Apple’s App Store este Sfântul Graal pentru dezvoltatorii de aplicații mobile. Cu React Native puteți dezvolta aplicații native pentru Android și iOS folosind o singură bază de cod, dar pregătirea lucrurilor pentru publicare poate fi dificilă, mai ales dacă începeți cu o aplicație inițial doar pentru Android.
Aici veți porni de la codul dintr-o postare anterioară de pe blogul monster Okta, proiectând și publicând o aplicație de tip calculator în magazinul Android Play, care include autentificarea prin Okta.

Pentru această postare, veți obține mai întâi ca aplicația Android să funcționeze bine pe iOS, precum și adăugarea unui ecran de întâmpinare și a unei pictograme a aplicației. Apoi veți trece prin procesul de semnare și publicare pe App Store.
Începeți prin clonarea repo-ului și instalarea tuturor bibliotecilor necesare.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installDe aici ar trebui să puteți spune react-native run-android pentru a implementa pe un emulator sau pe un telefon Android atașat. Totul ar trebui să funcționeze bine.
Configurați autentificarea pentru aplicația React Native iOS App
În acest moment, când faceți clic pe Login, veți fi direcționat către o pagină de autentificare Okta. Aceasta este conectată la un cont Okta pe care l-am folosit pentru dezvoltare. Trebuie să vă creați propriul cont și să configurați această aplicație pentru a-l utiliza.
În primul rând, înregistrați-vă pentru un cont gratuit de dezvoltator Okta, sau conectați-vă dacă aveți deja unul. Apoi, navigați la Applications > Add Application. Selectați Native și faceți clic pe Next (Următorul). Alegeți un nume și faceți clic pe Done. Rețineți URI-ul de redirecționare a autentificării și ID-ul de client, deoarece trebuie să le adăugați la aplicația dvs.
Acum, în App.js găsiți unde este definită variabila de configurare (aproape de partea de sus) și schimbați valorile pertinente cu cele ale aplicației dvs. Okta:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };Executarea aplicației dvs. React Native pe simulatorul iOS
Începeți prin a executa react-native run-ios de pe un computer Mac. Ar trebui să apară un simulator iOS, iar în consolă, proiectul dvs. se va compila.
NOTA: Dacă primiți o eroare Print: Entry, ":CFBundleIdentifier", Does Not Exist, există mai multe probleme pe Github care urmăresc acest lucru, cu diverse sugestii de remediere. Cel mai simplu ar putea fi doar să deschideți ios/prime_components.xcodeproj în Xcode și să construiți proiectul de acolo.
Ar trebui să vedeți o eroare 'AppAuth/AppAuth.h' file not found. Trebuie să conectați biblioteca AppAuth la iOS. Cel mai simplu este cu Cocoapods. Puneți următoarele în ios/Podfile:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endDupă ce ați instalat Cocoapods schimbați în ios/ și rulați pod install. Acest lucru va dura ceva timp. Acum închideți Xcode și deschideți ios/prime_components.xcworkspace (notă: spațiul de lucru, nu proiectul!) în Xcode. Pods-urile ar trebui să apară ca un proiect separat. Selectați un dispozitiv, iar proiectul ar trebui să se construiască și să ruleze foarte bine (trebuie doar să faceți clic pe butonul de redare). Este posibil să trebuiască să schimbați identificatorul pachetului dacă cel folosit în acest tutorial este deja ocupat.
În acest moment, factorizarea ar trebui să funcționeze, dar dacă faceți clic pe Login se va bloca deoarece clasa AppDelegate trebuie să fie conformă cu RNAppAuthAuthorizationFlowManager. Deschideți AppDelegate.h și schimbați-o în următoarele:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endAcum butonul de conectare ar trebui să vă ducă prin procesul de autorizare.
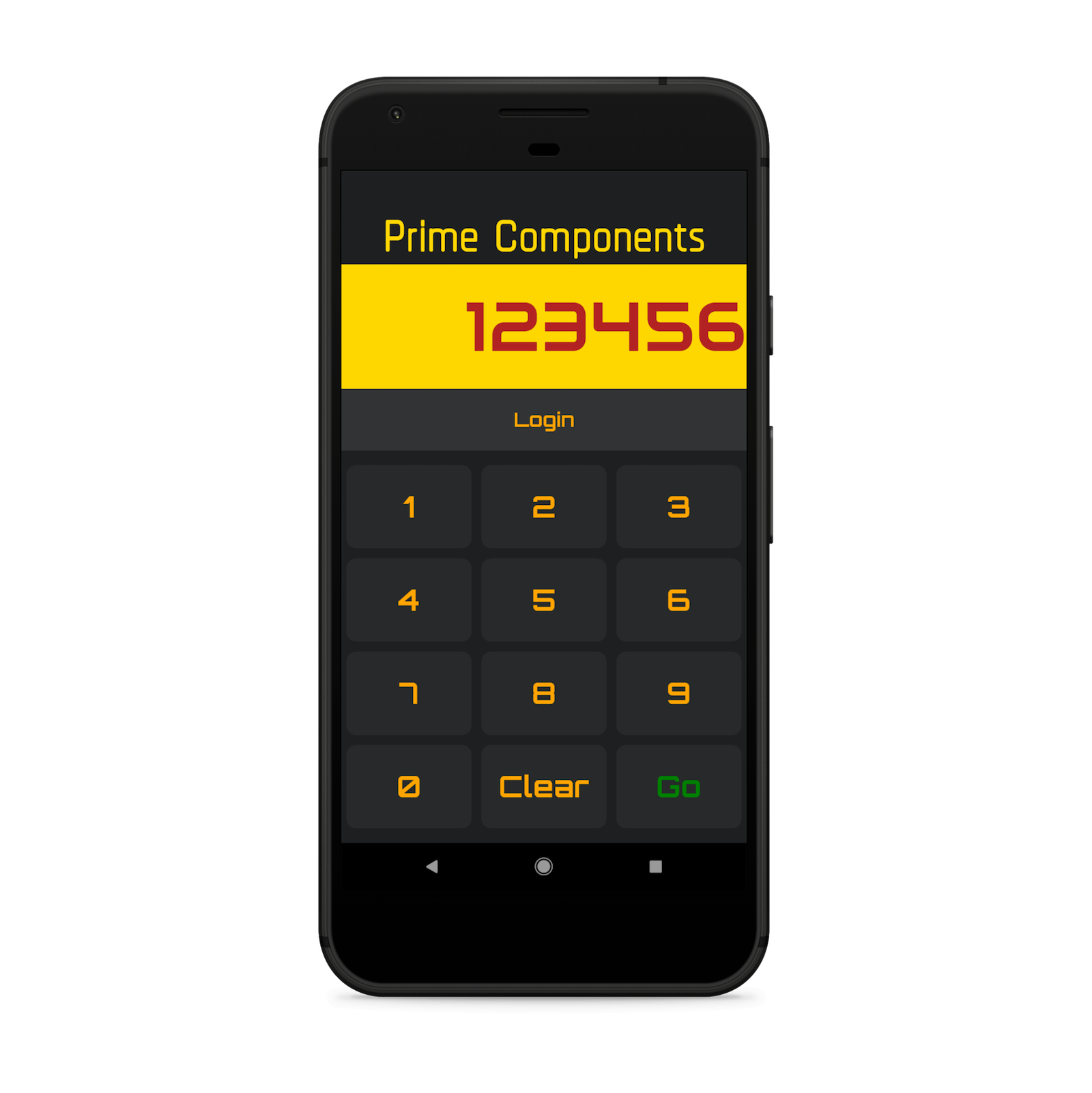
Ajustați stilul în aplicația React Native iOS App
Când am rulat aplicația, fontul era puțin cam mare și bannerul arăta ca și cum ar fi arătat fundalul din spatele aplicației. Pentru a remedia aceste probleme:
- În
components/Button.jsschimbați dimensiunea fontului la 25 - În
components/Header.jsschimbați dimensiunea fontului la 65 - În
components/Input.jsschimbați flexul la 1,5 și dimensiunea fontului la 60
Problema de transparență din antet este de la afișarea barei de stare iOS. Pentru a ascunde acest lucru, importați StatusBar din react-native în App.js și adăugați <StatusBar hidden /> în partea de sus a containerului:
return ( <Container> <StatusBar hidden />Aplicația ar trebui să arate corect acum.
Setați pictograma și numele de afișare și rulați pe un dispozitiv
Ca și în postul anterior, puteți folosi o aplicație precum Iconic pentru a crea o pictogramă (deși aceea este pentru Android). Odată ce aveți o pictogramă, puteți folosi un serviciu online precum MacAppIcon pentru a obține toate dimensiunile de care aveți nevoie. Apoi, în Xcode, deschideți proiectul prime_components și faceți clic pe Images.xcassets. Veți vedea toate pictogramele de care aveți nevoie pentru a-l umple – pur și simplu trageți-le dimensiunile corecte din Finder.
Voi dori, de asemenea, să schimbați numele de afișare al proiectului pentru a fixa numele aplicației de pe dispozitivul dvs. Acest lucru se află în secțiunea Identity (Identitate) din setările proiectului.
Asigurați-vă că ați configurat echipa de semnare și, de asemenea, că Build Active Architectures Only (Construiește numai arhitecturi active) este setat la Yes (Da) atât pentru debug cât și pentru release, pentru ambele proiecte – Acest lucru poate rezolva o mulțime de probleme de integrare cu biblioteca AppAuth.
După ce ați terminat, ar trebui să puteți implementa pe un dispozitiv și să vedeți o pictogramă și un nume corespunzător pentru aplicația dumneavoastră.
![]()
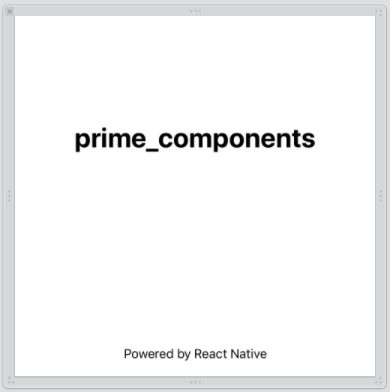
Crearea unui ecran de întâmpinare pentru aplicația React Native iOS
Aplicațiile iOS au ecrane de întâmpinare în timp ce se încarcă. React Native creează o imagine de bază LaunchScreen.dib care este doar un ecran alb cu numele aplicației.

Cel mai simplu mod de a schimba acest lucru este prin utilizarea React Native Toolbox.
- Creează o imagine pătrată de cel puțin 2208×2208 pixeli
- Asigură-te că ai destulă marjă în jurul simbolului tău
De exemplu:

Un bun program de manipulare a imaginilor pe care îl poți folosi este GIMP.
În continuare, instalați toolbox-ul, precum și ImageMagick:
npm install -g [email protected] [email protected] install imagemagickAcum plasați imaginea în interiorul proiectului, închideți spațiul de lucru în interiorul XCode și rulați următoarea comandă:
yo rn-toolbox:assets --splash image.png --iosAsigurați-vă că ați specificat numele corect al proiectului! (În acest caz este prime_components și nu prime-components). Imaginile ar trebui să fie generate și proiectul dvs. actualizat. Dezinstalați aplicația de pe simulator/dispozitiv și redistribuiți-o din Xcode și ar trebui să vedeți noul splash la încărcarea aplicației.
Submiteți aplicația React Native în iOS Store
Ceea ce urmează sunt instrucțiuni privind trimiterea aplicației dvs. în App Store, dar deoarece aplicația Prime Components există deja, aceasta este pentru cei care au o altă aplicație pe care ar dori să o trimită. În acest caz, urmați instrucțiunile din postarea anterioară de pe blog (cu linkul de mai sus) despre cum să vă proiectați și să vă construiți propria aplicație înainte de a continua aici.
Review Guidelines
Înainte de a începe, merită să citiți App Store Review Guidelines de la Apple. În engleză simplă, acesta explică ce trebuie să vă asigurați că aplicația dvs. este pregătită (și de ce aplicația ar putea fi respinsă în timpul revizuirii). Sunt abordate lucruri precum siguranța și performanța, precum și practicile comerciale, cum ar fi publicitatea. Multe dintre ele sunt foarte sensibile.
App Store Connect
Pentru a începe conectați-vă la App Store Connect și acceptați termenii și condițiile. Apoi faceți clic pe pictograma My Apps.

Click pe semnul plus și selectați New App. Completați valorile necesare. Aici, Bundle ID este identificatorul pachetului pe care l-ați setat în setările proiectului. Este important ca aceasta să fie o valoare unică – o bună practică este să începeți cu un site pe care îl dețineți, cum ar fi com.myblog.my_app. Nu mai puteți schimba acest lucru după ce ați trimis un build.
După ce totul este completat, veți ajunge la pagina de gestionare a aplicației cu trei file pentru secțiunea App Store: App Information (Informații despre aplicație), Pricing and Availability (Prețuri și disponibilitate) și pagina de trimitere pentru iOS.
Completați totul cât mai bine posibil. Orice informație lipsă va ieși la iveală atunci când veți încerca să vă trimiteți aplicația pentru evaluare. Setați prețul la gratuit, iar disponibilitatea la toate teritoriile. Selectați două categorii pentru aplicația dvs. în App Information (Informații despre aplicație). Aceasta este pentru persoanele care caută aplicații noi.
Pentru că nu cereți bani pentru aplicația dumneavoastră și nu există publicitate, o mare parte din acest proces va decurge fără probleme.
Constituiți o arhivă
Aplicațiile iOS sunt distribuite cu arhive. Pentru a construi arhiva, asigurați-vă că RnAppAuth este adăugată la dependențele țintă în Build Phases din proiectul prime_components. Apoi mergeți la Product (Produs) și selectați Archive (Arhivă). Acest lucru va reconstrui și arhiva totul într-un singur fișier.
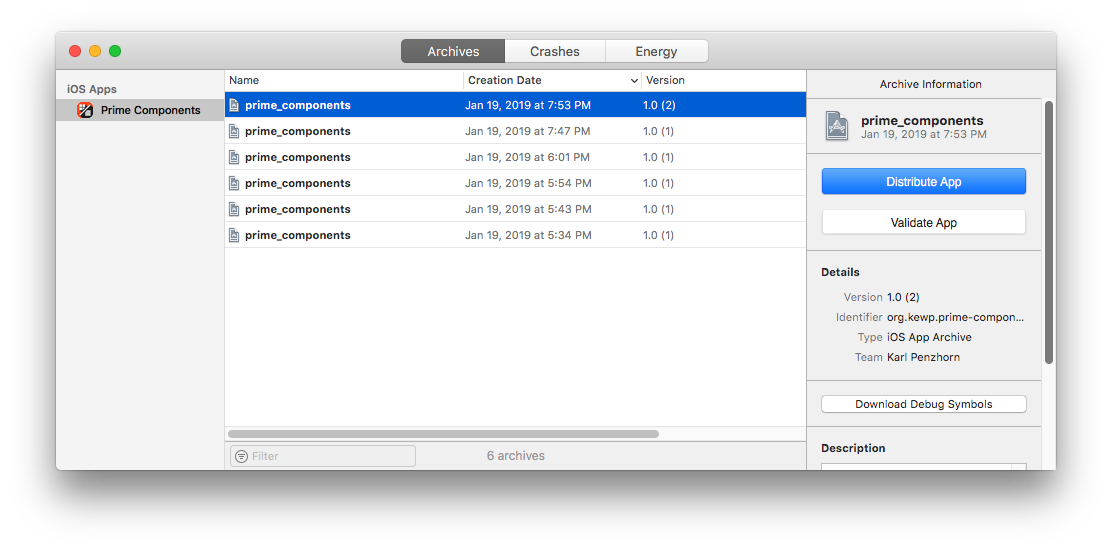
După ce ați terminat, ar trebui să apară fereastra Organizer (pe care o puteți găsi în meniul Window):

De aici puteți valida aplicația. Faceți clic pe Distribute pentru a o încărca în App Store Connect. Odată făcut acest lucru, ar trebui să vedeți build-ul în pagina de trimitere.
Screenshots
Trebuie să adăugați câteva capturi de ecran pentru aplicația dumneavoastră. Pentru a face acest lucru, mergeți pur și simplu la meniul simulatorului – există o opțiune de captură de ecran acolo. S-ar putea să doriți să folosiți un serviciu precum MockUPhone pentru a da capturilor de ecran o margine de telefon.
Apoi trebuie să le redimensionați într-o aplicație precum Gimp. Capturile de ecran trebuie să aibă dimensiunea potrivită.
După ce ați terminat, în pagina Prepare for Submission selectați iPhone 5.5″ Display (aceasta este singura pe care trebuie să o completați), încărcați capturile de ecran pe care le aveți.
Politica de confidențialitate
Din octombrie 2018 toate aplicațiile din App Store au nevoie de o politică de confidențialitate, specificată sub forma unui URL. Practic, trebuie să explicați ce date colectați și ce faceți cu ele. În acest caz, nu se colectează niciun fel de date, dar trebuie să specificați acest lucru și să găzduiți o scriere pentru aceasta pe un site web. Există mai multe exemple de cum ar putea arăta o politică de confidențialitate în această situație, cum ar fi acesta.
Submitere
După ce totul pare pregătit, faceți clic pe butonul Submit for Review din pagina de pregătire. Aici vi se va cere să acordați un rating aplicației dumneavoastră (vi se vor pune mai multe întrebări despre conținutul aplicației). Asigurați-vă că ați completat informațiile despre locul în care recenzorii vă vor putea contacta.
După ce ați terminat, ar trebui să primiți un răspuns în termen de două zile.
Învățați mai multe despre React Native și autentificarea securizată
Ați convertit cu succes o aplicație React Native pentru Android în iOS și ați publicat-o în App Store! Sperăm că procesul de revizuire a decurs fără probleme.
Puteți găsi codul sursă pentru acest tutorial la oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
Puteți descărca, de asemenea, aplicația iOS din App Store.
Dacă sunteți interesat să aflați mai multe despre React Native, iOS sau despre gestionarea securizată a utilizatorilor cu Okta, consultați următoarele resurse:
- Construiți o aplicație React Native și autentificați-vă cu OAuth 2.0
- Adaugați managementul identității la aplicația dvs. iOS
- Cum să vă publicați aplicația în App Store de la Apple în 2018
Construiți o aplicație iOS cu autentificare securizată în 20 de minute
Vă place ce ați învățat astăzi? Urmăriți-ne pe Twitter, dați-ne like pe Facebook, verificați-ne pe LinkedIn și abonați-vă la canalul nostru YouTube.
.