SVG și CSS au fost menite să fie ♥. În acest tutorial vom învăța cum să desenăm o formă SVG simplă și să animăm cursa acelei forme pentru a crea un spinner de încărcare.
Vom scrie în SCSS pentru a raționaliza stilizarea.

Codul HTML/SVG este simplu; scopul nostru este de a desena un cerc de 40px lățime. Singurele atribute aici sunt coordonatele x și y (punctul de origine) și raza.
Pentru a ține cont de grosimea accidentului vascular cerebral atunci când îl vom adăuga mai târziu, raza r va fi 18 în loc de 20.
<svg class="spinner">
<circle cx="20" cy="20" r="18"></circle>
</svg>

Stilizarea SVG-ului
Ca întotdeauna, dorim să definim mai întâi modelul de cutie. Deoarece lucrăm cu SVG, acest lucru include viewBox și coordonatele sale x și y.
ViewBox definește limitele la care va fi redat cercul nostru.
$spinnerSize: 40;svg.spinner {
width: $spinnerSize + px;
height: $spinnerSize + px;
x: 0px; y: 0px;
viewBox: 0 0 $spinnerSize $spinnerSize;
}
Vom aplica stiluri de trasare și o umplere transparentă a cercului. Acest lucru creează un contur în jurul traseului cercului. Vom anima cursa pentru a crea spinner-ul nostru.
svg.spinner {
... circle {
fill: transparent;
stroke: #0ac8a6;
stroke-width: 4;
stroke-linecap: round;
}
}

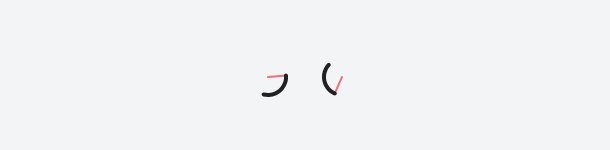
Spinner-ul prinde contur, dar înainte de a-l anima trebuie să mai aplicăm câteva stiluri. Efectul de „creștere și retragere” este creat cu ajutorul unei liniuțe largi. Traseul este „împins” în jurul traiectoriei cercului prin creșterea decalajului dintre liniuțe.
Pentru a crea o linie de liniuță largă vom folosi proprietatea stroke-dasharray. Setarea acesteia la π × raza creează o liniuță cu o lungime egală cu circumferința cercului. Deocamdată, aceasta va apărea ca o linie continuă.
svg.spinner {
... circle {
...
stroke-dasharray: (3.14 * $spinnerSize);
}
}
În cele din urmă, trebuie să setăm proprietățile transform-origin și animation. Setarea transform-origin la centrul cercului asigură că acesta se va roti uniform. Proprietatea animation (animație) va folosi numele animației spinner, pe care o vom înrăma cu ajutorul unui keyframe în continuare.
svg.spinner {
... circle {
...
transform-origin: (0.5px * $spinnerSize) (0.5px * $spinnerSize) 0;
animation: spinner 4s linear infinite;
}
}
Keyframing the animation
Primar am setat cursa la o liniuță cu lungimea egală cu circumferința. Acum putem anima decalajul acestei liniuțe pentru a o „împinge” în afara traiectoriei cercului.
Decalajul poate fi modificat cu ajutorul proprietății stroke-dashoffset. Mărirea decalajului va retrage liniuța, în timp ce micșorarea acestuia o va crește înapoi de-a lungul traiectoriei cercului.

Acum am animat liniuța de-a lungul traiectoriei cercului – aceasta a fost partea cea mai grea. Dar, ca un spinner de încărcare, retragerea cursei nu este chiar ceea ce căutăm. Vrem să arătăm ca și cum ar exista o progresie constantă – pentru a crea iluzia că strofa se mișcă mereu „înainte”.
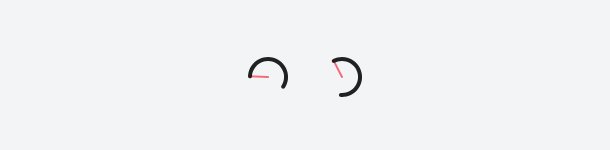
Cum putem face acest lucru? Prin rotirea cercului în timp ce cursa se animă.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(540deg);
} 100% {
...
transform: rotate(1080deg);
}
}

Ne apropiem, dar rotirea pare să încetinească. Acest lucru se întâmplă atunci când rotirea se deplasează împotriva direcției de rotație. Putem contracara acest lucru rotindu-ne mai mult în prima jumătate a animației.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(720deg);
} 100% {
...
transform: rotate(1080deg);
}
}
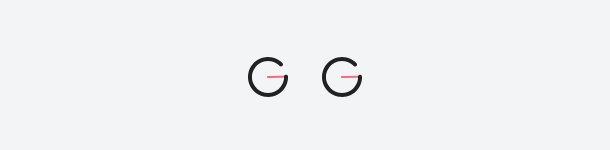
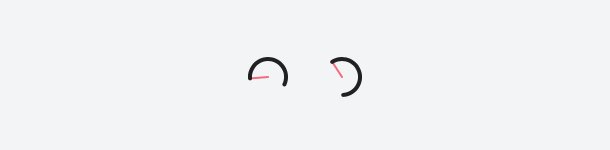
În exemplul de mai jos există două rotitoare:
- Primul are viteza de rotație uniformă existentă (nu contracarează „încetinirea”).
- Cel de-al doilea folosește rotația mai rapidă în prima jumătate a animației.
Am adăugat niște markeri roșii ca referințe pentru viteza cu care se rotește spinnerul.

Vezi că al doilea spinner este mult mai lin. Acest lucru se datorează faptului că pare să se miște cu o viteză mai uniformă. Pentru a termina, haideți să mărim viteza prin reducerea duratei proprietății de animație.

Lectură suplimentară
- MDN animație
- MDN stroke-dasharray
- MDN stroke-dashoffset
.