SVG:n ja CSS:n oli tarkoitus olla ♥. Tässä opetusohjelmassa opettelemme piirtämään yksinkertaisen SVG-muodon ja animoimaan kyseisen muodon viivan luodaksemme latauskehrääjän.
Kirjoitamme SCSS:llä muotoilun virtaviivaistamiseksi.

HTML/SVG-koodi on yksinkertainen; tavoitteenamme on piirtää 40px leveä ympyrä. Ainoat attribuutit tässä ovat x- ja y-koordinaatit (alkupiste) ja säde.
Taivutuksen paksuuden huomioon ottamiseksi, kun lisäämme sen myöhemmin, säde r on 18 eikä 20.
<svg class="spinner">
<circle cx="20" cy="20" r="18"></circle>
</svg>

SVG:n tyylittely
Kuten aina, haluamme määritellä laatikkomallin ensin. Koska työskentelemme SVG:n kanssa, tämä sisältää viewBoxin ja sen x- ja y-koordinaatit.
ViewBox määrittelee rajat, joihin ympyrämme renderöidään.
$spinnerSize: 40;svg.spinner {
width: $spinnerSize + px;
height: $spinnerSize + px;
x: 0px; y: 0px;
viewBox: 0 0 $spinnerSize $spinnerSize;
}
Sovellamme ympyrään viivoitustyylejä ja läpinäkyvää täyttöä. Tämä luo ääriviivat ympyrän polun ympärille. Animoimme aivohalvauksen luodaksemme spinnerimme.
svg.spinner {
... circle {
fill: transparent;
stroke: #0ac8a6;
stroke-width: 4;
stroke-linecap: round;
}
}

Spinneri on saamassa muodon, mutta ennen animaatiota meidän täytyy soveltaa vielä muutama tyyli. ’Kasvava ja vetäytyvä’ efekti luodaan käyttämällä leveää katkoviivaa. Viivaa ’työnnetään’ ympyrän polun ympäri lisäämällä viivojen välistä siirtymää.
Leveän viivaviivan luomiseksi käytämme stroke-dasharray-ominaisuutta. Asettamalla sen arvoksi π × säde luodaan viiva, jonka pituus vastaa ympyrän kehää. Toistaiseksi tämä näkyy yhtenäisenä viivana.
svg.spinner {
... circle {
...
stroke-dasharray: (3.14 * $spinnerSize);
}
}
Viimeiseksi meidän on asetettava transform-origin ja animation -ominaisuudet. Transform-originin asettaminen ympyrän keskipisteeseen varmistaa, että ympyrä pyörii tasaisesti. Animation-ominaisuus käyttää spinnerin animation-nimeä, jonka näppäinkehystämme seuraavaksi.
svg.spinner {
... circle {
...
transform-origin: (0.5px * $spinnerSize) (0.5px * $spinnerSize) 0;
animation: spinner 4s linear infinite;
}
}
Animaation näppäinkehystäminen
Aiemmin asetimme viivaksi viivan, jonka pituus on yhtä suuri kuin kehä. Nyt voimme animoida tämän katkoviivan offsetia ”työntääksemme” sen pois ympyrän polulta.
Offsetia voidaan muuttaa käyttämällä stroke-dashoffset-ominaisuutta. Offsetin kasvattaminen vetää viivan taaksepäin, kun taas sen pienentäminen kasvattaa sen takaisin ympyrän polkua pitkin.

Olemmekin animoineet viivan ympyrän polkua pitkin – se olikin vaikein osa. Mutta lastauspyörittäjänä aivohalvauksen vetäytyminen ei ole aivan sitä, mitä tavoittelemme. Haluamme sen näyttävän jatkuvalta etenemiseltä – luodaksemme illuusion, että aivohalvaus liikkuu aina ”eteenpäin”.
Miten voimme tehdä tämän? Pyörittämällä ympyrää, kun aivohalvaus animoituu.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(540deg);
} 100% {
...
transform: rotate(1080deg);
}
}

Lähenemme lähemmäs, mutta pyörittäjä näyttää hidastuvan. Näin tapahtuu, kun isku liikkuu pyörimissuuntaa vastaan. Voimme torjua tätä pyörimällä enemmän animaation ensimmäisellä puoliskolla.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(720deg);
} 100% {
...
transform: rotate(1080deg);
}
}
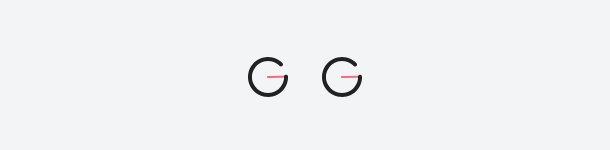
Alhaalla olevassa esimerkissä on kaksi spinneriä:
- Ensimmäisessä on olemassa oleva tasainen pyörimisnopeus (ei torju ”hidastumista”).
- Toisessa käytetään nopeampaa pyörimistä animaation ensimmäisellä puoliskolla.
Olen lisännyt muutamia punaisia merkkejä viitteiksi nopeudesta, jolla spinneri pyörii.

Voit huomata, että jälkimmäinen spinneri pyörii paljon sulavammin. Tämä johtuu siitä, että se näyttää liikkuvan tasaisemmalla nopeudella. Lopuksi lisätään nopeutta vähentämällä animaatio-ominaisuuden kestoa.

Lisätietoa
- MDN animaatio
- MDN stroke-dasharray
- MDN stroke-dashoffset
.