Apple’s App Store to Święty Graal dla programistów mobilnych. Dzięki React Native można tworzyć natywne aplikacje dla Androida i iOS przy użyciu jednej bazy kodu, ale przygotowanie rzeczy do publikacji może być trudne, zwłaszcza jeśli zaczynasz od aplikacji przeznaczonej tylko dla Androida.
W tym miejscu zaczniesz od kodu z poprzedniego wpisu na blogu Monster Okta, projektując i publikując aplikację podobną do kalkulatora w sklepie Android Play, która zawiera uwierzytelnianie przez Okta.

W tym poście najpierw sprawisz, że aplikacja na Androida będzie dobrze działać na iOS, a także dodasz splash screen i ikonę aplikacji. Następnie przejdziesz przez proces podpisywania i publikowania w App Store.
Zacznij od sklonowania repo i zainstalowania wszystkich wymaganych bibliotek.
git clone https://github.com/oktadeveloper/okta-react-native-prime-components-examplecd okta-react-native-prime-components-examplenpm installZ tego miejsca powinieneś być w stanie powiedzieć react-native run-android, aby wdrożyć do emulatora lub podłączonego telefonu z Androidem. Wszystko powinno działać dobrze.
Configure Authentication for Your React Native iOS App
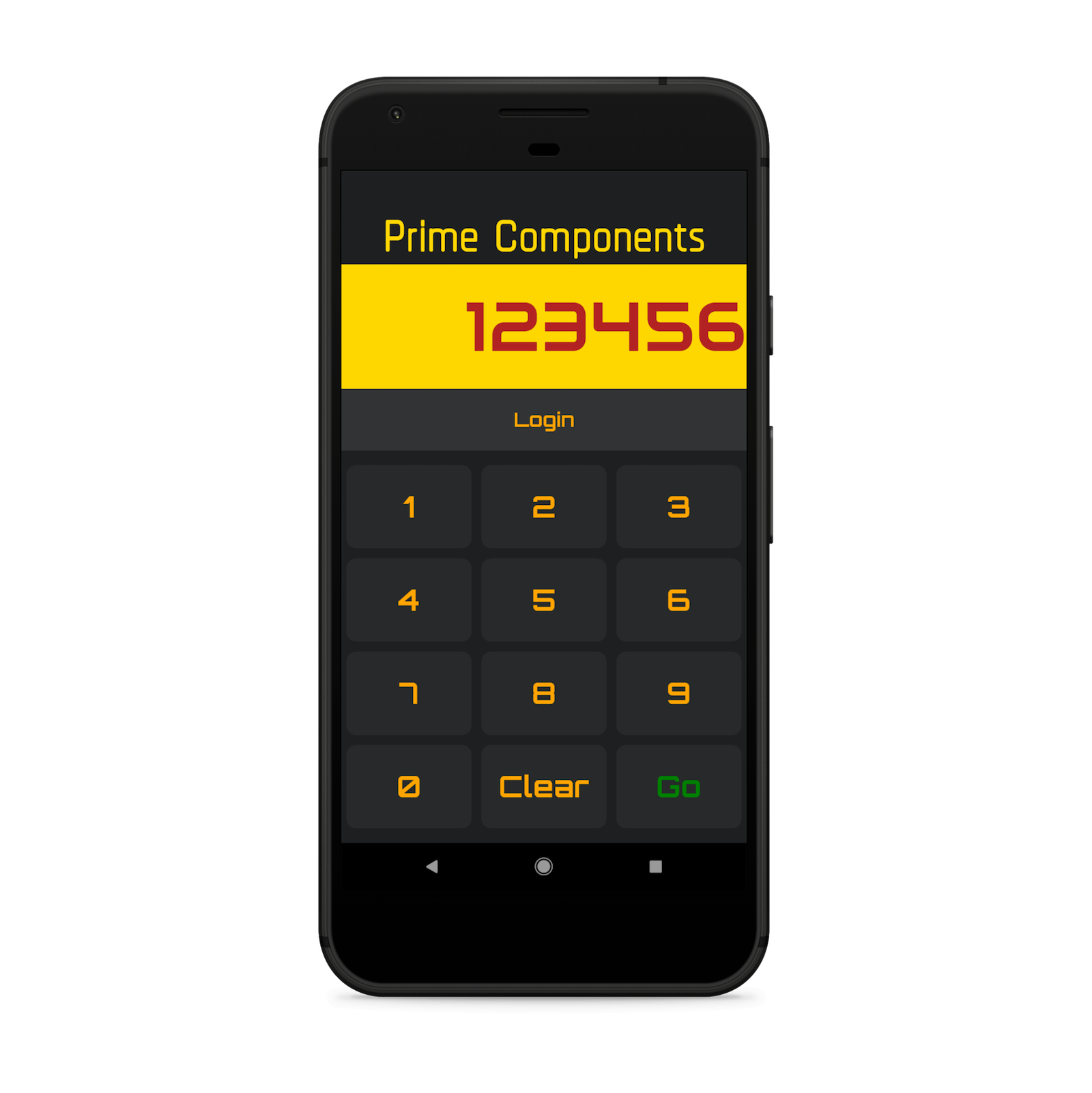
Teraz, gdy klikniesz Login, zostaniesz przeniesiony na stronę logowania Okta. Jest to związane z kontem Okta, którego używałem do rozwoju. Musisz utworzyć własne konto i skonfigurować tę aplikację, aby go używać.
Po pierwsze, zarejestruj się na darmowe konto deweloperskie Okta, lub zaloguj się, jeśli już je masz. Następnie przejdź do Aplikacje > Dodaj aplikację. Wybierz opcję Native i kliknij Next. Wybierz nazwę i kliknij Gotowe. Zwróć uwagę na swój Login redirect URI i Client ID, ponieważ musisz je dodać do swojej aplikacji.
Teraz w swoim App.js znajdź miejsce, w którym zdefiniowana jest zmienna config (w pobliżu góry) i zmień odpowiednie wartości na te z Twojej aplikacji Okta:
const config = { issuer: 'https://{yourOktaDomain}/oauth2/default', clientId: '{clientId}', redirectUrl: '{redirectUrl}', additionalParameters: {}, scopes: };Running Your React Native App on iOS Simulator
Zacznij od uruchomienia react-native run-ios z komputera Mac. Powinien pojawić się symulator iOS, a w konsoli Twój projekt się skompiluje.
UWAGA: Jeśli otrzymasz błąd Print: Entry, ":CFBundleIdentifier", Does Not Exist, istnieje kilka problemów na Githubie śledzących to z różnymi sugestiami, jak to naprawić. Najprostszym rozwiązaniem może być po prostu otwarcie ios/prime_components.xcodeproj w Xcode i zbudowanie projektu stamtąd.
Powinieneś zobaczyć błąd 'AppAuth/AppAuth.h' file not found. Musisz połączyć bibliotekę AppAuth z systemem iOS. Najłatwiej jest z Cocoapods. Umieść następujące elementy w ios/Podfile:
platform :ios, '11.0'target 'prime_components' do pod 'AppAuth', '>= 0.94'endPo zainstalowaniu Cocoapods zmień na ios/ i uruchom pod install. To zajmie chwilę. Teraz zamknij Xcode i otwórz ios/prime_components.xcworkspace (uwaga: obszar roboczy, a nie projekt!) w Xcode. Strąki powinny pojawić się jako oddzielny projekt. Wybierz urządzenie, a projekt powinien budować i uruchamiać się po prostu dobrze (wystarczy kliknąć przycisk odtwarzania). Być może będziesz musiał zmienić identyfikator pakietu, jeśli ten użyty w tym samouczku jest już zajęty.
W tym momencie faktoryzacja powinna działać, ale jeśli klikniesz Zaloguj się, to ulegnie awarii, ponieważ twoja klasa AppDelegate musi być zgodna z RNAppAuthAuthorizationFlowManager. Otwórz AppDelegate.h i zmień ją na następującą:
#import <UIKit/UIKit.h>#import "RNAppAuthAuthorizationFlowManager.h"@interface AppDelegate : UIResponder <UIApplicationDelegate, RNAppAuthAuthorizationFlowManager>@property (nonatomic, weak) id<RNAppAuthAuthorizationFlowManagerDelegate>authorizationFlowManagerDelegate;@property (nonatomic, strong) UIWindow *window;@endTeraz przycisk logowania powinien przeprowadzić Cię przez proces autoryzacji.
Adjust Styling in Your React Native iOS App
Kiedy uruchomiłem aplikację, czcionka była trochę duża, a baner wyglądał tak, jakby pokazywał tło za aplikacją. Aby to naprawić:
- W
components/Button.jszmień rozmiar czcionki na 25 - W
components/Header.jszmień rozmiar czcionki na 65 - W
components/Input.jszmień flex na 1.5 i rozmiar czcionki na 60
Problem z przezroczystością w nagłówku pochodzi z paska stanu iOS. Aby to ukryć zaimportuj StatusBar z react-native w App.js i dodaj <StatusBar hidden /> na górze kontenera:
return ( <Container> <StatusBar hidden />Aplikacja powinna teraz wyglądać poprawnie.
Ustaw ikonę i nazwę wyświetlania oraz uruchom na urządzeniu
Jak w poprzednim poście, możesz użyć aplikacji takiej jak Iconic do stworzenia ikony (chociaż ta jest dla Androida). Gdy masz już ikonę, możesz użyć usługi online, takiej jak MacAppIcon, aby uzyskać wszystkie rozmiary, których potrzebujesz. Następnie w Xcode otwórz projekt prime_components i kliknij na Images.xcassets. Zobaczysz wszystkie ikony, których potrzebujesz, aby go wypełnić – po prostu przeciągnij je do odpowiednich rozmiarów z Finder.
Będziesz także chciał zmienić nazwę wyświetlania swojego projektu, aby naprawić nazwę aplikacji na urządzeniu. Jest to w sekcji Tożsamość w ustawieniach projektu.
Upewnij się, że ustawiłeś zespół podpisujący, a także, że Build Active Architectures Only jest ustawiony na Yes zarówno dla debugowania, jak i wydania, dla obu projektów – może to naprawić wiele problemów z integracją z biblioteką AppAuth.
Po zakończeniu powinieneś być w stanie wdrożyć się na urządzenie i zobaczyć odpowiednią ikonę i nazwę dla swojej aplikacji.
![]()
Create a Splash Screen for Your React Native iOS App
Aplikacje iOS mają ekrany rozpryskowe podczas ładowania. React Native tworzy podstawowy LaunchScreen.dib obraz, który jest po prostu białym ekranem z nazwą aplikacji.

Najprostszym sposobem na zmianę tego jest użycie React Native Toolbox.
- Stwórz kwadratowy obraz o rozmiarze co najmniej 2208×2208 pikseli
- Upewnij się, że masz dużo marginesu wokół swojego symbolu
Na przykład:

Dobrym programem do manipulacji obrazem jest GIMP.
Następnie zainstaluj zestaw narzędzi oraz ImageMagick:
npm install -g [email protected] [email protected] install imagemagickTeraz umieść swój obraz wewnątrz projektu, zamknij obszar roboczy w XCode i uruchom następujące polecenie:
yo rn-toolbox:assets --splash image.png --iosUpewnij się, że podajesz poprawną nazwę projektu! (W tym przypadku jest to prime_components, a nie prime-components). Obrazy powinny zostać wygenerowane, a Twój projekt zaktualizowany. Odinstaluj aplikację z symulatora / urządzenia i ponownie prześlij z Xcode i powinieneś zobaczyć nowy splash podczas ładowania aplikacji.
Submit Your React Native App to the iOS Store
Następnie są instrukcje dotyczące przesyłania aplikacji do App Store, ale ponieważ aplikacja Prime Components już istnieje, jest to dla tych, którzy mają inną aplikację, którą chcieliby przesłać. W tym przypadku, postępuj zgodnie z instrukcjami z poprzedniego wpisu na blogu (link powyżej), jak zaprojektować i zbudować własną aplikację przed kontynuowaniem tutaj.
Wskazówki dotyczące recenzji
Przed rozpoczęciem warto przeczytać przez Apple App Store Review Guidelines. W prostym języku angielskim, to wyjaśnia, co trzeba zrobić, aby upewnić się, że aplikacja jest gotowa (i dlaczego aplikacja może zostać odrzucona podczas przeglądu). Rzeczy takie jak bezpieczeństwo i wydajność są objęte, a także praktyk biznesowych, takich jak reklamy. Wiele z tego jest bardzo sensowne.
App Store Connect
Aby zacząć zaloguj się do App Store Connect i zaakceptować warunki. Następnie kliknij na ikonę My Apps.

Kliknij na znak plusa i wybierz New App. Wypełnij wymagane wartości. Tutaj Bundle ID jest identyfikatorem pakietu, który ustawiłeś w ustawieniach projektu. Ważne jest, aby była to unikalna wartość – dobrą praktyką jest rozpoczęcie od strony internetowej, którą posiadasz jak com.myblog.my_app. Nie możesz tego zmienić, gdy już złożysz build.
Po wypełnieniu wszystkiego dostaniesz się do strony zarządzania aplikacją z trzema zakładkami dla sekcji App Store: App Information, Pricing and Availability oraz iOS submission page.
Wypełnij wszystko najlepiej jak potrafisz. Wszelkie brakujące informacje wyjdzie, gdy spróbujesz przesłać swoją aplikację do przeglądu. Ustaw cenę na darmową, a dostępność na wszystkie terytoria. Wybierz dwie kategorie dla swojej aplikacji w App Information. To jest dla ludzi, którzy przeglądają dla nowych aplikacji.
Bo nie są opłaty za aplikację i nie ma reklamy wiele z tego procesu pójdzie gładko.
Buduj archiwum
iOS aplikacje są dystrybuowane z archiwów. Aby zbudować archiwum, upewnij się, że RnAppAuth jest dodany do docelowych zależności w Build Phases projektu prime_components. Następnie przejdź do zakładki Produkt i wybierz opcję Archiwum. To przebuduje i zarchiwizuje wszystko w jeden plik.
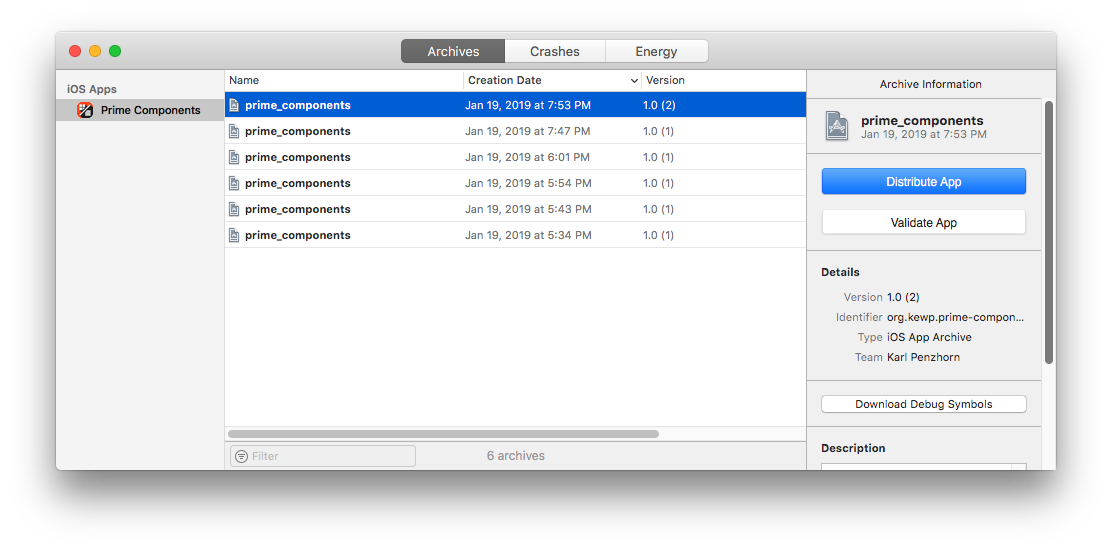
Gdy to zrobisz, powinno wyskoczyć okno Organizatora (które możesz znaleźć w menu Okno):

Z tego miejsca możesz zatwierdzić swoją aplikację. Kliknij na Dystrybuuj, aby przesłać go do App Store Connect. Gdy to się stanie, powinieneś zobaczyć budowę na stronie składania.
Zrzuty ekranu
Musisz dodać kilka zrzutów ekranu dla swojej aplikacji. Aby to zrobić po prostu przejdź do menu symulatora – tam znajduje się opcja zrzutów ekranu. Możesz użyć usługi takiej jak MockUPhone, aby nadać zrzutom ekranu obramowanie telefonu.
Wtedy musisz zmienić ich rozmiar w aplikacji takiej jak Gimp. Twoje zrzuty ekranu muszą mieć odpowiedni rozmiar.
Gdy skończysz, pod stroną Prepare for Submission wybierz iPhone 5.5″ Display (to jedyny, który musisz wypełnić), prześlij zrzuty ekranu, które masz.
Privacy Policy
Od października 2018 r. wszystkie aplikacje w App Store wymagają polityki prywatności, określonej jako adres URL. Zasadniczo musisz wyjaśnić, jakie dane zbierasz i co z nimi robisz. W tym przypadku nie ma żadnych danych zebranych w ogóle, ale musisz to określić i hostować napis dla niego na stronie internetowej. Istnieje kilka przykładów tego, jak może wyglądać polityka prywatności w tej sytuacji, takich jak ten.
Przesłanie
Gdy wszystko wygląda na gotowe, kliknij na przycisk Submit for Review na stronie przygotowania. Tutaj zostaniesz poproszony o wystawienie oceny swojej aplikacji (zostaniesz poproszony o kilka pytań dotyczących zawartości aplikacji). Upewnij się, że wypełniłeś informacje o tym, gdzie recenzenci będą mogli się z tobą skontaktować.
Po przejściu, powinieneś otrzymać odpowiedź w ciągu dwóch dni.
Learn More About React Native and Secure Authentication
Pomyślnie przekonwertowałeś aplikację Android React Native na iOS i opublikowałeś ją w App Store! Mamy nadzieję, że proces recenzji przebiegł bezproblemowo.
Kod źródłowy tego samouczka można znaleźć w oktadeveloper/okta-react-native-prime-components-example/tree/app-store.
Możesz również pobrać aplikację iOS z App Store.
Jeśli chcesz dowiedzieć się więcej o React Native, iOS lub bezpiecznym zarządzaniu użytkownikami za pomocą Okta, sprawdź następujące zasoby:
- Build a React Native Application and Authenticate with OAuth 2.0
- Buduj aplikację iOS z bezpiecznym uwierzytelnianiem w 20 minut
- Dodaj zarządzanie tożsamością do swojej aplikacji iOS
- Jak opublikować swoją aplikację w App Store firmy Apple w 2018 roku
Lubisz to, czego się dzisiaj nauczyłeś? Śledź nas na Twitterze, polub nas na Facebooku, sprawdź nas na LinkedIn i subskrybuj nasz kanał YouTube.