SVG i CSS były stworzone by być ♥. W tym tutorialu nauczymy się jak narysować prosty kształt SVG i animować skok tego kształtu, aby stworzyć ładujący się spinner.
Będziemy pisać w SCSS, aby usprawnić stylizację.

Kod HTML/SVG jest prosty; naszym celem jest narysowanie okręgu o szerokości 40px. Jedynymi atrybutami są tu współrzędne x i y (punkt początkowy) oraz promień.
Aby uwzględnić grubość obrysu, gdy dodamy go później, promień r będzie wynosił 18, a nie 20.
<svg class="spinner">
<circle cx="20" cy="20" r="18"></circle>
</svg>

Stylowanie SVG
Jak zawsze chcemy najpierw zdefiniować model pudełka. Ponieważ pracujemy z SVG, obejmuje to ViewBox i jego współrzędne x i y.
The viewBox definiuje granice, do których nasz okrąg będzie renderowany.
$spinnerSize: 40;svg.spinner {
width: $spinnerSize + px;
height: $spinnerSize + px;
x: 0px; y: 0px;
viewBox: 0 0 $spinnerSize $spinnerSize;
}
Zastosujemy style obrysu i przezroczyste wypełnienie do okręgu. To utworzy kontur wokół ścieżki okręgu. Będziemy animować obrys, aby stworzyć nasz spinner.
svg.spinner {
... circle {
fill: transparent;
stroke: #0ac8a6;
stroke-width: 4;
stroke-linecap: round;
}
}

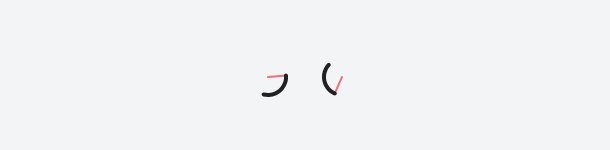
Spinner nabiera kształtu, ale przed animacją musimy zastosować jeszcze kilka stylów. Efekt „rosnącej i zwijającej się” jest tworzony za pomocą szerokiej kreski. Kreska jest „przesuwana” po ścieżce okręgu przez zwiększenie przesunięcia między kreskami.
Aby utworzyć szeroką kreskę, użyjemy właściwości stroke-dasharray. Ustawienie jej na π × promień spowoduje utworzenie kreski o długości równej obwodowi okręgu. Na razie będzie to wyglądało jak jednolita kreska.
svg.spinner {
... circle {
...
stroke-dasharray: (3.14 * $spinnerSize);
}
}
Na koniec musimy ustawić właściwości transform-origin i animation. Ustawienie transform-origin na środek okręgu zapewnia, że będzie się on obracał równomiernie. Właściwość animation użyje nazwy animacji spinnera, którą następnie poddamy kluczowaniu.
svg.spinner {
... circle {
...
transform-origin: (0.5px * $spinnerSize) (0.5px * $spinnerSize) 0;
animation: spinner 4s linear infinite;
}
}
Kluczowanie animacji
Wcześniej ustawiliśmy obrys na kreskę o długości równej obwodowi. Teraz możemy animować przesunięcie tej kreski, aby „zepchnąć” ją ze ścieżki okręgu.
Przesunięcie można modyfikować za pomocą właściwości stroke-dashoffset. Zwiększenie przesunięcia spowoduje cofnięcie kreski, a zmniejszenie – jej powrót wzdłuż okręgu.

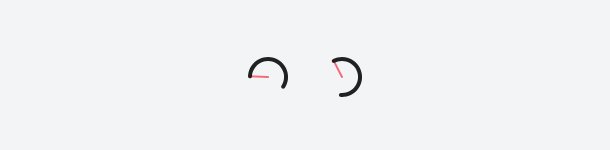
Więc animowaliśmy kreskę wzdłuż okręgu – to była najtrudniejsza część. Ale jako spinner ładujący, cofanie się skoku nie jest tym, o co nam chodzi. Chcemy, aby wyglądało to jak ciągły postęp – aby stworzyć iluzję, że pociągnięcie zawsze porusza się „do przodu”.
Jak możemy to osiągnąć? Poprzez obracanie okręgu w miarę animacji skoku.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(540deg);
} 100% {
...
transform: rotate(1080deg);
}
}

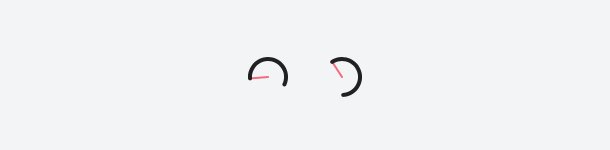
Zbliżamy się do celu, ale spinner wydaje się zwalniać. Dzieje się tak, gdy suw porusza się przeciwnie do kierunku obrotu. Możemy temu przeciwdziałać, obracając się bardziej w pierwszej połowie animacji.
@keyframes spinner {
0% {
...
transform: rotate(0deg);
} 50% {
...
transform: rotate(720deg);
} 100% {
...
transform: rotate(1080deg);
}
}
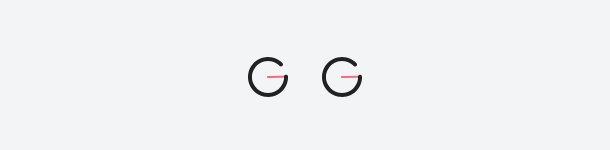
W poniższym przykładzie są dwa spinnery:
- Pierwszy ma istniejącą jednolitą prędkość obrotu (nie przeciwdziała „spowolnieniu”).
- Drugi używa szybszego obrotu w pierwszej połowie animacji.
Dodałem kilka czerwonych znaczników jako referencje dla prędkości, z jaką obraca się spinner.

Widać, że drugi spinner jest znacznie płynniejszy. Dzieje się tak dlatego, że wydaje się poruszać z bardziej jednolitą prędkością. Aby zakończyć, zwiększmy prędkość poprzez zmniejszenie czasu trwania właściwości animacji.

Kolejna lektura
- MDN animation
- MDN stroke-dasharray
- MDN stroke-dashoffset
.