Android Studio è un Integrated Development Environment (IDE) ufficiale creato per il sistema operativo mobile di Google per sviluppare e distribuire applicazioni Android. Un IDE è uno strumento importante per qualsiasi sviluppatore, e lo stesso vale per l’aspetto dell’IDE. Gli sviluppatori hanno ciascuno le loro preferenze uniche per modificare e personalizzare gli editor di codice. Android Studio è un IDE ampiamente utilizzato, molti sviluppatori vorrebbero cambiare il suo aspetto secondo il loro schema di colori preferito. La buona notizia è che Android Studio permette di cambiare il tema, lo sfondo e persino il carattere dell’IDE.
Questo articolo mostra come cambiare l’aspetto e i temi in Android Studio.
Modificare il tema di Android Studio
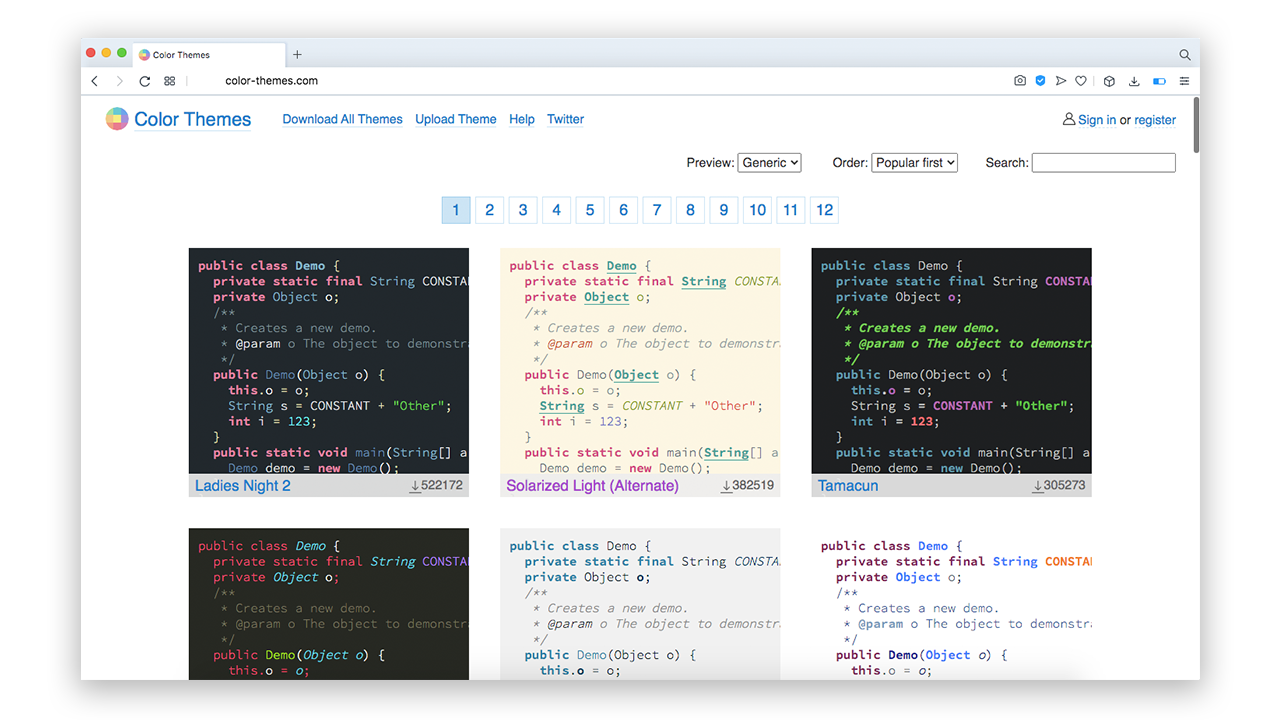
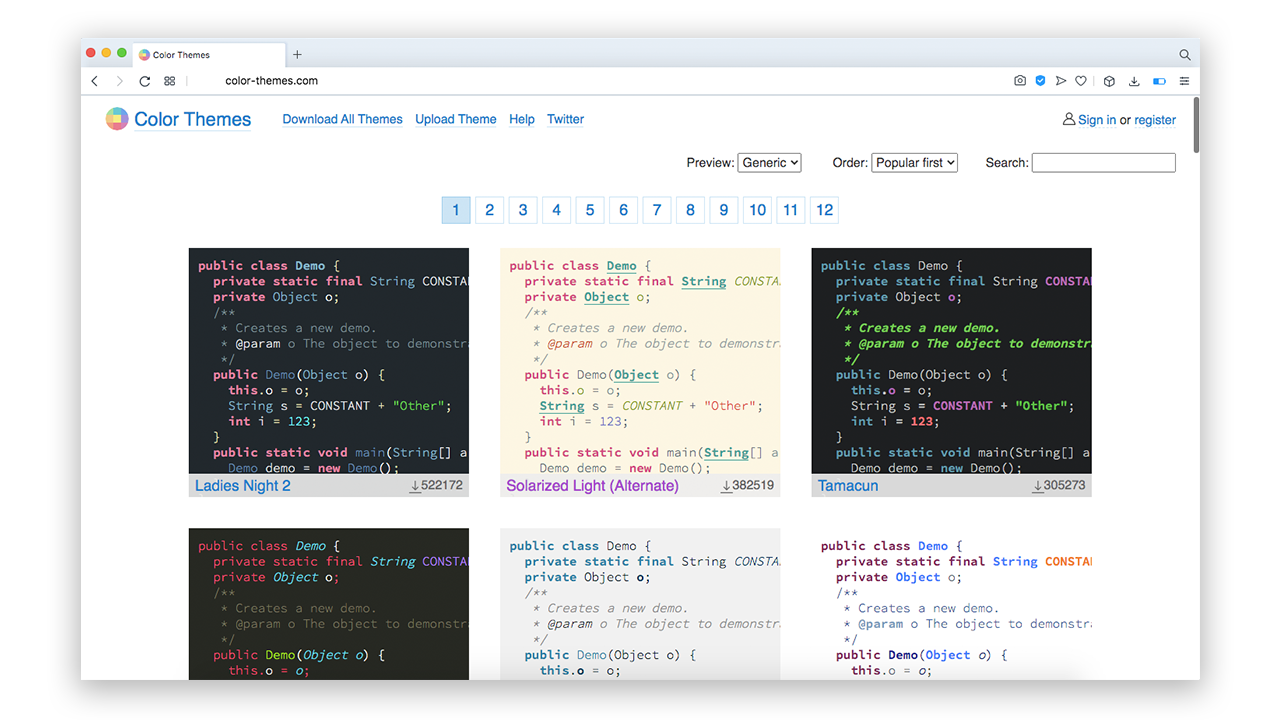
Quando si cambia il tema di Android Studio, la prima cosa da fare è scaricare alcuni temi di colore. Visita http://color-themes.com per farlo, come mostrato nell’immagine qui sotto:


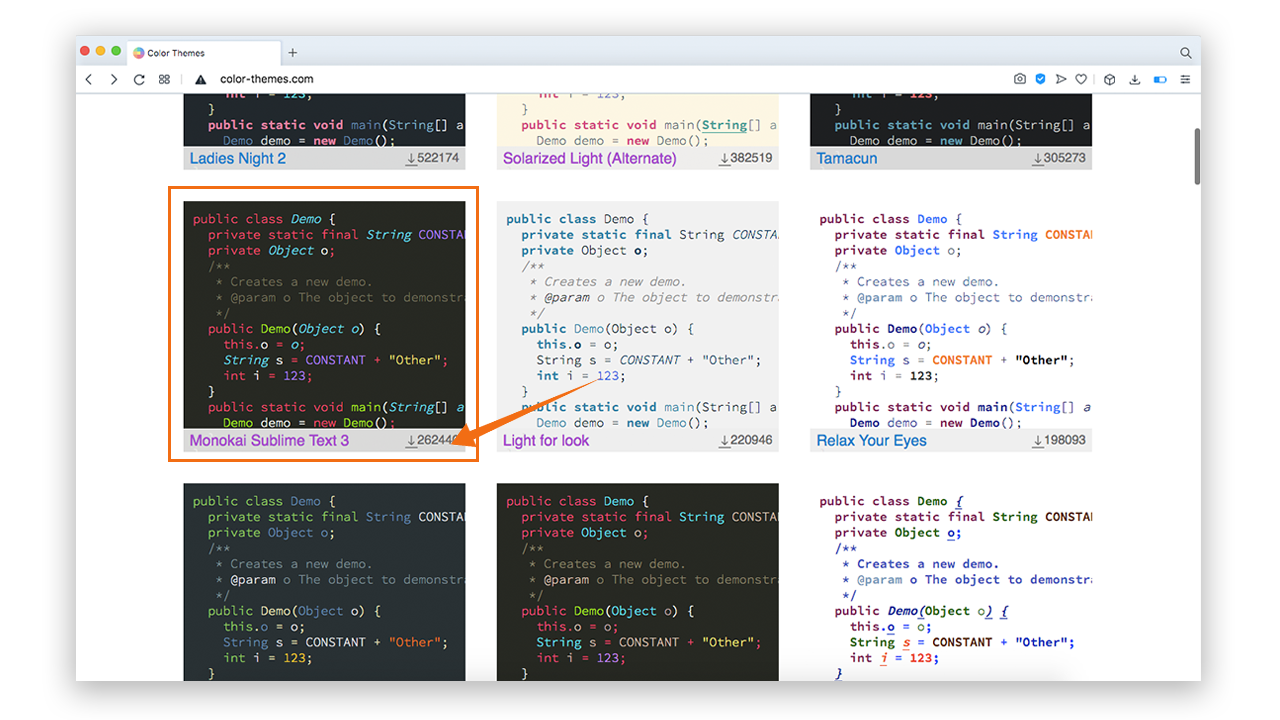
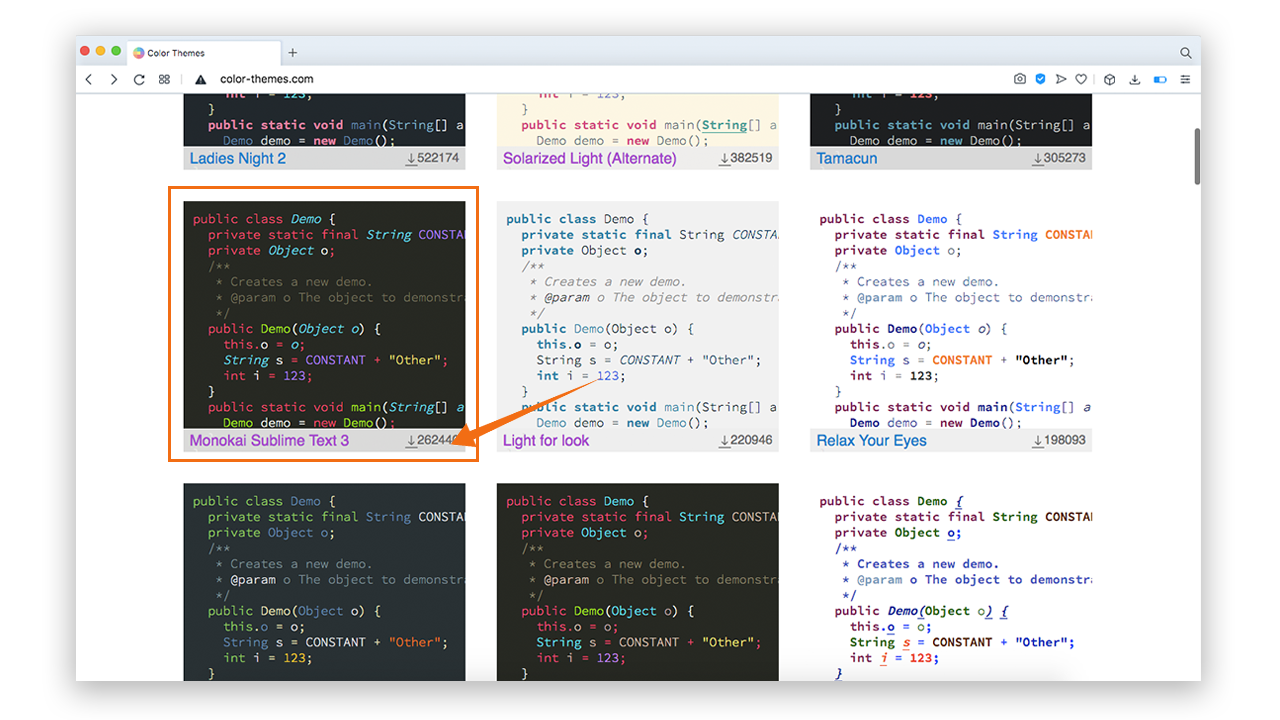
Ci sono tonnellate di temi disponibili su questo sito. Seleziona il tema di tua scelta e scaricalo (per questo tutorial sto scaricando ‘Monokai Sublime Text 3’):


Scaricare il file Jar del tema:


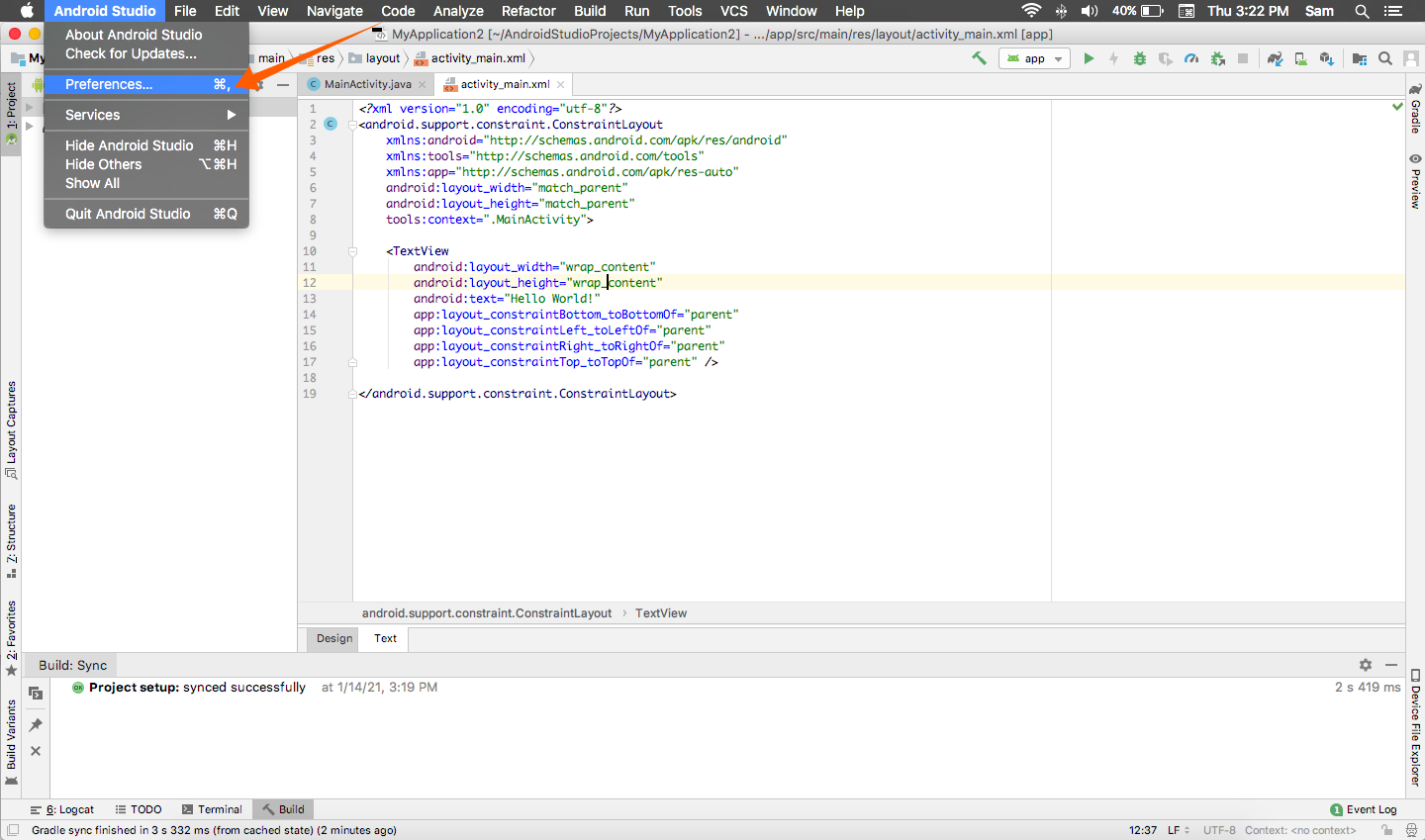
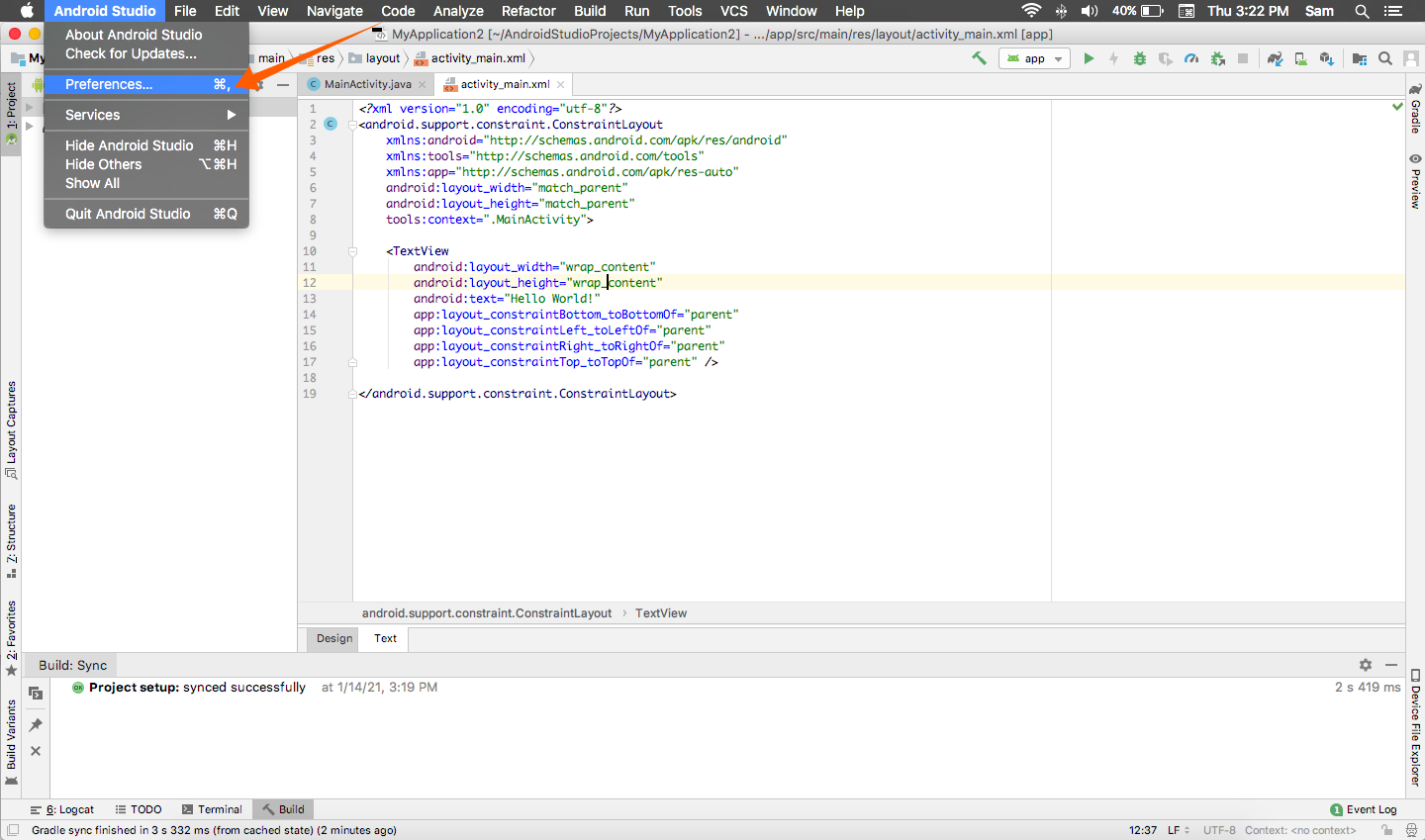
Aprire Android Studio e cliccare su Android Studio, quindi Preferenze:


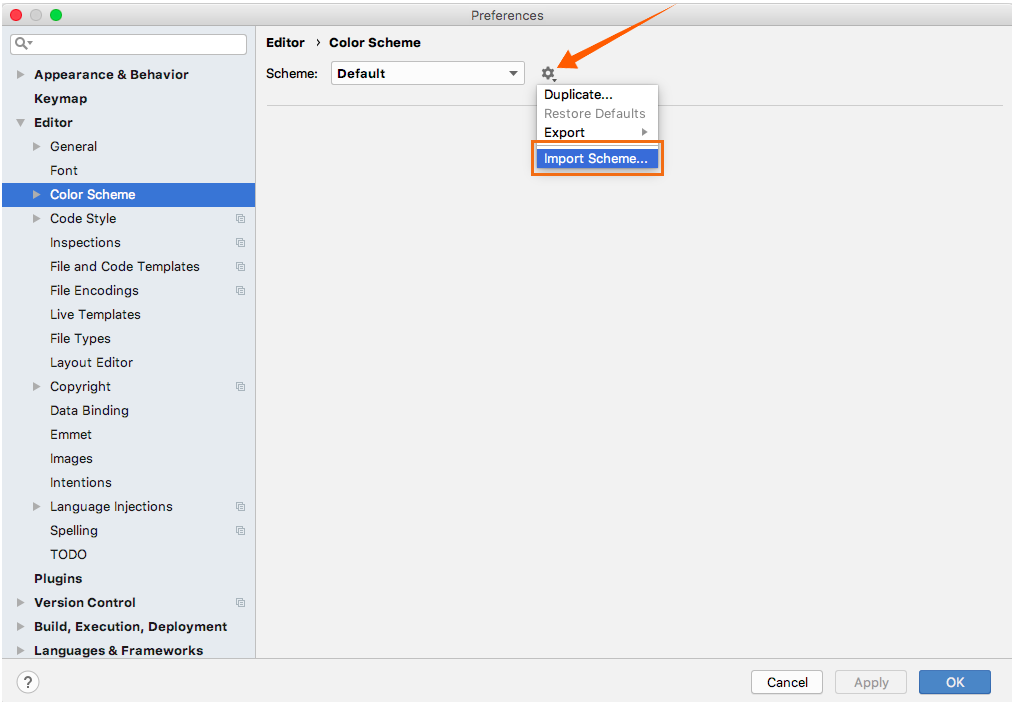
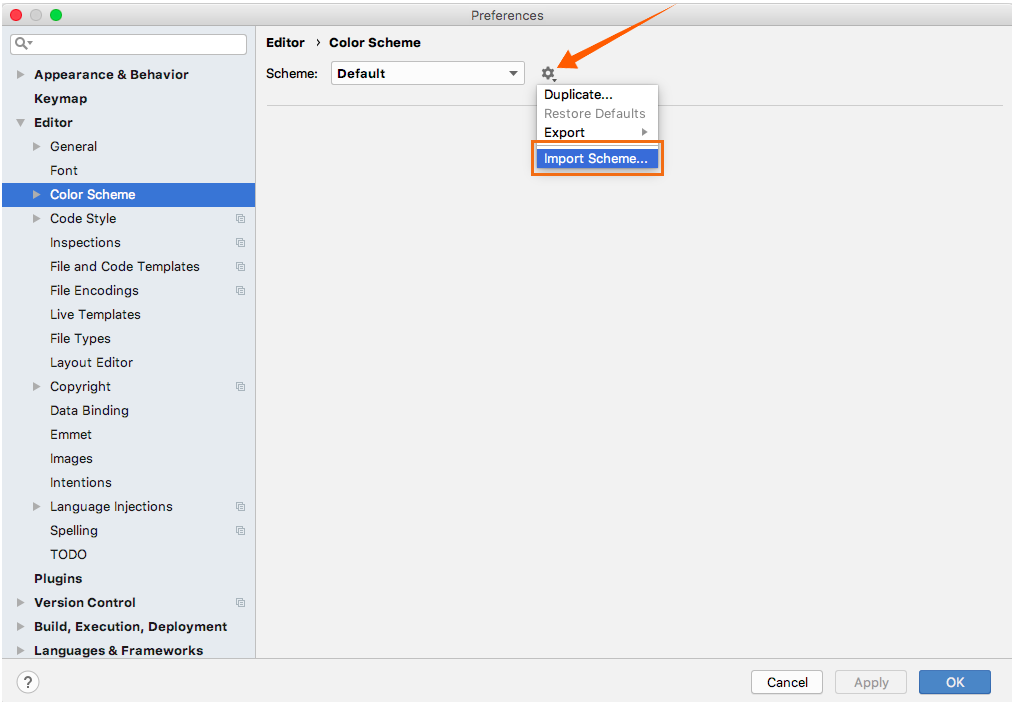
Espandi la voce di menu Editor, poi clicca sull’opzione Color Scheme:


Per importare lo schema scaricato, clicca sull’icona e apparirà un menu. Vedi la seguente immagine come riferimento. Poi, clicca su Import Scheme:


Passa alla cartella in cui si trova il file Jar del tema e importalo:


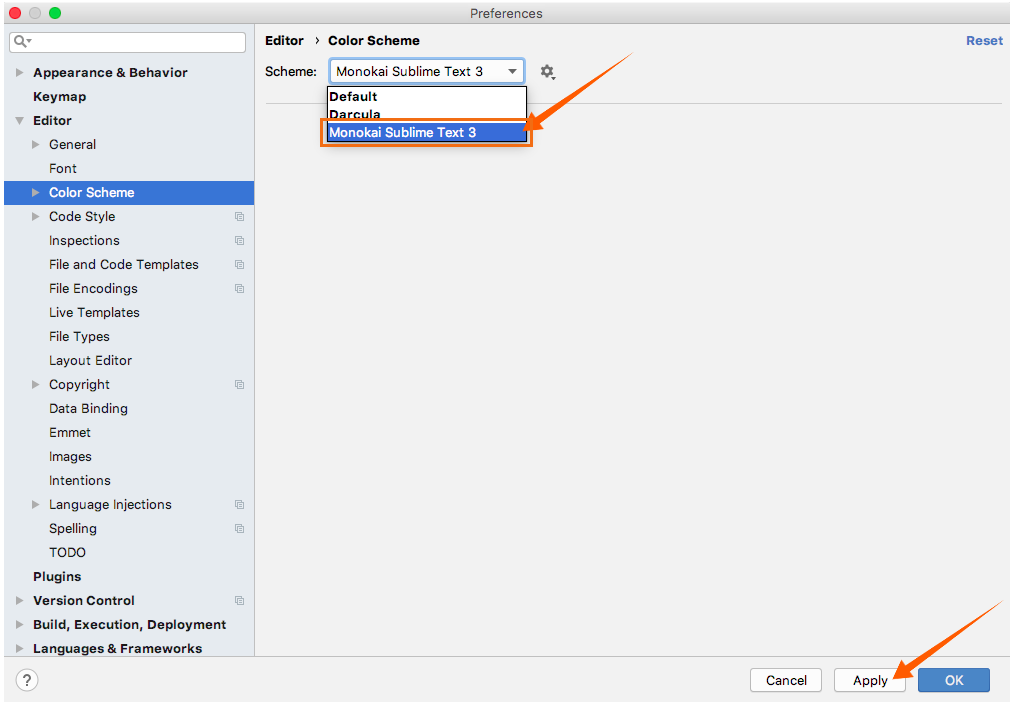
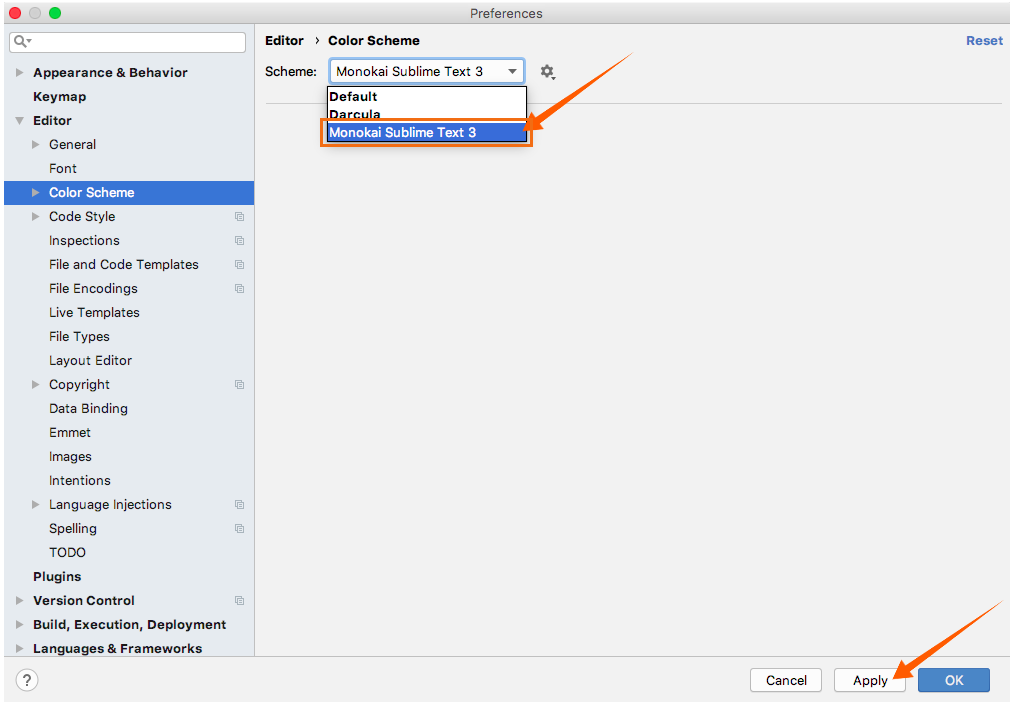
Ora, lo schema può essere visualizzato nel menu Schema. Seleziona il tema che vuoi applicare ad Android Studio e premi il pulsante Apply.


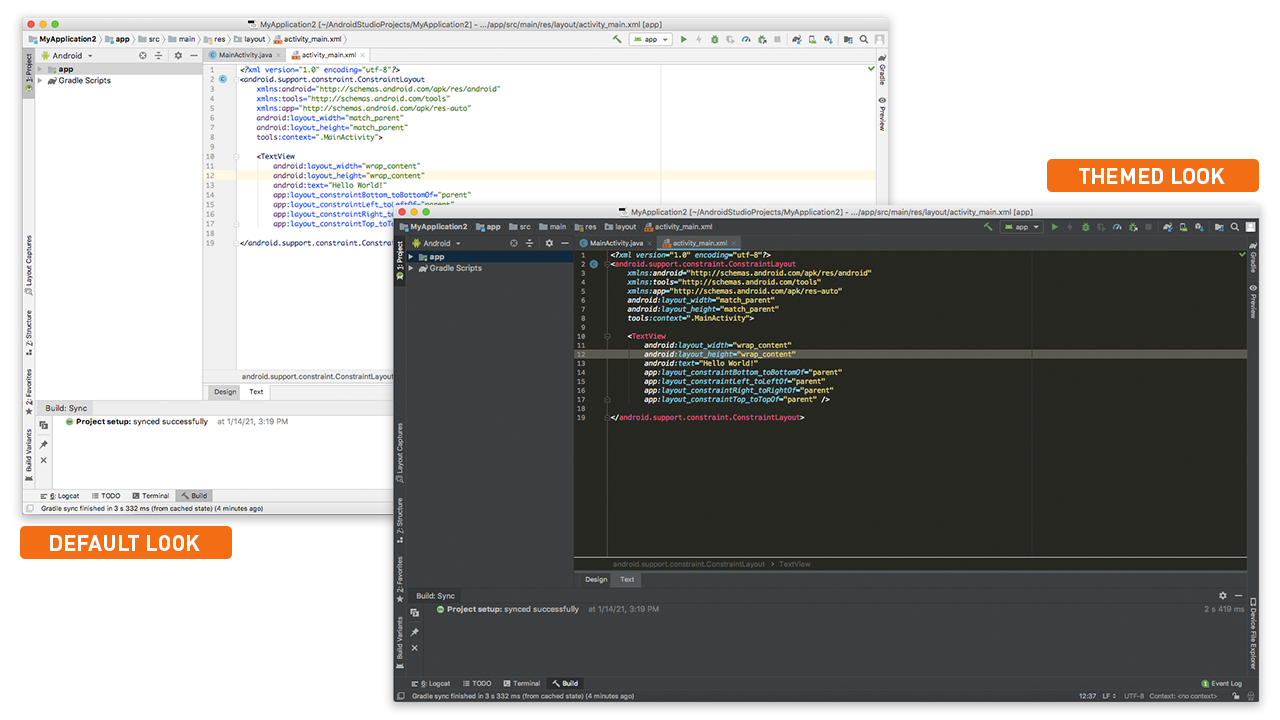
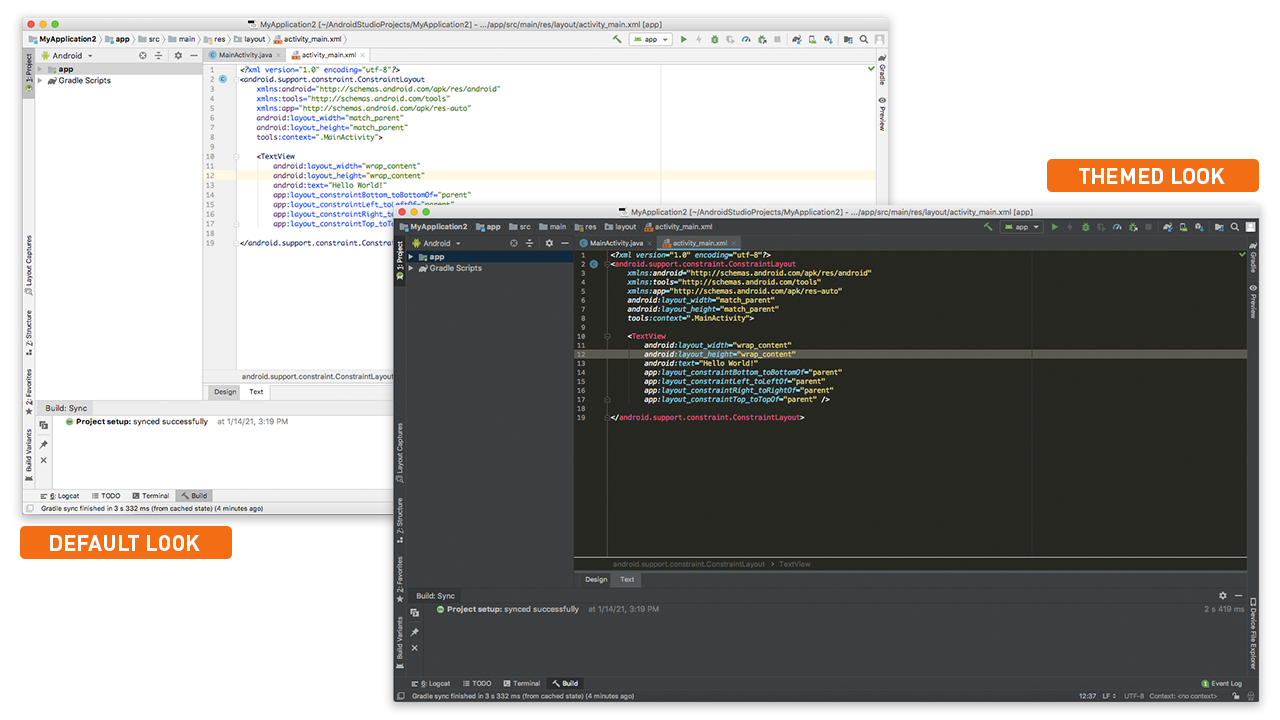
Dopo aver cliccato su Apply, l’intero aspetto dell’IDE cambierà, come mostrato nelle immagini seguenti:


Conclusion
Per uno sviluppatore, l’aspetto di qualsiasi IDE conta. Fortunatamente, Android Studio è molto flessibile in termini di personalizzazione e temi. In questo articolo, hai imparato come cambiare l’aspetto di Android Studio scaricando uno schema e applicandolo al programma.