Android Studio jest oficjalnym zintegrowanym środowiskiem programistycznym (IDE) stworzonym dla mobilnego systemu operacyjnego Google do tworzenia i wdrażania aplikacji Android. IDE jest ważnym narzędziem dla każdego dewelopera, a to samo dotyczy wyglądu IDE. Android Studio jest powszechnie używanym IDE, wielu deweloperów chciałoby zmienić jego wygląd zgodnie z preferowanym schematem kolorów. Dobrą wiadomością jest to, że Android Studio pozwala na zmianę motywu, tła, a nawet czcionki IDE.
Ten artykuł pokazuje, jak zmienić wygląd i motywy w Android Studio.
Zmiana motywu Android Studio
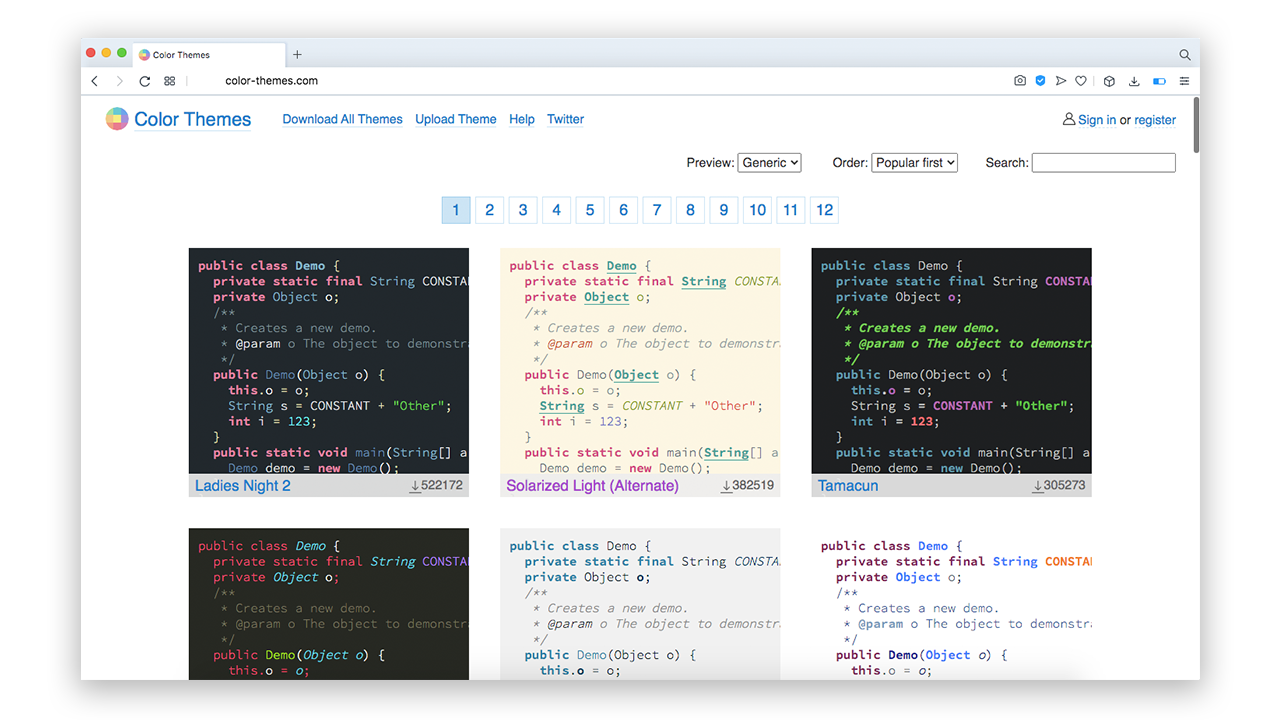
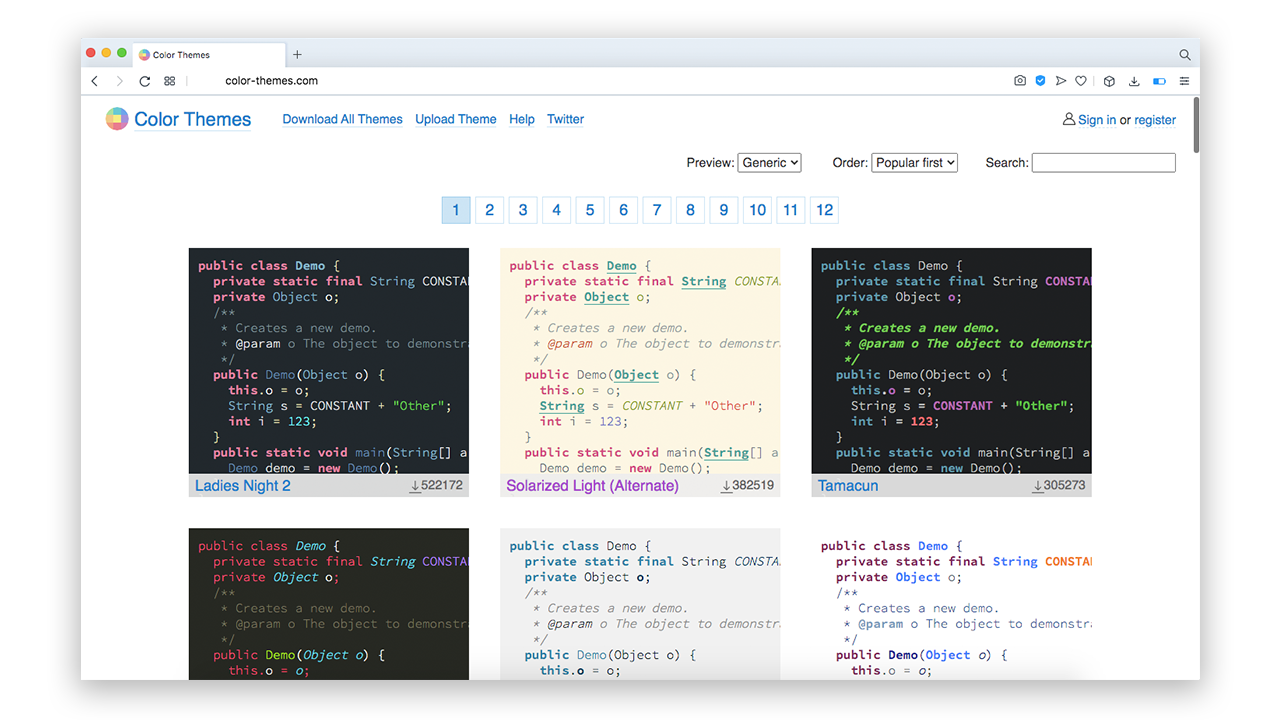
Podczas zmiany motywu Android Studio, pierwszą rzeczą, którą musisz zrobić, jest pobranie kilku motywów kolorystycznych. Odwiedź http://color-themes.com, aby to zrobić, jak pokazano na poniższym obrazku:


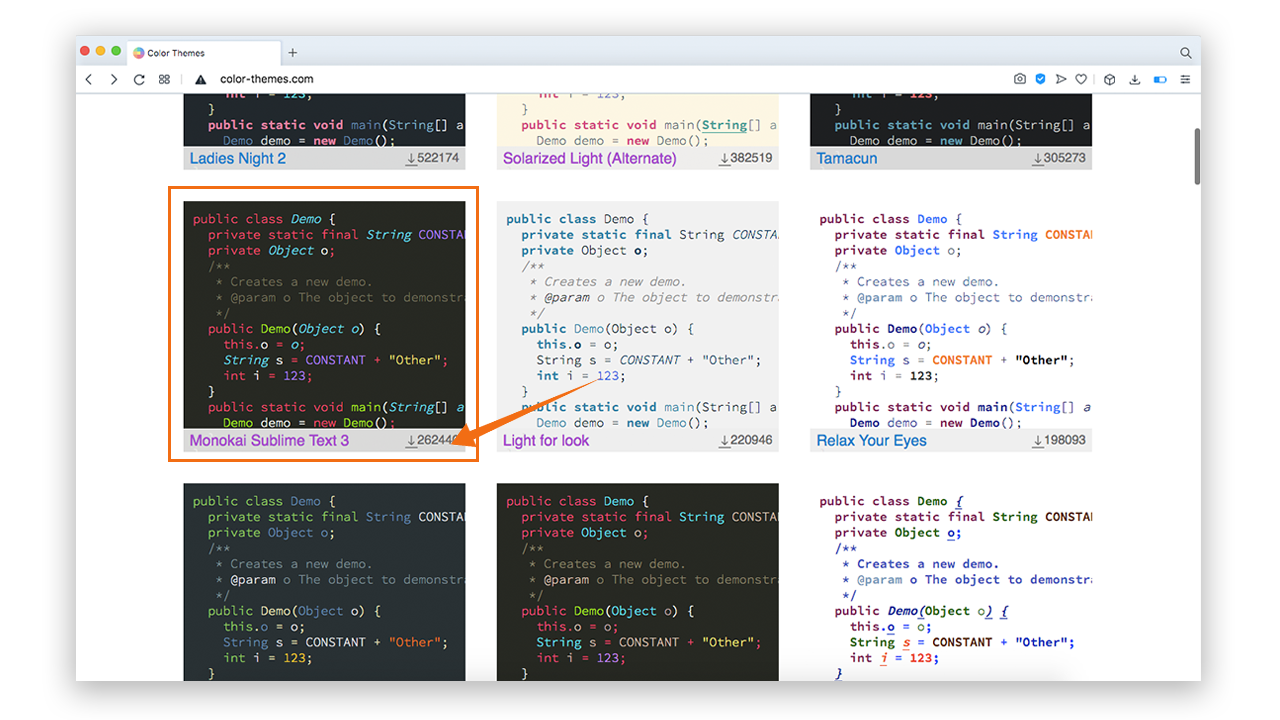
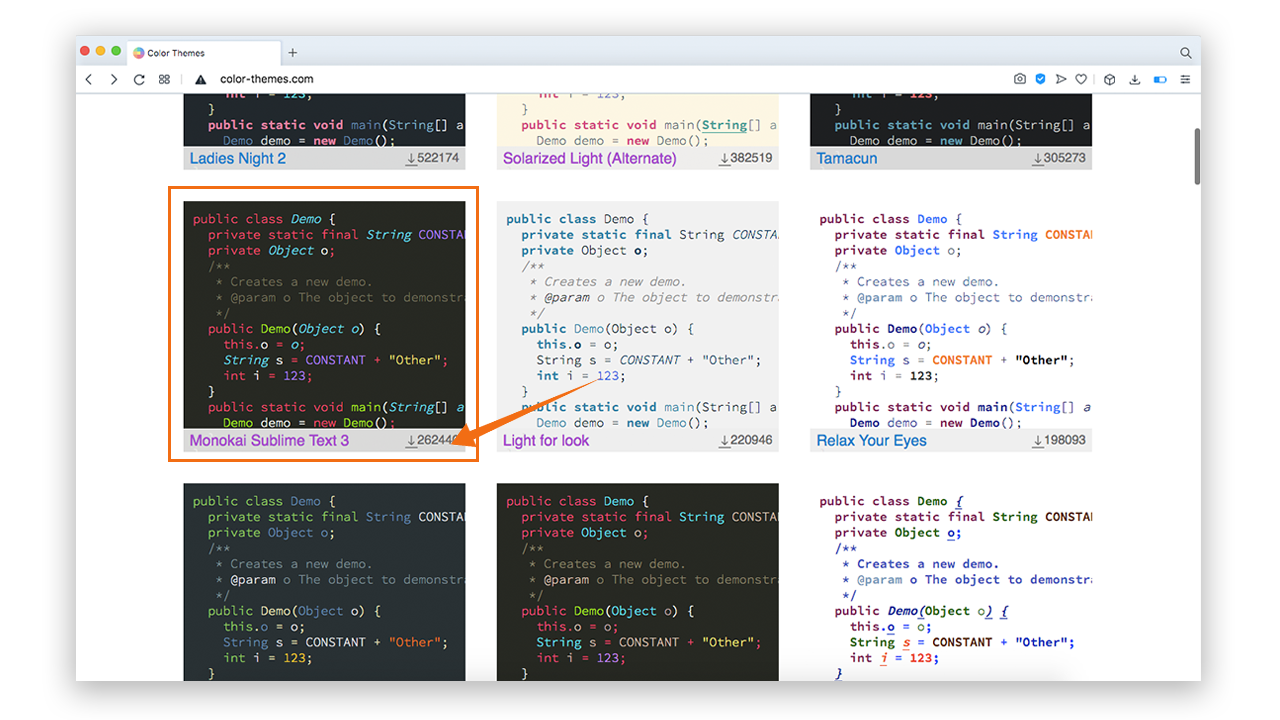
Na tej stronie dostępne są tony motywów. Wybierz odpowiedni motyw i pobierz go (dla tego poradnika pobieram 'Monokai Sublime Text 3′):


Pobierz plik Jar motywu:


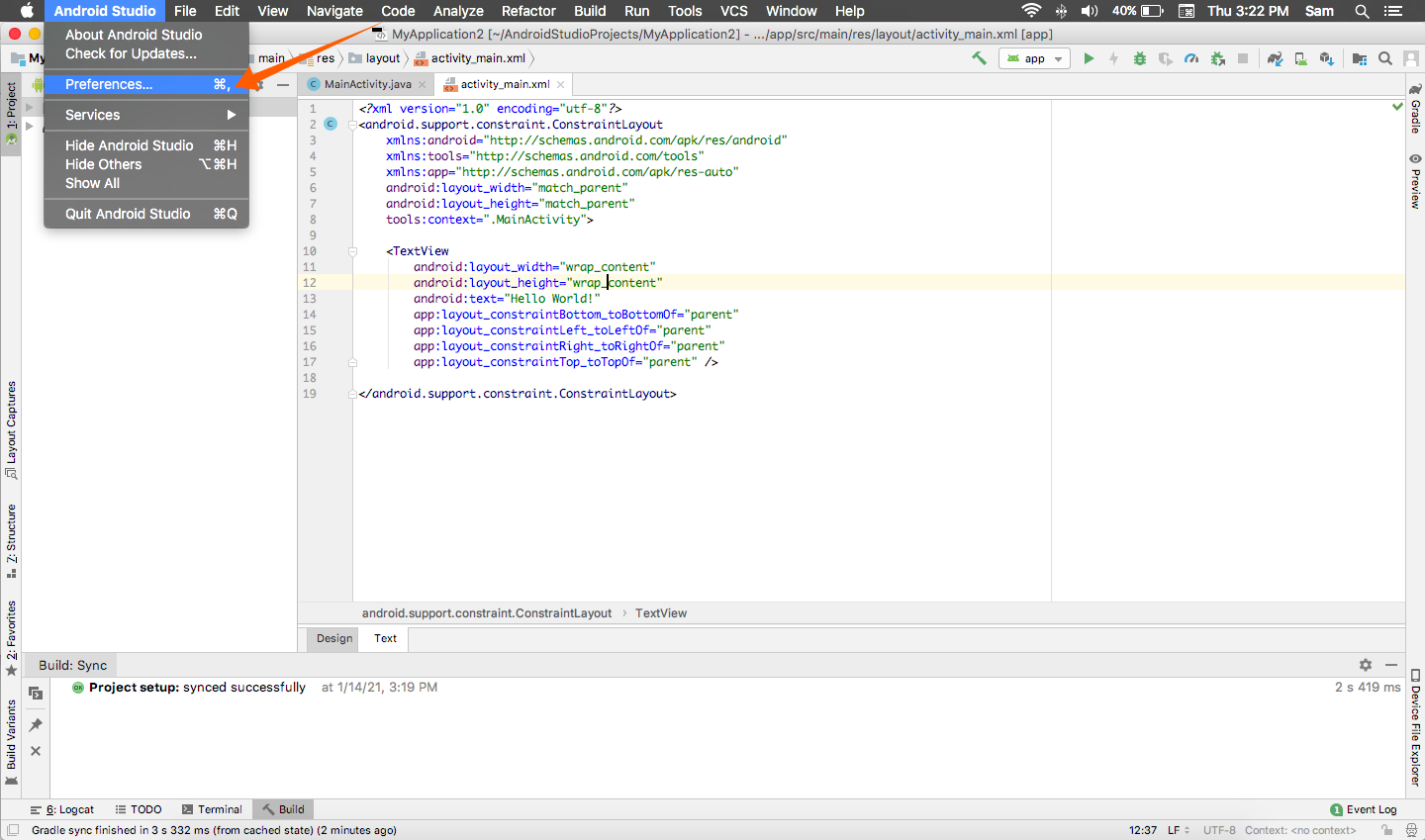
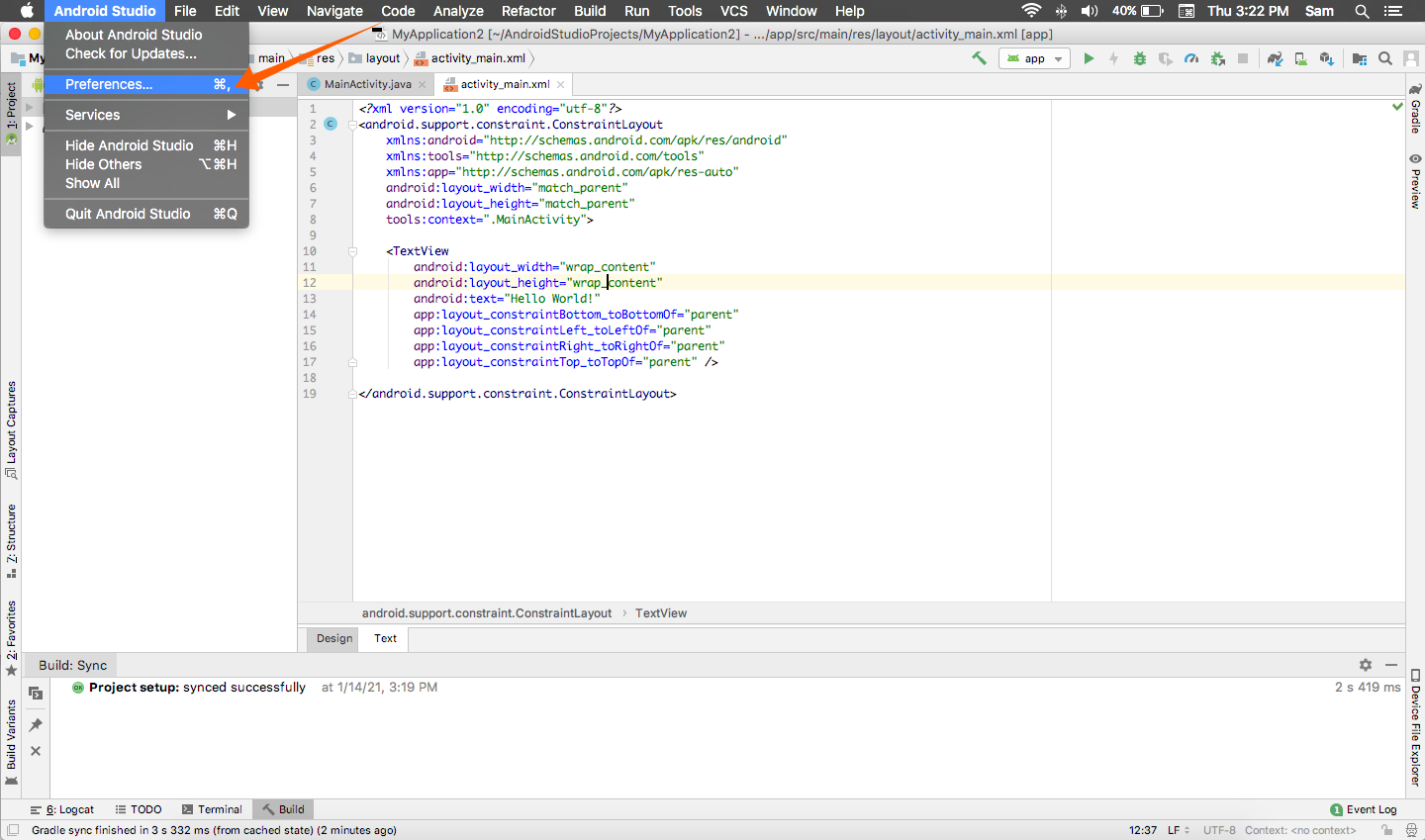
Otwórz Android Studio i kliknij Android Studio, następnie Preferencje:


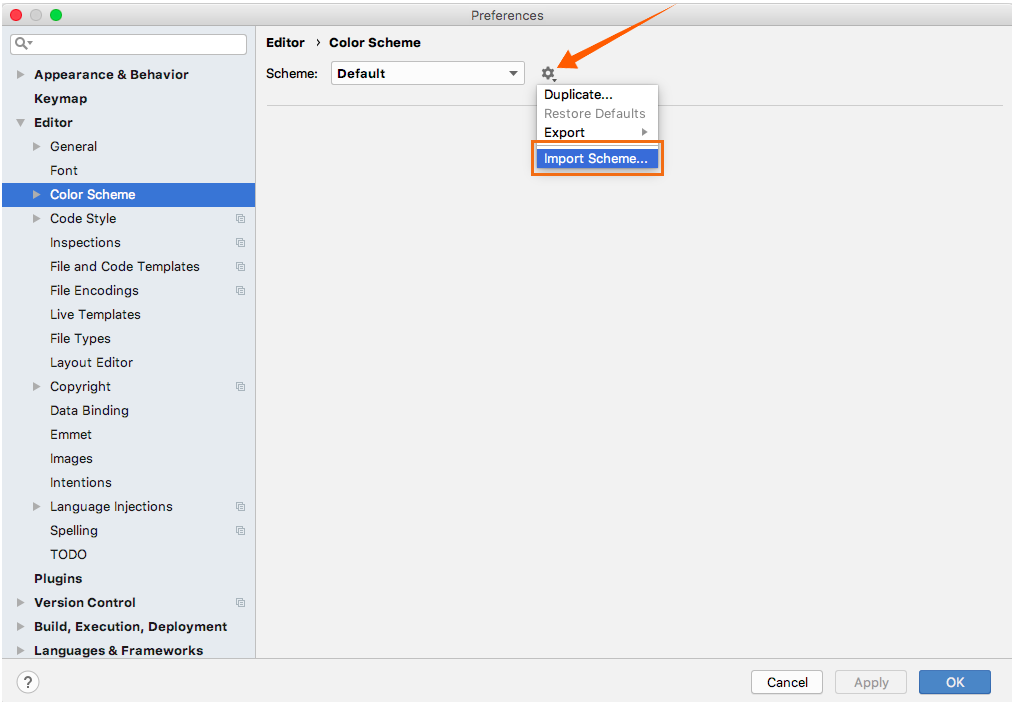
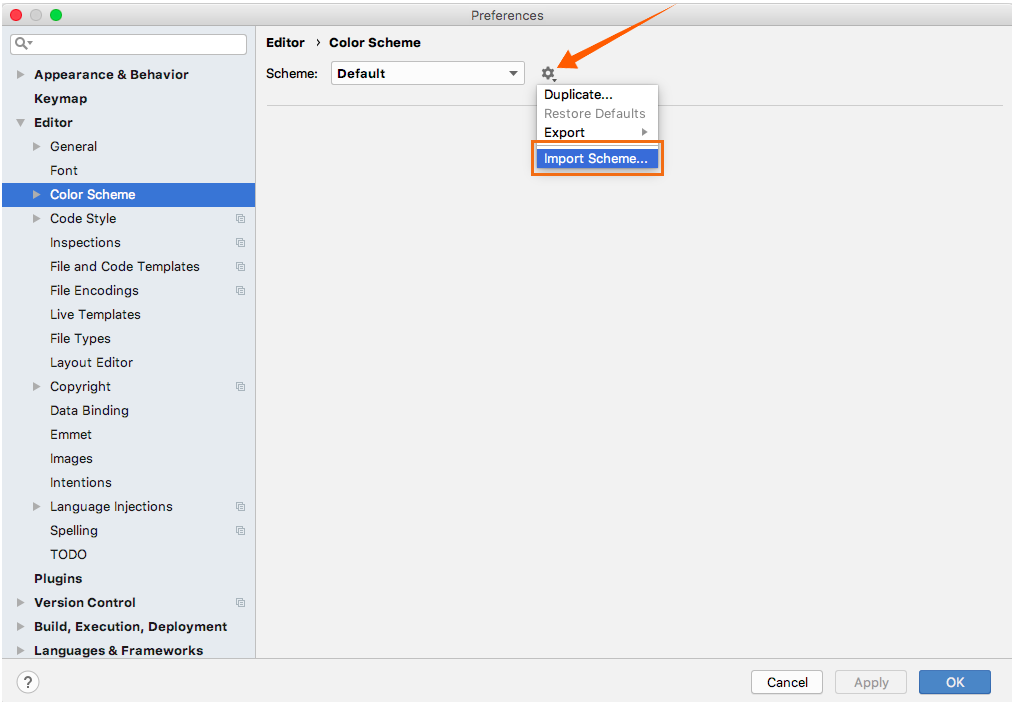
Rozwiń pozycję menu Edytor, a następnie kliknij opcję Schemat kolorów:


Aby zaimportować pobrany schemat, kliknij ikonę, a pojawi się menu. Zobacz poniższy obrazek dla odniesienia. Następnie kliknij Importuj schemat:


Przejdź do folderu, w którym jest przechowywany plik Jar motywu i zaimportuj go:


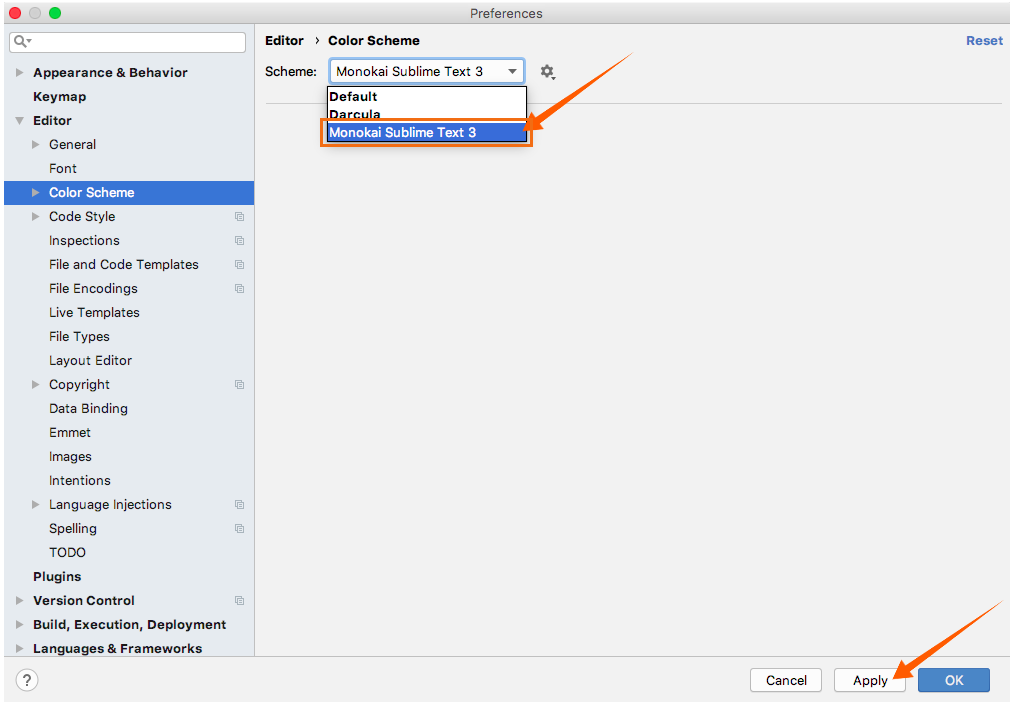
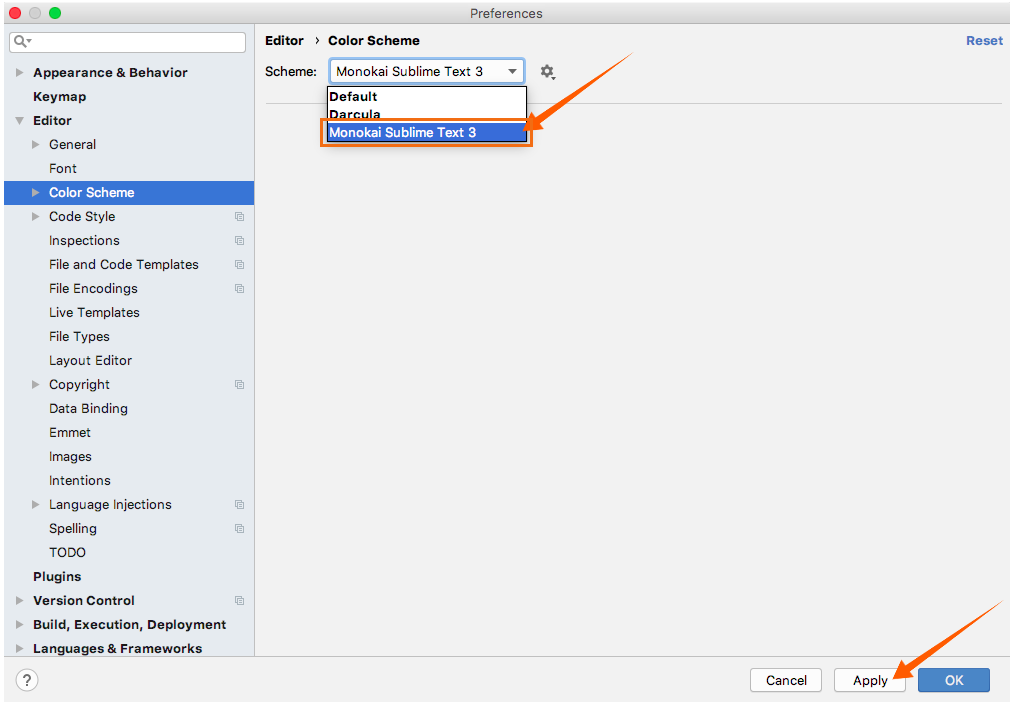
Teraz schemat można wyświetlić w menu Schemat. Wybierz motyw, który chcesz zastosować w Android Studio i naciśnij przycisk Zastosuj.


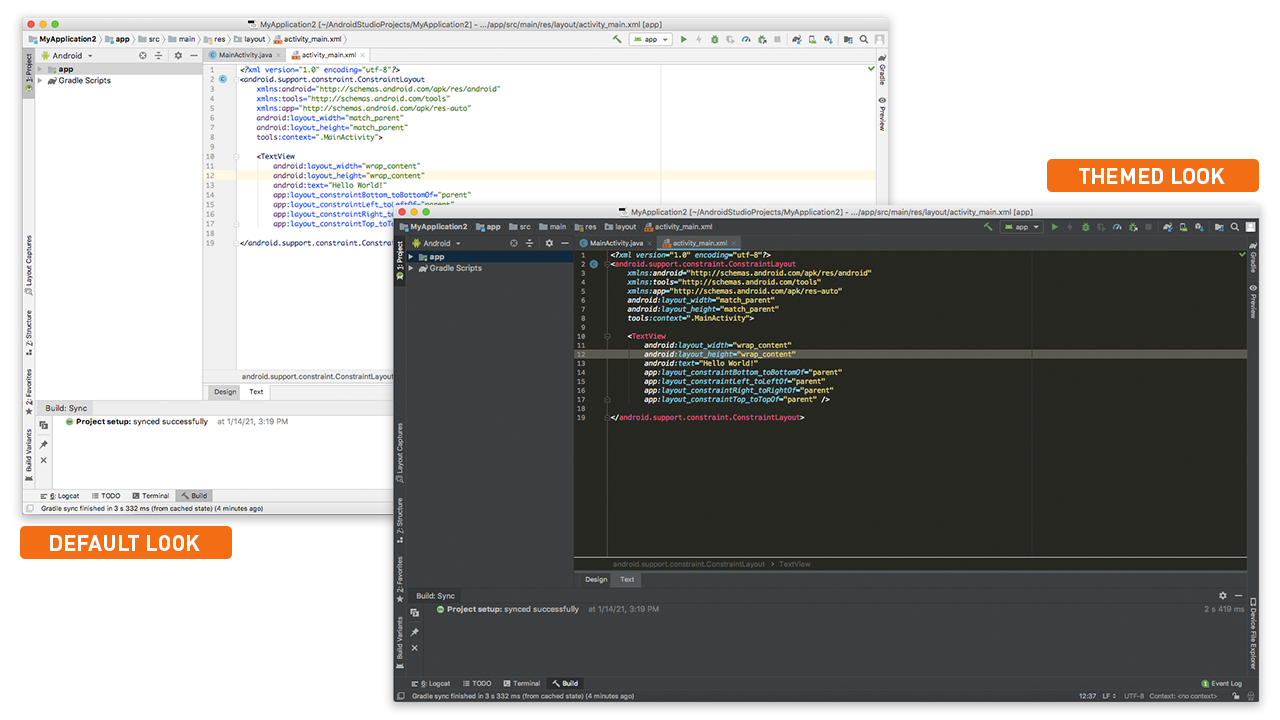
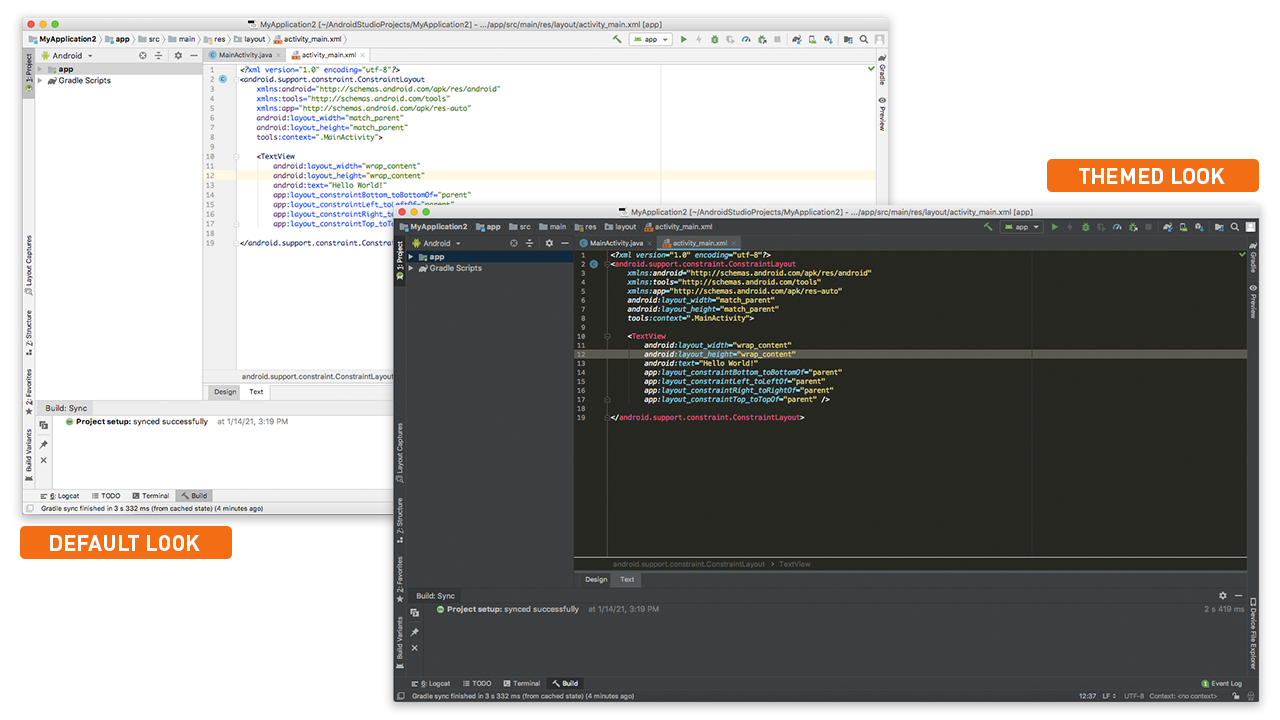
Po kliknięciu przycisku Zastosuj zmieni się cały wygląd IDE, jak widać na poniższych obrazkach:


Wniosek
Dla dewelopera wygląd każdego IDE ma znaczenie. Na szczęście, Android Studio jest bardzo elastyczne pod względem dostosowywania i motywów. W tym artykule dowiedziałeś się, jak zmienić wygląd Android Studio poprzez pobranie schematu i zastosowanie go w programie.