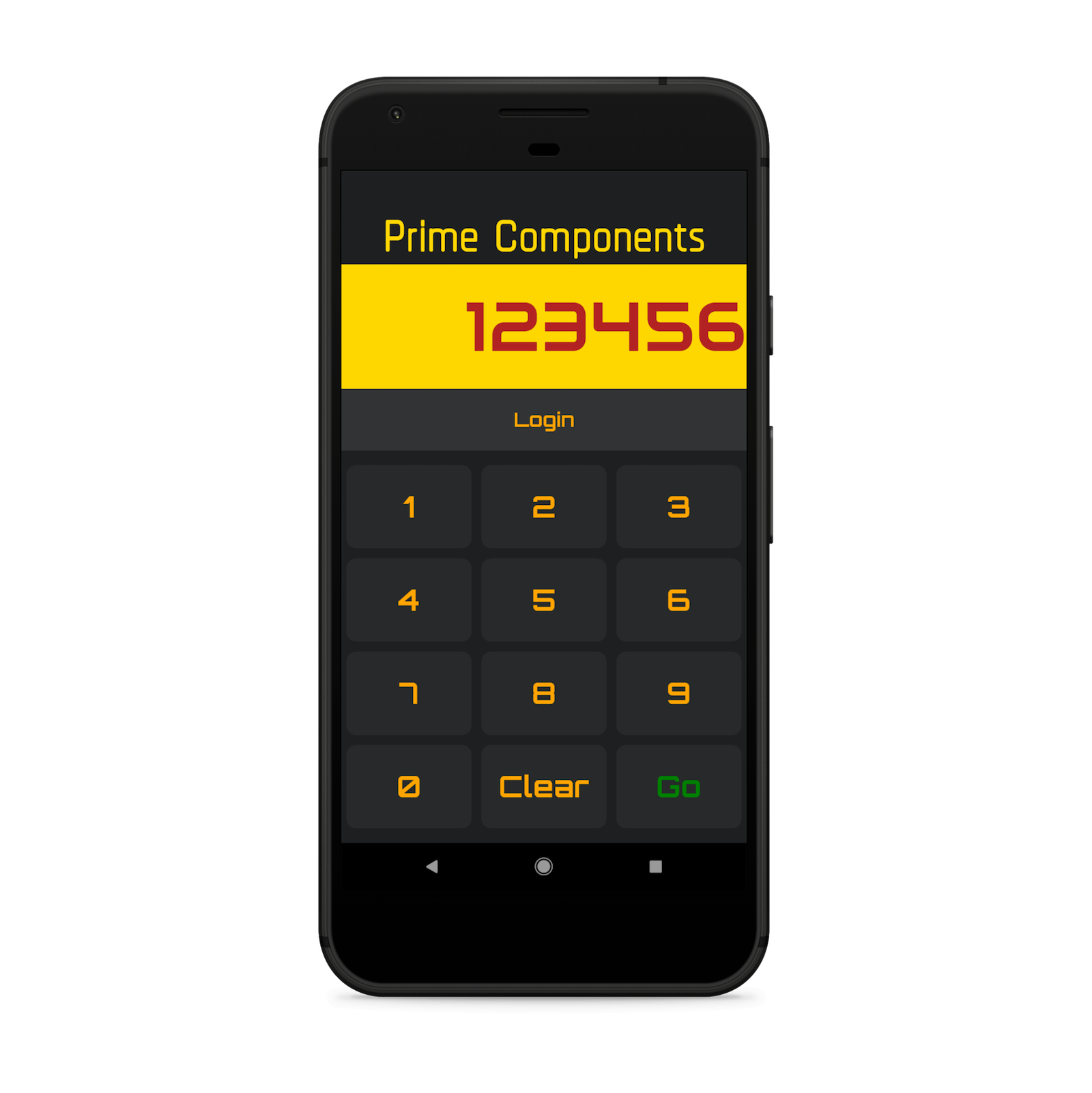
Applen App Store on mobiilikehittäjien Graalin malja. React Nativen avulla voit kehittää natiivisovelluksia Androidille ja iOS:lle yhdellä koodipohjalla, mutta julkaisukuntoon saattaminen voi olla hankalaa, varsinkin jos aloitat alun perin vain Android-sovelluksella.
Tässä aloitat aikaisemman Monster Okta -blogipostauksen koodilla suunnittelemalla ja julkaisemalla laskimen kaltaisen sovelluksen Android Play -kaupassa, joka sisältää todennuksen Ocktan kautta.

Tässä postauksessa saat ensin Android-sovelluksen toimimaan hyvin iOS:llä sekä lisäät aloitusnäytön ja sovelluksen kuvakkeen. Sitten käydään läpi allekirjoitusprosessi ja julkaisu App Storeen.
Aloita kloonaamalla repo ja asentamalla kaikki tarvittavat kirjastot.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installTässä vaiheessa sinun pitäisi pystyä sanomaan react-native run-android ottaa sovellus käyttöön emulaattoriin tai liitettyyn Android-puhelimeen. Kaiken pitäisi toimia hienosti.
Configure Authentication for Your React Native iOS App
Juuri nyt kun klikkaat Login, sinut viedään Okta-kirjautumissivulle. Tämä on yhdistetty Okta-tiliin, jota käytin kehitystyössä. Sinun on luotava oma tilisi ja konfiguroitava tämä sovellus käyttämään sitä.
Lisää ensin ilmainen Okta-kehittäjätili tai kirjaudu sisään, jos sinulla on jo sellainen. Siirry sitten kohtaan Sovellukset > Lisää sovellus. Valitse Native ja napsauta Seuraava. Valitse nimi ja napsauta Valmis. Merkitse Login redirect URI ja Client ID muistiin, sillä ne on lisättävä sovellukseesi.
Nyt etsi App.js:ssäsi kohta, jossa config-muuttuja on määritelty (lähellä yläreunaa) ja vaihda asiaankuuluvat arvot Okta-sovelluksesi arvoihin:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };React Native -sovelluksen ajaminen iOS-simulaattorissa
Aloita ajamalla react-native run-ios:tä Mac-tietokoneelta. iOS-simulaattorin pitäisi tulla näkyviin ja konsolissa projektisi kääntyy.
Huomautus: Jos saat virheilmoituksen Print: Entry, ":CFBundleIdentifier", Does Not Exist, Githubissa on useita issueja, jotka seuraavat tätä ja sisältävät erilaisia ehdotuksia sen korjaamiseksi. Yksinkertaisin voisi olla vain avata ios/prime_components.xcodeproj Xcodessa ja rakentaa projekti sieltä.
Sinun pitäisi nähdä virhe 'AppAuth/AppAuth.h' file not found. Sinun täytyy linkittää AppAuth-kirjasto iOS:lle. Helpointa on Cocoapodilla. Laita ios/Podfile:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endAsennettuasi Cocoapodsin vaihda ios/ ja suorita pod install. Tämä kestää jonkin aikaa. Sulje nyt Xcode ja avaa ios/prime_components.xcworkspace (huom. työtila, ei projekti!) Xcodessa. Podien pitäisi näkyä erillisenä projektina. Valitse laite, ja projektin pitäisi rakentua ja toimia hienosti (klikkaa vain toistopainiketta). Sinun on ehkä muutettava bundle-tunnusta, jos tässä opetusohjelmassa käytetty tunniste on jo varattu.
Tässä vaiheessa faktoroinnin pitäisi toimia, mutta jos napsautat Login-painiketta, se kaatuu, koska AppDelegate-luokkasi on oltava RNAppAuthAuthorizationFlowManager:n mukainen. Avaa AppDelegate.h ja muuta se seuraavaksi:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endNyt kirjautumispainikkeen pitäisi viedä sinut auktorisointiprosessin läpi.
Adjust Styling in Your React Native iOS App
Kun ajoin sovelluksen, fontti oli hiukan suuri ja banneri näytti siltä, kuin se näyttäisi taustan sovelluksen takana. Näiden korjaamiseksi:
- Kohdassa
components/Button.jsvaihda fonttikoko 25:ksi - Kohdassa
components/Header.jsvaihda fonttikoko 65:ksi - Kohdassa
components/Input.jsvaihda flex 1.5:ksi ja fonttikoko 60:ksi
Yläpinäkyvyysongelma otsakkeessa johtuu siitä, että iOS:n tilapalkki näkyy. Voit piilottaa tämän tuomalla StatusBar react-native:stä App.js:ssä ja lisäämällä <StatusBar hidden />:n kontin yläosaan:
return ( <Container> <StatusBar hidden />Sovelluksen pitäisi näyttää nyt oikealta.
Aseta kuvake ja näyttönimi ja suorita laitteella
Kuten edellisessä postauksessakin, voit käyttää kuvakkeen luontiin sovellusta, kuten Iconicia, jos haluat luoda kuvakkeen, (tosin tuo on Androidille). Kun sinulla on kuvake, voit käyttää verkkopalvelua, kuten MacAppIcon, saadaksesi kaikki tarvitsemasi koot. Avaa sitten Xcodessa prime_components-projekti ja napsauta Images.xcassets. Näet kaikki kuvakkeet, joita tarvitset sen täyttämiseen – raahaa ne vain oikean kokoisiksi Finderista.
Haluat myös muuttaa projektisi näyttönimen, jotta saat korjattua sovelluksen nimen laitteellasi. Tämä on projektin asetusten Identity-osiossa.
Varmista, että olet määrittänyt allekirjoitusryhmän ja että Build Active Architectures Only on asetettu Yes-asetukseksi sekä debug- että release-projektille, molemmille projekteille – Tämä voi korjata monia integrointiongelmia AppAuth-kirjaston kanssa.
Kun se on tehty, sinun pitäisi pystyä ottamaan sovellus käyttöön laitteelle ja nähdä sovelluksellesi asianmukainen kuvake ja nimi.
![]()
Luo Splash Screen React Native iOS -sovelluksellesi
IOS-sovelluksissa on splash screen, kun ne latautuvat. React Native luo perus LaunchScreen.dibkuvan, joka on vain valkoinen ruutu, jossa on sovelluksen nimi.

Helpoisin tapa muuttaa tätä on käyttää React Native Toolboxia.
- Luo neliönmuotoinen kuva, jonka koko on vähintään 2208×2208 pikseliä
- Varmista, että symbolin ympärillä on reilusti marginaalia
Esimerkiksi:

Hyvä kuvankäsittelyohjelma on GIMP.
Asenna seuraavaksi työkalupakki sekä ImageMagick:
npm install -g [email protected] [email protected] install imagemagickSijoita nyt kuvasi projektisi sisälle, sulje työtila XCoden sisällä ja suorita seuraava komento:
yo rn-toolbox:assets --splash image.png --iosVarmista, että olet määrittänyt oikean projektin nimen! (Tässä tapauksessa se on prime_components eikä prime-components). Kuvien pitäisi syntyä ja projektisi päivittyä. Poista sovelluksesi simulaattorista/laitteesta ja ota se uudelleen käyttöön Xcodesta ja sinun pitäisi nähdä uusi splash, kun lataat sovelluksen.
Submit Your React Native App to the iOS Store
Seuraavat ohjeet sovelluksen lähettämiseen App Storeen, mutta koska Prime Components -sovellus on jo olemassa, tämä on tarkoitettu niille, joilla on jokin muu sovellus, jonka he haluavat lähettää. Siinä tapauksessa seuraa edellisen blogikirjoituksen (linkitetty edellä) ohjeita oman sovelluksen suunnittelusta ja rakentamisesta ennen kuin jatkat tästä.
Review Guidelines
Ennen aloittamista kannattaa lukea läpi Applen App Store Review Guidelines. Siinä selitetään selkokielellä, mitä sinun on varmistettava, että sovelluksesi on valmis (ja miksi sovellus saatetaan hylätä tarkistuksen aikana). Ohjeissa käsitellään muun muassa turvallisuutta ja suorituskykyä sekä mainonnan kaltaisia liiketoimintatapoja. Suuri osa siitä on hyvin järkevää.
App Store Connect
Aloittaaksesi kirjaudu App Store Connectiin ja hyväksy käyttöehdot. Napsauta sitten My Apps -kuvaketta.

Napsauta plusmerkkiä ja valitse New App. Täytä tarvittavat arvot. Tässä Bundle ID on projektin asetuksissa asettamasi bundle-tunniste. On tärkeää, että tämä on yksilöllinen arvo – hyvä käytäntö on aloittaa omistamallasi verkkosivustolla, kuten com.myblog.my_app. Et voi muuttaa tätä, kun olet lähettänyt buildin.
Kun kaikki on täytetty, pääset sovelluksen hallintasivulle, jossa on kolme välilehteä App Store -osioon: App Information (Sovelluksen tiedot), Pricing and Availability (Hinnoittelu ja saatavuus) ja iOS submission (iOS:n lähettäminen) -sivu.
Täytä kaikki niin hyvin kuin voit. Kaikki puuttuvat tiedot tulevat esiin, kun yrität lähettää sovelluksesi tarkistettavaksi. Aseta hinnoitteluksi ilmainen ja saatavuudeksi kaikki alueet. Valitse sovelluksellesi kaksi luokkaa Sovelluksen tiedot -kohdassa. Tämä on ihmisiä varten, jotka selaavat uusia sovelluksia.
Koska et peri sovelluksestasi maksua eikä siinä ole mainoksia, suuri osa tästä prosessista sujuu ongelmitta.
Rakenna arkisto
iOS-sovellukset jaetaan arkistojen kanssa. Jotta voit rakentaa arkiston, varmista, että RnAppAuth on lisätty kohde-riippuvuuksiin prime_components-projektin Build Phases -kohdassa. Siirry sitten kohtaan Tuote ja valitse Arkisto. Tämä rakentaa ja arkistoi kaiken yhteen tiedostoon.
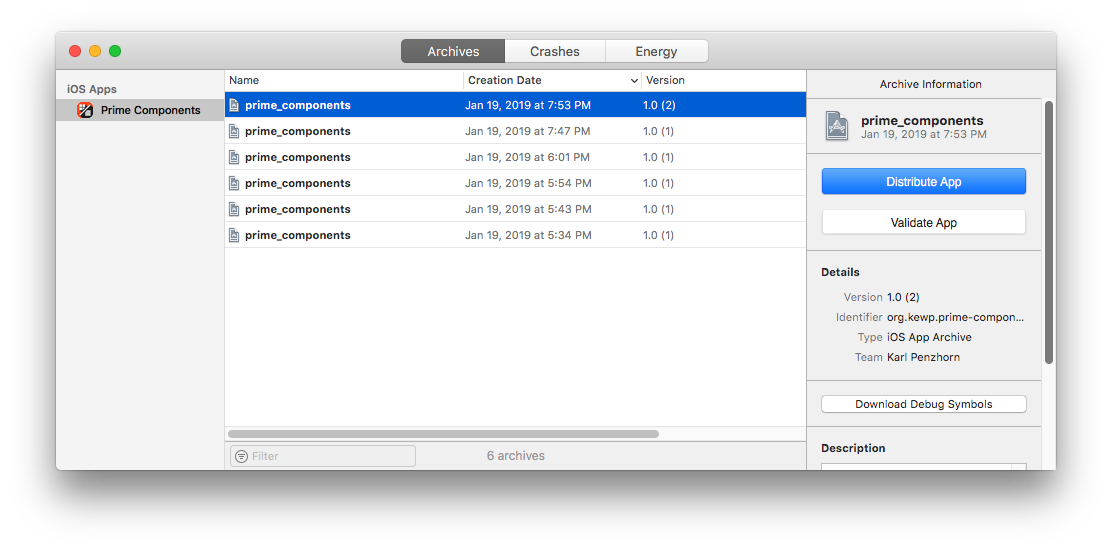
Kun se on tehty, Organizer-ikkunan pitäisi avautua (joka löytyy Window-valikosta):

Täältä voit validoida sovelluksesi. Lataa se App Store Connectiin napsauttamalla Distribute. Kun se on tehty, sinun pitäisi nähdä rakennelma lähetyssivulla.
Screenshots
Tarvitset lisätä sovelluksestasi muutaman kuvakaappauksen. Voit tehdä tämän yksinkertaisesti menemällä simulaattorin valikkoon – siellä on kuvakaappausvaihtoehto. Saatat haluta käyttää MockUPhonen kaltaista palvelua antaaksesi kuvakaappauksillesi puhelimen reunuksen.
Sitten sinun täytyy muuttaa niiden kokoa Gimpin kaltaisessa sovelluksessa. Kuvakaappausten on oltava oikean kokoisia.
Kun olet valmis, valitse Prepare for Submission -sivulla iPhone 5.5″ Display (tämä on ainoa kohta, joka sinun tarvitsee täyttää), lataa kuvakaappauksesi.
Privacy Policy
Lokakuusta 2018 lähtien kaikki App Storessa olevat sovellukset tarvitsevat tietosuojakäytännön, joka on määritelty URL-osoitteena. Periaatteessa sinun on selitettävä, mitä tietoja keräät ja mitä teet niillä. Tässä tapauksessa tietoja ei kerätä lainkaan, mutta sinun on täsmennettävä se ja isännöidä sitä koskeva kirjoitus verkkosivustolla. On olemassa useita esimerkkejä siitä, miltä tietosuojakäytäntö voisi tässä tilanteessa näyttää, kuten tämä.
Submission
Kun kaikki näyttää valmiilta, napsauta Valmistelusivun Submit for Review -painiketta. Täällä sinua pyydetään antamaan sovelluksellesi arvosana (sinulle esitetään useita kysymyksiä sovelluksen sisällöstä). Varmista, että olet täyttänyt tiedot siitä, missä arvostelijat voivat ottaa sinuun yhteyttä.
Kun arvio on valmis, sinun pitäisi saada vastaus kahden päivän kuluessa.
Learn More About React Native and Secure Authentication
Olet onnistuneesti konvertoinut Androidin React Native -sovelluksen iOS:ään ja julkaissut sen App Storessa! Toivottavasti arvosteluprosessi sujui ongelmitta.
Tämän ohjeen lähdekoodin löydät osoitteesta oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
Voit myös ladata iOS-sovelluksen App Storesta.
Jos olet kiinnostunut tietämään lisää React Native -sovelluksesta, iOS:stä tai turvallisesta käyttäjähallinnasta Ocktan avulla, tutustu seuraaviin resursseihin:
- Build a React Native Application and Authenticate with OAuth 2.0
- Build an iOS App with Secure Authentication in 20 Minutes
- Add Identity Management to Your iOS App
- How to Publish Your App on Apple’s App Store in 2018
Like what you learned today? Seuraa meitä Twitterissä, tykkää meistä Facebookissa, tutustu meihin LinkedInissä ja tilaa YouTube-kanavamme.