Cricutでスクリプト フォントをカットする際に問題がありますか? Cricut Design Spaceでスクリプト フォントを適切に配置し、それらをつなげて1つの作品としてカットする方法を学びましょう!

これは、私が Cricut エリート主義者か何かのように聞こえるかもしれませんが、皆さん、Cricut プロジェクトでスクリプト フォントを正しく使用していない人をあまりにも多く見かけるのです。 長年デザインに携わってきた私にとって、ひどい文字間隔や行間を見たり、スクリプト文字が個別に切り取られて苦労している人を見るのはつらいことなのです。 スクリプト フォントを使用して、最高のプロフェッショナルな結果を得る方法を学びましょう!
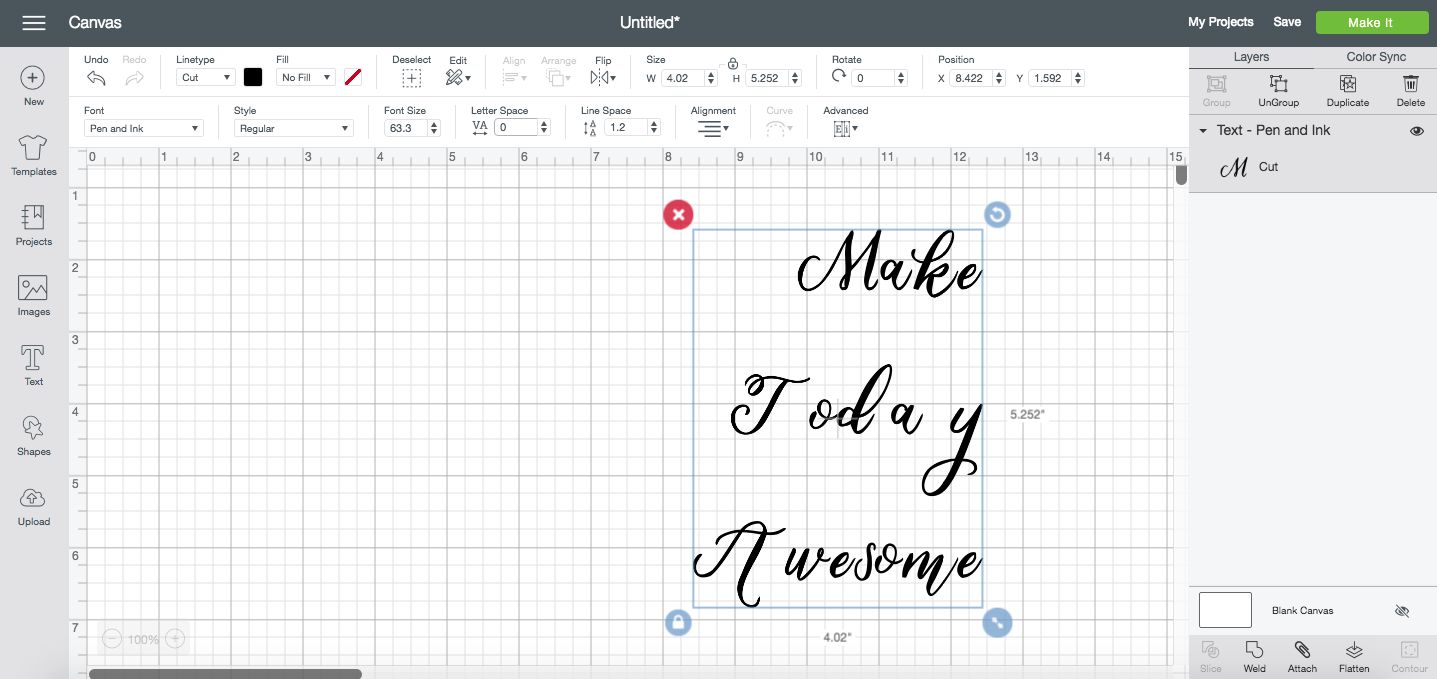
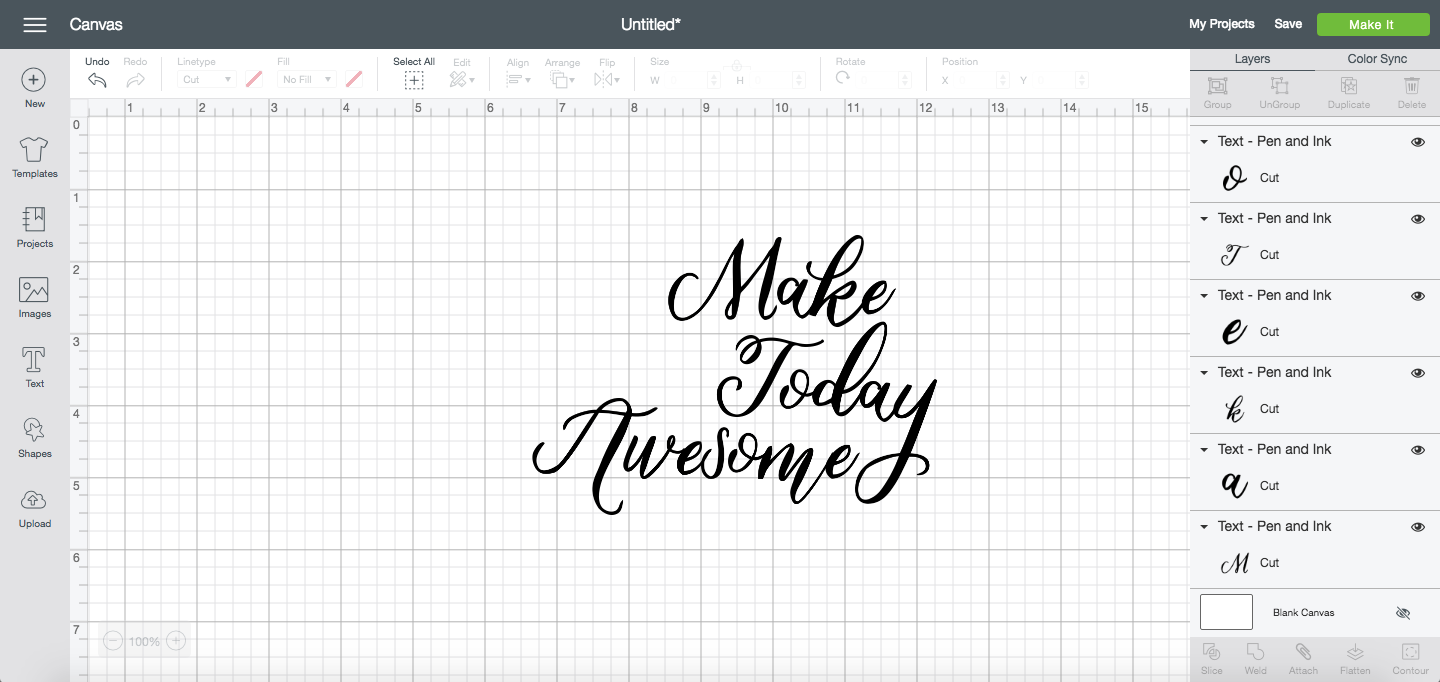
このチュートリアルでは、次の例を使用します。 これは Cricut フォントの「Pen and Ink」ですが、まあ、そのまま Cricut Design Space に入力しても、あまり良いものではありませんね。
このようなファイルを枕に叩きつけて「良い」と言う人を見たことがありますが(ヒント:良くない)、フォント ツールバーのいくつかのツールを使って、とても良くすることができます!
そして、このフォントを「良い」にするためのヒントがあります。
文字 & 行間
文字と行間は、Cricut Design Space でフォント、特にスクリプト フォントを扱うときに使い慣れる必要がある 2 つのツールです。 これから使用するすべてのツールは、テキストを選択している場合に表示される [フォント] メニューにあります。

文字と線の間隔は正直言って、ちょっと暑苦しいくらいで、これらの機能を使い慣れない人にとってはフラストレーションになるかもしれません。
文字の間隔
つまり、この例では、まず、文字がおそらく必要以上に離れています。 これは、Cricut Design Space のスクリプト フォントで特に顕著ですが、ブロック フォントにも当てはまります。 文字間隔] ツールを使用して文字間隔を調整しましょう。
フォントの文字間隔のデフォルトは1.2です。 1.2-ワット、よくわかりませんね。 しかし、ほとんどのフォントでは、間隔が空きすぎていることがわかります。 そこで、文字間調整ツールを使って、文字を近づけることができます。 数字を入力するか、小さなステッパー矢印を使って一度に0.1ずつ調整することができます。 通常は 0 にしますが、それでも十分ではありませんでした。

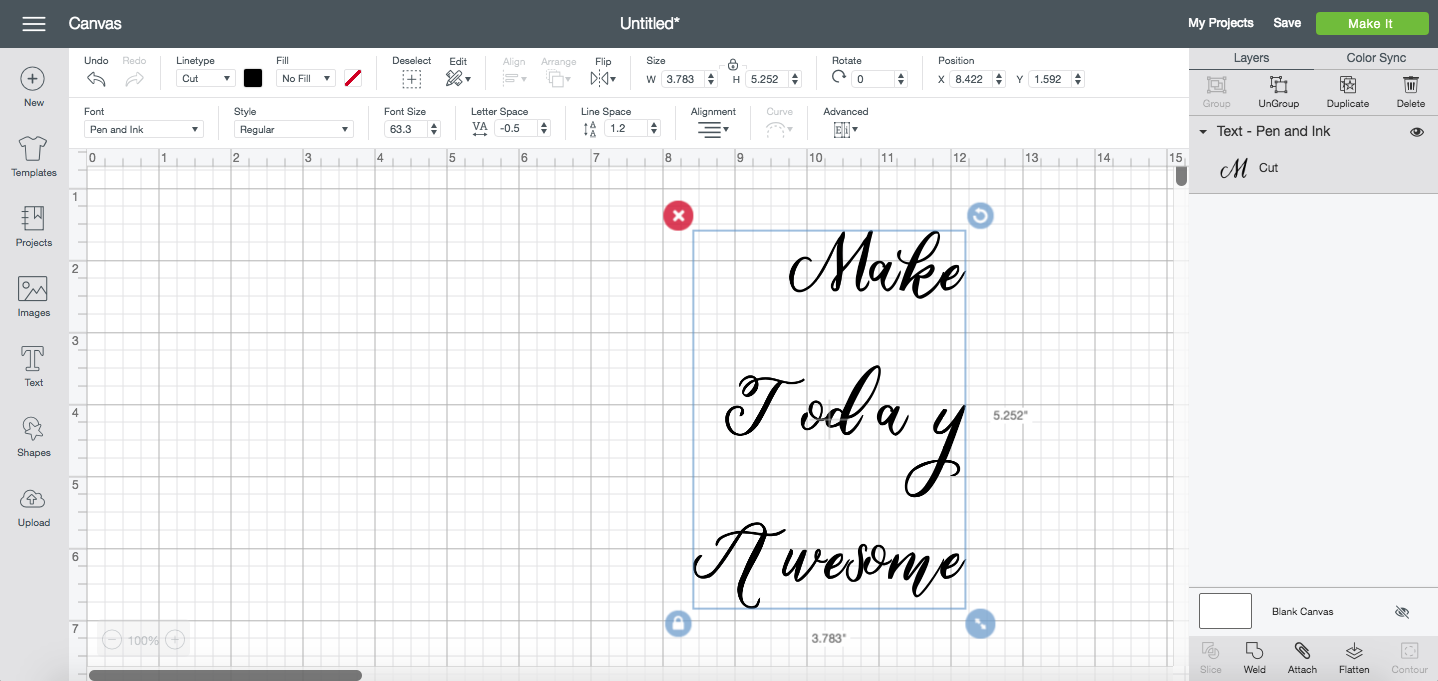
そこで、-0.5 に下げました。 だいぶ良くなりましたが、まだごちゃごちゃしていますね。

あの「y」は何なんだ? awesome の「s」と「o」は、なぜ他の文字よりもずっと近くにあるのでしょうか。 次のレッスンでは、文字へのグループ化を解除して、これを修正します。 しかし、特にブロックフォントの場合、文字間隔を変更するだけで十分な場合があることを知っておいてください。
Line Spacing
また、3 行の間のスペースが離れすぎているように思います。 フォントのデフォルトの行間も1.2なんちゃらです。 行間調整ツールを使って、行間を近づけることができます。 数字を入力するか、小さなステッパー矢印で一度に0.1ずつ調整することができます。 さらに近づけると、「y」がその下の単語を侵食し始めます。
Ungroup to Letters &Lines
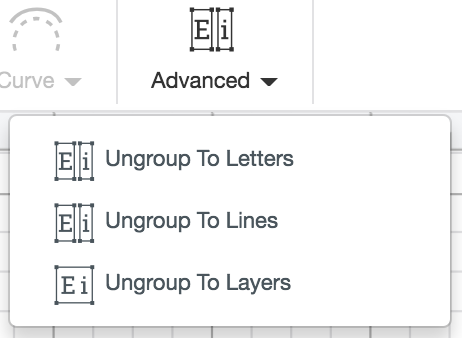
次のツールセットでは、フォントをさらに細かく調整することが可能です。 これらは、フォント ツールバーの [詳細] ドロップダウンにあります。

この例では、まず線へのグループ解除、そして文字へのグループ解除を使ってみます。 レイヤーへのグループ解除は、このチュートリアルにはあまり適用されません。
行のグループ化解除
行のグループ化解除は、1 つのテキスト ボックスに複数のテキスト行がある場合のみ機能します。 このツールは、行を取り込み、それぞれのテキスト ボックスにグループ化を解除します。 したがって、このテキスト ボックスで [行のグループ化解除] を使用すると、3 つの異なる行のテキストがあり、レイヤー パネルの 3 つのレイヤーで表現されていることがわかります。
![Design Space でスクリプト フォントを使用する場合は [行のグループ化解除] を使用する](https://s3.amazonaws.com/thinkific/file_uploads/10583/images/f78/820/e96/Screenshot_2019-01-17_20.53.15.png)
これで、各行を独立して移動できるようになりました。 よりぴったりと収まるように並べ替えました。 少しは良くなったでしょうか。
![Design Space でスクリプト フォントを使用しているときに [線] へのグループ化を解除する](https://s3.amazonaws.com/thinkific/file_uploads/10583/images/e5d/e60/01c/Screenshot_2019-01-17_20.54.15.png)
文字へのグループ化を解除した後は、[線] へのグループ化を解除できないことに注意してください(下記を参照してください)。 そのため、これらのツールは、最初に [文字] にグループ解除するのではなく、この順序で使用することをお勧めします。
[Ungroup to Letters]
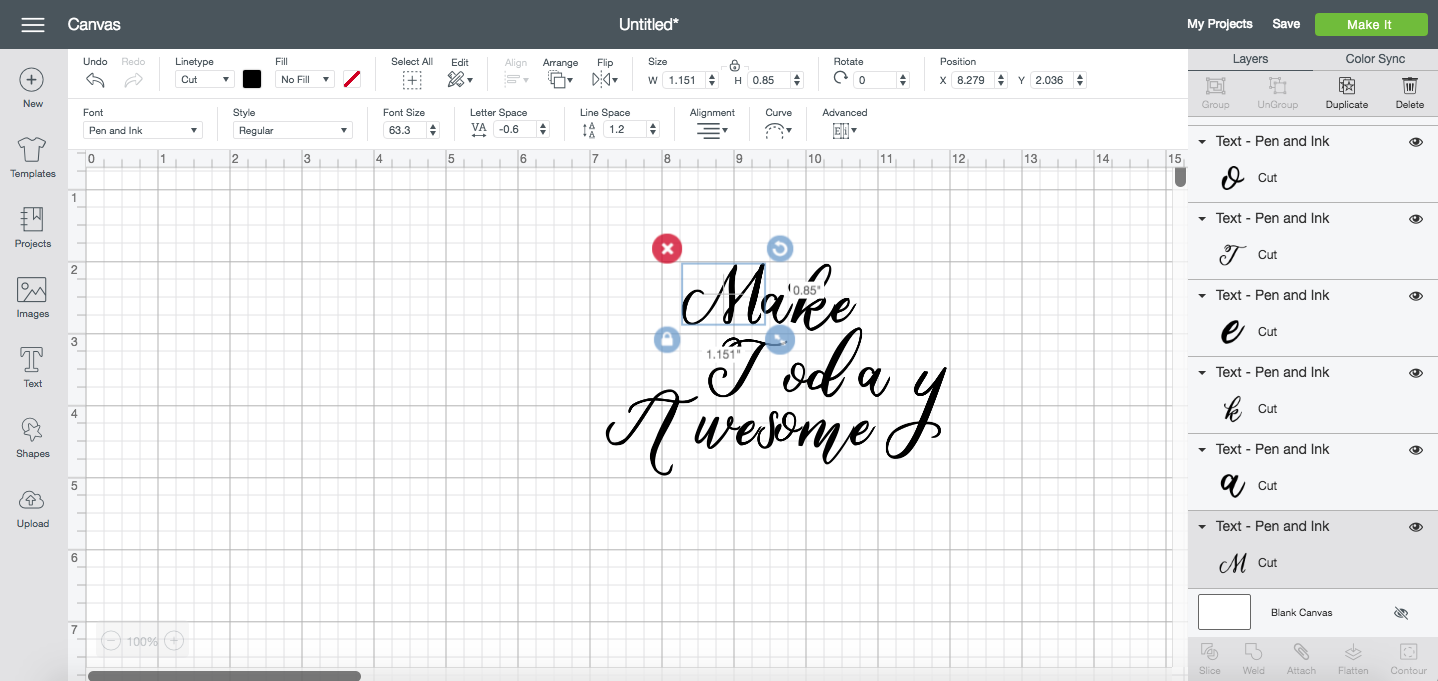
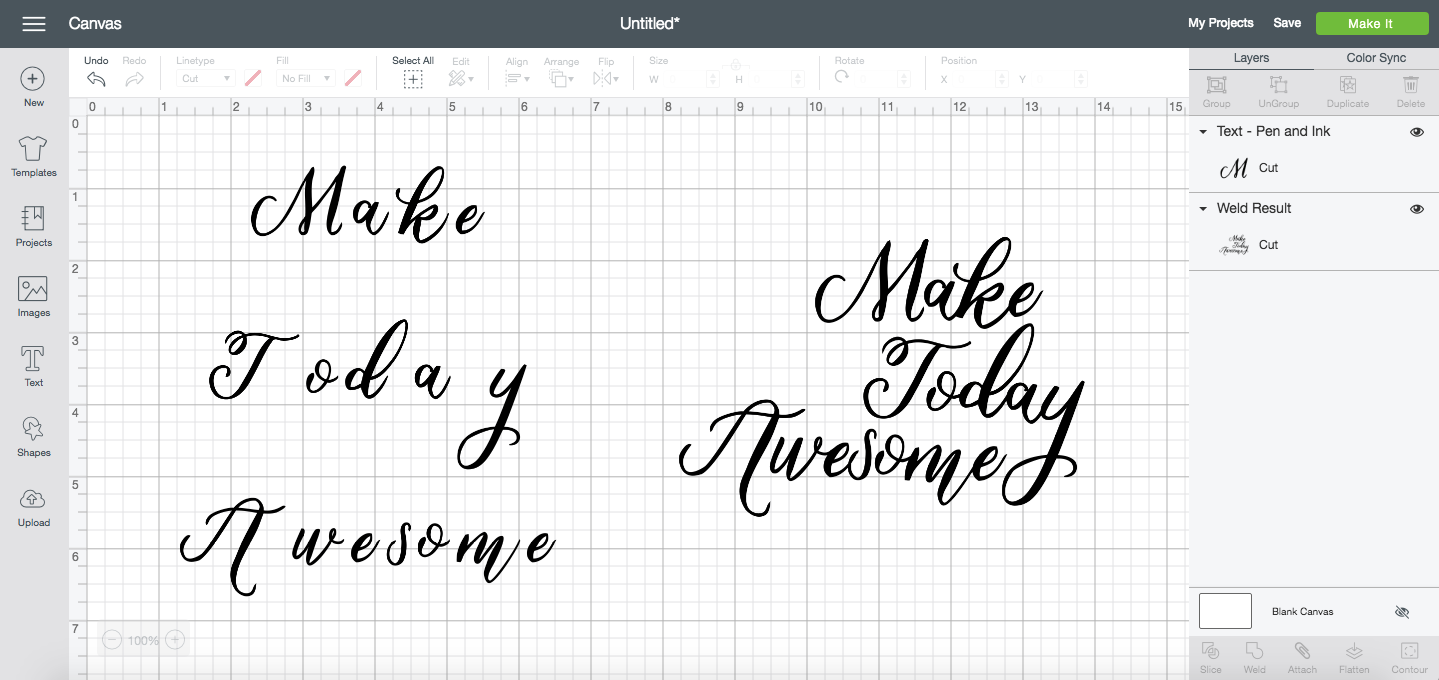
[Ungroup to Letters] は、各単語を取り込み、個々の文字を分離して、別々に移動できるようにします。 レイヤーパネルでも、それぞれの文字が個別に表示されます。 一度 [文字のグループ化解除] を行うと、元のテキスト ボックスに戻って単語を再入力することはできません。 また、最初に「行にグループ化解除」した場合は、各行に対して個別に「文字にグループ化解除」を行う必要があります。

これで、より等間隔になるように移動できます! 必要な場合は、[編集] ツールバーの [整列] ツールを使用して、文字を等間隔に配置します (この例ではこれを行わず、各文字を最適と思われる場所に個別に移動させました)。

正直に言うと、最後のツール以外のすべてのツールを省略して、すべての文字を個別に移動することもあります。 しかし、使用するフォントによって各ツールの成功の度合いが異なるので、異なるスペーシングとグループ解除のオプションをすべて知っておいてほしかったのです! ツールは多ければ多いほど、より速く、よりプロフェッショナルなプロジェクトを作ることができます。
スクリプト フォントを溶接する
スクリプト フォントを使用する際に、もう 1 つ重要なステップがあります。 すべてを必要な場所に配置したら、レイヤーパネルで [ウェルド] をクリックします。 これにより、すべてのテキストが溶接され、個々の文字ではなく、1つのピースとしてカットされるようになります!
![すべてを選択し、[溶接] をクリックします。](https://s3.amazonaws.com/thinkific/file_uploads/10583/images/49f/652/6db/Screenshot_2019-01-17_21.00.15.png)
最初に作ったものよりどれだけ良くなったでしょうか? これらのツールのコツをつかめば、実際に使うのはとても簡単で、Cricut Design Space で作成できるスクリプト フォント ファイルに大きな違いが生まれます!

こんなチュートリアルがもっと必要ですか? このようなチュートリアルをもっと見たい方は、私の巨大なオンラインCricutメンバーシップコースをチェックしてください。 200以上のレッスンで、Cricut ExploreまたはMaker、Cricut Design Space、およびすべてのツール、材料、マット、ブレードなどを使用するのに役立ちます!
その他のCricut Design Spaceチュートリアル
- 著者
- 最近の投稿

- Cheap and Free Spring & Easter Fonts for Cutting Machines – March 24, 2021年3月23日
- マグラップデザインの使い方+無料マグラップSVG – 2021年3月19日
- CricutとSilhouetteマシン用Peeps SVG – 21日
