Als Inhaber einer Website sollten Sie unbedingt lernen, wie man ein Kontaktformular in WordPress hinzufügt.
Ihre Website ist kein anonymes Gebilde. Die meisten Menschen möchten wissen, wer hinter den Inhalten steht, die sie lesen, und gelegentlich mit ihm in Kontakt treten.
Aus diesem Grund erfahren Sie in diesem Artikel, wie Sie Ihrer WordPress-Website ein Kontaktformular hinzufügen können. Der Beitrag geht zunächst auf die Gründe ein, warum dies eine gute Idee ist, und dann erhalten Sie eine schrittweise Anleitung, wie Sie ein Kontaktformular über ein Plugin in Ihre Website einfügen können.
Wir werden auch darüber sprechen, wie Sie das Design Ihres Formulars ändern und einen Spamschutz implementieren können. Außerdem werden wir uns mit Kontaktformularen und dem Schutz personenbezogener Daten befassen – ein Thema, das in letzter Zeit immer mehr in den Fokus gerückt ist. Schließlich finden Sie eine Liste von Plugins, die Sie verwenden können, um ein Kontaktformular in WordPress einzufügen.
Lassen Sie uns beginnen…
Warum sollten Sie ein Kontaktformular auf Ihrer WordPress-Website verwenden?
Bevor wir uns mit dem Wie beschäftigen, sollten wir untersuchen, warum es notwendig ist. Es gibt viele gute Gründe, ein Kontaktformular auf Ihrer Website zu verwenden, anstatt zum Beispiel Ihre E-Mail-Adresse direkt zu veröffentlichen.
- Schutz vor E-Mail-Spam – Spam ist eine Plage. Sie werden es schnell bemerken, wenn Sie eine WordPress-Website haben, die Blog-Kommentare verwendet. Spammer scannen Websites automatisch nach ungeschützten E-Mail-Adressen, um sie in ihre Verteilerlisten aufzunehmen. Kontaktformulare verhindern dies, indem sie Besuchern die Möglichkeit geben, mit Ihnen in Kontakt zu treten, ohne Ihre Adresse online zu veröffentlichen.
- Fragen Sie nach den richtigen Informationen – Personen, die sich mit Ihnen in Verbindung setzen, senden nicht immer alle Informationen, die Sie benötigen. Mit einem Kontaktformular können Sie im Voraus gezielt nach diesen Informationen fragen. Es gibt Ihnen auch die Möglichkeit, Anfragen zu filtern, zum Beispiel nach Art. Das macht Ihnen das Leben leichter und reduziert viel Hin und Her.
- Informieren Sie Ihre Kunden – Umgekehrt können Kontaktformulare auch als erste Anlaufstelle für Informationen dienen. Sie können Informationen für Anrufer einfügen, um sie über die zu erwartende Antwortzeit und Schritte zu informieren, die sie im Voraus unternehmen können, um ihre Anfrage zu bearbeiten. Dadurch verringert sich die Wahrscheinlichkeit, dass ein und dieselbe ungeduldige Person mehrere E-Mails schickt.
Überzeugt, dass Kontaktformulare nützlich sind? Dann lassen Sie uns zum praktischen Teil dieses Tutorials kommen.
Wie man ein Kontaktformular in WordPress mit Contact Form 7 hinzufügt
Es gibt viele WordPress-Plugins, um ein Kontaktformular zu Ihrer Website hinzuzufügen, sowohl kostenlose als auch Premium-Plugins. Wir werden später in diesem Artikel auf einige von ihnen eingehen. Für das folgende Tutorial werden wir Contact Form 7 verwenden.
Das Plugin ist kostenlos im WordPress-Verzeichnis erhältlich und gehört zu den beliebtesten Plugins aller Zeiten (zum Zeitpunkt der Erstellung dieses Artikels steht es sogar an erster Stelle). Darüber hinaus ist es einfach zu bedienen, hat eine schöne Funktionsliste und sinnvolle Add-ons.
Deshalb haben wir es ausgewählt, um Ihnen zu zeigen, wie Sie ein Kontaktformular in WordPress hinzufügen können.
Schritt 1. Installieren Sie das Contact Form 7 Plugin
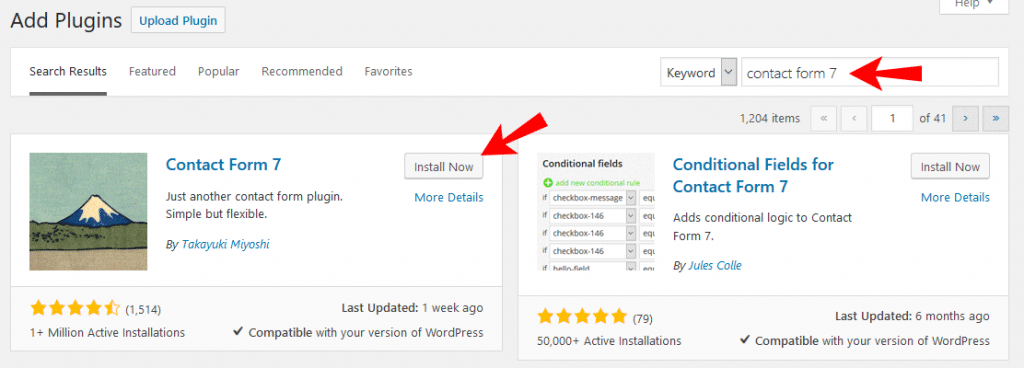
Die Installation von Contact Form 7 ist so einfach wie die jedes anderen WordPress Plugins. Loggen Sie sich einfach auf Ihrer Website ein, gehen Sie zu Plugins > Neu hinzufügen und geben Sie den Namen in das Suchfeld ein.

Es sollte an erster Stelle erscheinen. Klicken Sie auf Jetzt installieren, um es auf Ihre Website herunterzuladen. Klicken Sie anschließend auf Aktivieren, um das Plugin zu verwenden.
Schritt 2. Erstellen Sie Ihr neues Kontaktformular
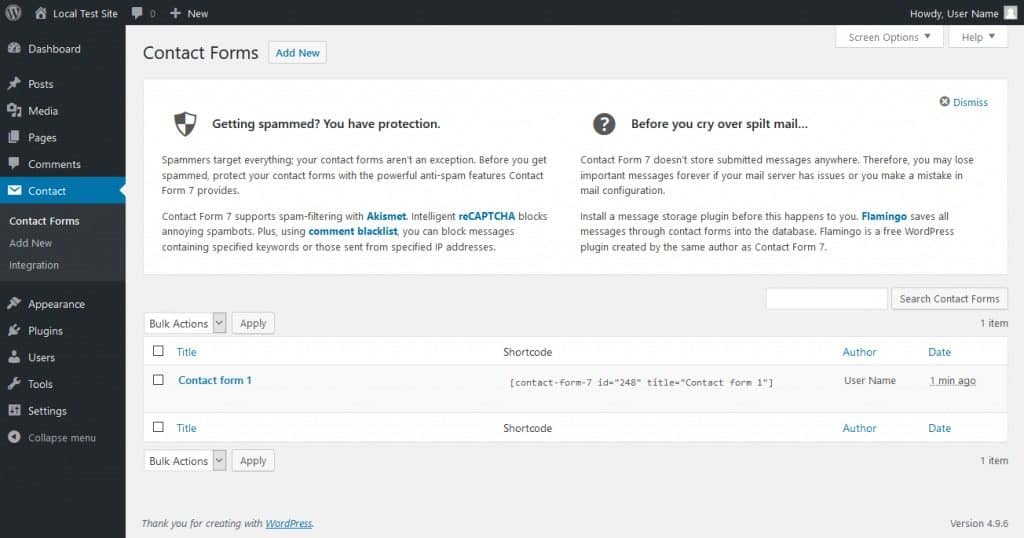
Nach der Installation finden Sie einen neuen Menüpunkt namens Kontakt in Ihrer WordPress-Seitenleiste. Wenn Sie darauf klicken, gelangen Sie zu diesem Bildschirm.

Sie erhalten eine Reihe von Tooltipps, mit denen Sie Ihr Kontaktformular verbessern können, z. B. die Verwendung eines Spamschutzes. Dazu kommen wir später.
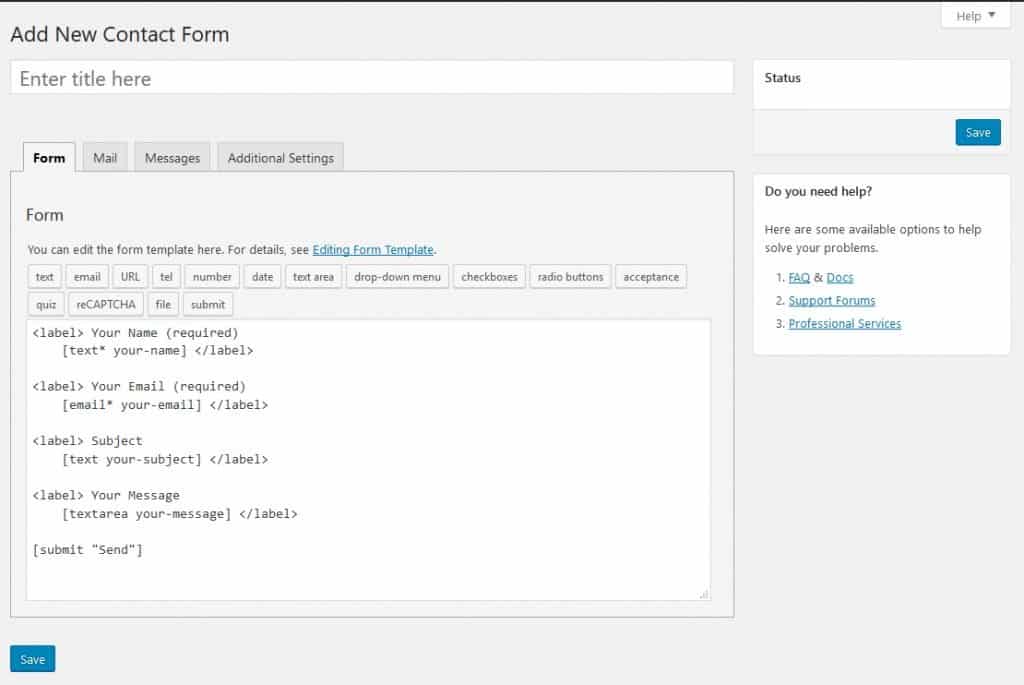
Vor allem aber finden Sie eine Liste aller Kontaktformulare auf Ihrer Website. Sie enthält ein Beispielformular, das Sie theoretisch sofort verwenden können. Klicken Sie entweder darauf, um mit der Bearbeitung zu beginnen, oder klicken Sie auf Neu hinzufügen am oberen Bildschirmrand. Beides führt Sie hierher:

Am Anfang sieht es etwas kryptisch aus, aber keine Sorge – Sie werden es bald verstehen.
Um zu funktionieren, braucht Ihr Kontaktformular Felder. In diese Felder können die Besucher ihren Namen, ihre E-Mail-Adresse oder die Nachricht, die sie Ihnen schicken möchten, eingeben.
Contact Form 7 erstellt diese Felder mit ein wenig HTML und eigenen Tags. Alles, was zwischen <label>...</label> steht, bezeichnet ein Feld Ihres Kontaktformulars plus die dazugehörige Textbeschreibung. Die eigentlichen Felder werden durch das, was zwischen den eckigen Klammern steht, erstellt.
Das bedeutet, dass Sie Programmiersprachen lernen müssen, um ein Kontaktformular zu erstellen? Glücklicherweise verfügt das Plugin über Tools, die diese automatisch generieren.
Schritt 3. Konfigurieren Sie Ihr Formular
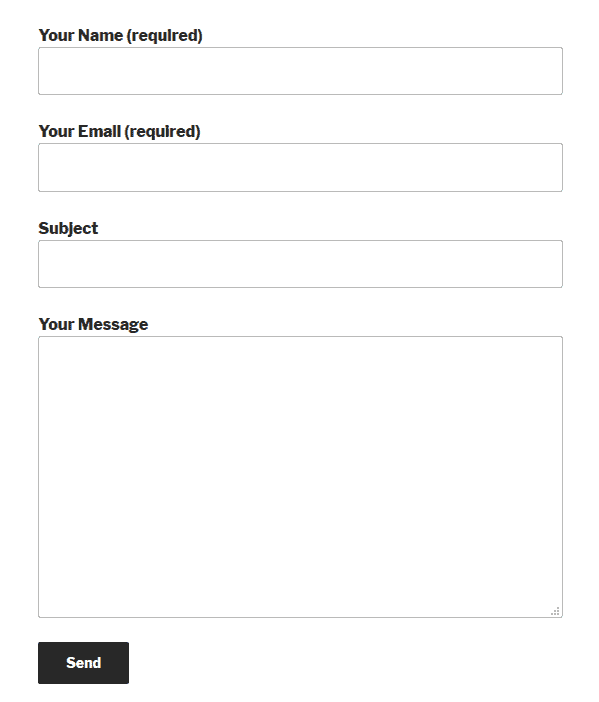
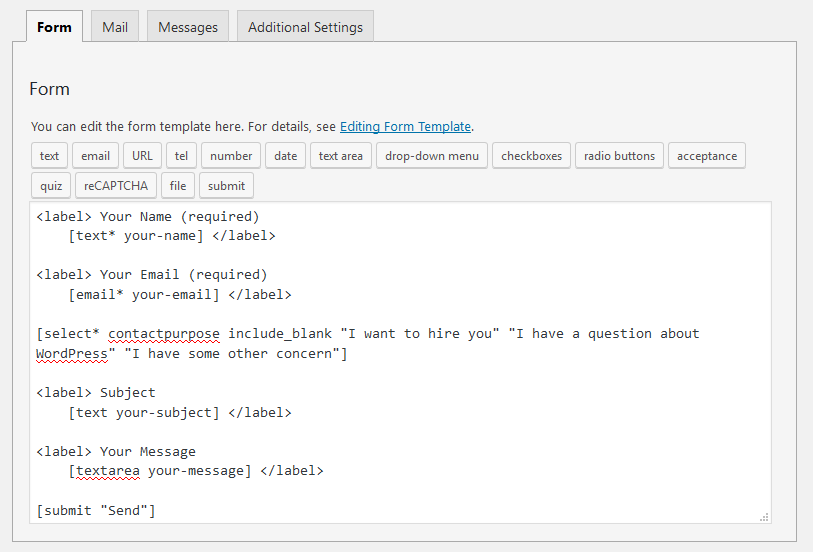
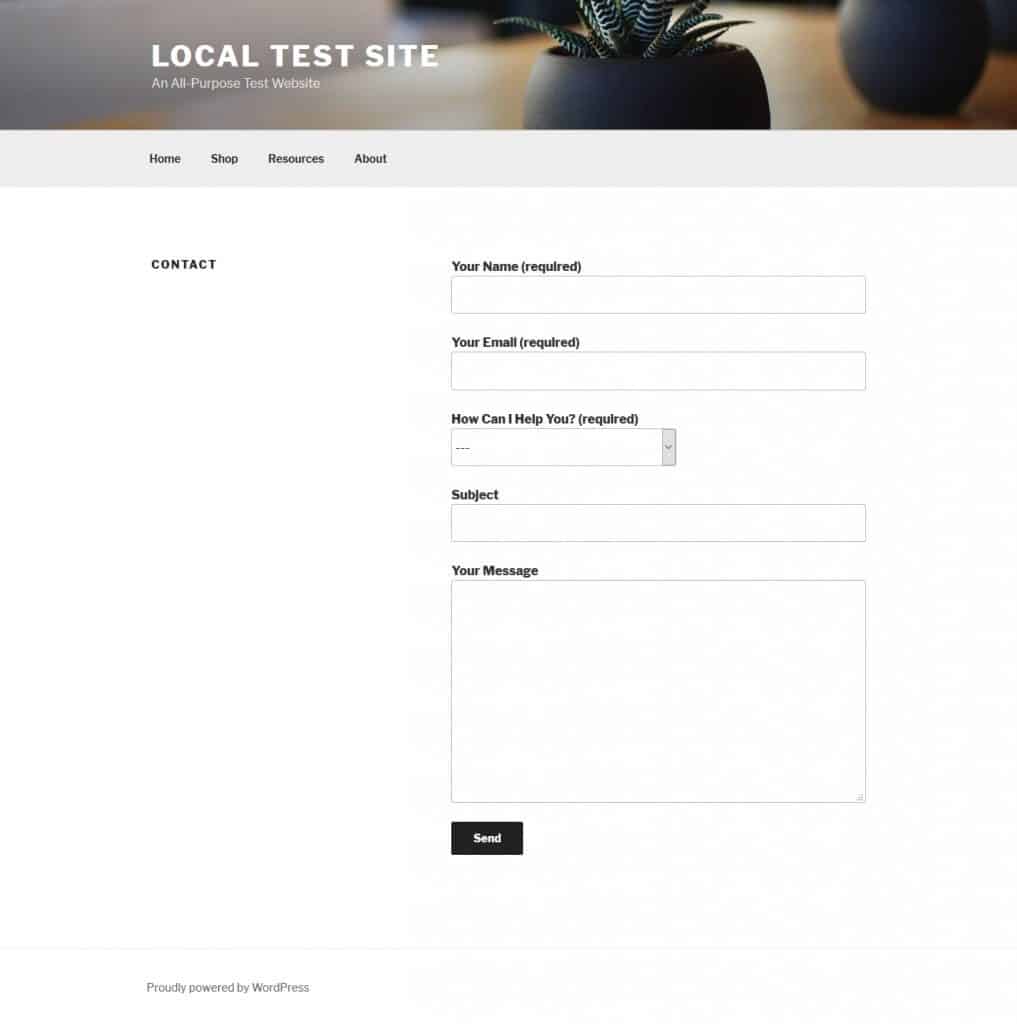
Im Moment sieht das Standardformular, das wir im Backend haben, auf der Seite so aus.

Das ist alles Standard. Nehmen wir an, Sie möchten ein Dropdown-Menü hinzufügen, um den Zweck der Kontaktaufnahme mit Ihnen auszuwählen. Auf diese Weise können Sie sofort sehen, welche Nachrichten Sie vorrangig behandeln müssen.
Zu diesem Zweck müssen Sie zunächst den Cursor an die Stelle setzen, an der das Menü im Kontaktformular erscheinen soll. In diesem Fall ist das zwischen der E-Mail-Adresse und dem Betreff.
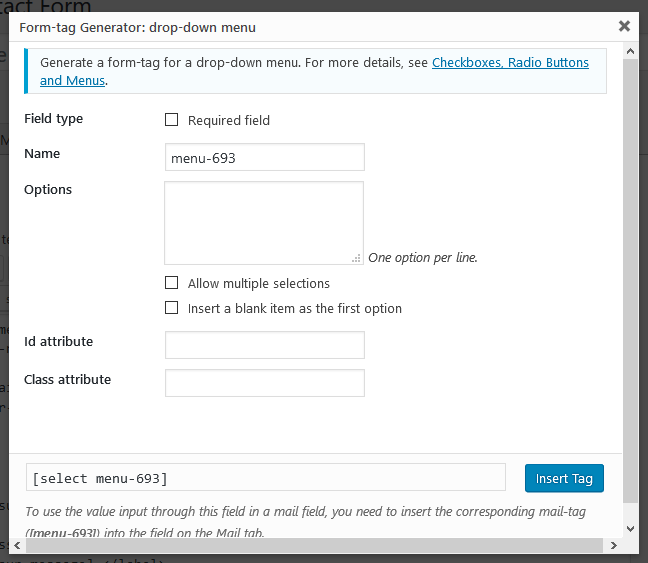
Klicken Sie auf das Dropdown-Menü in der oberen Symbolleiste. Sie gelangen zu diesem Menü:

So füllen Sie die verschiedenen Felder aus:
- Feldtyp – Wählen Sie aus, ob das Feld zum Absenden des Kontaktformulars erforderlich ist oder nicht.
- Name – Dies ist der Name, der im Tag verwendet wird. Er wird für Besucher nicht angezeigt, erleichtert es Ihnen aber, sich an den Zweck des Tags zu erinnern und auch die später an Ihr Konto gesendete E-Mail zu konfigurieren.
- Optionen – Geben Sie die für Besucher verfügbaren Optionen über das Dropdown-Menü ein. Geben Sie eine pro Zeile ein. Sie haben auch die Möglichkeit, mehrere Auswahlen zuzulassen und ein leeres Element als Standard zu verwenden.
- Attribut Id/Class – An dieser Stelle können Sie dem Feld eine CSS-Klasse oder Id zuweisen. Dies ist sehr nützlich für das benutzerdefinierte Styling. Wir werden später darüber sprechen.
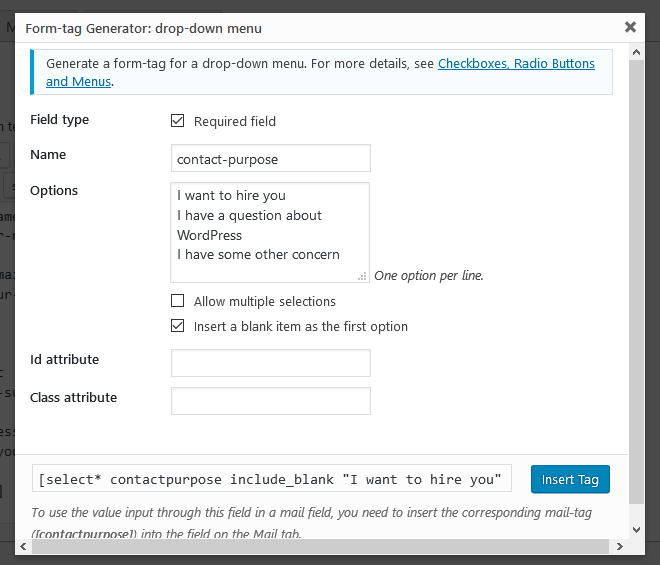
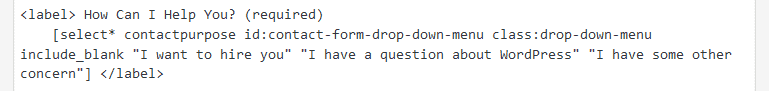
So haben wir es ausgefüllt:

Wenn Sie zufrieden sind, klicken Sie auf „Tag einfügen“, um es in das Formular einzufügen.

Beachten Sie, dass Sie, sobald Sie verstanden haben, wie die Tags funktionieren, diese auch erstellen oder Änderungen im Textfeld vornehmen können. Um zum Beispiel das neue Dropdown-Menü zu einem nicht erforderlichen Feld zu machen, können Sie einfach das Sternchen nach „select“ löschen. Je mehr Sie das Plugin verwenden, desto besser verstehen Sie, wie es funktioniert.
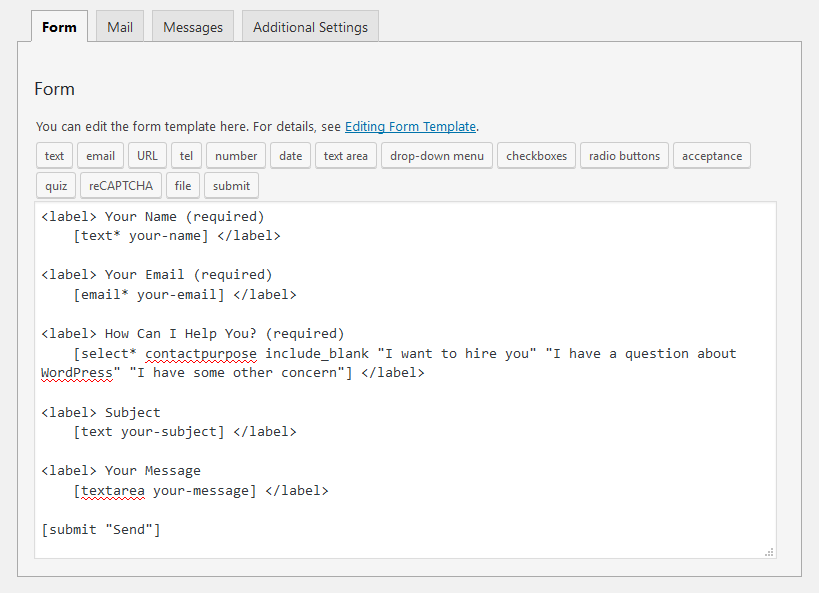
Jetzt müssen Sie nur noch eine Beschriftung hinzufügen. Das ist der Text, der das Kontaktformularfeld begleitet, um zu erklären, was es tut. Kopieren Sie einfach den vorhandenen Code aus anderen Feldern und fügen Sie ihn ein, um ihn an Ihre Bedürfnisse anzupassen.

Schritt 4. E-Mail-Einstellungen bearbeiten
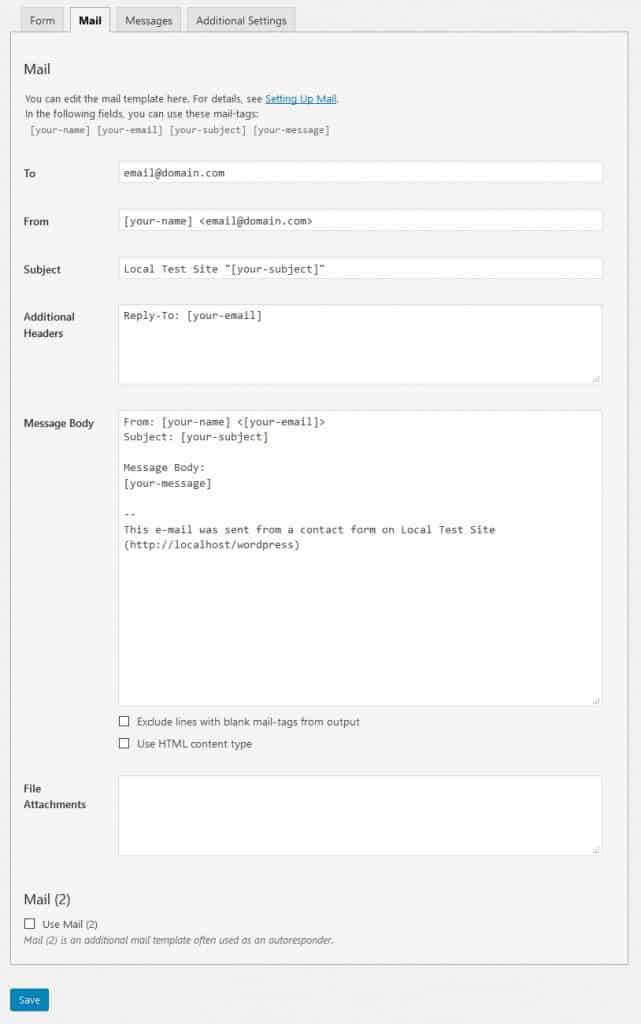
Als Nächstes müssen Sie die E-Mail konfigurieren, die Ihnen über das Kontaktformular zugeschickt wird. Natürlich tun Sie dies auf der Registerkarte „E-Mail“ oben.

Sie werden feststellen, dass die Felder mit ähnlichen Tags vorausgefüllt sind wie beim Kontaktformular zuvor. Außerdem werden Ihnen die verfügbaren Feld-Tags angezeigt, einschließlich der neuen, die Sie zuvor erstellt haben (wenn Sie das Formular gespeichert haben). Sie können diese verwenden, um die Art und Weise, wie Sie Nachrichten von Ihrem Kontaktformular erhalten, anzupassen.
Die Bedeutung der einzelnen Felder lautet wie folgt:
- An – Die E-Mail-Adresse, an die die Nachrichten gesendet werden sollen. Sie können diese Adresse in der Regel unverändert lassen.
- Von – Absender der E-Mail. Standardmäßig ist dies der Name der Person, die Ihr Kontaktformular verwendet.
- Zusätzliche Kopfzeilen – Platz für zusätzliche Felder in der Kopfzeile der Nachricht. Bei den Standardeinstellungen wird Ihre Antwort an die E-Mail der Person gesendet, die Sie kontaktiert hat, und nicht an die E-Mail, von der sie kam (d. h. Ihre Website), wenn Sie auf Antworten klicken. Es ist auch möglich, Adressaten in CC oder BCC zu setzen.
- Nachrichtentext – Der Text der E-Mail, die Sie erhalten.
- Zeilen mit leeren Mail-Tags von der Ausgabe ausschließen – Wenn Sie dies ankreuzen, wird das Plugin alle leeren Tags aus der Nachricht ausschließen.
- HTML-Inhaltstyp verwenden – Standardmäßig wird die Nachricht als reiner Text gesendet. Markieren Sie dieses Kästchen, um stattdessen HTML zu verwenden.
- Dateianhänge – Wenn Ihr Formular Datei-Uploads erlaubt, gehören die Tags für diese Dateien hierher. Sie können es auch verwenden, um Dateien anzuhängen, die auf Ihrem Server gehostet werden.
- Mail (2) – Eine zusätzliche Mailvorlage, die oft als Autoresponder verwendet wird. Aktivieren Sie es.
Die Standardoptionen sind ziemlich gut. Das einzige, was wir für unser Beispiel ändern müssen, ist die Betreffzeile.

Mit dem obigen Format können Sie nun in Ihrem Mailprogramm einen Filter einrichten, der die Nachrichten nach der Betreffzeile sortiert und geschäftlichen Anfragen Vorrang gibt. Das war’s dann auch schon mit den Mail-Einstellungen.
Schritt 5. Hinzufügen eines Formulars Nachrichten
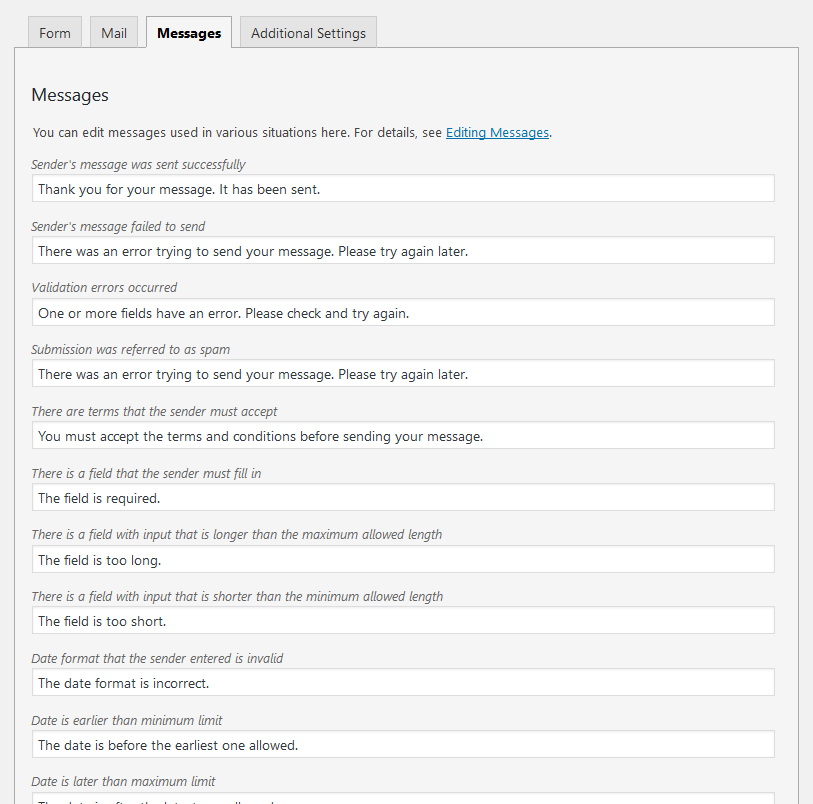
Der nächste Schritt ist die Registerkarte Nachrichten. Hier haben Sie die Möglichkeit, die Meldungen zu konfigurieren, die Ihren Besuchern bei der Verwendung des Formulars angezeigt werden können.

Dabei handelt es sich um Fehlermeldungen, Erfolgsmeldungen oder einfach nur um Hinweise zur korrekten Verwendung des Formulars. Wir finden, dass diese bereits ziemlich gut sind, also lassen wir normalerweise alles so, wie es ist. Wenn Sie einen Grund haben, etwas davon zu ändern (z. B. um den Ton Ihrer Website anzupassen), können Sie das gerne tun.
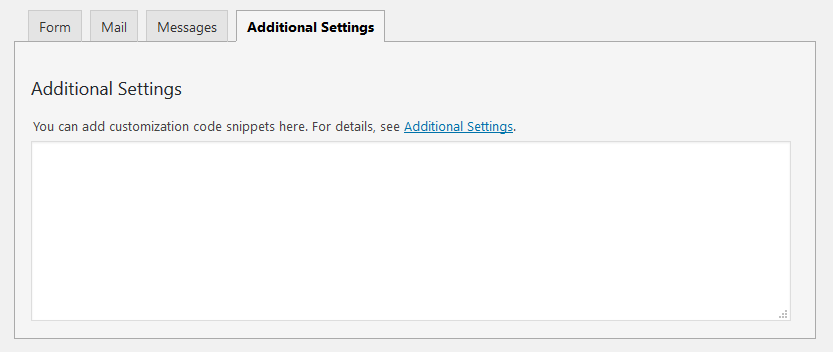
Schritt 6. Zusätzliche Einstellungen anpassen
Schließlich kommen Sie zu den zusätzlichen Einstellungen.

Standardmäßig sind diese leer. Sie können verschiedene Dinge tun – von der Einschränkung, dass nur angemeldete Personen das Kontaktformular abschicken können, bis hin zum Einstellen des Formulars in den Demo-Modus zu Testzwecken. Für unsere Zwecke ist das nicht wichtig, aber Sie können die verschiedenen Optionen in der Dokumentation finden.
Schritt 7. Fügen Sie das Formular Ihrer Website hinzu
Nachdem Sie nun das Formular konfiguriert haben, ist es an der Zeit, es auf Ihre Website zu bringen. Als Erstes müssen Sie das Formular über die gleichnamige Schaltfläche speichern.
Bevor Sie das tun, sollten Sie dem Formular oben einen Namen geben. Dadurch wird das Formular besser unterscheidbar, falls Sie mehrere erstellen.
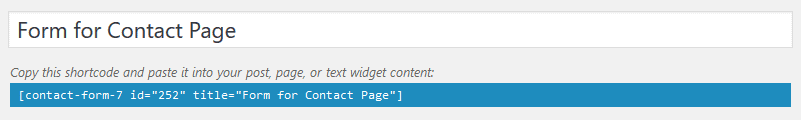
Nach dem Speichern Ihres Formulars erscheint ein Shortcode auf dem Bildschirm:

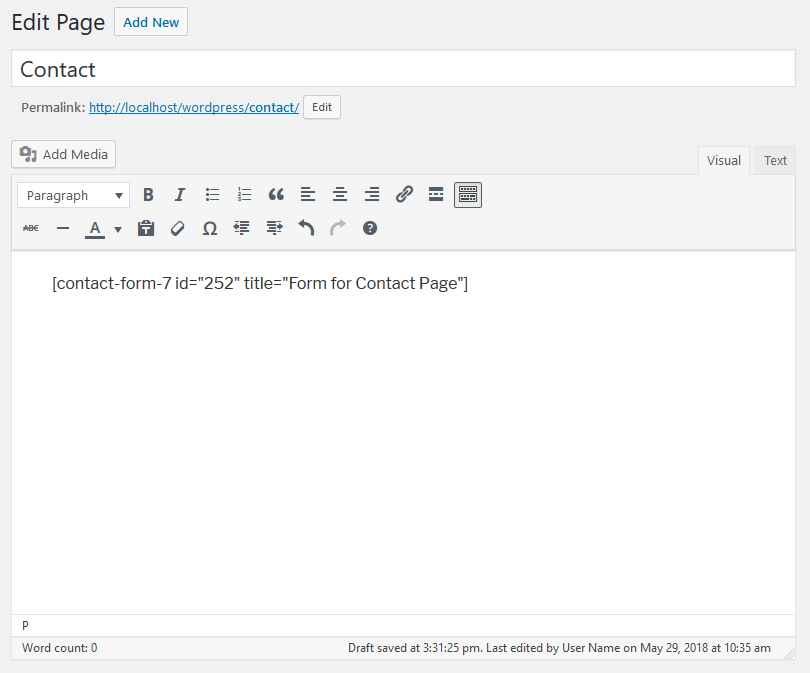
Sie können ihn verwenden, um das Formular an der gewünschten Stelle zu platzieren. Als Erstes markieren und kopieren Sie ihn. Danach gehen Sie zu der Seite, auf der Sie das Formular platzieren möchten. Sie könnten zum Beispiel einfach eine neue Seite erstellen und sie Kontakt nennen. Fügen Sie den Shortcode in den WordPress-Editor ein.

Wenn Sie nun die Seite veröffentlichen und zum Frontend gehen:

Da ist es. Beachten Sie das Dropdown-Menü, das wir zuvor erstellt haben. Es ist jetzt Teil des Kontaktformulars, wie es benötigt wird.
Einfach, oder? Außerdem können Sie die gleiche Methode verwenden, um das Formular an einer anderen Stelle zu platzieren.
Schritt 8. Ein Kontaktformular in eine Seitenleiste einfügen (optional)
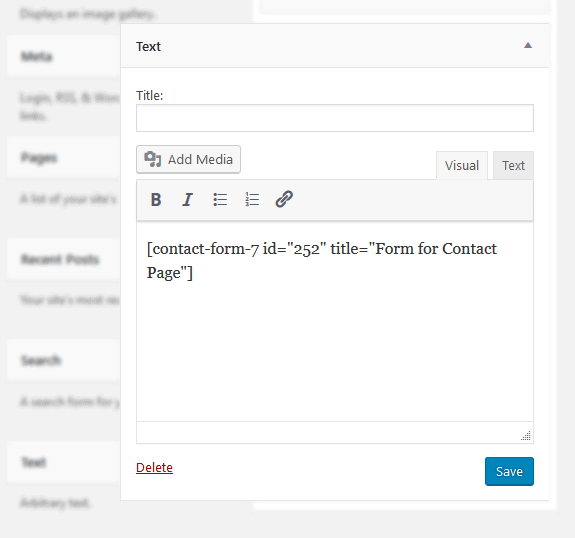
Es gibt nichts Einfacheres, als das Kontaktformular in einer Seitenleiste zu platzieren. Gehen Sie einfach zu Erscheinungsbild > Widgets. Fügen Sie ein Textwidget in den Bereich ein, in dem das Kontaktformular erscheinen soll, und fügen Sie den Shortcode ein.

Vergessen Sie nicht, das Widget zu speichern! Wenn Sie jetzt zum Frontend Ihrer Website zurückkehren, ist es da:

Sie haben gerade die Grundlagen des Hinzufügens eines Kontaktformulars in WordPress gemeistert. Wir sind noch nicht am Ende angelangt. Es gibt noch eine Reihe von Dingen zu tun, um Ihre Formulare weiter zu verbessern.
Kontaktformulare in WordPress – Nächste Schritte
Wenn Sie das Formular auf Ihrer Website haben, ist die Arbeit noch nicht zu Ende. Es gibt noch einige wichtige Dinge zu beachten, z.B. das Styling Ihres Formulars, der Schutz vor E-Mail-Spammern und die Implementierung von Schutzmaßnahmen für persönliche Daten. Gehen wir der Reihe nach vor:
Änderung des Formulardesigns
In der Regel besteht keine Notwendigkeit, das Design Ihres Kontaktformulars zu ändern. Dies ist in unserem Fall wahrscheinlich, weil Contact Form 7 Standard-HTML-Code wie label oder input verwendet, um Formularfelder zu erstellen.
In guten WordPress-Themes sind diese im Stylesheet definiert. Daher passt sich das Kontaktformular höchstwahrscheinlich automatisch an das Design Ihrer Website an. Das konnten Sie auf der Beispiel-Website oben sehen. Falls Sie dennoch Anpassungen vornehmen müssen, haben Sie mehrere Möglichkeiten.
Wie bereits erwähnt, verfügen Contact Form 7 Formulare über Standard-HTML-Auszeichnungen. Sie können einfach das zugehörige CSS und damit das Aussehen der Formulare ändern. Denken Sie aber daran, dass dies auch Auswirkungen auf andere Eingabefelder auf Ihrer Website hat, die das gleiche Markup verwenden.
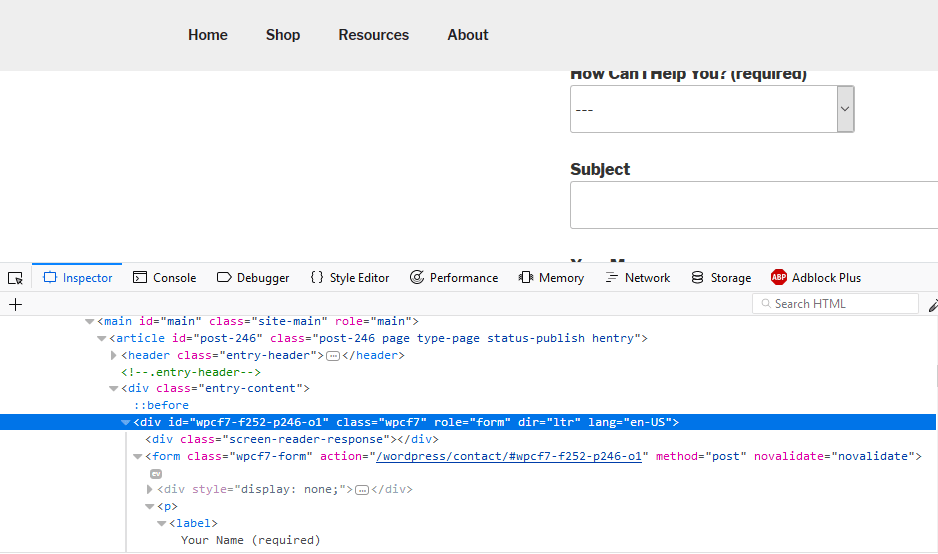
Zusätzlich wird jedes mit Contact Form 7 erstellte Formular mit einem Plugin-spezifischen Code geliefert. Sie können den Code mit den Entwicklertools in Ihrem Browser finden.

Sie können zum Beispiel das gesamte Styling des Formulars mit der CSS-Klasse .wpc7-form ändern. Beachten Sie, dass dies Auswirkungen auf alle mit Contact Form 7 erstellten Formulare hat, aber andere Eingabefelder auf Ihrer Website unberührt lässt.
Wenn Sie noch spezifischer werden und das Styling nur für bestimmte Formulare ändern möchten, haben Sie Glück. Wie Sie auf dem Screenshot oben sehen können, erhält jedes Contact Form 7-Formular seine eigene CSS-ID.
Sie können diese verwenden, um Elemente auf einer Formularbasis anzuvisieren. Darüber hinaus ist es möglich, den Elementen auf Ihren Formularen eigene CSS-Klassen und -IDs zu geben.

Damit können Sie sie noch gezielter ansprechen.
Kurz gesagt, was auch immer Sie am Design Ihrer Formulare ändern möchten, Sie haben alle Werkzeuge, um dies zu tun.
Spamschutz implementieren
Spam ist ein großes Thema, wenn es um das Web und Websites im Allgemeinen geht. Wenn Sie Ihre E-Mail-Adresse auf Ihrer Website ungeschützt lassen, gibt es eine Menge automatischer Programme, die sie aufgreifen und Ihnen unerwünschte Angebote, Angel-E-Mails und Schlimmeres schicken.
Das Gleiche gilt leider auch für Kontaktformulare. Wenn Sie keine Maßnahmen ergreifen, um dies zu verhindern, gibt es auch Programme, die Ihnen Spam über Kontaktformulare schicken können.
Glücklicherweise bietet Contact Form 7 einfache Möglichkeiten, dies zu verhindern. Eine davon ist einfach: Fügen Sie ein Quiz in Ihr Formular ein, das Bots nicht beantworten können, wie eine einfache Gleichung.

Das Quiz-Tag macht es möglich. Es ist so einfach zu verwenden wie alle anderen Tags in Contact Form 7 und weitere Informationen finden Sie hier.
Außerdem gibt es re. Das ist ein Google-Dienst zur Spambekämpfung. Sie benötigen einen API-Schlüssel und müssen ihn in Contact Form 7 integrieren. Eine Anleitung finden Sie hier. Dies kann Folgen für den Schutz persönlicher Daten haben. Mehr dazu im nächsten Abschnitt.
Sie können den re-Tag verwenden, um ihn zu Ihrem Formular hinzuzufügen. Der Hersteller von Contact Form 7 hat auch ein Plugin namens Really Simple, das Sie für den gleichen Zweck verwenden können.
Sie haben auch die Möglichkeit, Drittanbieter-Plugins für den Spamschutz zu verwenden. Das bekannteste ist natürlich Akismet, und Contact Form 7 bietet eine ausführliche Anleitung, wie man die beiden zusammen verwendet.
Es gibt noch andere, z.B. Contact Form 7 Honeypot oder WPBruiser. Für letzteres benötigen Sie eine kostenpflichtige Erweiterung, damit es mit Contact Form 7 funktioniert. Es gibt auch weitere Optionen, die Sie leicht finden können.
Machen Sie es GDPR-konform
Sie wissen vielleicht, dass es kürzlich einige Änderungen an den Internet-Datenschutzgesetzen in Europa gegeben hat. Am 25. Mai 2018 ist die Allgemeine Datenschutzverordnung (GDPR) in Kraft getreten.
Sie brachte eine Reihe von Änderungen an Gesetzen mit sich, die die Verwendung von personenbezogenen Daten im Internet betreffen. Außerdem drohen saftige Geldstrafen für alle, die gegen die Vorschriften verstoßen.
Warum ist das wichtig? Kontaktformulare erfassen personenbezogene Daten. Wenn Sie in den Geltungsbereich der Verordnung fallen (und das tun die meisten), müssen Sie daher einige Dinge beachten.
- Erfassen Sie keine Daten, die Sie nicht benötigen – Kontaktformulare lassen Ihnen die Wahl, welche Felder Sie ausfüllen. Wenn es Daten gibt, die Sie nicht brauchen, sollten Sie sie nicht erfassen. Auf diese Weise können Sie sie im Falle eines Verstoßes nicht verlieren.
- Deaktivieren Sie jegliche Nachverfolgung – Wenn Sie ein Kontaktformular verwenden, das Cookies, Benutzer-Agenten und/oder Benutzer-IPs nachverfolgt, müssen Sie dies deaktivieren, um GDPR-konform zu sein. Contact Form 7 tut anscheinend nichts von beidem, also gibt es nichts zu tun. Überprüfen Sie das Kontaktformular Ihrer Wahl, wenn Sie ein anderes verwenden.
- Holen Sie sich die absolute Zustimmung – Fügen Sie Ihrem Formular eine Möglichkeit hinzu, mit der die Nutzer der Erfassung ihrer Daten zustimmen können. Contact Form 7 bietet zum Beispiel ein Zustimmungsfeld. Wichtig: Stellen Sie das Kontrollkästchen nicht so ein, dass es standardmäßig aktiviert ist. Das müssen die Benutzer selbst tun. Fügen Sie außerdem eine Nachricht ein, die besagt, welche Daten Sie sammeln und zu welchem Zweck, sowie einen Link zu Ihrer Datenschutzrichtlinie.
- Eine Datenschutzrichtlinie – Apropos, nach der DSGVO muss jede professionelle Website eine Datenschutzrichtlinie anzeigen, die erklärt, welche Daten sie sammelt und wie sie sie verwendet. Außerdem müssen Sie den Besuchern die Möglichkeit geben, nach ihren persönlichen Daten zu fragen und sie löschen zu lassen. Dies ist ein komplexeres Thema, als wir hier behandeln können. Unter dem folgenden Link finden Sie weitere Informationen.
- HTTPS implementieren – Mit SSL/HTTPS wird der Datenaustausch zwischen Browser und Server verschlüsselt. Dies ist wichtig für Kontaktformulare, um personenbezogene Daten sicher zu halten. Außerdem ist es inzwischen gängige Praxis. In unserem Leitfaden erfahren Sie, wie man es implementiert.
Nach allem, was wir gelesen haben, sollte das oben Genannte ausreichen, um Kontaktformulare mit dem neuen Gesetz in Einklang zu bringen. Natürlich gibt es noch mehr zu diesem Thema für Website-Betreiber.
Sie können hier und hier mehr erfahren.