Apples App Store är den heliga graalen för mobilutvecklare. Med React Native kan du utveckla native appar för Android och iOS med hjälp av en enda kodbas, men att få saker och ting redo för publicering kan vara knepigt, särskilt om du börjar med en applikation som ursprungligen endast är avsedd för Android.
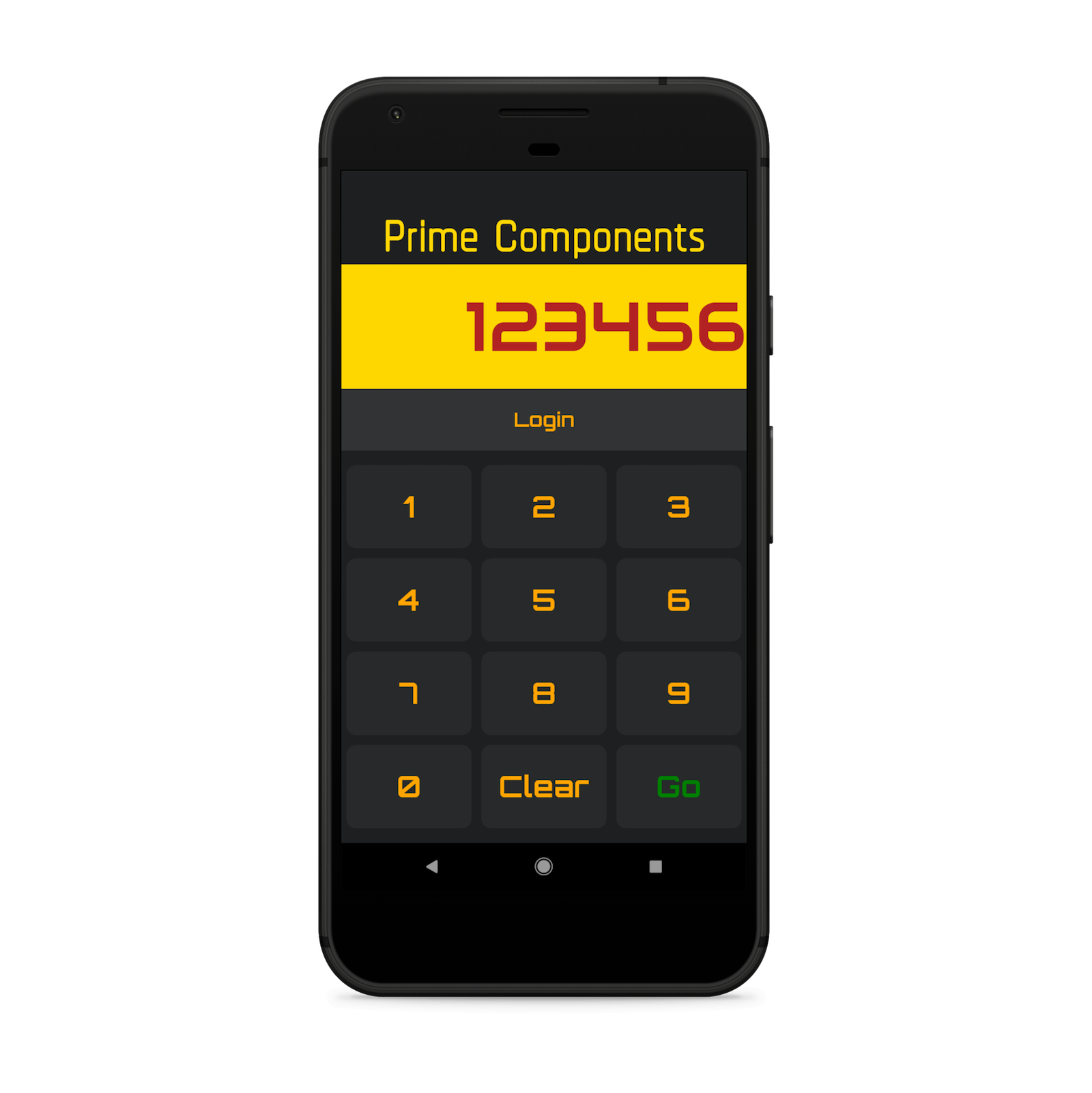
Här börjar du med koden från ett tidigare monster Okta-blogginlägg där du utformar och publicerar en kalkylatorliknande app i Android Play store, som inkluderar autentisering via Okta.

För det här inlägget ska du först få Android-appen att fungera bra på iOS, samt lägga till en splash screen och en app-ikon. Sedan går du igenom signeringsprocessen och publicerar på App Store.
Start med att klona repo och installera alla nödvändiga bibliotek.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installFrån här bör du kunna säga react-native run-android för att distribuera till en emulator eller en ansluten Android-telefon. Allt bör fungera bra.
Konfigurera autentisering för din React Native iOS-app
När du nu klickar på Logga in kommer du till en Okta-inloggningssida. Denna är ansluten till ett Okta-konto som jag använde för utveckling. Du måste skapa ett eget konto och konfigurera den här appen för att använda det.
Först ska du registrera dig för ett gratis Okta-utvecklarkonto, eller logga in om du redan har ett. Navigera sedan till Applikationer > Lägg till applikation. Välj Native och klicka på Nästa. Välj ett namn och klicka på Klar. Notera din Login redirect URI och Client ID eftersom du måste lägga till dem i din app.
Nu hittar du i din App.js var konfigurationsvariabeln är definierad (nära toppen) och ändrar de relevanta värdena till de för din Okta-app:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };Körning av din React Native-app på iOS-simulatorn
Start med att köra react-native run-ios från en Mac-dator. En iOS-simulator bör visas och i konsolen kommer ditt projekt att kompileras.
OBS: Om du får ett fel Print: Entry, ":CFBundleIdentifier", Does Not Exist finns det flera frågor på Github som spårar detta med olika förslag för att åtgärda det. Det enklaste är kanske att öppna ios/prime_components.xcodeproj i Xcode och bygga projektet därifrån.
Du bör se ett fel 'AppAuth/AppAuth.h' file not found. Du måste länka AppAuth-biblioteket till iOS. Det enklaste är med Cocoapods. Lägg in följande i ios/Podfile:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endNär du har installerat Cocoapods byter du till ios/ och kör pod install. Detta kommer att ta ett tag. Stäng nu Xcode och öppna ios/prime_components.xcworkspace (observera: arbetsområdet, inte projektet!) i Xcode. Pods bör visas som ett separat projekt. Välj en enhet och projektet bör byggas och köras utan problem (klicka bara på uppspelningsknappen). Du kan behöva ändra paketidentifieraren om den som används i den här handledningen redan är upptagen.
I det här läget bör faktoriseringen fungera, men om du klickar på Login kommer den att krascha eftersom din AppDelegate-klass måste överensstämma med RNAppAuthAuthorizationFlowManager. Öppna AppDelegate.h och ändra den till följande:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endNu bör inloggningsknappen ta dig genom auktoriseringsprocessen.
Justera stilen i din React Native iOS-app
När jag körde appen var typsnittet lite stort och det såg ut som om bannern visade bakgrunden bakom appen. För att åtgärda dessa:
- In
components/Button.jsändra teckensnittsstorleken till 25 - In
components/Header.jsändra teckensnittsstorleken till 65 - In
components/Input.jsändra flex till 1,5 och teckensnittsstorleken till 60
Det problem med transparens som uppstår i rubriken beror på att statusfältet i iOS visas. För att dölja detta importerar du StatusBar från react-native i App.js och lägger till <StatusBar hidden /> högst upp i behållaren:
return ( <Container> <StatusBar hidden />Appen bör se korrekt ut nu.
Inställ ikonen och visningsnamnet och kör på en enhet
Som i det tidigare inlägget kan du använda en app som Iconic för att skapa en ikon (även om den är för Android). När du har en ikon kan du använda en onlinetjänst som MacAppIcon för att få alla storlekar du behöver. I Xcode öppnar du sedan prime_components-projektet och klickar på Images.xcassets. Du kommer att se alla ikoner du behöver för att fylla den – dra dem helt enkelt till rätt storlek från Finder.
Du kommer också att vilja ändra visningsnamnet för ditt projekt för att fastställa appnamnet på din enhet. Detta finns i avsnittet Identity i projektinställningarna.
Se till att du har ställt in signeringsteamet och även att Build Active Architectures Only är inställd på Yes för både debug och release, för båda projekten – Detta kan lösa många integrationsproblem med AppAuth-biblioteket.
När du är klar bör du kunna distribuera till en enhet och se en korrekt ikon och ett korrekt namn för din app.
![]()
Skapa en startskärm för din React Native iOS-app
iOS-appar har startskärmar när de laddas. React Native skapar en grundläggande LaunchScreen.dib bild som bara är en vit skärm med appens namn.

Det enklaste sättet att ändra detta är att använda React Native Toolbox.
- Skapa en kvadratisk bild på minst 2208×2208 pixlar
- Se till att ha gott om marginal runt symbolen
Till exempel:

Ett bra bildmanipuleringsprogram att använda är GIMP.
Nästan installerar du verktygslådan samt ImageMagick:
npm install -g [email protected] [email protected] install imagemagickPlacera nu din bild i ditt projekt, stäng arbetsområdet i XCode och kör följande kommando:
yo rn-toolbox:assets --splash image.png --iosVisstänk på att ange rätt projektnamn! (I det här fallet är det prime_components och inte prime-components). Bilderna bör genereras och ditt projekt uppdateras. Avinstallera din app från simulatorn/enheten och distribuera på nytt från Xcode och du bör se den nya stänkbilden när du laddar appen.
Sänd din React Native-app till iOS Store
Det som följer är instruktioner om hur du skickar in din app till App Store, men eftersom Prime Components-appen redan existerar är detta för dem som har en annan app som de vill skicka in. Följ i så fall instruktionerna i det tidigare blogginlägget (länkat ovan) om hur du designar och bygger din egen app innan du fortsätter här.
Riktlinjer för granskning
Innan du börjar är det värt att läsa igenom Apples riktlinjer för granskning av App Store. På enkel engelska förklaras vad du behöver göra för att se till att din app är klar (och varför appen kan komma att avvisas under granskningen). Saker som säkerhet och prestanda tas upp, liksom affärsmetoder som reklam. Mycket av det är mycket förnuftigt.
App Store Connect
För att komma igång loggar du in på App Store Connect och accepterar villkoren. Klicka sedan på ikonen Mina appar.

Klicka på plustecknet och välj Ny app. Fyll i de värden som krävs. Här är Bundle-ID den bundle-identifierare som du har angett i dina projektinställningar. Det är viktigt att detta är ett unikt värde – en bra metod är att börja med en webbplats som du äger, till exempel com.myblog.my_app. Du kan inte ändra detta när du har skickat in en build.
När allt är ifyllt kommer du till apphanteringssidan med tre flikar för App Store-sektionen: App Information, Pricing and Availability och iOS submission page.
Fyller ut allt så gott du kan. Eventuell saknad information kommer fram när du försöker skicka in din app för granskning. Ange pris till gratis och tillgänglighet till alla territorier. Välj två kategorier för din app i Appinformation. Detta är för personer som söker efter nya appar.
Då du inte tar betalt för din app och det inte finns någon reklam kommer mycket av den här processen att gå smidigt.
Bygg ett arkiv
iOS-appar distribueras med arkiv. För att bygga arkivet ser du till att RnAppAuth läggs till bland målberoendena i Build Phases i prime_components-projektet. Gå sedan till Produkt och välj Arkiv. Detta kommer att bygga om och arkivera allt till en fil.
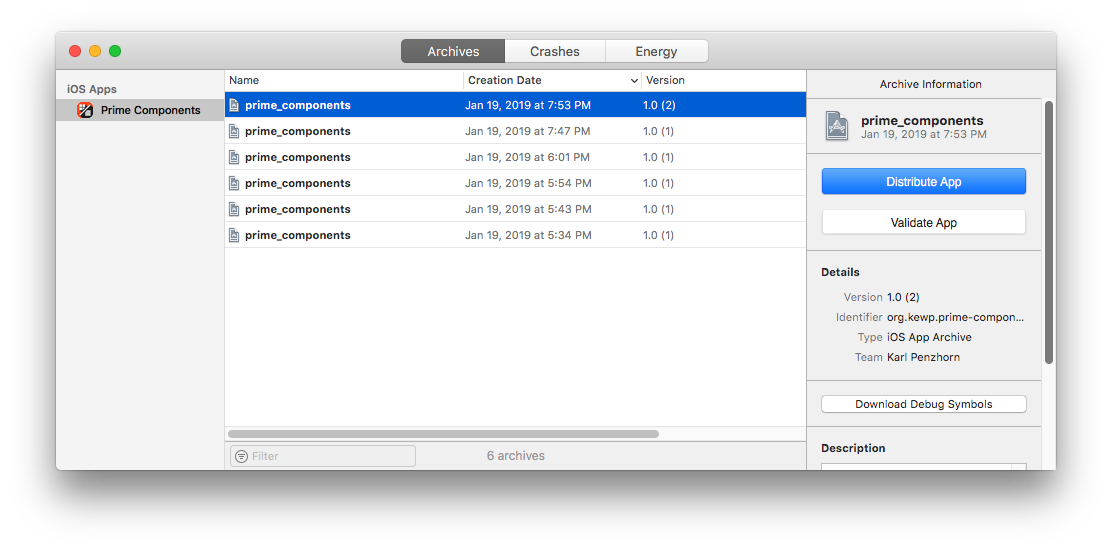
När detta är gjort bör fönstret Organizer dyka upp (som du hittar i menyn Window):

Från här kan du validera din app. Klicka på Distribuera för att ladda upp den till App Store Connect. När det är gjort bör du se byggnaden på inlämningssidan.
Screenshots
Du måste lägga till några skärmdumpar för din app. För att göra detta går du helt enkelt till simulatormenyn – där finns ett alternativ för skärmdumpar. Du kanske vill använda en tjänst som MockUPhone för att ge dina skärmdumpar en telefonkant.
Därefter måste du ändra storleken på dem i en app som Gimp. Dina skärmdumpar måste ha rätt storlek.
När du är klar väljer du under sidan Förbered för inlämning iPhone 5.5″ Display (detta är det enda du behöver fylla i) och laddar upp skärmdumparna du har.
Privatlivspolicy
Sedan oktober 2018 måste alla appar i App Store ha en privatlivspolicy, specificerad som en URL. I princip måste du förklara vilka uppgifter du samlar in och vad du gör med dem. I det här fallet samlas inga uppgifter alls in, men du måste specificera det och lägga upp en skrivning om det på en webbplats. Det finns flera exempel på hur en integritetspolicy i den här situationen kan se ut, till exempel den här.
Submission
När allt ser färdigt ut klickar du på knappen Submit for Review på förberedelsesidan. Här kommer du att bli ombedd att ge din app ett betyg (du kommer att få flera frågor om appens innehåll). Se till att du har fyllt i informationen om var granskarna kommer att kunna kontakta dig.
När du är klar bör du få svar inom två dagar.
Lär dig mer om React Native och säker autentisering
Du har framgångsrikt konverterat en Android React Native-app till iOS och publicerat den i App Store! Vi hoppas att granskningsprocessen gick smidigt.
Du hittar källkoden för den här handledningen på oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
Du kan också hämta iOS-appen från App Store.
Om du vill veta mer om React Native, iOS eller säker användarhantering med Okta kan du läsa följande resurser:
- Bygg en React Native-applikation och autentisera med OAuth 2.0
- Bygg en iOS-app med säker autentisering på 20 minuter
- Lägg till identitetshantering till din iOS-app
- Så publicerar du din app på Apples App Store 2018
Gillar du vad du lärde dig idag? Följ oss på Twitter, gilla oss på Facebook, kolla in oss på LinkedIn och prenumerera på vår YouTube-kanal.