Apples App Store ist der heilige Gral für mobile Entwickler. Mit React Native können Sie native Apps für Android und iOS mit einer einzigen Code-Basis entwickeln, aber es kann schwierig sein, die Dinge für die Veröffentlichung vorzubereiten, besonders wenn Sie mit einer ursprünglich reinen Android-Anwendung beginnen.
In diesem Beitrag beginnen Sie mit dem Code aus einem früheren monster Okta-Blogbeitrag, in dem Sie eine rechnerähnliche App für den Android Play Store entwerfen und veröffentlichen, die eine Authentifizierung über Okta beinhaltet.

In diesem Beitrag werden Sie zunächst die Android-App so einrichten, dass sie auch auf iOS funktioniert, sowie einen Startbildschirm und ein App-Symbol hinzufügen. Dann werden Sie den Signierungsprozess durchlaufen und die App im App Store veröffentlichen.
Beginnen Sie mit dem Klonen des Repo und der Installation aller erforderlichen Bibliotheken.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installVon hier aus sollten Sie in der Lage sein, react-native run-android zu sagen, um die App auf einem Emulator oder einem angeschlossenen Android-Telefon bereitzustellen. Alles sollte gut funktionieren.
Konfigurieren Sie die Authentifizierung für Ihre React Native iOS App
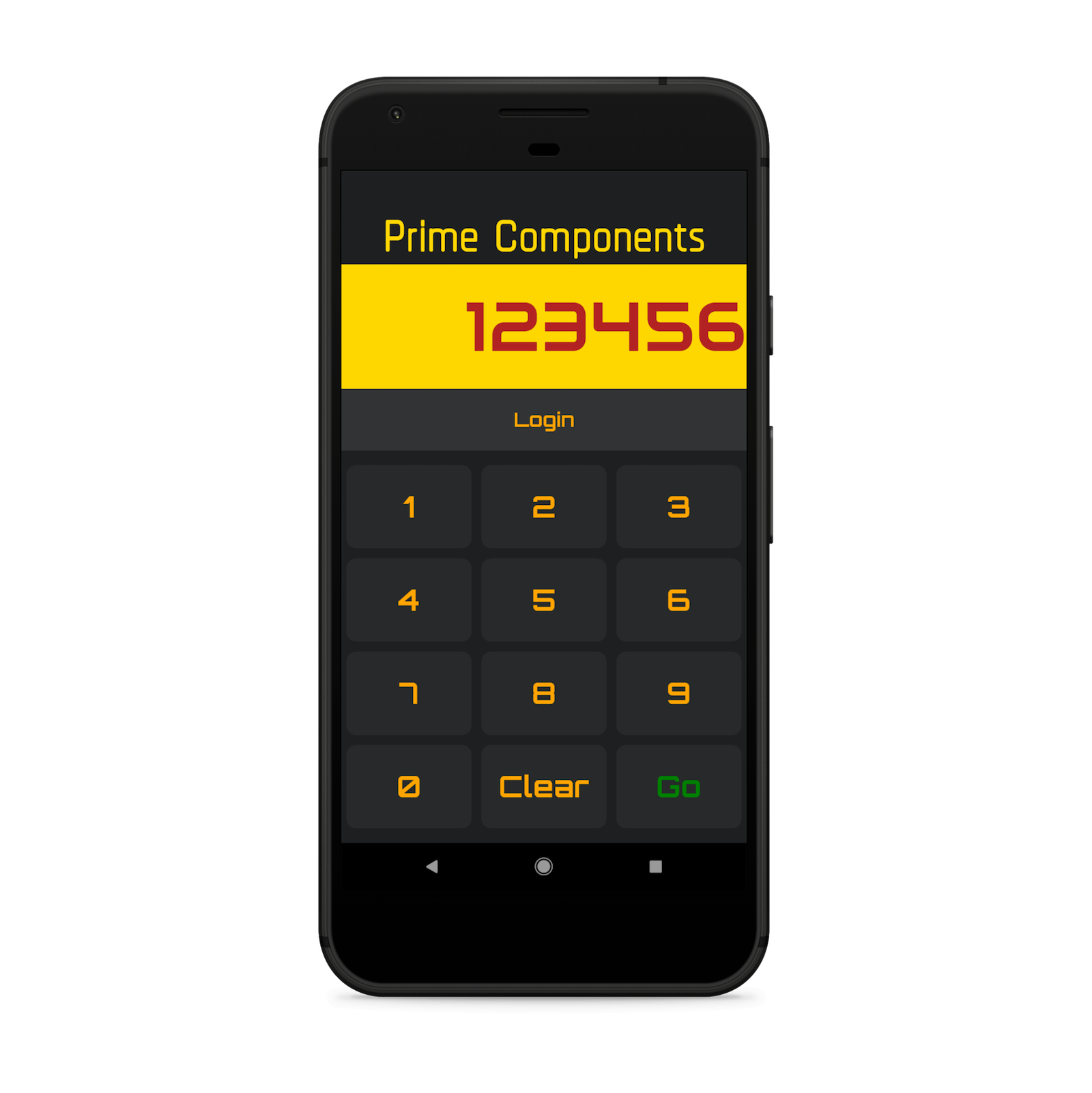
Wenn Sie jetzt auf Login klicken, werden Sie zu einer Okta-Login-Seite weitergeleitet. Diese ist mit einem Okta-Konto verbunden, das ich für die Entwicklung verwendet habe. Sie müssen Ihr eigenes Konto erstellen und diese App so konfigurieren, dass sie es verwenden kann.
Zuerst melden Sie sich für ein kostenloses Okta-Entwicklerkonto an oder melden Sie sich an, wenn Sie bereits eines haben. Navigieren Sie dann zu Anwendungen > Anwendung hinzufügen. Wählen Sie Native und klicken Sie auf Weiter. Wählen Sie einen Namen und klicken Sie auf „Fertig“. Notieren Sie sich Ihre Login-Redirect-URI und die Client-ID, da Sie diese zu Ihrer App hinzufügen müssen.
Suchen Sie nun in Ihrem App.js die Stelle, an der die Konfigurationsvariable definiert ist (in der Nähe des oberen Endes), und ändern Sie die entsprechenden Werte in die Ihrer Okta-App:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };Ausführen Ihrer React Native App auf dem iOS-Simulator
Starten Sie, indem Sie react-native run-ios auf einem Mac-Computer ausführen. Ein iOS-Simulator sollte erscheinen und in der Konsole wird dein Projekt kompiliert.
HINWEIS: Wenn du einen Fehler Print: Entry, ":CFBundleIdentifier", Does Not Exist bekommst, gibt es mehrere Themen auf Github, die dieses Problem mit verschiedenen Vorschlägen zur Behebung behandeln. Am einfachsten ist es, ios/prime_components.xcodeproj in Xcode zu öffnen und das Projekt von dort aus zu erstellen.
Sie sollten einen Fehler 'AppAuth/AppAuth.h' file not found sehen. Sie müssen die AppAuth-Bibliothek mit iOS verknüpfen. Am einfachsten geht das mit Cocoapods. Füge folgendes in ios/Podfile ein:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endNachdem du Cocoapods installiert hast, wechsle in ios/ und führe pod install aus. Dies wird eine Weile dauern. Schließen Sie nun Xcode und öffnen Sie ios/prime_components.xcworkspace (Achtung: der Arbeitsbereich, nicht das Projekt!) in Xcode. Die Pods sollten als separates Projekt angezeigt werden. Wählen Sie ein Gerät aus und das Projekt sollte problemlos erstellt und ausgeführt werden (klicken Sie einfach auf die Schaltfläche „Play“). Möglicherweise müssen Sie den Bundle-Identifier ändern, wenn der in diesem Tutorial verwendete bereits vergeben ist.
An dieser Stelle sollte die Faktorisierung funktionieren, aber wenn Sie auf Login klicken, stürzt sie ab, weil Ihre AppDelegate-Klasse mit RNAppAuthAuthorizationFlowManager konform sein muss. Öffnen Sie AppDelegate.h und ändern Sie es wie folgt:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endJetzt sollte der Login-Button Sie durch den Autorisierungsprozess führen.
Anpassen des Stylings in Ihrer React Native iOS App
Als ich die App ausgeführt habe, war die Schrift etwas groß und das Banner sah aus, als würde es den Hintergrund hinter der App zeigen. Um dies zu beheben:
- In
components/Button.jsändere die Schriftgröße auf 25 - In
components/Header.jsändere die Schriftgröße auf 65 - In
components/Input.jsändere den Flex auf 1,5 und die Schriftgröße auf 60
Das Transparenzproblem in der Kopfzeile kommt von der iOS-Statusleiste. Um dies auszublenden, importieren Sie StatusBar aus react-native in App.js und fügen Sie <StatusBar hidden /> oben im Container hinzu:
return ( <Container> <StatusBar hidden />Die App sollte jetzt korrekt aussehen.
Setzen Sie das Icon und den Anzeigenamen und führen Sie es auf einem Gerät aus
Wie im vorherigen Beitrag beschrieben, können Sie eine App wie Iconic verwenden, um ein Icon zu erstellen (allerdings ist diese App für Android). Sobald Sie ein Symbol haben, können Sie einen Online-Dienst wie MacAppIcon verwenden, um alle benötigten Größen zu erhalten. Öffnen Sie dann in Xcode das Projekt prime_components und klicken Sie auf Images.xcassets. Sie werden alle Icons sehen, die Sie benötigen, um es zu füllen – ziehen Sie sie einfach in der richtigen Größe aus dem Finder.
Sie werden auch den Anzeigenamen Ihres Projekts ändern wollen, um den App-Namen auf Ihrem Gerät festzulegen. Dies befindet sich im Abschnitt „Identität“ der Projekteinstellungen.
Stellen Sie sicher, dass Sie das Signing Team eingerichtet haben und dass die Option „Build Active Architectures Only“ sowohl für Debug- als auch für Release-Projekte auf „Yes“ gesetzt ist – dies kann viele Integrationsprobleme mit der AppAuth-Bibliothek beheben.
Sobald das erledigt ist, solltest du in der Lage sein, auf ein Gerät zu deployen und ein richtiges Icon und einen Namen für deine App zu sehen.
![]()
Erstelle einen Splash Screen für deine React Native iOS App
iOS Apps haben Splash Screens während sie laden. React Native erstellt ein einfaches LaunchScreen.dib Bild, das nur ein weißer Bildschirm mit dem Namen der App ist.

Der einfachste Weg, dies zu ändern, ist die Verwendung der React Native Toolbox.
- Erstelle ein quadratisches Bild von mindestens 2208×2208 Pixeln
- Achte darauf, dass du viel Rand um dein Symbol hast
Zum Beispiel:

Ein gutes Bildbearbeitungsprogramm ist GIMP.
Als nächstes installieren Sie die Toolbox sowie ImageMagick:
npm install -g [email protected] [email protected] install imagemagickPlatzieren Sie nun Ihr Bild in Ihrem Projekt, schließen Sie den Arbeitsbereich in XCode und führen Sie den folgenden Befehl aus:
yo rn-toolbox:assets --splash image.png --iosAchten Sie darauf, den richtigen Projektnamen anzugeben! (In diesem Fall ist es prime_components und nicht prime-components). Die Bilder sollten generiert und Ihr Projekt aktualisiert werden. Deinstallieren Sie Ihre App vom Simulator/Gerät und stellen Sie sie erneut in Xcode bereit. Sie sollten dann beim Laden der App den neuen Splash sehen.
Submit Your React Native App to the iOS Store
Im Folgenden finden Sie eine Anleitung zum Einreichen Ihrer App im App Store, aber da die Prime Components App bereits existiert, ist dies für diejenigen gedacht, die eine andere App einreichen möchten. In diesem Fall befolgen Sie bitte die Anweisungen im vorherigen Blogbeitrag (oben verlinkt), wie Sie Ihre eigene App entwerfen und erstellen, bevor Sie hier fortfahren.
Review Guidelines
Bevor Sie beginnen, sollten Sie die App Store Review Guidelines von Apple durchlesen. In einfachem Englisch wird erklärt, was Sie brauchen, um sicherzustellen, dass Ihre App bereit ist (und warum die App bei der Überprüfung abgelehnt werden könnte). Es geht um Dinge wie Sicherheit und Leistung, aber auch um Geschäftspraktiken wie Werbung. Vieles davon ist sehr sinnvoll.
App Store Connect
Um loszulegen, melden Sie sich bei App Store Connect an und akzeptieren Sie die Geschäftsbedingungen. Dann klicken Sie auf das Symbol Meine Apps.

Klicken Sie auf das Pluszeichen und wählen Sie Neue App. Füllen Sie die erforderlichen Werte aus. Hier ist die Bundle ID der Bundle Identifier, den Sie in Ihren Projekteinstellungen festgelegt haben. Es ist wichtig, dass es sich um einen eindeutigen Wert handelt. Am besten beginnen Sie mit einer Website, die Ihnen gehört, z. B. com.myblog.my_app. Sie können diesen Wert nicht mehr ändern, sobald Sie einen Build eingereicht haben.
Wenn Sie alles ausgefüllt haben, gelangen Sie zur App-Verwaltungsseite mit drei Registerkarten für den App Store-Bereich: App-Informationen, Preise und Verfügbarkeit und die iOS-Einreichungsseite.
Füllen Sie alles so gut es geht aus. Alle fehlenden Informationen werden angezeigt, wenn Sie versuchen, Ihre App zur Überprüfung einzureichen. Setzen Sie den Preis auf kostenlos und die Verfügbarkeit auf alle Gebiete. Wählen Sie zwei Kategorien für Ihre App in den App-Informationen. Dies ist für Leute, die nach neuen Apps suchen.
Da du für deine App keine Gebühren verlangst und es keine Werbung gibt, wird ein großer Teil dieses Prozesses reibungslos ablaufen.
Erstelle ein Archiv
iOS-Apps werden mit Archiven verteilt. Um das Archiv zu erstellen, stellen Sie sicher, dass RnAppAuth zu den Zielabhängigkeiten in den Build-Phasen des prime_components Projekts hinzugefügt wird. Gehen Sie dann zu Produkt und wählen Sie Archiv. Dadurch wird alles neu erstellt und in einer Datei archiviert.
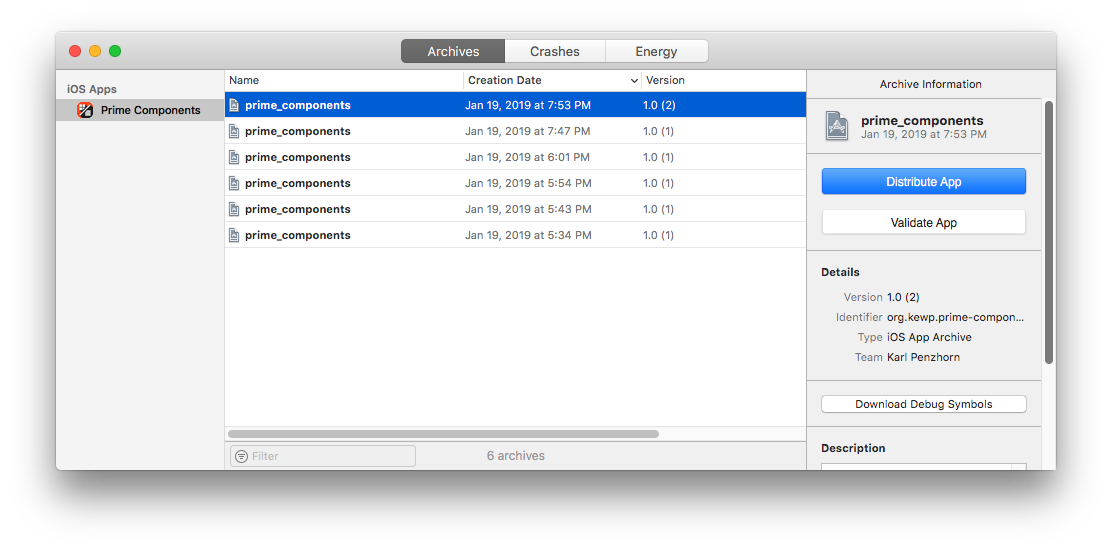
Nachdem dies geschehen ist, sollte das Organizer-Fenster auftauchen (das Sie im Menü Fenster finden):

Von hier aus können Sie Ihre App validieren. Klicken Sie auf Verteilen, um sie in App Store Connect hochzuladen. Sobald das geschehen ist, sollten Sie den Build auf der Einreichungsseite sehen.
Screenshots
Sie müssen ein paar Screenshots für Ihre App hinzufügen. Gehen Sie dazu einfach in das Menü des Simulators – dort gibt es eine Screenshot-Option. Sie können einen Dienst wie MockUPhone verwenden, um Ihren Screenshots einen Telefonrahmen zu geben.
Dann müssen Sie sie in einer Anwendung wie Gimp in der Größe anpassen. Deine Screenshots müssen die richtige Größe haben.
Wenn du fertig bist, wähle auf der Seite „Prepare for Submission“ die Option „iPhone 5.5″ Display“ (das ist die einzige, die du ausfüllen musst) und lade die Screenshots hoch, die du hast.
Datenschutzrichtlinie
Seit Oktober 2018 brauchen alle Apps im App Store eine Datenschutzrichtlinie, die als URL angegeben wird. Grundsätzlich muss man erklären, welche Daten man sammelt und was man damit macht. In diesem Fall werden überhaupt keine Daten gesammelt, aber Sie müssen dies angeben und eine Erklärung auf einer Website bereitstellen. Es gibt mehrere Beispiele dafür, wie eine Datenschutzerklärung in diesem Fall aussehen könnte, z. B. dieses.
Vorlage
Wenn alles fertig ist, klicken Sie auf der Vorbereitungsseite auf die Schaltfläche Zur Prüfung vorlegen. Hier werden Sie aufgefordert, Ihre App zu bewerten (es werden Ihnen mehrere Fragen zum Inhalt der App gestellt). Vergewissern Sie sich, dass Sie die Informationen ausgefüllt haben, unter denen die Prüfer Sie kontaktieren können.
Sobald dies geschehen ist, sollten Sie innerhalb von zwei Tagen eine Rückmeldung erhalten.
Erfahren Sie mehr über React Native und sichere Authentifizierung
Sie haben erfolgreich eine Android React Native App für iOS konvertiert und im App Store veröffentlicht! Wir hoffen, dass der Review-Prozess reibungslos verlaufen ist.
Den Quellcode für dieses Tutorial finden Sie unter oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
Sie können die iOS-App auch aus dem App Store herunterladen.
Wenn Sie mehr über React Native, iOS oder die sichere Benutzerverwaltung mit Okta wissen möchten, lesen Sie die folgenden Ressourcen:
- Build a React Native Application and Authenticate with OAuth 2.0
- Erstellen Sie eine iOS-App mit sicherer Authentifizierung in 20 Minuten
- Erweitern Sie Ihre iOS-App um ein Identitätsmanagement
- Wie Sie Ihre App im Jahr 2018 im App Store von Apple veröffentlichen
Gefiel Ihnen, was Sie heute gelernt haben? Folgen Sie uns auf Twitter, liken Sie uns auf Facebook, besuchen Sie uns auf LinkedIn und abonnieren Sie unseren YouTube-Kanal.