L’App Store d’Apple est le saint graal pour les développeurs mobiles. Avec React Native, vous pouvez développer des applications natives pour Android et iOS en utilisant une seule base de code, mais préparer les choses pour la publication peut être délicat, surtout si vous commencez avec une application Android uniquement à l’origine.
Ici, vous allez commencer avec le code d’un précédent billet de blog monstre Okta concevant et publiant une application de type calculatrice sur le Play store Android, qui inclut l’authentification via Okta.

Pour ce billet, vous allez d’abord faire en sorte que l’application Android fonctionne bien sur iOS, ainsi qu’ajouter un écran d’accueil et une icône d’application. Ensuite, vous passerez par le processus de signature et de publication sur l’App Store.
Débutez en clonant le repo et en installant toutes les bibliothèques requises.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installDe là, vous devriez pouvoir dire react-native run-android pour déployer sur un émulateur ou un téléphone Android attaché. Tout devrait fonctionner correctement.
Configurer l’authentification pour votre application React Native iOS
Dès maintenant, lorsque vous cliquez sur Connexion, vous serez amené à une page de connexion Okta. Celle-ci est connectée à un compte Okta que j’ai utilisé pour le développement. Vous devez créer votre propre compte et configurer cette application pour l’utiliser.
D’abord, inscrivez-vous à un compte développeur Okta gratuit, ou connectez-vous si vous en avez déjà un. Ensuite, naviguez dans Applications >Ajouter une application. Sélectionnez Native et cliquez sur Next. Choisissez un nom et cliquez sur Terminé. Notez votre URI de redirection de connexion et l’ID client puisque vous devez les ajouter à votre application.
Maintenant, dans votre App.js, trouvez où la variable de configuration est définie (près du sommet) et changez les valeurs pertinentes pour celle de votre application Okta :
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };Exécution de votre application React Native sur le simulateur iOS
Débutez en exécutant react-native run-ios depuis un ordinateur Mac. Un simulateur iOS devrait apparaître et dans la console, votre projet se compilera.
NOTE : Si vous obtenez une erreur Print: Entry, ":CFBundleIdentifier", Does Not Exist, il y a plusieurs problèmes sur Github qui suivent cela avec diverses suggestions pour le corriger. Le plus simple pourrait juste ouvrir ios/prime_components.xcodeproj dans Xcode et construire le projet à partir de là.
Vous devriez voir une erreur 'AppAuth/AppAuth.h' file not found. Vous devez lier la bibliothèque AppAuth à iOS. Le plus simple est avec Cocoapods. Mettez ce qui suit dans ios/Podfile:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endAprès avoir installé Cocoapods changez dans ios/ et exécutez pod install. Cela va prendre un certain temps. Maintenant, fermez Xcode et ouvrez ios/prime_components.xcworkspace (note : l’espace de travail, pas le projet !) dans Xcode. Les pods devraient apparaître comme un projet séparé. Sélectionnez un appareil et le projet devrait se construire et s’exécuter sans problème (cliquez simplement sur le bouton de lecture). Vous devrez peut-être changer l’identifiant du bundle si celui utilisé dans ce tutoriel est déjà pris.
À ce stade, la factorisation devrait fonctionner mais si vous cliquez sur Login, elle se plantera parce que votre classe AppDelegate doit se conformer à RNAppAuthAuthorizationFlowManager. Ouvrez AppDelegate.h et modifiez-la comme suit :
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endMaintenant, le bouton de connexion devrait vous faire passer par le processus d’autorisation.
Ajustez le style dans votre application React Native iOS
Lorsque j’ai exécuté l’application, la police était un peu grande et la bannière semblait montrer l’arrière-plan derrière l’application. Pour les corriger :
- Dans
components/Button.js, changez la taille de la police à 25 - Dans
components/Header.js, changez la taille de la police à 65 - Dans
components/Input.js, changez le flex à 1,5 et la taille de la police à 60
Le problème de transparence dans l’en-tête provient de la barre d’état iOS qui s’affiche. Pour cacher cela, importez StatusBar de react-native en App.js et ajoutez <StatusBar hidden /> en haut du conteneur:
return ( <Container> <StatusBar hidden />L’application devrait avoir un aspect correct maintenant.
Définir l’icône et le nom d’affichage et exécuter sur un appareil
Comme dans le post précédent, vous pouvez utiliser une application comme Iconic pour créer une icône (bien que celle-ci soit pour Android). Une fois que vous avez une icône, vous pouvez utiliser un service en ligne comme MacAppIcon pour obtenir toutes les tailles dont vous avez besoin. Ensuite, dans Xcode, ouvrez le projet prime_components et cliquez sur Images.xcassets. Vous verrez toutes les icônes dont vous avez besoin pour le remplir – il suffit de les faire glisser aux bonnes tailles depuis le Finder.
Vous voudrez également changer le nom d’affichage de votre projet pour fixer le nom de l’application sur votre appareil. Cela se trouve dans la section Identité des paramètres du projet.
Vérifiez que vous avez configuré l’équipe de signature et aussi que la Build Active Architectures Only est définie sur Oui pour le débogage et la version, pour les deux projets – Cela peut résoudre beaucoup de problèmes d’intégration avec la bibliothèque AppAuth.
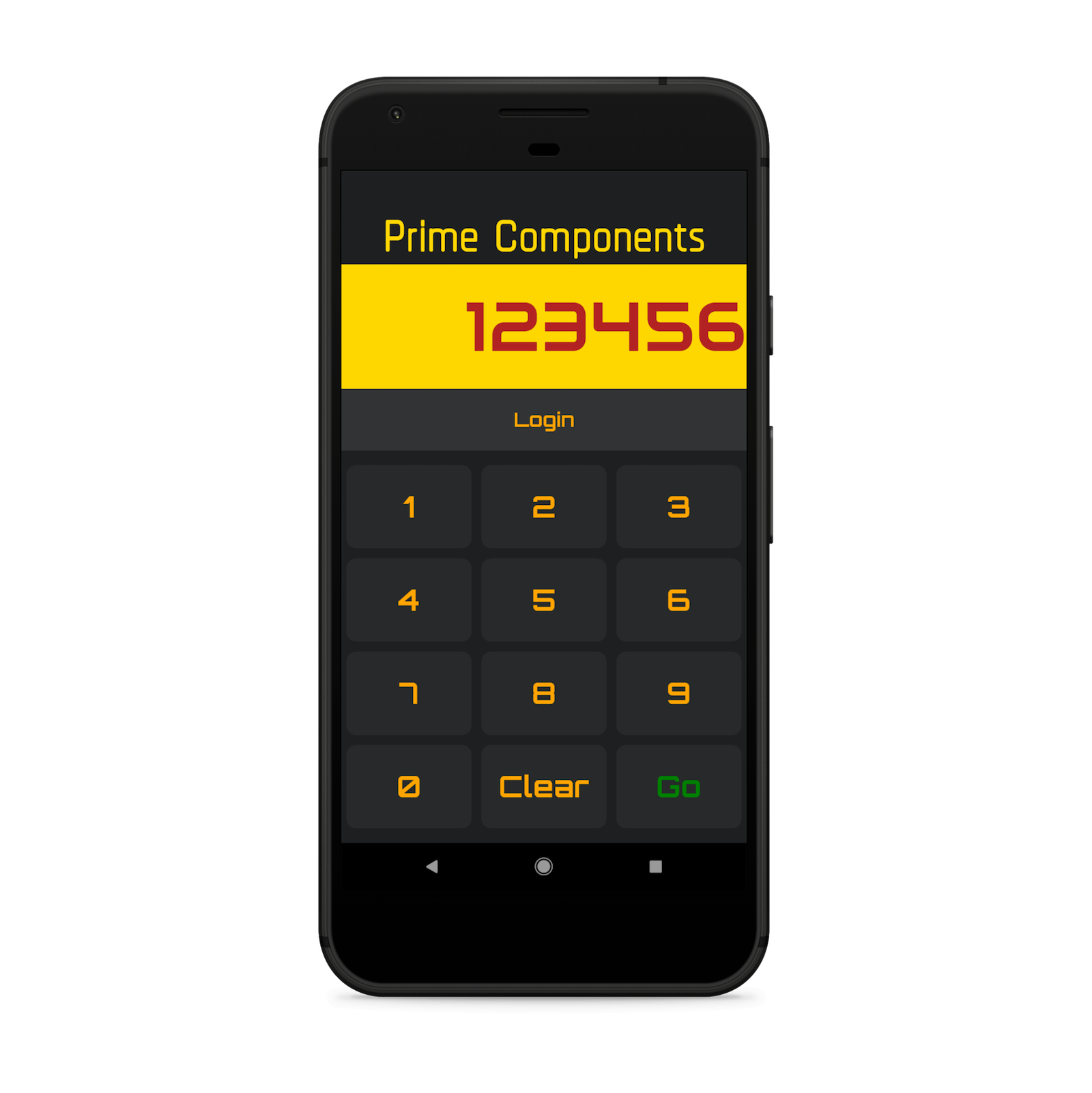
Une fois fait, vous devriez être en mesure de déployer sur un appareil et de voir une icône et un nom appropriés pour votre application.
![]()
Créer un écran d’accueil pour votre application iOS React Native
Les applications iOS ont des écrans d’accueil pendant leur chargement. React Native crée une image de base LaunchScreen.dibqui est juste un écran blanc avec le nom de l’app.

La façon la plus simple de changer cela est d’utiliser la boîte à outils React Native.
- Créer une image carrée d’au moins 2208×2208 pixels
- Assurez-vous d’avoir beaucoup de marge autour de votre symbole
Par exemple:

Un bon programme de manipulation d’image à utiliser est GIMP.
Puis, installez la boîte à outils ainsi que ImageMagick:
npm install -g [email protected] [email protected] install imagemagickMaintenant placez votre image à l’intérieur de votre projet, fermez l’espace de travail à l’intérieur de XCode et exécutez la commande suivante:
yo rn-toolbox:assets --splash image.png --iosAssurez-vous de spécifier le bon nom de projet ! (Dans ce cas, c’est prime_components et non prime-components). Les images devraient être générées et votre projet mis à jour. Désinstallez votre application du simulateur/appareil et redéployez à partir de Xcode et vous devriez voir le nouveau splash lors du chargement de l’application.
Soumettez votre application React Native à l’iOS Store
Ce qui suit sont des instructions sur la soumission de votre application à l’App Store mais puisque l’application Prime Components existe déjà, ceci est pour ceux qui ont une autre application qu’ils aimeraient soumettre. Dans ce cas, suivez les instructions de l’article de blog précédent (lié ci-dessus) sur la façon de concevoir et de construire votre propre application avant de continuer ici.
Les directives d’examen
Avant de commencer, il vaut la peine de lire les directives d’examen de l’App Store d’Apple. En anglais simple, il explique ce dont vous avez besoin pour vous assurer que votre application est prête (et pourquoi l’application pourrait être rejetée pendant l’examen). Des aspects tels que la sécurité et les performances sont abordés, ainsi que des pratiques commerciales telles que la publicité. Une grande partie est très sensée.
App Store Connect
Pour commencer, connectez-vous à App Store Connect et acceptez les termes et conditions. Cliquez ensuite sur l’icône Mes applications.

Cliquez sur le signe plus et sélectionnez Nouvelle application. Remplissez les valeurs requises. Ici, l’ID du bundle est l’identifiant du bundle que vous avez défini dans les paramètres de votre projet. Il est important que ce soit une valeur unique – une bonne pratique est de commencer avec un site web que vous possédez comme com.myblog.my_app. Vous ne pouvez pas le changer une fois que vous avez soumis un build.
Une fois que tout est rempli, vous arriverez à la page de gestion de l’app avec trois onglets pour la section App Store : Informations sur l’application, Prix et disponibilité, et la page de soumission iOS.
Remplissez tout du mieux que vous pouvez. Toute information manquante apparaîtra lorsque vous tenterez de soumettre votre application pour examen. Définissez le prix sur gratuit, et la disponibilité sur tous les territoires. Sélectionnez deux catégories pour votre application dans Informations sur l’application. Ceci est pour les personnes qui naviguent pour de nouvelles applications.
Parce que vous ne facturez pas votre application et qu’il n’y a pas de publicité, une grande partie de ce processus se déroulera en douceur.
Construire une archive
Les applications iOS sont distribuées avec des archives. Pour construire l’archive, assurez-vous que le RnAppAuth est ajouté aux dépendances cibles dans les phases de construction du projet prime_components. Ensuite, allez dans Produit et sélectionnez Archive. Cela reconstruira et archivera tout dans un seul fichier.
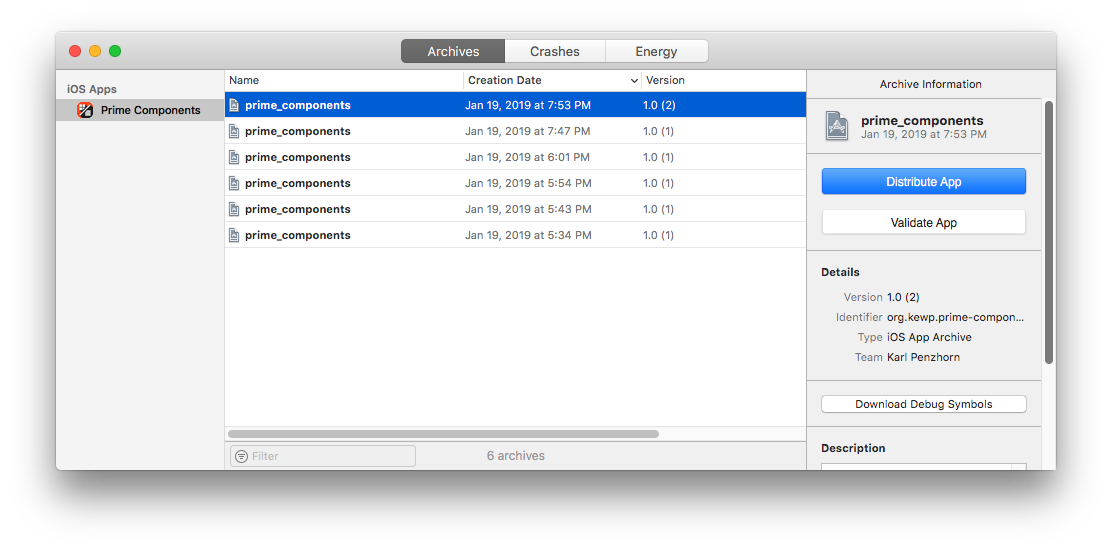
Une fois fait, la fenêtre Organizer devrait apparaître (que vous pouvez trouver dans le menu Window):

De là, vous pouvez valider votre application. Cliquez sur Distribuer pour la télécharger sur App Store Connect. Une fois que c’est fait, vous devriez voir la construction dans la page de soumission.
Screenshots
Vous devez ajouter quelques captures d’écran pour votre application. Pour ce faire, il suffit d’aller dans le menu du simulateur – il y a une option de capture d’écran. Vous pouvez utiliser un service comme MockUPhone pour donner à vos captures d’écran une bordure de téléphone.
Puis vous devez les redimensionner dans une application comme Gimp. Vos captures d’écran doivent avoir la bonne taille.
Une fois que vous avez terminé, sous la page Préparer la soumission, sélectionnez Affichage iPhone 5,5″ (c’est la seule que vous devez remplir), téléchargez les captures d’écran que vous avez.
Politique de confidentialité
Depuis octobre 2018, toutes les applications de l’App Store doivent avoir une politique de confidentialité, spécifiée sous forme d’URL. En gros, vous devez expliquer quelles données vous collectez et ce que vous en faites. Dans le cas présent, aucune donnée n’est collectée, mais vous devez le préciser et héberger un texte à ce sujet sur un site web. Il existe plusieurs exemples de ce à quoi pourrait ressembler une politique de confidentialité dans cette situation, comme celui-ci.
Soumission
Une fois que tout semble prêt, cliquez sur le bouton Soumettre pour examen dans la page de préparation. Ici, il vous sera demandé de donner une note à votre application (plusieurs questions sur le contenu de l’application vous seront posées). Assurez-vous d’avoir rempli les informations de l’endroit où les évaluateurs pourront vous contacter.
Une fois le processus terminé, vous devriez recevoir une réponse dans les deux jours.
En savoir plus sur React Native et l’authentification sécurisée
Vous avez réussi à convertir une application Android React Native en iOS et à la publier sur l’App Store ! Nous espérons que le processus de révision s’est déroulé sans problème.
Vous pouvez trouver le code source de ce tutoriel à l’adresse oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
Vous pouvez également télécharger l’application iOS sur l’App Store.
Si vous souhaitez en savoir plus sur React Native, iOS ou la gestion sécurisée des utilisateurs avec Okta, consultez les ressources suivantes :
- Construire une application React Native et s’authentifier avec OAuth 2.0
- Construire une application iOS avec une authentification sécurisée en 20 minutes
- Ajouter la gestion des identités à votre application iOS
- Comment publier votre application sur l’App Store d’Apple en 2018
Vous aimez ce que vous avez appris aujourd’hui ? Suivez-nous sur Twitter, aimez-nous sur Facebook, consultez-nous sur LinkedIn et abonnez-vous à notre chaîne YouTube.