Probleme la tăierea fonturilor script pe Cricut? Aflați cum să vă spațiați corect fonturile script în Cricut Design Space și apoi să le conectați împreună astfel încât să se taie ca o singură bucată!

Aceasta probabil mă va face să par un Elitist Cricut sau ceva de genul, dar băieți, văd prea mulți oameni care nu folosesc corect fonturile script în proiectele lor Cricut. După atâția ani în domeniul designului, îmi este greu să văd o spațiere teribilă a literelor și a liniilor sau să văd cum oamenii se chinuie când literele lor script se decupează individual. Haideți să învățăm cum să lucrăm cu fonturile script astfel încât să obțineți cele mai bune rezultate, cele mai profesionale!
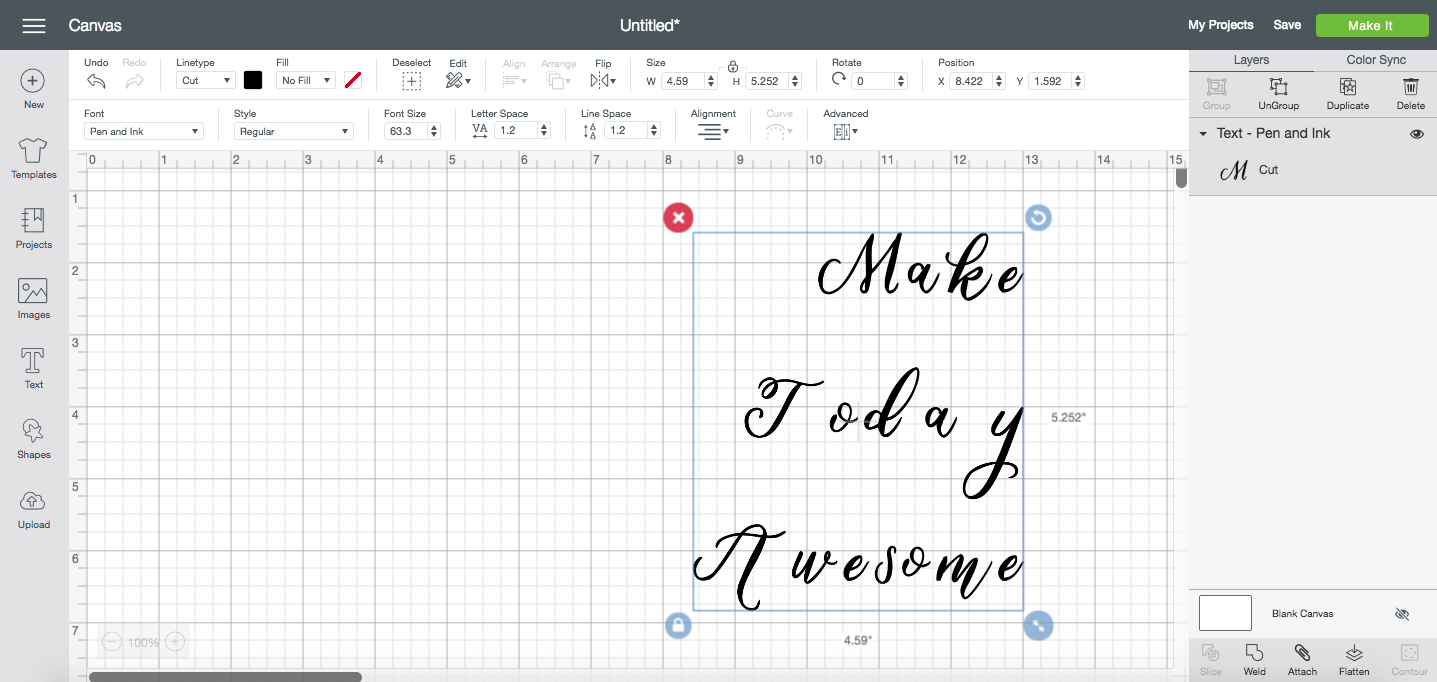
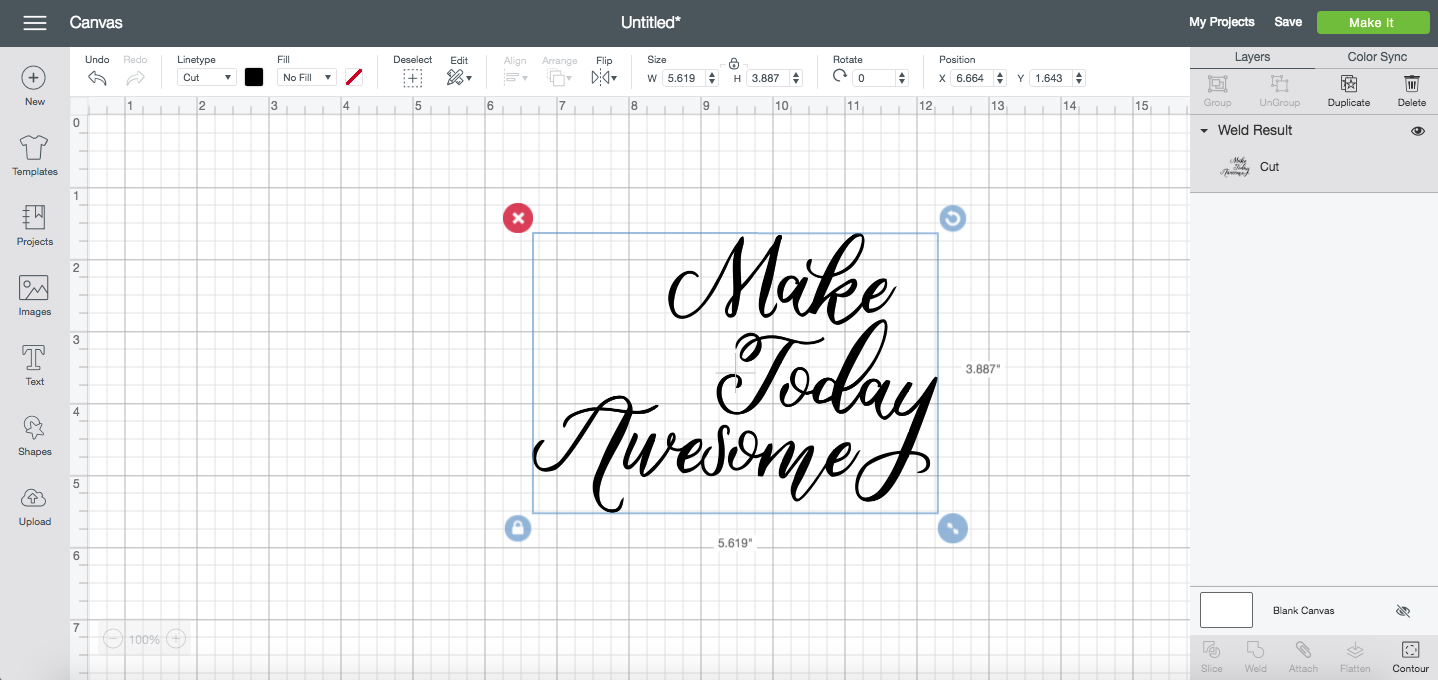
Pentru acest tutorial, vom folosi următorul exemplu. Acesta este fontul Cricut „Pen and Ink” și, ei bine, nu este grozav atunci când este tastat în Cricut Design Space așa cum este.

Am văzut oameni care plesnesc fișiere ca acesta pe o pernă și îl numesc bun (indiciu: nu este bun), dar îl putem face atât de mult mai bun folosind câteva instrumente din bara de instrumente pentru fonturi! Haideți să le explorăm pe toate.
Letter & Line Spacing
Letter și Line Spacing sunt două instrumente cu care va trebui să vă familiarizați atunci când lucrați cu fonturi, în special cu fonturi script, în Cricut Design Space. Toate instrumentele pe care le vom folosi pot fi găsite în Font Menu (Meniul Font), care apare dacă aveți text selectat.
Letter and Line Spacing Tool Screenshot
Spațierea literelor și a liniilor este, sincer, un fel de încurcătură și poate fi frustrantă pentru persoanele care nu sunt obișnuite să folosească aceste funcții.
Letter Spacing
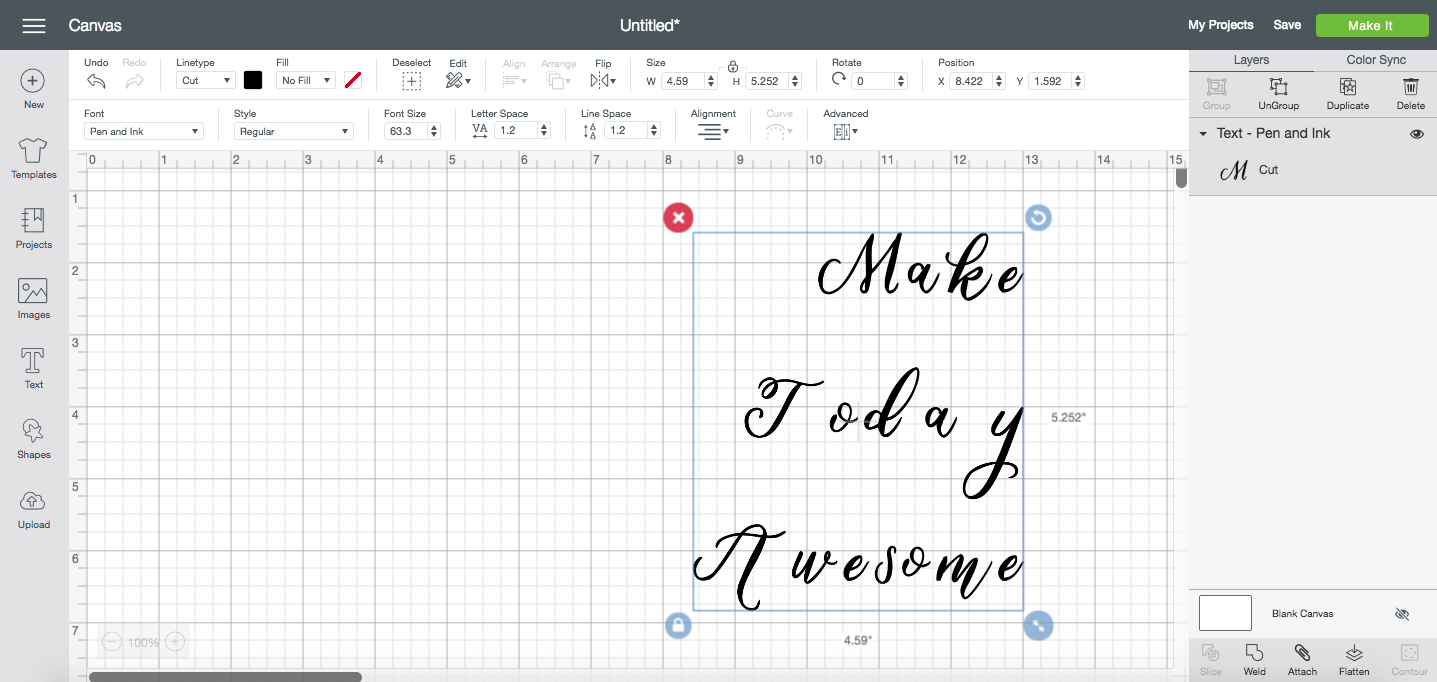
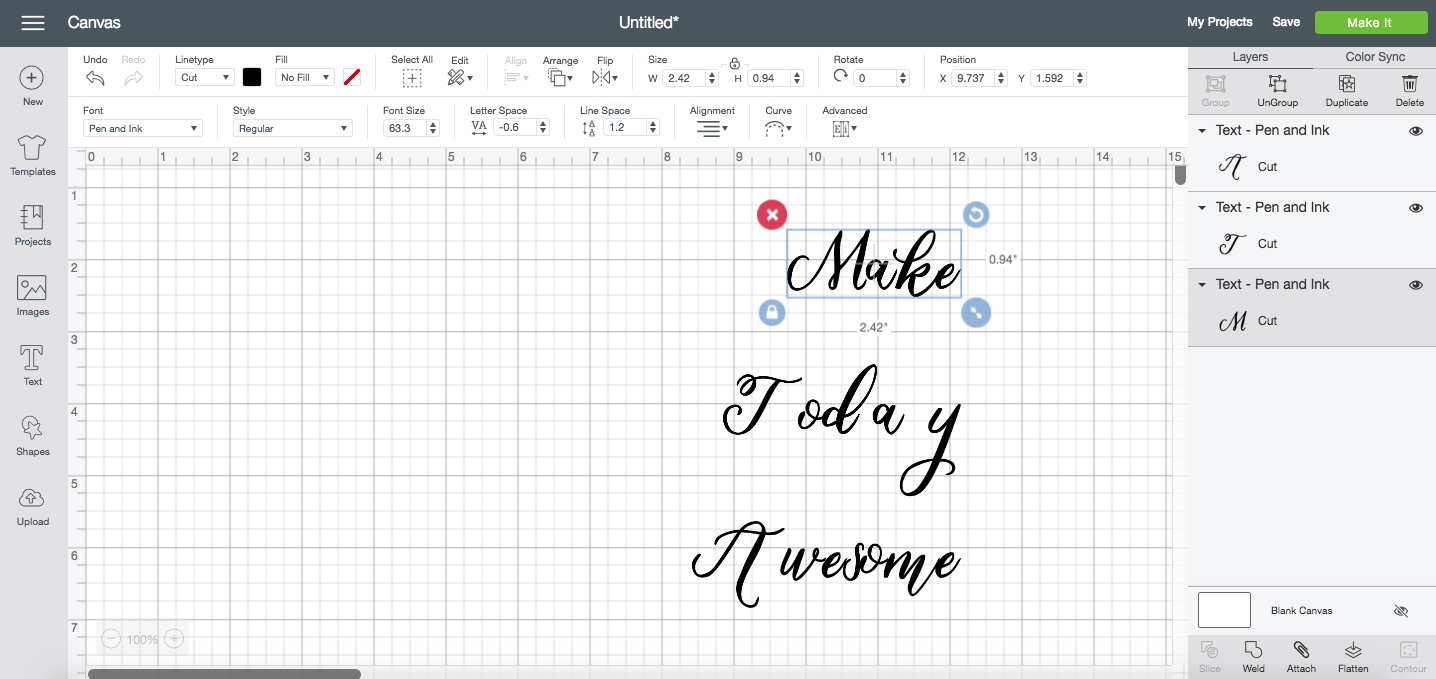
Așa că, pentru început, în exemplul nostru, literele noastre sunt mult mai depărtate decât ne-am dori probabil. Acest lucru este deosebit de evident în cazul fonturilor script din Cricut Design Space, dar contează și în cazul fonturilor block. Să ajustăm spațierea literelor cu ajutorul instrumentului Letter Spacing.

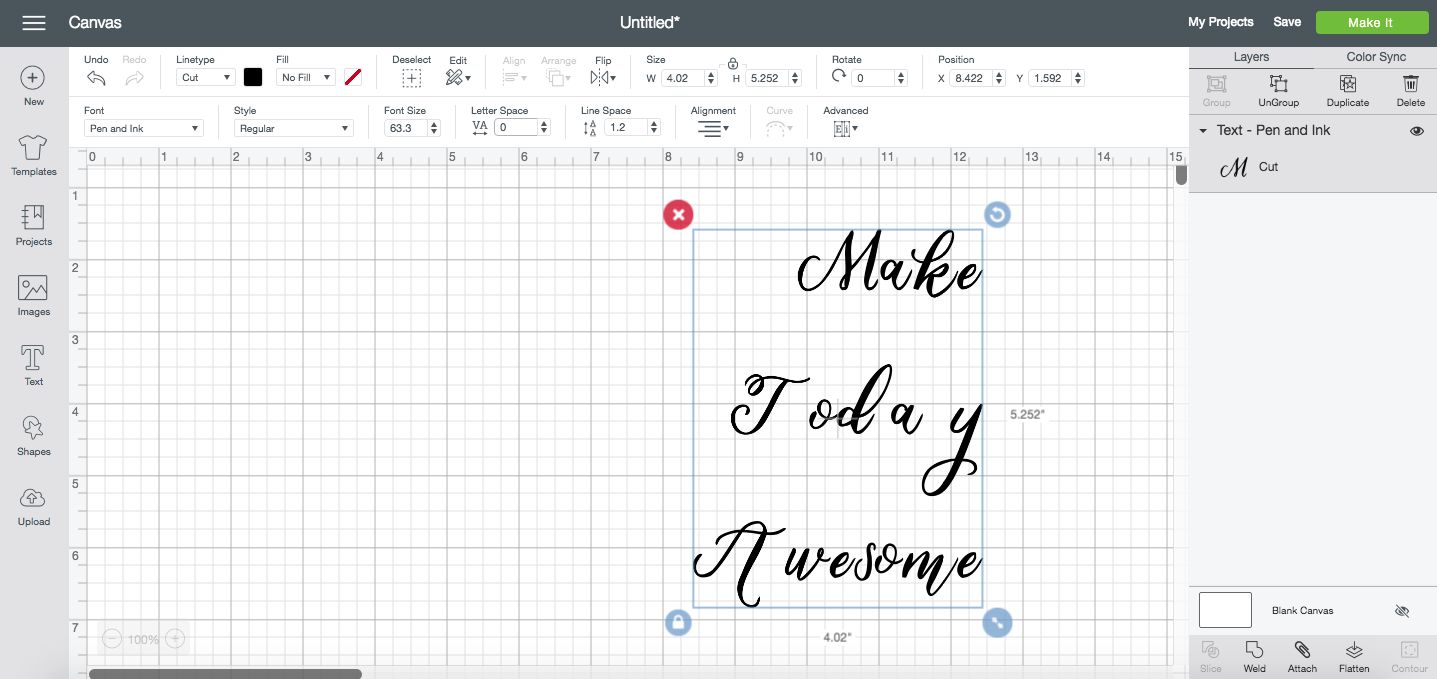
Spațierea implicită a literelor pentru fonturi este de 1,2. 1.2-ce, nu sunt sigur. Dar pentru majoritatea fonturilor, veți găsi că este mult prea distanțat. Așa că putem folosi instrumentul Spațiere litere pentru a aduce literele noastre mai aproape una de alta. Puteți introduce un număr sau puteți folosi săgețile mici pentru a ajusta cu 0,1 pe rând. De obicei îl duc la 0, dar tot nu a fost suficient.

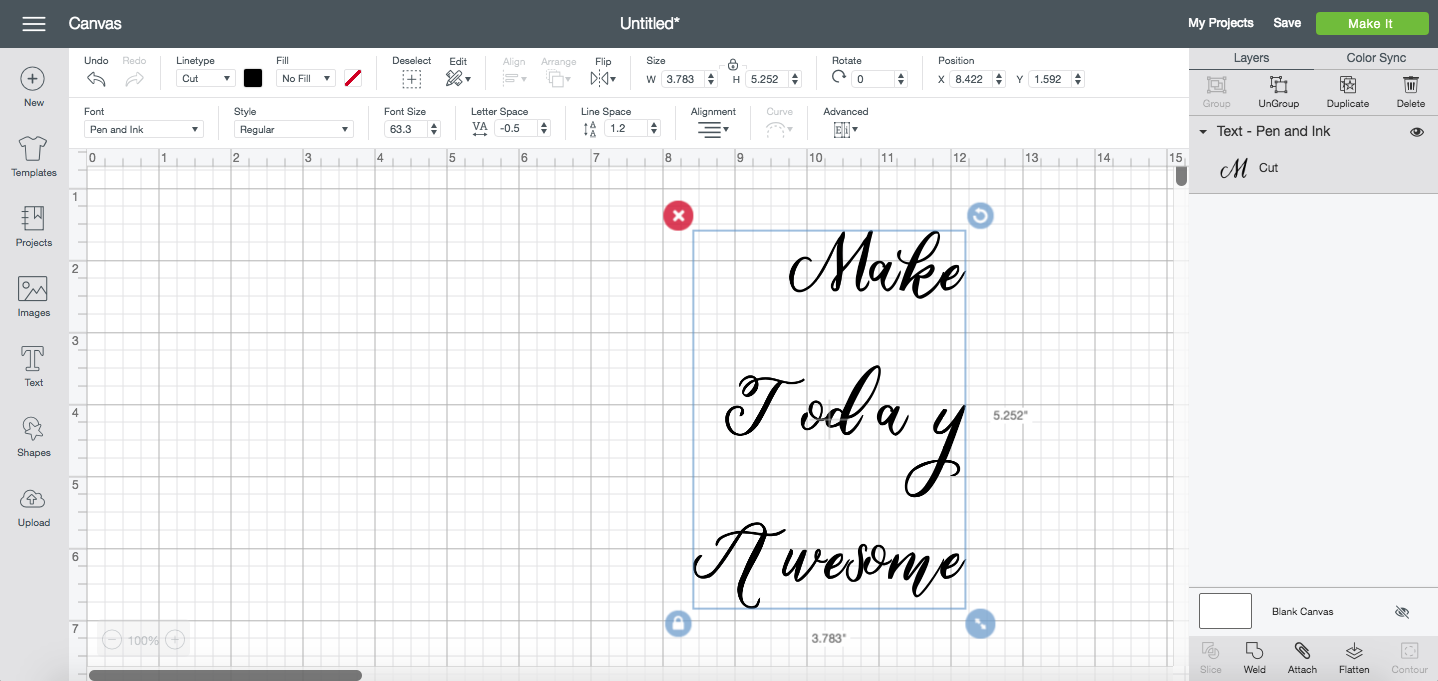
Așa că l-am dus la -0,5. Este mult mai bine, dar tot o mizerie.

Ce caută acel „y” acolo? De ce sunt „s” și „o” din awesome mult mai apropiate decât toate celelalte litere? Vom remedia acest lucru în lecția următoare, folosind Ungroup to Letters. Dar să știți că de multe ori este suficient să schimbați spațierea literelor, în special în cazul fonturilor de tip bloc.
Spațiere între linii
De asemenea, cred că spațiul dintre cele trei linii este mult prea îndepărtat. Spațierea implicită a liniilor pentru fonturi este, de asemenea, de 1,2 și ceva. Putem folosi instrumentul Line Spacing pentru a aduce liniile mai aproape una de cealaltă. Puteți tasta un număr sau puteți folosi săgețile pas cu pas pentru a ajusta cu 0,1 pe rând. Am sfârșit prin a reduce spațierea liniilor până la -6. Le-aș apropia și mai mult, dar atunci acel „y” ar începe să invadeze cuvântul de sub el.
Ungroup to Letters & Lines
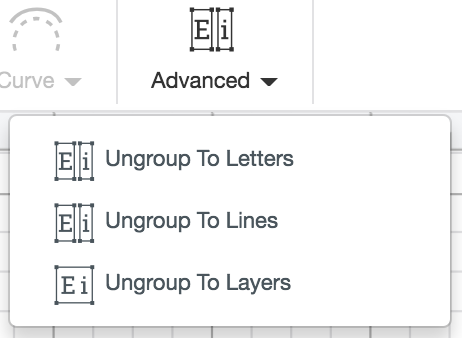
Următorul set de instrumente vă permite să faceți ajustări și mai detaliate ale fonturilor. Acestea pot fi găsite sub meniul derulant Advanced (Avansat) din Font Toolbar (Bara de instrumente pentru fonturi).

Pentru acest exemplu, voi folosi mai întâi Ungroup to Lines (Dezagregare la linii), apoi Ungroup to Letters (Dezagregare la litere). Ungroup to Layers nu se aplică cu adevărat la acest tutorial.
Ungroup to Lines
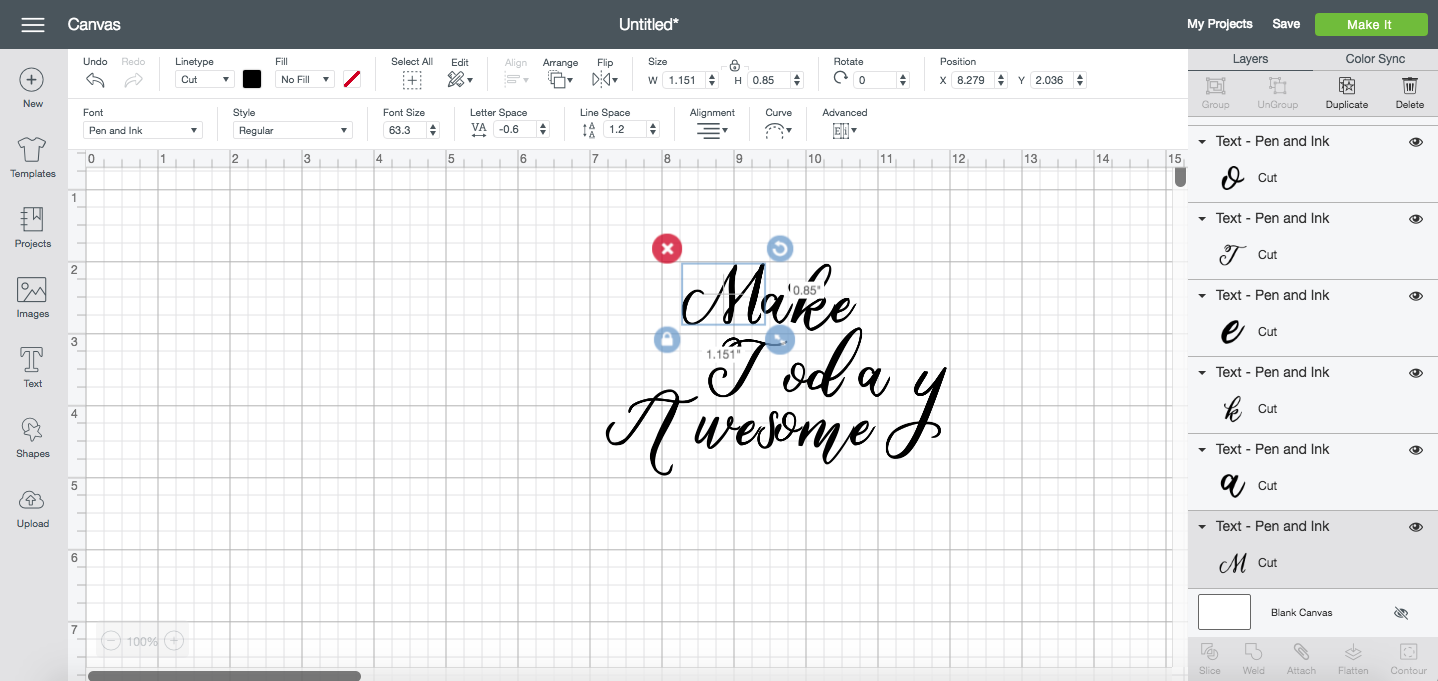
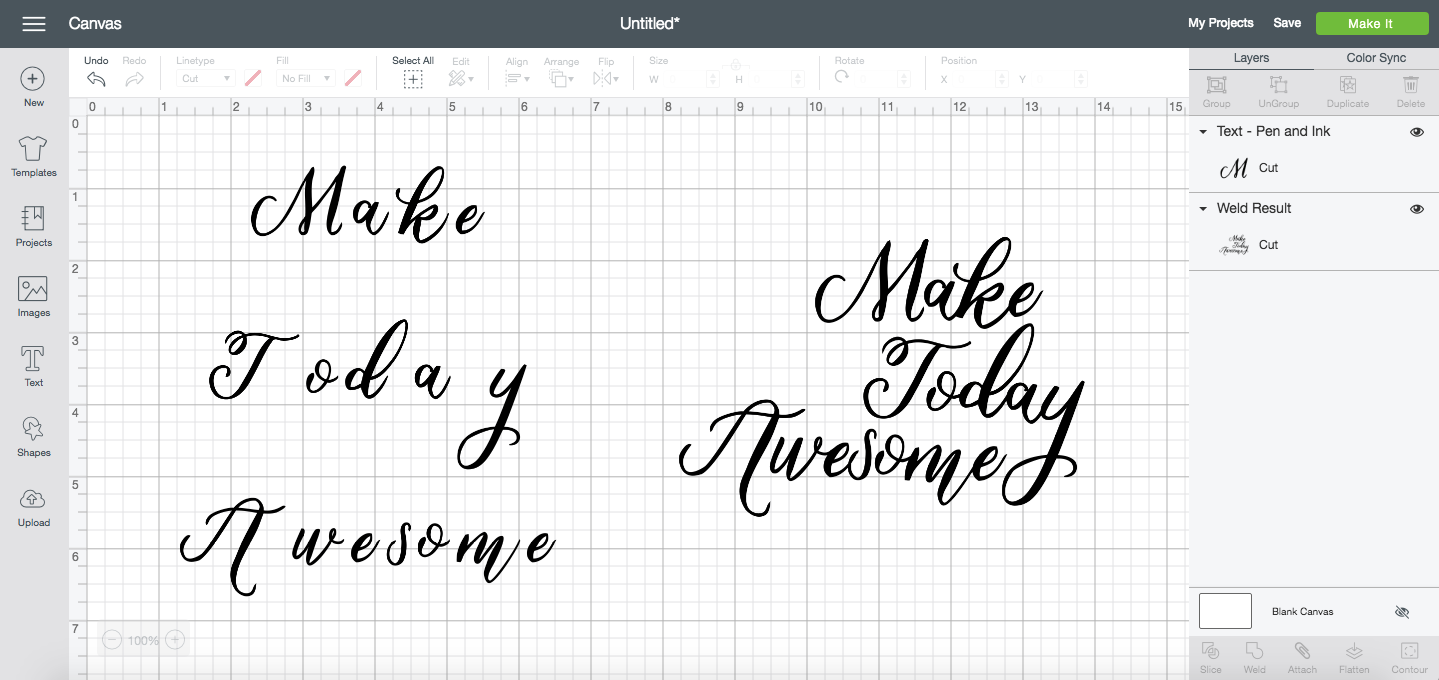
Ungroup to Lines funcționează numai dacă aveți mai mult de un rând de text într-o singură casetă de text. Acest instrument ia apoi liniile dvs. și le degrupează în propriile lor casete de text. Așadar, când folosesc Ungroup to Lines pe această casetă de text, veți vedea că acum am trei linii diferite de text, reprezentate de trei straturi diferite în Layers Panel.

Acum putem muta fiecare linie în mod independent. Le-am rearanjat pentru a le face să se potrivească mai bine între ele. Devine un pic mai bine, nu-i așa?

Rețineți că nu puteți folosi Ungroup to Lines după ce ați făcut Ungroup to Letters (vezi mai jos). Acesta este motivul pentru care îmi place să folosesc aceste instrumente în această ordine, mai degrabă decât să folosesc mai întâi Ungroup to Letters.
Ungroup to Letters
Ungroup to Letters ia apoi fiecare cuvânt și separă fiecare literă în parte, astfel încât să le puteți muta separat. Veți vedea fiecare literă în mod individual și în panoul Layers. Asigurați-vă că aveți cuvintele scrise corect înainte de a folosi acest instrument – odată ce ați dezagregat în Litere, nu mai este posibil să vă întoarceți și să tastați din nou cuvintele în caseta de text originală. Și rețineți că, dacă faceți mai întâi Ungroup to Lines, va trebui apoi să utilizați Ungroup to Letters pe fiecare linie în parte.

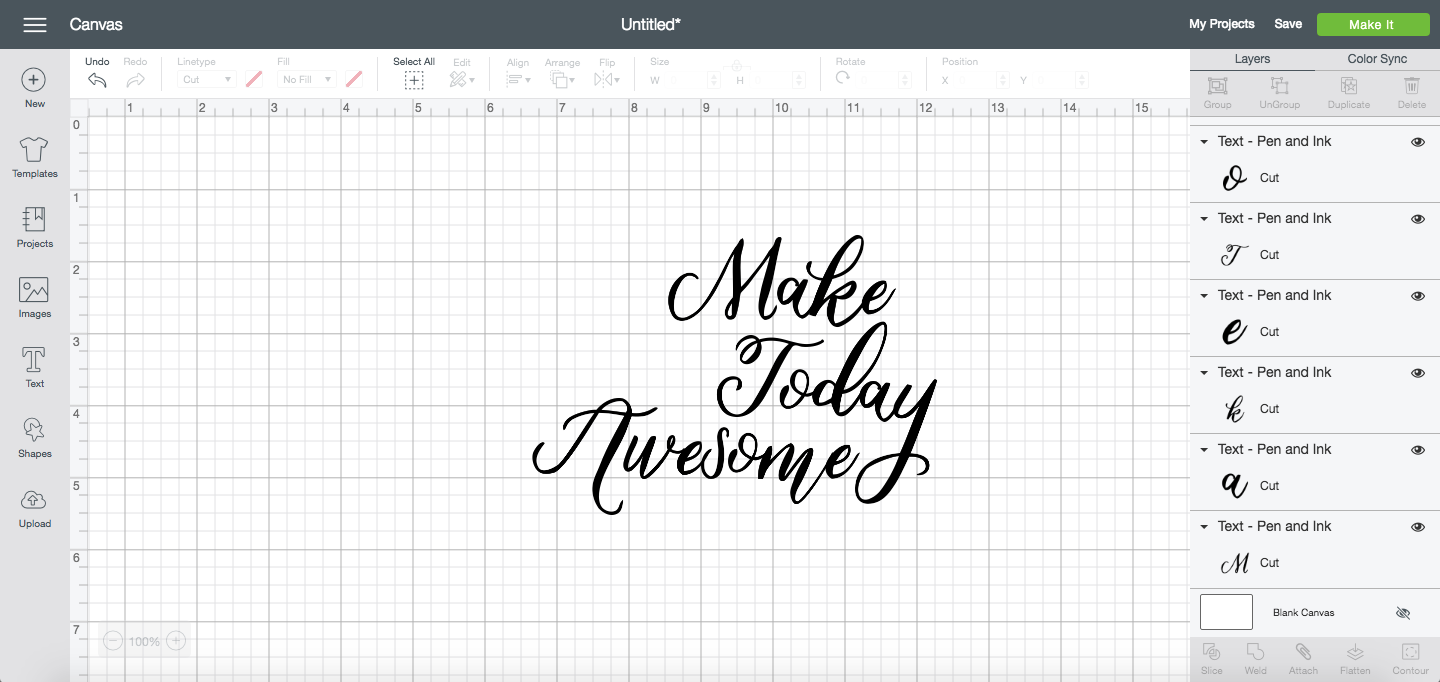
Acum putem să le mutăm pentru a fi distanțate mai uniform! Dacă este nevoie, folosiți instrumentele Align (Aliniere) din bara de instrumente de editare pentru a ajuta la spațierea sau alinierea uniformă a literelor (nu am făcut acest lucru în acest exemplu – doar am mutat fiecare literă în mod individual în locul în care am considerat că arată cel mai bine).

Pentru a fi perfect sincer, uneori sar peste toate instrumentele, cu excepția celui din urmă, și doar mut toate literele individual. Dar am vrut să mă asigur că știi toate opțiunile diferite de spațiere și degrupare, deoarece nivelul tău de succes cu fiecare instrument depinde de fontul pe care îl folosești! Cu cât ai mai multe instrumente în arsenalul tău, cu atât mai rapid și mai profesionist îți poți face proiectele.
Sudarea fonturilor script
Există încă un pas important atunci când lucrați cu fonturi script. După ce aveți totul este acolo unde doriți, faceți clic pe Weld (Sudare) în Layers Panel (Panou straturi). Acest lucru va suda tot textul împreună, astfel încât se va tăia ca o singură bucată în loc de litere individuale!

Cât de bine este acum față de cum am început? Odată ce ați prins deprinderea tuturor acestor instrumente, ele sunt de fapt destul de ușor de folosit și pot face o diferență MARE în fișierele de fonturi script pe care le puteți face în Cricut Design Space!

Vreți mai multe tutoriale ca acesta? Verifică cursul meu ENORM de membru Cricut online! Peste 200 de lecții pentru a vă ajuta să vă folosiți Cricut Explore sau Maker, Cricut Design Space și toate uneltele, materialele, covorașele, lamele și multe altele!

Mai multe tutoriale Cricut Design Space
- Autor
- Postări recente
- Primăvara ieftină și gratuită & Fonturi de Paște pentru mașinile de decupat – 24 martie, 2021
- How to Use Mug Wrap Designs + Free Mug Wrap SVG – 23 martie 2021
- Peeps SVG pentru mașinile Cricut și Silhouette – 19 martie 2021
.
