Som webbplatsägare bör du definitivt lära dig hur man lägger till ett kontaktformulär i WordPress.
Din webbplats är inte en anonym enhet. De flesta människor vill veta och ibland interagera med den som står bakom det innehåll de läser.
För den skull kommer du i den här artikeln att lära dig hur du lägger till ett kontaktformulär på din WordPress-webbplats. Inlägget kommer först att gå igenom skälen till varför det är en bra idé och sedan kommer du att få en steg-för-steg-guide om hur du inkluderar ett kontaktformulär på din webbplats via ett plugin.
Vi kommer också att prata om hur du ändrar designen på ditt formulär och implementerar skräppostskydd. Dessutom kommer vi att undersöka kontaktformulär och skydd av personuppgifter – något som har kommit mer i fokus på senare tid. Slutligen hittar du en lista över plugins som du kan använda för att lägga till ett kontaktformulär i WordPress.
Vi sätter igång…
Varför ska du använda ett kontaktformulär på din WordPress-webbplats?
För att komma in på hur ska vi undersöka varför det är nödvändigt. Det finns många goda skäl att använda ett kontaktformulär på din webbplats i stället för att till exempel publicera din e-postadress direkt.
- Skydd mot skräppost via e-post – Skräppost är en plåga. Du märker det snabbt när du har en WordPress-webbplats som använder bloggkommentarer. En sak som spammare gör är att automatiskt skanna webbplatser efter oskyddade e-postadresser så att de kan lägga till dem i sina sändlistor. Kontaktformulär hindrar det från att hända genom att ge besökare en chans att ta kontakt utan att publicera din adress på nätet.
- Be om rätt information – Personer som tar kontakt med dig skickar inte alltid all den information du behöver. Med ett kontaktformulär kan du specifikt be om den i förväg. Det ger dig också ett sätt att filtrera förfrågningar, till exempel efter typ. Detta underlättar ditt liv och minskar mycket fram och tillbaka.
- Informera dina kunder – Omvänt kan kontaktformulär också fungera som den första informationspunkten. Du kan inkludera information till de som ringer för att informera dem om den förväntade svarstiden och åtgärder som de kan vidta i förväg för att ta itu med sin förfrågan. Detta minskar sannolikheten för flera e-postmeddelanden från samma otåliga person.
Övertygad om att kontaktformulär är användbara? Då går vi till den praktiska delen av den här handledningen.
Hur du lägger till ett kontaktformulär i WordPress med Contact Form 7
Det finns många WordPress-plugins där ute för att lägga till ett kontaktformulär på din webbplats, både gratis och premium. Vi kommer att prata om några av dem senare i den här artikeln. För följande handledning kommer vi att använda Contact Form 7.
Pluginet finns gratis i WordPress-katalogen och har konsekvent varit bland de mest populära plugins genom tiderna (i själva verket ligger det i skrivande stund på första plats). Dessutom är det lätt att använda, har en trevlig funktionslista och vettiga tillägg.
Det är därför vi väljer det för att lära dig hur du lägger till ett kontaktformulär i WordPress.
Steg 1. Installera Contact Form 7 Plugin
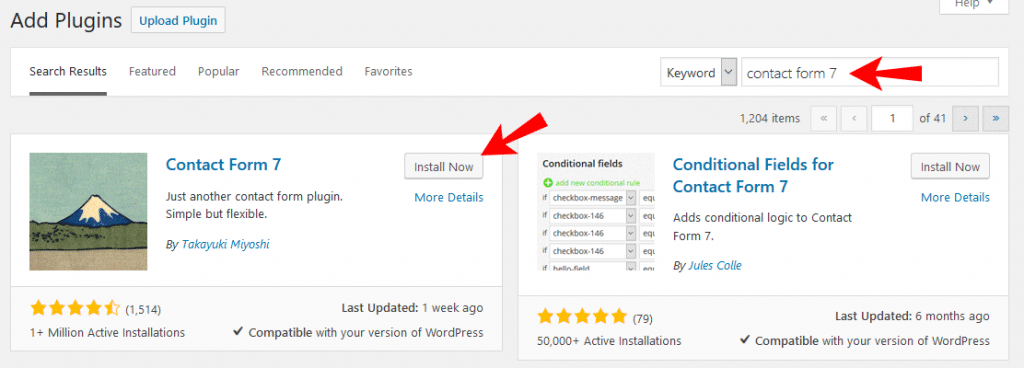
Installation av Contact Form 7 är lika enkelt som vilket annat WordPress-plugin som helst. Logga helt enkelt in på din webbplats, gå till Plugins > Add New och skriv dess namn i sökrutan.

Det bör visas på första plats. Klicka på Installera nu för att ladda ner den på din webbplats. När det är klart klickar du på Aktivera för att börja använda insticksprogrammet.
Steg 2. Skapa ditt nya kontaktformulär
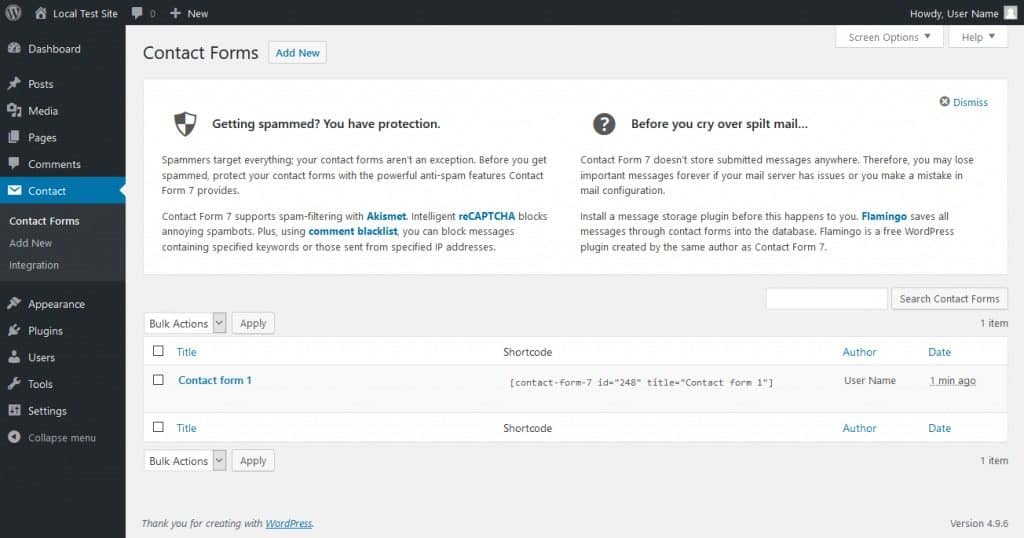
Efter installationen kommer du att hitta ett nytt menyalternativ som heter Kontakt i din WordPress-sidebar. Om du klickar på den kommer du till den här skärmen.

Du får ett antal verktygstips för att göra ditt kontaktformulär bättre, till exempel genom att använda skräppostskydd. Vi kommer att ta upp den saken senare.
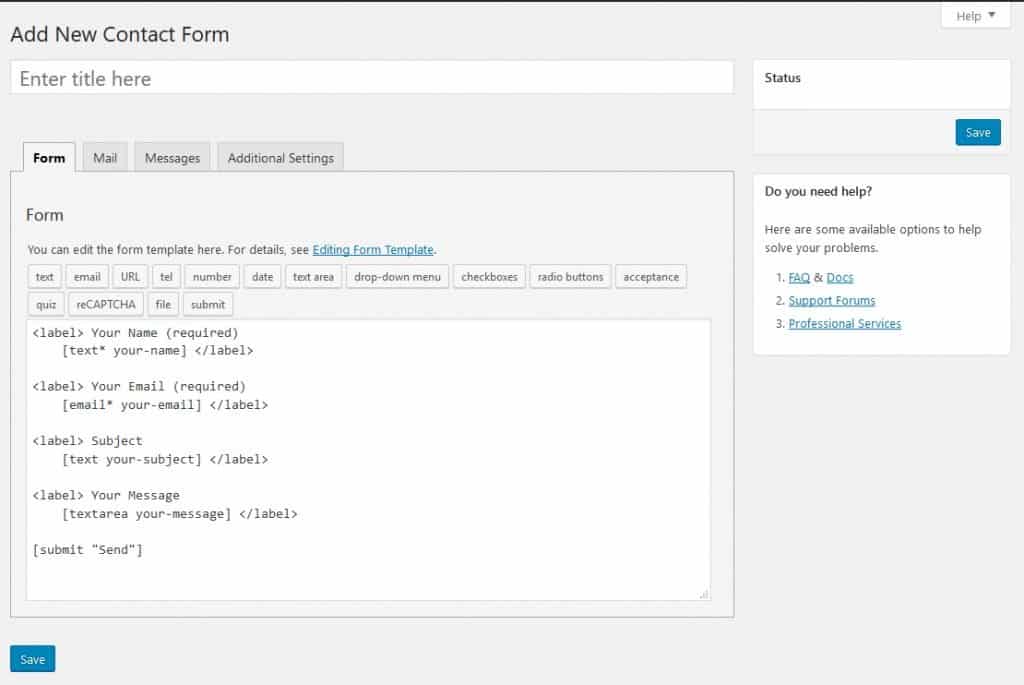
Mer viktigt är att du får en lista över alla kontaktformulär på din webbplats. Den innehåller ett exempelformulär som du teoretiskt sett kan använda direkt. Antingen klickar du på det för att börja redigera eller så trycker du på Lägg till nytt högst upp på skärmen. Båda leder dig hit:

Det ser lite kryptiskt ut i början, men oroa dig inte – du kommer snart att förstå det.
För att fungera behöver ditt kontaktformulär fält. Fälten är där besökarna skriver in sitt namn, sin e-postadress eller det meddelande de vill skicka till dig, eller något annat som du vill att de ska lägga till.
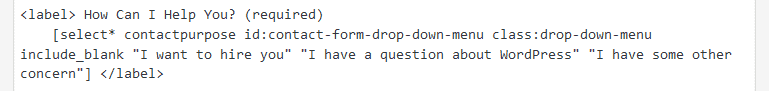
Contact Form 7 skapar dessa med lite HTML plus anpassade taggar. Allt mellan <label>...</label> betecknar ett fält i ditt kontaktformulär plus den textbeskrivning som hör till det. De faktiska fälten skapas av det som står mellan de fyrkantiga parenteserna.
Betyder det att du måste lära dig programmeringsspråk för att skapa ett kontaktformulär? Lyckligtvis kommer insticksprogrammet med verktyg för att generera dessa automatiskt.
Steg 3. Konfigurera ditt formulär
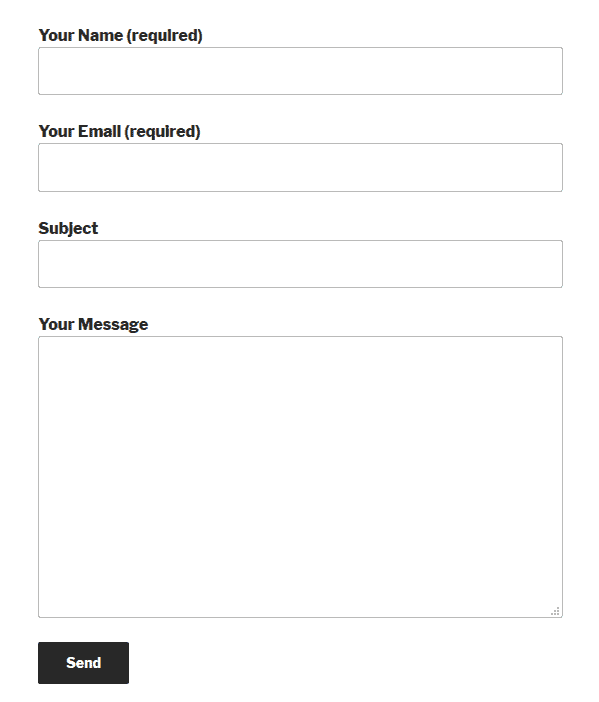
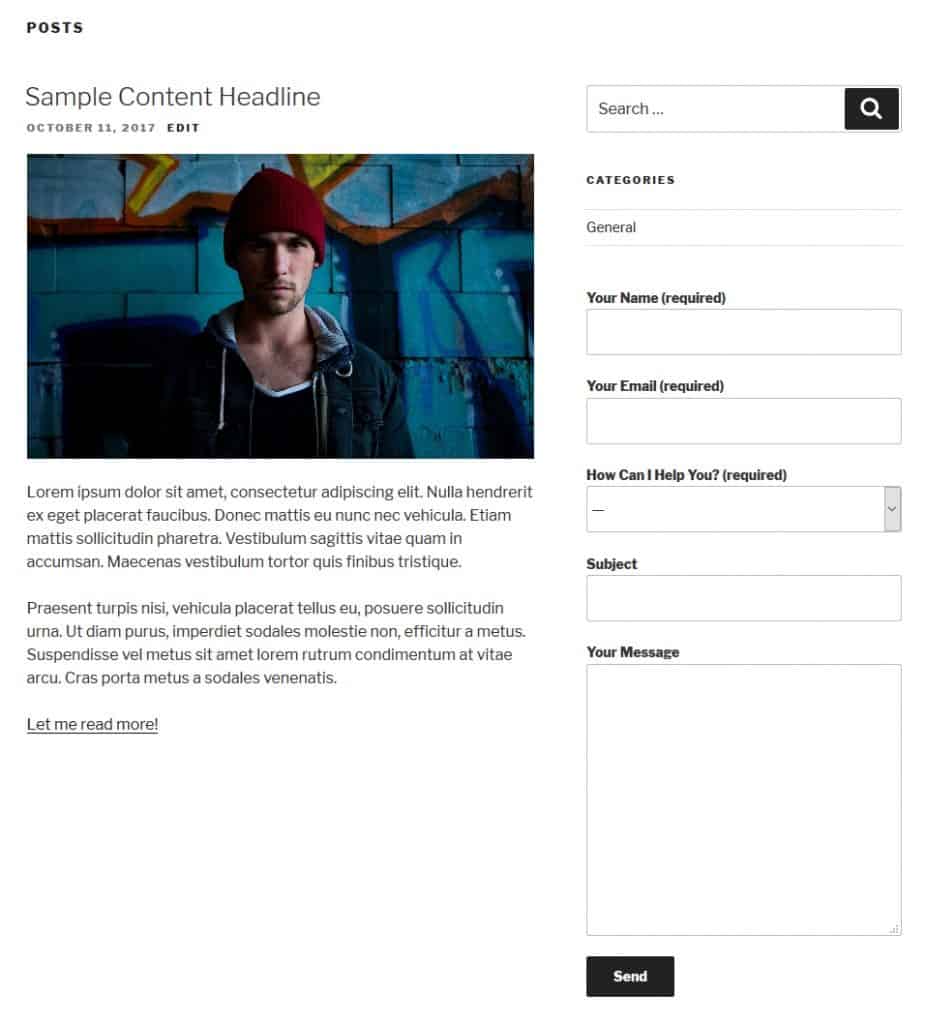
För tillfället kommer standardformuläret vi har i backend att se ut så här på sidan.

Det hela är standard. Låt oss säga att du vill lägga till en rullgardinsmeny för att välja syftet med att ta kontakt med dig. På så sätt kan du omedelbart se vilka meddelanden du ska prioritera.
För att göra det måste du först placera markören där du vill att menyn ska visas i kontaktformuläret. I det här fallet är det mellan e-postadress och ämne.
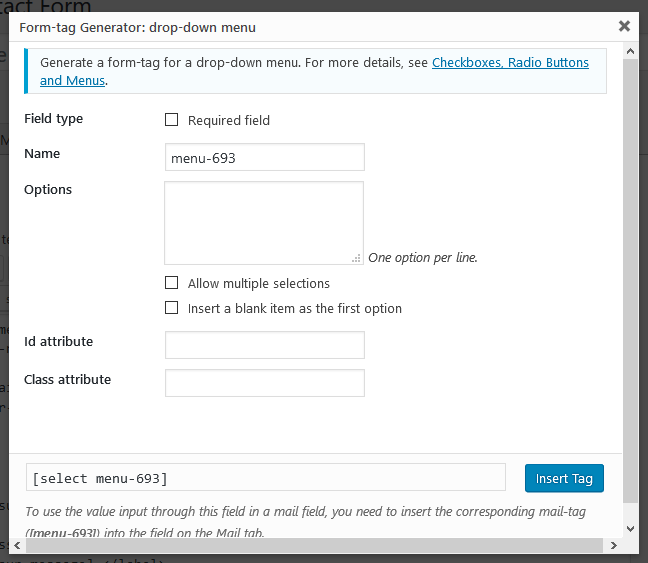
Klicka på rullgardinsmenyn i verktygsfältet högst upp. Den tar dig till den här menyn:

Så här fyller du i de olika fälten:
- Fälttyp – Välj om fältet är obligatoriskt för att skicka in kontaktformuläret eller inte.
- Namn – Det här betecknar det namn som används i taggen. Det kommer inte att visas för besökare men gör det lättare för dig att komma ihåg syftet med taggen och även konfigurera det e-postmeddelande som skickas till ditt konto senare.
- Alternativ – Ange de alternativ som är tillgängliga för besökare med hjälp av rullgardinsmenyn. Sätt in en per rad. Du har också möjlighet att tillåta flera val och använda ett tomt objekt som standard.
- Id/Class-attribut – På den här platsen kan du tilldela fältet en CSS-klass eller ett id. Detta är mycket användbart för anpassad styling. Vi kommer att prata om det senare.
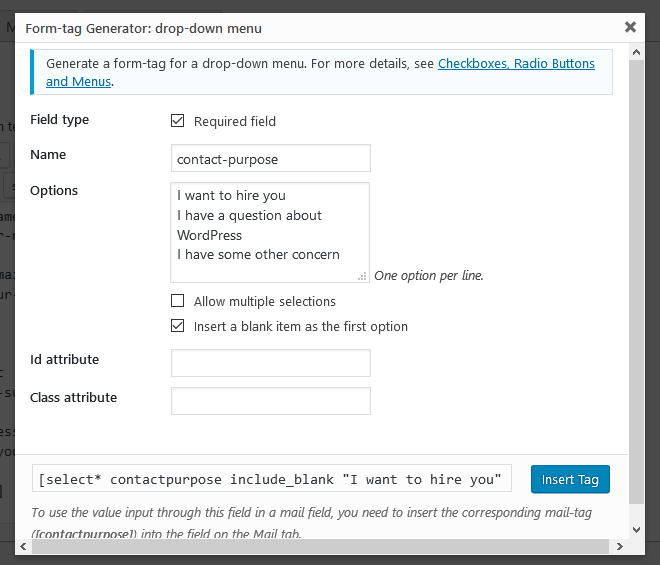
Så här fyllde vi i det:

När du är nöjd klickar du på Insert Tag (infoga tagg) för att lägga in den i formuläret.

Var medveten om att när du väl har förstått hur taggarna fungerar kan du också skapa dem eller göra ändringar i textfältet. Om du till exempel vill göra den nya rullgardinsmenyn till ett icke obligatoriskt fält kan du helt enkelt ta bort asterisken efter select. Ju mer du använder insticksprogrammet, desto bättre förstår du hur det fungerar.
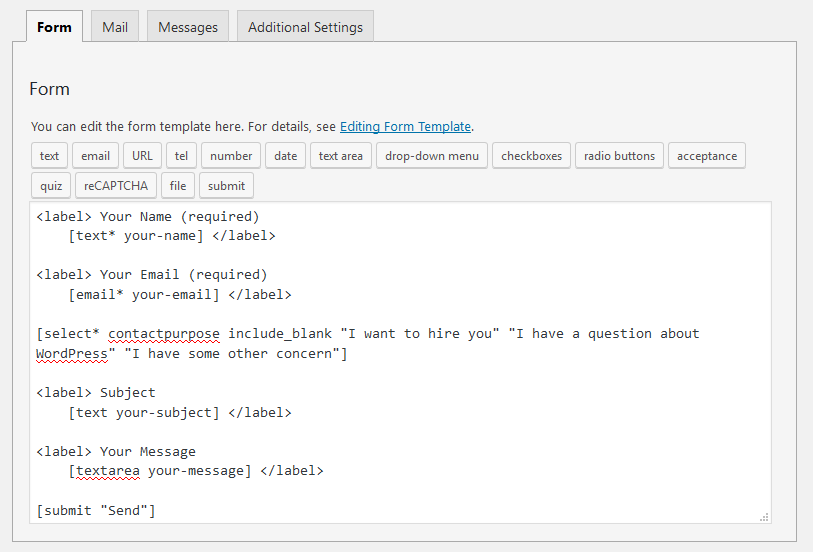
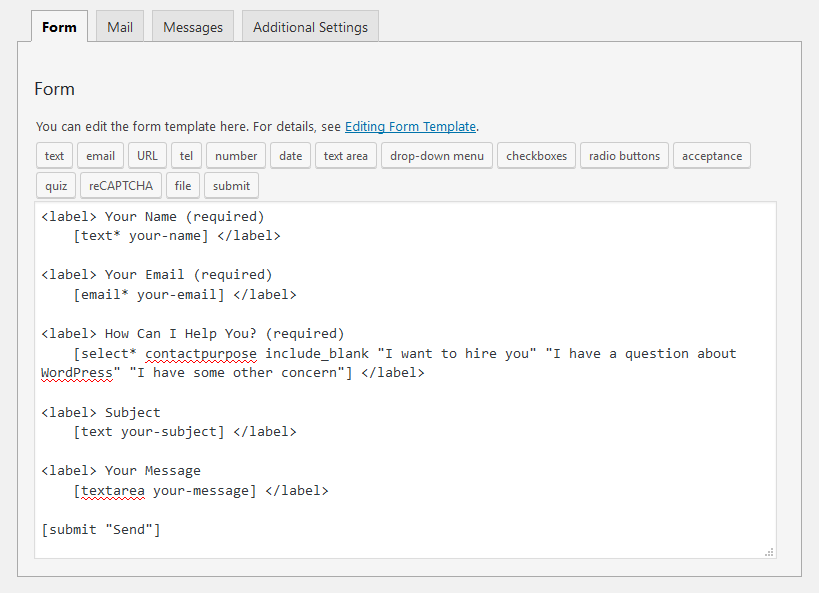
Nu återstår bara att lägga till en etikett. Det är den text som följer med kontaktformulärsfältet för att förklara vad det gör. Det är bara att kopiera och klistra in den befintliga koden från andra fält och sedan anpassa den till dina behov.

Steg 4. Redigera e-postinställningar
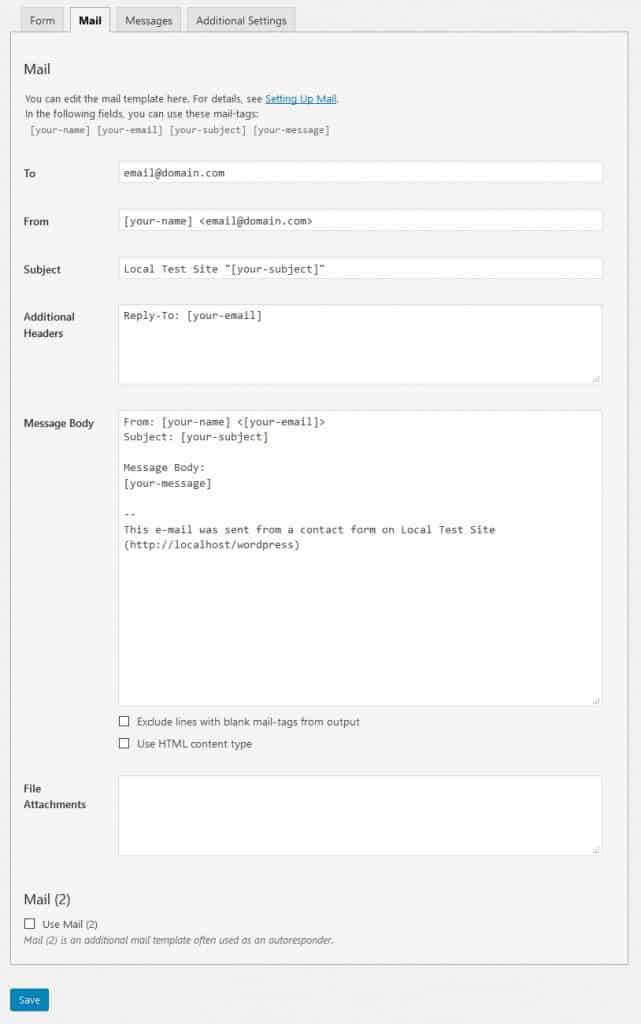
Nästa steg är att konfigurera det e-postmeddelande som skickas till dig från kontaktformuläret. Föga förvånande gör du detta under fliken E-post högst upp.

Du hittar fälten förfyllda med liknande taggar som i kontaktformuläret tidigare. Det ger dig också tillgängliga fälttaggar inklusive eventuella nya som du skapat tidigare (om du har sparat formuläret). Du kan använda dessa för att anpassa hur du ska ta emot meddelanden från ditt kontaktformulär.
Här är vad varje fält betyder:
- Till – Den e-postadress som meddelandena ska skickas till. Du kan vanligtvis lämna detta som det är.
- Från – Avsändare av e-postmeddelandet. Som standard är den inställd på namnet på den person som använder kontaktformuläret.
- Ytterligare rubriker – Utrymme för ytterligare rubrikfält för meddelanden. Standardinställningarna skickar ditt svar till e-postmeddelandet från den person som kontaktar dig, inte till e-postmeddelandet som det kom från (dvs. din webbplats) när du trycker på Svara. Det är också möjligt att sätta adressater till CC eller BCC där.
- Meddelandekropp – Kroppen i e-postmeddelandet som du får.
- Exkludera rader med tomma mail-taggar från utdata – När du markerar detta, om någon av de använda taggarna är tomma, kommer insticksmodulen att exkludera dem från meddelandet.
- Använd HTML-innehållstyp – Som standard skickas meddelandet i ren text. Markera den här rutan för att använda HTML i stället.
- Filbilagor – Om ditt formulär tillåter filuppladdning hör taggarna för dessa filer hemma här. Du kan också använda den för att bifoga filer som finns på din server.
- Mail (2) – En extra mailmall som ofta används som en autosvarare. Kontrollera för att aktivera.
Standardalternativen är ganska bra. Det enda vi behöver ändra för vårt exempel är ämnesraden.

Med hjälp av formatet ovan kan du nu ställa in ett filter i ditt e-postprogram för att sortera meddelanden efter ämnesraden och prioritera företagsförfrågningar. Det är allt om e-postinställningar för tillfället.
Steg 5. Lägg till ett formulär Meddelanden
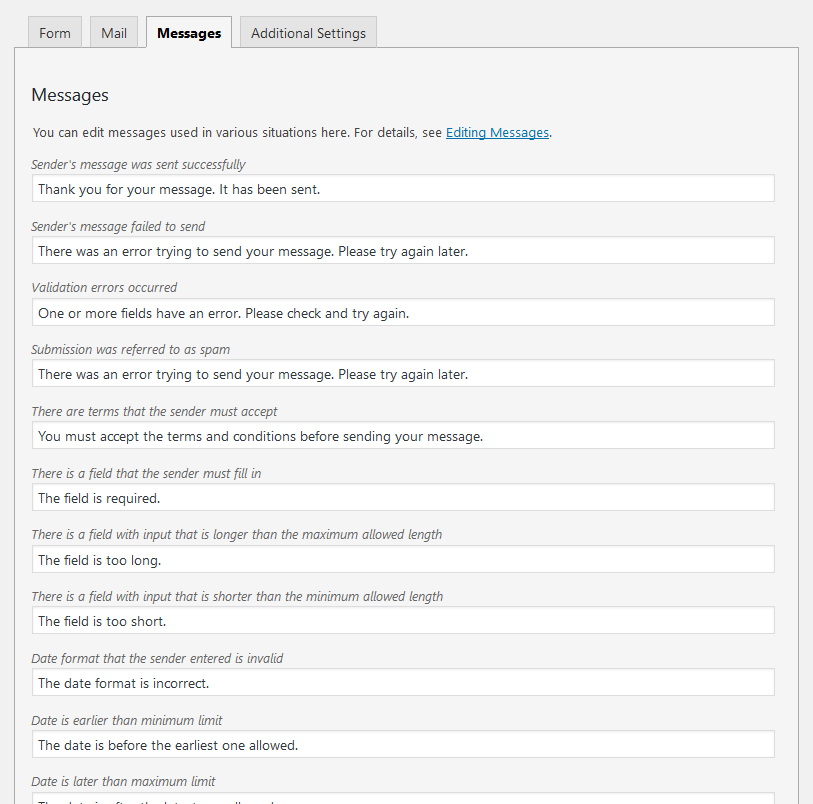
Nästa steg är fliken Meddelanden. Du har möjlighet att konfigurera de meddelanden som dina besökare kan stöta på när de använder formuläret.

Dessa är felmeddelanden, framgångsmeddelanden eller bara tips om hur du använder formuläret på rätt sätt. Vi tycker att dessa redan är ganska bra så vi brukar låta allt vara som det är. Om du har anledning att ändra något av dem (till exempel för att passa in i tonen på din webbplats) får du gärna göra det.
Steg 6. Anpassa ytterligare inställningar
Slutligen kommer du till de ytterligare inställningarna.

Som standard är dessa tomma. Du kan göra olika saker – från att begränsa möjligheten för endast inloggade personer att skicka in kontaktformuläret till att ställa in formuläret i demoläge för teständamål. Det är inte viktigt för våra syften, men du kan hitta alla de olika alternativen i dokumentationen.
Steg 7. Lägg till formuläret på din webbplats
Nu när du är klar med konfigurationen av formuläret är det dags att lägga till det på din webbplats. Det första du behöver göra är att spara formuläret via knappen med samma namn.
Innan du gör det kanske du vill lägga till ett namn på toppen. Detta kommer att göra formuläret mer urskiljbart om du skapar flera.
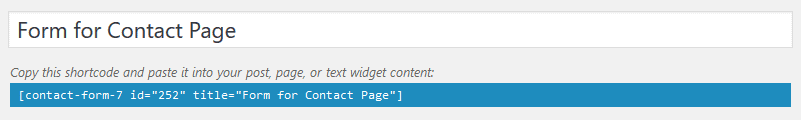
När du har sparat ditt formulär kommer en kortkod att visas på skärmen:

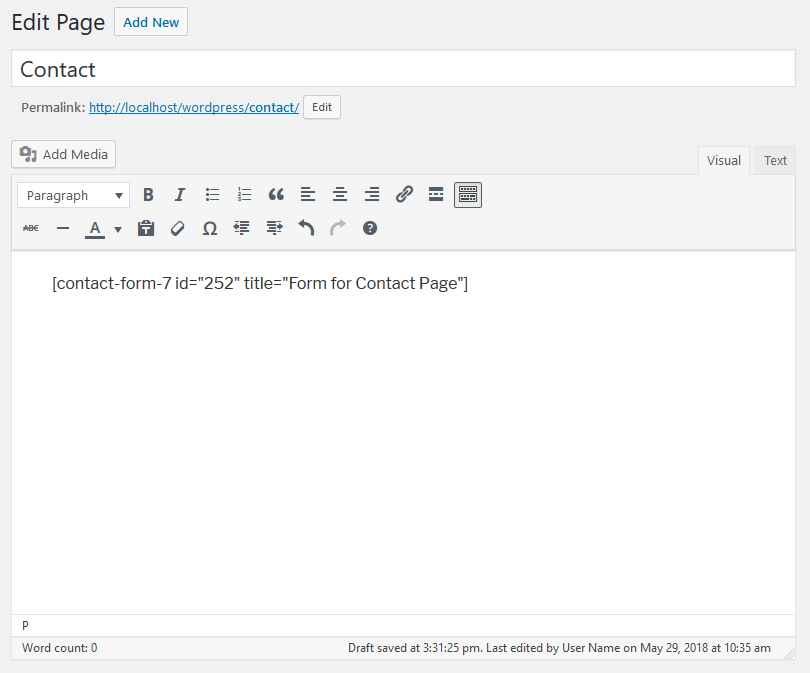
Du kommer att använda den för att placera formuläret var du vill. Det första du vill göra är att markera och kopiera den. När det är gjort går du till den sida där du vill placera formuläret. Du kan till exempel helt enkelt skapa en ny sida och döpa den till Kontakt. Klistra in kortkoden i WordPress-redigeraren.

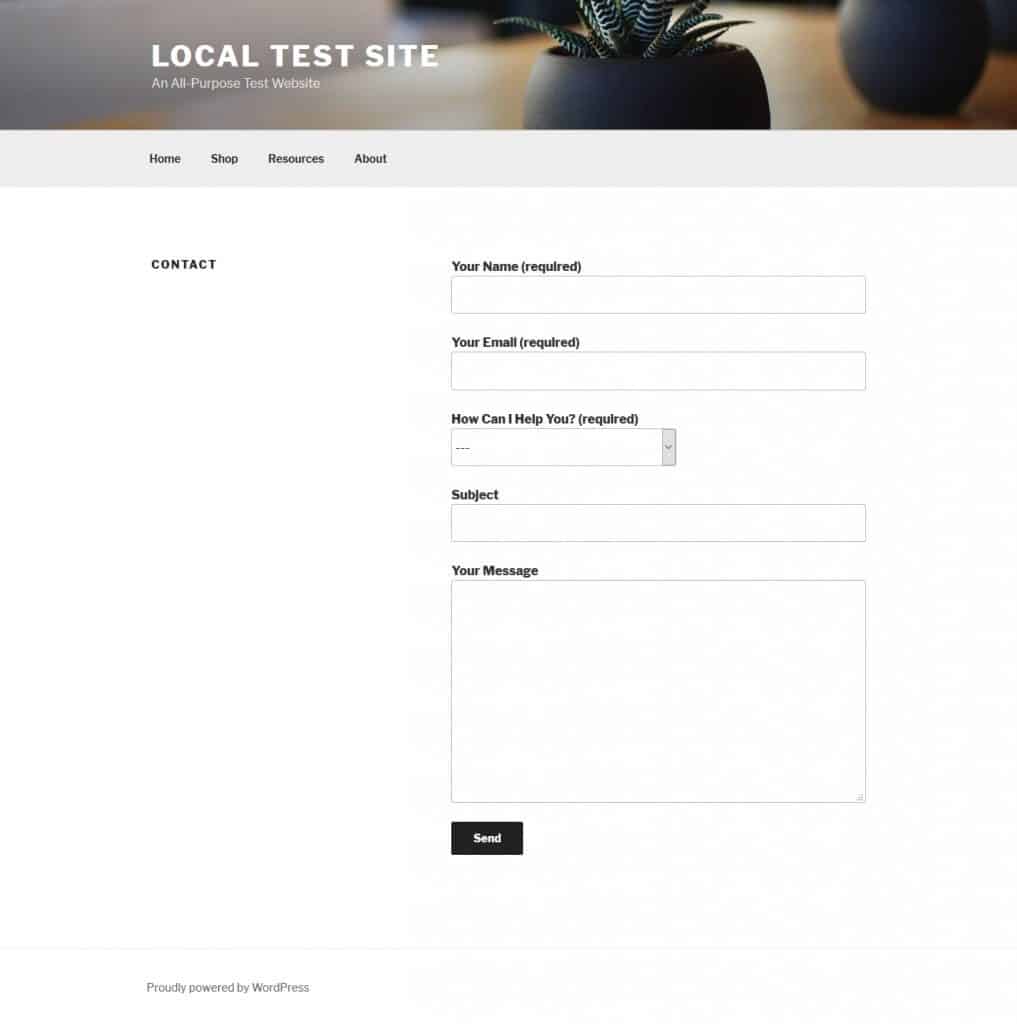
När du nu publicerar sidan och går till frontend:

Där är den. Lägg märke till rullgardinsmenyn som vi skapade tidigare. Den är nu en del av kontaktformuläret som behövs.
Simpelt, eller hur? Dessutom kan du använda samma metod för att placera formuläret någon annanstans.
Steg 8. Inkludera ett kontaktformulär i ett sidofält (valfritt)
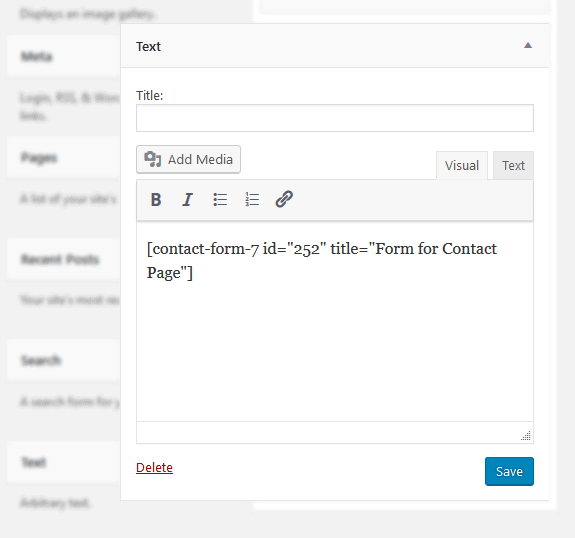
Det finns inget enklare än att placera kontaktformuläret i ett sidofält. Det är bara att gå till Utseende > Widgets. Lägg till en textwidget i det område med widge som du vill att kontaktformuläret ska visas och klistra in kortkoden.

Glöm inte att spara widgeten! När du nu går tillbaka till frontenden av din webbplats finns den där:

Du har precis bemästrat grunderna för att lägga till ett kontaktformulär i WordPress. Vi har inte kommit till slutet ännu. Det finns fortfarande en massa saker att göra för att ytterligare förbättra dina formulär.
Kontaktformulär i WordPress – Nästa steg
När du har formuläret på din webbplats slutar inte arbetet. Det finns fortfarande några viktiga saker att ta hand om, t.ex. styling av formuläret, skydd mot e-postspammare och genomförande av skyddsåtgärder för personuppgifter. Låt oss göra detta i tur och ordning:
Ändring av formulärets utformning
Det finns egentligen ingen anledning att ändra stilen på ditt kontaktformulär. Detta är troligt i vårt fall eftersom Contact Form 7 använder standard HTML-kod som label eller input för att skapa formulärfält.
I bra WordPress-teman definieras dessa i formatmallen. Följaktligen passar kontaktformuläret med största sannolikhet automatiskt in i din webbplatsdesign. Du kan se detta på exempelwebbplatsen ovan. Om du ändå behöver göra justeringar har du flera alternativ.
Som nämnts har Contact Form 7-formulär standard HTML-markering. Du kan helt enkelt ändra den tillhörande CSS:en och därmed hur formulären ser ut. Tänk bara på att detta också får konsekvenser för andra inmatningsfält på din webbplats som delar samma markup.
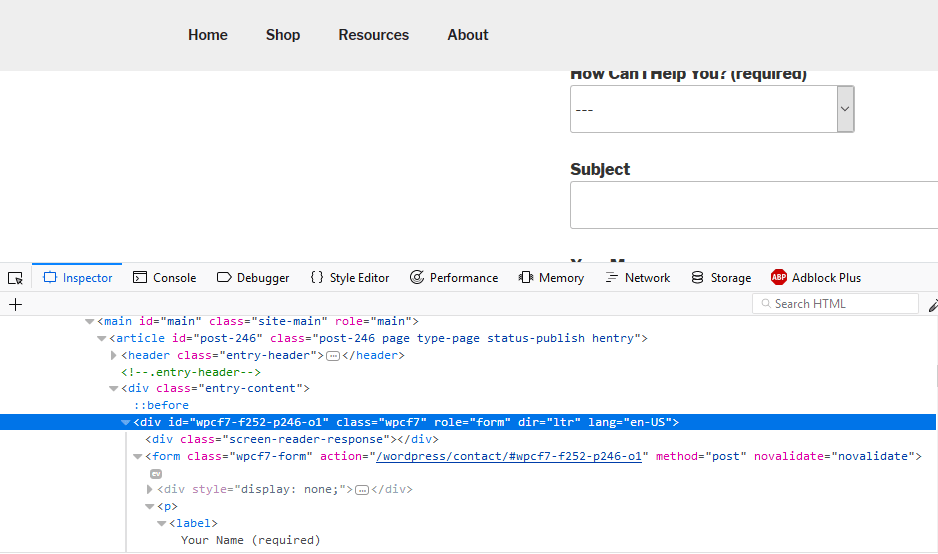
Också varje formulär som skapas med Contact Form 7 levereras med en insticksprogramspecifik kod. Du kan hitta koden genom att använda utvecklarverktygen i din webbläsare.

Du kan till exempel göra ändringar i hela formulärets styling genom att använda CSS-klassen .wpc7-form. Var medveten om att det får konsekvenser för alla formulär som skapas med Contact Form 7, men lämnar andra inmatningsfält på din webbplats orörda.
Om du vill bli ännu mer specifik och ändra stilen endast för vissa formulär har du tur. Som du kan se i skärmbilden ovan får varje Contact Form 7-formulär ett eget CSS-id.
Du kan använda detta för att rikta in dig på element per formulär. Dessutom är det möjligt att ge elementen på dina formulär egna CSS-klasser och id:n.

Med dessa kan du rikta dem ännu mer specifikt.
Kort sagt, vad du än vill ändra dina formulärs utformning har du alla verktyg för att göra det.
Införandet av skräppostskydd
Spam är ett stort ämne när det kommer till webben och webbplatser i allmänhet. Om du lämnar din e-postadress oskyddad på din webbplats finns det många automatiska program där ute som plockar upp dem och börjar skicka dig oönskade erbjudanden, fiskemail och värre.
Det samma gäller tyvärr för kontaktformulär. Om du inte sätter in åtgärder för att förhindra det finns det också program som kan skicka skräppost via kontaktformulär.
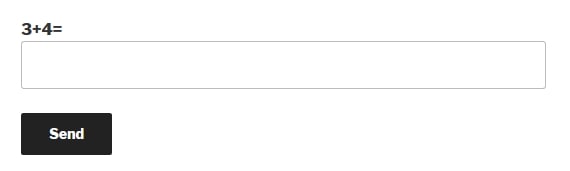
Tyvärr erbjuder Contact Form 7 enkla sätt att förhindra detta. Ett av dem är enkelt: inkludera en frågesport i ditt formulär som robotar inte kan besvara, till exempel en enkel ekvation.

Taggen quiz gör det möjligt. Den är lika enkel att använda som alla andra taggar i Contact Form 7 och du hittar ytterligare information här.
Bortsett från det finns re. Detta är en Google-tjänst för att bekämpa skräppost. Du behöver en API-nyckel och integrera den med Contact Form 7. Du hittar instruktioner här. Detta kan få konsekvenser för skyddet av personuppgifter. Mer om det i nästa avsnitt.
Du kan använda re-taggens för att lägga till den i ditt formulär. Tillverkaren av Contact Form 7 har också ett plugin som heter Really Simple som du kan använda för samma ändamål.
Du har också möjlighet att använda plugins från tredje part för skydd mot skräppost. Den mest kända är naturligtvis Akismet och Contact Form 7 erbjuder detaljerade instruktioner om hur du använder de två tillsammans.
Det finns andra, t.ex. Contact Form 7 Honeypot eller WPBruiser. För den sistnämnda behöver du ett betalat tillägg för att den ska fungera med Contact Form 7. Det finns också fler alternativ som du lätt kan hitta.
För att göra det GDPR-kompatibelt
Du kanske är medveten om att det nyligen har skett en del förändringar i integritetslagarna för Internet i Europa. Den 25 maj 2018 trädde den allmänna dataskyddsförordningen (GDPR) i kraft.
Den medförde ett antal ändringar i lagar som rör användningen av personlig information på nätet. Den hotar också med höga böter för den som bryter mot bestämmelserna.
Varför är det viktigt? Kontaktformulär samlar in personuppgifter. Om du omfattas av bestämmelserna (vilket de flesta gör nu) måste du därför vara uppmärksam på vissa saker.
- Samla inte in uppgifter som du inte behöver – Kontaktformulär ger dig möjlighet att välja vilka fält du vill inkludera. Om det finns uppgifter som du faktiskt inte behöver, sluta samla in dem. På så sätt kan du inte förlora dem om det sker ett brott.
- Inaktivera all spårning – Om du använder ett kontaktformulär som spårar cookies, användaragenter och/eller användar-IP:er måste du inaktivera detta för att vara GDPR-kompatibel. Contact Form 7 gör till synes ingetdera, så det finns inget att göra. Kontrollera ditt valfria kontaktformulär om du använder något annat.
- Få absolut samtycke – Lägg till ett sätt i ditt formulär där människor kan ge sitt samtycke till att du samlar in deras uppgifter. Contact Form 7 erbjuder till exempel en acceptansruta. Viktigt: ställ inte in kryssrutan så att den är aktiverad som standard. Användarna måste göra det själva. Inkludera också ett meddelande som talar om vad du samlar in och i vilket syfte samt en länk till din integritetspolicy.
- Ha en integritetspolicy på plats – På tal om det, enligt GDPR måste alla professionella webbplatser visa en integritetspolicy som förklarar vilka uppgifter de samlar in och hur de använder dem. Du måste också ge besökarna möjlighet att be om sina personuppgifter och få dem borttagna. Detta är ett mer komplext ämne än vad vi kan täcka här. Använd länken nedan för att hitta mer information.
- Implementera HTTPS – Genom att använda SSL/HTTPS krypteras datautbytet mellan webbläsare och server. Detta är viktigt för kontaktformulär för att hålla personuppgifter säkra. Det anses också vara vanlig praxis numera. Kolla in vår guide för hur du implementerar det.
Från allt vi har läst bör ovanstående vara tillräckligt för att göra kontaktformulär kompatibla med den nya lagen. Naturligtvis finns det mer i detta ämne för webbplatsägare.
Du kan läsa mer här och här.