ungroup to Lines på denne tekstboks, kan du se, at jeg nu har tre forskellige linjer med tekst, som er repræsenteret af tre forskellige lag i panelet Layers (Lag).

Vi kan nu flytte hver linje uafhængigt af hinanden. Jeg har omarrangeret dem for at få dem til at passe bedre sammen. Det bliver lidt bedre, ikke?

Bemærk, at du ikke kan bruge Gruppér til linjer, efter at du har grupperet til bogstaver (se nedenfor). Det er derfor, jeg kan lide at bruge disse værktøjer i denne rækkefølge, i stedet for at Ungroup to Letters først.
Ungroup to Letters
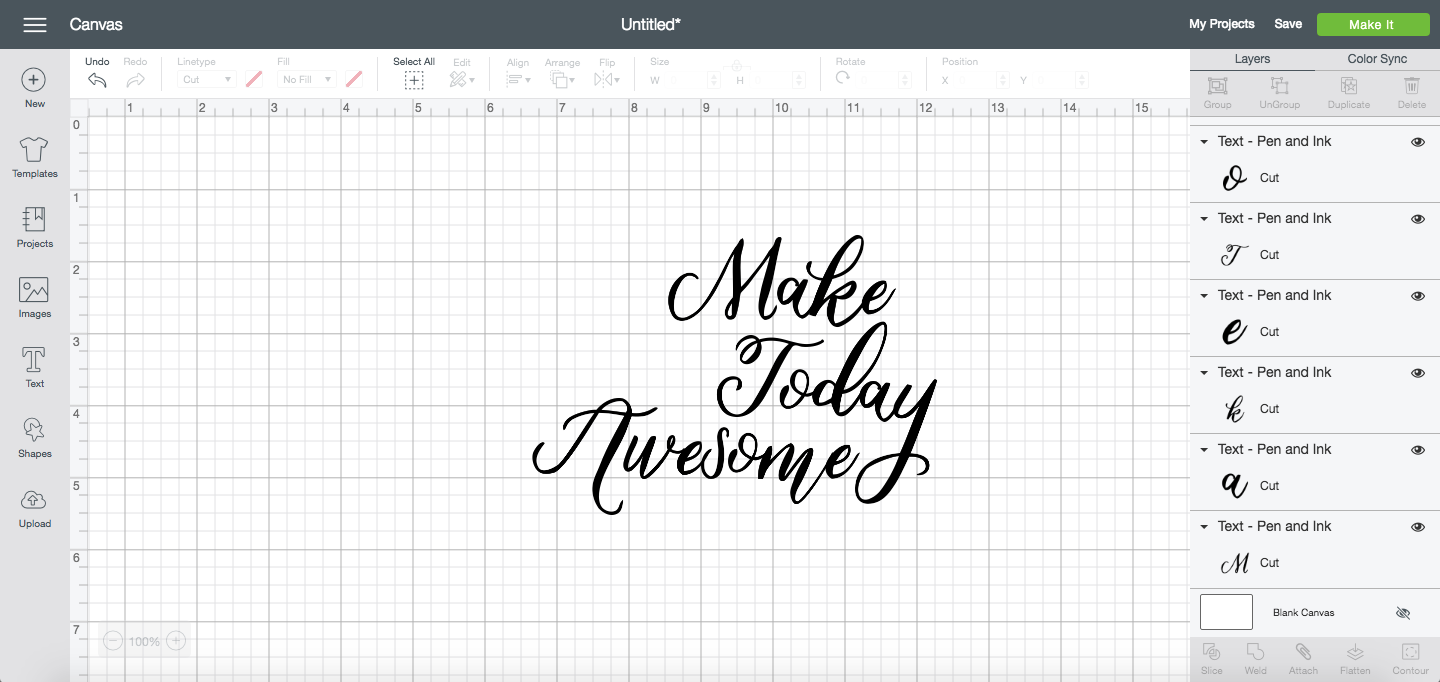
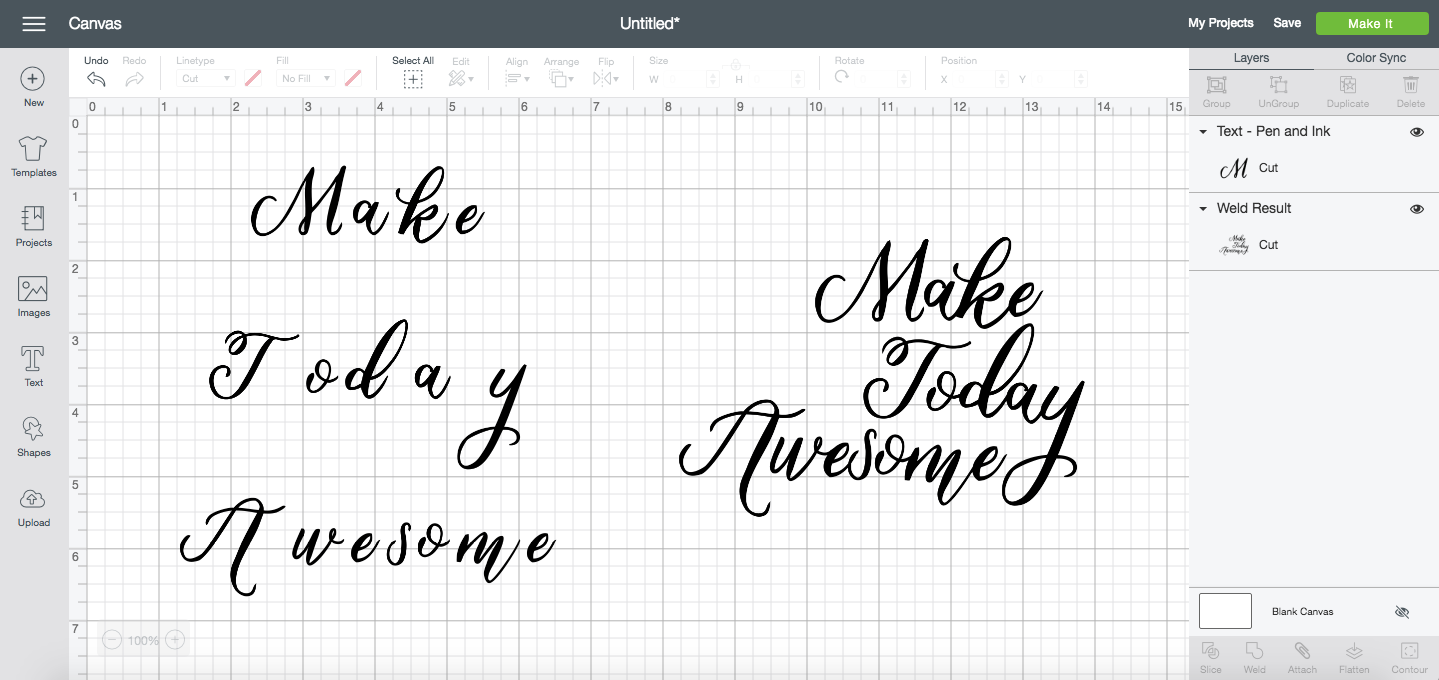
Ungroup to Letters tager derefter hvert ord og adskiller hvert enkelt bogstav, så du kan flytte dem separat. Du kan også se hvert enkelt bogstav individuelt i panelet Layers (Lag). Sørg for, at du har stavet dine ord korrekt, før du bruger dette værktøj – når du først har afgrupperet til bogstaver, er der ingen mulighed for at vende tilbage og skrive ordene igen i dit oprindelige tekstfelt. Og bemærk, at hvis du først fjerner gruppering til linjer, skal du derefter bruge Fjern gruppering til bogstaver på hver linje for sig.

Nu kan vi flytte dem, så de er mere jævnt fordelt! Hvis du har brug for det, kan du bruge værktøjerne Align (Juster) i Redigeringsværktøjslinjen til at hjælpe dig med at få bogstaverne til at være jævnt fordelt eller justeret (det gjorde jeg ikke i dette eksempel – jeg flyttede bare hvert enkelt bogstav individuelt til det sted, hvor jeg syntes, det så bedst ud).

For at være helt ærlig, springer jeg nogle gange alle værktøjer undtagen det sidste over og flytter bare alle bogstaverne enkeltvis. Men jeg ville sikre mig, at du kender alle de forskellige muligheder for afstand og opløsning af gruppering, da dit niveau af succes med hvert værktøj afhænger af den skrifttype, du bruger! Jo flere værktøjer du har i dit arsenal, jo hurtigere og mere professionelt kan du lave dine projekter.
Svejsning af skrifttyper
Der er endnu et vigtigt skridt, når du arbejder med skrifttyper. Når du har alt er, hvor du vil have det, skal du klikke på Svejse i panelet Lag. Dette vil svejse al din tekst sammen, så den vil blive skåret som ét stykke i stedet for individuelle bogstaver!

Hvor meget bedre er det nu end det, vi startede med? Når du først får styr på alle disse værktøjer, er de faktisk ret nemme at bruge, og de kan gøre en STOR forskel i de skrifttypefiler, du kan lave i Cricut Design Space!

Vil du have flere tutorials som denne? Tjek mit KÆMPE online Cricut-medlemskabskursus ud! Mere end 200 lektioner, der hjælper dig med at bruge din Cricut Explore eller Maker, Cricut Design Space og alle værktøjer, materialer, måtter, knive og meget mere!

Mere Cricut Design Space-vejledninger
- Author
- Sidste indlæg
- Billigt og gratis forår & Påskeskrifttyper til skæremaskiner – 24. marts, 2021
- Sådan bruger du Mug Wrap Designs + Gratis Mug Wrap SVG – 23. marts 2021
- Peeps SVG til Cricut og Silhouette maskiner – 19. marts 2021
