Problémák a script betűtípusok vágásával a Cricut-on? Ismerje meg, hogyan helyezze el megfelelően a script betűtípusokat a Cricut Design Space-ben, majd kapcsolja össze őket, hogy egy darabként vágja ki őket!

Ez valószínűleg úgy fog hangzani, mint egy Cricut Elitista vagy ilyesmi, de srácok, túl sok embert látok, akik nem megfelelően használják a script betűtípusokat a Cricut projektjeiken. Ennyi évnyi tervezői munka után nehéz számomra szörnyű betű- és sortávolságokat látni, vagy nézni, ahogy az emberek küszködnek, amikor a script betűiket egyenként vágják ki. Tanuljuk meg, hogyan dolgozzunk a script betűtípusokkal, hogy a legjobb, legprofibb eredményeket érjük el!
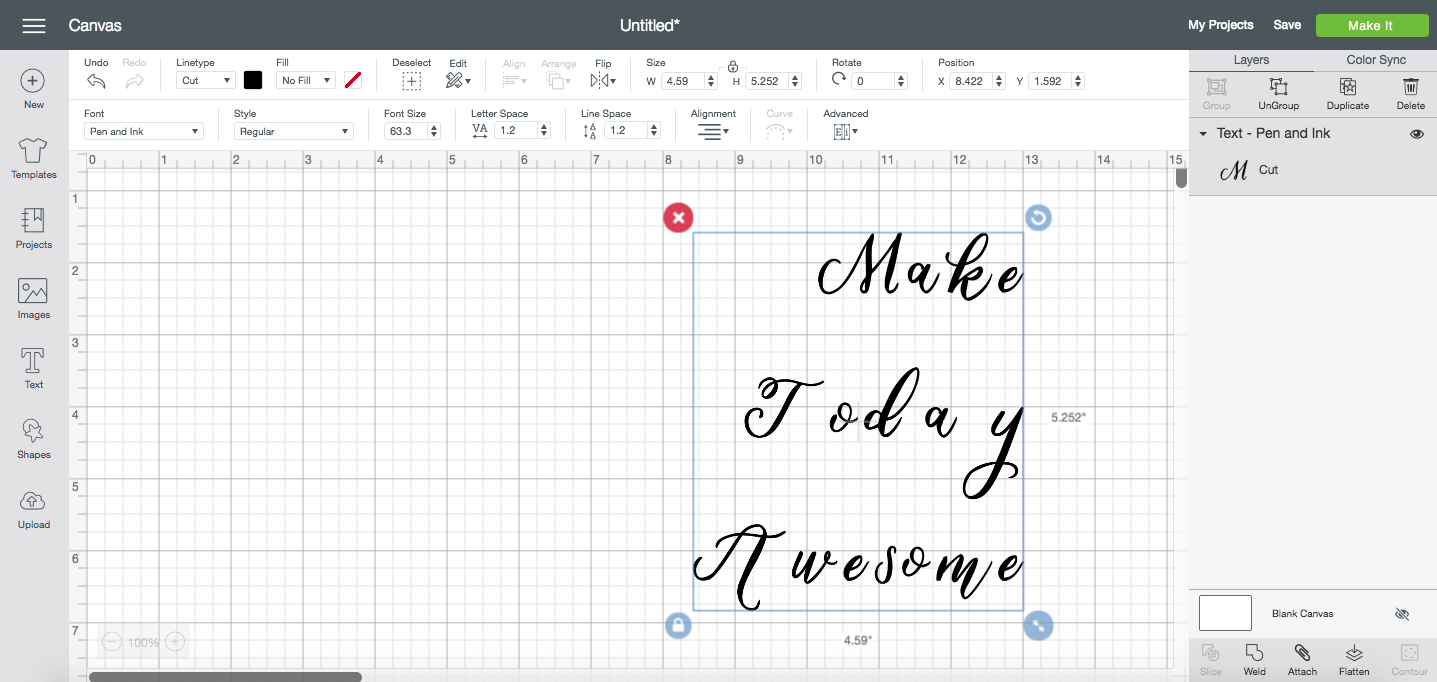
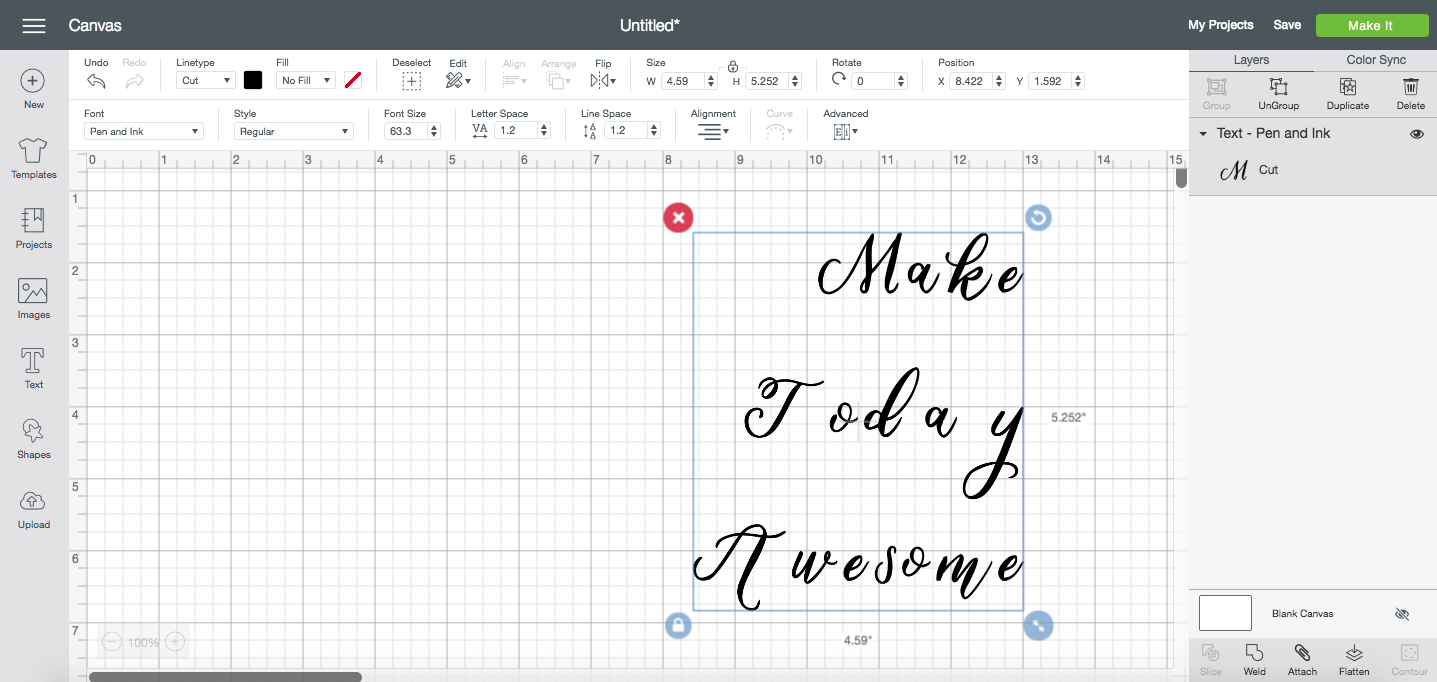
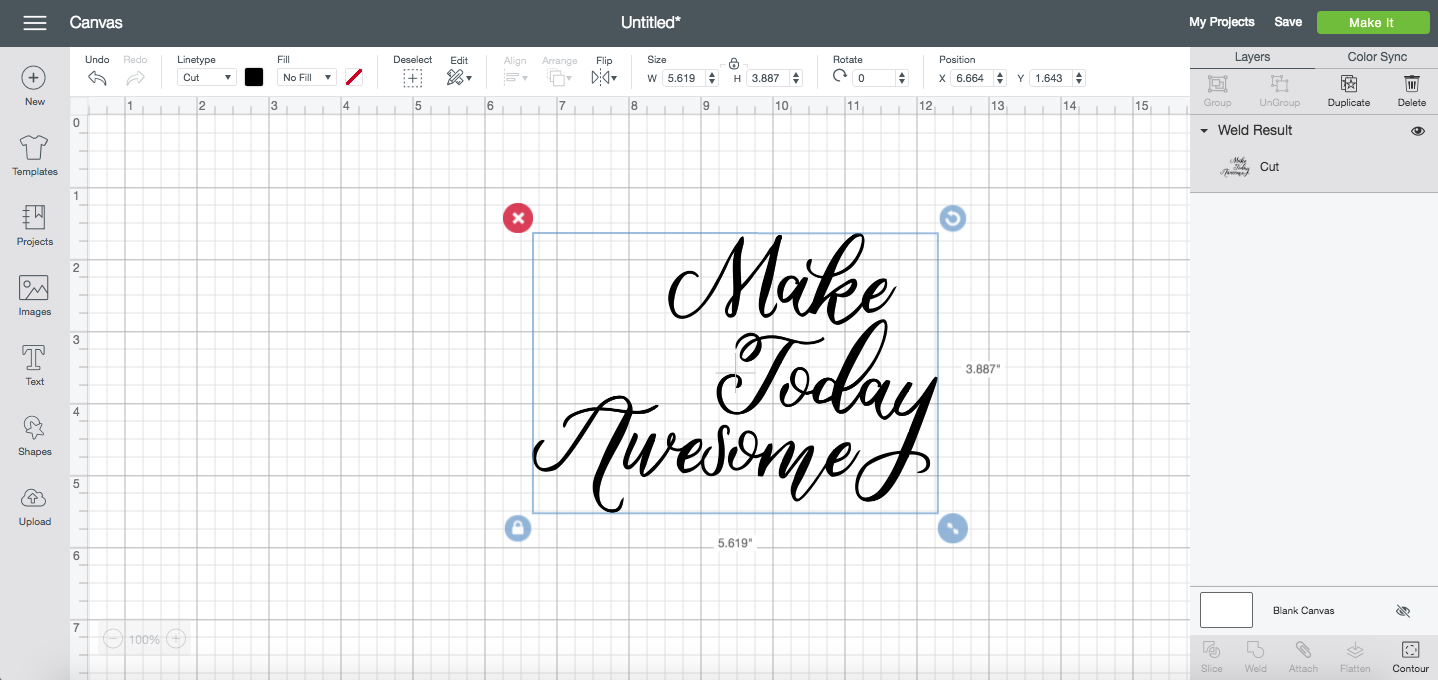
Ezzel a bemutatóval a következő példát fogjuk használni. Ez a Cricut “Pen and Ink” betűtípusa, és, nos, a Cricut Design Space-be beírva önmagában nem túl jó.

Láttam már embereket, akik ilyen fájlokat csapkodtak egy párnára, és jónak nevezték (tipp: nem jó), de a betűtípus eszköztár néhány eszközével SOHA jobbá tehetjük! Fedezzük fel őket.
Letter & Line Spacing
A Letter és a Line Spacing két olyan eszköz, amelyet meg kell ismerned, amikor betűtípusokkal, különösen script betűtípusokkal dolgozol a Cricut Design Space-ben. Az összes eszköz, amelyet használni fogunk, megtalálható a Betűkészlet menüben, amely akkor jelenik meg, ha a szöveg ki van jelölve.

A betű- és sortávolság, őszintén szólva, egyfajta forró káosz, és frusztráló lehet azok számára, akik nem szokták használni ezeket a funkciókat.
Betűtávolság
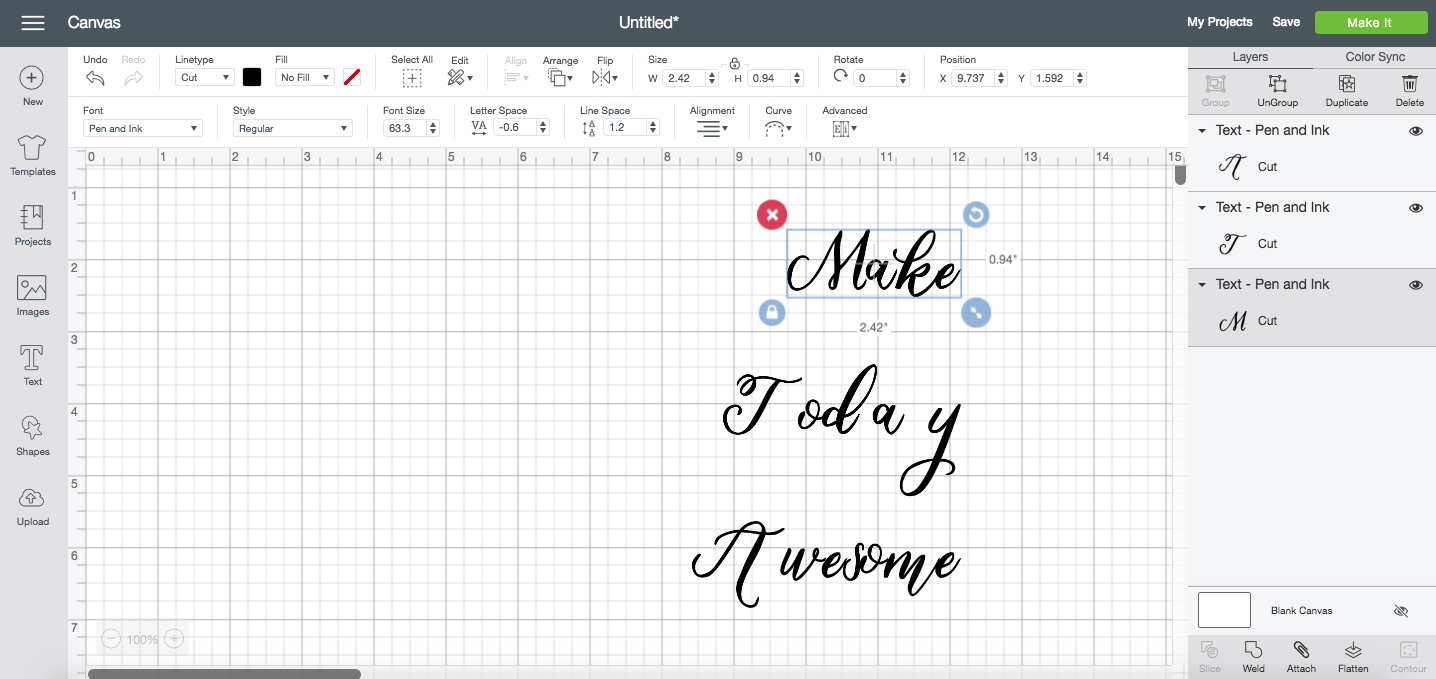
A példánkban kezdetben tehát a betűink sokkal távolabb vannak egymástól, mint ahogyan azt valószínűleg szeretnénk. Ez különösen szembetűnő a Cricut Design Space-ben található script betűtípusoknál, de a block betűtípusoknál is számít. Állítsuk be a betűközöket a Betűtávolság eszközzel.

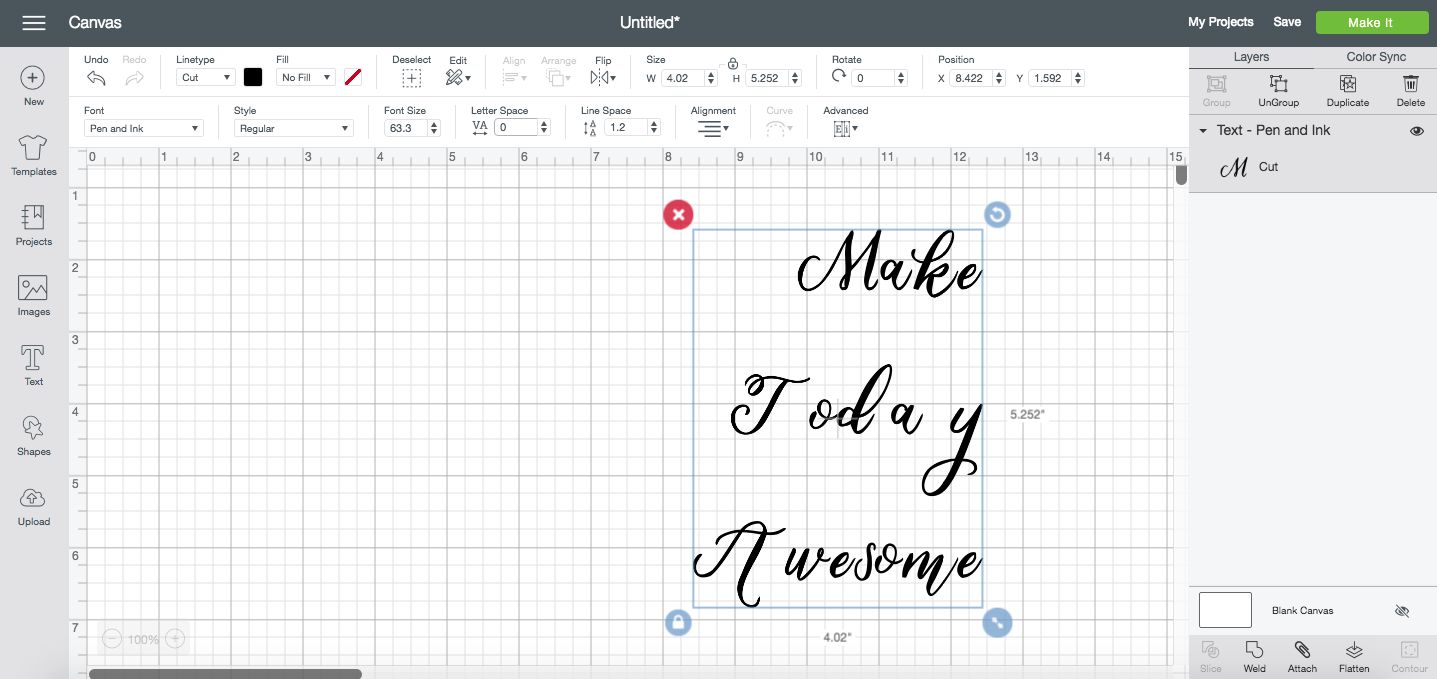
A betűtípusok alapértelmezett betűtávolsága 1.2. Az 1,2-es micsoda, nem vagyok benne biztos. De a legtöbb betűtípusnál ez túlságosan nagy távolságot jelent. Így a Betűtávolság eszközzel közelebb hozhatjuk egymáshoz a betűinket. Beírhatsz egy számot, vagy használhatod a kis lépegető nyilakat, hogy egyszerre .1-gyel állítsd be. Általában 0-ra viszem, de ez még mindig nem volt elég.

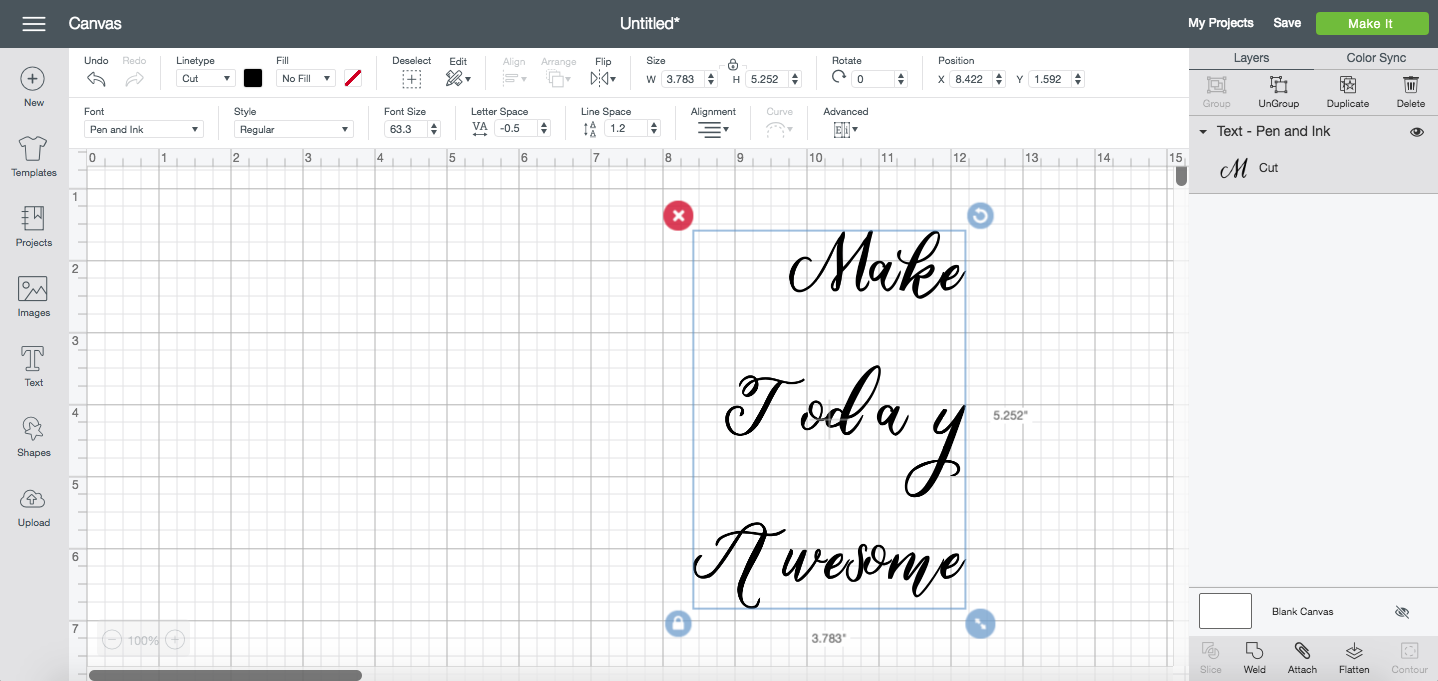
Ezért -0,5-re vittem le. Így már sokkal jobb, de még mindig rendetlen.

Mit keres ott az az “y”? Miért van az “s” és az “o” az awesomeban sokkal közelebb egymáshoz, mint az összes többi betű? Ezt a következő leckében az Ungroup to Letters (Csoportosítás feloldása a betűkhöz) segítségével fogjuk kijavítani. De tudd, hogy gyakran elég a betűtávolság megváltoztatása, különösen a tömbös betűtípusok esetében.
Sortávolság
Azt is gondolom, hogy a három sor közötti távolság túlságosan messze van egymástól. A betűtípusok alapértelmezett sortávolsága is 1,2 valahol. A Line Spacing eszközzel közelebb hozhatjuk egymáshoz a sorainkat. Beírhatunk egy számot, vagy a kis léptető nyilakkal egyszerre 0,1-gyel állíthatjuk be. Én végül egészen -6-ra csökkentettem a sortávolságot. Még közelebb hoznám egymáshoz, de akkor az az “y” elkezdene belenyúlni az alatta lévő szóba.
Ungroup to Letters & Lines
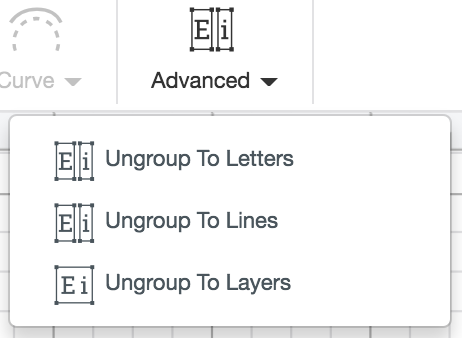
A következő eszközkészlet segítségével még részletesebb beállításokat végezhetünk a betűtípusokon. Ezeket a Betűtípus eszköztár Speciális legördülő menüpontja alatt találod.

Ebben a példában először az Ungroup to Lines, majd az Ungroup to Letters eszközt fogom használni. Az Ungroup to Layers nem igazán alkalmazható ebben a bemutatóban.
Ungroup to Lines
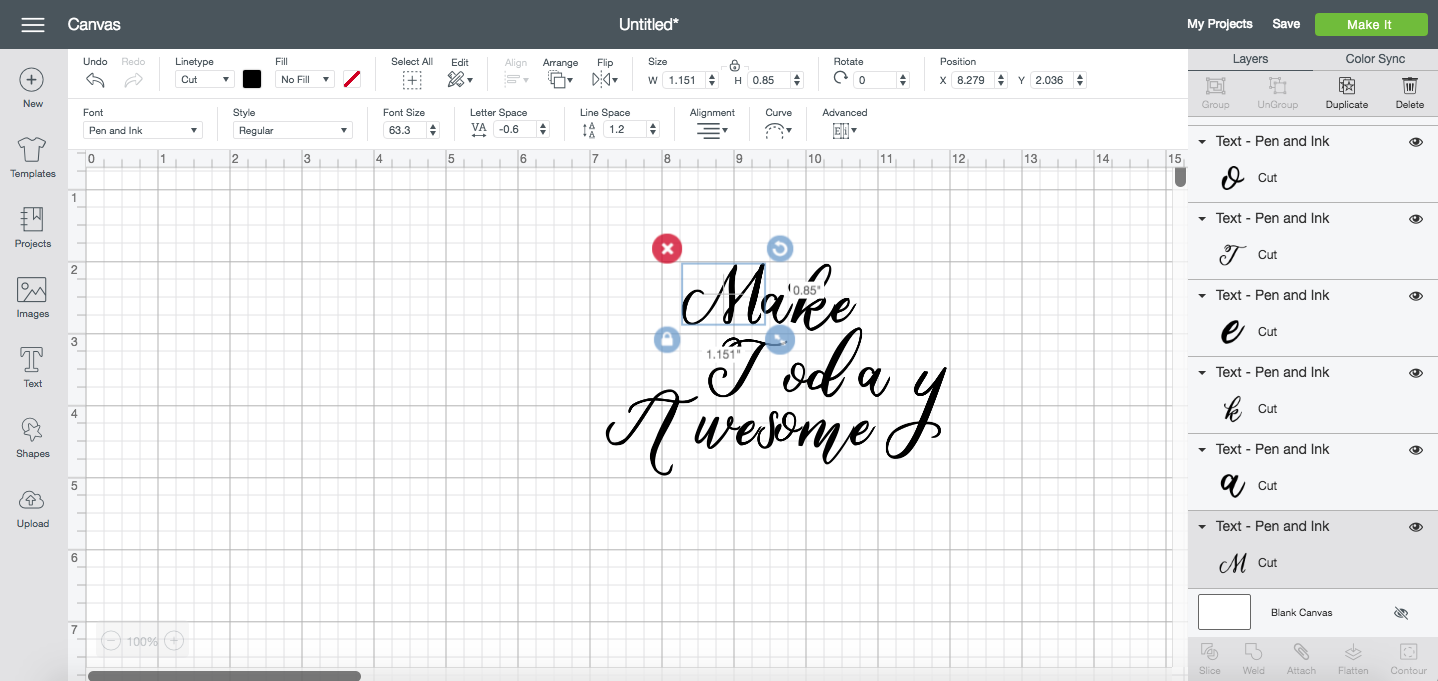
Ungroup to Lines csak akkor működik, ha egynél több sornyi szöveg van egy szövegdobozban. Ez az eszköz ekkor fogja a sorokat, és feloldja a csoportosításukat a saját szövegdobozukba. Ha tehát az Ungroup to Lines (Csoportosítás feloldása vonalakhoz) funkciót használom ezen a szövegdobozon, akkor láthatja, hogy most három különböző szövegsorom van, amelyeket három különböző réteg képvisel a Rétegek panelen.

Most már minden sort önállóan mozgathatunk. Átrendeztem őket, hogy jobban illeszkedjenek egymáshoz. Egy kicsit jobb lesz, nem?
A csoportosítás feloldása vonalakhoz, amikor script betűtípusokkal dolgozik a Design Space-ben
Figyeljen arra, hogy a csoportosítás feloldása betűkhöz (lásd alább) után nem használhatja a csoportosítás feloldása vonalakhoz funkciót. Ezért szeretem ezeket az eszközöket ebben a sorrendben használni, és nem az Ungroup to Letters-t használom először.
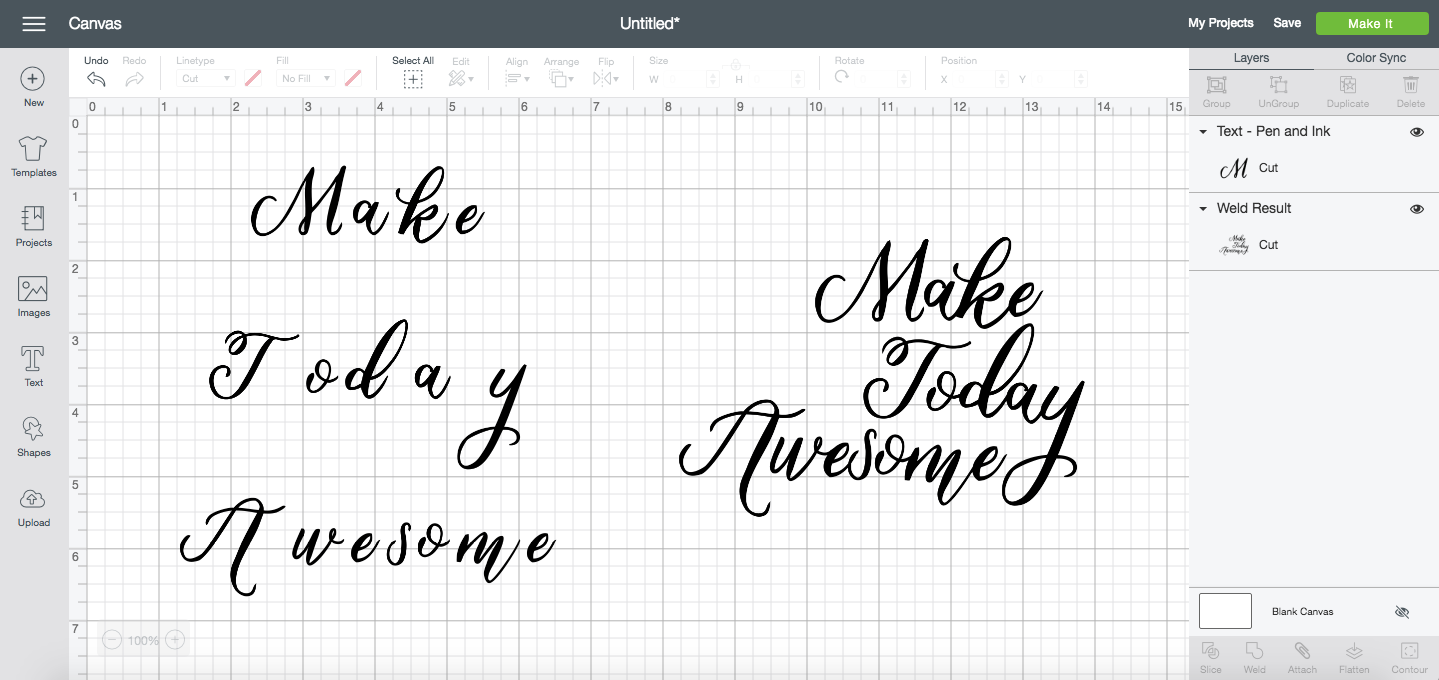
Ungroup to Letters
Az Ungroup to Letters ezután minden szót átvesz, és minden egyes betűt különválaszt, így külön-külön mozgathatja őket. A Rétegek panelen is látni fogod az egyes betűket külön-külön. Győződjön meg róla, hogy a szavakat helyesen írta le, mielőtt ezt az eszközt használná – ha egyszer feloldja a Betűkre való csoportosítást, nem lehet visszamenni és újra beírni a szavakat az eredeti szövegmezőbe. Ne feledje, hogy ha először a Sorok csoportosítását szünteti meg, akkor a Betűk csoportosítását minden egyes soron külön-külön kell megszüntetnie.

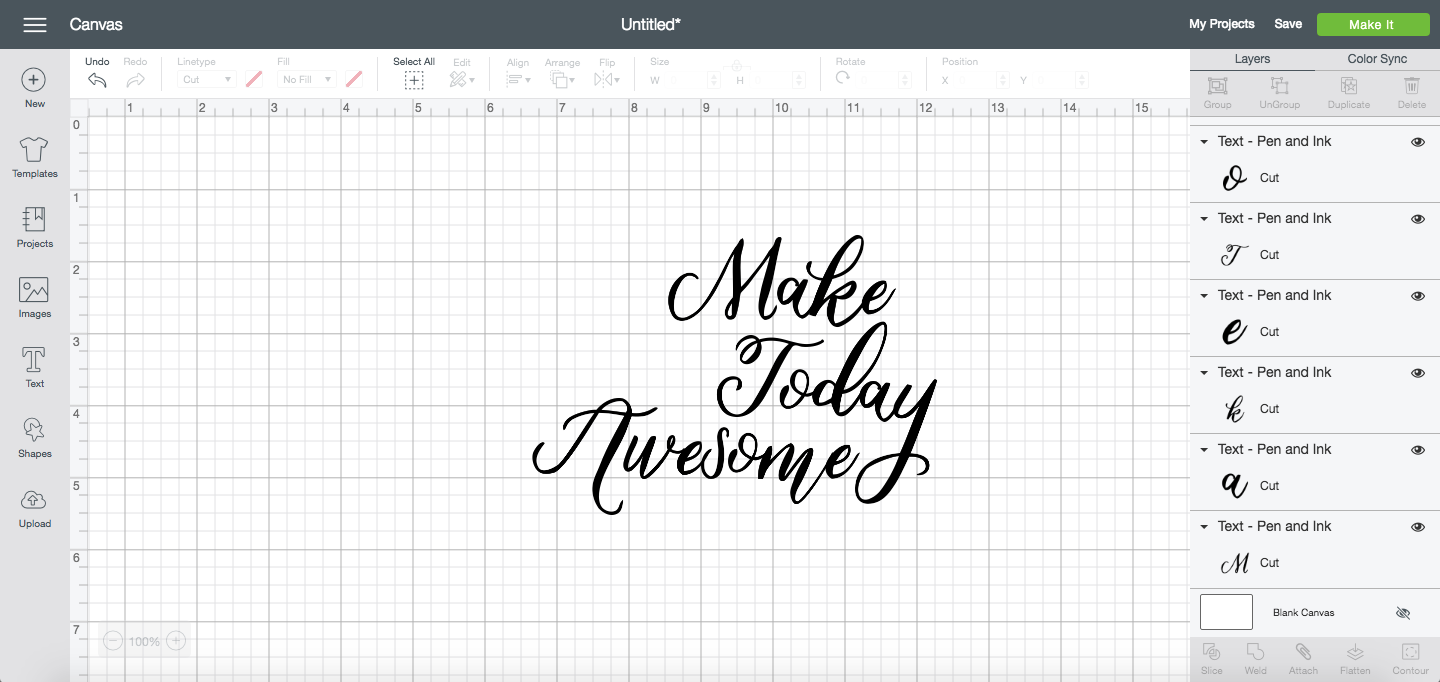
Most már mozgathatjuk őket, hogy egyenletesebb legyen a távolságuk! Ha szükséges, használd a Szerkesztési eszköztár Igazítás eszközeit, hogy segítsd a betűk egyenletes elhelyezését vagy igazítását (ebben a példában ezt nem tettem meg – csak minden betűt egyenként áthelyeztem oda, ahol szerintem a legjobban néz ki).

Hogy teljesen őszinte legyek, néha kihagyom az összes eszközt, kivéve az utolsót, és csak egyenként mozgatom az összes betűt. De szerettem volna megbizonyosodni arról, hogy ismered a különböző távolságok és a csoportosítás feloldásának lehetőségeit, mivel az egyes eszközökkel való sikerességed mértéke az általad használt betűtípustól függ! Minél több eszköz van a tarsolyodban, annál gyorsabban és professzionálisabban tudod elkészíteni a projektjeidet.
A script betűtípusok hegesztése
A script betűtípusokkal való munka során van még egy fontos lépés. Ha minden ott van, ahol szeretné, kattintson a Rétegek panelen a Hegesztés gombra. Ez összehegeszti az összes szöveget, így az egy darabként lesz kivágva, nem pedig különálló betűkkel!

Mennyivel jobb most, mint amivel kezdtük? Ha egyszer elsajátítod ezeknek az eszközöknek a használatát, valójában nagyon könnyű őket használni, és NAGY különbséget jelenthetnek a Cricut Design Space-ben készíthető betűkészletfájlok között!

Még több ilyen oktatóanyagot szeretnél? Nézd meg a Hatalmas online Cricut tagsági tanfolyamomat! Több mint 200 lecke segít a Cricut Explore vagy Maker, a Cricut Design Space és az összes eszköz, anyag, alátét, pengék és egyéb eszközök használatában!

Még több Cricut Design Space oktatóanyag
- Autor
- Újabb bejegyzések
- Olcsó és ingyenes tavaszi & Húsvéti betűtípusok vágógépekhez – március 24, 2021
- Hogyan használjuk a bögrecsomagolási terveket + ingyenes bögrecsomagolási SVG – március 23, 2021
- Peeps SVG Cricut és Silhouette gépekhez – március 19, 2021
