În calitate de proprietar de site web, trebuie neapărat să învățați cum să adăugați un formular de contact în WordPress.
Site-ul dvs. nu este o entitate anonimă. Majoritatea oamenilor doresc să cunoască și, ocazional, să interacționeze cu cel care se află în spatele conținutului pe care îl citesc.
Din acest motiv, în acest articol, veți învăța cum să adăugați un formular de contact pe site-ul dvs. WordPress. Articolul va trece mai întâi în revistă motivele pentru care este o idee bună și apoi veți obține un ghid pas cu pas despre cum să includeți un formular de contact pe site-ul dvs. prin intermediul unui plugin.
Vom vorbi, de asemenea, despre cum să modificați designul formularului dvs. și să implementați protecția împotriva spam-ului. Mai mult, vom examina formularele de contact și protecția datelor cu caracter personal – un aspect care a intrat mai mult în atenție în ultima vreme. În cele din urmă, veți găsi o listă de plugin-uri pe care le puteți folosi pentru a adăuga un formular de contact în WordPress.
Să începem…
De ce ar trebui să folosiți un formular de contact pe site-ul dvs. WordPress?
Înainte de a intra în modul de utilizare, să examinăm de ce este necesar. Există multe motive întemeiate pentru a utiliza un formular de contact pe site-ul dvs. în loc să postați direct adresa dvs. de e-mail, de exemplu.
- Protecție împotriva spam-ului de e-mail – Spam-ul este o pacoste. Îl veți observa rapid atunci când aveți un site WordPress care utilizează comentarii pe blog. Un lucru pe care îl fac spammerii este să scaneze automat site-urile web pentru adrese de e-mail neprotejate, astfel încât să le poată adăuga în listele lor de corespondență. Formularele de contact împiedică acest lucru să se întâmple, oferindu-le vizitatorilor o șansă de a intra în contact fără a publica adresa dvs. online.
- Cereți informațiile corecte – Oamenii care intră în contact cu dvs. nu trimit întotdeauna toate informațiile de care aveți nevoie. Cu un formular de contact, le puteți cere în mod specific de la început. De asemenea, vă oferă o modalitate de a filtra cererile de informații, de exemplu în funcție de tip. Acest lucru vă ușurează viața și reduce o mulțime de dus-întors.
- Informați-vă clienții – În schimb, formularele de contact pot acționa și ca prim punct de informare. Aveți posibilitatea de a include informații pentru cei care apelează, pentru a-i anunța despre timpul de răspuns preconizat și despre măsurile pe care le pot lua în avans pentru a răspunde la solicitarea lor. Acest lucru reduce probabilitatea de a primi mai multe e-mailuri de la aceeași persoană nerăbdătoare.
Convinși că formularele de contact sunt utile? Atunci să trecem la partea practică a acestui tutorial.
Cum să adăugați un formular de contact în WordPress cu Contact Form 7
Există multe plugin-uri WordPress pentru a adăuga un formular de contact pe site-ul dvs., atât gratuite, cât și premium. Vom vorbi despre câteva dintre ele mai târziu în acest articol. Pentru următorul tutorial, vom folosi Contact Form 7.
Principalul este disponibil gratuit în directorul WordPress și a fost în mod constant printre cele mai populare plugin-uri din toate timpurile (de fapt, la momentul scrierii acestui articol se află pe primul loc). În plus, este ușor de utilizat, are o listă frumoasă de funcții și suplimente sensibile.
De aceea îl alegem pentru a vă învăța cum să adăugați un formular de contact în WordPress.
Pasul 1. Instalați Plugin-ul Contact Form 7
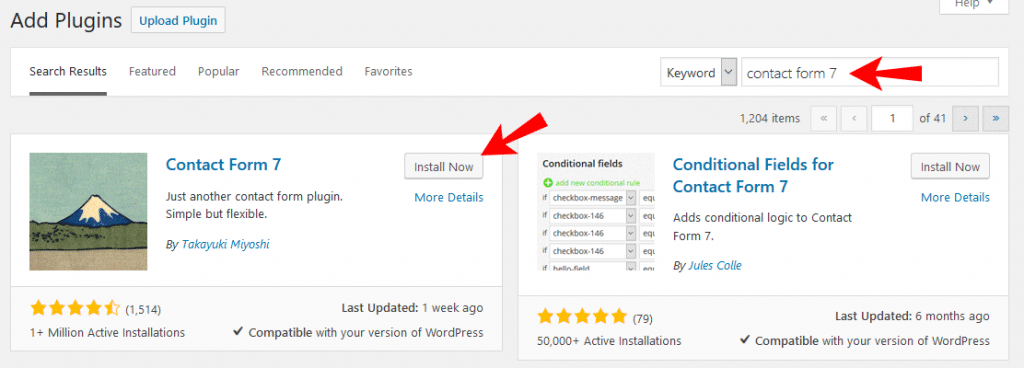
Instalarea Contact Form 7 este la fel de ușoară ca orice alt plugin WordPress. Pur și simplu conectați-vă la site-ul dvs., mergeți la Plugins > Add New și tastați numele său în caseta de căutare.

Ar trebui să apară pe primul loc. Faceți clic pe Install Now pentru a-l descărca pe site-ul dumneavoastră. Când este gata, faceți clic pe Activare pentru a începe să folosiți pluginul.
Pasul 2. Creați noul formular de contact
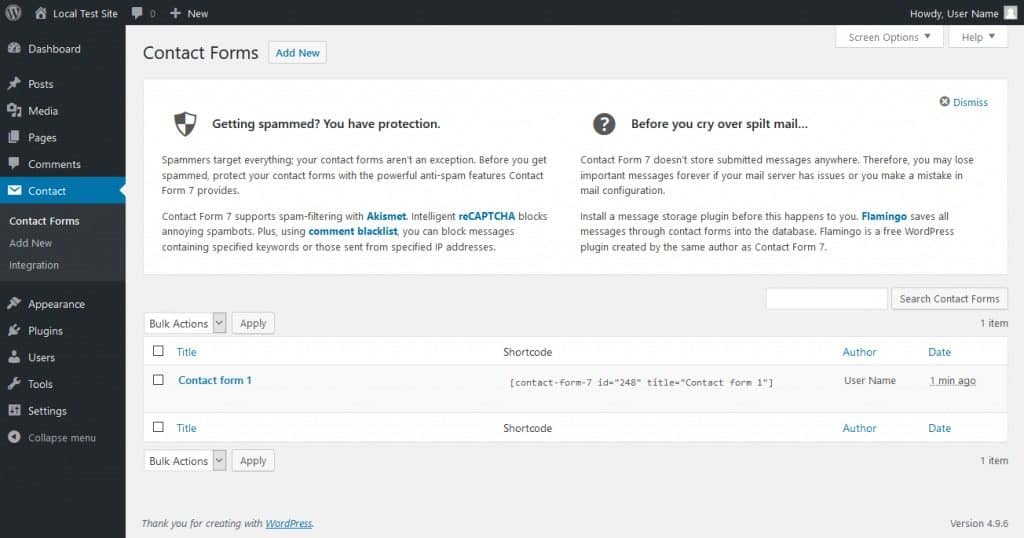
După instalare, veți găsi un nou element de meniu numit Contact în bara dvs. laterală WordPress. Făcând clic pe el, veți ajunge la acest ecran.

Aveți la dispoziție o serie de sfaturi pentru a vă îmbunătăți formularul de contact, cum ar fi utilizarea protecției împotriva spam-ului. Vom ajunge la aceste lucruri mai târziu.
Mai important, veți găsi o listă a tuturor formularelor de contact de pe site-ul dumneavoastră. Aceasta include un model de formular pe care, teoretic, îl puteți folosi imediat. Fie dați clic pe el pentru a începe editarea, fie apăsați pe Add New în partea de sus a ecranului. Ambele vă vor duce aici:

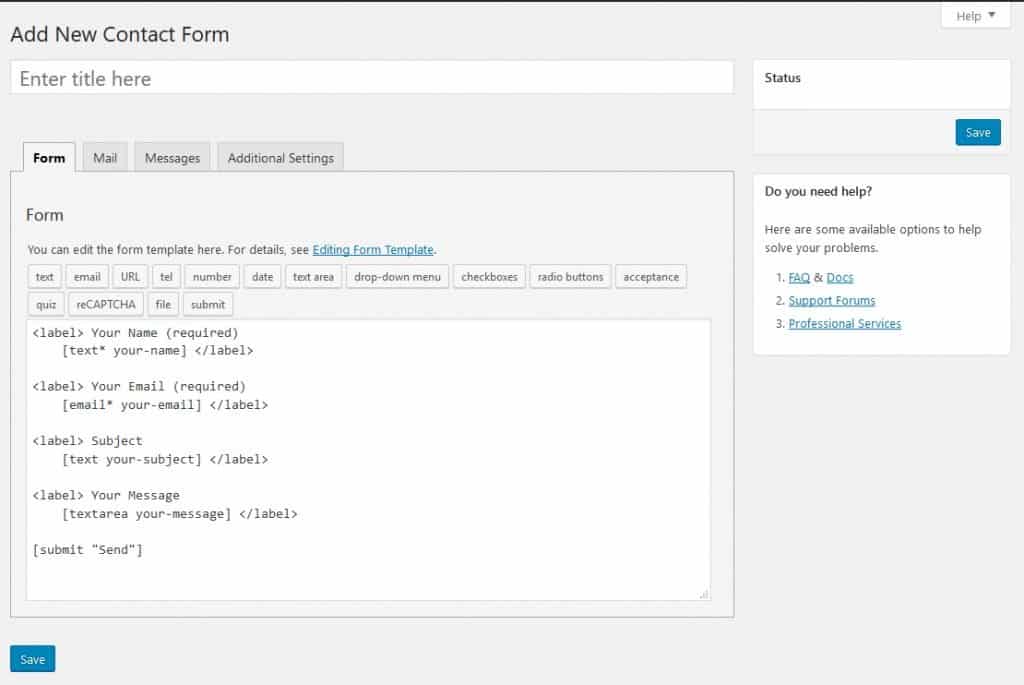
Pare un pic criptic la început, dar nu vă faceți griji – îl veți înțelege în curând.
Pentru a funcționa, formularul dvs. de contact are nevoie de câmpuri. Câmpurile sunt cele în care vizitatorii își introduc numele, adresa de e-mail sau mesajul pe care doresc să vi-l trimită, sau orice altceva ați dori să adauge.
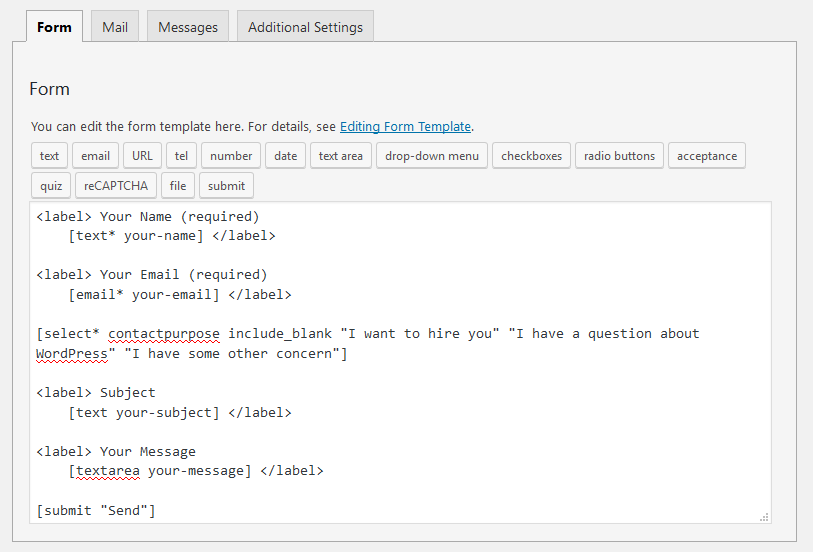
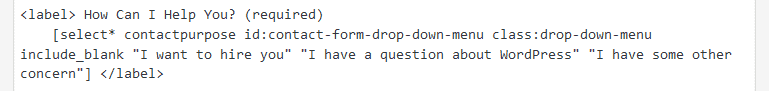
Contact Form 7 le creează cu puțin HTML plus etichete personalizate. Tot ceea ce este cuprins între <label>...</label> denotă un câmp al formularului dvs. de contact plus descrierea textului aparținând acestuia. Câmpurile propriu-zise sunt create de ceea ce se află între parantezele pătrate.
Înseamnă că pentru a crea un formular de contact trebuie să învățați limbaje de programare? Din fericire, plugin-ul vine cu instrumente pentru a le genera automat.
Pasul 3. Configurați-vă formularul
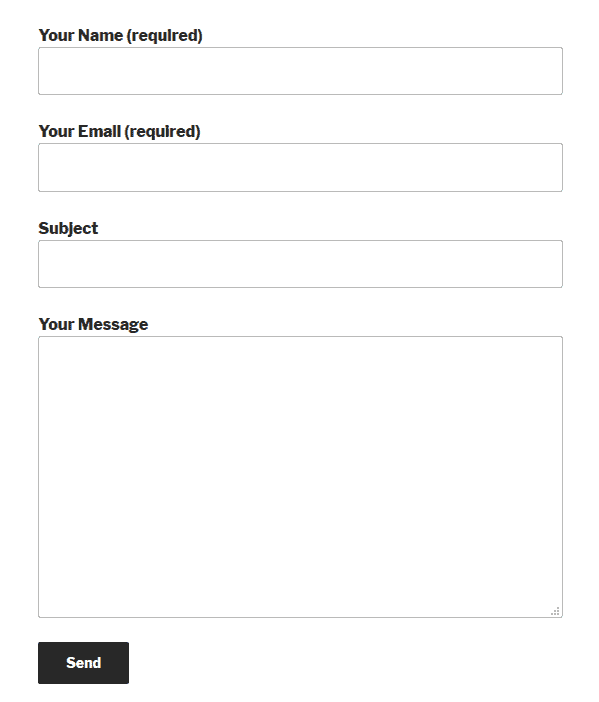
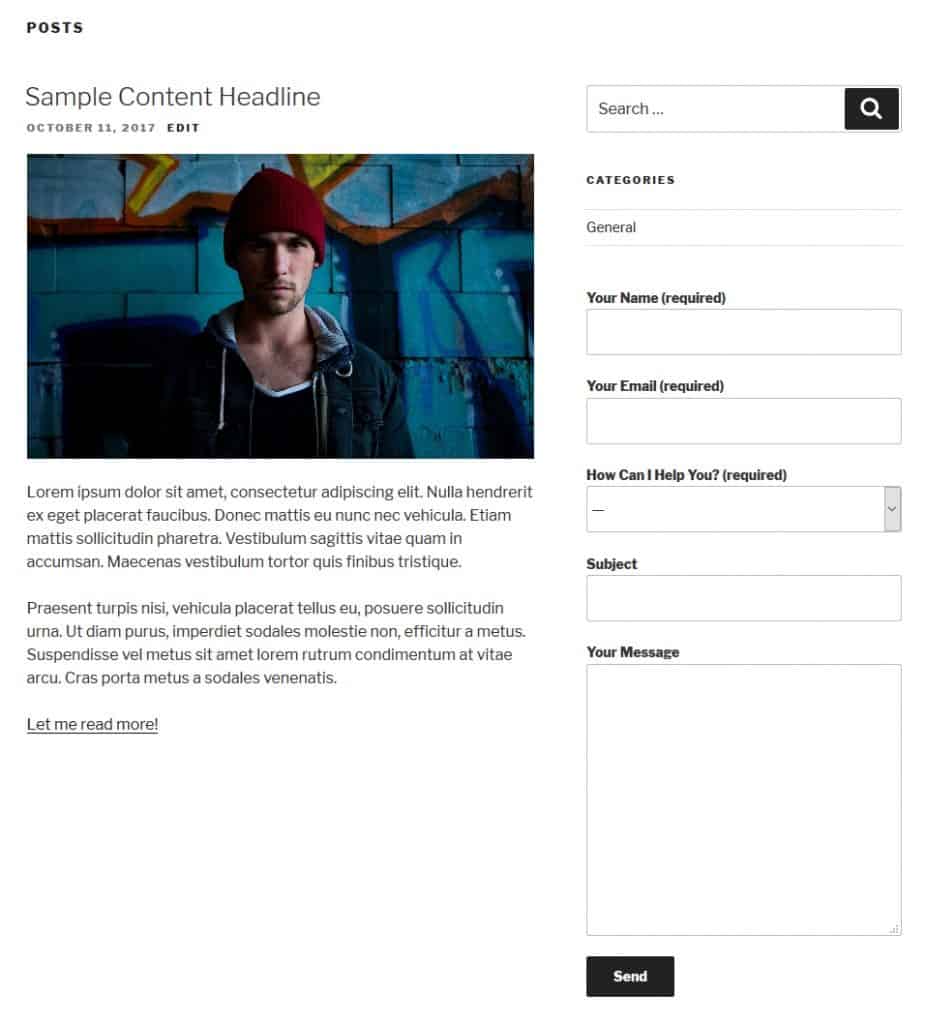
În momentul de față, formularul implicit pe care îl avem în back-end va arăta așa pe pagină.

Este totul standard. Să spunem că doriți să adăugați un meniu derulant pentru a alege scopul pentru a intra în contact cu dumneavoastră. În acest fel, sunteți în măsură să vedeți imediat mesajele cărora să le acordați prioritate.
Pentru a face acest lucru, trebuie mai întâi să plasați cursorul acolo unde doriți să apară meniul în formularul de contact. În acest caz, adică între adresa de e-mail și subiect.
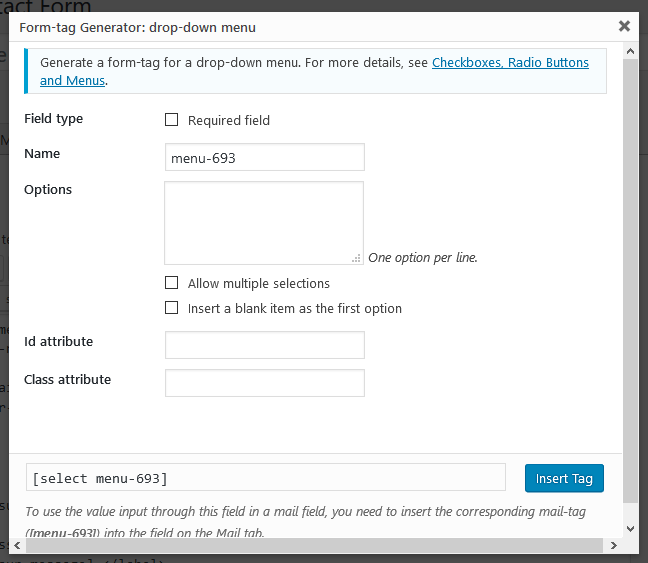
Click pe meniul derulant din bara de instrumente din partea de sus. Acesta vă duce la acest meniu:

Iată cum se completează diferite câmpuri:
- Field type – Alegeți dacă câmpul este necesar sau nu pentru a trimite formularul de contact.
- Name – Aceasta denumește numele folosit în tag. Nu va apărea pentru vizitatori, dar vă permite să vă amintiți mai ușor scopul tag-ului și, de asemenea, să configurați mai târziu e-mailul trimis în contul dvs. ulterior.
- Opțiuni – Introduceți opțiunile disponibile pentru vizitatori utilizând meniul derulant. Puneți câte una pe linie. Aveți, de asemenea, opțiunea de a permite selecții multiple și de a folosi un element gol ca implicit.
- Atributul Id/Class – În acest loc puteți atribui o clasă CSS sau un id pentru câmp. Acest lucru este foarte util pentru o stilizare personalizată. Vom vorbi despre el mai târziu.
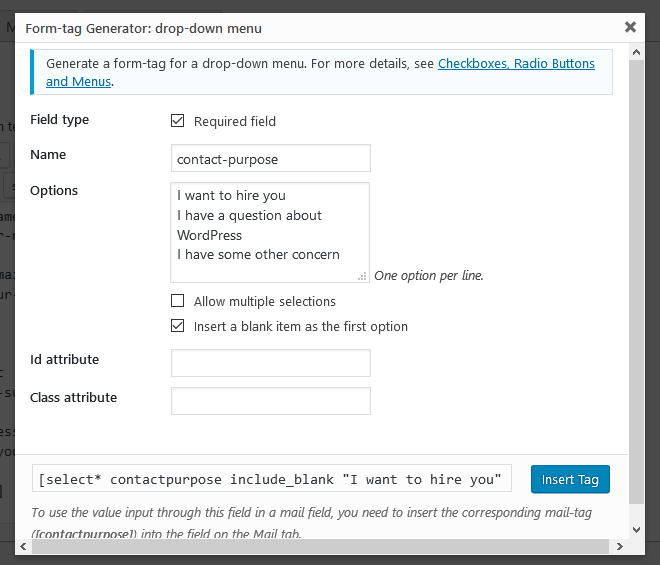
Iată cum l-am completat:

Când sunteți mulțumit, faceți clic pe Insert Tag pentru a-l introduce în formular.

Atenție, odată ce ați înțeles cum funcționează etichetele, puteți, de asemenea, să le creați sau să faceți modificări în câmpul de text. De exemplu, pentru a face din noul meniu derulant un câmp nerecomandat, puteți pur și simplu să ștergeți asteriscul de după select. Cu cât utilizați mai mult pluginul, cu atât înțelegeți mai bine cum funcționează.
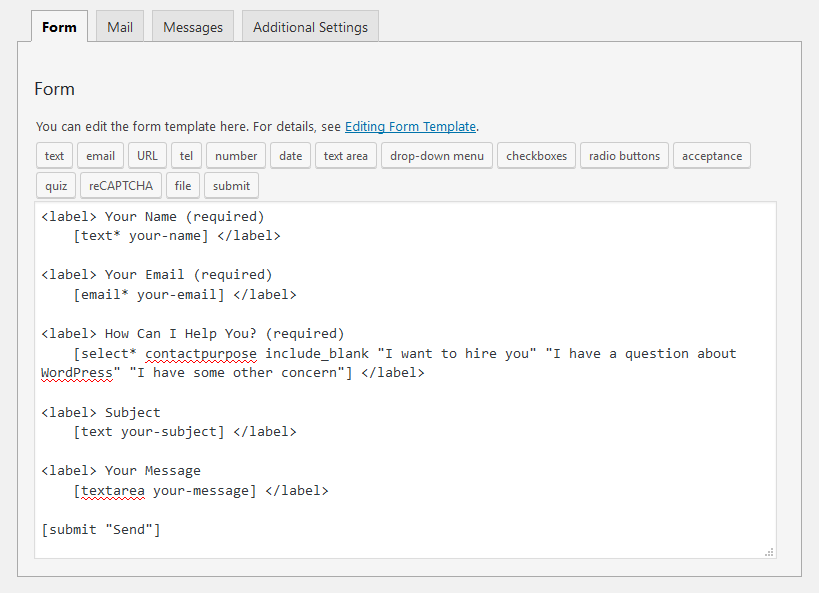
Acum tot ce a mai rămas de făcut este să adăugați o etichetă. Acesta este textul care însoțește câmpul formularului de contact pentru a explica ce face acesta. Pur și simplu copiați și lipiți codul existent din alte câmpuri și apoi ajustați-l în funcție de nevoile dvs.

Pasul 4. Editați setările de e-mail
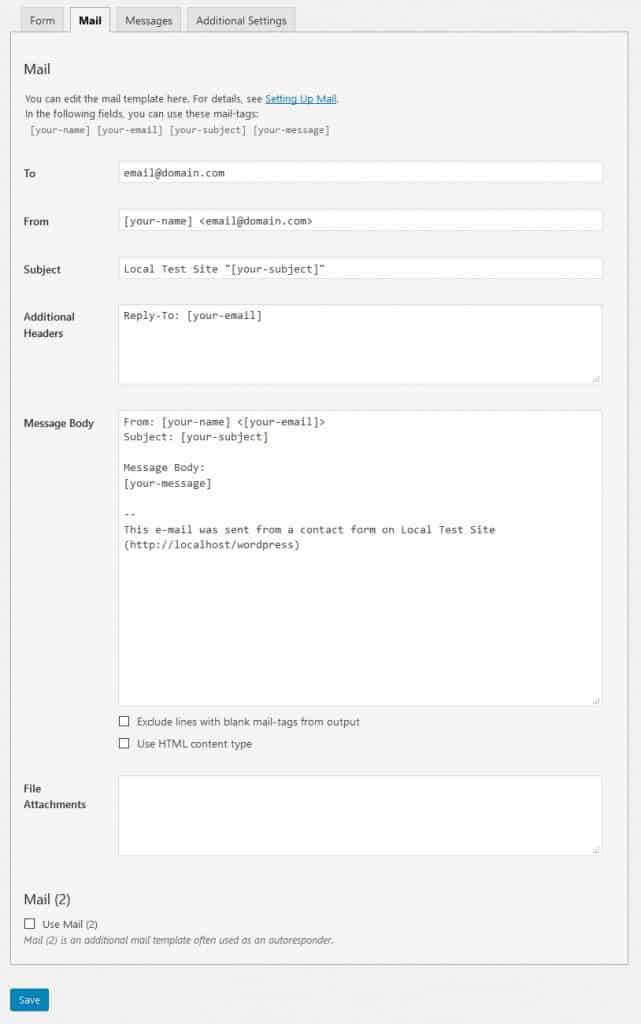
În continuare, trebuie să configurați e-mailul trimis de la formularul de contact. În mod nesurprinzător, faceți acest lucru în fila Mail din partea de sus.

Vă veți găsi câmpurile precompletate cu etichete similare cu cele din formularul de contact de mai devreme. De asemenea, vă pune la dispoziție etichetele de câmp disponibile, inclusiv cele noi pe care le-ați creat anterior (dacă ați salvat formularul). Le puteți folosi pentru a personaliza modul în care veți primi mesajele din formularul de contact.
Iată ce înseamnă fiecare câmp:
- Către – Adresa de e-mail la care vor fi trimise mesajele. De obicei, o puteți lăsa așa cum este.
- De la – Expeditorul e-mailului. În mod implicit, este setat la numele persoanei care utilizează formularul de contact.
- Antete suplimentare – Spațiu pentru câmpuri suplimentare de antet de mesaj. Setările standard trimit răspunsul dvs. la adresa de e-mail a persoanei care vă contactează, nu la adresa de e-mail de la care a venit (adică site-ul dvs.) atunci când apăsați Răspundeți. De asemenea, este posibil să puneți acolo adresele pentru CC sau BCC.
- Message Body – Corpul e-mailului pe care îl veți primi.
- Exclude lines with blank mail-tags from output – Când bifați acest lucru, dacă oricare dintre etichetele utilizate sunt goale, pluginul le va exclude din mesaj.
- Use HTML content type – În mod implicit, mesajul este trimis în text simplu. Bifați această căsuță pentru a folosi în schimb HTML.
- File Attachments – Dacă formularul dvs. permite încărcarea de fișiere, etichetele pentru aceste fișiere își au locul aici. De asemenea, îl puteți utiliza pentru a atașa fișiere găzduite pe serverul dumneavoastră.
- Mail (2) – Un șablon de e-mail suplimentar, utilizat adesea ca răspuns automat. Bifați pentru activare.
Opțiunile standard sunt destul de bune. Singurul lucru pe care trebuie să-l schimbăm pentru exemplul nostru este linia de subiect.

Utilizând formatul de mai sus, puteți acum configura un filtru în programul de poștă electronică pentru a sorta mesajele în funcție de linia de subiect, acordând prioritate solicitărilor de afaceri. Deocamdată, asta e tot despre setările de poștă electronică.
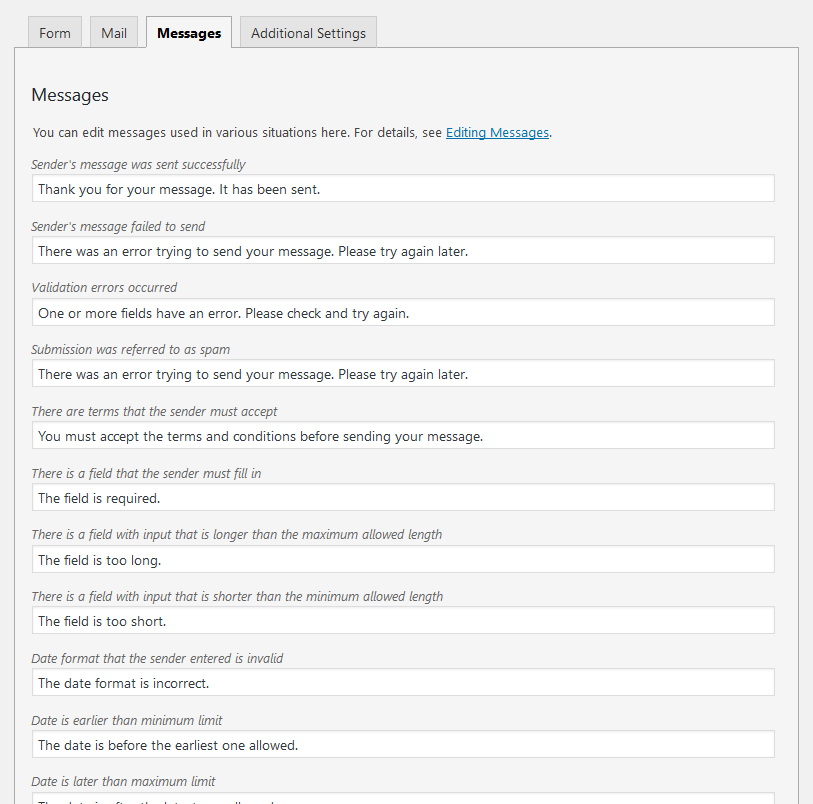
Pasul 5. Adăugarea unui formular Mesaje
În continuare este fila Mesaje. Aveți posibilitatea de a configura mesajele pe care vizitatorii dvs. le-ar putea întâlni în timp ce folosesc formularul.

Este vorba de mesaje de eroare, mesaje de succes sau doar indicii despre cum să folosiți corect formularul. Am constatat că acestea sunt deja destul de bune, așa că, de obicei, lăsăm totul așa cum este. Dacă aveți un motiv pentru a schimba oricare dintre ele (de exemplu, pentru a se potrivi cu tonul site-ului dvs. web), nu ezitați să o faceți.
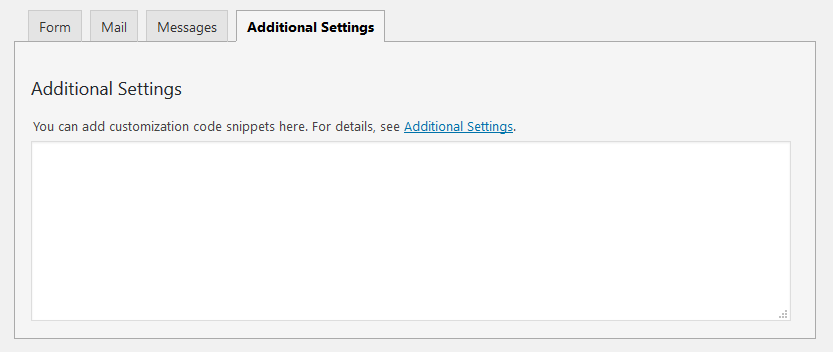
Pasul 6. Personalizarea setărilor suplimentare
În cele din urmă, ajungeți la setările suplimentare.

În mod implicit, acestea sunt goale. Puteți face diferite lucruri – de la limitarea posibilității ca numai persoanele conectate să trimită formularul de contact până la setarea formularului în modul demo în scopuri de testare. Nu este important pentru scopurile noastre, dar puteți găsi toate opțiunile diferite în documentație.
Pasul 7. Adăugați formularul pe site-ul dvs. web
Acum că ați terminat de configurat formularul, este timpul să îl introduceți pe site-ul dvs. Primul lucru pe care trebuie să îl faceți este să salvați formularul prin intermediul butonului cu același nume.
Înainte de a face acest lucru, ați putea dori să adăugați un nume în partea de sus. Acest lucru va face ca formularul să fie mai ușor de distins în cazul în care creați mai multe.
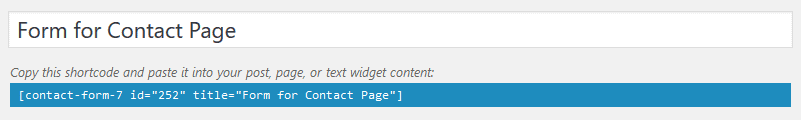
După ce ați salvat formularul, pe ecran va apărea un shortcode:

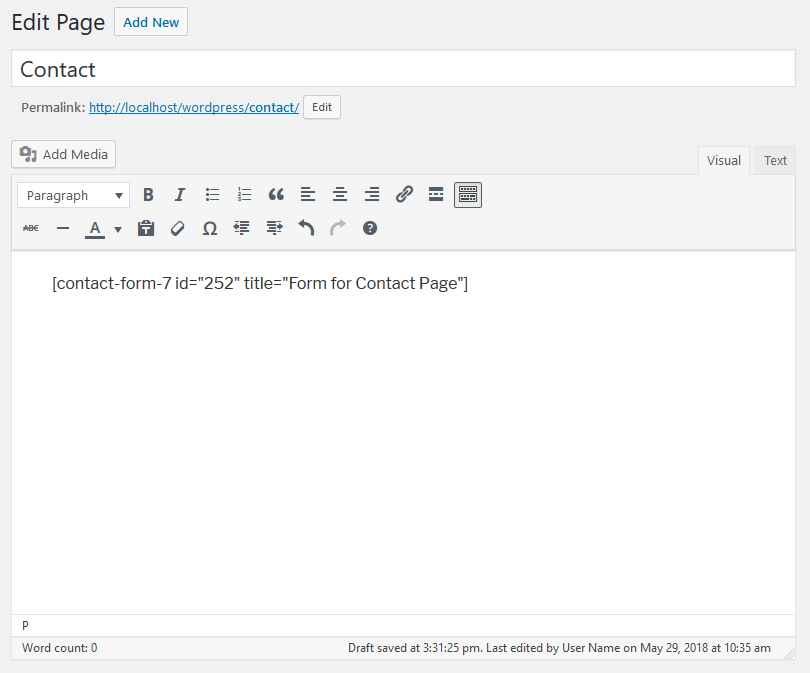
Îl veți folosi pentru a plasa formularul oriunde doriți. Primul lucru pe care doriți să îl faceți este să îl marcați și să îl copiați. După ce ați făcut-o, mergeți la pagina unde doriți să plasați formularul. De exemplu, ați putea pur și simplu să creați o pagină nouă și să o numiți Contact. Lipiți codul scurt în editorul WordPress.

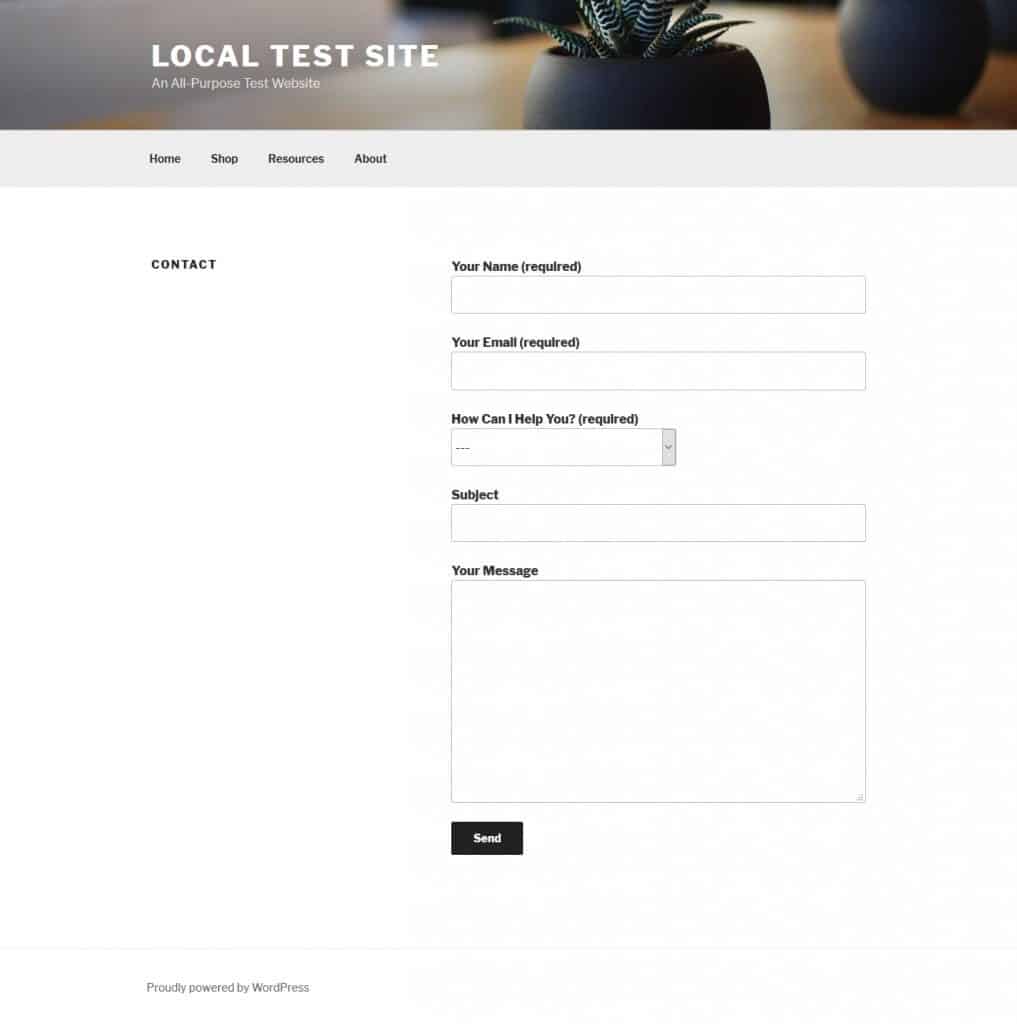
Când publicați acum pagina și mergeți la front-end:

Aici este. Observați meniul derulant pe care l-am creat mai devreme. Acum face parte din formularul de contact, după cum este necesar.
Simplu, nu? În plus, puteți folosi aceeași metodă pentru a plasa formularul oriunde altundeva.
Pasul 8. Includeți un formular de contact într-o bară laterală (opțional)
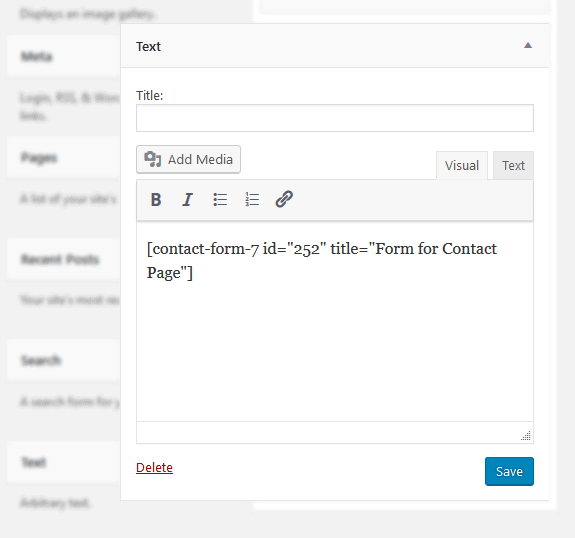
Nimic nu este mai ușor decât să plasați formularul de contact într-o bară laterală. Trebuie doar să mergeți la Appearance > Widgets. Adăugați un widget de text în orice zonă widgetizată în care doriți să apară formularul de contact și lipiți codul scurt.

Nu uitați să salvați widgetul! Când vă întoarceți acum la front-end-ul site-ului dumneavoastră, iată-l:

Aveți tocmai stăpânit elementele de bază ale adăugării unui formular de contact în WordPress. Nu am ajuns încă la final. Mai sunt încă o grămadă de lucruri de făcut pentru a vă îmbunătăți în continuare formularele.
Formulare de contact în WordPress – Următorii pași
După ce aveți formularul pe site-ul dumneavoastră, munca nu se termină. Mai sunt încă câteva lucruri importante de care trebuie să aveți grijă, de exemplu, stilizarea formularului, protejarea acestuia de spammerii de e-mail și implementarea măsurilor de protecție pentru datele personale. Să facem acest lucru în ordine:
Schimbarea designului formularului
În mod normal, nu este nevoie să schimbați stilul formularului dvs. de contact. Acest lucru este probabil în cazul nostru, deoarece Contact Form 7 utilizează codul HTML standard, cum ar fi label sau input pentru a crea câmpuri de formular.
În temele bune de WordPress, acestea sunt definite în foaia de stil. În consecință, cel mai probabil, formularul de contact se potrivește automat cu designul site-ului dvs. Ați putut vedea acest lucru în exemplul de site de mai sus. În cazul în care totuși trebuie să faceți ajustări, aveți mai multe opțiuni.
După cum am menționat, formularele Contact Form 7 au marcaj HTML standard. Puteți schimba pur și simplu CSS-ul asociat și, astfel, modul în care arată formularele. Rețineți doar că acest lucru are consecințe și asupra altor câmpuri de introducere de pe site-ul dvs. care împart aceeași marcare.
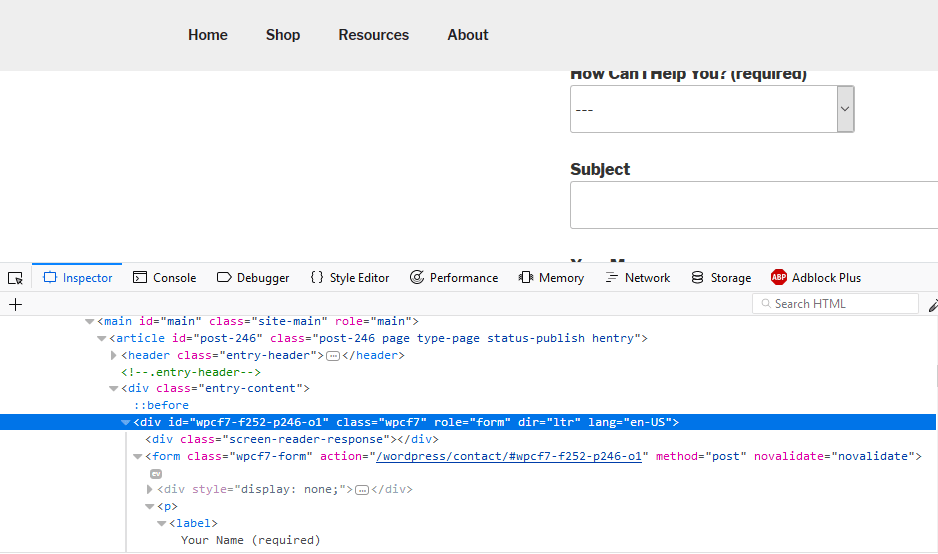
În plus, fiecare formular creat cu Contact Form 7 vine cu un cod specific plugin-ului. Puteți găsi codul folosind instrumentele de dezvoltare din browserul dumneavoastră.

De exemplu, aveți posibilitatea de a face modificări ale stilului întregului formular folosind clasa CSS .wpc7-form. Rețineți că aceasta are consecințe pentru toate formularele create cu Contact Form 7, dar lasă neatinse alte câmpuri de intrare de pe site-ul dumneavoastră.
Dacă doriți să fiți și mai specific și să modificați stilul doar pentru anumite formulare, aveți noroc. După cum puteți vedea din captura de ecran de mai sus, fiecare formular Contact Form 7 primește propriul id CSS.
Puteți folosi acest lucru pentru a ținti elemente pe baza fiecărui formular. În plus, este posibil să dați elementelor de pe formularele dvs. propriile clase și id-uri CSS.

Cu acestea, puteți să le direcționați și mai specific.
În concluzie, orice doriți să schimbați designul formularelor dvs. aveți toate instrumentele necesare pentru a face acest lucru.
Implementarea protecției împotriva spam-ului
Spam-ul este un subiect important când vine vorba de web și de site-urile web în general. Dacă vă lăsați adresa de e-mail neprotejată pe site-ul dumneavoastră, există o mulțime de programe automate care le vor capta și vor începe să vă trimită oferte nesolicitate, e-mailuri de pescuit și altele mai rele.
Din păcate, același lucru este valabil și pentru formularele de contact. Dacă nu stabiliți măsuri pentru a preveni acest lucru, există, de asemenea, programe care vă pot trimite spam prin intermediul formularelor de contact.
Din fericire, Contact Form 7 oferă modalități simple de a preveni acest lucru. Una dintre ele este simplă: includeți în formularul dvs. un test la care roboții nu pot răspunde, cum ar fi o ecuație simplă.

Eticheta quiz face acest lucru posibil. Este la fel de ușor de folosit ca toate celelalte tag-uri din Contact Form 7 și puteți găsi informații suplimentare aici.
În afară de asta, există re. Acesta este un serviciu Google pentru combaterea spam-ului. Aveți nevoie de o cheie API și îl integrați cu Contact Form 7. Găsiți instrucțiuni aici. Acest lucru ar putea avea consecințe în ceea ce privește protecția informațiilor personale. Mai multe despre asta în secțiunea următoare.
Puteți folosi tag-ul re pentru a-l adăuga la formularul dvs. Producătorul Contact Form 7 are, de asemenea, un plugin numit Really Simple pe care îl puteți folosi în același scop.
Aveți, de asemenea, posibilitatea de a utiliza plugin-uri terțe pentru protecția împotriva spam-ului. Cel mai cunoscut este, bineînțeles, Akismet, iar Contact Form 7 oferă instrucțiuni detaliate despre cum să le folosiți pe cele două împreună.
Există și altele, de exemplu Contact Form 7 Honeypot sau WPBruiser. În cazul celui din urmă, aveți nevoie de o extensie plătită pentru ca acesta să funcționeze cu Contact Form 7. Există, de asemenea, mai multe opțiuni pe care le puteți găsi cu ușurință.
Faceți-o conformă cu GDPR
S-ar putea să știți că au avut loc recent unele modificări ale legilor privind confidențialitatea pe internet în Europa. La 25 mai 2018, a intrat în vigoare Regulamentul general privind protecția datelor (GDPR).
Acesta a adus o serie de modificări la legile care se referă la utilizarea informațiilor personale online. De asemenea, amenință cu amenzi mari pentru oricine încalcă reglementările.
De ce este important? Formularele de contact colectează date cu caracter personal. Din acest motiv, dacă vă aflați sub jurisdicția reglementărilor (și majoritatea oamenilor o fac acum), trebuie să fiți atenți la câteva lucruri.
- Nu colectați date de care nu aveți nevoie – Formularele de contact vă oferă posibilitatea de a alege ce câmpuri să includeți. Dacă există date de care nu aveți de fapt nevoie, nu le mai colectați. În acest fel, dacă există o încălcare, nu le puteți pierde.
- Dezactivați orice urmărire – Dacă utilizați un formular de contact care urmărește cookie-urile, agenții utilizatorului și/sau IP-urile utilizatorilor, trebuie să dezactivați acest lucru pentru a fi în conformitate cu GDPR. Contact Form 7 aparent nu face niciuna dintre ele, așa că nu este nimic de făcut. Verificați formularul de contact ales de dvs. dacă folosiți altceva.
- Obțineți consimțământul absolut – Adăugați în formularul dvs. o modalitate prin care oamenii să își dea consimțământul pentru ca dvs. să le colectați datele. De exemplu, Contact Form 7 oferă o casetă de acceptare. Important: nu setați căsuța pentru a fi activată în mod implicit. Utilizatorii trebuie să facă acest lucru singuri. De asemenea, includeți un mesaj care să spună ce colectați și în ce scop, plus un link către politica dvs. de confidențialitate.
- Aveți o politică de confidențialitate – Apropo, conform GDPR, fiecare site web profesional trebuie să afișeze o politică de confidențialitate care să explice ce date colectează și cum le utilizează. De asemenea, trebuie să le oferiți vizitatorilor posibilitatea de a solicita datele lor personale și de a le elimina. Acesta este un subiect mai complex decât putem aborda aici. Utilizați linkul de mai jos pentru a găsi mai multe informații.
- Implementați HTTPS – Utilizarea SSL/HTTPS criptează schimbul de date între browser și server. Acest lucru este important pentru formularele de contact pentru a păstra datele personale în siguranță. De asemenea, este considerată acum o practică obișnuită. Consultați ghidul nostru pentru a afla cum să îl implementați.
Din tot ceea ce am citit, cele de mai sus ar trebui să fie suficiente pentru a face formularele de contact conforme cu noua lege. Desigur, există mai multe informații despre acest subiect pentru proprietarii de site-uri web.
Puteți afla mai multe aici și aici.
.