A App Store da Apple é o Santo Graal para desenvolvedores de celulares. Com o React Native você pode desenvolver aplicativos nativos para Android e iOS usando uma única base de código, mas preparar as coisas para publicação pode ser complicado, especialmente se você está começando com um aplicativo originalmente só para Android.
Aqui você estará começando com o código de um post anterior do blog monstruoso Okta desenhando e publicando um aplicativo tipo calculadora na loja Android Play, que inclui autenticação via Okta.

Para este post, você primeiro vai ter o aplicativo Android para funcionar bem no iOS, bem como adicionar uma tela splash e ícone do aplicativo. Depois você vai passar pelo processo de assinatura e publicação na App Store.
Inicie clonando o repo e instalando todas as bibliotecas necessárias.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm install>
A partir daqui você deve ser capaz de dizer react-native run-android para implantar em um emulador ou telefone Android anexado. Tudo deve funcionar bem.
Configure Authentication for Your React Native iOS App
Direito agora quando você clicar em Login você será levado para uma página de login do Okta. Esta é ligada a uma conta Okta que usei para desenvolvimento. Você precisa criar sua própria conta e configurar este aplicativo para usá-lo.
Primeiro, cadastre-se para uma conta de desenvolvedor Okta grátis, ou faça o login se você já tiver uma. Depois navegue até Aplicações > Adicionar Aplicação. Selecione Native e clique em Next. Escolha um nome e clique em Done (Concluído). Note o seu URI de Login e o ID do Cliente uma vez que você tem que adicioná-los ao seu aplicativo.
Agora no seu App.js encontre onde a variável de configuração está definida (perto do topo) e altere os valores pertinentes ao seu aplicativo Okta:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };Executar o seu aplicativo React Native no iOS Simulator
Inicie executando react-native run-ios a partir de um computador Mac. Um simulador iOS deve aparecer e no console, seu projeto irá compilar.
NOTE: Se você receber um erro Print: Entry, ":CFBundleIdentifier", Does Not Exist há vários problemas no Github rastreando isto com várias sugestões para corrigi-lo. A mais simples pode ser apenas para abrir ios/prime_components.xcodeproj no Xcode e construir o projeto a partir daí.
Você deve ver um erro 'AppAuth/AppAuth.h' file not found. Você precisa ligar a biblioteca AppAuth ao iOS. O mais fácil é com os Cocoapods. Coloque o seguinte em ios/Podfile:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'end Após ter instalado o Cocoapods mude para ios/ e execute pod install. Isto vai demorar um pouco. Agora feche Xcode e abra ios/prime_components.xcworkspace (nota: o espaço de trabalho, não o projeto!) em Xcode. As cápsulas devem aparecer como um projeto separado. Selecione um dispositivo e o projeto deve ser compilado e executado perfeitamente (basta clicar no botão play). Você pode ter que mudar o identificador do pacote se o utilizado neste tutorial já estiver tomado.
Neste ponto, a factorização deve funcionar, mas se você clicar em Login ela irá travar porque sua classe AppDelegate precisa estar de acordo com RNAppAuthAuthorizationFlowManager. Abra AppDelegate.h e mude para o seguinte:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endAgora o botão de login deve levá-lo através do processo de autorização.
Adjust Styling in Your React Native iOS App
Quando eu executei o aplicativo, a fonte era um pouco grande e o banner parecia mostrar o fundo por trás do aplicativo. Para corrigir isso:
- Em
components/Button.jsaltere o tamanho da fonte para 25 - Em
components/Header.jsaltere o tamanho da fonte para 65 - Em
components/Input.jsaltere o flex para 1.5 e o tamanho da fonte para 60
O problema de transparência no cabeçalho é da barra de status do iOS mostrando. Para ocultar esta importação StatusBar de react-native em App.js e adicionar <StatusBar hidden /> no topo do contentor:
return ( <Container> <StatusBar hidden />A aplicação deve parecer correcta agora.
Configurar o Ícone e Nome de Visualização e Executar num Dispositivo
Como no post anterior, pode usar uma aplicação como o Iconic para criar um ícone (embora esse seja para o Android). Uma vez que você tenha um ícone você pode usar um serviço online como o MacAppIcon para obter todos os tamanhos que você precisa. Então, no Xcode abra o projeto prime_components e clique em Images.xcassets. Você verá todos os ícones que você precisa para preenchê-lo – simplesmente arraste-os nos tamanhos corretos do Finder.
Você também vai querer mudar o nome de exibição do seu projeto para corrigir o nome da aplicação no seu dispositivo. Isto está na seção Identidade das configurações do projeto.
Configure a equipe de assinatura e também que o Build Active Architectures Only está configurado para Yes para ambos os projetos – Isto pode corrigir muitos problemas de integração com a biblioteca AppAuth.
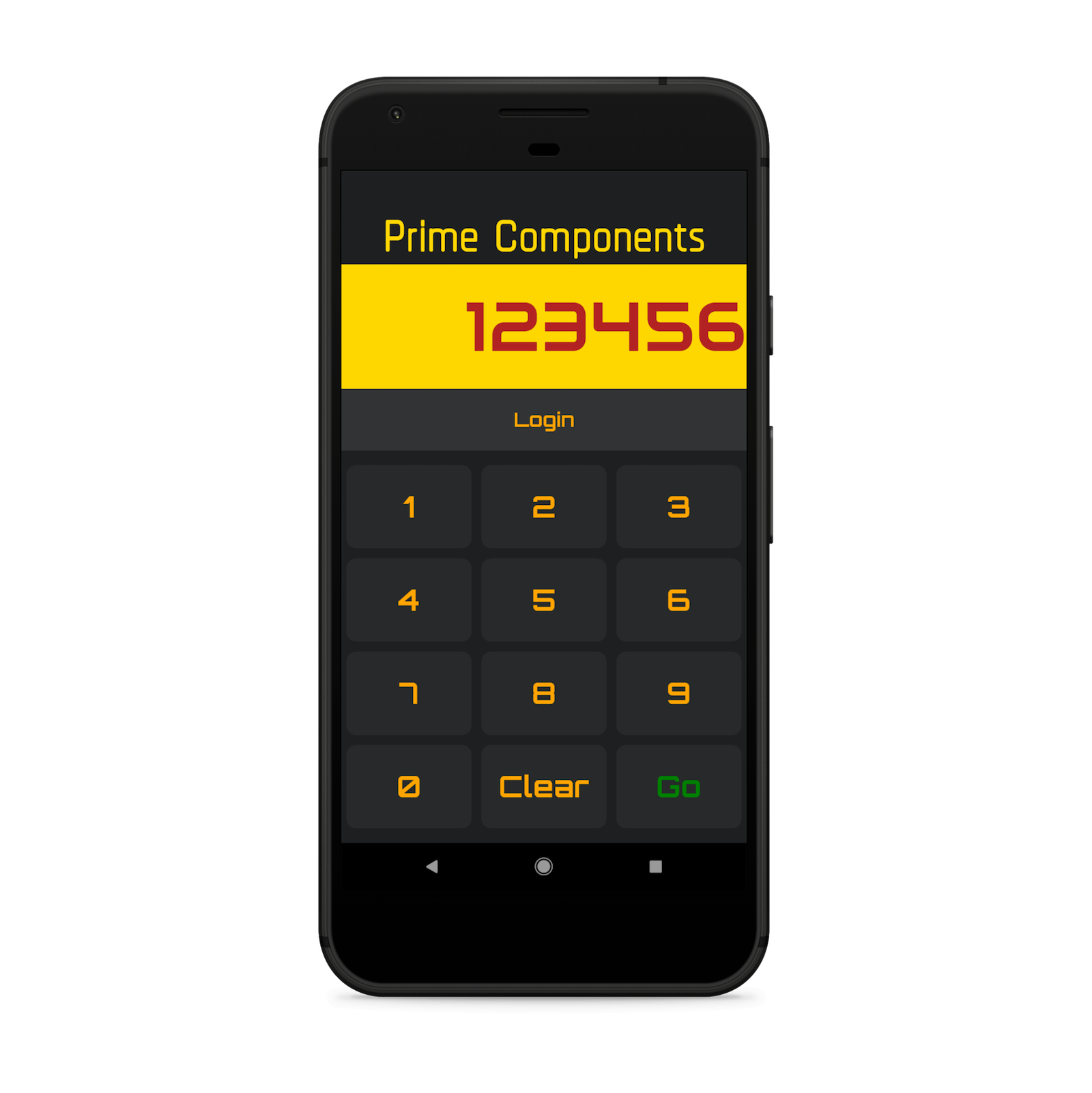
Após feito, você deve ser capaz de implementar em um dispositivo e ver um ícone e nome apropriado para seu aplicativo.
![]()
Criar uma Tela Splash para seu aplicativo React Native iOS App
aplicações iOS têm telas splash enquanto eles carregam. React Native cria uma imagem básica LaunchScreen.dib que é apenas uma tela branca com o nome do aplicativo.

A maneira mais fácil de alterar isso é usando a Caixa de Ferramentas React Native.
- Criar uma imagem quadrada de pelo menos 2208×2208 pixels
- Criar uma imagem quadrada de pelo menos 2208×2208 pixels
- Criar uma boa margem em torno do seu símbolo
Por exemplo:

Um bom programa de manipulação de imagem a usar é o GIMP.
Próximo, instale a caixa de ferramentas assim como o ImageMagick:
npm install -g [email protected] [email protected] install imagemagickAgora coloque sua imagem dentro do seu projeto, feche o espaço de trabalho dentro do XCode e execute o seguinte comando:
yo rn-toolbox:assets --splash image.png --ios>
Certifique-se de especificar o nome correto do projeto! (Neste caso é prime_components e não prime-components). As imagens devem ser geradas e seu projeto deve ser atualizado. Desinstale o seu aplicativo do simulador/dispositivo e reimplante a partir do Xcode e você deve ver o novo splash ao carregar o aplicativo.
Submit Your React Native App to the iOS Store
O que segue são instruções sobre como submeter o seu aplicativo para a App Store, mas como o aplicativo Prime Components já existe, isto é para aqueles que têm outro aplicativo que gostariam de submeter. Nesse caso, siga as instruções do post anterior do blog (link acima) sobre como projetar e construir seu próprio aplicativo antes de continuar aqui.
Review Guidelines
Antes de começar, vale a pena ler as App Store Review Guidelines da Apple. Em inglês simples, ele explica o que você precisa para ter certeza de que seu aplicativo está pronto (e porque o aplicativo pode ser rejeitado durante a revisão). Coisas como segurança e desempenho são cobertas, assim como práticas comerciais como publicidade. Muito disto é muito sensato.
App Store Connect
Para começar a entrar na App Store Connect e aceitar os termos e condições. Depois clique no ícone My Apps.

Click on the plus sign and select New App. Preencha os valores requeridos. Aqui o Bundle ID é o identificador do pacote que você definiu nas configurações do seu projeto. É importante que este seja um valor único – uma boa prática é começar com um site que você possui como com.myblog.my_app. Você não pode mudar isso depois de ter submetido um build.
Após tudo ser preenchido você chegará à página de gerenciamento de aplicativos com três abas para a seção App Store: Informação da aplicação, Preços e Disponibilidade, e a página de submissão iOS.
Preencha tudo o melhor que puder. Qualquer informação em falta sairá quando você tentar enviar o seu aplicativo para revisão. Defina o preço para livre, e a disponibilidade para todos os territórios. Selecione duas categorias para o seu aplicativo em Informações do aplicativo. Isto é para pessoas que estão navegando por novos aplicativos.
Porque você não está cobrando pelo seu aplicativo e não há publicidade muito deste processo irá correr sem problemas.
Build an Archive
iOS aplicativos são distribuídos com arquivos. Para construir o arquivo, certifique-se de que o RnAppAuth é adicionado às dependências alvo nas Fases de Construção do projeto prime_components. Então vá para Product e selecione Archive. Isto irá reconstruir e arquivar tudo em um arquivo.
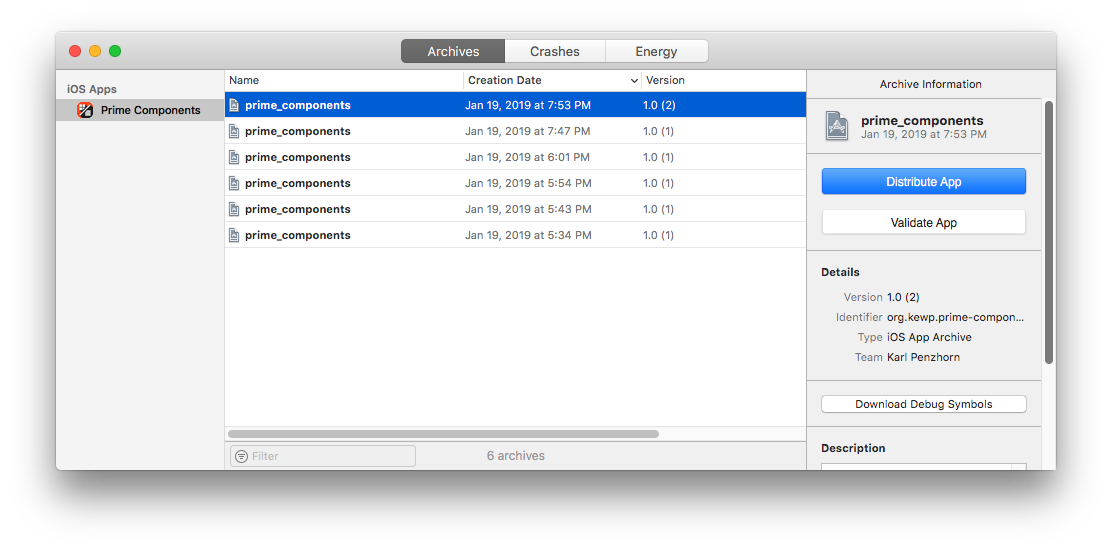
Após feito, a janela Organizer deve aparecer (que você pode encontrar no menu Window):

A partir daqui você pode validar seu aplicativo. Clique em Distribuir para carregá-lo na App Store Connect. Uma vez feito isso você deve ver o build na página de submissão.
Screenshots
Você precisa adicionar algumas screenshots para sua aplicação. Para fazer isso basta ir ao menu do simulador – há uma opção de captura de tela lá. Talvez você queira usar um serviço como o MockUPhone para dar aos seus screenshots uma borda de telefone.
Então você precisa redimensioná-los em um aplicativo como o Gimp. Suas capturas de tela precisam ser do tamanho certo.
Após ter terminado, na página Preparar para Submissão selecione o iPhone 5.5″ Display (este é o único que você precisa preencher), carregue as capturas de tela que você tem.
Política de Privacidade
Desde outubro de 2018 todos os aplicativos na App Store precisam de uma política de privacidade, especificada como uma URL. Basicamente, você precisa explicar quais dados você coleta e o que você faz com eles. Neste caso, nenhum dado coletado, mas você precisa especificar isso e hospedar uma gravação para ele em um site. Há vários exemplos de como pode ser uma política de privacidade nesta situação, como esta.
Submission
A partir do momento em que tudo pareça pronto, clique no botão Submit for Review (Enviar para revisão) na página de preparação. Aqui você será solicitado a dar uma avaliação ao seu aplicativo (serão feitas várias perguntas sobre o conteúdo do aplicativo). Certifique-se de ter preenchido as informações de onde os revisores serão capazes de contatá-lo.
Até agora, você deve ouvir de volta dentro de dois dias.
Aprenda mais sobre React Native e Secure Authentication
Você converteu com sucesso um aplicativo React Native do Android para iOS e publicou na App Store! Esperamos que o processo de revisão tenha corrido sem problemas.
Você pode encontrar o código fonte para este tutorial em oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
Você também pode baixar o aplicativo iOS da App Store.
Se você estiver interessado em saber mais sobre React Native, iOS ou gerenciamento seguro de usuários com o Okta, confira os seguintes recursos:
- Build a React Native Application e Authenticate com OAuth 2.0
- Build an iOS App with Secure Authentication in 20 Minutes
- Adicionar Gestão de Identidade à sua Aplicação iOS
- Como Publicar a Sua Aplicação na App Store da Apple em 2018
>
>
Como o que aprendeu hoje? Siga-nos no Twitter, como nós no Facebook, confira-nos no LinkedIn e subscreva o nosso canal no YouTube.