Sivuston omistajana sinun pitäisi ehdottomasti oppia lisäämään yhteydenottolomake WordPressiin.
Sivustosi ei ole nimetön kokonaisuus. Useimmat ihmiset haluavat tietää ja toisinaan olla vuorovaikutuksessa sen kanssa, joka on lukemansa sisällön takana.
Sentähden tässä artikkelissa opit lisäämään yhteydenottolomakkeen WordPress-sivustoosi. Kirjoituksessa käydään ensin läpi syyt, miksi se on hyvä idea, ja sen jälkeen saat vaiheittaisen ohjeen siitä, miten voit sisällyttää yhteydenottolomakkeen sivustollesi lisäosan avulla.
Keskustelemme myös siitä, miten voit muuttaa lomakkeen ulkoasua ja toteuttaa roskapostisuojauksen. Lisäksi tarkastelemme yhteydenottolomakkeita ja henkilötietojen suojaa – asiaa, joka on tullut viime aikoina entistä enemmän esille. Lopuksi löydät luettelon liitännäisistä, joilla voit lisätä yhteydenottolomakkeen WordPressiin.
Aloitetaan…
Miksi sinun pitäisi käyttää yhteydenottolomaketta WordPress-sivustollasi?
Ennen kuin menemme siihen, miten tutkitaan, miksi se on tarpeen. On monia hyviä syitä käyttää sivustollasi yhteydenottolomaketta sen sijaan, että julkaisisit esimerkiksi sähköpostiosoitteesi suoraan.
- Suojautuminen sähköpostiroskapostilta – Roskaposti on riesa. Huomaat sen nopeasti, kun sinulla on WordPress-sivusto, joka käyttää blogikommentteja. Yksi asia, jota roskapostittajat tekevät, on se, että he tutkivat automaattisesti verkkosivustoja suojaamattomien sähköpostiosoitteiden varalta, jotta he voivat lisätä ne postituslistoilleen. Yhteydenottolomakkeet estävät tämän antamalla kävijöille mahdollisuuden ottaa yhteyttä julkaisematta osoitettasi verkossa.
- Pyydä oikeita tietoja – Ihmiset, jotka ottavat sinuun yhteyttä, eivät aina lähetä kaikkia tarvitsemiasi tietoja. Yhteydenottolomakkeen avulla voit pyytää niitä nimenomaan etukäteen. Sen avulla voit myös suodattaa tiedusteluja esimerkiksi tyypin mukaan. Tämä helpottaa elämääsi ja vähentää paljon edestakaista yhteydenottoa.
- Tiedota asiakkaillesi – Päinvastoin, yhteydenottolomakkeet voivat toimia myös ensimmäisenä tiedotuspisteenä. Voit sisällyttää soittajille tietoa, joka kertoo heille odotettavissa olevasta vastausajasta ja toimista, joita he voivat tehdä etukäteen kyselyynsä vastaamiseksi. Tämä vähentää todennäköisyyttä, että sama kärsimätön henkilö lähettää useita sähköpostiviestejä.
Vakuutuitko siitä, että yhteydenottolomakkeet ovat hyödyllisiä? Sitten siirrymme tämän opetusohjelman käytännön osuuteen.
How to Add a Contact Form in WordPress With Contact Form 7
On olemassa monia WordPress-liitännäisiä, joilla voit lisätä yhteydenottolomakkeen sivustoosi, sekä ilmaisia että premium-versioita. Puhumme muutamasta niistä myöhemmin tässä artikkelissa. Seuraavassa opetusohjelmassa käytämme Contact Form 7:ää.
Lisäosa on saatavilla ilmaiseksi WordPress-hakemistosta, ja se on jatkuvasti ollut kaikkien aikojen suosituimpien lisäosien joukossa (itse asiassa tätä kirjoitettaessa se on ensimmäisellä sijalla). Lisäksi se on helppokäyttöinen, sillä on mukava ominaisuusluettelo ja järkeviä lisäosia.
Sentähden valitsemme sen opettamaan, kuinka lisätä yhteydenottolomake WordPressiin.
Vaihe 1. Valitse se. Asenna Contact Form 7 -lisäosa
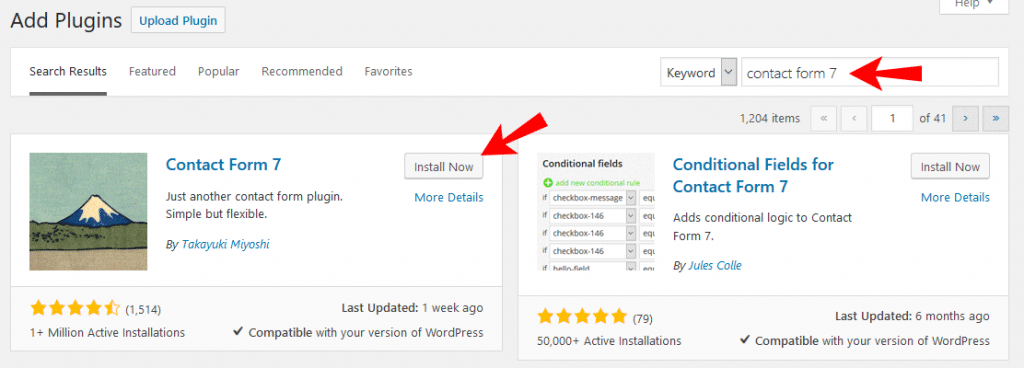
Contact Form 7:n asentaminen on yhtä helppoa kuin minkä tahansa muun WordPress-lisäosan. Kirjaudu vain sivustollesi, siirry kohtaan Plugins > Add New ja kirjoita sen nimi hakukenttään.

Sen pitäisi näkyä ensimmäisellä sijalla. Lataa se sivustollesi napsauttamalla Asenna nyt. Kun se on valmis, napsauta Aktivoi aloittaaksesi laajennuksen käytön.
Vaihe 2. Uuden yhteydenottolomakkeen luominen
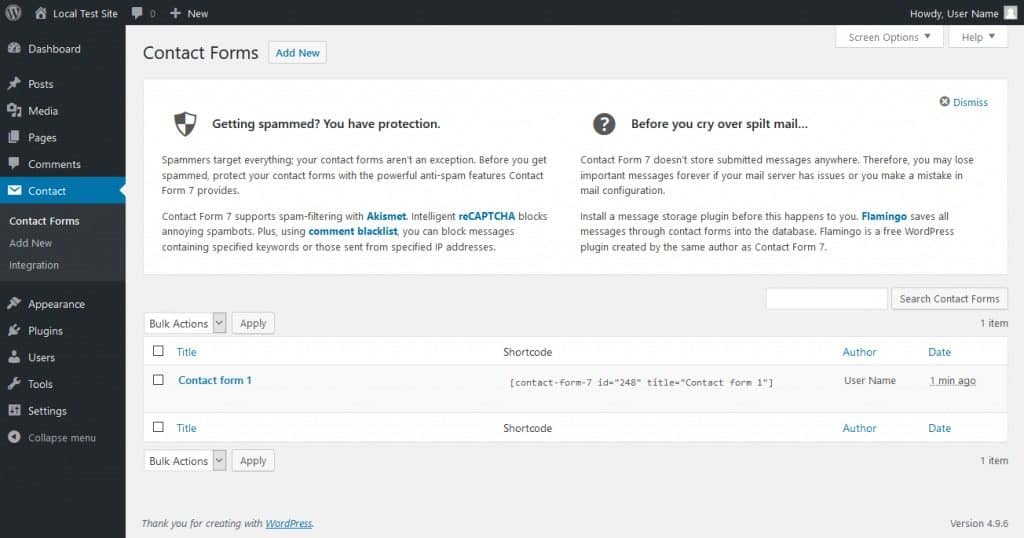
Asennuksen jälkeen löydät WordPressin sivupalkista uuden valikkokohdan nimeltä Yhteystiedot. Sitä klikkaamalla pääset tähän ruutuun.

Saat useita työkaluvihjeitä yhteydenottolomakkeen parantamiseen, kuten roskapostisuojauksen käyttämiseen. Siihen palataan myöhemmin.
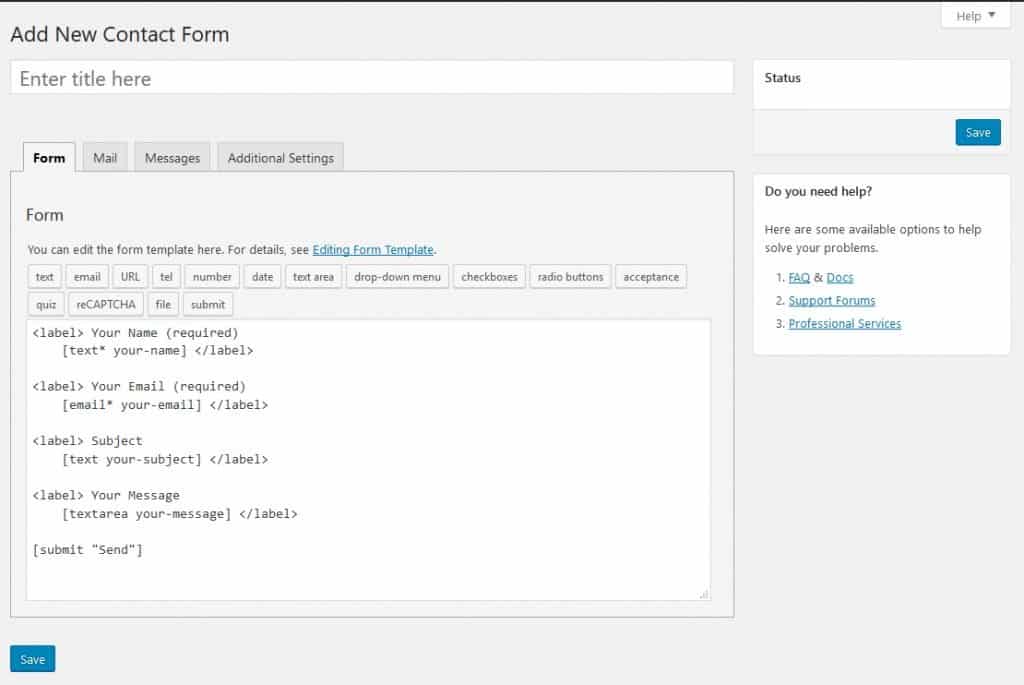
Mikä tärkeämpää, näet luettelon kaikista sivustollasi olevista yhteydenottolomakkeista. Se sisältää esimerkkilomakkeen, jota voit teoriassa käyttää heti. Aloita muokkaaminen joko napsauttamalla sitä tai painamalla näytön yläreunasta Lisää uusi. Molemmat vievät sinut tänne:

Lomake näyttää aluksi hieman kryptiseltä, mutta älä huoli – ymmärrät sen pian.
Yhteyslomakkeesi tarvitsee kenttiä toimiakseen. Kenttiin kävijät syöttävät nimensä, sähköpostiosoitteensa tai viestin, jonka he haluavat lähettää sinulle, tai mitä tahansa muuta haluat heidän lisäävän.
Contact Form 7 luo nämä kentät hieman HTML:llä ja mukautetuilla tunnisteilla. Kaikki <label>...</label>:n välissä oleva tarkoittaa yhtä yhteydenottolomakkeesi kenttää sekä siihen kuuluvaa tekstikuvausta. Varsinaiset kentät luodaan sillä, mikä on hakasulkeiden välissä.
Tarkoittaako tämä sitä, että yhteydenottolomakkeen luomiseksi pitää opetella ohjelmointikieliä? Onneksi lisäosan mukana tulee työkaluja, jotka luovat nämä automaattisesti.
Vaihe 3. Lomakkeen konfigurointi
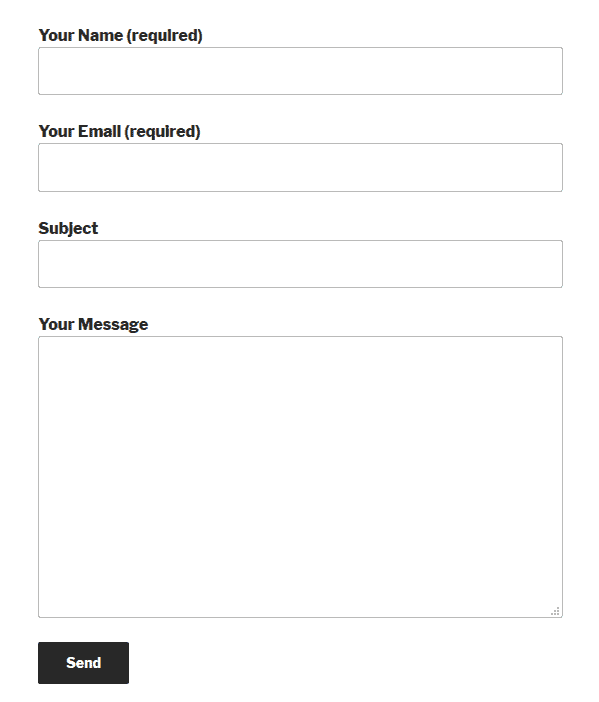
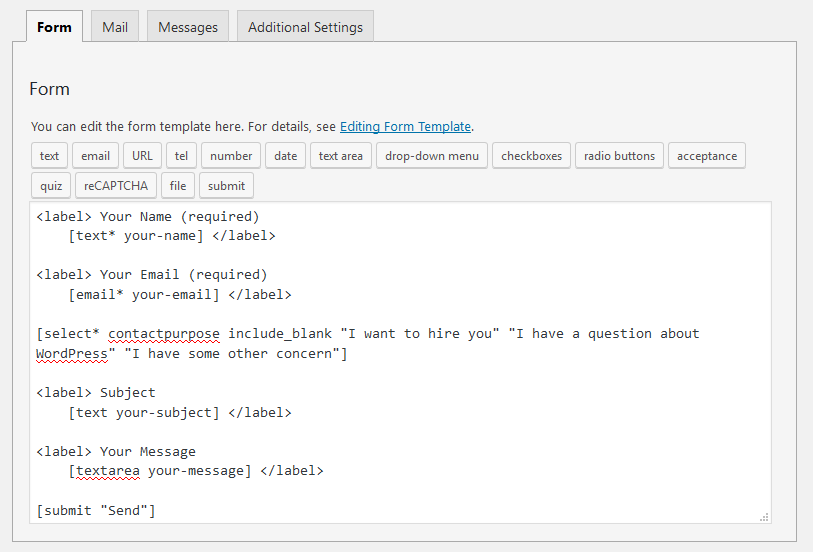
Tällä hetkellä oletuslomakkeemme back endissä näyttää sivulla tältä.

Se on ihan tavallinen. Oletetaan, että haluat lisätä pudotusvalikon, josta voit valita yhteydenoton tarkoituksen. Näin näet heti, mitkä viestit asetat etusijalle.
Tehdäksesi niin, sinun on ensin asetettava kursori siihen kohtaan, jossa haluat valikon näkyvän yhteydenottolomakkeessa. Tässä tapauksessa se on sähköpostiosoitteen ja aiheen välissä.
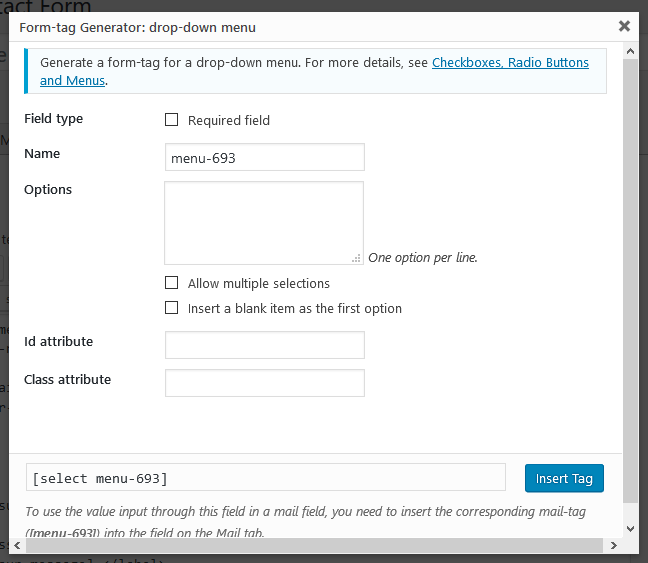
Klikkaa yläreunan työkalupalkissa olevaa pudotusvalikkoa. Se vie sinut tähän valikkoon:

Tässä kerrotaan, miten eri kentät täytetään:
- Kentän tyyppi – Valitse, onko kenttä pakollinen yhteydenottolomakkeen lähettämiseen vai ei.
- Nimi – Tämä ilmaisee tunnisteessa käytettävän nimen. Se ei näy kävijöille, mutta helpottaa sinua muistamaan tunnisteen tarkoituksen ja myös määrittämään myöhemmin tilillesi lähetettävän sähköpostin.
- Options – Syötä kävijöiden käytettävissä olevat vaihtoehdot pudotusvalikon avulla. Laita yksi per rivi. Sinulla on myös mahdollisuus sallia useita valintoja ja käyttää tyhjää kohdetta oletuksena.
- Id/Class-attribuutti – Tässä kohdassa voit määrittää kentälle CSS-luokan tai id:n. Tämä on erittäin hyödyllinen mukautetussa muotoilussa. Puhumme siitä myöhemmin.
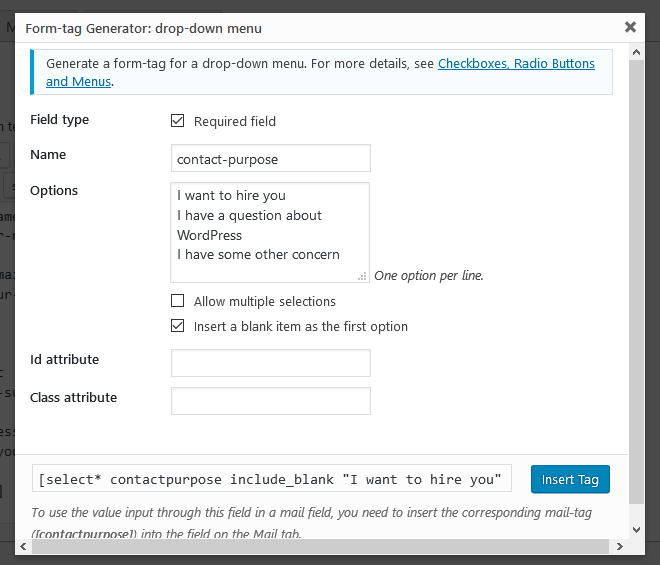
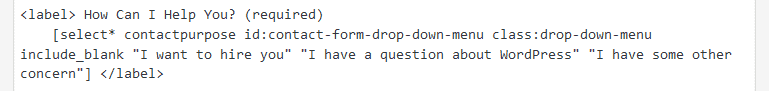
Näin täytimme sen:

Kun olet tyytyväinen, napsauta Insert Tag (Lisää tunniste) -painiketta, jotta voit laittaa sen lomakkeeseen.

Ole tietoinen siitä, että kun ymmärrät, miten tunnisteet toimivat, voit myös itse luoda tunnisteet tai tehdä muutoksia tekstikenttään. Jos haluat esimerkiksi tehdä uudesta pudotusvalikosta ei-pakollisen kentän, voit yksinkertaisesti poistaa asteriskin selectin jälkeen. Mitä enemmän käytät lisäosaa, sitä paremmin ymmärrät, miten se toimii.
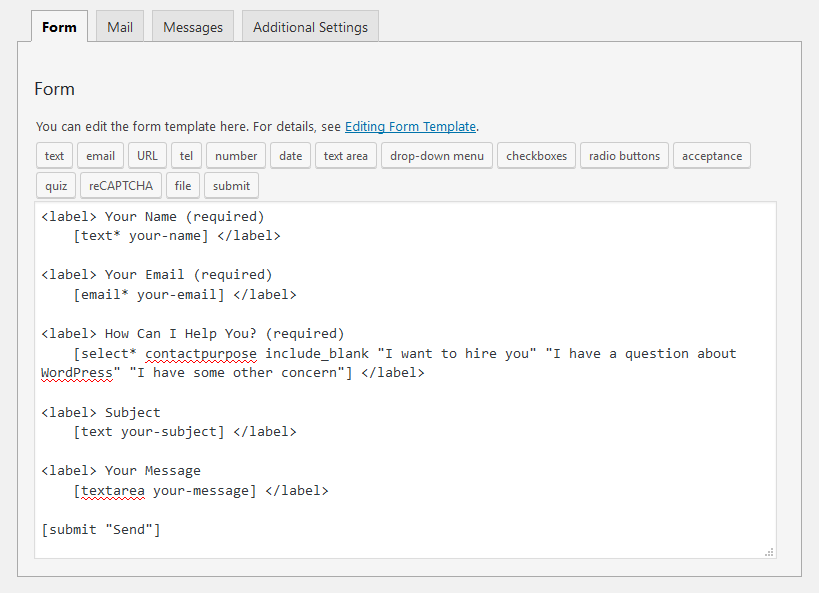
Nyt jäljellä on enää etiketin lisääminen. Se on teksti, joka liittyy yhteydenottolomakekenttään ja selittää, mitä se tekee. Kopioi ja liitä yksinkertaisesti olemassa oleva koodi muista kentistä ja sovita se sitten tarpeisiisi.

Vaihe 4. Muokkaa sähköpostiasetuksia
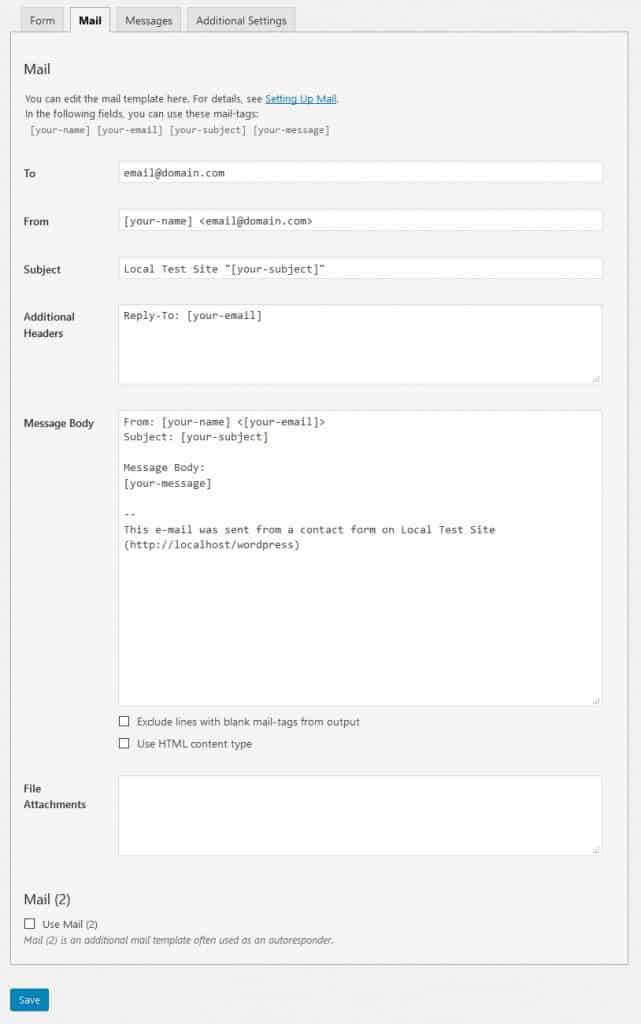
Jatkossa sinun on määritettävä yhteydenottolomakkeesta lähetettävä sähköposti. Ei ole yllättävää, että teet tämän yläreunan Mail-välilehdellä.

Kentät ovat valmiiksi täytettyinä samanlaisilla tunnisteilla kuin yhteydenottolomakkeessa aiemmin. Se tarjoaa myös käytettävissä olevat kenttätunnisteet, mukaan lukien aiemmin luodut uudet kentätunnisteet (jos olet tallentanut lomakkeen). Niiden avulla voit mukauttaa, miten saat viestejä yhteydenottolomakkeeltasi.
Tässä kerrotaan, mitä kukin kenttä tarkoittaa:
- To – Sähköpostiosoite, johon viestit lähetetään. Voit yleensä jättää tämän sellaisenaan.
- From – Sähköpostin lähettäjä. Oletusarvoisesti se on asetettu yhteydenottolomaketta käyttävän henkilön nimeksi.
- Additional Headers – Tila viestin lisäotsikkokentille. Vakioasetukset lähettävät vastauksesi yhteydenottajan sähköpostiin, ei sähköpostiin, josta se tuli (eli sivustollesi), kun painat Vastaa. Siihen voi myös laittaa CC- tai BCC-osoitteet.
- Viestin runko – Sähköpostin runko, jonka saat.
- Exclude lines with blank mail-tags from output – Kun valitset tämän, jos jokin käytetyistä tageista on tyhjä, lisäosa sulkee ne pois viestistä.
- Käytä HTML-sisältötyyppiä – Oletusarvoisesti viesti lähetetään tavallisena tekstinä. Merkitse tämä ruutu, jos haluat käyttää sen sijaan HTML:ää.
- Tiedostoliitteet – Jos lomakkeesi sallii tiedostojen lataamisen, näiden tiedostojen tunnisteet kuuluvat tähän. Voit käyttää tätä myös palvelimellasi isännöityjen tiedostojen liittämiseen.
- Mail (2) – Lisäsähköpostimalli, jota käytetään usein automaattisena vastaajana. Tarkista aktivointi.
Vakiovaihtoehdot ovat melko hyvät. Ainoa asia, jota meidän on muutettava esimerkkiimme, on otsikkorivi.

Yllä olevan muodon avulla voit nyt asettaa sähköpostiohjelmaasi suodattimen, joka lajittelee viestit otsikkorivin mukaan ja asettaa etusijalle liiketiedustelut. Siinä kaikki sähköpostiasetuksista toistaiseksi.
Vaihe 5. Lomakkeen lisääminen Viestit
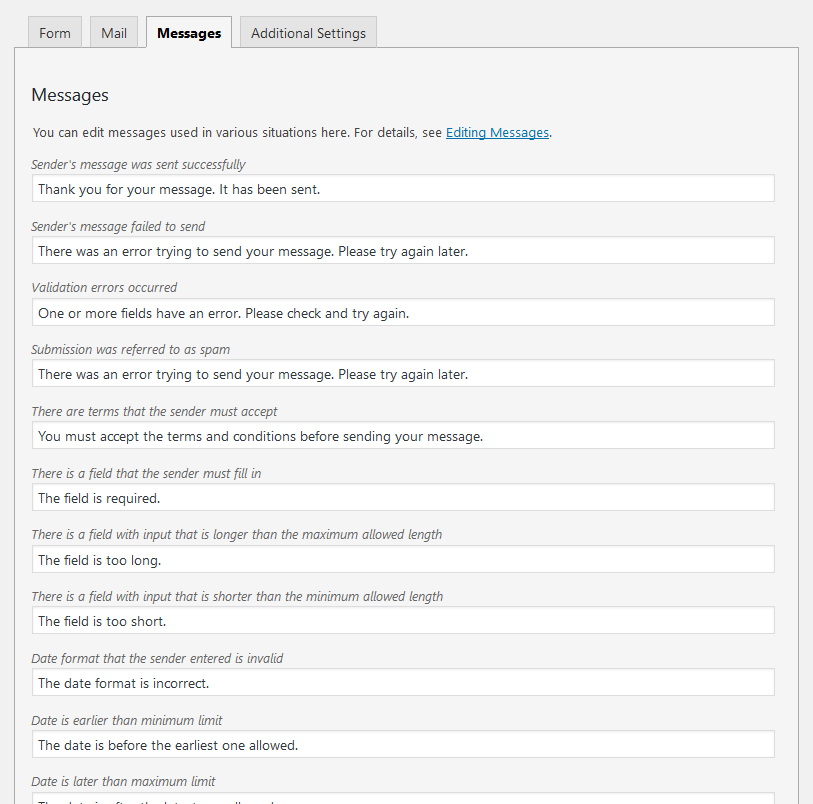
Seuraavaksi on vuorossa Viestit-välilehti. Sinulla on mahdollisuus määrittää viestit, joita kävijäsi saattavat kohdata lomaketta käyttäessään.

Nämä ovat virheilmoituksia, onnistumisviestejä tai vain vihjeitä siitä, miten lomaketta käytetään oikein. Meidän mielestämme nämä ovat jo aika hyviä, joten jätämme yleensä kaiken sellaisenaan. Jos sinulla on syytä muuttaa jotakin niistä (esimerkiksi sopiaksesi sivustosi sävyyn), tee se rohkeasti.
Vaihe 6. Muokkaa lisäasetuksia
Viimeiseksi pääset lisäasetuksiin.

Vakiossa nämä ovat tyhjiä. Voit tehdä erilaisia asioita – rajoittaa yhteydenottolomakkeen lähettämistä vain kirjautuneille henkilöille tai asettaa lomakkeen demotilaan testausta varten. Se ei ole tärkeää meidän tarkoituksemme kannalta, mutta löydät kaikki eri vaihtoehdot dokumentaatiosta.
Vaihe 7. Lomakkeen lisääminen sivustoosi
Nyt kun olet saanut lomakkeen konfiguroinnin valmiiksi, on aika saada se sivustoosi. Ensimmäiseksi sinun on tallennettava lomake samannimisen painikkeen kautta.
Ennen sitä haluat ehkä lisätä lomakkeen yläosaan nimen. Tämä tekee lomakkeesta paremmin erottuvan, jos luot useita lomakkeita.
Kun olet tallentanut lomakkeen, ruudulle ilmestyy lyhytkoodi:

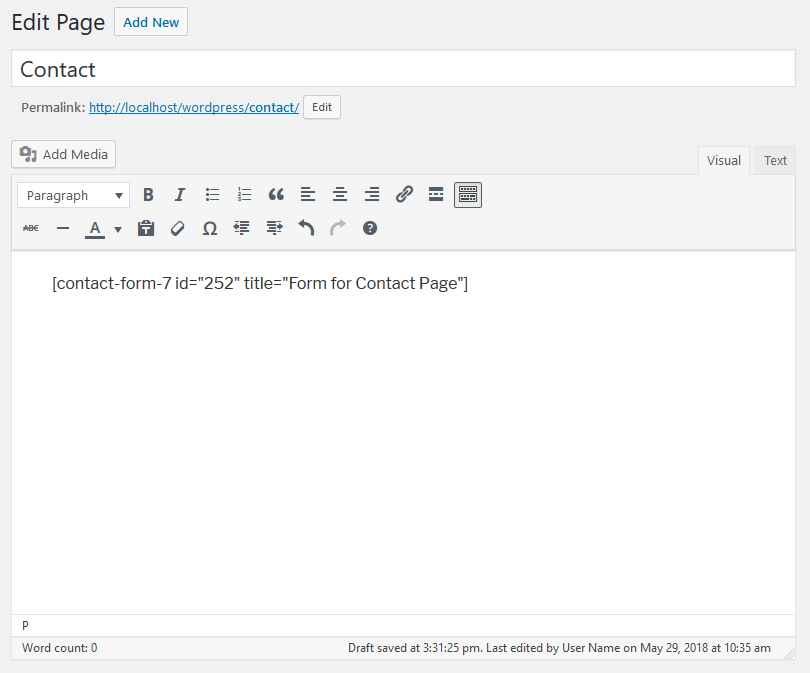
Sen avulla voit sijoittaa lomakkeen haluamaasi paikkaan. Ensimmäiseksi haluat merkitä ja kopioida sen. Kun se on tehty, mene sivulle, johon haluat sijoittaa lomakkeen. Voit esimerkiksi yksinkertaisesti luoda uuden sivun ja nimetä sen nimellä Yhteystiedot. Liitä lyhytkoodi WordPressin editoriin.

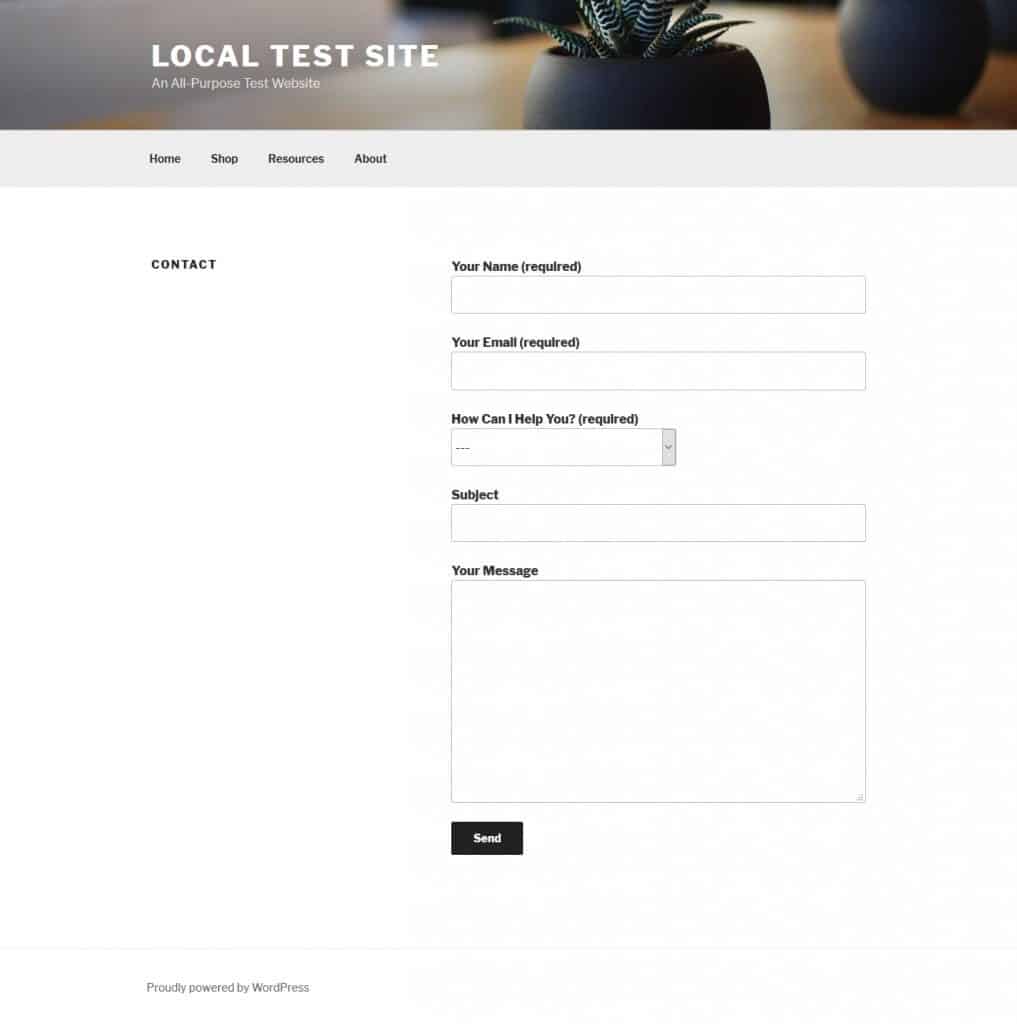
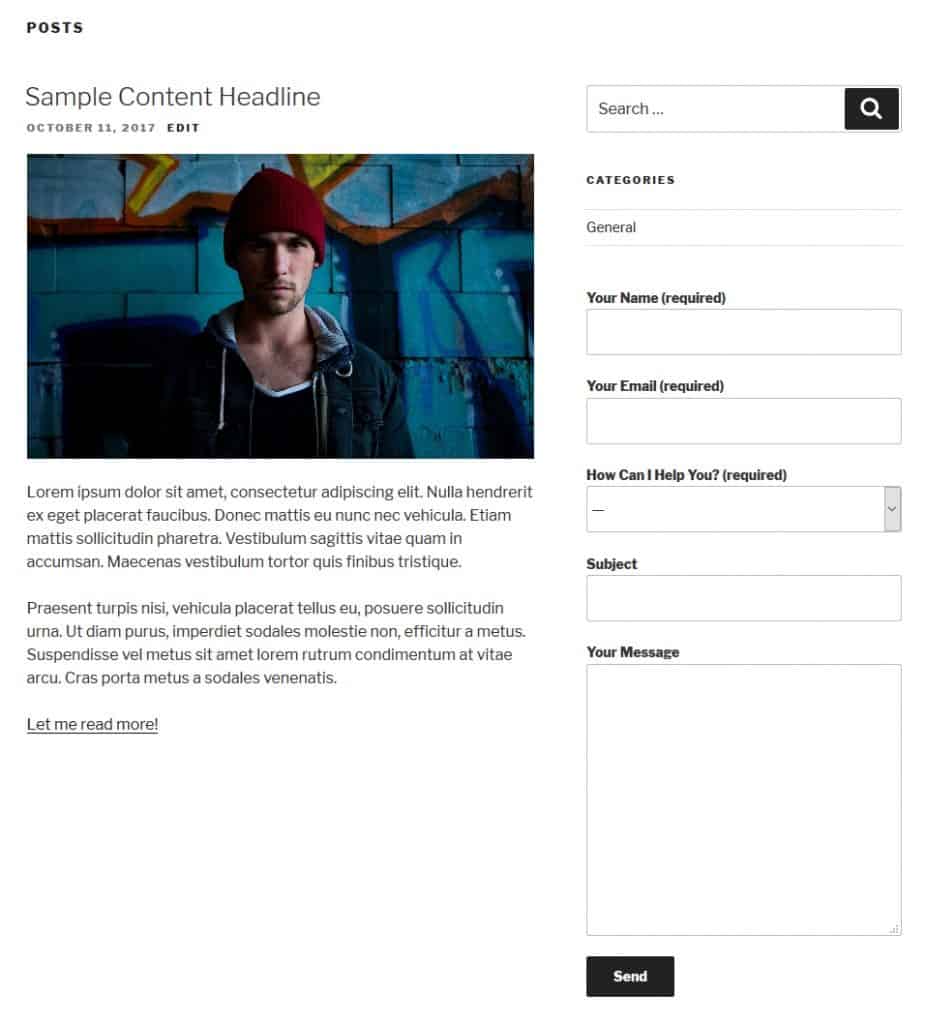
Kun nyt julkaiset sivun ja menet etusivulle:

Niin se on. Huomaa aiemmin luomamme pudotusvalikko. Se on nyt osa yhteydenottolomaketta tarpeen mukaan.
Helppoa, eikö? Lisäksi voit käyttää samaa menetelmää sijoittaaksesi lomakkeen mihin tahansa muualle.
Vaihe 8. Sisällytä yhteydenottolomake sivupalkkiin (valinnainen)
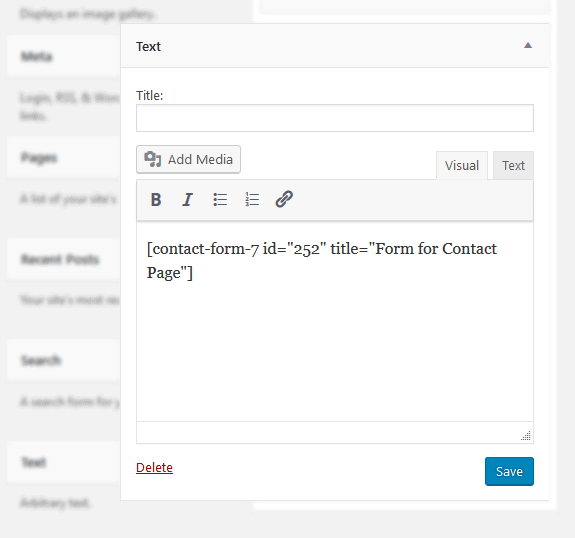
Ei ole mitään helpompaa kuin sijoittaa yhteydenottolomake sivupalkkiin. Mene vain kohtaan Ulkoasu > Widgetit. Lisää tekstividget siihen widgetoituun alueeseen, jossa haluat yhteydenottolomakkeen näkyvän, ja liitä lyhytkoodi.

Älä unohda tallentaa widget! Kun nyt palaat takaisin sivustosi etusivulle, siellä se on:

Olet juuri oppinut yhteydenottolomakkeen lisäämisen perusteet WordPressissä. Emme ole vielä lopussa. On vielä paljon tehtävää, jotta voit parantaa lomakkeitasi entisestään.
Yhteydenottolomakkeet WordPressissä – Seuraavat vaiheet
Kun lomakkeen olet saanut sivustollesi, työ ei lopu. On vielä joitakin tärkeitä asioita, joista pitää huolehtia, esimerkiksi lomakkeen muotoilu, sen suojaaminen sähköpostispämmiltä ja henkilötietojen suojaustoimenpiteiden toteuttaminen. Tehdään nämä järjestyksessä:
Lomakkeen muotoilun muuttaminen
Itse asiassa yhteydenottolomakkeen muotoilua ei tarvitse muuttaa. Tämä on meidän tapauksessamme todennäköistä, koska Contact Form 7 käyttää lomakekenttien luomiseen tavallista HTML-koodia, kuten label tai input.
Hyvissä WordPress-teemoissa nämä on määritelty tyylitiedostossa. Näin ollen yhteydenottolomake sopii todennäköisesti automaattisesti sivustosi ulkoasuun. Voit nähdä tämän yllä olevassa esimerkkisivustossa. Jos haluat silti tehdä muutoksia, sinulla on useita vaihtoehtoja.
Kuten mainittiin, Contact Form 7 -lomakkeissa on tavallinen HTML-merkintä. Voit yksinkertaisesti muuttaa siihen liittyvää CSS:ää ja siten sitä, miltä lomakkeet näyttävät. Muista vain, että tällä on seurauksia myös muihin sivustosi syöttökenttiin, joilla on sama merkintätapa.
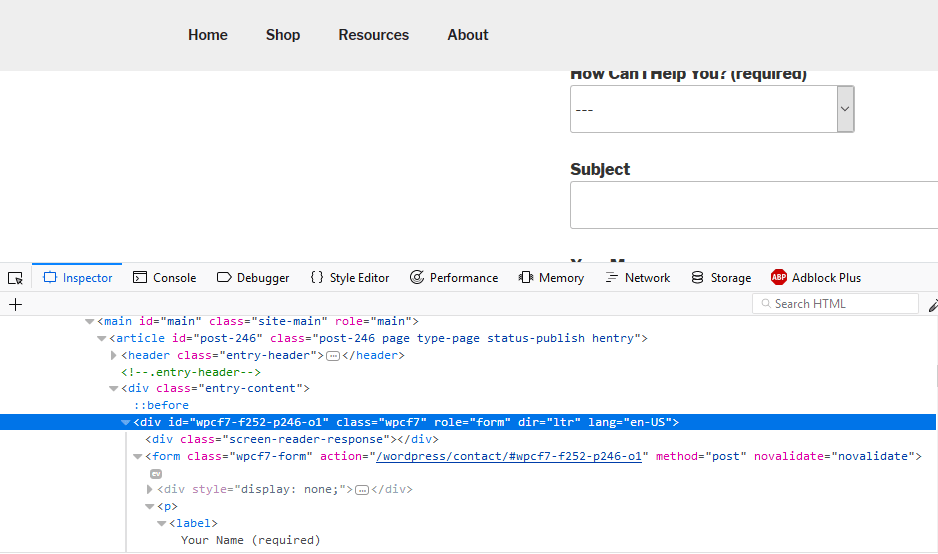
Lisäksi jokaisen Contact Form 7:llä luodun lomakkeen mukana tulee plugin-kohtainen koodi. Löydät koodin käyttämällä selaimesi kehittäjätyökaluja.

Voit esimerkiksi tehdä muutoksia koko lomakkeen muotoiluun käyttämällä .wpc7-form CSS-luokkaa. Huomaa, että sillä on seurauksia kaikkiin Contact Form 7:llä luotuihin lomakkeisiin, mutta se jättää muut sivustosi syöttökentät koskemattomiksi.
Jos haluat olla vielä tarkempi ja muuttaa muotoilua vain tiettyjen lomakkeiden osalta, olet onnekas. Kuten yllä olevasta kuvakaappauksesta näet, jokainen Contact Form 7 -lomake saa oman CSS-tunnuksen.
Tämän avulla voit kohdistaa elementtejä lomakekohtaisesti. Lisäksi lomakkeissasi oleville elementeille on mahdollista antaa omat CSS-luokat ja id:t.

Näillä voit kohdistaa ne vielä tarkemmin.
Lyhyesti sanottuna, mitä ikinä haluatkin muuttaa lomakkeidesi ulkoasua, sinulla on kaikki työkalut siihen.
Romunsuojan toteuttaminen
Romunsuojaus on iso puheenaihe, kun puhutaan verkosta ja verkkosivuista yleensä. Jos jätät sähköpostiosoitteesi suojaamatta sivustollasi, on olemassa paljon automaattisia ohjelmia, jotka poimivat ne ja alkavat lähettää sinulle ei-toivottuja tarjouksia, kalastelusähköposteja ja pahempaa.
Sama pätee valitettavasti myös yhteydenottolomakkeisiin. Ellet aseta toimenpiteitä sen estämiseksi, on myös ohjelmia, jotka voivat lähettää sinulle roskapostia yhteydenottolomakkeiden kautta.
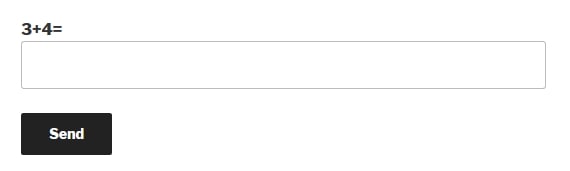
Onneksi Contact Form 7 tarjoaa helppoja tapoja estää tämä. Yksi niistä on yksinkertainen: sisällytä lomakkeeseesi tietokilpailu, johon botit eivät voi vastata, kuten yksinkertainen yhtälö.

Tietokilpailu-tunniste mahdollistaa sen. Sitä on yhtä helppo käyttää kuin kaikkia muitakin Contact Form 7:n tageja, ja lisätietoja löydät täältä.
Sen lisäksi on re. Tämä on Googlen palvelu roskapostin torjumiseksi. Tarvitset API-avaimen ja integroit sen Contact Form 7:ään. Löydät ohjeet täältä. Tällä saattaa olla seurauksia henkilötietojen suojaamiseen. Siitä lisää seuraavassa osiossa.
Voit lisätä sen lomakkeeseesi re-tagilla. Contact Form 7:n valmistajalla on myös lisäosa nimeltä Really Simple, jota voit käyttää samaan tarkoitukseen.
Sinulla on myös mahdollisuus käyttää kolmannen osapuolen lisäosia roskapostisuojaukseen. Tunnetuin on tietysti Akismet, ja Contact Form 7 tarjoaa yksityiskohtaiset ohjeet näiden kahden käyttämiseen yhdessä.
On muitakin, esimerkiksi Contact Form 7 Honeypot tai WPBruiser. Jälkimmäiseen tarvitset maksullisen laajennuksen, jotta se toimii Contact Form 7:n kanssa. On myös muitakin vaihtoehtoja, jotka löydät helposti.
Tehdä siitä GDPR-yhteensopiva
Olet ehkä tietoinen siitä, että internetin tietosuojalakeihin on tehty hiljattain joitakin muutoksia Euroopassa. Yleinen tietosuoja-asetus (GDPR) tuli voimaan 25. toukokuuta 2018.
Se toi useita muutoksia lakeihin, jotka koskevat henkilötietojen käyttöä verkossa. Se uhkaa myös tuntuvilla sakoilla kaikkia, jotka rikkovat säännöksiä.
Miksi se on tärkeää? Yhteydenottolomakkeilla kerätään henkilötietoja. Tästä syystä, jos kuulut asetusten piiriin (ja useimmat nyt kuuluvat), sinun on kiinnitettävä huomiota joihinkin asioihin.
- Älä kerää tietoja, joita et tarvitse – Yhteydenottolomakkeet antavat sinulle mahdollisuuden valita, mitä kenttiä haluat sisällyttää. Jos on tietoja, joita et oikeasti tarvitse, lopeta niiden kerääminen. Näin et voi menettää niitä, jos tapahtuu tietoturvaloukkaus.
- Poista seuranta käytöstä – Jos käytät yhteydenottolomaketta, joka seuraa evästeitä, käyttäjäagentteja ja/tai käyttäjän IP-osoitteita, sinun on poistettava tämä käytöstä, jotta GDPR:n vaatimukset täyttyvät. Contact Form 7 ei näennäisesti tee kumpaakaan, joten mitään ei tarvitse tehdä. Tarkista valitsemasi yhteydenottolomake, jos käytät jotain muuta.
- Hanki ehdoton suostumus – Lisää lomakkeeseesi tapa, jolla ihmiset voivat antaa suostumuksensa siihen, että keräät heidän tietojaan. Esimerkiksi Contact Form 7 tarjoaa hyväksymislaatikon. Tärkeää: älä aseta valintaruutua oletusarvoisesti käyttöön. Käyttäjien on tehtävä se itse. Sisällytä myös viesti, jossa kerrotaan, mitä tietoja keräät ja mihin tarkoitukseen, sekä linkki tietosuojakäytäntöihisi.
- Ota käyttöön tietosuojakäytäntö – Siitä puheen ollen, GDPR:n mukaan jokaisen ammattimaisen verkkosivuston on esitettävä tietosuojakäytäntö, jossa kerrotaan, mitä tietoja ne keräävät ja miten ne käyttävät niitä. Sinun on myös annettava kävijöille mahdollisuus pyytää henkilötietojaan ja saada ne poistettua. Tämä on monimutkaisempi aihe kuin voimme käsitellä tässä. Alla olevasta linkistä löydät lisätietoja.
- Implement HTTPS – SSL/HTTPS:n käyttäminen salaa selaimen ja palvelimen välisen tiedonvaihdon. Tämä on tärkeää yhteydenottolomakkeille, jotta henkilötiedot pysyvät turvassa. Sitä pidetään nykyään myös yleisenä käytäntönä. Tutustu oppaaseemme sen käyttöönotosta.
Kaiken lukemamme perusteella edellä esitetyn pitäisi riittää, jotta yhteydenottolomakkeet ovat uuden lain mukaisia. Verkkosivujen omistajille tästä aiheesta on tietysti paljon muutakin hyötyä.
Voit lukea lisää täältä ja täältä.