Jako właściciel strony internetowej, powinieneś zdecydowanie dowiedzieć się, jak dodać formularz kontaktowy do WordPress.
Twoja strona internetowa nie jest anonimowym podmiotem. Większość ludzi chce wiedzieć i od czasu do czasu wchodzić w interakcje z tym, kto stoi za treścią, którą czytają.
Z tego powodu w tym artykule dowiesz się, jak dodać formularz kontaktowy do swojej witryny WordPress. Post najpierw przejdzie przez powody, dla których jest to dobry pomysł, a następnie otrzymasz przewodnik krok po kroku, jak włączyć formularz kontaktowy do swojej witryny za pomocą wtyczki.
Porozmawiamy również o tym, jak zmienić wygląd formularza i wdrożyć ochronę przed spamem. Co więcej, przeanalizujemy formularze kontaktowe i ochronę danych osobowych – coś, na co ostatnio zwraca się większą uwagę. Wreszcie, znajdziesz listę wtyczek, których możesz użyć, aby dodać formularz kontaktowy w WordPress.
Zacznijmy…
Dlaczego powinieneś użyć formularza kontaktowego na swojej stronie WordPress?
Przed przejściem do tego, jak to zrobić, sprawdźmy, dlaczego jest to konieczne. Istnieje wiele dobrych powodów, aby użyć formularza kontaktowego na swojej stronie zamiast umieszczać swój adres e-mail bezpośrednio na przykład.
- Ochrona przed spamem e-mail – Spam jest szkodnikiem. Zauważysz go szybko, gdy masz witrynę WordPress, która używa komentarzy na blogu. Jedną z rzeczy, którą robią spamerzy, jest automatyczne skanowanie stron internetowych w poszukiwaniu niezabezpieczonych adresów e-mail, aby mogli dodać je do swoich list mailingowych. Formularze kontaktowe zapobiegają temu, dając odwiedzającym szansę na kontakt bez publikowania adresu online.
- Poproś o właściwe informacje – Ludzie, którzy się z Tobą kontaktują, nie zawsze wysyłają wszystkie informacje, których potrzebujesz. Dzięki formularzowi kontaktowemu możesz od razu poprosić o nie konkretnie. Daje Ci to również możliwość filtrowania zapytań, np. według rodzaju. Ułatwia to życie i zmniejsza ilość zwrotów.
- Informuj swoich klientów – Z drugiej strony, formularze kontaktowe mogą również działać jako pierwszy punkt informacji. Jesteś w stanie zawrzeć informacje dla dzwoniących, aby dać im znać o oczekiwanym czasie odpowiedzi i krokach, które mogą podjąć z wyprzedzeniem, aby zająć się ich zapytaniem. To zmniejsza prawdopodobieństwo wielu e-maili od tej samej niecierpliwej osoby.
Przekonany, że formularze kontaktowe są przydatne? Następnie przejdźmy do praktycznej części tego poradnika.
How to Add a Contact Form in WordPress With Contact Form 7
Istnieje wiele wtyczek WordPress, aby dodać formularz kontaktowy do swojej witryny, zarówno darmowych, jak i premium. Porozmawiamy o kilku z nich w dalszej części tego artykułu. Dla następującego samouczka, będziemy używać Contact Form 7.
Wtyczka jest dostępna za darmo w katalogu WordPress i jest konsekwentnie wśród najbardziej popularnych wtyczek wszech czasów (w rzeczywistości, w czasie tego pisania jest na pierwszym miejscu). Ponadto jest łatwy w użyciu, ma ładną listę funkcji i sensowne dodatki.
Dlatego właśnie wybieramy go, aby nauczyć Cię, jak dodać formularz kontaktowy w WordPress.
Krok 1. Zainstaluj wtyczkę Contact Form 7
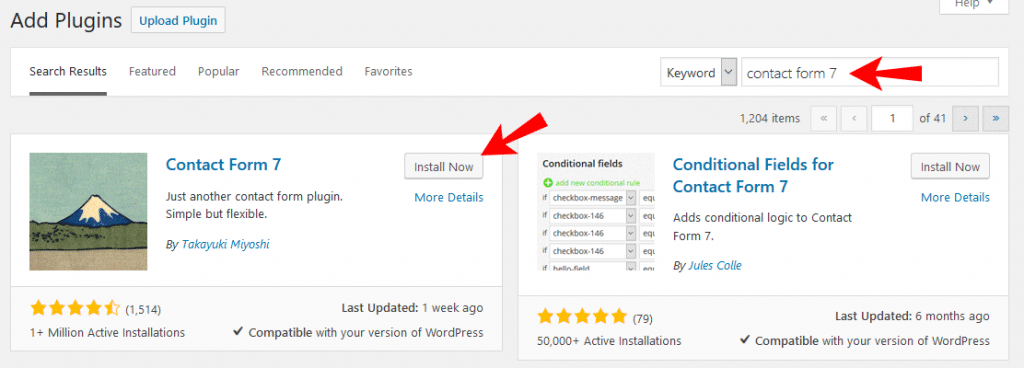
Instalacja Contact Form 7 jest tak prosta, jak każda inna wtyczka WordPress. Po prostu zaloguj się do swojej witryny, przejdź do Plugins > Add New i wpisz jego nazwę w polu wyszukiwania.

Powinien pojawić się na pierwszym miejscu. Kliknij na Zainstaluj teraz, aby pobrać go na swoją stronę. Kiedy to się stanie, kliknij Aktywuj, aby rozpocząć korzystanie z wtyczki.
Krok 2. Utwórz swój nowy formularz kontaktowy
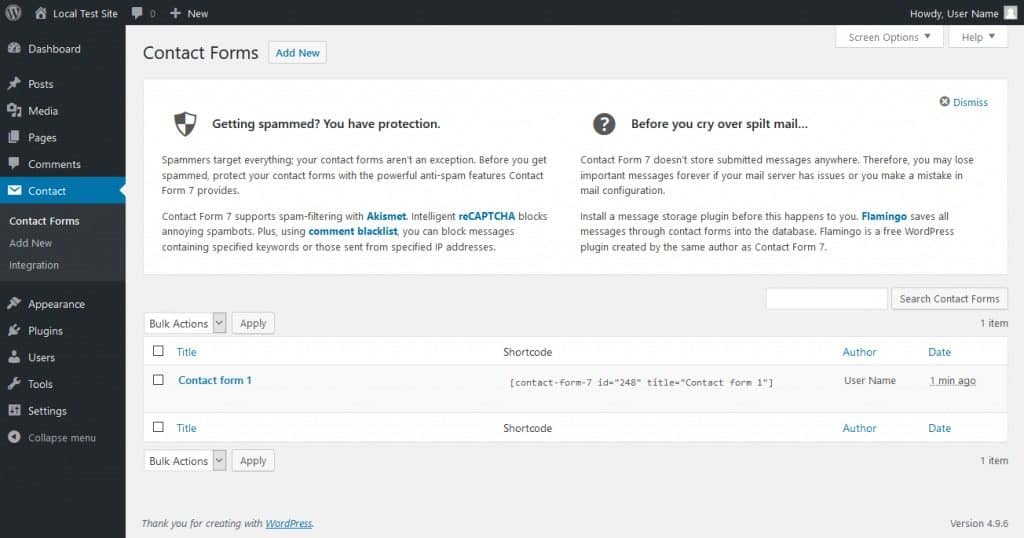
Po instalacji znajdziesz nową pozycję menu o nazwie Kontakt na pasku bocznym WordPress. Kliknięcie go spowoduje przejście do tego ekranu.

Dostaniesz kilka podpowiedzi narzędzi do ulepszenia formularza kontaktowego, takich jak użycie ochrony przed spamem. Dojdziemy do tego później.
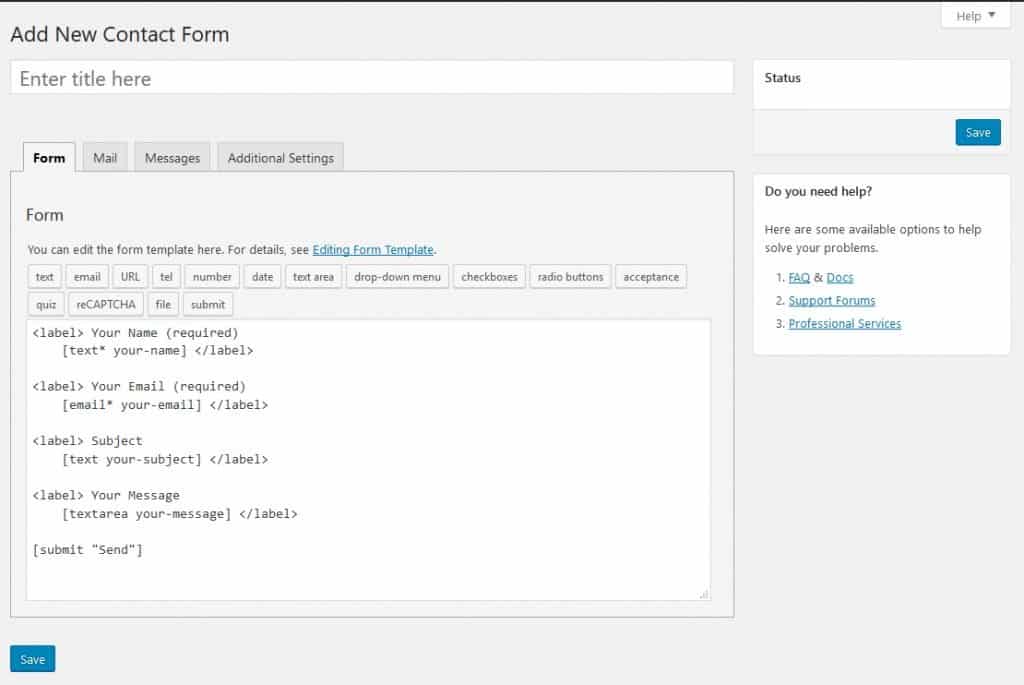
Co ważniejsze, znajdziesz listę wszystkich formularzy kontaktowych na twojej stronie. Zawiera ona przykładowy formularz, który teoretycznie możesz od razu wykorzystać. Albo kliknij go, aby rozpocząć edycję, albo kliknij Dodaj nowy u góry ekranu. Oba te sposoby doprowadzą cię tutaj:

Na początku wygląda to nieco tajemniczo, ale nie martw się – wkrótce to zrozumiesz.
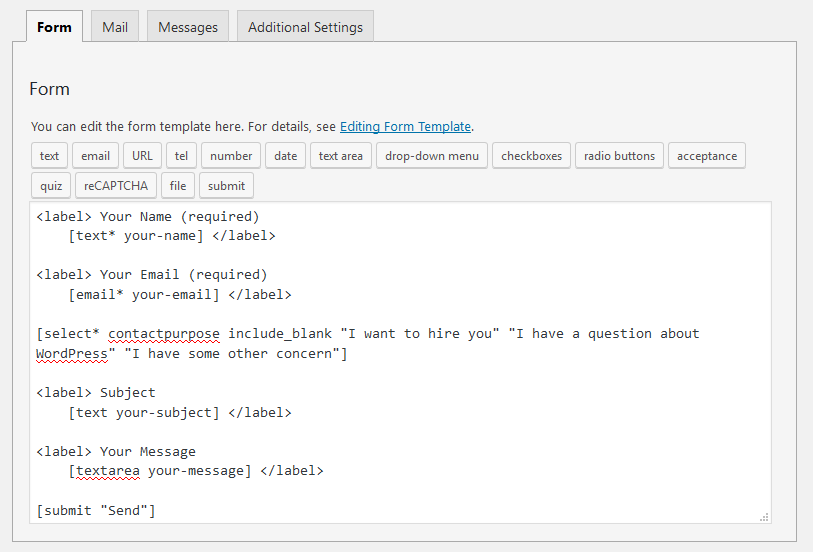
Aby działać, twój formularz kontaktowy potrzebuje pól. Pola są miejscem, w którym odwiedzający wprowadzają swoje imię, adres e-mail lub wiadomość, którą chcą Ci wysłać, lub cokolwiek innego, co możesz chcieć, aby dodali.
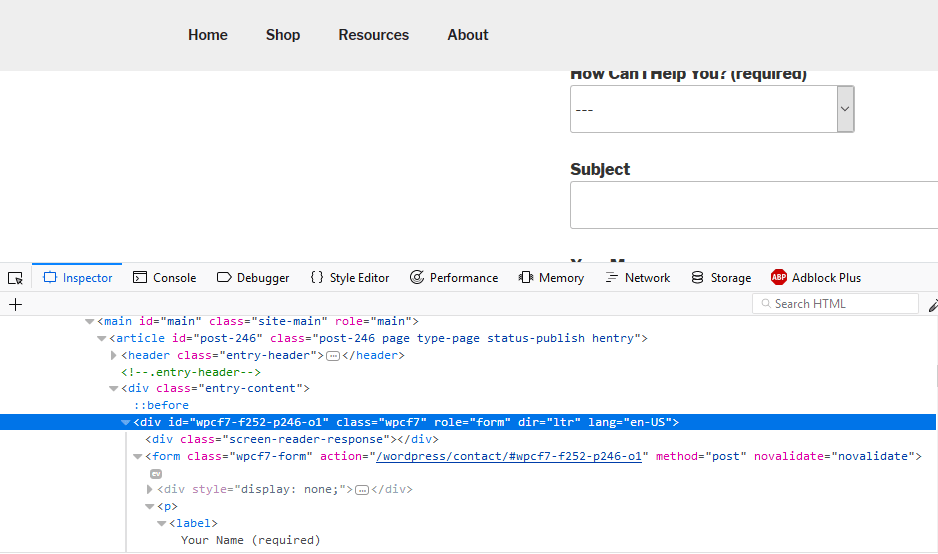
Contact Form 7 tworzy je za pomocą odrobiny HTML i niestandardowych znaczników. Wszystko pomiędzy <label>...</label> oznacza jedno pole Twojego formularza kontaktowego plus opis tekstowy należący do niego. Rzeczywiste pola są tworzone przez to, co znajduje się między nawiasami kwadratowymi.
Czy to oznacza, że aby stworzyć formularz kontaktowy, musisz nauczyć się języków programowania? Na szczęście wtyczka jest wyposażona w narzędzia do ich automatycznego generowania.
Krok 3. Configure Your Form
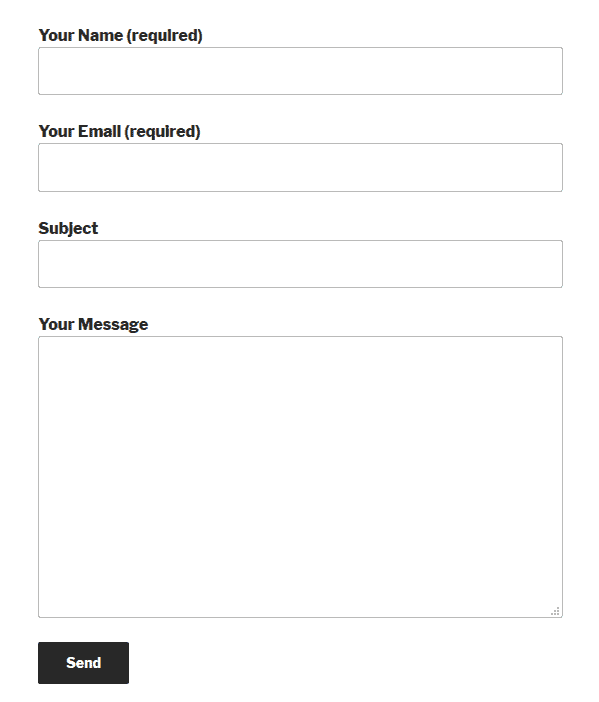
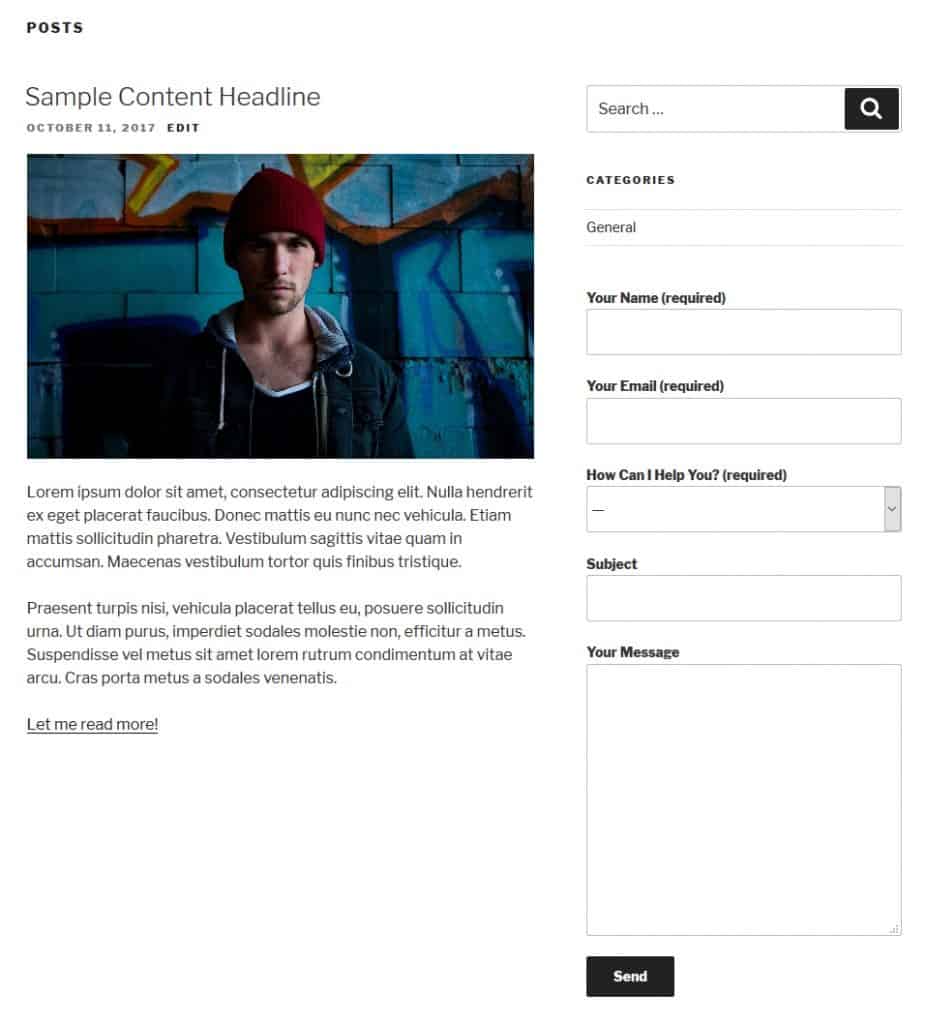
W tej chwili domyślny formularz, który mamy w backendzie będzie wyglądał tak na stronie.

To wszystko jest standardowe. Powiedzmy, że chcesz dodać rozwijane menu, aby wybrać cel, w jakim chcesz się z Tobą skontaktować. Dzięki temu będziesz mógł od razu zobaczyć, którym wiadomościom nadać priorytet.
Aby to zrobić, musisz najpierw umieścić kursor w miejscu, w którym chcesz, aby menu pojawiło się w formularzu kontaktowym. W tym przypadku, to jest między adresem e-mail a tematem.
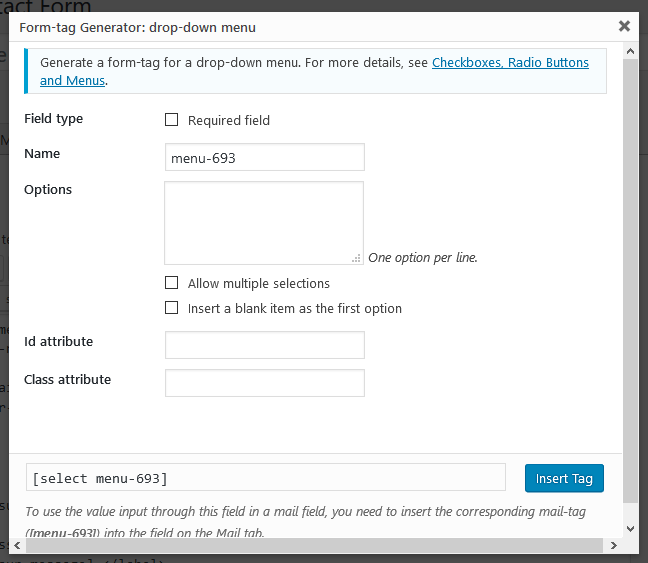
Kliknij na rozwijane menu w pasku narzędzi na górze. To przeniesie cię do tego menu:

Tutaj jest jak wypełnić różne pola:
- Typ pola – Wybierz czy pole jest wymagane do wysłania formularza kontaktowego czy nie.
- Nazwa – To oznacza nazwę użytą w tagu. Nie pojawi się dla odwiedzających, ale ułatwi ci zapamiętanie celu tagu, a także skonfigurowanie wiadomości e-mail wysyłanej na twoje konto później.
- Opcje – Wprowadź opcje dostępne dla odwiedzających za pomocą menu rozwijanego. Umieść jedną na linię. Ty także mieć the opcja pozwolić wielokrotny wybór i używać pusty element jako default.
- Id/Class atrybut – W ten miejsce ty móc CSS klasa lub id the pole. Jest to bardzo przydatne do tworzenia własnych stylizacji. Porozmawiamy o tym później.
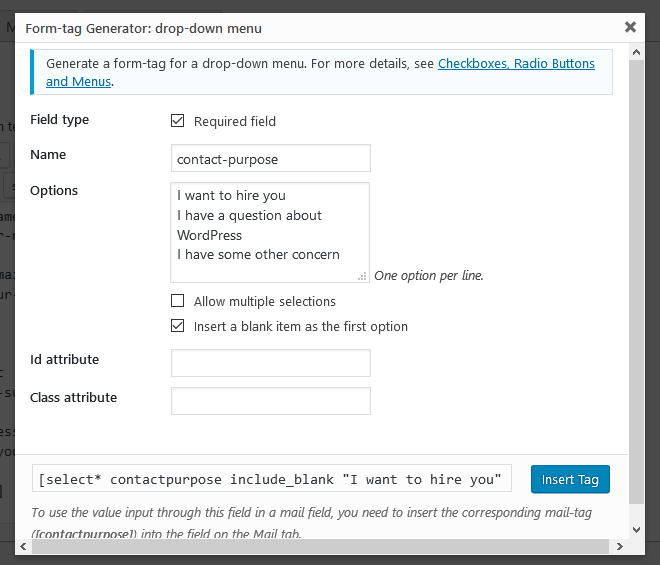
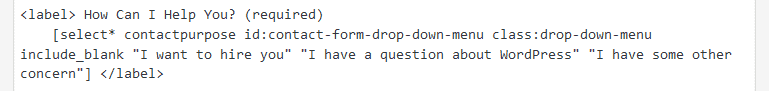
Oto jak to wypełniliśmy:

Gdy jesteś zadowolony, kliknij na Wstaw znacznik, aby umieścić go w formularzu.

Uważaj, że gdy już zrozumiesz jak działają znaczniki, możesz je również tworzyć lub dokonywać zmian w polu tekstowym. Na przykład, aby nowe menu rozwijane nie wymaganego pola, można po prostu usunąć gwiazdkę po select. Im więcej używasz wtyczki, tym lepiej rozumiesz, jak to działa.
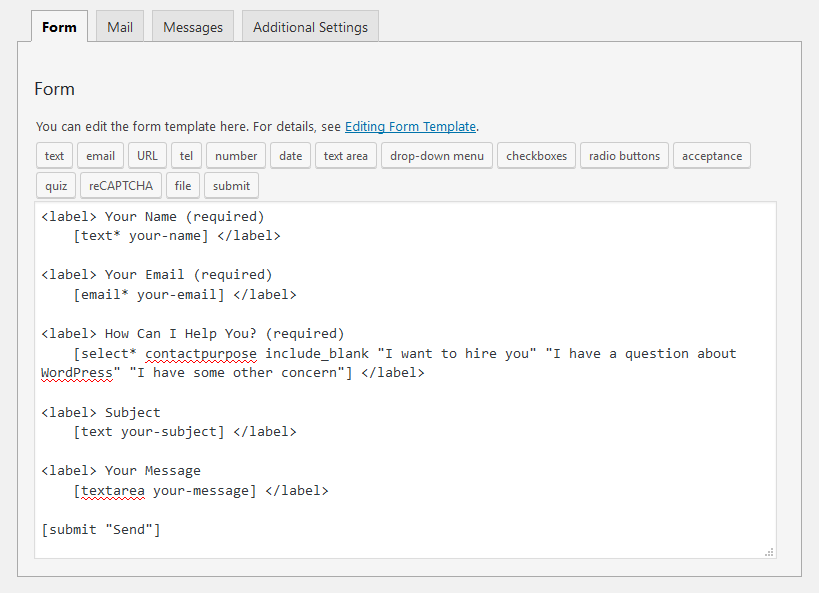
Teraz wszystko, co pozostało to dodać etykietę. To jest tekst, który towarzyszy polu formularza kontaktowego, aby wyjaśnić, co to robi. Po prostu skopiuj i wklej istniejący kod z innych pól, a następnie dostosuj go do swoich potrzeb.

Krok 4. Edytuj ustawienia email
Następnie, musisz skonfigurować email wysyłany do Ciebie z formularza kontaktowego. Niespodziewanie, zrobisz to w zakładce Poczta na górze.

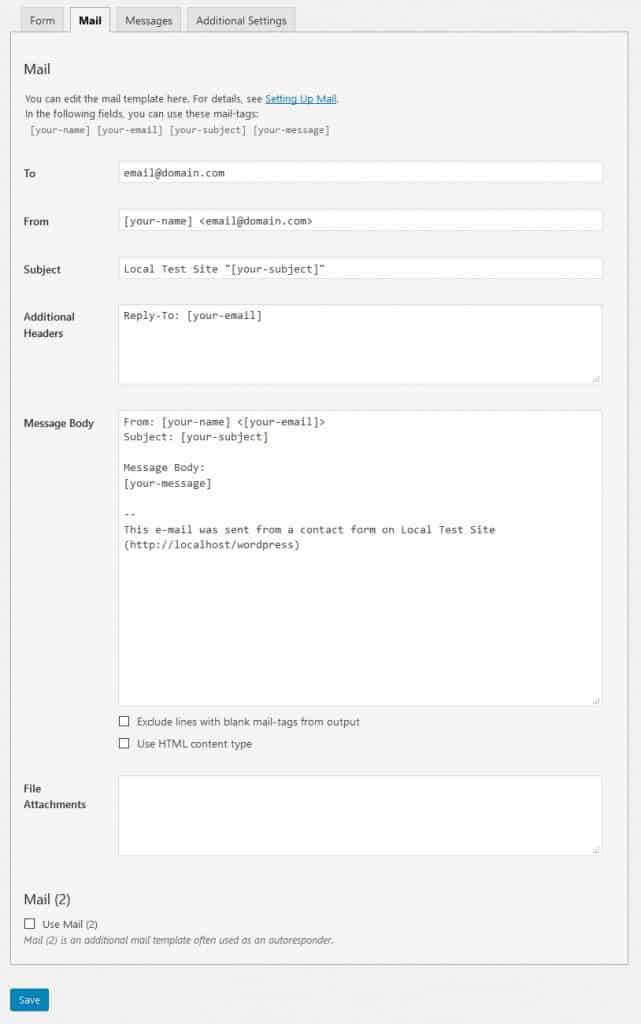
Znajdziesz pola wstępnie wypełnione podobnymi tagami jak formularz kontaktowy wcześniej. Udostępnia również dostępne znaczniki pól, w tym nowe, które utworzyłeś wcześniej (jeśli zapisałeś formularz). Możesz ich użyć, aby dostosować sposób otrzymywania wiadomości z formularza kontaktowego.
Oto co oznacza każde pole:
- Do – Adres e-mail, na który będą wysyłane wiadomości. Zazwyczaj możesz pozostawić to tak jak jest.
- Od – Nadawca wiadomości e-mail. Domyślnie jest on ustawiony na nazwę osoby korzystającej z formularza kontaktowego.
- Nagłówki dodatkowe – Miejsce na dodatkowe pola nagłówka wiadomości. W standardowych ustawieniach odpowiedź wysyłana jest na maila osoby kontaktującej się z Tobą, a nie na maila z którego przyszła (czyli z Twojej strony) po kliknięciu Odpowiedz. Możliwe jest również umieszczenie adresatów do CC lub BCC w tym miejscu.
- Treść wiadomości – Treść wiadomości e-mail, którą otrzymasz.
- Wyklucz linie z pustymi tagami poczty z wyjścia – Kiedy zaznaczysz to, jeśli którykolwiek z używanych tagów jest pusty, wtyczka wykluczy je z wiadomości.
- Użyj typu zawartości HTML – Domyślnie wiadomość jest wysyłana w zwykłym tekście. Zaznacz to pole, aby użyć HTML zamiast.
- Załączniki plików – Jeśli twój formularz pozwala na przesyłanie plików, znaczniki dla tych plików należą tutaj. Możesz także użyć tego do dołączania plików hostowanych na twoim serwerze.
- Poczta (2) – Dodatkowy szablon poczty często używany jako autoresponder. Zaznacz, aby aktywować.
Standardowe opcje są całkiem niezłe. Jedyną rzeczą, którą musimy zmienić w naszym przykładzie, jest temat wiadomości.

Używając powyższego formatu, możesz teraz ustawić filtr w swoim programie pocztowym, aby sortował wiadomości według tematu, dając pierwszeństwo zapytaniom biznesowym. To na razie wszystko o ustawieniach poczty.
Krok 5. Dodaj formularz Wiadomości
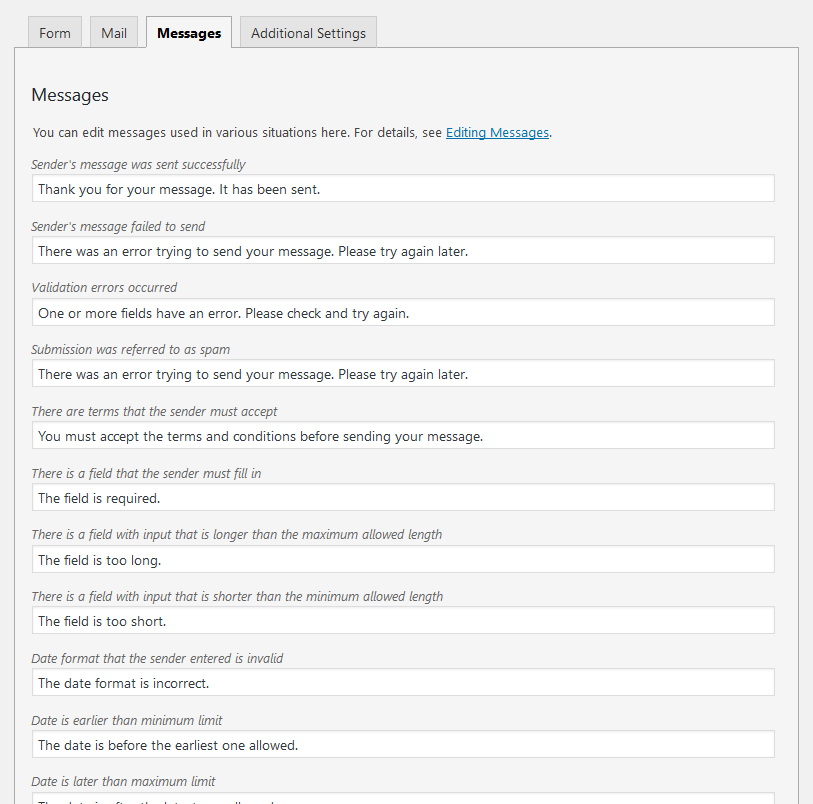
Następnym krokiem jest zakładka Wiadomości. Masz możliwość skonfigurowania wiadomości, które odwiedzający mogą napotkać podczas korzystania z formularza.

Są to wiadomości o błędach, wiadomości o sukcesie lub po prostu podpowiedzi jak poprawnie korzystać z formularza. Stwierdziliśmy, że te są już całkiem dobre, więc zazwyczaj zostawiamy wszystko tak jak jest. Jeśli masz powód, aby zmienić któryś z nich (na przykład, aby dopasować ton swojej strony), nie krępuj się tego zrobić.
Krok 6. Dostosuj ustawienia dodatkowe
W końcu dochodzisz do ustawień dodatkowych.

Domyślnie są one puste. Można z nimi zrobić różne rzeczy – od ograniczenia możliwości wysyłania formularza kontaktowego tylko dla zalogowanych osób, po ustawienie formularza w tryb demonstracyjny do celów testowych. Nie jest to ważne dla naszych celów, ale możesz znaleźć wszystkie różne opcje w dokumentacji.
Krok 7. Add The Form To Your Website
Teraz, gdy skończyłeś konfigurować formularz, nadszedł czas, aby umieścić go na swojej stronie. Pierwszą rzeczą, którą musisz zrobić jest zapisanie formularza poprzez przycisk o tej samej nazwie.
Zanim to zrobisz, możesz chcieć dodać nazwę na górze. To sprawi, że formularz będzie bardziej rozróżnialny w przypadku, gdy stworzysz ich kilka.
Po zapisaniu formularza, shortcode pojawi się na ekranie:

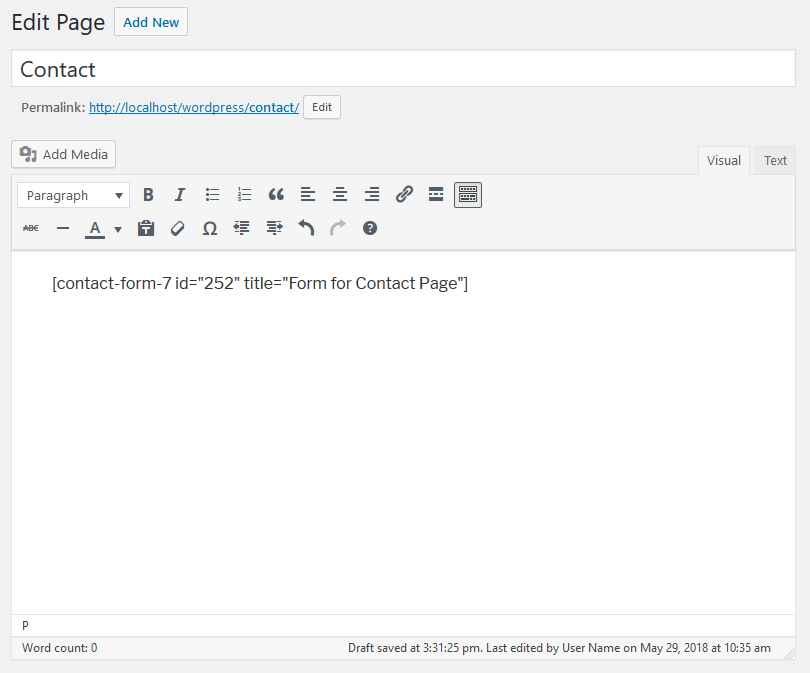
Użyjesz go, aby umieścić formularz gdziekolwiek chcesz. Pierwszą rzeczą, którą chcesz zrobić jest zaznaczenie i skopiowanie go. Gdy już to zrobisz, przejdź do strony, na której chcesz umieścić formularz. Na przykład, możesz po prostu utworzyć nową stronę i nazwać ją Kontakt. Wklej shortcode do edytora WordPress.

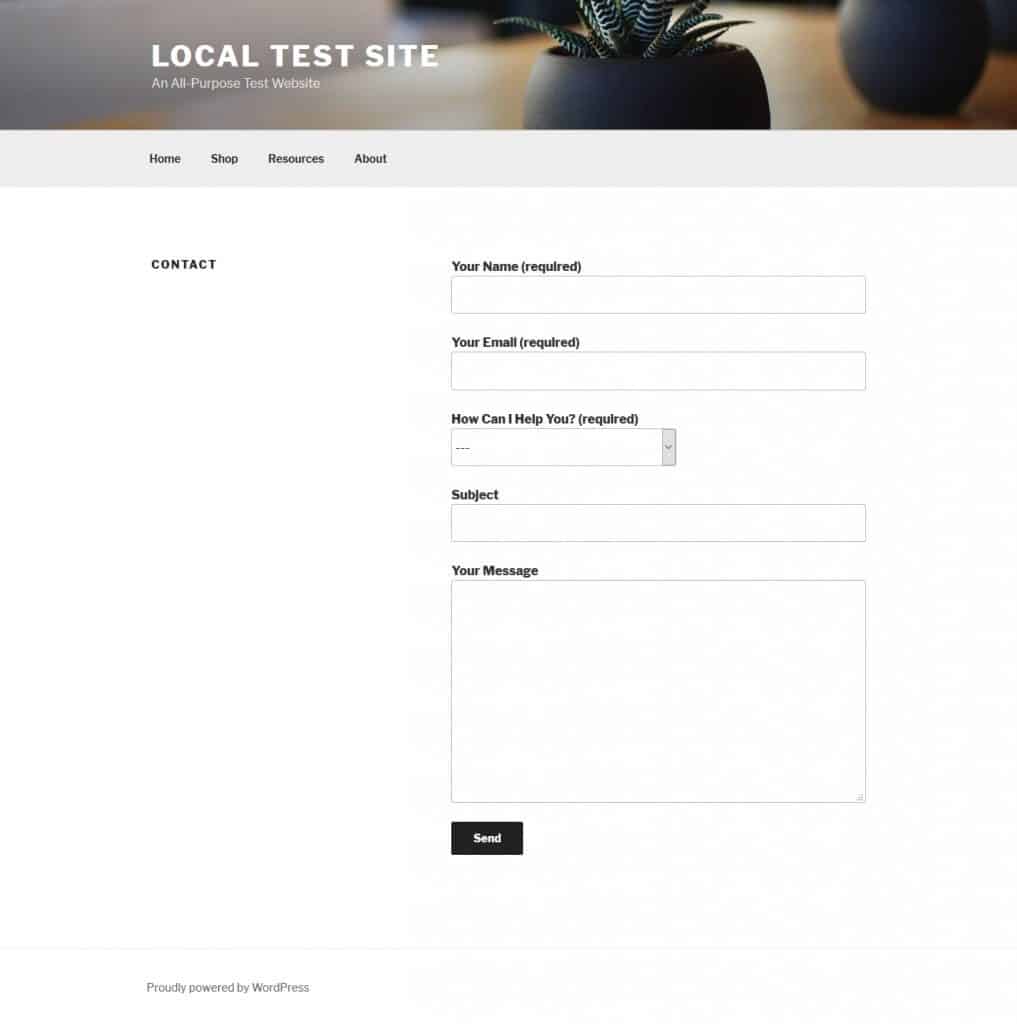
Gdy teraz opublikujesz stronę i przejdziesz do front-end:

Tutaj jest. Zwróć uwagę na rozwijane menu, które stworzyliśmy wcześniej. Jest ono teraz częścią formularza kontaktowego, tak jak trzeba.
Proste, prawda? Plus, możesz użyć tej samej metody, aby umieścić formularz gdziekolwiek indziej.
Krok 8. Dołącz formularz kontaktowy do paska bocznego (opcjonalnie)
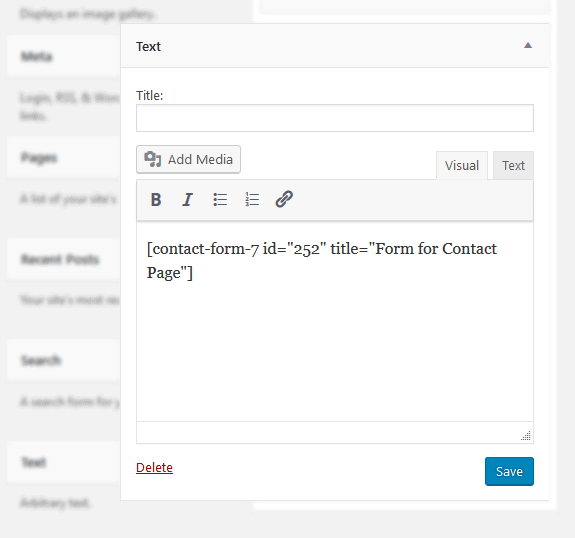
Nie ma nic prostszego niż umieszczenie formularza kontaktowego na pasku bocznym. Po prostu przejdź do Wygląd > Widżety. Dodaj widżet tekstowy do dowolnego widgetowanego obszaru, w którym chcesz, aby pojawił się formularz kontaktowy i wklej shortcode.

Nie zapomnij zapisać widżetu! Kiedy teraz wrócisz do front-endu swojej strony, jest tam:

Opanowałeś właśnie podstawy dodawania formularza kontaktowego w WordPressie. Nie jesteśmy jeszcze na końcu. Nadal jest masa rzeczy do zrobienia, aby jeszcze bardziej ulepszyć swoje formularze.
Formularze kontaktowe w WordPressie – kolejne kroki
Gdy masz już formularz na swojej stronie, praca się nie kończy. Jest jeszcze kilka ważnych rzeczy, o które musisz zadbać, np. stylizacja formularza, zabezpieczenie go przed spamerami mailowymi i wdrożenie środków ochronnych dla danych osobowych. Zróbmy to w kolejności:
Zmiana wyglądu formularza
W zasadzie nie ma potrzeby zmieniać stylizacji Twojego formularza kontaktowego. Jest to prawdopodobne w naszym przypadku, ponieważ Contact Form 7 używa standardowego kodu HTML, takiego jak label lub input do tworzenia pól formularza.
W dobrych motywach WordPress, są one zdefiniowane w arkuszu stylów. W związku z tym formularz kontaktowy najprawdopodobniej automatycznie dopasuje się do projektu Twojej strony. Możesz to zobaczyć na przykładowej stronie powyżej. W przypadku, gdy nadal musisz wprowadzić poprawki, masz kilka opcji.
Jak wspomniano, formularze Contact Form 7 mają standardowy znacznik HTML. Możesz po prostu zmienić powiązany CSS, a tym samym sposób, w jaki formularze wyglądają. Pamiętaj tylko, że ma to również konsekwencje dla innych pól wejściowych w Twojej witrynie, które mają ten sam znacznik.
Dodatkowo każdy formularz utworzony za pomocą Formularza kontaktowego 7 jest dostarczany z kodem specyficznym dla wtyczki. Możesz znaleźć ten kod za pomocą narzędzi deweloperskich w swojej przeglądarce.

Na przykład, jesteś w stanie dokonać zmian w stylizacji całego formularza za pomocą klasy CSS .wpc7-form. Bądź świadomy, że ma to konsekwencje dla wszystkich formularzy utworzonych z Contact Form 7, ale pozostawia inne pola wejściowe na twojej stronie nietknięte.
Jeśli chcesz być jeszcze bardziej szczegółowy i zmienić stylizację tylko dla poszczególnych formularzy, masz szczęście. Jak widać na powyższym zrzucie ekranu, każdy formularz Contact Form 7 dostaje swój własny identyfikator CSS.
Możesz użyć tego do kierowania elementów na podstawie poszczególnych formularzy. Dodatkowo, możliwe jest nadanie elementom twoich formularzy ich własnych klas CSS i identyfikatorów.

Dzięki nim, jesteś w stanie celować w nie jeszcze bardziej szczegółowo.
W skrócie, cokolwiek chcesz zmienić w projekcie twoich formularzy, masz wszystkie narzędzia aby to zrobić.
Wdrażanie ochrony przed spamem
Spam jest dużym tematem jeśli chodzi o sieć i strony internetowe w ogóle. Jeśli zostawisz swój adres e-mail niezabezpieczony na swojej stronie, istnieje wiele automatycznych programów, które je podniosą i zaczną wysyłać Ci niechciane oferty, e-maile wędkarskie i gorsze.
Niestety, to samo dotyczy formularzy kontaktowych. Jeśli nie ustawisz środków, aby temu zapobiec, istnieją również programy, które mogą wysyłać spam za pośrednictwem formularzy kontaktowych.
Na szczęście Contact Form 7 oferuje łatwe sposoby, aby temu zapobiec. Jeden z nich jest prosty: dołącz do swojego formularza quiz, na który boty nie mogą odpowiedzieć, jak na przykład proste równanie.

Tag quizu sprawia, że jest to możliwe. Jest tak samo łatwy w użyciu jak wszystkie inne tagi w Contact Form 7 i możesz znaleźć dodatkowe informacje tutaj.
Oprócz tego, jest jeszcze re. Jest to usługa Google do walki ze spamem. Potrzebujesz klucza API i zintegrować go z formularzem kontaktowym 7. Znajdź instrukcje tutaj. Może to mieć konsekwencje dla ochrony danych osobowych. Więcej na ten temat w następnej sekcji.
Możesz użyć tagu re, aby dodać go do swojego formularza. Twórca Contact Form 7 ma również wtyczkę o nazwie Really Simple, której możesz użyć w tym samym celu.
Masz również możliwość korzystania z wtyczek innych firm do ochrony przed spamem. Najbardziej znaną jest oczywiście Akismet, a Contact Form 7 oferuje szczegółowe instrukcje, jak używać tych dwóch razem.
Są też inne, np. Contact Form 7 Honeypot lub WPBruiser. W przypadku tego ostatniego potrzebujesz płatnego rozszerzenia, aby działał z formularzem kontaktowym 7. Jest też więcej opcji, które można łatwo znaleźć.
Make it GDPR Compliant
Możesz być świadomy, że ostatnio w Europie zaszły pewne zmiany w przepisach dotyczących prywatności w Internecie. W dniu 25 maja 2018 r. weszło w życie ogólne rozporządzenie o ochronie danych (GDPR).
Przyniosło ono szereg zmian w przepisach, które dotyczą wykorzystywania danych osobowych online. Grozi również wysokimi karami dla każdego, kto narusza przepisy.
Dlaczego jest to ważne? Formularze kontaktowe gromadzą dane osobowe. Z tego powodu, jeśli podpadasz pod jurysdykcję przepisów (a większość ludzi już to robi), musisz zwrócić uwagę na kilka rzeczy.
- Nie zbieraj danych, których nie potrzebujesz – Formularze kontaktowe dają Ci wybór, które pola zamieścić. Jeśli są jakieś dane, których tak naprawdę nie potrzebujesz, przestań je zbierać. W ten sposób, jeśli dojdzie do naruszenia, nie możesz ich stracić.
- Wyłącz wszelkie śledzenie – Jeśli używasz formularza kontaktowego, który śledzi pliki cookie, agentów użytkownika i/lub IP użytkownika, musisz to wyłączyć, aby być zgodnym z GDPR. Contact Form 7 najwyraźniej nie robi tego, więc nie ma nic do zrobienia. Sprawdź swój formularz kontaktowy, jeśli używasz czegoś innego.
- Uzyskaj absolutną zgodę – Dodaj do swojego formularza sposób, w jaki ludzie mogą wyrazić zgodę na zbieranie ich danych. Na przykład formularz kontaktowy 7 oferuje pole akceptacji. Ważne: nie ustawiaj pola wyboru tak, aby było domyślnie włączone. Użytkownicy muszą to zrobić sami. Dołącz również wiadomość, która mówi, co zbierasz i w jakim celu oraz link do Twojej polityki prywatności.
- Miej politykę prywatności na miejscu – Mówiąc o tym, zgodnie z GDPR każda profesjonalna strona internetowa musi wyświetlać politykę prywatności, która wyjaśnia, jakie dane zbierają i jak je wykorzystują. Musisz również dać odwiedzającym możliwość poproszenia o swoje dane osobowe i ich usunięcie. Jest to bardziej złożony temat, niż możemy tutaj omówić. Użyj poniższego linku, aby znaleźć więcej informacji.
- Wdrożenie HTTPS – Używanie SSL/HTTPS szyfruje wymianę danych między przeglądarką a serwerem. Jest to ważne dla formularzy kontaktowych, aby zachować bezpieczeństwo danych osobowych. Obecnie jest to również uważane za powszechną praktykę. Sprawdź nasz przewodnik jak to wdrożyć.
Z wszystkiego co przeczytaliśmy, powyższe powinno wystarczyć, aby formularze kontaktowe były zgodne z nowym prawem. Oczywiście, jest więcej w tym temacie dla właścicieli stron internetowych.
Możesz dowiedzieć się więcej tutaj i tutaj.