Problem med att skära ut typsnitt på din Cricut? Lär dig hur du placerar dina typsnitt på rätt plats i Cricut Design Space och sedan kopplar ihop dem så att de skärs ut i ett stycke!

Det här kommer förmodligen att få mig att låta som en Cricut-elitist eller något, men jag ser alltför många som inte använder scripttypsnitt på rätt sätt i sina Cricut-projekt. Efter så många år inom design är det svårt för mig att se fruktansvärda bokstavs- och radavstånd eller att se folk kämpa när deras skriftbokstäver skärs ut individuellt. Låt oss lära oss hur man arbetar med skriptfonts så att du får det bästa och mest professionella resultatet!
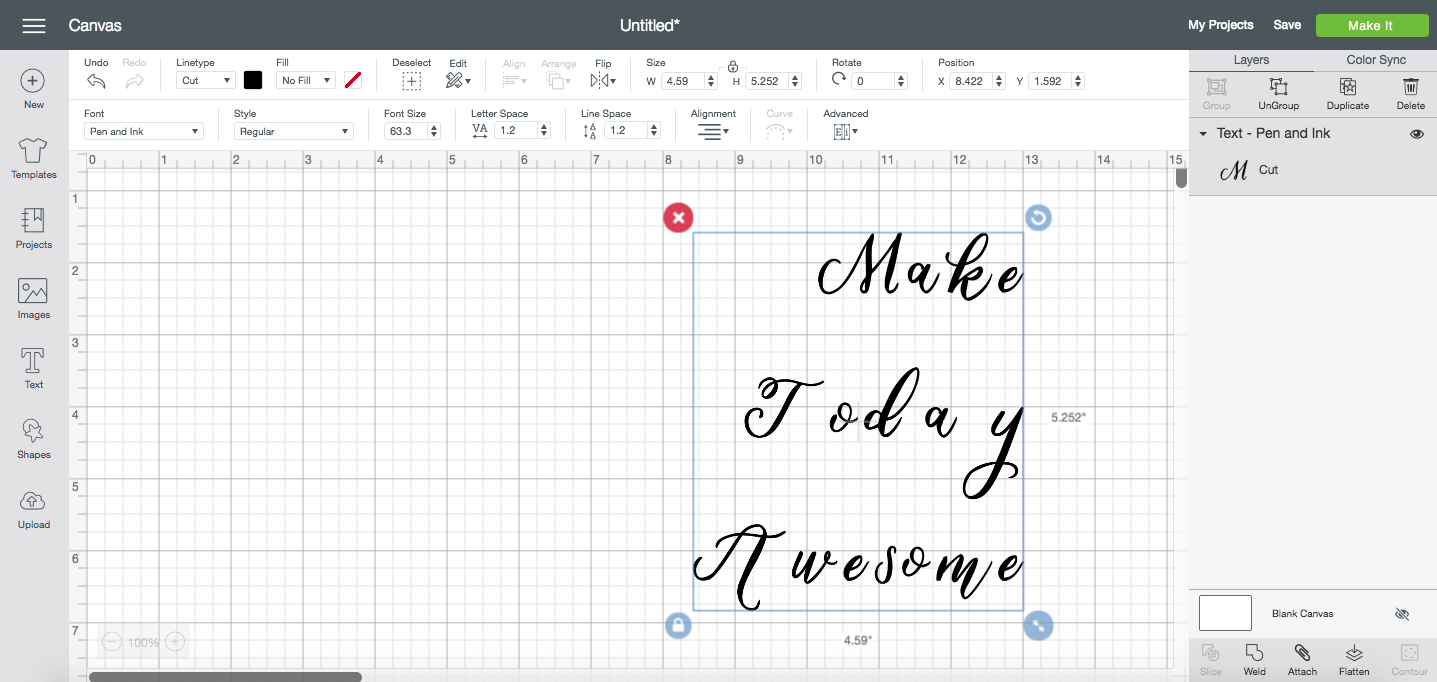
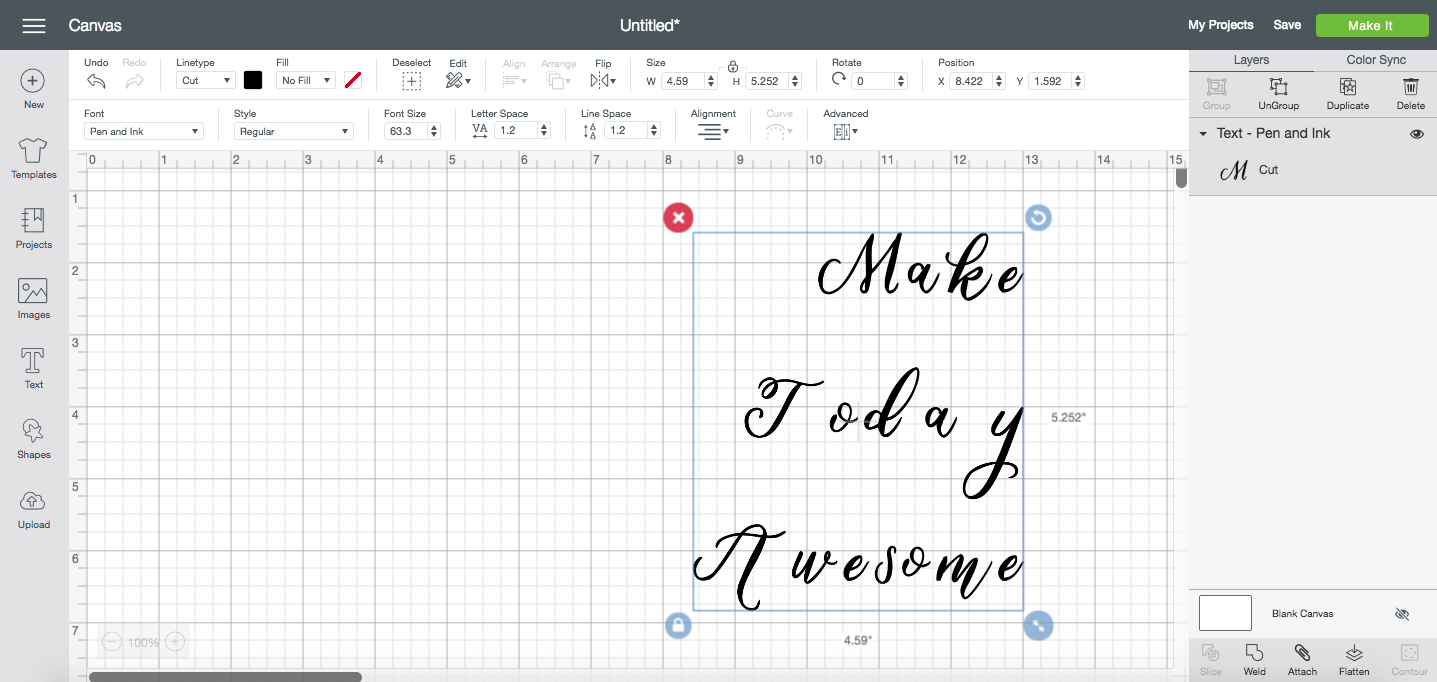
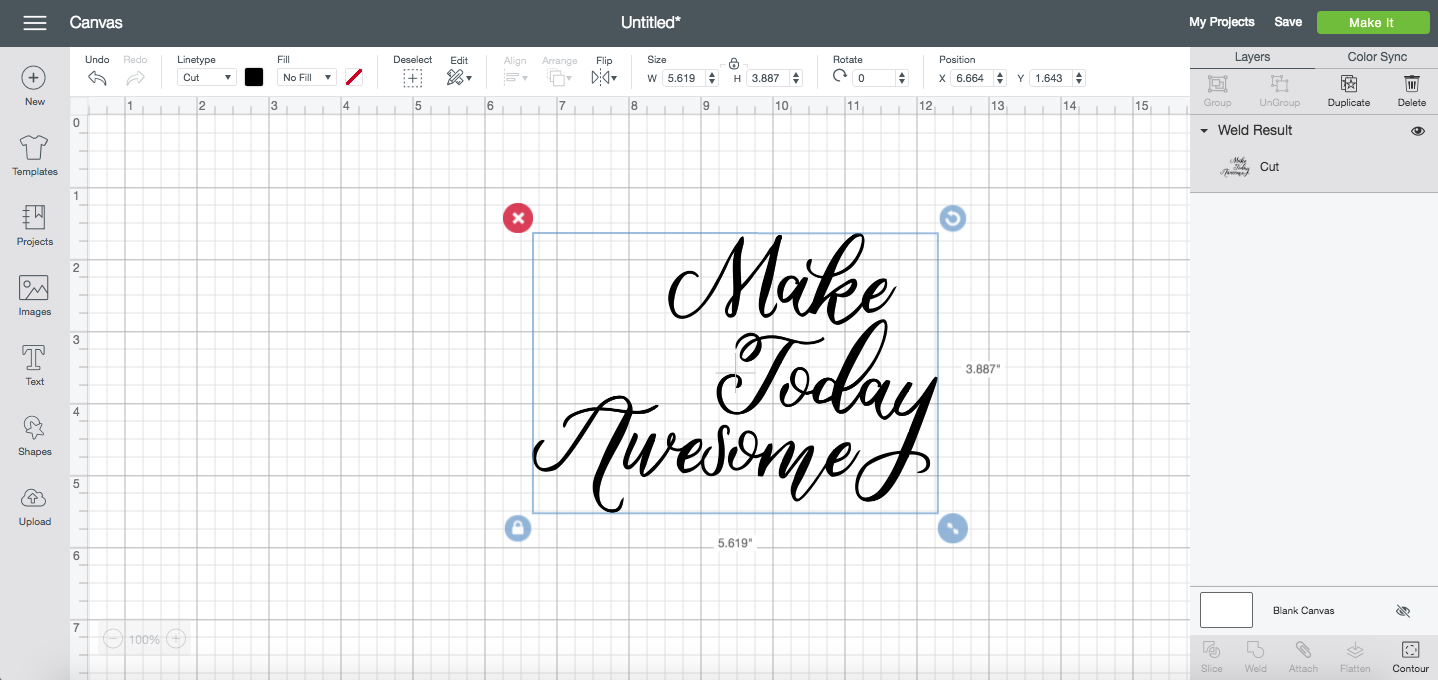
För den här handledningen kommer vi att använda följande exempel. Det här är Cricut-teckensnittet ”Pen and Ink” och, tja, det är inte bra när det skrivs in i Cricut Design Space som det är.

Jag har sett folk sätta sådana här filer på en kudde och kalla det bra (ledtråd: det är inte bra), men vi kan göra det SÅ mycket bättre med hjälp av ett par verktyg i typsnittsverktygsfältet! Låt oss utforska dem alla.
Letter & Linjeavstånd
Letter och Linjeavstånd är två verktyg som du måste bekanta dig med när du arbetar med typsnitt, särskilt skripttypsnitt, i Cricut Design Space. Alla verktyg som vi kommer att använda finns i Typsnittsmenyn, som visas om du har markerat text.

Bokstavs- och radavståndet är, ärligt talat, ganska rörigt och kan vara frustrerande för personer som inte är vana vid att använda de här funktionerna.
Bokstavsavstånd
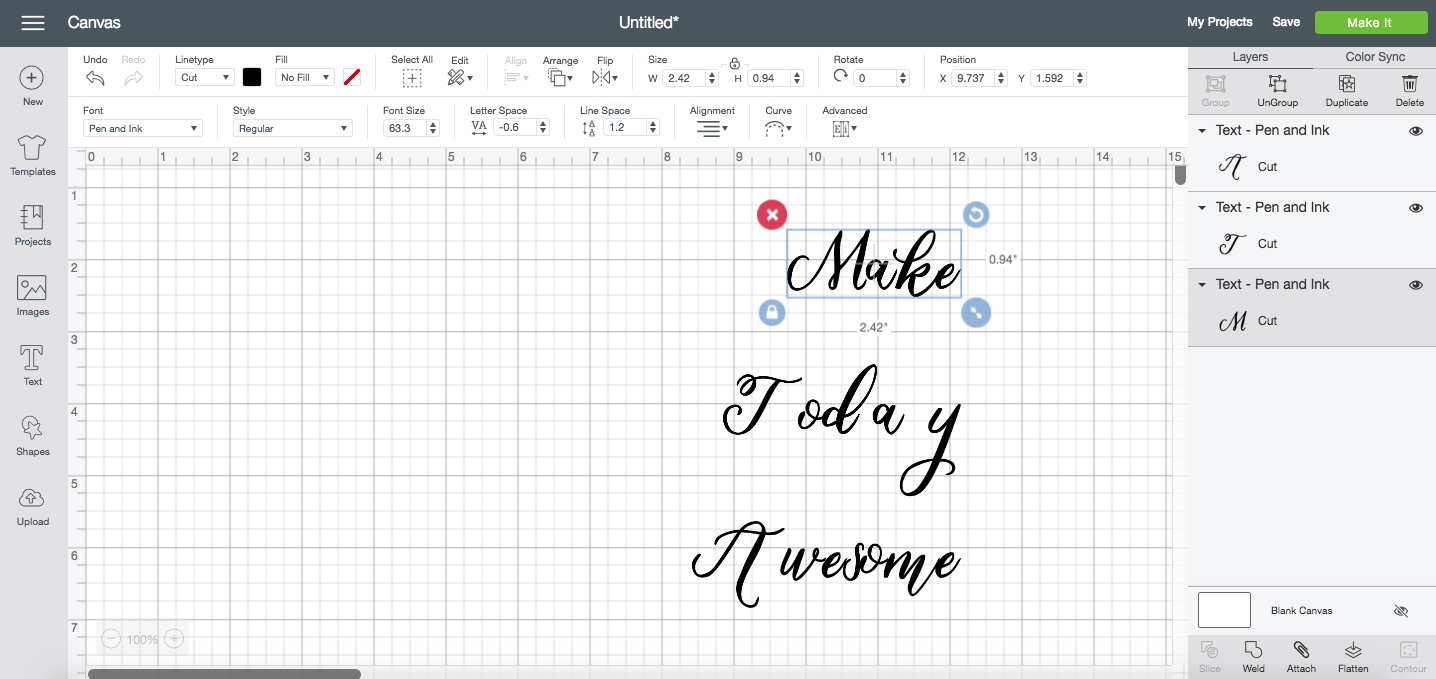
För att börja med i vårt exempel är våra bokstäver mycket längre ifrån varandra än vad vi förmodligen vill ha. Detta är särskilt tydligt i skrifttypsnitt i Cricut Design Space, men har också betydelse för blocktypsnitt. Låt oss justera bokstavsavståndet med hjälp av verktyget Bokstavsavstånd.

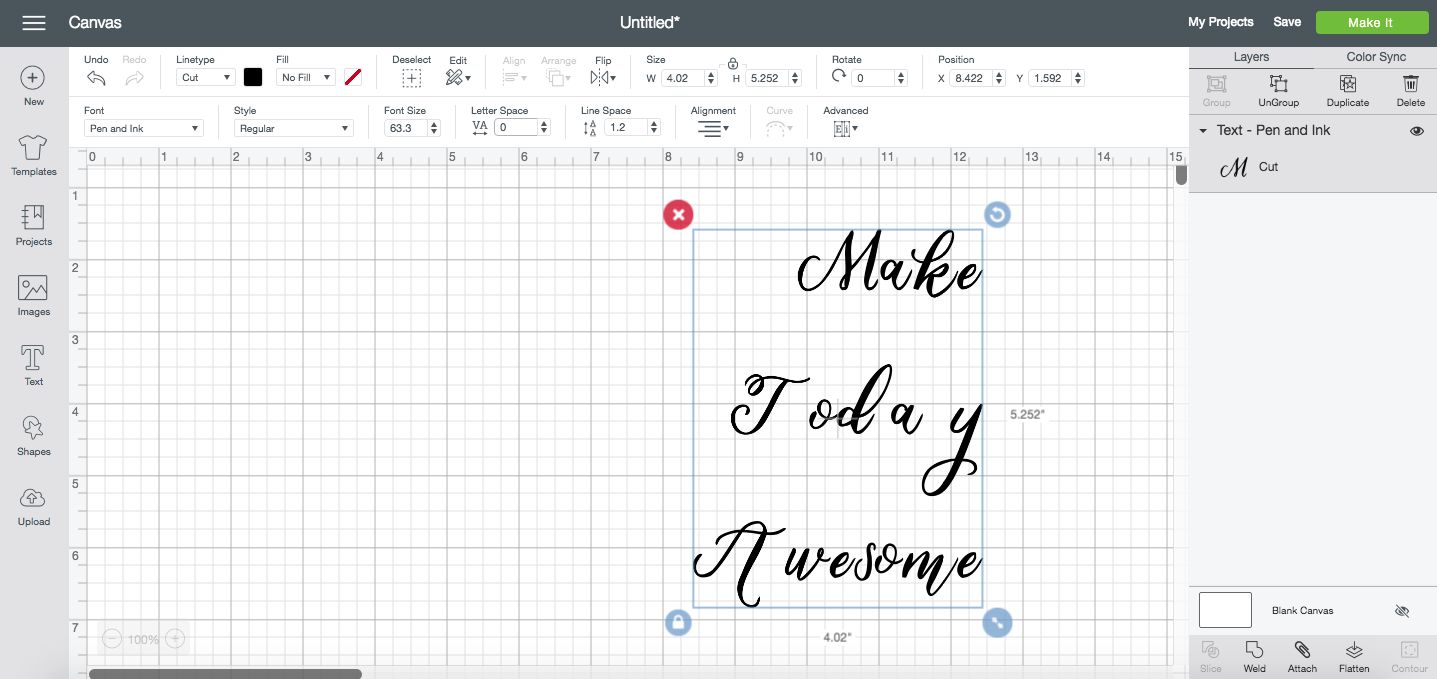
Standardavståndet mellan bokstäverna för teckensnitt är 1,2. 1,2 – vad är det för något, jag är inte säker. Men för de flesta typsnitt kommer du att tycka att det är alldeles för långt mellanrum. Så vi kan använda verktyget Bokstavsavstånd för att få våra bokstäver närmare varandra. Du kan skriva in en siffra eller så kan du använda de små stegpilar för att justera med 0,1 i taget. Vanligtvis tar jag det till 0, men det var fortfarande inte tillräckligt.

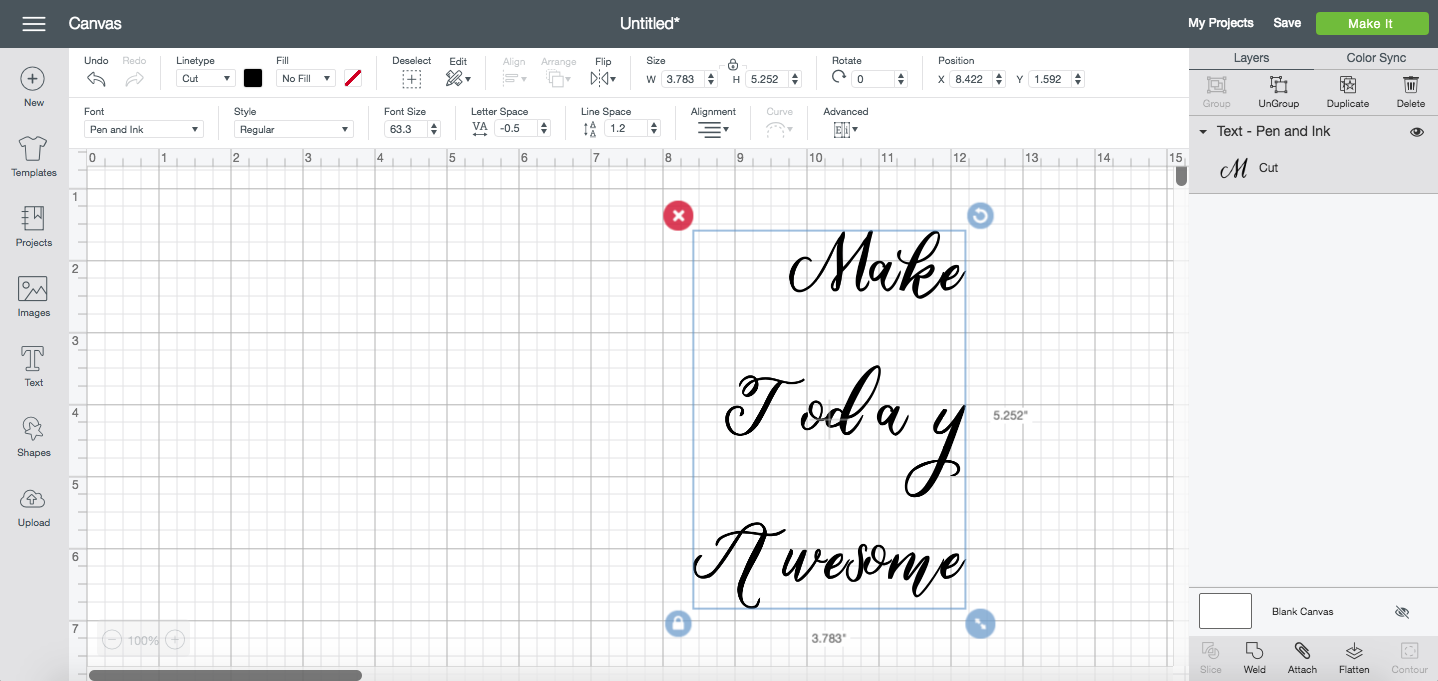
Så jag tog ner det till -0,5. Det är mycket bättre, men fortfarande en enda röra.

Vad gör det där ”y” där borta? Varför står ”s” och ”o” i awesome så mycket närmare varandra än alla andra bokstäver? Vi löser detta i nästa lektion genom att använda Ungroup to Letters. Men du ska veta att det ofta räcker att ändra bokstavsavståndet, särskilt med blocktypsnitt.
Linjeavstånd
Jag tycker också att avståndet mellan de tre raderna är alldeles för långt ifrån varandra. Standardlinjenavståndet för typsnitt är också 1,2 något. Vi kan använda verktyget Linjeavstånd för att föra våra rader närmare varandra. Du kan skriva in en siffra eller använda de små stegpilar för att justera med 0,1 i taget. Det slutade med att jag minskade radavståndet hela vägen till -6. Jag skulle kunna föra dem ännu närmare varandra, men då skulle det där ”y” börja inkräkta på ordet under det.
Ungroup to Letters & Lines
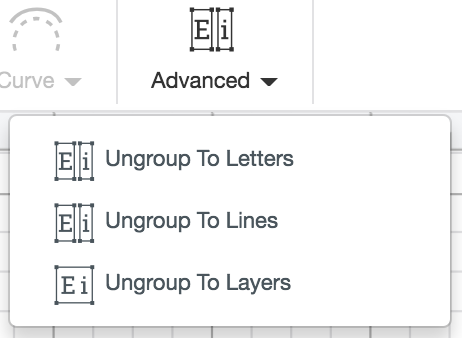
Med nästa uppsättning verktyg kan du göra ännu mer detaljerade justeringar av dina typsnitt. Du hittar dem under rullgardinsmenyn Avancerat i verktygsfältet för teckensnitt.

För det här exemplet kommer jag att använda Ungroup to Lines först och sedan Ungroup to Letters. Ungroup to Layers gäller egentligen inte för den här handledningen.
Ungroup to Lines
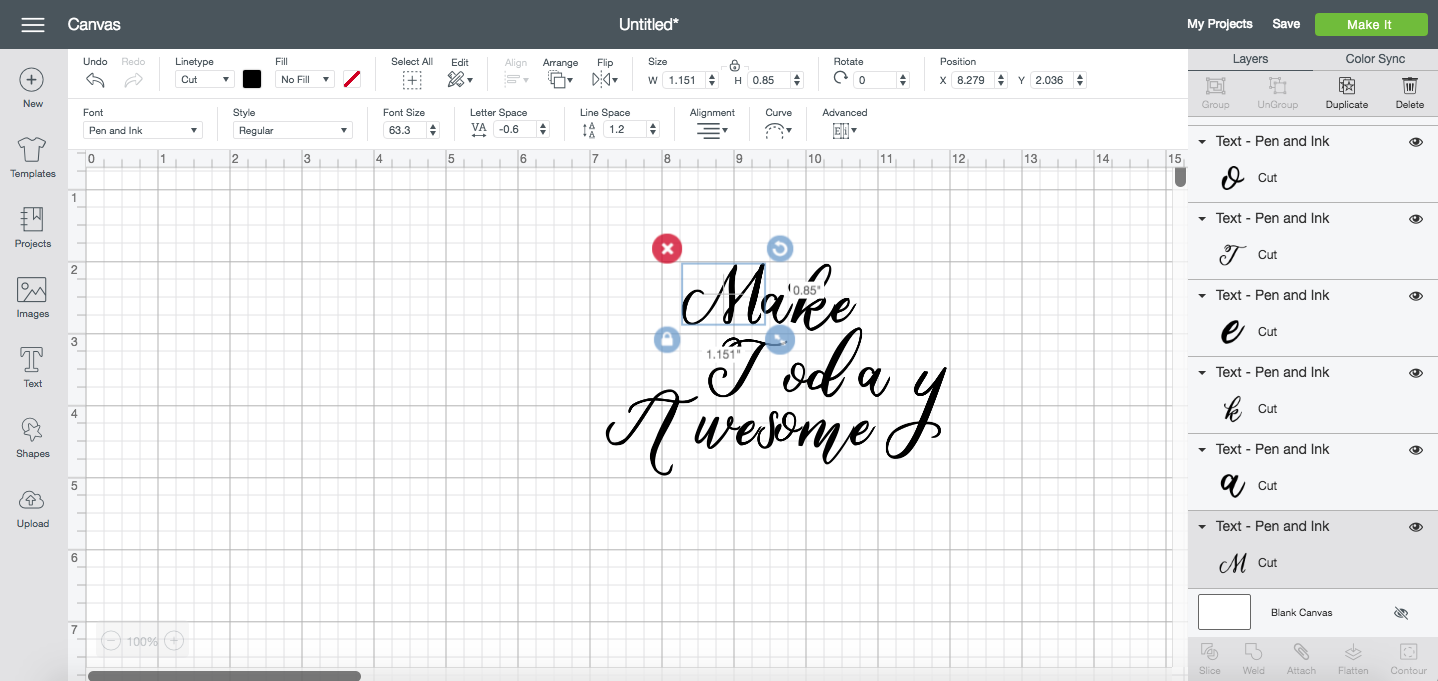
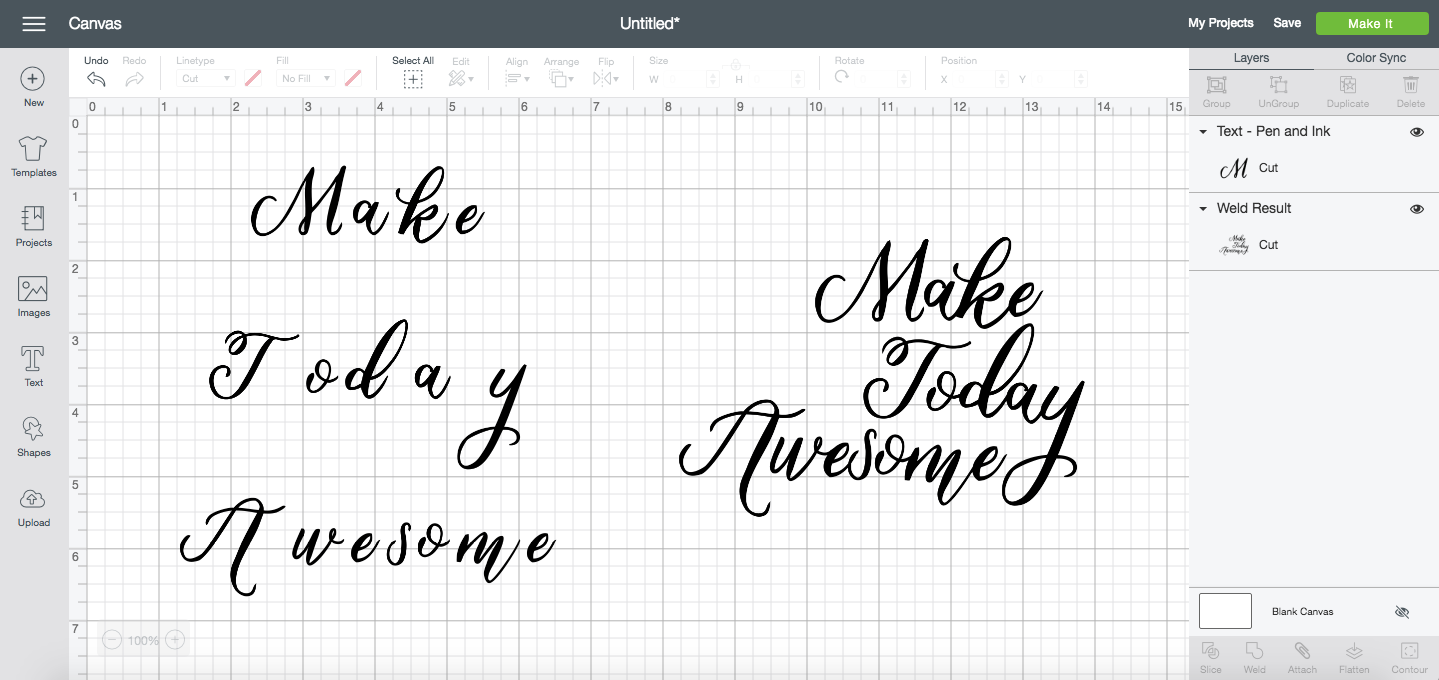
Ungroup to Lines fungerar bara om du har mer än en textrad i en enda textruta. Det här verktyget tar sedan dina rader och avgrupperar dem till egna textrutor. Så när jag använder Ungroup to Lines på den här textrutan ser du att jag nu har tre olika textrader som representeras av tre olika lager i panelen Layers.

Vi kan nu flytta varje linje oberoende av varandra. Jag har arrangerat om dem så att de passar bättre ihop. Det blir lite bättre, eller hur?

Notera att du inte kan använda Ungroup to Lines efter att du har Ungroup to Letters (se nedan). Det är därför jag gillar att använda verktygen i den här ordningen, i stället för att börja med Ungroup to Letters.
Ungroup to Letters
Ungroup to Letters tar sedan varje ord och separerar varje enskild bokstav så att du kan flytta dem separat. Du ser varje bokstav individuellt i panelen Layers (lager) också. Se till att dina ord är korrekt stavade innan du använder det här verktyget – när du väl har avgrupperat till bokstäver går det inte att gå tillbaka och skriva om orden i den ursprungliga textrutan. Observera också att om du först avgrupperar till linjer måste du sedan använda Avgruppera till bokstäver på varje enskild linje.

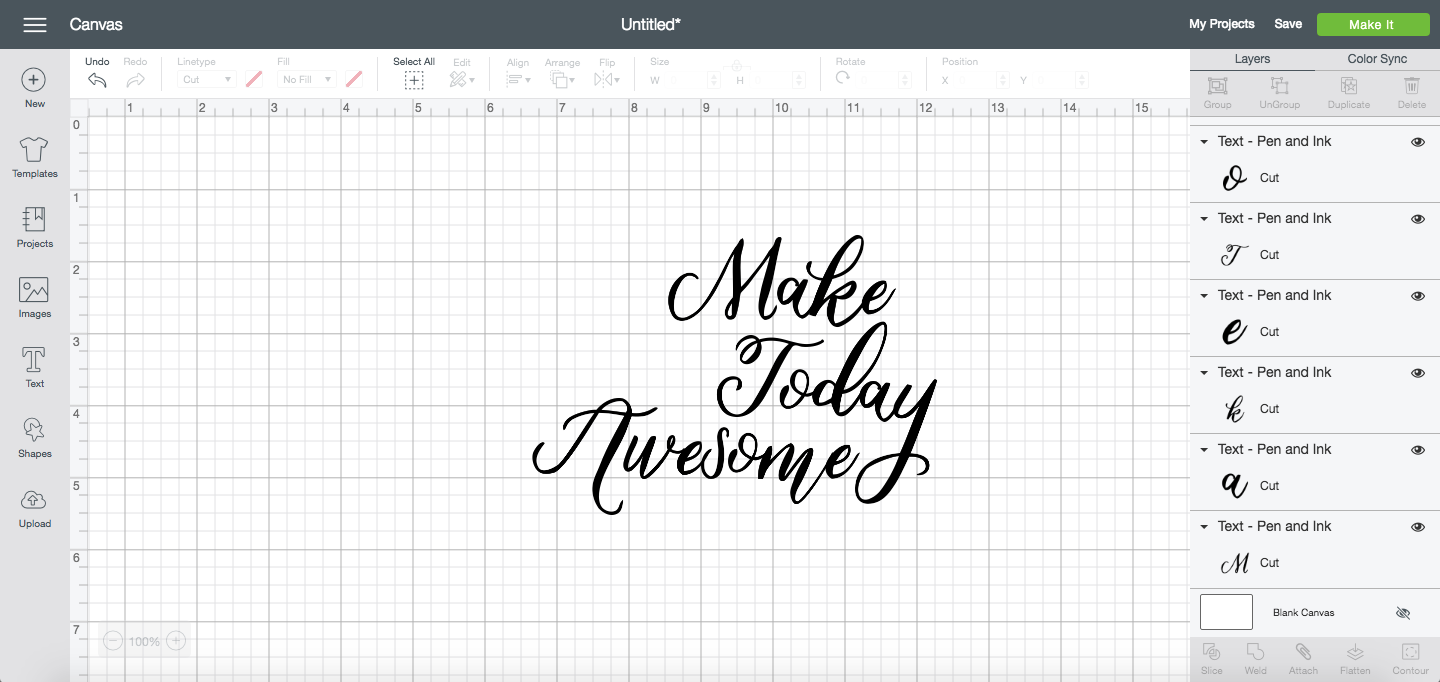
Nu kan vi flytta dem så att de får jämnare avstånd! Om du behöver kan du använda verktygen Align i verktygsfältet Edit Toolbar för att hjälpa till att jämnt fördela eller anpassa bokstäverna (jag gjorde inte detta i det här exemplet – jag flyttade bara varje bokstav individuellt till den plats där jag tyckte att det såg bäst ut).

För att vara helt ärlig hoppar jag ibland över alla verktyg utom det sista och flyttar bara alla bokstäver individuellt. Men jag ville försäkra mig om att du känner till alla de olika alternativen för avstånd och avgruppering, eftersom din nivå av framgång med varje verktyg beror på vilket typsnitt du använder! Ju fler verktyg du har i din arsenal, desto snabbare och mer professionellt kan du göra dina projekt.
Svetsning av skriptfonts
Det finns ytterligare ett viktigt steg när du arbetar med skriptfonts. När du har fått allt där du vill ha det klickar du på Svetsa i lagerpanelen. Detta kommer att svetsa ihop all din text så att den skärs som ett stycke i stället för enskilda bokstäver!

Hur mycket bättre är det nu än vad vi började med? När du väl har fått grepp om alla dessa verktyg är de faktiskt ganska enkla att använda och kan göra en STOR skillnad i de skriptfontfiler du kan göra i Cricut Design Space!

Vill du ha fler handledningsfilmer som den här? Kolla in min HUGE onlinekurs för Cricut-medlemskap! Mer än 200 lektioner som hjälper dig att använda din Cricut Explore eller Maker, Cricut Design Space och alla verktyg, material, mattor, blad och mycket mer!

Mer Cricut Design Space-handledning
- Författare
- Renoverade inlägg
- Billigt och gratis våren & Skrifttyper till påsk för skärmaskiner – 24 mars, 2021
- Hur man använder Mug Wrap Designs + Gratis Mug Wrap SVG – 23 mars 2021
- Peeps SVG för Cricut och Silhouette maskiner – 19 mars 2021
